
時系列スライドのデザイン例6つ!有名Saas企業の年表を書き起こす!
本日は年表・時系列スライドのデザインを解説いたします。
驚くほど編集が簡単(これ重要)かつ、カッコいいデザインがいくつかありますので、是非活用してください!
〈この記事で学べること〉 ①年表、沿革のパワポデザイン方法 ②セールスフォースの会社の内容や歴史
1┃年表スライドが使えるシーン
年表・時系列スライドは資料作成でも使う機会がたくさんあります。例えば、以下のようなシーンです。
・自己紹介、経歴
・会社紹介(沿革)
・ロードマップ(サービスや製品など)etc.
ちなみに、今回題材で用意したのが、Saasトップ企業の一つ「セールスフォース」なのですが、調査のためググってみると、以下のような記事が2番目に出てきました。
なんと紀元前からセールスの歴史を語っています(笑)
ですが、一概に笑い事ではなく、よく「営業はストーリーを語れ」とか言われますが、ある意味、数ある小さなストーリーの一番大きなものが”歴史(ヒストリー)”とも言えるのではないでしょうか。
ストーリーをプレゼン・パワポでもわかりやすく伝えるために、今回は学んでいきましょう!
2┃表を使ってみよう!
はじめに、誰でもすぐに作成できるのが、パワーポイントの表を使ったデザイン例です。

このやり方は、デザインや構成を考える要素が非常に少なく、Excel表のように当てはめるだけで誰でも作成できるため、クオリティ・品質がかなり安定します。最初の表の罫線は面倒かもしれませんが、編集もかなり簡単なので、是非覚えてください。
作成する際のポイントですが、
✓表の塗りつぶしは極力使わない。
✓罫線の要素も極力すくなく、薄い灰色や、この例のようにいっそこと横線だけでも十分伝わる。
✓具体的な年表(年月日のある)で使うのがおすすめ。会社の沿革などです。具体的な日付がないもの、例えば中期経営計画や抽象的なロードマップなどは、表タイプより、デザイン性のあるものの方がよいです。
この表の例ですが、どのように作成したかわかりやすいように、罫線に色をつけてみましょう。

文字がきちんと整列していれば、縦罫線がなくてもきちんと揃えられていることがよくわかります。また、タイトル項目をベタ塗りにすると、一気にコテコテの「表」っぽくなりすぎるので、あえて、ベタ塗りを使わないこともコツです。
3┃左から右への基本パターン
時系列を表現する時の基本は左から右へです。デザインですが、ホームベース型矢印を使ってもよいのですが、これは「流れ」や「順番」を強く表せしているので、具体的にいつ(Time)何が起こったかを表現するのには、もう少し違ったデザインができます。
以下はどうでしょうか。

順番流れだけでなく、ちゃんと「●●年に●●が起こった」と理解しやすくなります。
4┃記載分量に合わせて、デザイン色々アレンジ。
先ほどのデザインだと時系列と言っても4つくらいしか記載できるスペースがないですね。でも大丈夫です。いくつかアレンジを紹介いたします。
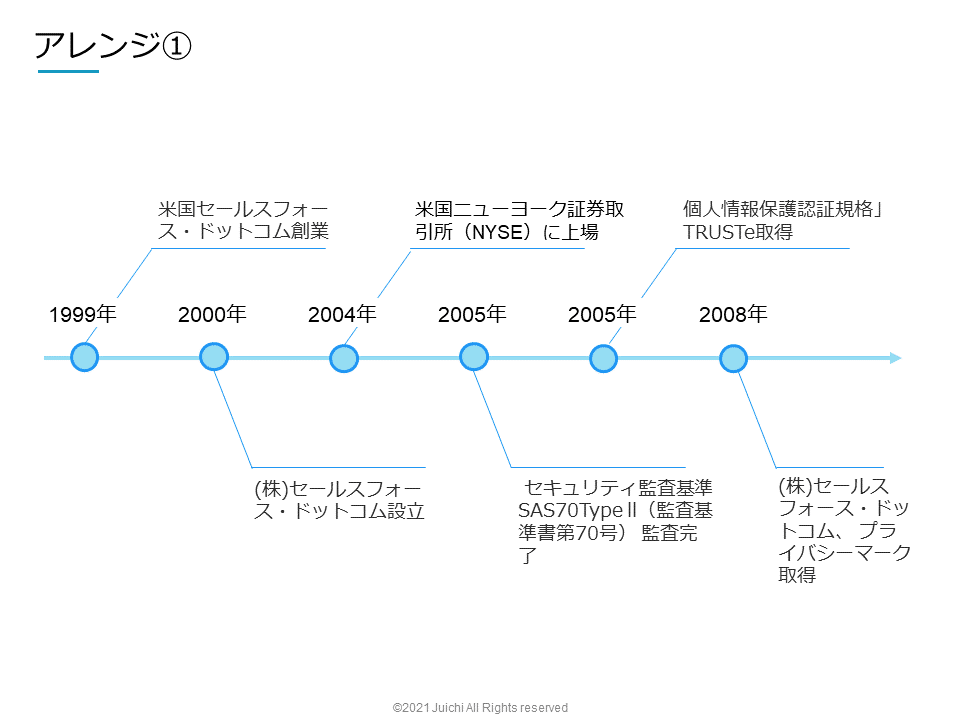
まず、時系列のポイントを小さめにして、具体的な年数と起こった事実のみを記載します。これで6個くらいまでいけます。文章を記載するスペースがない場合は、矢印の上下を使ってうまく整列してください。

きちんと整列しないと汚く見えてしまうため、各時系列点を等間隔にすること、点から説明のために伸びている線の長さや角度を合わせることに注意です。

オブジェクトを大きめにして、だいぶ凝ったデザインらしくしました。縦棒にした分、整列の編集もやりやすく、8~10項目くらいまでならポイントも増やすことができるので、おすすめです。
最後のアレンジは、左したから右への上昇パターンです。右上に上がっている様子が、成長している企業やバージョンアップを重ねているサービスのイメージにぴったりです。

(※すべてNewsや公式リリースを参照しましたが、情報については、念のためご自身でお調べください。外国ニュースと日本語の公式リリースの混ざってたり、結構骨が折れました。。。)
5┃自己紹介で使う経歴の書き方
最後は、自己紹介のときの経歴で使ってみましょう。ほぼ上記と同じデザインですが、縦に変えるだけです。

マーク・ベニオフ氏(salesforceの創業者)のように、記載できる内容も実績も完璧にある場合には、内容には困らないと思うのですが、社会人3年目以内くらいだと、あまり書くことがないと心配するかもしれません。。。
でも大丈夫です。それこそ生まれや大学入学から記載しても全然大丈夫です。むしろ、その人となりが知れるので、受賞歴ゴリゴリの経歴よりむしろアピールできます!
本日は時系列スライドの作り方でした。
このようなデザインはテンプレ化・標準化しやすいので、是非気に入ったデザインを一枚作り、いつでも使えるようにしておきましょう!
以上です。
<本日の内容>星3つ★★★☆~星4つ★★★★☆
「職場の資料作成には困らない」 ~「資料作成を得意スキルに、職場で一目置かれる」
-2022/3/27追記
この記事のPowerPoint元ファイルは、公開配布できる形に修正、再編集した上で、ポケプレから無料でダウンロードできます。
