
スライドの要素数に応じた構成パターンを超わかりやすく図解した!
スライドの1枚の中のデザイン構成は、要素数でほぼパターン化することができます。もし、デザインに迷ったら、要素の数に応じてデザインのフレームを決めてみましょう。
また、フレームの枠組みだけでなく、実際の作成したパワポのサンプル・スライドも補足で付けておきますので、デザインのイメージを膨らまさせてみてください。
※要素数1つ~9つまで全て解説していますが、結論まとめだけを見たい方は最後の章に一括でまとめていますので、適宜スクロールしてください。
要素1つ

これは解説するまでもないかもしれません・・・ひとつなのですから、中央にバンっと大きく構成しましょう。
要素2つ

2つの場合は、上下に配置させることもないわけではありませんが、横に並列させるのがおすすめです。直近解説しましたビフォー・アフター図などで頻出の構成パターンです。

要素3つ

箇条書き等で頻出の最も基本のパターンです。A4印刷する場合はこの上中下に3つを配置する構成がおすすめですが、16:9比率(印刷しない)場合は、横に配置するとより柔らかくかつ洗練された印象を与えることができます。



柔らかさがあるよいデザインです。
要素4つ


要素4つの場合は、両方の構成パターンを使います。長めの文章の場合は前者の上下に並べるデザインにしましょう。イラスト、アイコン、短いメッセージを4つ並べる場合は、後者のパターンを使います。後者の場合、順番は視線のながれに合わせて、Z型(左上1→右上2→左下3→右下4)にすることが多いです。


要素5つ

要素が5つを扱うことはかなり珍しいと思います。時計回りにしてサイクルを表したいような内容が多いです。あるいは、以下のような中央に一番重要な要素を配置するパターンもあります。

最も重要な要素を配置するパターン
実際の作成例ですが、内容自体も複雑になりがちですし、デザインも難しいので作成のレベルは高いです。よく練ってデザインしましょう。


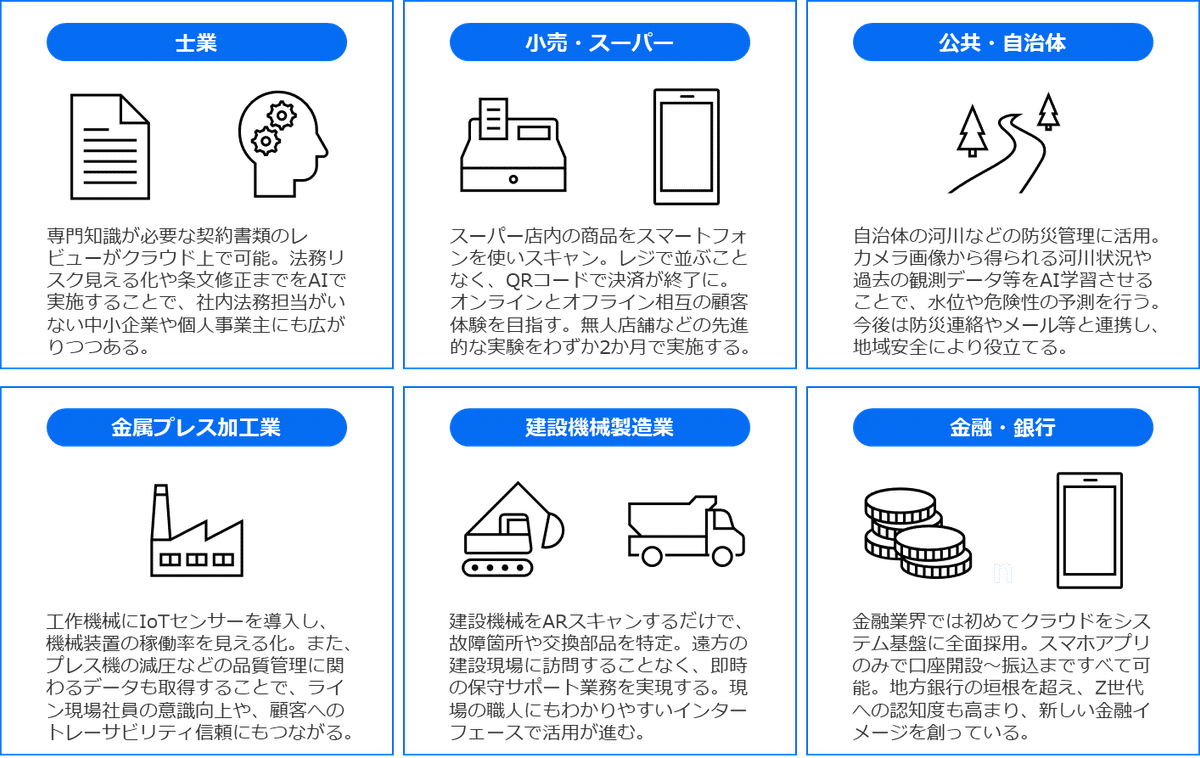
要素6つ

事例、機能、要素を説明する際によく使うデザインパターンです。これも視線の流れZ型になっています。

要素7つ

要素7つのデザインは、私自身も長年デザインに悩まされてきましたが、最近はこのパターンを多用しています。灰色の部分にはタイトルやメッセージを記載しておくくのがポイントです(つまり、要素が8個あるかのように扱います)
実際に作成したサンプルを示すのであれば、以下のようになります。編集作業が簡単かつ他のスライドに応用もしやすいので、個人的にお勧めです。

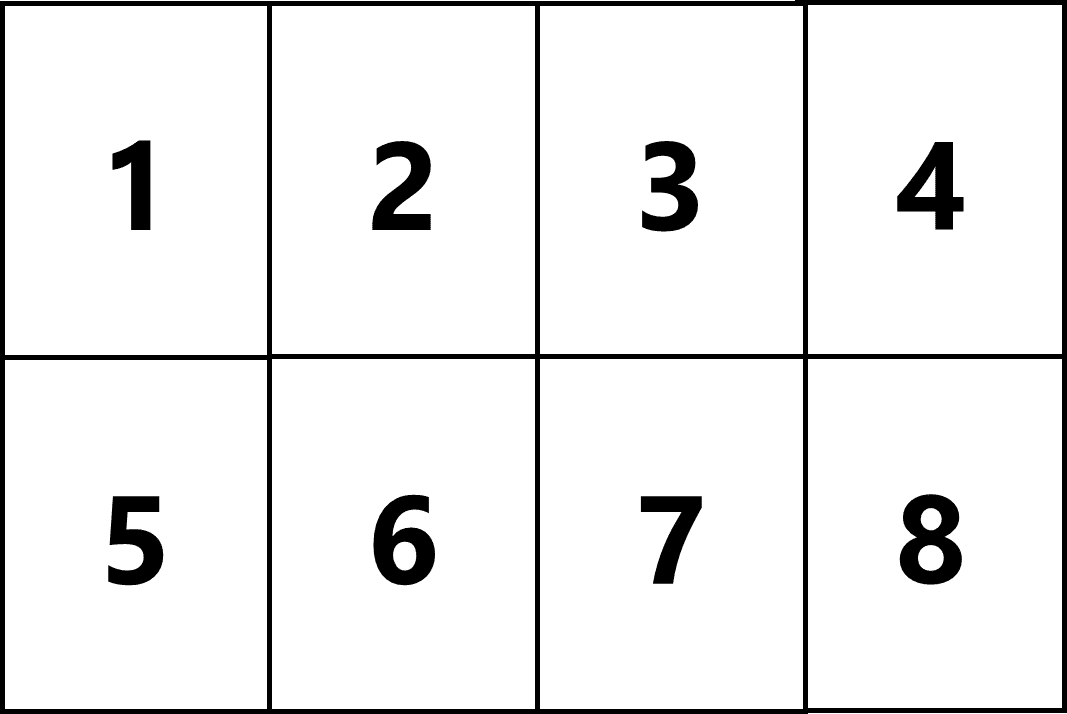
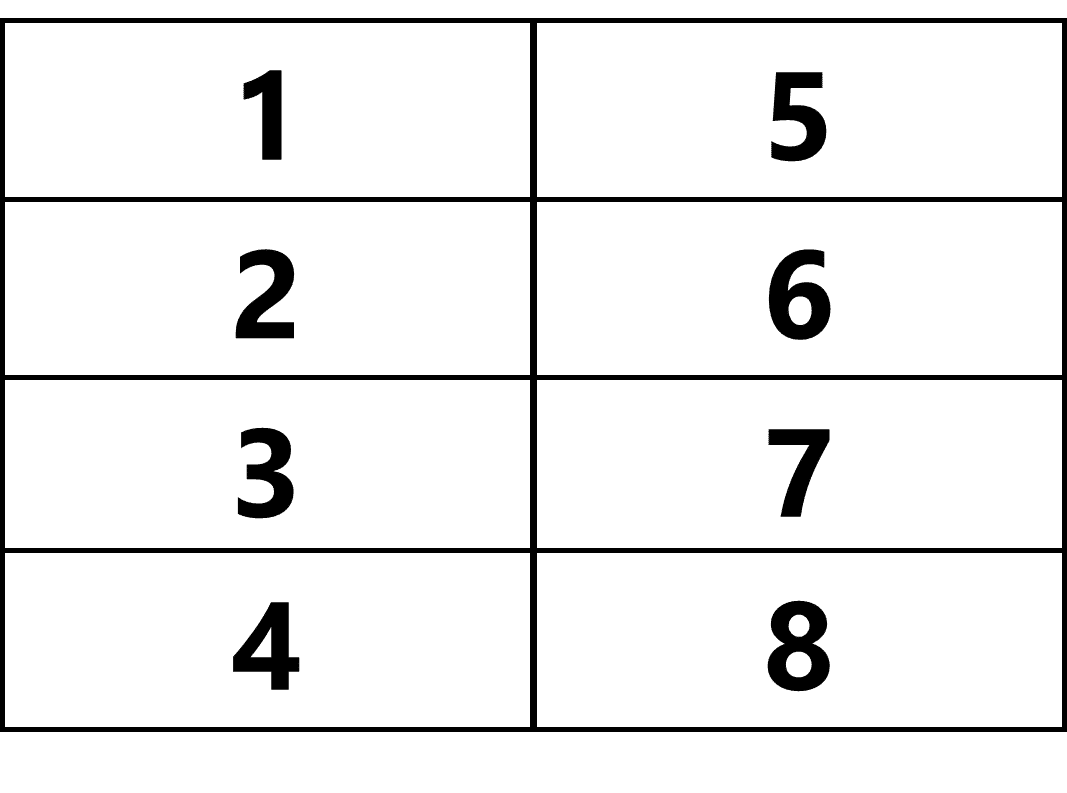
要素8つ

7つができれば、8つはできたも同然ですね。同じように構成して構いません。また、上記の構成以外にも、2段組みのような形で構成することも可能です。両方ともよく使う構成です。

要素9つ

最後は要素が9つのパターンですが、マンダラ図が最もイメージに近いです。3×3が美しい構成です。大谷翔平選手のマンダラアートはスポーツ界だけでなく、ビジネス世界でも著名かと思います。
要素別構成パターン図解まとめ
最後にここまで全て解説した要素数1~9つまでの構成パターンをまとめて図解するとこんな感じです。

皆様の資料作成の参考になれば幸いです。
以上です。最後にまでお読みいただきありがとうございました。
<本日の内容>星3つ★★★☆☆
「職場の資料作成には困らない」
