
【ソーシャルワークのFileMakerカスタムアプリ入門8】1画面のシステムで学ぶこと〜レイアウトデザイン②〜
前回の記事では、レイアウト、モード、パートについて学び、背景色の変更にもチャレンジしました。
今回は、ボディ・パートのデザインを仕上げていきます。一つ一つ、身体に覚え込ませましょう。
タイトル
上部ナビゲーション・パートは、画面をスクロースしても動かないので、タイトルやナビゲーション・ボタンの設置に用いられます。1画面システムでも同様にタイトルとボタンを設置しています。
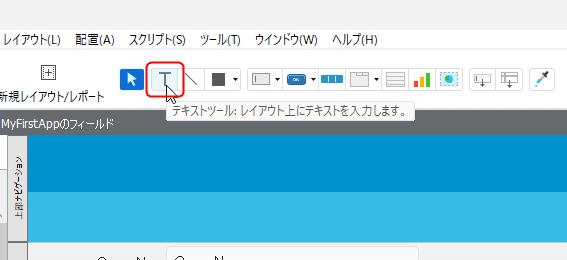
タイトルはレイアウトモードの画面上部、ステータスツールバーの「テキスト」コマンドボタンを使って挿入します。

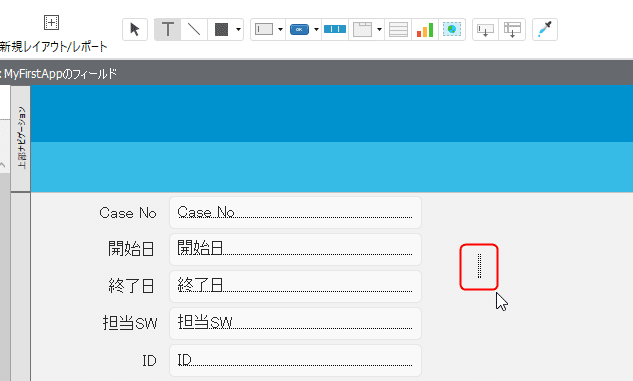
「T」のボタンをクリックしてカーソルをレイアウトエリアに持って行くと、テキスト入力用にカーソルの形が変化します。クリックしてそこに、テキスト(タイトル)を入力します。


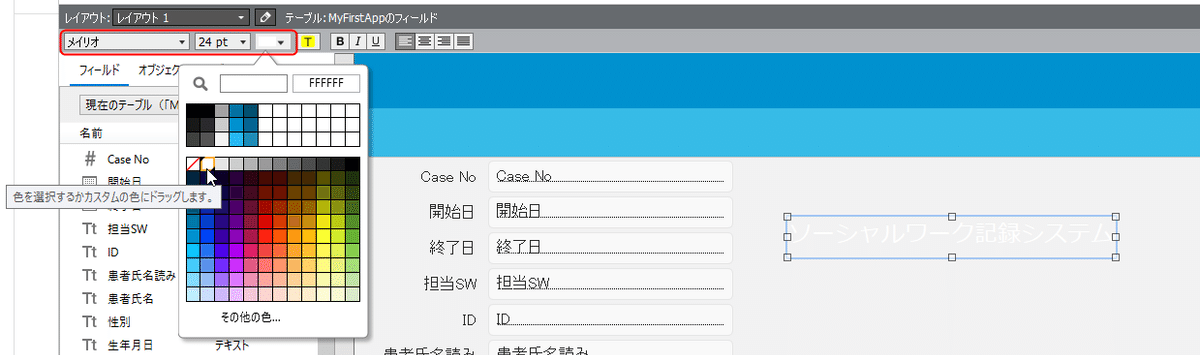
テキストのフォントタイプ・フォントサイズ・フォントカラーは、レイアウトバーの右端にある「Aa」アイコンをクリックするとすぐ下に表示される書式設定バーで設定します。

フォントは、デフォルトと「MSゴシック」、テキストサイズは24pt、テキストカラーは白(「FFFFF」)です。

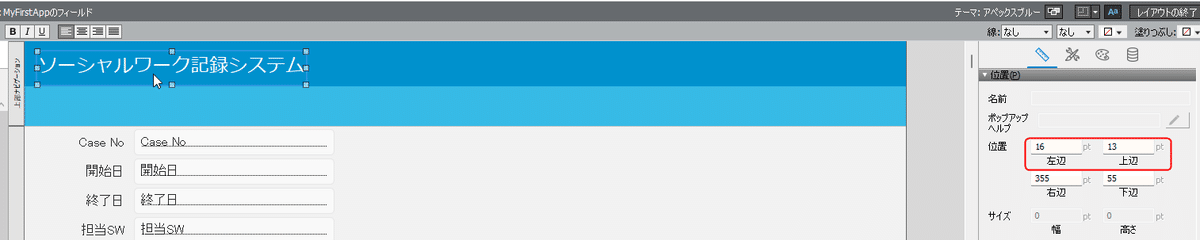
テキストを配置します。場所は、左辺16pt、上辺13ptです。テキスト・オブジェクトを近い場所にドラック・アンド・ドロップしたら、あとはパレットの「左辺」「上辺」を見ながら矢印キーで配置すると早いです。

ボタン
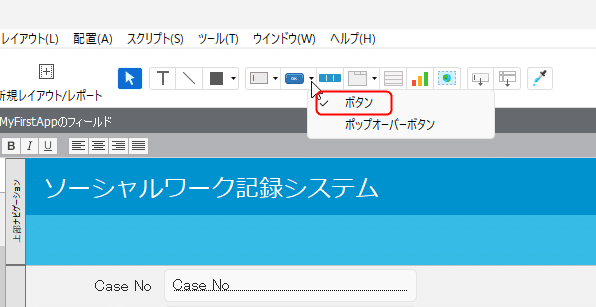
次は、ボタンの配置です。ボタンのコマンドボタンをクリックします。

右の▼をクリックすると「ボタン」と「ポップオーバーボタン」がプルダウンで選択できますが、今回は「ボタン」を選択します。

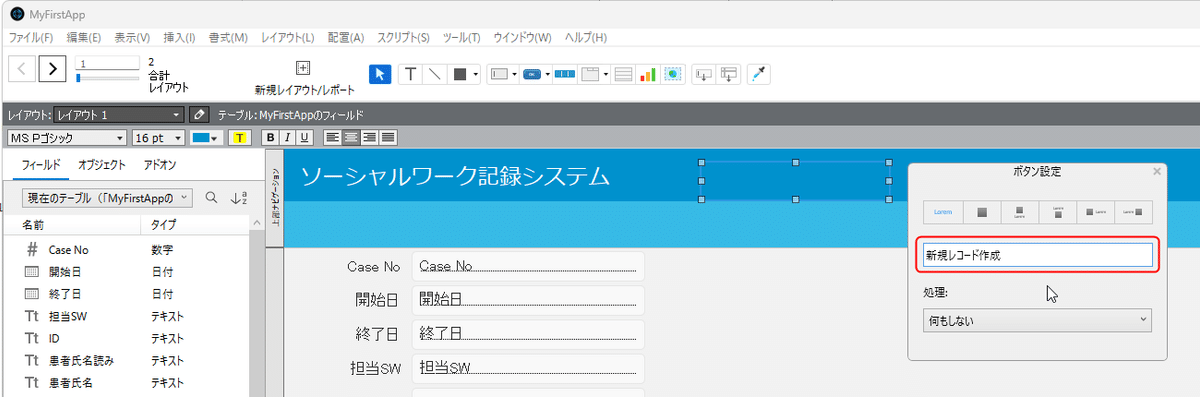
上部ナビゲーション・パート上の任意の場所をクリック→ドラック→離す、の動作でボタンの図形を作成します。

ラベルのテキストを入力します(「新規レコード作成」)。文字色が背景色と同じになっているので見えませんが、実際は入力されています。

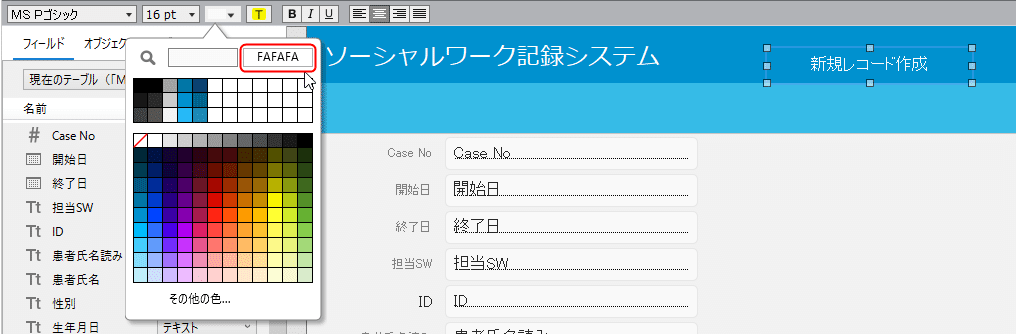
このオブジェクトを選択したまま、フォントカラーを書式設定バーで「FAFAFA」に変更します。

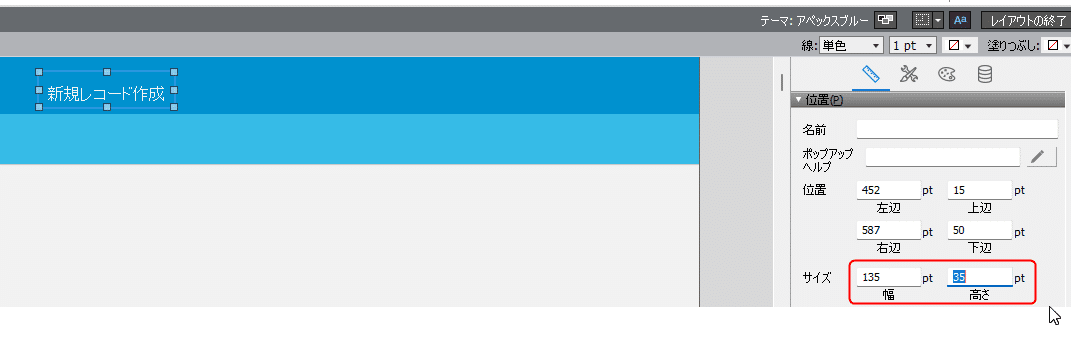
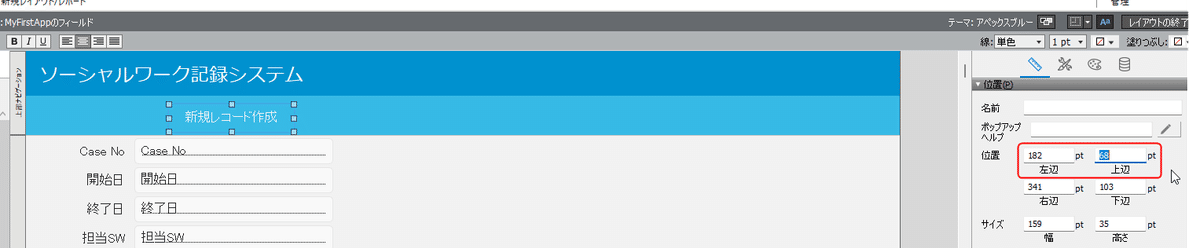
サイズをパレットの「縦幅」と「横幅」で設定します。角の丸めはデフォルトの5ptのままでOKです。

テキストがオブジェクトの下に寄ってしまっています。オブジェクトの外枠線からテキストまでの距離を「パディング」で設定します。上下左右すべて5ptにします。

ボタンを左辺182pt、上辺68ptに配置します。

これをコピーして、他のボタンも同じように作成します。
他の全オブジェクトの属性・配置データについて
他のオブジェクトについては、その属性や配置位置のデータをスプレッドシートにまとめましたので、こちらを参照しながら、配置してみてください。

85個くらいのオブジェクトがあるので、「これらを1個1個手で打ち込むの?」と思われたかも知れません。
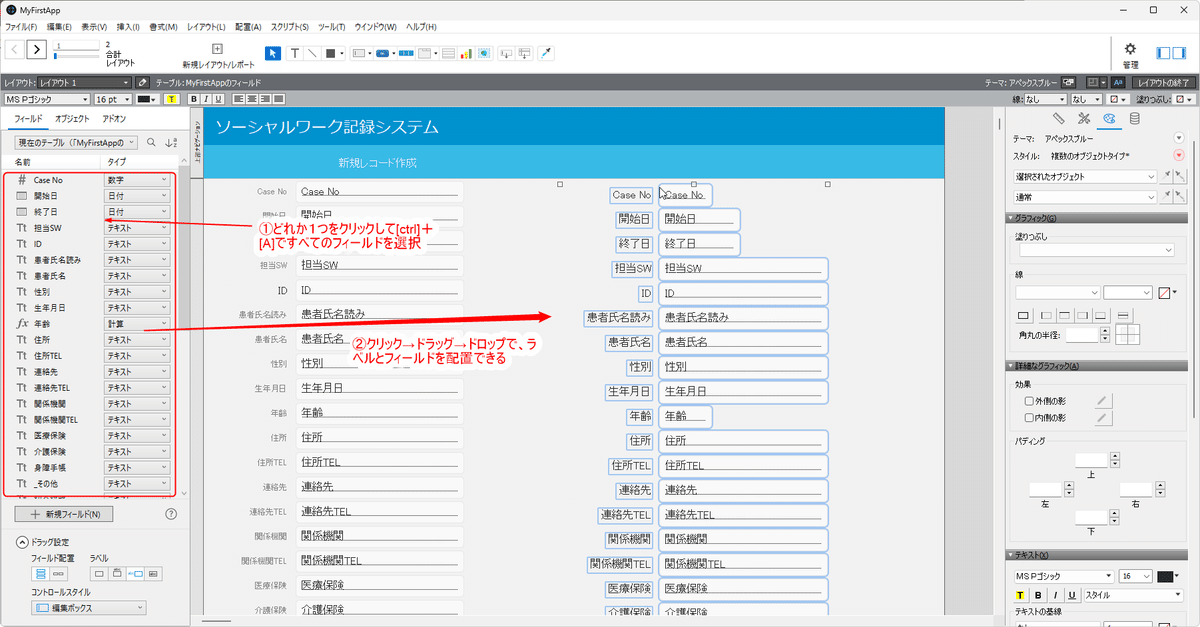
安心ください。実際の開発場面で、そのようなことはあまりしません。ラベルとフィールドは、通常はテーブルを作成した際にフィールドを作れば、それぞれ同じ書式でレイアウトに自動的に挿入されます。新規でレイアウトを作成した場合は、レイアウト画面左にフィールド一覧があるので、それを選択し、レイアウト上にドロップして配置することができます。
ラベルは同じようなデザインにしますし、フィールドも基本的なデザインは統一するものです。なので、適当に配置してから、デザインは一括でちょっとずつ調整する事が多いです。

途中から追加する場合は、コピペ([ctrl]キーを押しながら[C]→[V]の連打)して複数のコピーを作ります。そして、同じようなラベルやフィールドはほぼ全てコピーして作る事が多いです。
コピペの場合、ラベルは、ダブルクリックしてテキストを入れ替え、フィールドはダブルクリックで、対応するフィールドを指定して、サイズを調整します。あとは目的の場所近くまでドラッグ・アンド・ドロップして矢印キーで位置を調整する、ということを繰り返して作って行きます。
今回は、すでにラベルとフィールドはボディ・パート上にありますので、これらを変更していきます。まず、ラベルは書式はほぼ同じなので、これらを一括で変更しましょう。クリック→ドラッグの範囲選択ですべてのラベルを選択します。ラベルは「MSゴシック「サイズ:12pt」「カラー:808080」「テキスト位置:左寄せ」となっているので、書式設定ツールバーでそれらを一括で設定します。



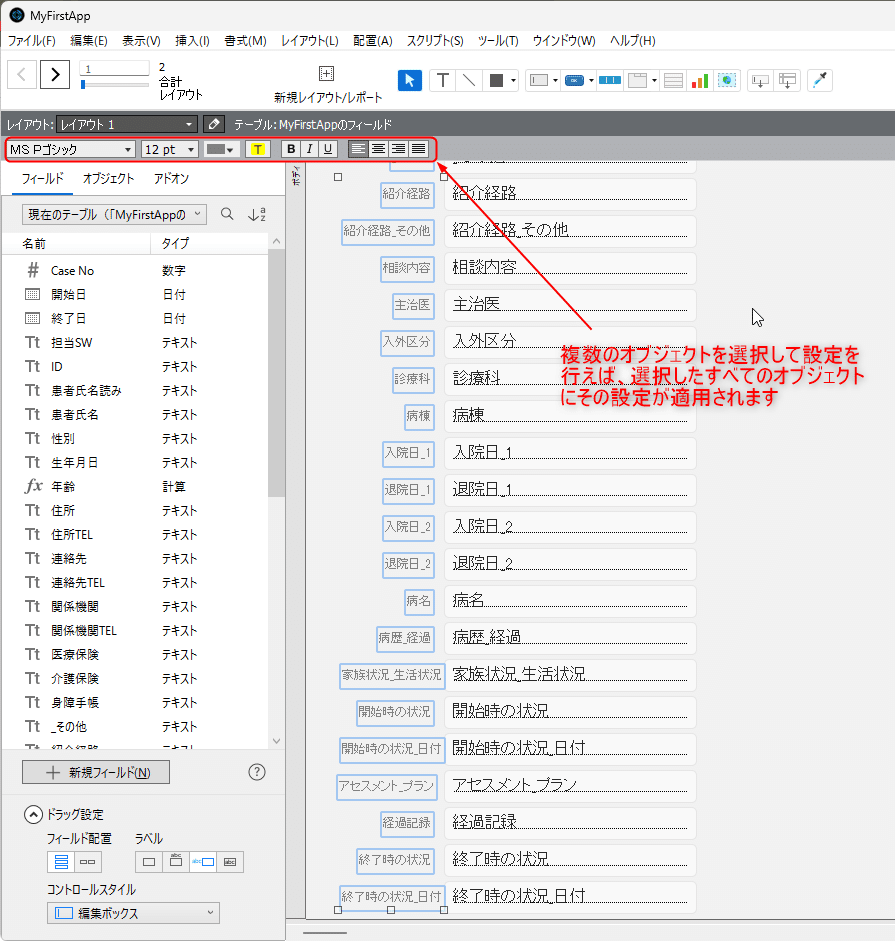
フィールドも同様に一括で設定することができますが、フィールドに関しては、デフォルトの属性をそのまま利用していますので、変更の必要はありません。ちなみに、上の表でフィールドの塗りつぶし色が抜けていますが「F9F9F9」です。
次にフィールドの背景にある、白地の四角図形を作ります。
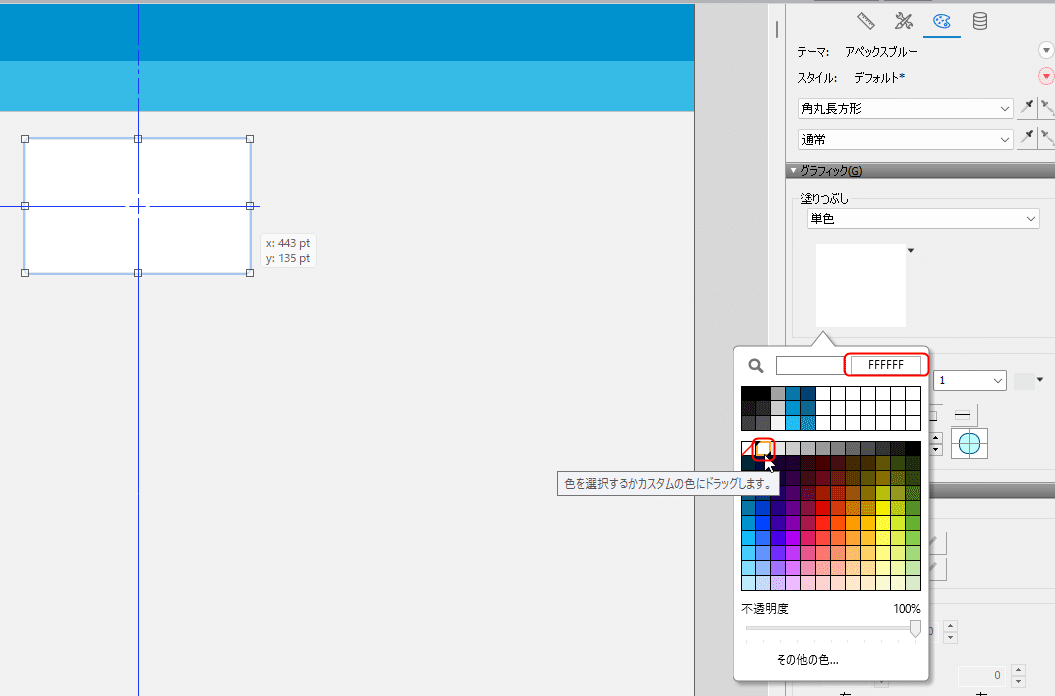
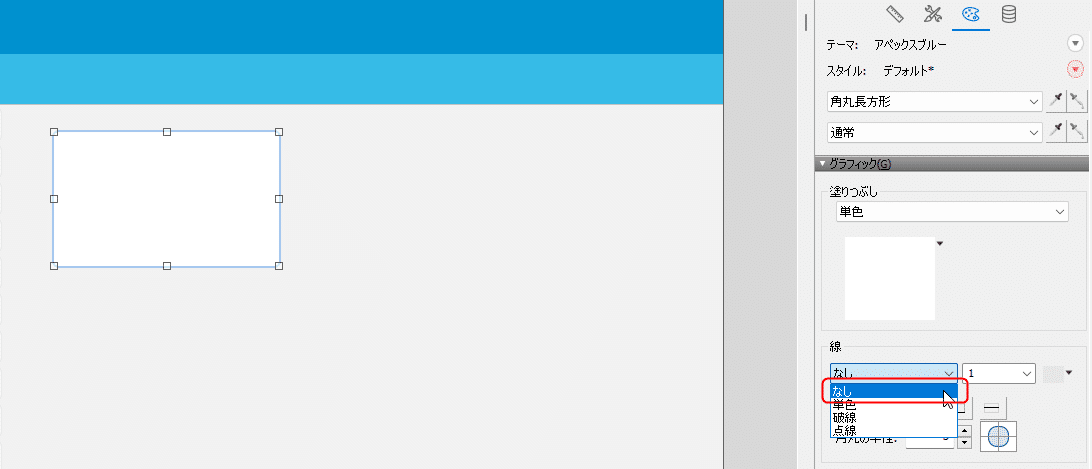
四角形コマンドボタンの右「▼」をクリックして、「角丸長方形」を選択します。

クリック→ドラッグ→離すの動作で図形を描きます。

塗りつぶし色を白「FFFFFF」にします。

枠線は必要ないので「なし」を選択します。

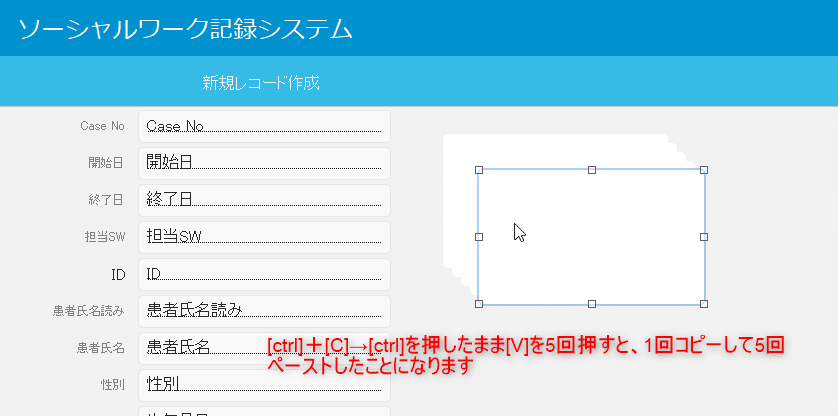
この図形を計5個使うので、図形を選択したらコピペ([ctrl]+[C]→[ctrl]を押したまま[V]×4)で5個作ってしまいます。

縦幅は場所によって違いますが、横幅は同じなので、一括で設定しちゃいましょう。左辺をまず揃えます。
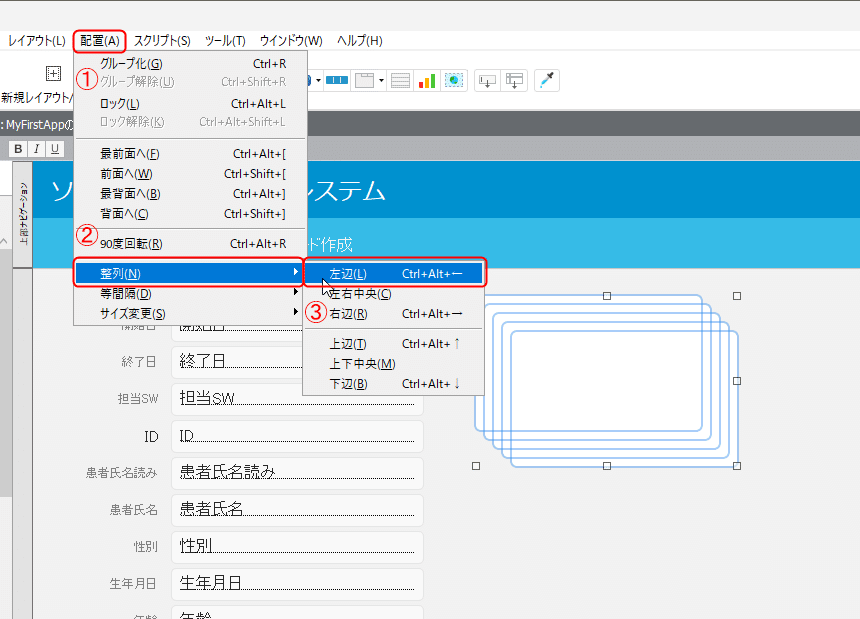
図形全部を選択したら、[配置]メニューから[整列]→[
左辺]を選択します。

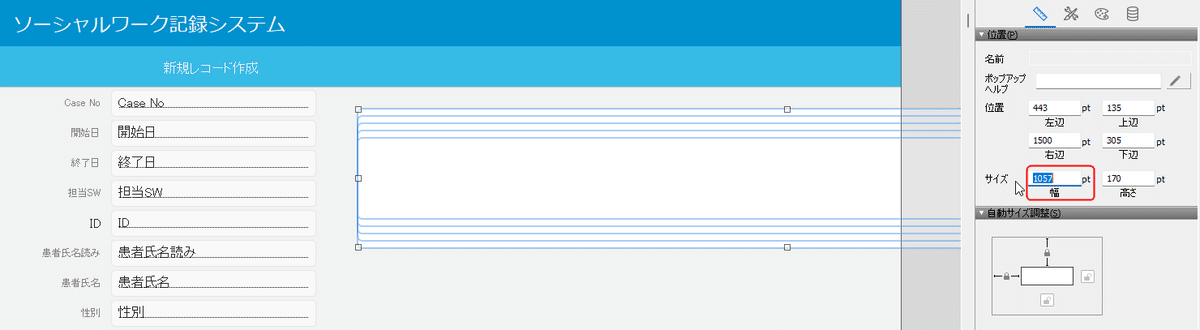
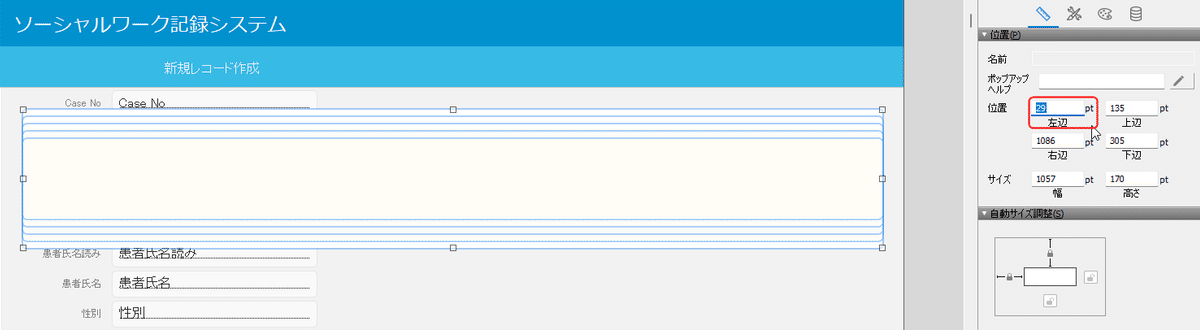
そうすると、左辺が揃うので、横幅を「1057pt」に設定します。

この図形は、すべて左辺から29ptの位置にありますから、いっぺんに置いてしまいましょう。

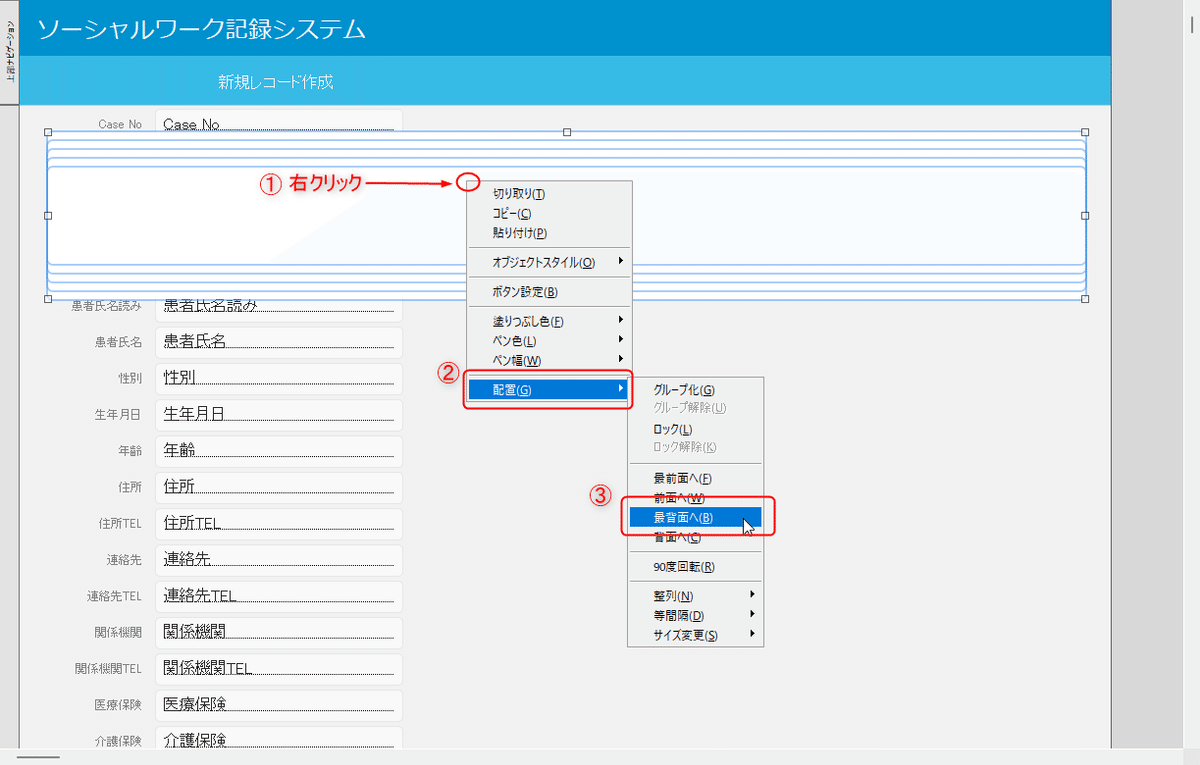
おや、ラベルとフィールドの上に乗っかってしまいました。この図形は、ラベルとフィールドの後ろに来ないと困りますので、一括で最背面に置きたいです。
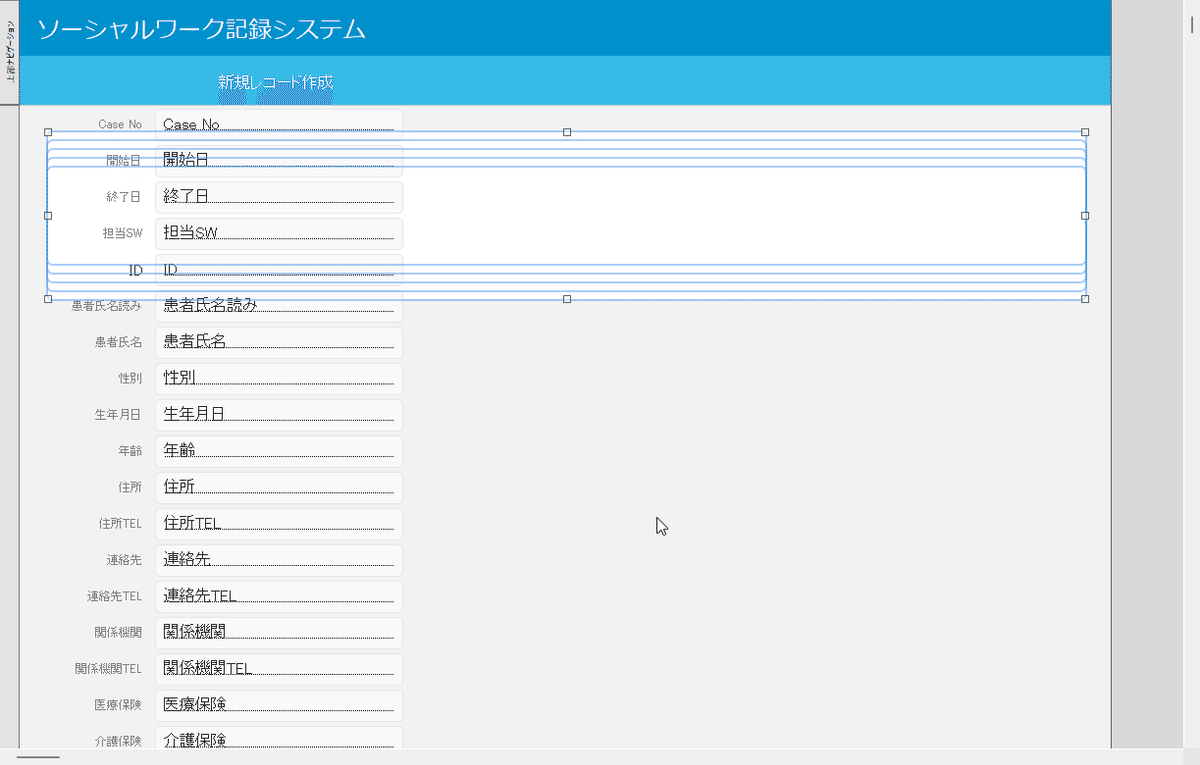
5つの図形が選択された状態で、図形上を右クリックします。[配置]→[最背面へ]を選択すると、5つの図形が最背面に移動します。


図形は順番で配置していくので、最初の図形以外は画面の下の方にひとまず退避させます。この場合は、4つを選択して、「上辺」を適当な距離に、例えば800ptとかにすれば、まとめてそれらを上辺から800pt下に置くことができます。そして、あとは必要な時に選択して適当な場所に配置していきます。

ボタン、ラベル、フィールド、背景図形をここまでの内容と完成版を見ながら、頑張って配置してみてください。
数が多いので、今回はここまでとしましょう。
今回も頑張りましたね!あなたは努力家です!一歩一歩ですが、確実に完成に近づいていますよ!
次回の記事では、「Case No」の「マージフィールド」や、「患者氏名読み」の角丸、フィールドの表示オプションの作り込みをしていきます。
また、次回の記事でお会いしましょう!
