
Cloud Composer の辛さと、それに負けない開発フローの構築 ~ローカル環境開発編~
※本稿はテックブログからの転載です。
こんにちは。JDSCエンジニアリングメンバーの秋山です。
前回の記事では、 Cloud Composer を利用していくことの辛さと、
「一旦、Cloud Composer ではなく、Aiflow そのもので開発/運用していく」
といった、フローのご紹介をいたしました。(これだと、 Cloud Composer の辛さに負けているように見える…)
今回は、そんな脱 Composer 開発の一歩として、各個人が
GCP サービスにアクセスできる ローカルのAirflow コンテナの導入
のやり方についてご紹介いたします。
前提
・docker-compose が利用できること
・開発者は GCP の適切なサービスが利用できる権限であること
Airflow コンテナの導入
まず、フォルダ構成は以下のようになっております。
|--.env
|--Dockerfile
|--dags
| |--ここにdagファイルを格納
|--docker-compose.yml
|--local_airflow
| |--config
| | |--airflow.cfg
| | |--variables.json
| |--credentials
| | |--credentials.json
| |--script
| | |--entrypoint.shそしてこれらのファイルは基本的にはこちらのリポジトリを元に作られました。
上記、
・/local_ariflow/config/airflow.cfg
・/local_ariflow/script/entrypoint.sh
・/local_ariflow/credentials/credentials.json
・/local_ariflow/config/variables.json
・/.env
・/Dockerfile
・/docker-compose.yml
を用意し、イメージをビルドすれば、個別での開発環境を得ることができます。
各ファイルの作成
・/local_ariflow/config/airflow.cfg
上記のファイルを利用しますが、コンテナ内の DAG フォルダなどのパスと、 cloud composer 内の それらと同じ構造にしたい場合は、
dags_folder, plugins_folder, git_dags_folder_mount_point の部分を
dags_folder = /home/airflow/gcs/dags
plugins_folder = /home/airflow/gcs/plugins_folder
git_dags_folder_mount_point =/home/airflow/gcs/dagsと書き換えてください。
・/local_ariflow/script/entrypoint.sh
以下のスクリプトファイルを利用します。
・/local_ariflow/credentials/credentials.json
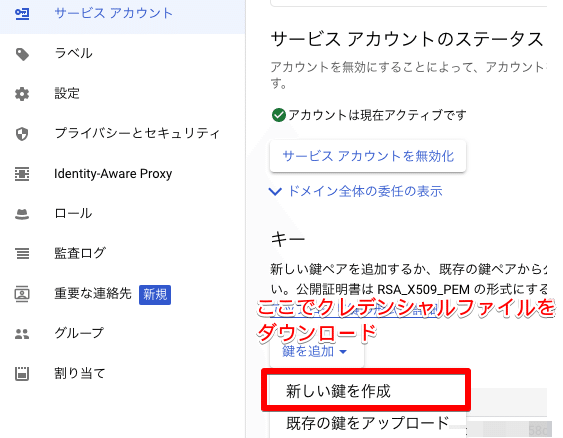
まず、こちらを参考にサービスアカウント(例えば、 airflow-local@[ PROJECT_ID].iam.gserviceaccount.com という名前を想定)を作成します。
このサービスアカウントは
- BigQuery
- Cloud Build
- Composer
- Logging
- Compute
などの権限を適切に付与すると良いでしょう。
そして、上記のサービスアカウントの credentials ファイル(json 形式)をダウンロードし、credentials.json という名前にリネームして local_ariflow/credentials/ に格納します。

・/local_ariflow/config/variables.json
airflow には variables というタスク実行時に参照できる環境変数のようなものがあります。
こちらは、Airflow の GUI 上でも設定できますが、このファイルを用意しておくことで、コンテナ立ち上げ時に variables が自動的に設定されるようになります。
・/.env
環境変数ファイルです。以下のファイルを参考に、適宜修正してください。後述の docker-compose.yml ファイルで使用します。
〈SQL ALCHEMY は postgres を接続するように設定されます。〉
・/Dockerfile
以下のDockerfile は GCP 上のサービスを Airflow で扱えるように記述しております。
こちら、 gcp-sdk をベースイメージにして、 airflow[gcp] をインストールする形をとっています。イメージの容量は、およそ2.76GB で、適宜必要なライブラリを導入してください。
・/docker-compose.yml
最後に docker-compose ファイルは以下となります。
以上のファイルを揃えたのち、
docker build --rm --build-arg AIRFLOW_DEPS="datadog,dask" --build-arg PYTHON_DEPS="flask_oauthlib>=0.9" -t puckel/docker-airflow:for_gcp .でイメージをビルドし、
docker-compose upで airflow を立ち上げます。
http://localhost:8080/
をアクセスし

のような画面が表示されれば成功です。
まとめ
以上により、ローカルで airflow を使い GCP のサービスにアクセスすることができます。
cloud composer に DAG ファイルをアップロードしなくても、開発した DAG ファイルを即座に実行できるというのは嬉しいですね。
注意すべき点としては、 今回紹介したやり方は、 worker が local_executor となっているため、cloud composer が採用している celery_executor とは違った挙動が起こりうるということです。
どうしても celery にしたい場合は、 .env ファイルの EXECUTOR を Celery に書き換え、celery 使用時の環境変数を設定してください。
次回は、脱 composer の最終フェイズとして、自分たちで Airflow を GCP 上で簡単に管理できるやり方(Airflow on GKR + Helm + Rancher? )を紹介してみたいと思います(予定)
採用やってます!We’re Hiring!
JDSC社内には各ロールが揃っていますので、他のSIerや自社開発している企業とはレベルが違ったスピード開発が可能になっています。(もちろん、データエンジニアの方も積極的に募集しています)
そういう開発に興味があるエンジニアを絶賛募集中です!
