
総力戦で挑んだ「34億円資金調達PR」クリエイティブの舞台裏
こんにちは、GaudiyデザイナーのTORAJIRO(@jirosh1998)です。
1年ぶりのnoteになってしまいましたが、今回はTwitterで少し話題になったGaudiyの「シリーズB資金調達PR」の裏側をデザイナー視点でお届けしようと思います。
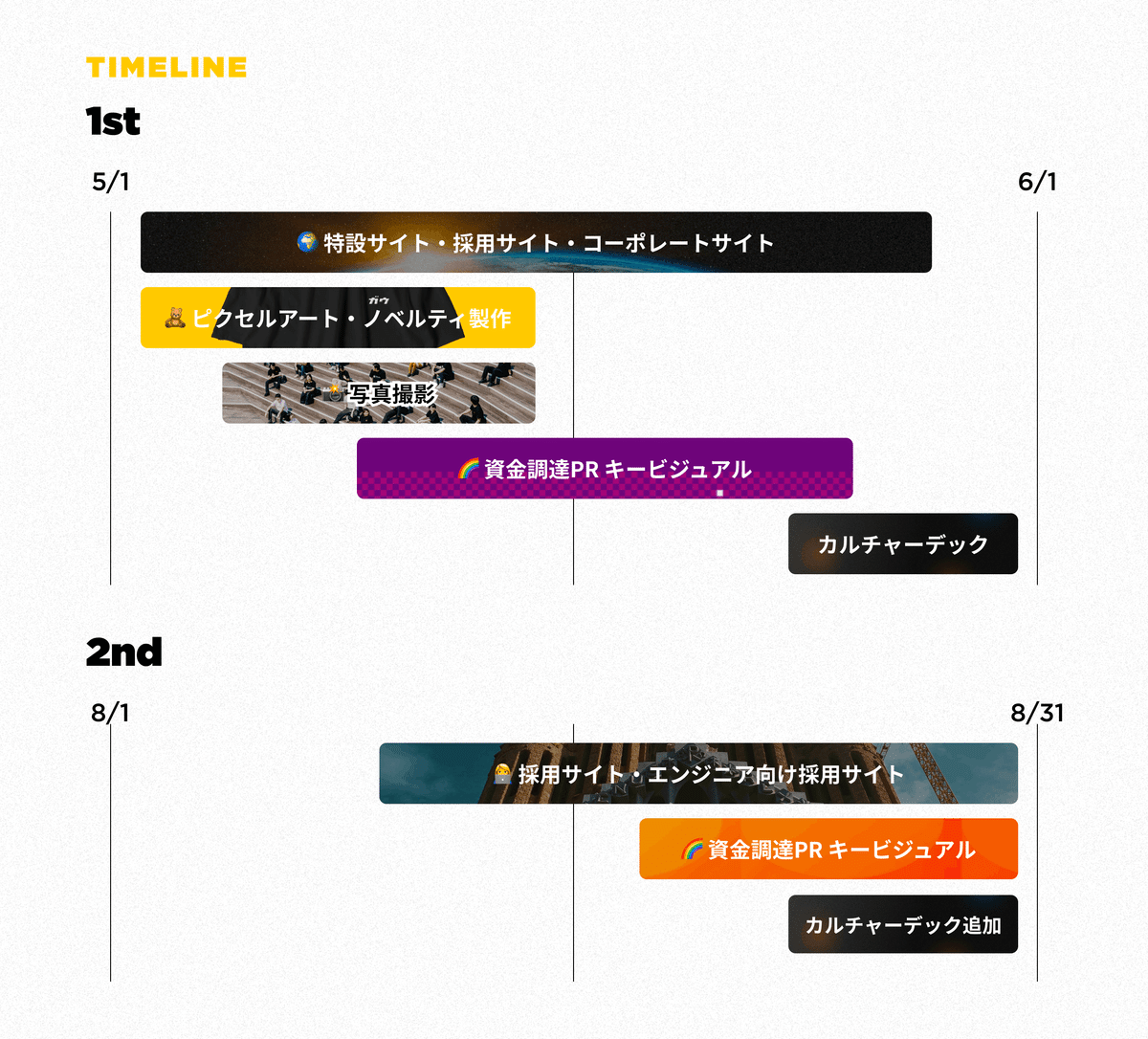
先日、GaudiyはシリーズBラウンドで総額34億円の資金調達を実施しました。 今回の調達ラウンドでは、1stクローズ / 2ndクローズに分けての調達・PRを実施し、会社をあげてPRプロジェクトに注力し、多くの企画やコンテンツをリリースしました。

今回のPRだけでこんな感じのクリエイティブを作ったわけですが、弊社にはプロダクトデザイナー2名+副業1名しかデザイナーがいない訳です。。
デザインチームがプロダクト開発と並行しながら、PRチームと二人三脚で奮闘した様子をお伝えできればと思います。
具体的なPR戦略についてはプロジェクトをリードした広報のyamamotoさんのnoteをご覧ください。緻密な戦略設計から具体的な施策まで、プロジェクト全体が細かく示されています ✅
🎯 PRの目的
今回のPRの目的は、組織として次のステージに向かうための「採用」です。
シリーズB資金調達や関連PRはGaudiyの歴史の中でも最大級のトピックでありとても話題性のある内容だったため、いかにこれらのPR効果を最大化し、「採用」をブーストするのかに注力しました。
先にサラッと結果をまとめると、多くのメディアに取り上げていただくなど、以下のような結果に繋げることができました🗽🗽🗽
- PR TIMESでは「旬速」「いま話題」ともに1位を獲得 🥇
- 代表石川のnoteは420スキ・1万PV超え 🔥
- 東洋経済の「すごいベンチャー100」選出 🦄
- 約50のメディア掲載 📰
- 3週連続の特別イベントでは累計約780人の申し込み
- 前月比3倍のエントリー
- 過去Keep in touchだった人から10件以上の連絡
💊 狙った「認知」を作れるか?
「採用」に繋げるためには、Gaudiyのことを「認知」をしてもらうことが第一ステップになります。そのため、SNSでシェアされた時に「どう認知されるか?」という点が重要になります。

Web3といった事業ドメインや、ホワイトラベルというビジネスモデルの特性上の認知課題に対して「Web3の大本命で世界を狙えるスタートアップである」という認知形成をこのPRを通して狙っていきます。
🚀 6/1 - 1st Round PR
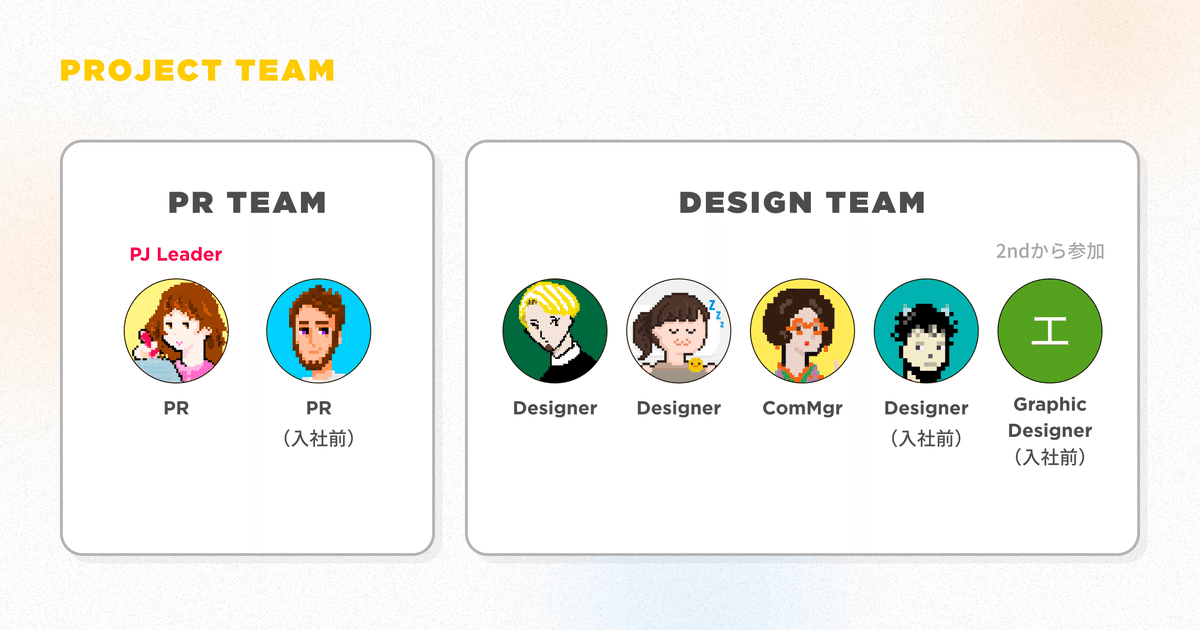
0. チーム体制
PRチームがプロジェクトをリードし、全体戦略や導線設計を担当。
デザイナーはPRチームと一緒にコンテンツ設計や表層を担当しました。
インハウスデザイナーは2名しかおらずプロダクト開発も並行するため、入社前のデザイナー・PR、コミュニティマネージャーにもお助け頂いています🤲

1. Key Visual
❶ ラフ&コンセプト策定
初案の軸はインパクトを作れそうな「資金調達額」や、認知課題の「ヒト気」が方向性がベースになっています。入社予定のデザイナーさんの叩き台を元に、 世に出た時の印象について議論します。

余談ですが、他社のデザイナーさんとの会話で「調達PRの1バナーの議論にCEOが入るのは珍しいね〜」と言われました。Gaudiyでは重要なリリースに関してメッセージングやコンセプトを序盤からCEOを交えて議論することが多かったので、意外な気づきがありました。
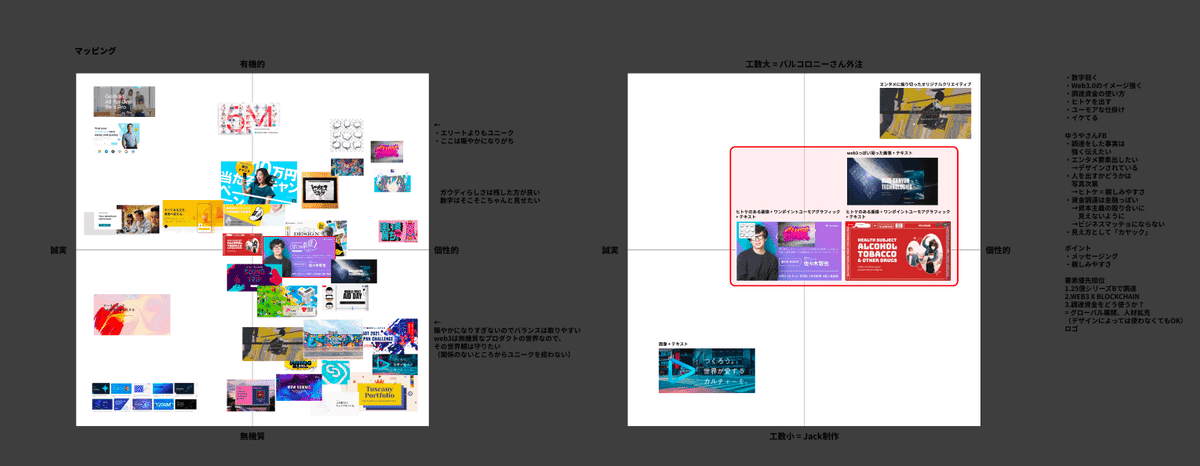
1st Roundでのラフデザインを踏まえて、再度方向性のネタ出しをしました。

・「Web3.0を牽引する」「勢い」を感じられる
・受託企業だと思われがちな印象を脱したい
・でもプロダクトを押し出すのは、IPの制約がある…
という前提や課題を改めて整理した上で、情報の優先度や表現のコンセプトを以下のように揃えました。
・調達額のインパクトは活用
・ただし、「ビジネスマッチョ」ではなく「ユーモアと遊び心」
・「エリート」よりも「ユニーク」
❷ キービジュアル制作
その後、入社前デザイナーのJackさんが”スパッ”と遊び心溢れるキービジュアルを作ってくれました。遊び心のあるGaudiyらしいグラフィック👏

❸ 関連コンテンツに転用
このKVをイベントバナーやMeetyにも応用し、統一感あるビジュアルで各コンテンツに展開します。メンバーがシェアするツイートまで統一されたコンセプトで展開されるため、タイムラインでよりGaudiyのモメンタムを感じさせることができたと思います。

💭 制作者に聞いたウラガワ
資金調達ニュースが多い時期だったので「SNS上でパッと目につき、印象に残るデザイン」を意識し、差別化をはかりました。「調達額」という定量情報と、ガウディのユニーク要素である「エンタメ x ブロックチェーン」という定性情報も直感的に伝わるようなデザインを意識して制作をしました。
2. シリーズB資金調達特設サイト
続いては、今回の目玉の一つ「特設サイト」です。Gaudiyでは記念すべき初めての試みになっております。
❶ 制作した背景
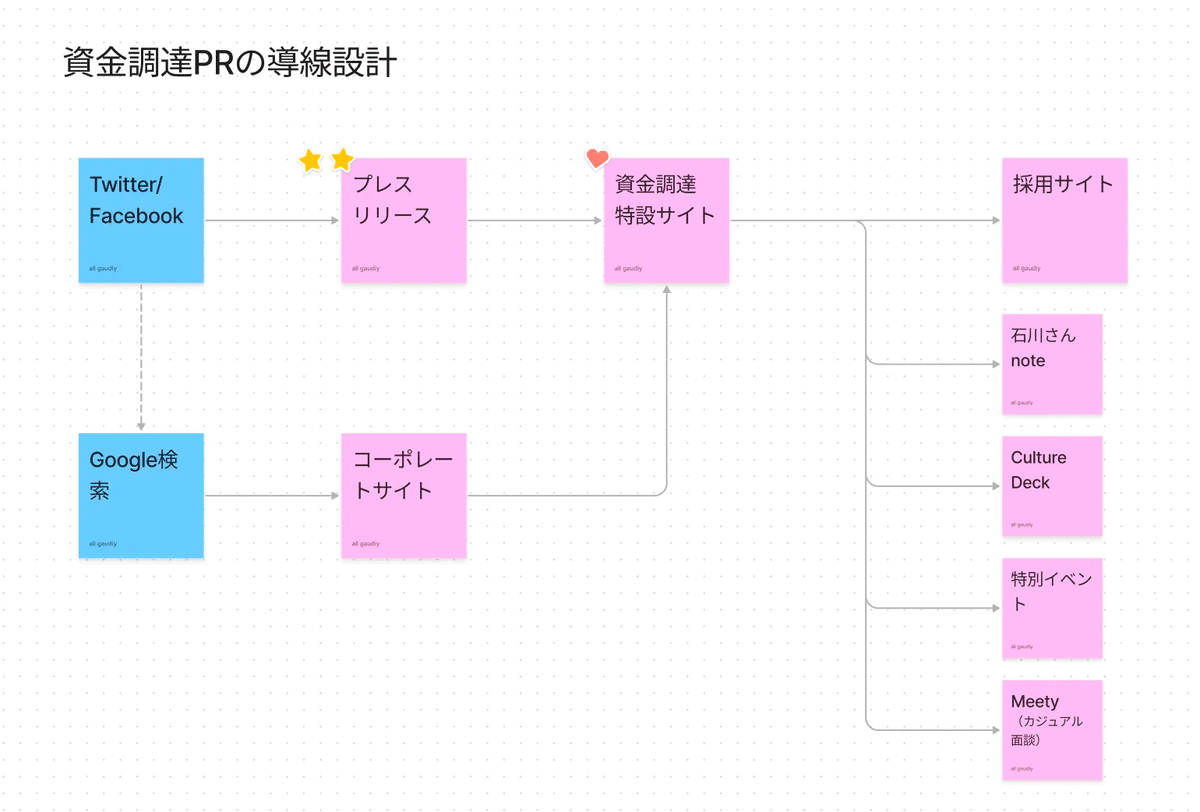
1stクローズのPRに合わせて、大量のコンテンツや取材記事がリリースされましたが、興味を持ってくれた人が「注目すべき場所」が分散してしまっては狙った勢いが作れなくなってしまいます。
そこで、意図的に注目を集める場所を「プレスリリース」に絞り、そこから調達関連コンテンツを集めた「特設サイト」に流入してもらうという流れを狙っていました🏊♂️ (PR隊長のyamamotoさんの仕業です)

❷ 作成手段の決定
「特設サイト作るぞ!!」とはなったものの、限られた期間でエンジニアリソースを使わずに実現したいという制約がったため、複数のメンバー(僕・コミュマネ)で分担して実装可能だった『Webflow』に決めました。すでに課金済みアカウントがあったのも決め手です。
※ちなみにアカウント作成時期によってアカウントのバージョンが異なる罠にハマり、途中結構詰みました。複数個人アカウントで作成作業をする方、お気をつけください。。
❸ ラフデザイン
PRメンバーの1人が『元デザイナー』という神バックグラウンドを持っているため、初手からいい感じのワイヤーを作成してくれます。デザイナーはこれをベースにコンテンツと表現を決めていきます。

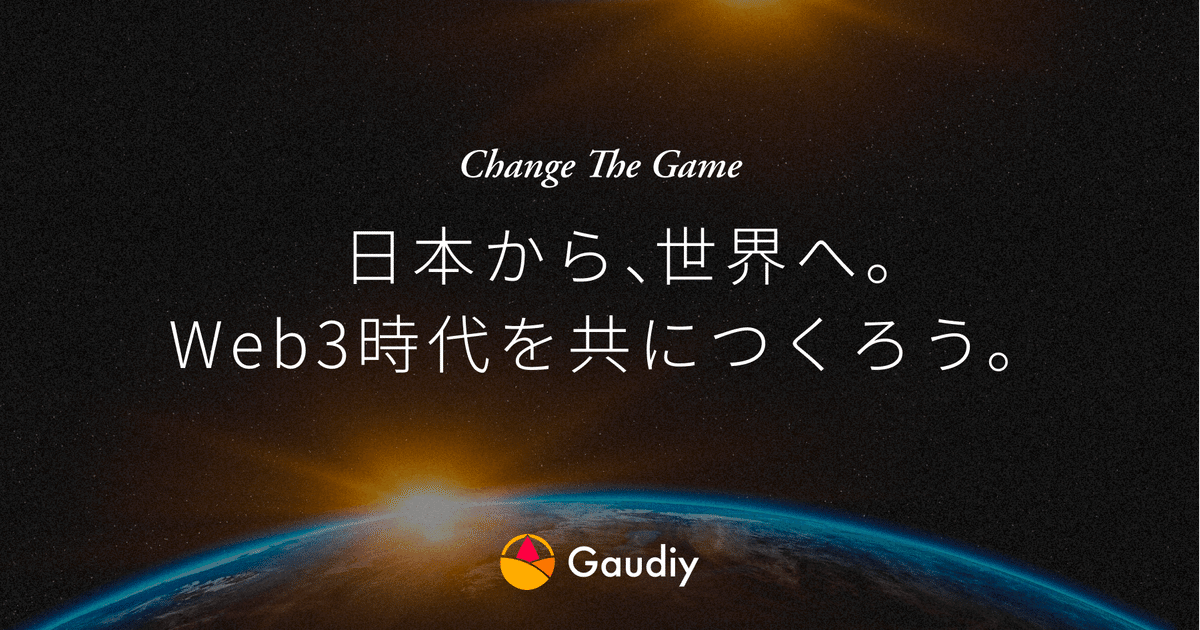
❹ コンセプト設計&デザイン
今回のPRコンセプトでは「Web3の大本命、世界を狙えるスタートアップ」でという認知を得るのが大きな目標であり、それを表すキーメッセージとして「Change The Game」を定めました。
この言葉には、日本の強みであるエンタメとWeb3の掛け合わせで、世界を狙えるポジションにGaudiyがいるというメッセージと、"次世代をつくる挑戦者”を求めているという採用における意味合いもかかっています。

これまた余談ですが、僕はいつも「Gaudiyがどんな会社か?」を聞かれた時に、「Gaudiyは"イシュードリブン"ではなく、"ビジョンドリブン"で創業した会社。例えば『人類が月に行っても目の前の課題は解決されないけど、なんかワクワクするよね』という夢にヒトが集まってる」と答えるんですが、勝手に「宇宙」はそれとも掛かっててイイナ〜〜と思ってます。
💭 制作者に聞いたウラガワ
資金調達のフェーズを「これからサービスが世の中に認知されていく前の準備段階」と位置づけ、現状を地球、これからを宇宙とメタ的に表現し「大きく世界に向けて羽ばたいていく可能性を秘めたサービスである」ことが伝わるデザインに仕上げました。
❺ リリース後の嬉しい反応
Gaudiyさん、25億調達に合わせて「特設サイト(https://t.co/BzsT6NILDG )」を用意し「採用サイト(https://t.co/Vb3YqPfAaK )」を大幅リニューアルされている👀
— 中村 拓哉 | Meety | カジュアル面談プラットフォーム (@3kkabi) June 1, 2022
Web3 大本命を思わせるスケール感のある世界観、メンバー・組織の魅力が全面に表現されていて。。。
Meety の活用の仕方も神かよ!! pic.twitter.com/XIWERgz7nk
Gaudiyさんの資金調達特設サイト作り込みすごい!
— Ippo Matsui | 令和トラベル (@ippo_012) June 1, 2022
採用ページへの動線もシームレスですごく上手に設計されてる👀https://t.co/Ow4jKgyGdE
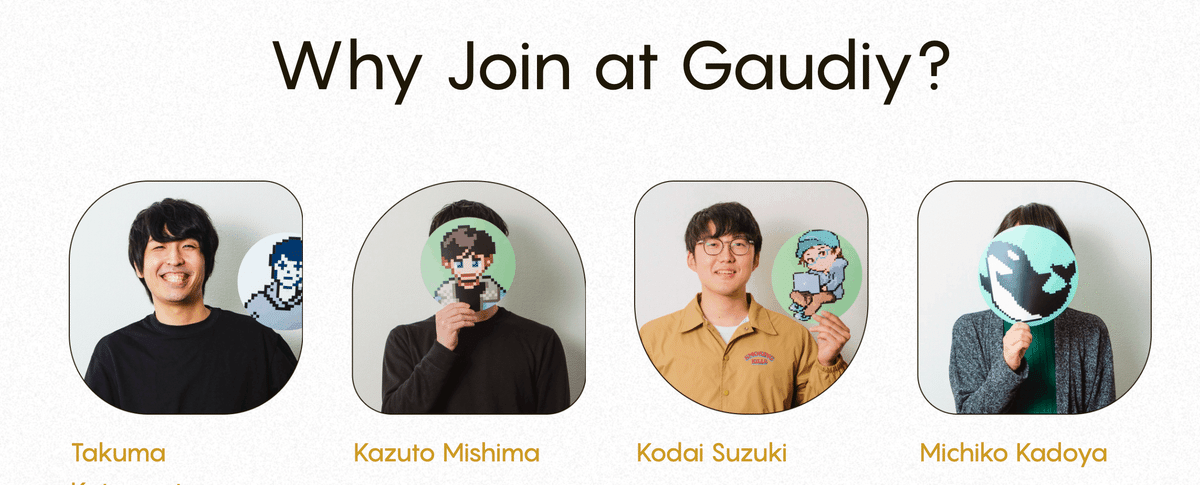
3-1. ピクセルアート & 写真撮影
❶ 制作した背景
PR効果最大化の1つの手段として、個人写真やチームメンバー共通のSNSアイコンを作成を考えていました。ただ「顔出ししたくない」という要望が弊社代表のYuyaさん筆頭に複数あったため選択肢を作りたかったのです(←DAO的)
❷ 作成手段の決定
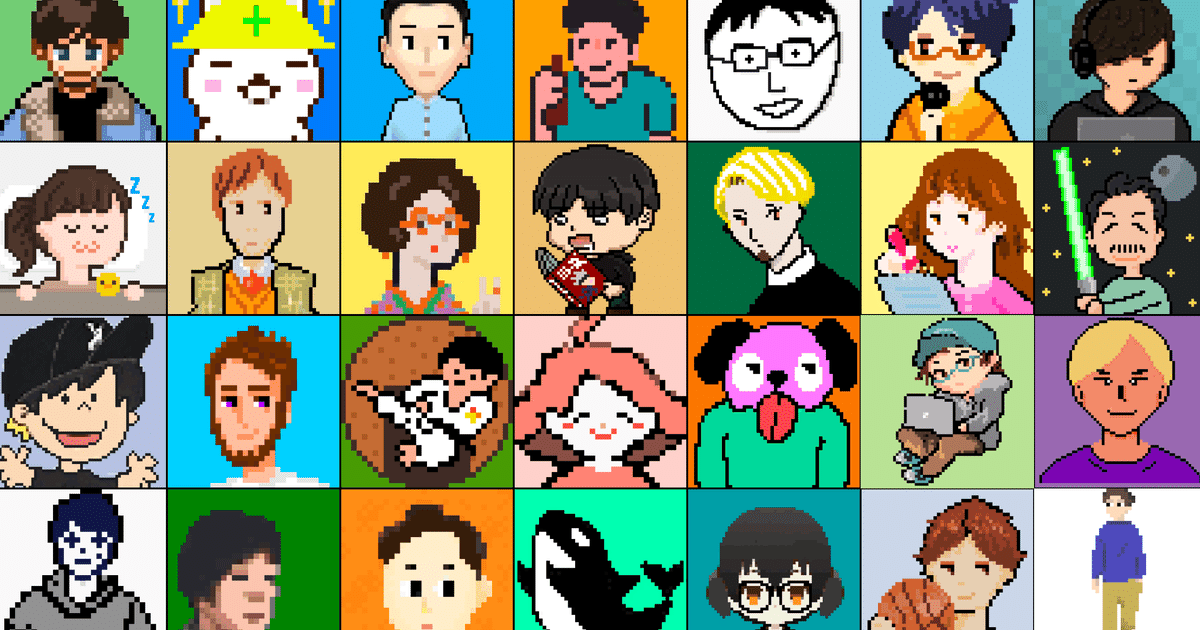
ピクセルアイコンを使ってたメンバーに「どうやって作ったの?」と聞いたところ、なんと自分で制作したというピクセルアートマスターだったので、「Web3の会社だし、NFTっぽさ出せるピクセルアート良さそうジャン、みんなで描いちゃおう」ということになりました。

ピクセルアート制作は文化祭感があって楽しかったです。詳しくはこちらのnoteでどうぞ👇
そして完成したピクセルアイコンがコチラ!!!絵が苦手なメンバーは作画をサポートしてくれ、無事全員のアイコンが完成💯 新メンバーも定期的に開催されるワークショップでアイコンを作成できます🙌

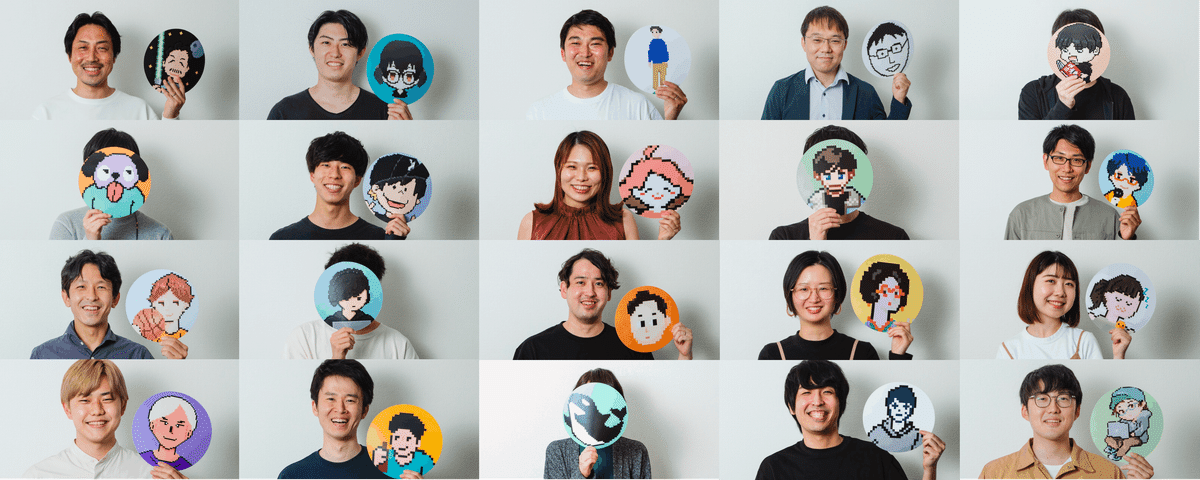
このワークショップのおかげもあって、Lovegraphさんに依頼したメンバーの個人撮影には顔出し / 顔隠すバージョンで撮影をすることができました 📸

顔出しNGメンバーは顔を隠したまま広報に活用できる素晴らしい写真に🙈

3-2. 集合写真撮影
そして今回は個人写真だけでなく、念願の全社写真撮影も実施することにしました。
❶ コンセプト&ビジュアルイメージの決定
まずはPR全体のコンセプトと写真のイメージ、会社の雰囲気などをカメラマンさんに伝えて、どんな雰囲気の写真にするかを相談します。
■ カメラマンさんへの相談内容
- 「Change The Game」のコンセプトを表現した写真を撮りたい
- メンバーはピシッとしすぎず、各人自由でラフな空気感
- 白黒のTシャツを全員が着用、一部の人は「うちわ」や「お面」で顔を隠したい
■ カメラマンさんからの撮影場所候補のアドバイス
- Web3・新しい時代といったコンセプトを表現できて、写真自体のインパクトに直結する「幾何学的な背景」
- 平面的ではなく、階段などの立体的な構図を作れる場所
数回のMTGとリサーチ、カメラマンさんによるロケハンを経て、撮影場所を横浜の大桟橋に決めました。
❷ グッズ制作
撮影時に着用する「Tシャツ」と「顔を隠すためのお面」を制作します。
日常的にも着れちゃうクオリティを求め着心地にこだわりがあったため、店頭で直接確認できるかつ短納期でお願いできるという条件で、今回はJANNU-2さんでTシャツを制作しました。

そしてもう一つ、個人撮影にも登場した全員分の「ピクセルアートお面」は地味に時間をかけて制作しております。印刷のためにキンコーズに駆け込み、オフィスに戻って丸型カッターで切り取り、手を使わなくてもいいように100均のサングラスを爆買いして、両面テープでお面化するという地道な作業。もっと効率いい方法あった気もするけど……この時は最善を尽くしました。

❸ 撮影当日
朝早めに横浜・大桟橋に全員集合。僕含め朝苦手なメンバー多めな弊社ですが、無事全員集合できました。Tシャツに着替えて、全員ホコリとシワをチェックを済ませます。

撮影時は目を開けるのがとてつもなくしんどい日差しの中でしたが、天気にも恵まれ短時間で撮影終了。階段の幾何学模様の活かした素晴らしい1枚 📸

4. カルチャーデック
❶ 製作の背景
ここまでギリギリながら順調にリリース準備が進んでいたわけですが、PR当日まで1週間というところで「せっかく色んな人の目に留まるだろうし、カルチャーデック作り替えよ!」ということで、カルチャーデックをフルリニューアルします。半分勢い。
❷ ドラフト作成
リリースまであと5日。。CEOとPRチーム中心にアウトラインを作成してもらい、それを叩きにテキストベースで全体像を作ります。コンテンツの大部分を埋めてもらいながら、デザイナーが表現部分とコンテンツのブラッシュアップを行き来します。
❸ デザイン作成
とにかく時間がなかったこともあり、スライドデザインのベースは倉光さん(@transitkix)が公開しているスライドテンプレートを少し組み替えたもので全ラフをスライド化、とりあえずそれっぽく見える状態を作ります。
そこから基本レイアウトのブラッシュアップ、コンテンツ作成で役割分担し、ひたすら、ひたすら、ひたすら、スライドを作っていきます。このプロジェクト最大の気合案件。土日をフルで費やして完成させました。

写真撮影の甲斐もあり、以前よりヒト気を感じられるコンテンツが増えリニューアル前verでは伝えられていなかったGaudiyの今の姿を伝えられる紹介資料になったと思います。
リリース後に「説明時にこういう項目があると嬉しい」などの色々なフィードバックを受け、2nd PR時にアップデートしたので、初版よりもちょっといい感じになっています。ぜひご覧ください💁
おまけ:note『カネ臭いWeb3』
420イイねされてる代表の思想強めnote、「なんとなく思想強そうなサムネ欲しい」というリクエストをもらったのでこんな感じで尖ってみるの良くないすか?と雑ラフを投げたら採用され、そのまま公開されてました。10秒サムネイル。
🛸 8/31 - 2nd Round PR
さて、第一弾で既にお腹いっぱいのボリュームになってしまいました。
ので、2nd PRのクリエイティブでは2つに絞ってご紹介します。
1. Key Visual
❶ ラフ制作
1st PRの反響が大きかったこともあり、3ヶ月後に打ち出す2nd PRの立ち位置・メッセージングを改めて考える必要がありました。元デザイナーという経歴を持つ弊社PRメンバーはラフ段階からこのクオリティで作ってくれちゃいます。

❷ デザイン
今回入社予定のコミュニケーションデザイナーEricが担当してくれたのですが、初回のラフから凝り固まってない様々な方向性を提案してくれました🥳
途中でキーメッセージの変更という大きな方向転換、さらにはFIX案を諸事情で元のメッセージに戻るという中々苦しい展開がありました。。。初回からごめん…という気持ちでようやくFIXし、無事リリースにこぎつけます。

2. エンジニア採用ページ
❶ 制作した背景
1st PRでは調達関連情報までは用意できてましたが「プロダクト開発組織」についての詳しい情報がまとまってないという課題があったため、そこにフォーカスした採用ページを作成することにしました。
❷ 作成手段の決定
元々採用ページを『Wraptas』で作成していたこともあり、CSSを流用できるためエンジニア採用ページもWraptasで作成することにしました。実装もCSSを上書きするのみなので比較的簡単です。
WraptasはNotionのページをそのままWebサイトとして公開できるサービスで、コンテンツをNotion上で編集可能です。採用ページ制作にWraptasを利用したのも、公開後にNotionを変更するだけで誰でもサイト更新ができるという利点を生かすためです。
🔽 気になった用には事例ページ貼っておきます
(弊サイトも載せて欲しいナ)
❸ ラフデザイン
FigJamを使って「XX社さんの採用ページっぽいコンテンツ設計になってると良さそうだね〜」という話をしながらざっくりとしたイメージをすり合わせます。

❹ デザイン制作
採用サイトは定常的なコンテンツで、PRのキービジュアルや特設サイトとは違い異なるため、コンセプトやトンマナはカルチャーデックを含めた「採用」という文脈で統一感を作ります。
今回実装まで自分で行うため、SuperとWraptasの事例を隈なく探して、作れそうなイメージをつけていきます。ある程度見ていくと「なんとなくこんな感じなら俺でも作れちゃいそうだな〜〜」というのが見えてきたので、それらをピックアップしていきます。

Notionっぽくなりすぎるのを避けたかったため、Notionっぽさを削減していきます。例えば、ヘッダー画像やアイコンを削除したり、ヘッダーを変えたり、フォントを変えたり……結構してます。
採用サイト自体がちょっとした読み物くらいの文章量になる想定ため、「読みたい情報」と「ヒト気」が伝わることを意識してデザインしました。

❺ Wraptasで実装
デザインをし終えて実装する際に気づいたんですが、NotionのCSSを把握せずデザインしていた…….というミスに気づきます。デザイン段階から気づいていれば、Notionのclassに寄せてもっと効率的に作れてた。。。悔しい。
そんなこんなでWraptasの公式QAなどでコードをコピペしながら、サクッと実装していきます。結局そこそこの量のCSSを上書きすることで、大体の表現したいことは出来ました。Wraptasスゴイ。
Wraptasで作ってみての学び
「Notion感」を削ったが故に、見る目が「Notion製」から「Webデザイン」になってしまい、見る人のクオリティ基準が引き上がる気がします。Notion製だと分かれば「こんな感じに作れるんだ!」と思えるけど、Webデザインとしては「普通」みたいな。
ここら辺の塩梅は難しいなぁと思いますが、限られたリソースの中ではコンパクトにいい着地ができた気がします。
✳️ おわりに
こんな感じで、今年は丸2ヶ月くらいをPRにコミットしていました。会社としてここまで気合を入れたPRはこれまで経験がなかったし、新しいメンバーが増えたことによって表現の幅は増え、量も質も限界突破して総力戦でクリエイティブを制作できました。その反面、制作に関わる人数も倍増したことで「Gaudiyらしさ」の捉え方が多様になったことを感じました。
これまで組織カルチャーには投資し、言語化にも力を入れてきましたが、Gaudiyのブランド面についてはこれから小さくでも言語化し、カタチ作りをしていこうと思っています。
デザイン組織のこれから
Gaudiyはまもなく組織全体で50人規模の組織になります。来年には100人を超える組織規模になりそうです。そんな中、デザインチームはまだ「チーム」としての形を模索する真っ最中です。
まだ土台の整ってない部分も多いですが、一緒に事業と理想の組織を追及できるデザイナーを絶賛採用中です❗️
少しでも興味を持ってくださった方、MeetyかTwitterからお気軽にご連絡ください👋 大きな案件もたくさん控えてるのでぜひ聞きに来てください。
(↓全然Gaudiy以外の話もウェルカムです!!)
最後までお読みいただき、ありがとうございました 🐅🐅🐅
