
技術検証 | LazyVGridと仲良くなる
SwiftUIでカレンダー機能ぽいものが作りたく、調査メモになります!
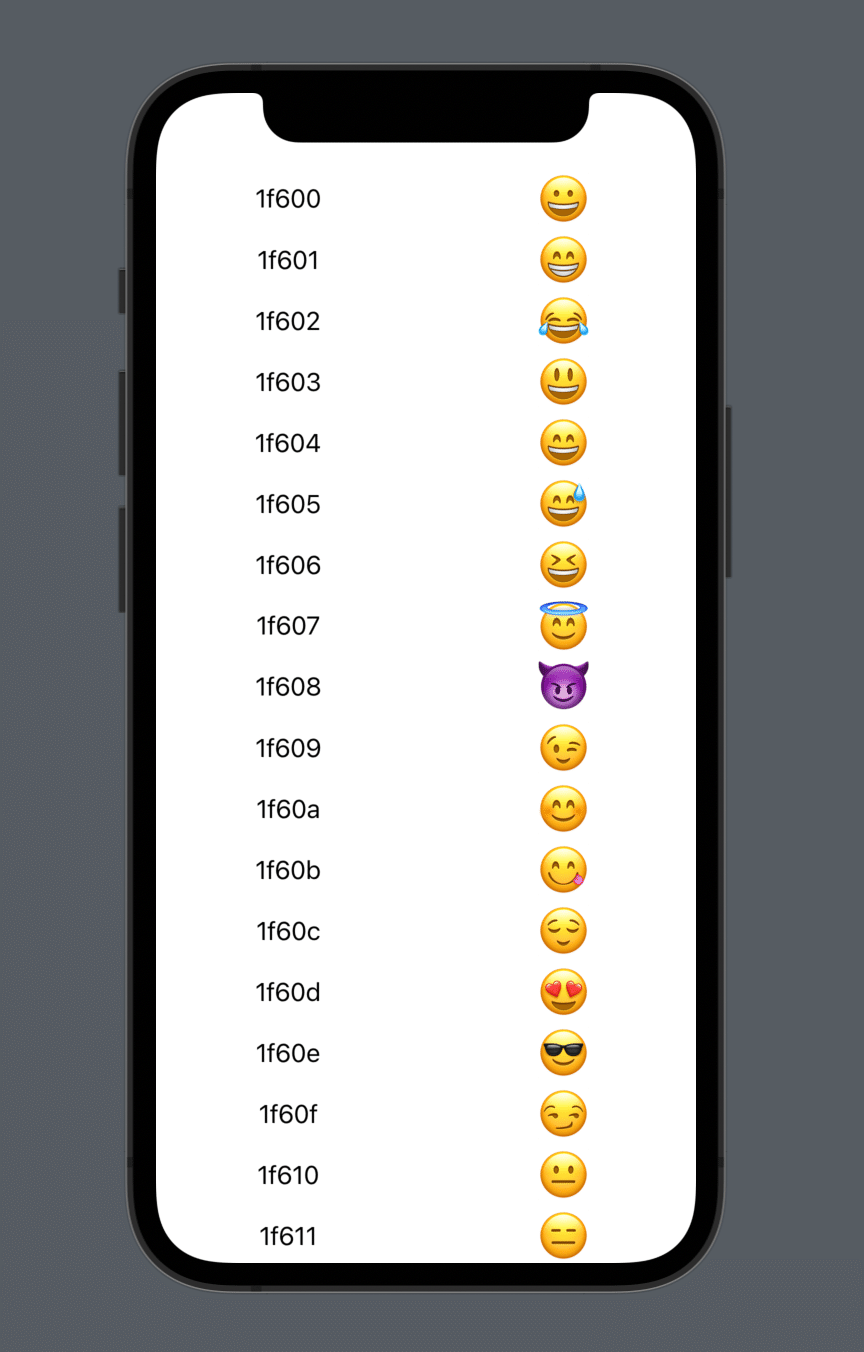
イメージ図

サンプルコード
struct VerticalSmileys: View {
let columns = [GridItem(.flexible()), GridItem(.flexible())]
var body: some View {
ScrollView {
LazyVGrid(columns: columns) {
ForEach(0x1f600...0x1f679, id: \.self) { value in
Text(String(format: "%x", value))
Text(emoji(value))
.font(.largeTitle)
}
}
}
}
private func emoji(_ value: Int) -> String {
guard let scalar = UnicodeScalar(value) else { return "?" }
return String(Character(scalar))
}
}列の数の指定方法
LazyVGridのcolumnsに、GridItemの配列を入れる。配列の要素数が、列の数になる
行の数の指定方法
LazyVGridのクロージャ内のViewの数によって動的に生成される
なぜ ForEachが使われているのか
これはおそらく、可読性を上げるため。以下のように置き換えるとわかりやすいかも。
GridItem配列の要素数 x ForEachのループ数 = 列の数 x 行の数
ただ、注意点として、ForEach内のViewとGridItem配列の要素の数は合わせる必要がある。(サンプルコードもGridItmeの数が2に対して、ForEach内のView数が2である)
合わせない場合、わかりづらいコードになるし、意図しない描画になると思う。
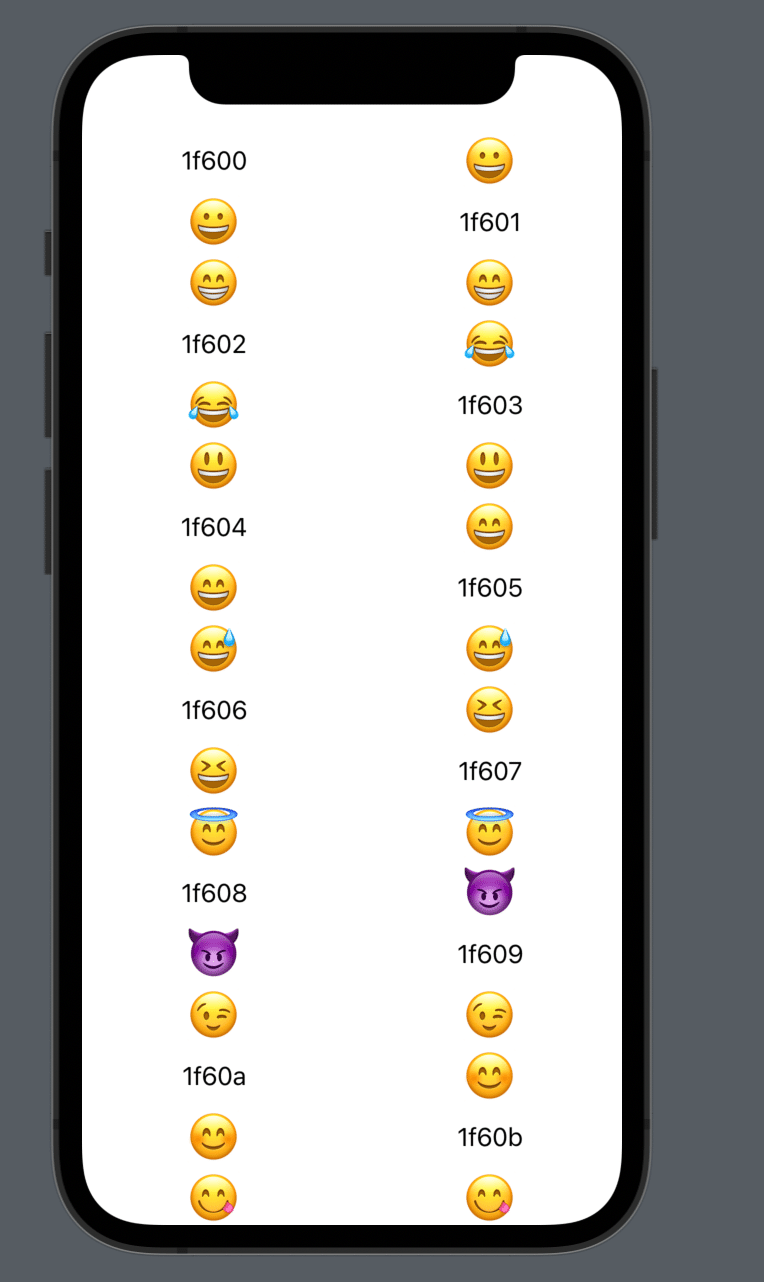
サンプルコードで、Text(emoji(value))を足して、ForEach内のView数を3に増やし、GridItmeの数を2の時に、以下のような描画になる

まとめ
ForEachを使って、「列 x 行」 な表現を目指そう!
参考資料
追記
やりたいこと Table が近いかもしれない
