
#53,54 PHP array & associateの使い方
arrayとassociateの使い方を練習問題を通して学びます。
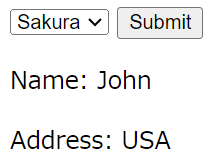
今日は以下のアウトプットを作ってみます。

ドロップダウンリストで名前を選択し、Submitボタンを押すと、

選択した人物の名前と国籍が表示される。
まずはじめに、リストに掲載する人物と国籍をarrayを使って割り当てます。
<?php
$contacts = [
"Sakura" => "Japan",
"Hyuna" => "Korea",
"John" => "USA",
"Philip"=> "England",
"Lance" => "Thailand"
]
?>
これで人物名はkeyとして、国籍がvalueとして代入されました。
ここからhtmlでフォームを作ります。htmlの<head>の部分を以下にコピペ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Green Page</title>
</head>
<body>
<form action="" method="post">
<select name="name" id="">
<!-- ドロップダウンリストを作りたいので使うのは<select>と<option> -->
<?php
foreach($contacts as $name=>$address)
// 配列のkeyつまり人物名も同時に取得したい場合の書き方
{
echo "<option value='name'>$name</option>";
echo "$address";
}
?>
</select>
<input type="submit" value="Submit" name="btn_submit">
</form>
<?php
if(isset($_POST['btn_submit'])){
// INPUT リストで選択した人物名を$nameに格納
$name = $_POST['name'];
// PROCESS $contacts[$name]により$contactsのうちそれぞれの key(=$name)が割り当てられたvalue(=国名)を$addressに格納
$address = $contacts[$name];
// OUTPUT
echo "<p>Name: $name</p>";
echo "<p>Address: $address</p>";
}
?>
</body>
</html>
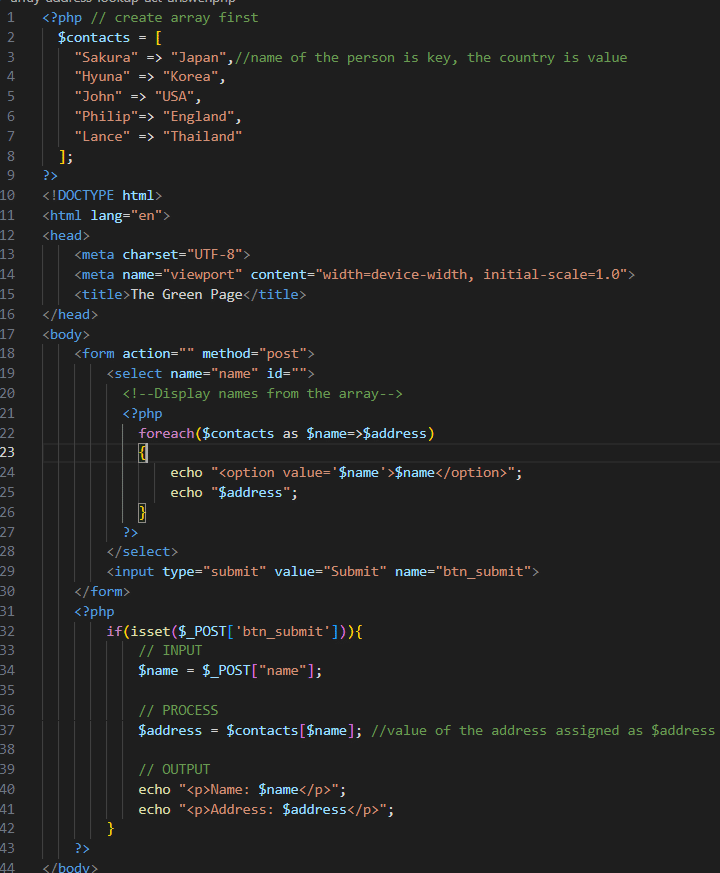
コード全体のスクショも貼っておきます。

今日はここまで!
今回も読んでいただき、ありがとうございました。😊

Kredoについて詳しく知りたい方はぜひこちらもご覧ください。😊
