
文系奥さんWEBエンジニアへの道 第1回「ドラッグアンドドロップ?」(2020/12/6)
現在、私の妻は「手に職をつけて自由な働き方をしたい」という願いを叶えるために”一般事務員”から”WEBエンジニア”になることを目指して前に進み始めました。
保守的で消極的な性格の妻の挑戦を、夫として全力で支えていきたいと思っています。
妻がWEBエンジニアとして初めて仕事を受けられるようになるまで、noteでも定期的に状況を発信していきます。
何から始めようか
私の妻は文系出身でITに関する知識はゼロ。
今まで自分のパソコンすら持ったことがなく、スマホもLINEとネットサーフィンくらいしかやりません。
さて、そんな妻に何から教えればいいのだろう。
私は悩みました。
あまりに基礎的すぎてもイメージが沸かず面白くないだろうし、飽きてしまうかもしれない・・・
しかもWebって実態がないからイメージつきにくいだろうしなぁ。
悩み抜いて私が購入した本がこちら↓
この「イラスト図解式」シリーズは、タイトルの通りに図をふんだんに使用して解説されているので、最適な入門書として有名です。
しかし、結論から言うと私の妻には難しすぎたようです。
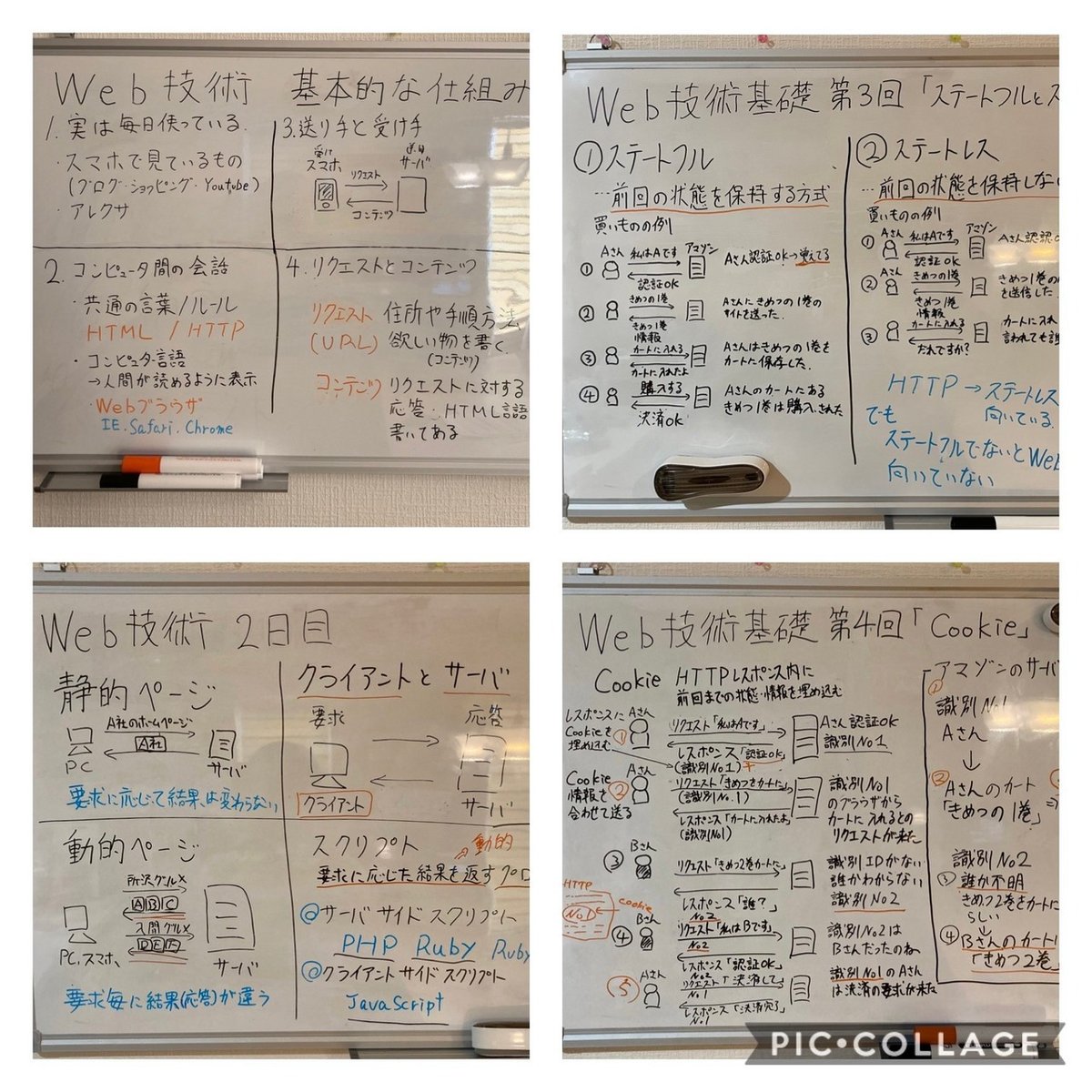
本書の中から要点を抜き取って、週末には講義を行いました。

そして、たどり着いた答えは…やっぱりITって難しそう…
これはまずい!ということで作戦変更を決意。
まずは体験しよう
やっぱり実際に手を動かさないと分からないよねということで、次に買った本がこちら↓
この本は「理屈は無視してとにかく体験させる」という方針で書かれている点に惹かれて購入しました。
ただ2011年に出版された本なのでPHPのバージョンが古くなっていて、はじめの開発環境の整備が初心者の方には難しいと思います。
なので、開発環境は私が整えることに。
開発環境を整えたMacbookProと本を妻に渡して
「本の通りにやってみて」と伝えたんです。
すると、直後に衝撃の一言が・・・
「ん?ドラッグ・アンド・ドロップってなに?」
はい、私は完全に奥さんのことをなめていました。。。
正直ここまでとは思いませんでした。
真のITリテラシーゼロの人がこんなにも近くにいるとは・・・
これはやばいということで本腰を入れてマンツーマン指導に移行しました。
そして、できましたよ。初めてのホームページw

なんてことはないただのhtmlですが、初めて自分で何かを作り出したことに喜ぶ妻を見て私も嬉しくなりました。
継続は力なり
これから毎週末に少しずつでもプログラミングの練習を続けていきます。
やはり何事も継続こそ力なりです。
私の妻がMacbookProを使いこなし、スタバで仕事をする。
そんな日が来ることを楽しみに明日も妻投資を行いたいと思います。
もしよろしければマガジンのフォローお願いします。
最後まで読んでいただきありがとうございました。
また明日もお会いしましょう。
いいなと思ったら応援しよう!

