Jaspersoft Studioにおける自動行高さ調節について - 開発備忘録1
こんばんは。新卒2年目のゴミカスプログラマーです。
自身の開発経験で沼ったこと、それに対する調査内容、実行した対応について、
自身の備忘録として、そして何よりこれからプログラマーの道を歩むことになる方々の道標として、記事を残していこうと思います。
今回は、Jaspersoft Studioでの開発体験を記載します。
筆者はこのツールの開発が死ぬほど苦手です。
先達がマジでいないためです。
そんなにメジャーなツールではないためか、何か困った際に素性も知らぬ海外ニキの個人ブログに解決策が見つかれば御の字くらいのレベルで先達がいません。
自身の先輩にでも聞くことができればいいのですが、前任者はとうに退職しています。
どうか同じような状況にある方々のお力となることができれば幸いです。
どうせ誰も見ないと思いますが、まともな知恵袋を求めている方はQiitaとかStackOverflowとか見てください。
JasperSoft Studioとは
JasperReportsというオープンソースの帳票出力ライブラリがあります。Jaspersoft Studioは、そのJasperReports上で出力される帳票のレイアウト作成ツールです。
必要なデータを検索して表形式で表示し、エクセルやらPDFやらに出力できる、便利なツールです。
今回実現したいこと - 文字列の自動折り返し
「表を出す際、あるセル内の文字列の桁数が列幅を超えている場合、文字を折り返してすべて表示する」
あるあるな仕様だと思います。今回これを実現します。
例えば「トリコの最終回」を検索し、画面上に検索結果を表示するとします。
Jaspersoft Studio画面上で、試しに出力してみます。

途中で検索結果が見切れているので、ネタバレ回避できました。
しかし、「表を出す際、あるセル内の文字列の桁数が列幅を超えている場合、文字を折り返してすべて表示する」場合、下記のようになります。

無事、トリコの最終回の全貌を確認することができました。
今回実現したいのはこんな感じです。
困ったこと - TextAdjustが使えない
今回何に困ったのか。
前節でJaspersoft Studio画面上のキャプチャがあるくらいなので、今回の文字列折り返しを実現する機能はすでに用意されています。
文字列を折り返したいText Fieldのプロパティを開き、TextAdjustをクリックしましょう。
CutText, StretchHeight, ScaleFontの3つが表示されると思います。
この中からStretchHeightを選ぶだけです。

jrxmlのコードはこんな感じになります。
textFieldのタグ内に、textAdjust="StretchHeight" が追加されています。
<textField textAdjust="StretchHeight">
<reportElement x="80" y="0" width="100" height="30" uuid="8797b19b-3c25-443d-8005-43ab27de1f62"/>
<box>
<topPen lineWidth="1.0" lineStyle="Solid" lineColor="#000000"/>
<leftPen lineWidth="1.0" lineStyle="Solid" lineColor="#000000"/>
<bottomPen lineWidth="1.0" lineStyle="Solid" lineColor="#000000"/>
<rightPen lineWidth="1.0" lineStyle="Solid" lineColor="#000000"/>
</box>
<textFieldExpression><![CDATA["トリコの最終回は暴走したトリコを小松が泣きながら調理して連載終了"]]></textFieldExpression>
</textField>問題は、これを実際にJasperReport Server上にアップロードする際に起こりました。
今回作ったトリコの最終回ネタバレレポートを「fuga.jrxml」として保存し、JasperReport Serverにアップロードしてみます。

「選択されたJRXMLは解析できませんでした。間違ったファイルを選択した可能性があります。」と表示され、アップロードできませんでした。悲しいです。
ログを見てみると、
「Attribute 'textAdjust' is not allowed to appear in element 'textField'」と書かれています。
どうやら、先ほど設定したTextAdjustは使っちゃダメみたいです。
調べたこと
- TextAdjustとisStretchWithOverflow
調べてみると、以下の記事がヒットしました。
どうやら、JasperReport Serverのバージョンによって、文字列折り返しのプロパティが異なるようです。
どこが変換点か詳細はわかりませんが、少なくとも
・Ver. 6.4.1まで → isStretchWithOverflowを使え
・Ver. 6.11.0以降 → textAdjustを使え
とのこと。
筆者が今回使っていたJasperReport ServerはVer. 6.4.1以前なので、textAdjustは使えなかったみたいです。
今回対応したこと - ターゲットバージョンの変更
アップロードするjrxmlに記載された
"textAdjust"="StretchHeight" を
"isStretchWithOverflow"="true" に変えてやればいいだけです。
ただ、Jaspersoft Studio上にそもそも isStretchOverflow なんてプロパティがみつかりませんでした。
理由は、筆者のJaspersoft StudioがターゲットとしているJasperReport Serverのバージョンが、Ver. 6.11.0以降になっていたためです。

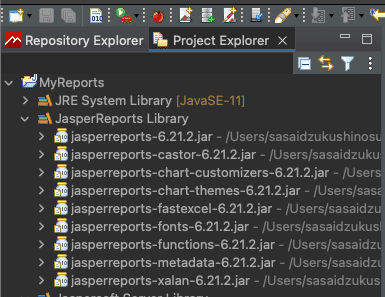
参照先のライブラリに「jasperreports-6.21.2.jar」とあります。
多分Ver. 6.21.2 のJasperReport Serverがターゲットになっています。多分。
対応手段としては、JasperReport Serverのバージョンに合わせた、過去バージョンのJaspersoft Studioをインストールし直して使えばいいですが、これは2024年以降不可能となりました。
Jaspersoft Studioの提供先が、本ツールのフリーダウンロードを2024年1月月25日以降行わなくなったことに伴い、特定のバージョンのJaspersoft Studioをダウンロードできなくなったためです。
普通に絶望しました。なぜ今?????????
仕方ないので別の手段を探しました。
どうやらJaspersoft Studioの設定で、Jaspersoft Studioのバージョンによらず、アップロードする対象のJasperReport Serverのバージョンを指定できるみたいです。
Jaspersoft Studioの「Preferences」から「Jaspersoft Studio」→「Compatibility」を選択します。
Versionのドロップダウンから、好きなバージョンを選択することができます。

試しに、ターゲットのバージョンを 6.4.0 に設定してみます。
先ほど textAdjust="StretchHeight"だった箇所が、isStretchWithOverflow="true"に自動で変更されています。
これでかいけつですね。
<textField isStretchWithOverflow="true">
<reportElement x="80" y="0" width="100" height="30" uuid="8797b19b-3c25-443d-8005-43ab27de1f62"/>
<box>
<topPen lineWidth="1.0" lineStyle="Solid" lineColor="#000000"/>
<leftPen lineWidth="1.0" lineStyle="Solid" lineColor="#000000"/>
<bottomPen lineWidth="1.0" lineStyle="Solid" lineColor="#000000"/>
<rightPen lineWidth="1.0" lineStyle="Solid" lineColor="#000000"/>
</box>
<textFieldExpression><![CDATA["トリコの最終回は暴走したトリコを小松が泣きながら調理して連載終了"]]></textFieldExpression>
</textField>余談ですが、jrxmlの中身を直接他のテキストエディタでいじって isStretchWithOverflowに書き換えても構いません。所詮ただのxmlファイルなので。ですがミスの元だと思うので推奨しません。
結び
お役に立てると幸いです。
この記事が気に入ったらサポートをしてみませんか?
