
【ソーシャルワークのFileMakerカスタムアプリ入門7】1画面のシステムで学ぶこと〜レイアウトデザイン①〜
はじめに
前回の記事では「テーブルとは何か」について学びました。
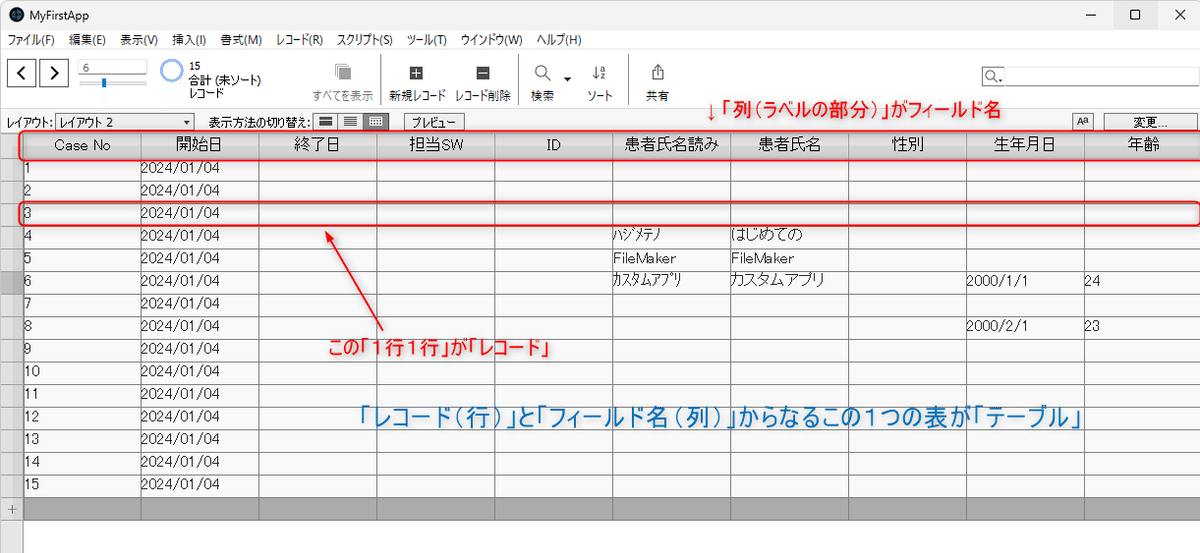
「テーブル」は、「列(フィールド)」と「行(レコード)」からなる「表」でした。
図ではこんな感じでしたね。

そして、FileMakerでは「どのテーブルのレコードを表示させるか」を意識する必要がある、という事を強調しました。
今回の記事では、このテーブルのレコードを表示させる「レイアウト」について、そして、デザインでインパクトの大きい背景色の変更方法を学びます。
それでは、始めましょう!
「レイアウト」とは何か?
「レイアウト」は、FileMakerが保持しているテーブルにあるレコードを私たちに表示する「画面」の事です。
1画面システムで表示している画面は、テーブル「MyFirstAppのフィールド」のレコードを表示しています。

FileMakerでレイアウトは、「テーブルと紐付いている」と説明しましたが、実際には「テーブルオカレンス」という「テーブル」の分身のようなものと紐付いています。しかし、今のこの段階では「レイアウトは、テーブルと紐付いている」という理解で問題ないです。「テーブルオカレンス」については後の記事で触れます。
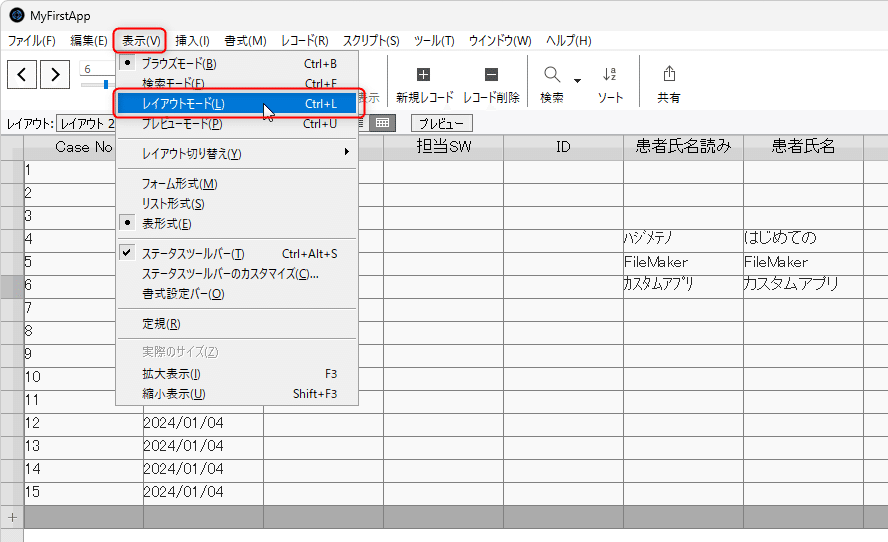
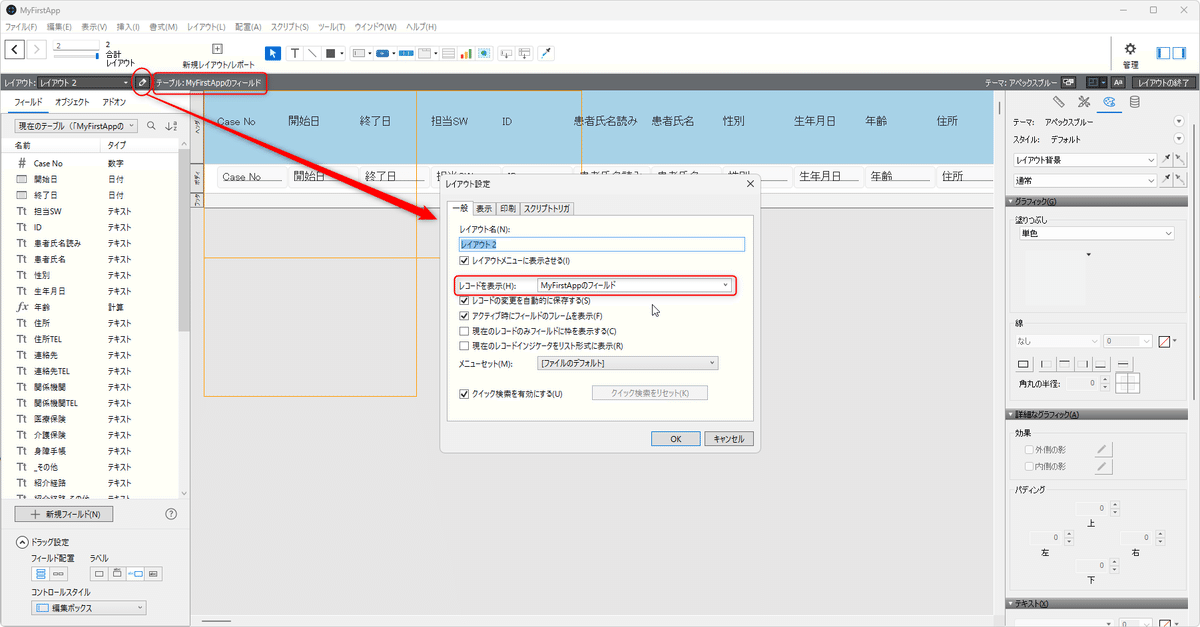
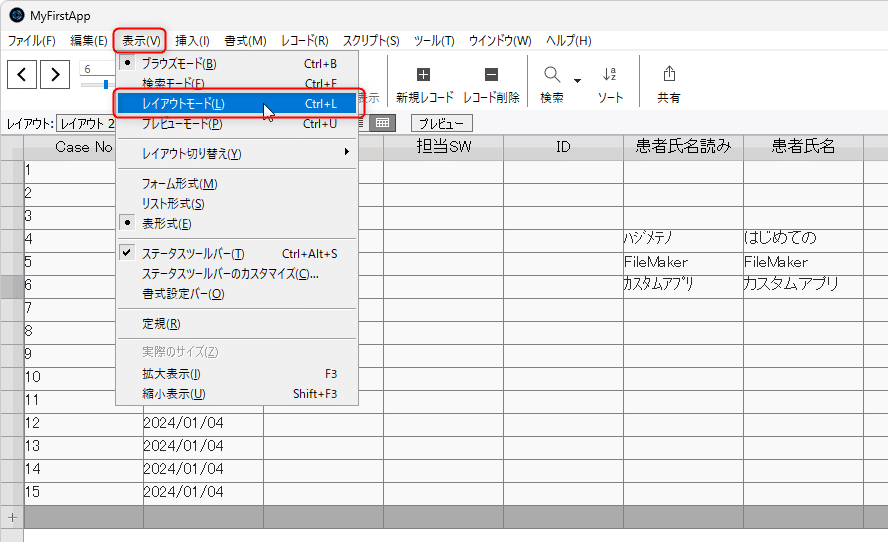
レイアウトがどのテーブルと紐づいているかは、[レイアウト設定]ウインドウで確認する事ができます。ショートカットキーの[ctrl]+[L]を押すか、[表示]メニュー>[レイアウトモード]を選択して画面をレイアウトモードに切り替えます。

ここで、レイアウトとどのテーブルが紐付いているかを確認する事ができます。

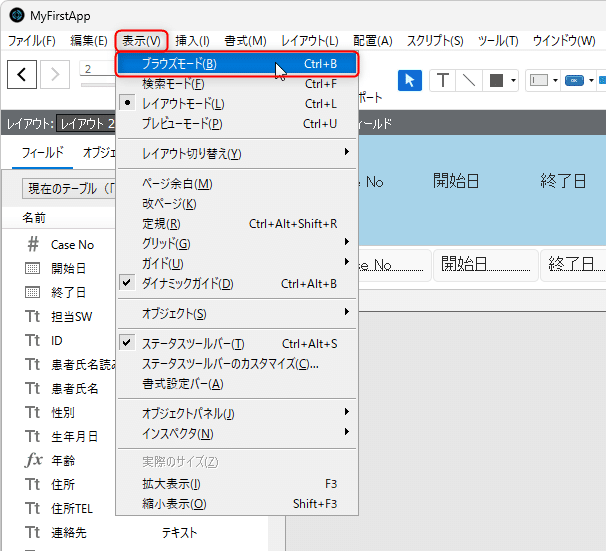
ブラウズモードに戻すには、[表示]メニューから[ブラウズモード]を選択するか、あるいは[ctlr]+[B]のショートカットを使用します。
レイアウトモード
レイアウトの設定・編集は、「レイアウトモード」を使って行います。現在、レコードを表示させているこの画面は、「ブラウズモード」といいます。「レイアウトモード」への切り替え方法は先ほど触れました。ショートカットキーの[ctrl]+[L]を使うか、[表示]メニュー>[レイアウトモード]を選択します。

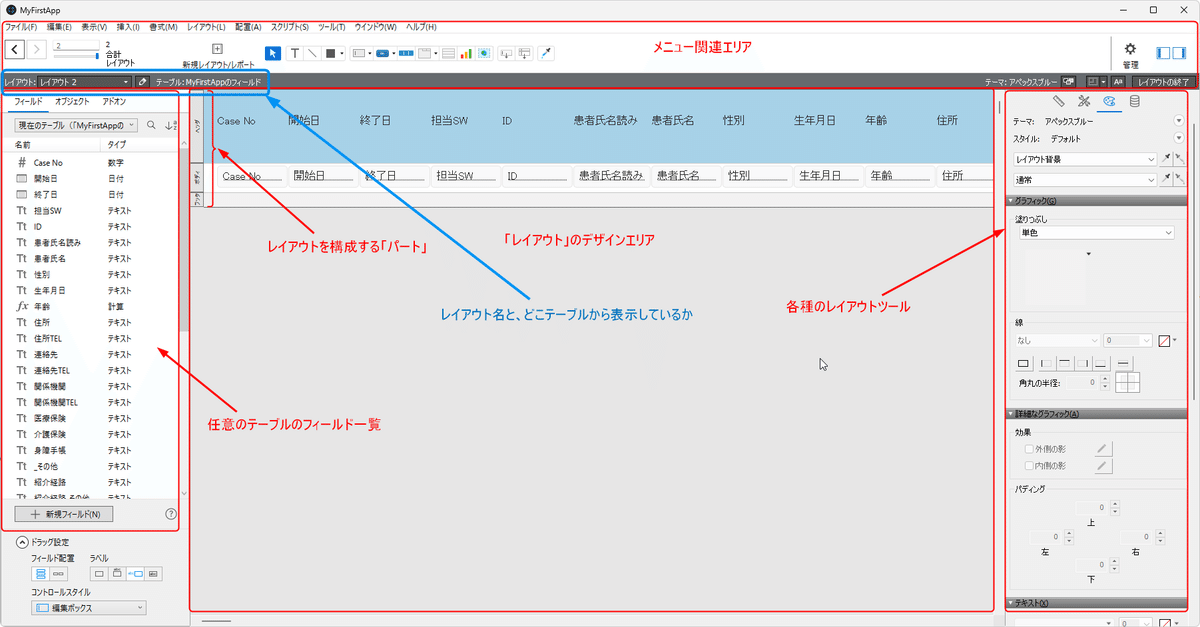
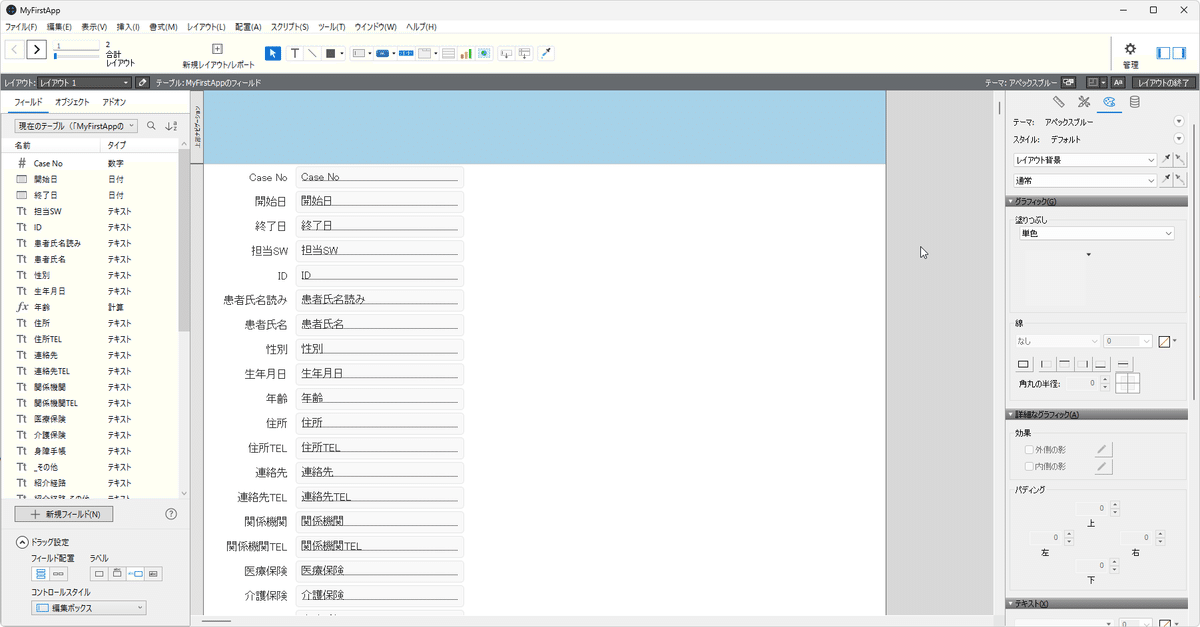
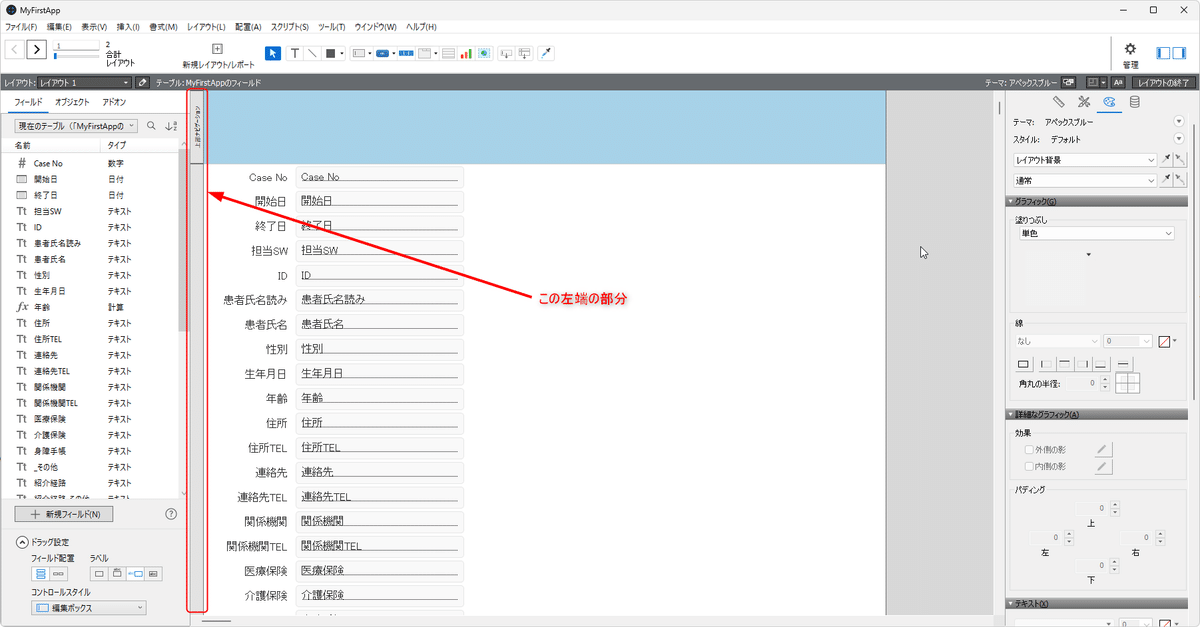
そうすると、レコードは表示されなくなり、左右に各種の編集ツールを持ったレイアウトモード画面に切り替わります。
このモードの状態で、レコードを表示するデザインの部分、テキストの位置や大きさ、太さ、色、フォント。背景色や、ボタンなど各種パーツのデザインを編集する事ができます。
大きく分けると、上部がメニュー関連のエリア、左が任意のテーブルのフィールド一覧、中央がレイアウトのデザインを行うエリア、右側が各種のレイアウトツールがまとめられているエリアです。

レイアウトツールは、スクロールもあるし、アイコンでタブのように分かれていてもいて、たくさんのツールがあります。これらはおいおい触っていきながら覚えていきたいと思いますが、入門編では、全体の印象的を大きく左右する背景色の変更を一緒にやっていきます。
レイアウトツール:背景色の変更
表形式をリスト形式・フォーム形式に変更
ブラウズモードではExcelの表のようになっていたので、1枚のカードの形で表示されるように、表示形式を変更しておきましょう。
[表示]メニューから[ブラウズモード]を選択するか、[ctrl]+[B]でブラウズモードに戻します。

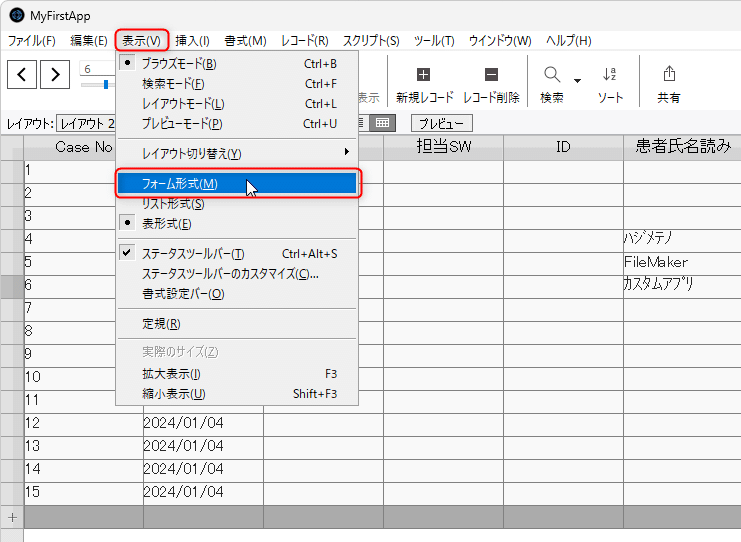
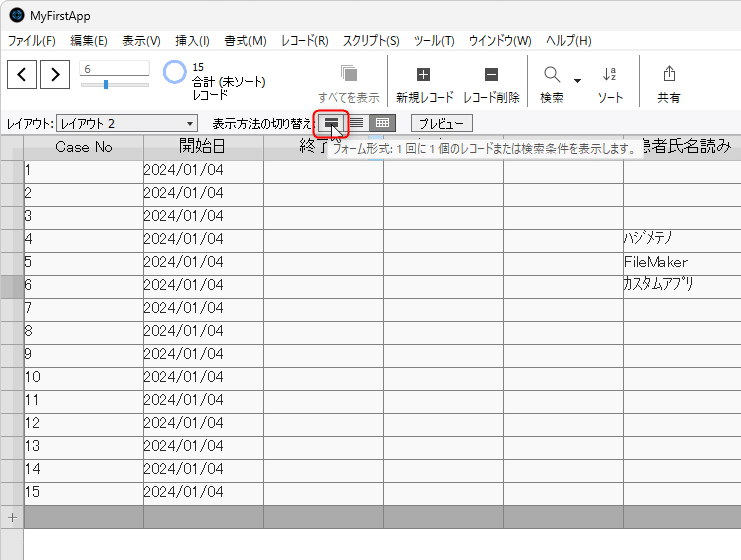
先ほどの表形式のレイアウト表示に戻るので、[表示]メニューから[フォーム形式]を選択するか、フィールド名の上部にあるメニューバーの[表示方法の切り替え]の[フォーム形式]のボタンをクリックします。


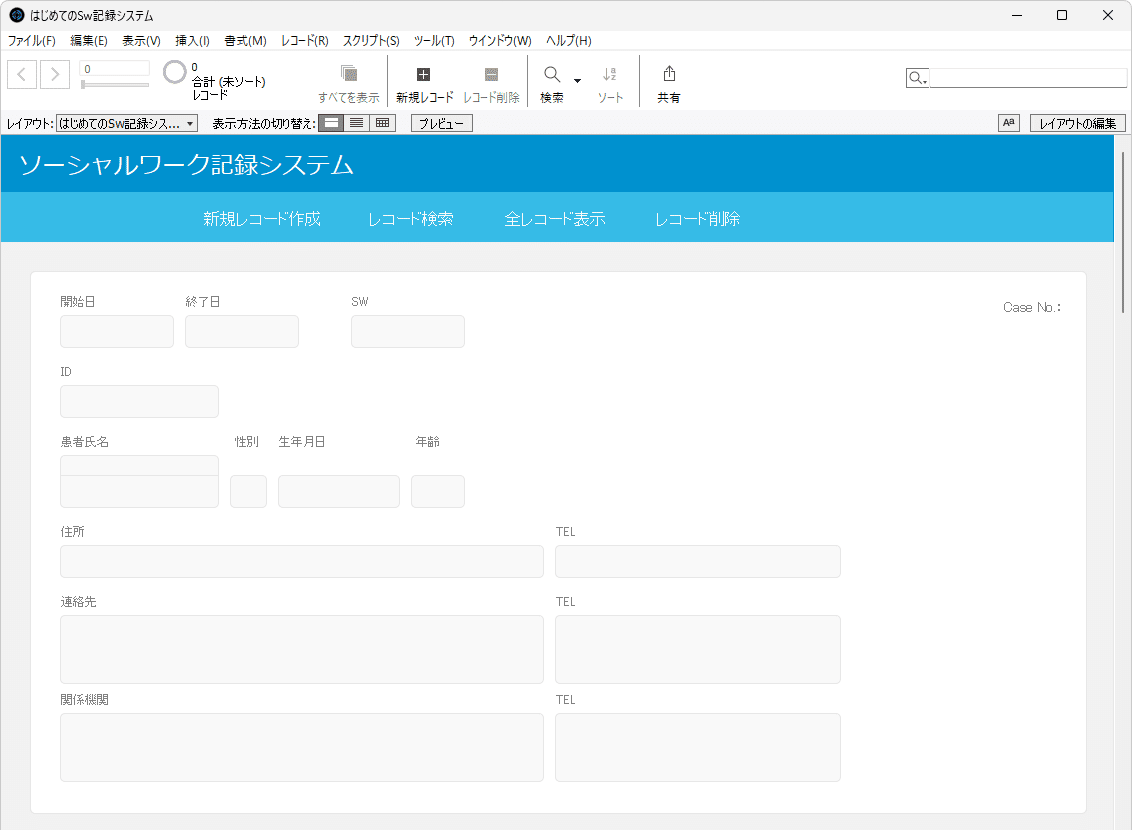
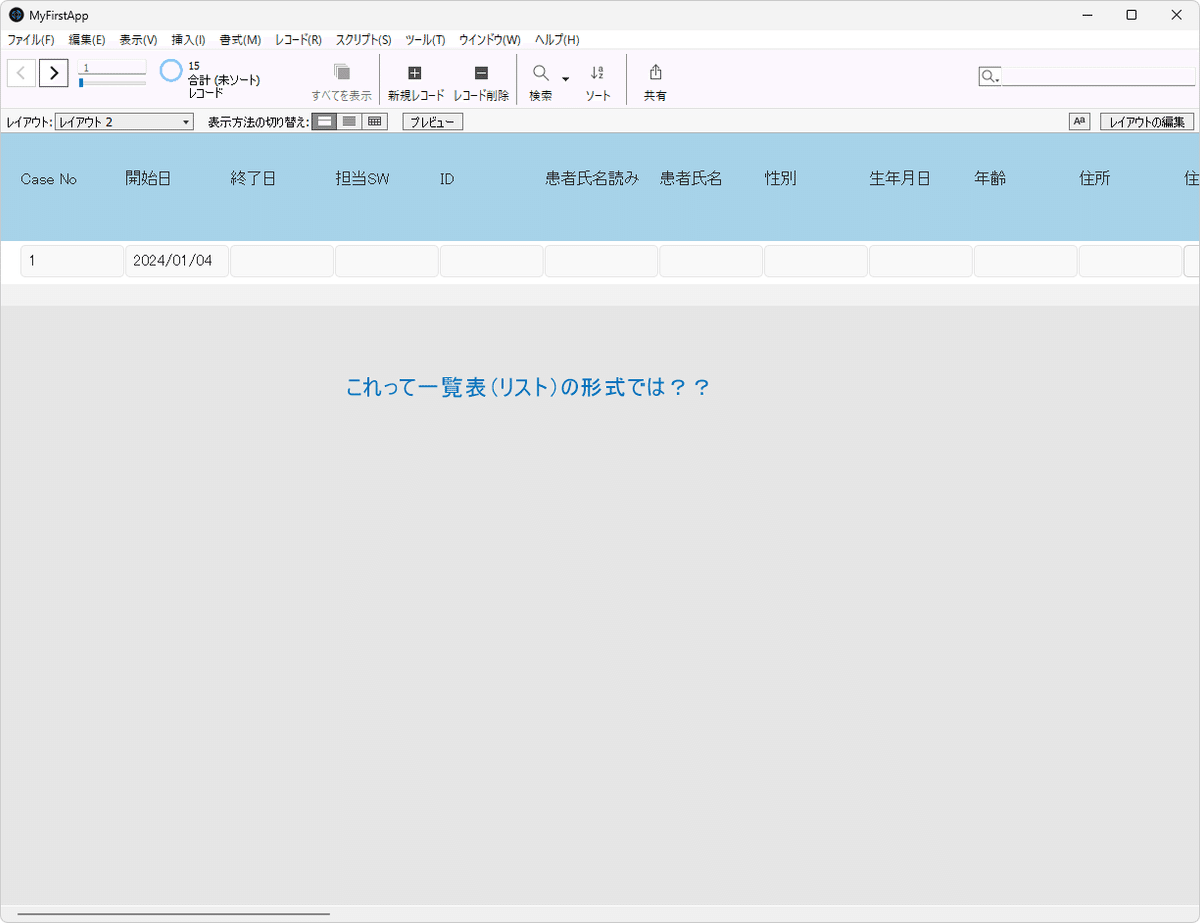
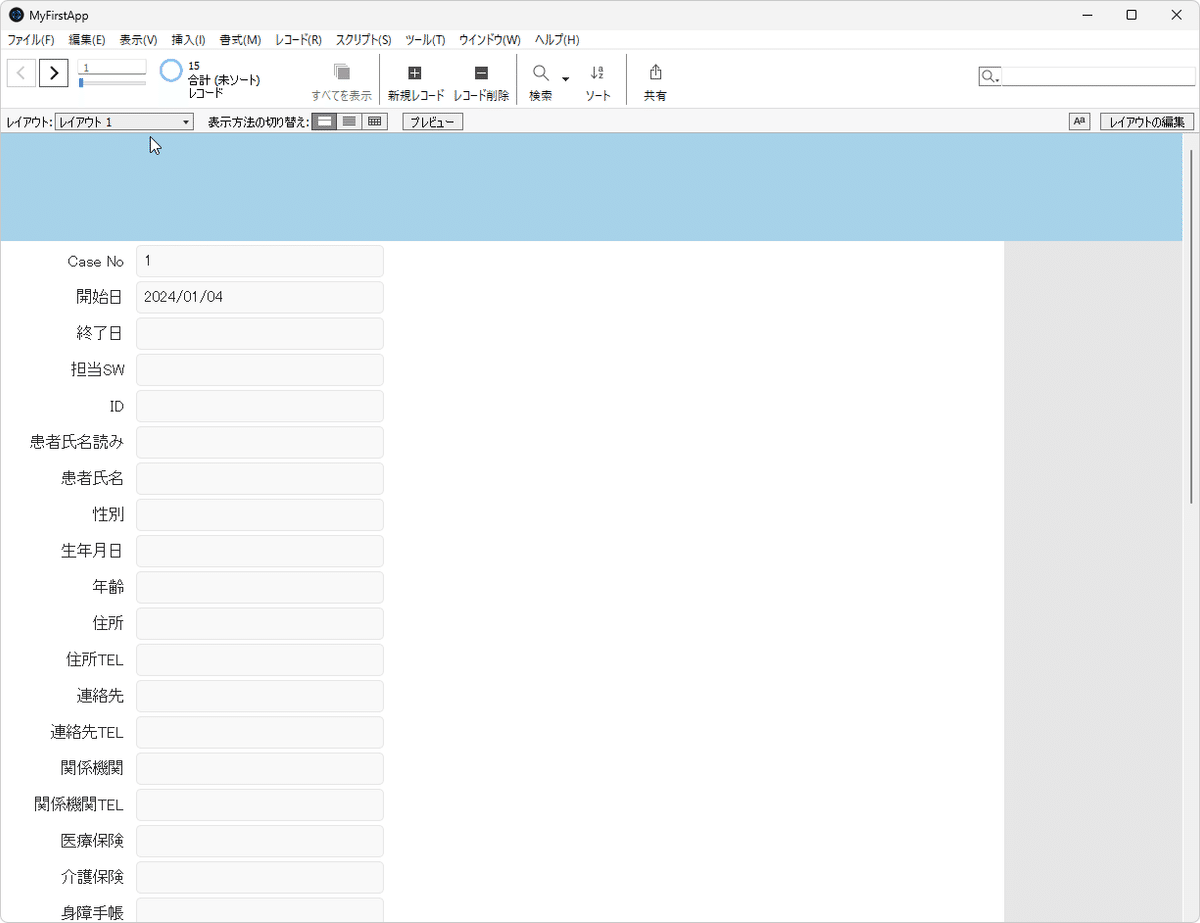
1画面に1レコードが表示されるフォーム形式になりました。

でも、ちょっと違和感がありますね。フィールドを見ると、一覧(リスト)形式でフィールドが並んでいます。レイアウトモードにしたとき、まさにそのようにフィールドが並んでいました。このフィールドの並びは、一覧(リスト)形式で表示させる並べ方です。
FileMakerは、実はFileMakerファイルを作成したとき、最初のテーブルについて、フォーム形式とリスト形式のレイアウト2つを自動で作成してくれます。このリスト形式のレイアウトを表示させていたんですね。表形式は、レイアウトがフォーム形式やリスト形式でも、表形式に表示させる、ということです。ちなみに、2つめ以降のテーブルを作成した場合は、フォーム形式のレイアウトが1つ自動で作成されます。
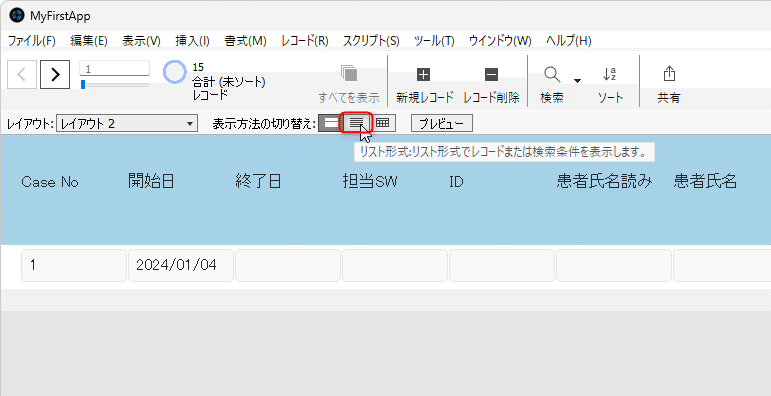
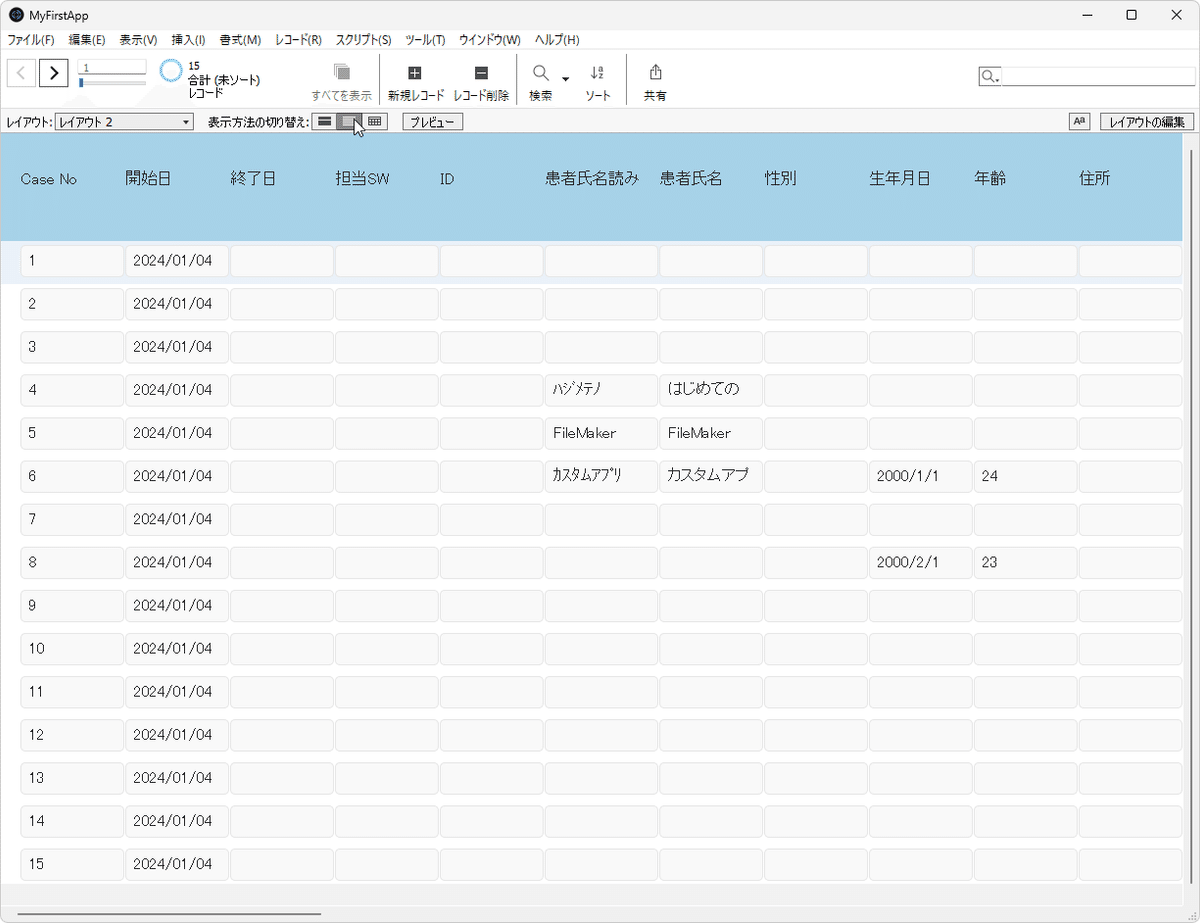
リスト形式のレイアウトは、リスト形式で表示させるように変更しておきましょう。先ほどの画面から[表示形式の切り替え]の[リスト形式]ボタンをクリックしてください。

リスト形式で複数のレコードが同時に表示されました。

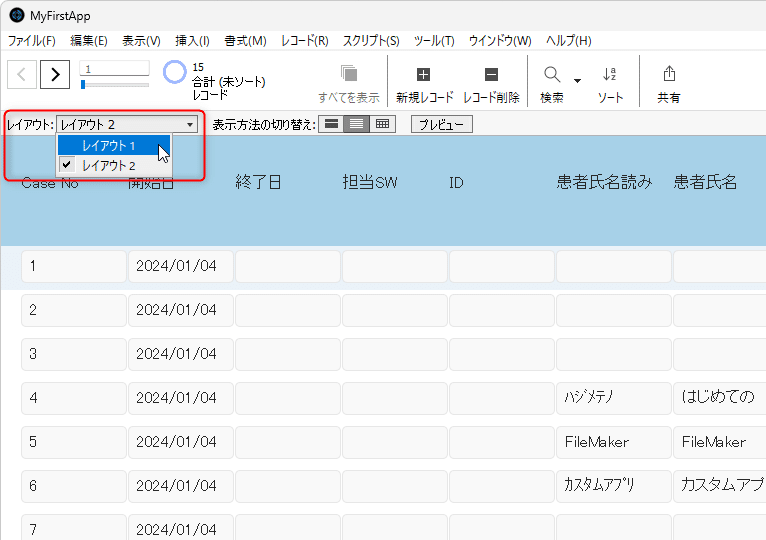
フォーム形式(1画面に1レコードを表示する形式)はどこにあるかというと、右上の方[レイアウト]のプルダウンメニューをクリックして「レイアウト1」を選択します。

フォーム形式の画面になりました。ここから、背景色を変更していきましょう。これをレイアウトモードに変更します。やり方は、もう大丈夫ですね?

レイアウトモードになりましたか?

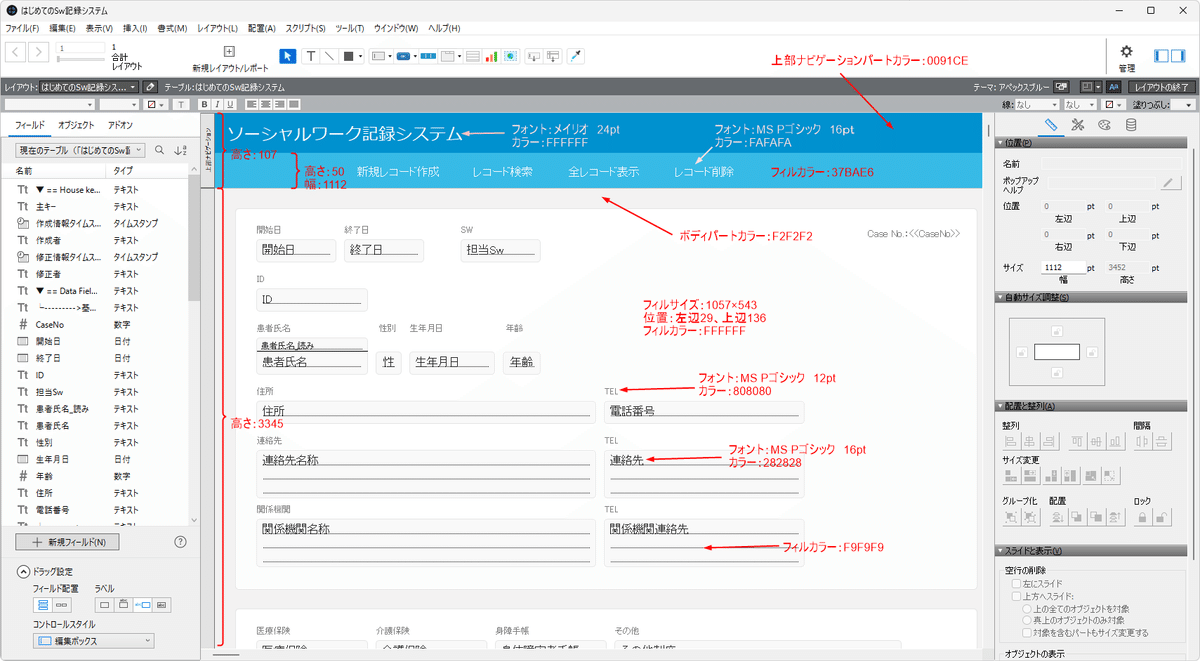
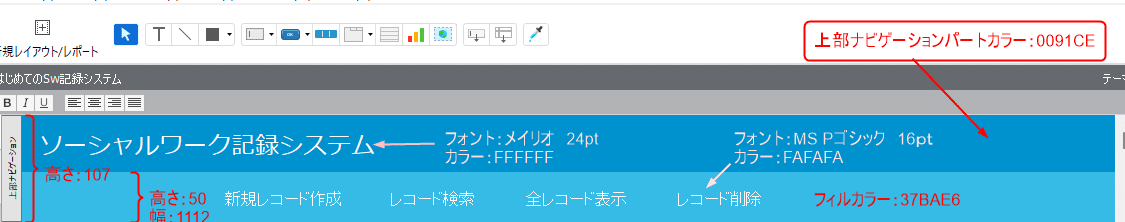
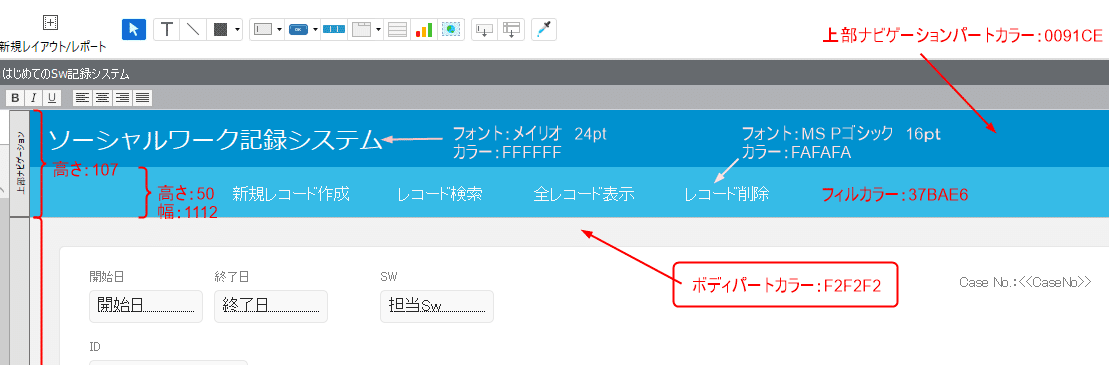
これを、完成品のフォーマットに合わせていきましょう。下の画像を印刷して横に置くと進めやすいと思います。

パートについて
レイアウトをデザインをしていくにあたって、レイアウトをエリアを構成する「パート」に少し触れておきます。
パートはどこを見ればよいかというと、レイアウトエリアの左端です。

上の方は「上部ナビゲーション」となっています。その下は、隠れていますが少し下にスクロールすると「ボディ」と出てきます。
「パート」は、画面を表示や印刷する場合の「役割」を分けたもの、ということができます。「上部ナビゲーション・パート」は、タイトルを表示したり、画面をコントロールするためのボタンを配置する場所です。画面をスクロールしても位置が変わりません。印刷もされません。「ボディ・パート」は、レコードを表示する場所です。他にもいくつかのパートがありますが、興味のある方は、Claris FileMaker Pro 19 ヘルプの「レイアウトパートのタイプについて」やあるいは、「Claris FileMakerガイドブック ②実践編」の166ページを参照して下さい(ガイドブックは右のリンクのページから取得できます👉「Claris FileMaker 用テキストと解説動画」)。
背景色の変更の仕方
背景色を変更するには、上述した「パートの色」を変更します。早速やってみましょう。
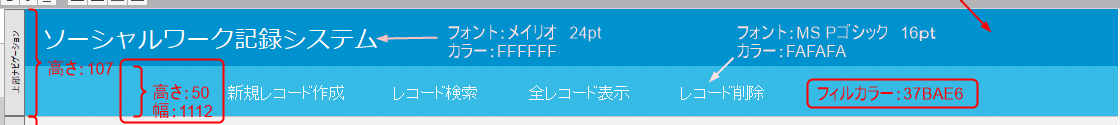
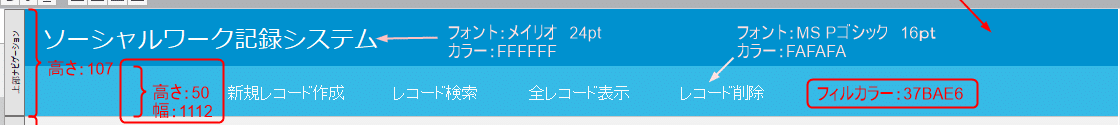
完成品の上部ナビゲーション・パートの色を見てみましょう。

「0091CE」となっていますね。これに変更します。
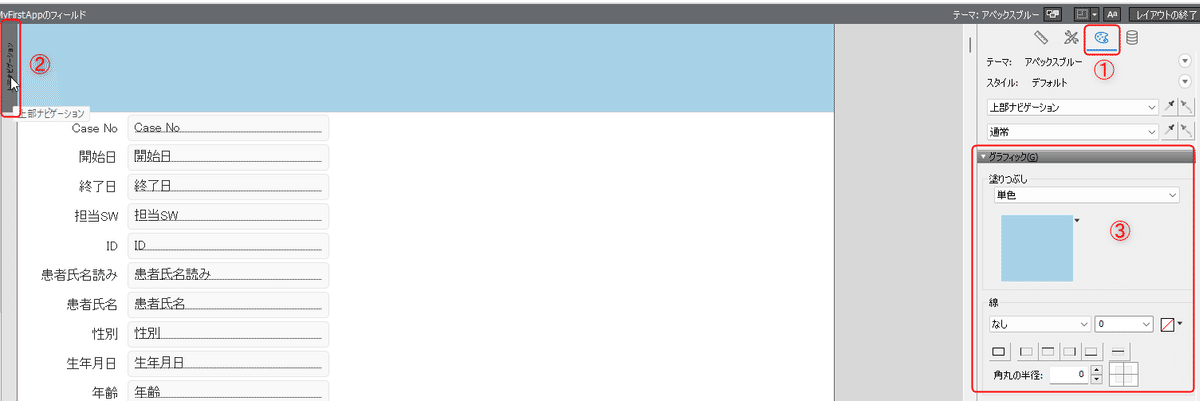
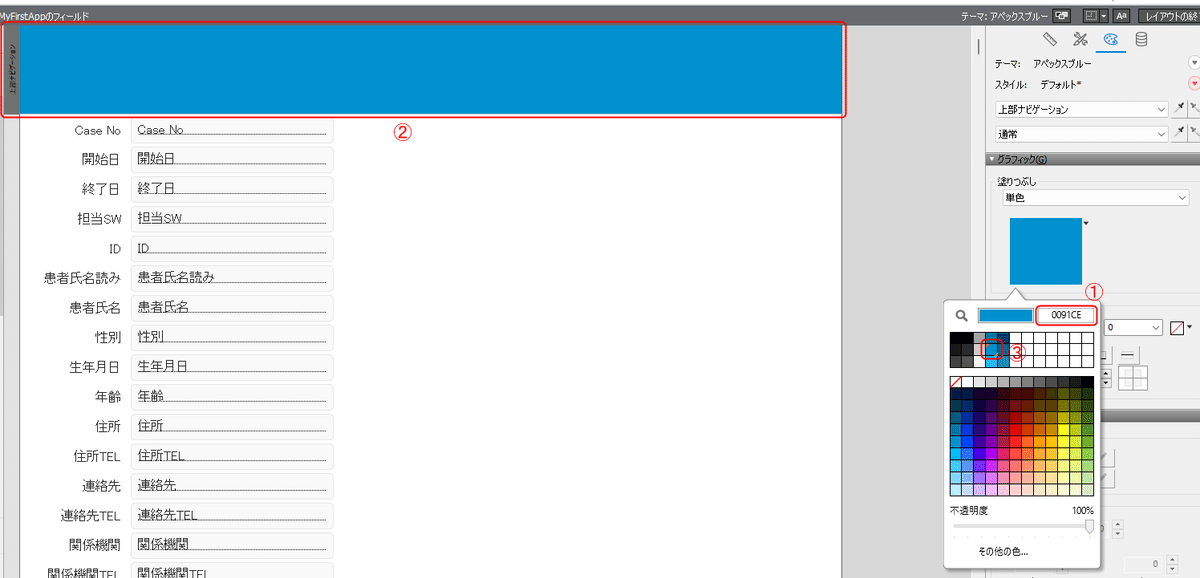
色を変更する場合は、レイアウトモードの画面右の部分、こちらのデザインツールがあるところで①パレットのアイコンをクリックします。次に、②上部ナビゲーションパートをクリックします。そうすると、③右の「グラフィック」の「塗りつぶし」の部分に、現在の色が表付されます。

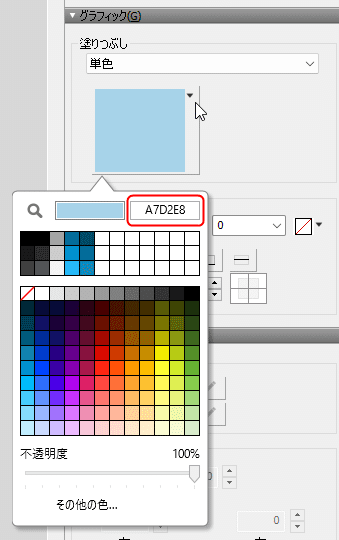
色の表示の横にある「▼」をクリックします。そうすると、色を選択するパレットが表示されます。

この赤でしるしをした部分(①)に、先ほどの「0091CE」を入力→[enter]を押すと、パート全体の色が変更されました(②)。この色は、パレットの③の色でもあります。なので、色はパレットをクリックして直接指定することもできます。

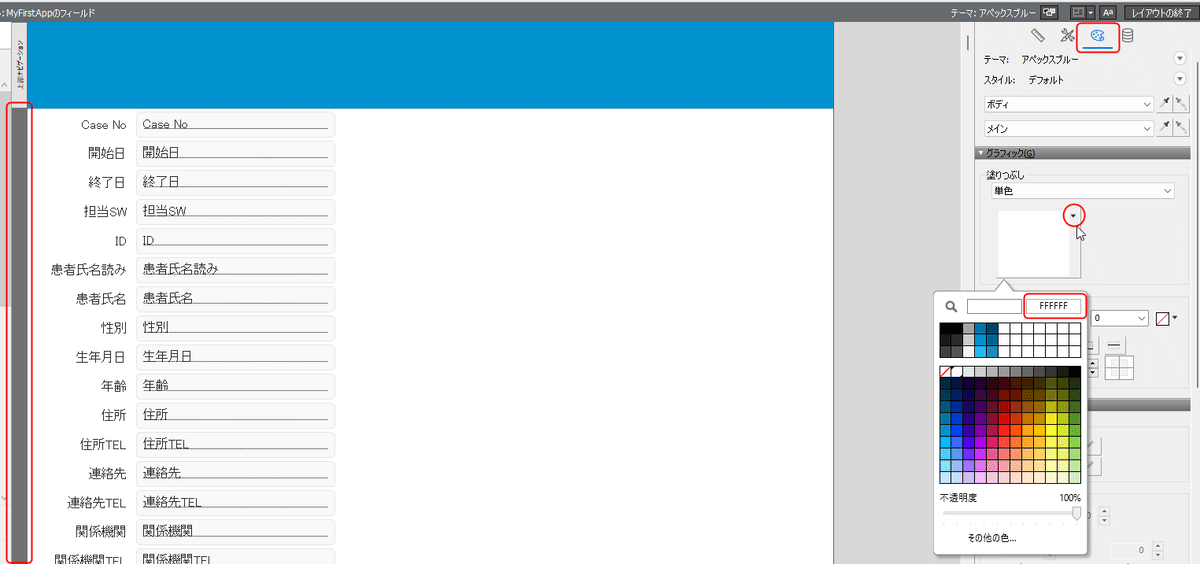
ボディ・パートも同じようにやってみましょう。ボディ・パートの色は、何だったでしょうか?「F2F2F2」となっていますね。

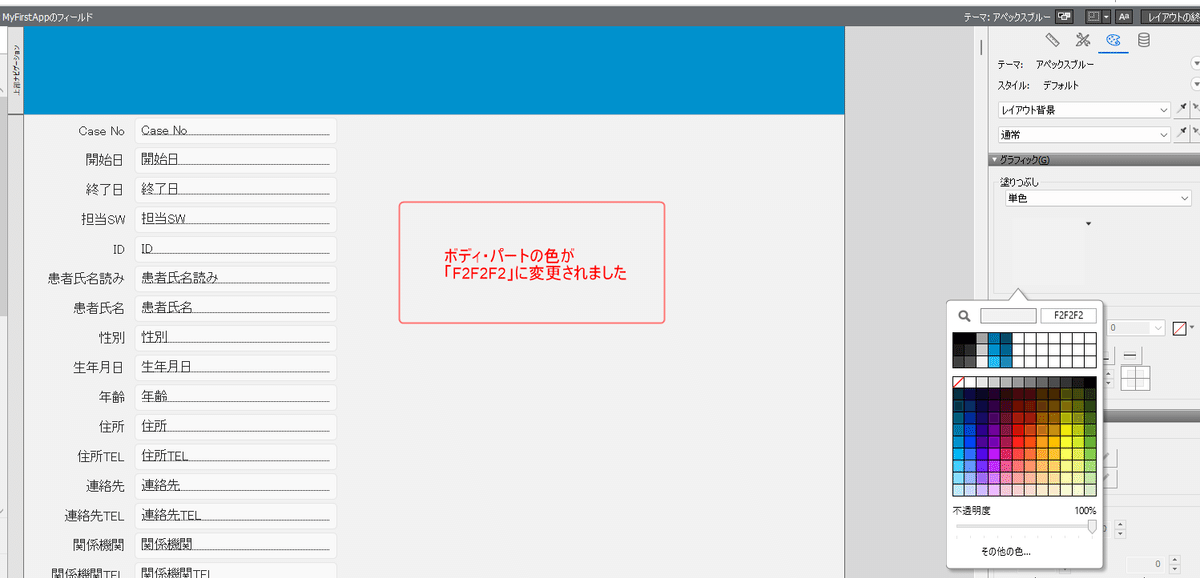
こちらも色を変更しましょう。右はパレットを表示させて、ボディ・パートの部分をクリックします。塗りつぶしのカラー「▼」をクリックして、色名部分に「F2F2F2」を入力して[enter]を押します。


出来ましたか?このようにパート自体は背景を成すので、「背景色の変更は、パートの色を変更する」と覚えておきましょう。
ちょっと休憩を挟みましょう。

さて、続きて行きましょう。
完成品では、上部ナビゲーション・パートの色が二つに分かれていました。この部分は、パートの下に四角い図形を貼り付けて表現しています。
図形のカラーは「37BAE6」、サイズは高さは50pt、幅1112ptとなっています。

では作っていきましょう。
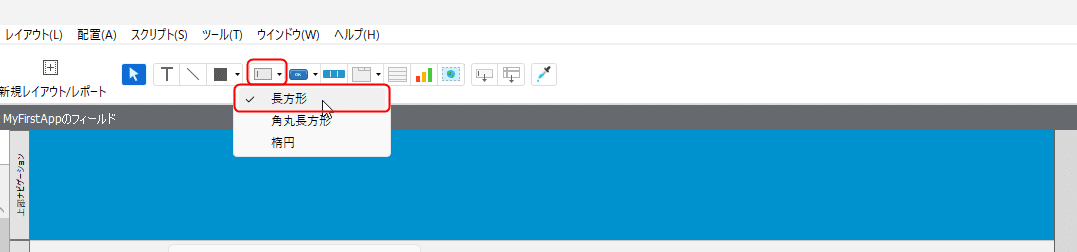
レイアウト・モード画面の上部、コマンドボタンが並んでいる中から、「長方形」を選択します。

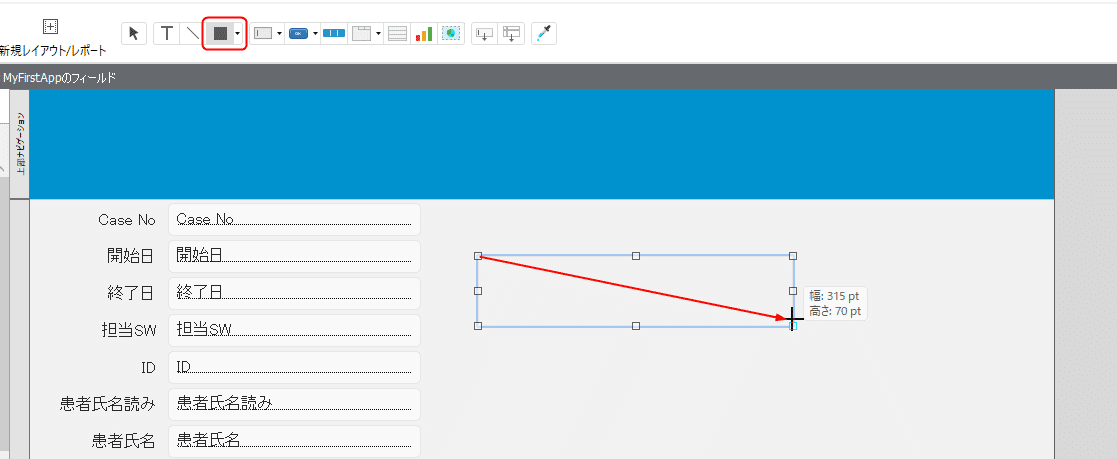
カーソルをレイアウトエリアに移動させると、カーソルが「+」記号に変わります。適当なところで、クリック→ドラッグ→クリック解除の動作で四角い図形を描きます。サイズは後で直せるので、適当で構いません。

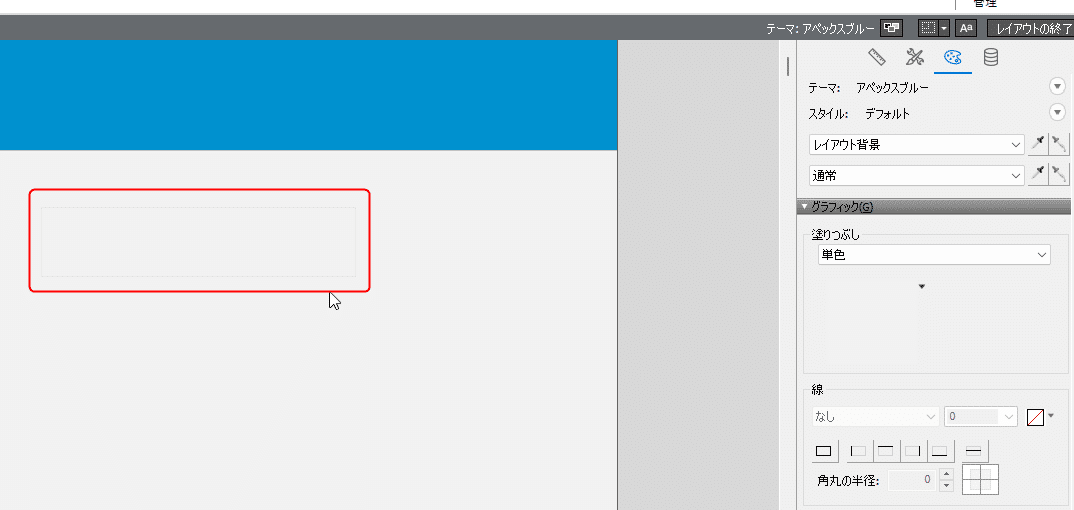
そうしますと、ちょっと見えにくいですが、四角い図形が描かれました。塗りつぶし色は、「なし(透明)」なのと、これは図形なので「線」が存在するのですが、この時点で線も「なし」となっています。このあとは色とサイズを変更して、所定の場所に配置します。

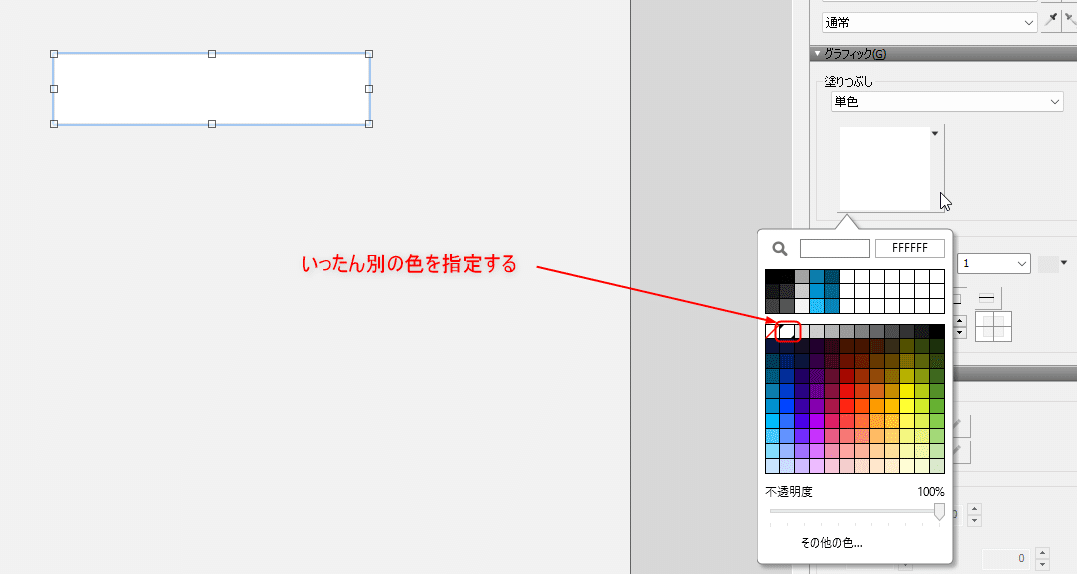
図形をクリックして選択します。塗りつぶし色を透明からいったん他の色をパレットから指定します。透明のまま色名を文字列で指定しても、「その色が透明」となってしまうためです。

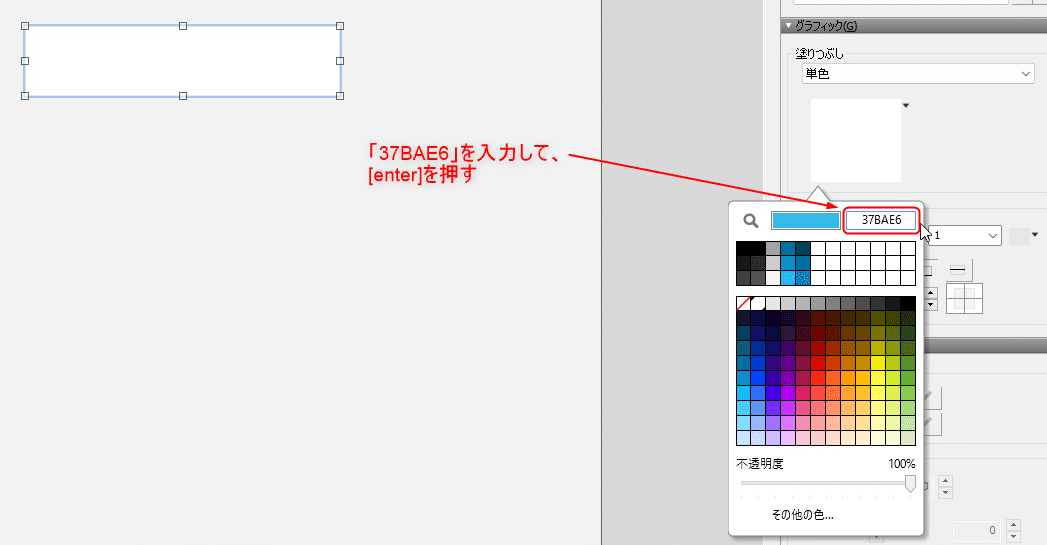
パートの色を変更したときと同様に、塗りつぶし色を変更します。カラーは「37BAE6」でしたね。

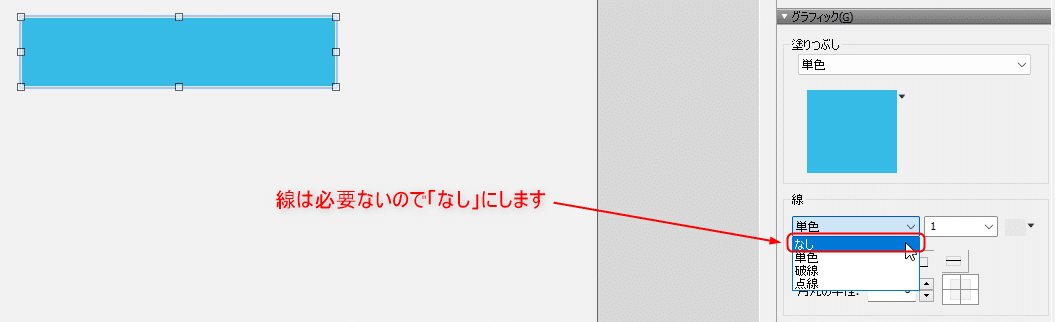
図形の塗りつぶし色は変更できました。線に単色が自動設定されるので、これは「なし」にします。

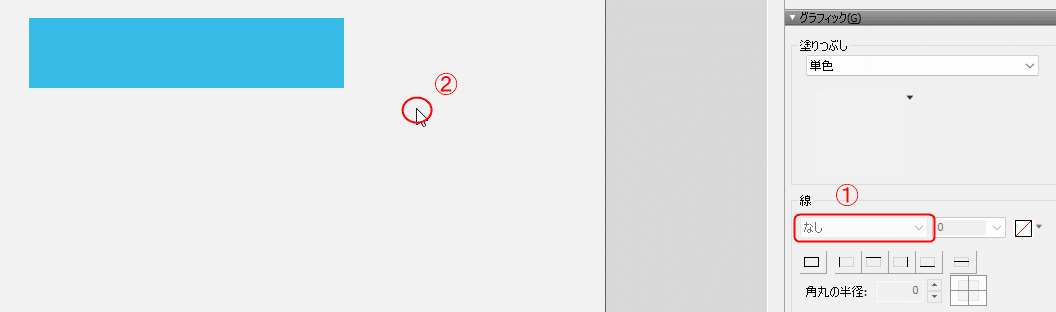
①線を「なし」にして、レイアウトの任意の場所をクリックして図形から選択を外すと、線のない、指定されたカラーになりました。

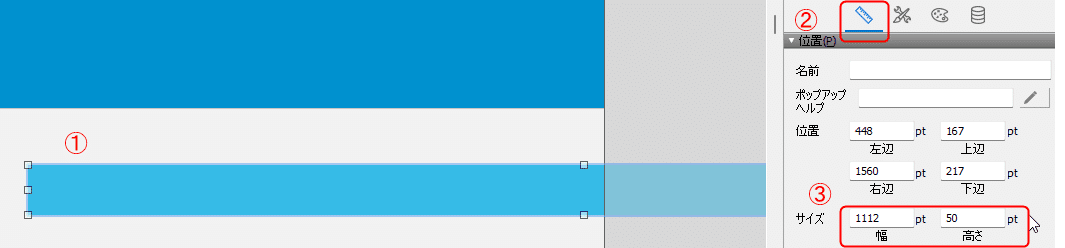
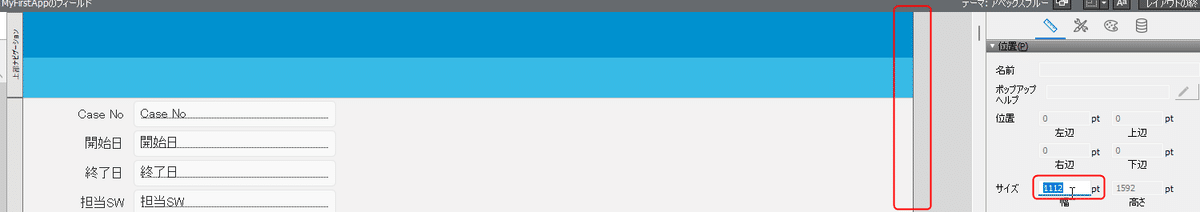
サイズに変更して、所定の場所に配置しましょう。サイズは、高さ50pt、幅1112ptでした。

①図形を選択して、②画面右の物差しのアイコンをクリックします。③のサイズの幅と高さにそれぞれ数値を入力して[enter]を押します。そうすると、図形のサイズが変更されます。図形のサイズ変更は、図形を選択したときに上下左右に表示される四角いハンドルをドラッグしても可能ですが、1pt単位で設定する場合は、サイズへの直接入力が正確です。

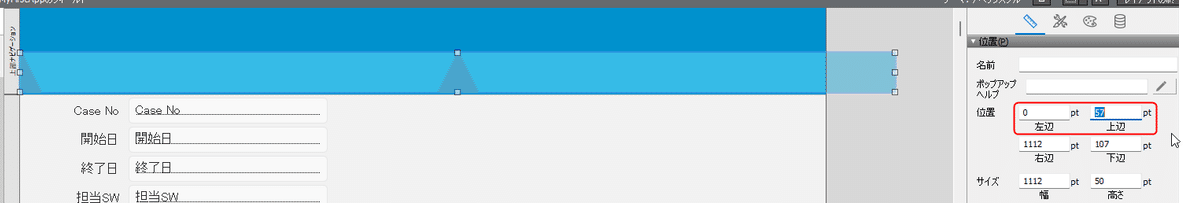
最後に図形を配置しましょう。場所はレイアウト・エリアの左端から0pt、上部ナビゲーション・パート全体が107ptで図形の高さが50ptなので、レイアウト・エリアの上端から57ptとなります。
これは、先ほどの物差しタブで表示されている、「サイズ」の上、「位置」の「左辺」「上辺」にそれぞれ数値を入力して設定するか、図形自体をクリックして選択し、近い辺りまで持って行ってあとは数値入力で調整しても良いです。また図形を選択してキーボードの上下左右でも位置を調整することができますので、やりやすい方法を組み合わせて行うことができます。例では、左辺と上辺に数値を入力しています。

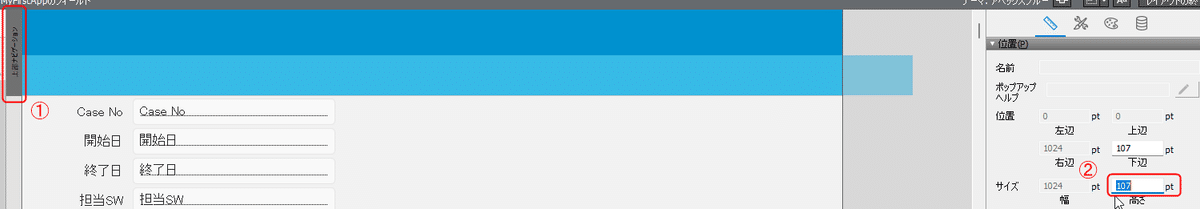
おや?上部ナビゲーション・パートが下に少しはみ出ています。また、横幅も足りないようです。これも直しましょう。
どうしたら良いか、ここまで来られた皆さんならお分かりですね?
①レイアウトエリア左端の上部ナビゲーション・パートをクリックして選択し、物差しタブにある「サイズ」の高さを「110pt」となっていますがこれを②「107pt」に設定します。

幅は、レイアウト・エリアの任意の場所をクリックして、「サイズ」の「幅」を「1112pt」に設定します。

お疲れさまでした!いかがでしたか?一応、完成品のように作っていますが、色に関しては皆さんのお好きな色にしていただいても楽しいかと思います。また、FileMakerはほぼフルカラーをサポートしていますし、透明度やグラデーションなども設定できます。複雑な図形などほかのソフトで作ったファイルや写真も取り込んで配置することもできるなので、デザイン的には幅広い表現が可能です。いろいろ触ってみてください。
次回の記事では、タイトルやボディ・パートのデザイン部分を完成させます。ではまた、お会いしましょう!
