
【WEBデザイナー必見!】Macでのホームページ作成に役立つソフト24選
最近はホームページを作るためのソフトが充実してきています。
さまざまなソフトを使いこなせれば、作業効率アップ間違いなしです。
WEBデザインの世界で「常識」「必須ツール」とされているものも多いため、これらのソフトの種類・特徴は知っておかなければなりません。
そこでこの記事ではホームページ作成ソフト、特にデザイナーさんがよく使うMacパソコンで使えるものに絞ってご紹介していきます。
ホームページを作成するときに使うソフトは、大きく分けて以下の6種類です。
テキストエディタ
WEBオーサリングツール
FTPソフト
CMS
ホームページ作成サービス
その他
WEBデザイナーとして活躍していくためには、ソフトを使いこなすのはとても重要なことなので、ぜひこの記事を役立ててくださいね!
▼WEBサイトの作り方についての基本やコツを知りたい方は、コチラの記事を参考にしてみてくださいね。
WEBサイトはこう作る!WEBデザイン制作の基本やコツ、参考サイトまで一挙解説
コードを書いて作成する「テキストエディタ」
テキストエディタとは、文字だけで情報を編集していくソフトを指します。
Macパソコンの場合、「テキストエディット」というものが最初からインストールされているのですが、ホームページを作るならより高機能で使いやすいものを選んだほうがいいでしょう。
テキストエディタ方式のソフトでは、HTML、CSS、JavaScriptなどコードを書いてホームページを作成していきます。
テキストエディタの操作には、プロのWEB制作者レベルの知識やスキルが必要です。
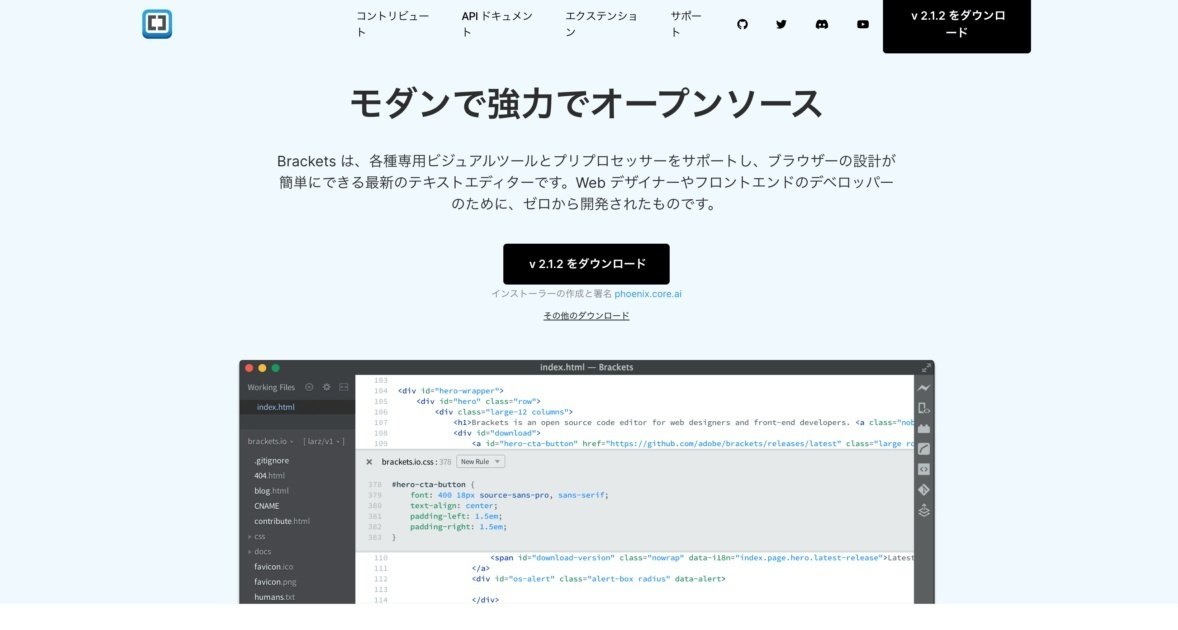
Brackets(ブラケッツ)

BracketsはAdobeが提供する無料のテキストエディタです。
HTML用、CSS用、JavaScript用の3種類が用意されています。
特徴はコーディングに集中できるシンプルな画面、そして作業を快適にしてくれる多機能性です。
例えば「クイック編集機能」でのタグ候補表示があるおかげで、一から十までキーを入力する手間が省けます。
また、Adobeが開発しただけあってデザインとの相性がいいのも大きな特徴です。
カラーコードをクリックすると色彩を選べるパレットが出てくる機能など、デザイナーにうれしい設計がされています。
動作についても「サクサク動いてくれる」と評判であり、WEBデザイナーなら知っておいて損はないソフトです。
Visual Studio Code(ビジュアル・スタジオ・コード)

Visual Studio CodeはMicrosoftが開発した無料のテキストエディタです。
初心者から上級者まで幅広いユーザーを抱えていると同時に、プログラミングやシステム開発の現場で重宝されています。
利用者が多いと困ったときに調べたり相談したりしやすいので、とても助かりますよ。
さて、Visual Studio Codeの特徴といえば強力な編集機能です。
コードの自動補完や複数箇所の同時編集機能、タグの自動生成機能やデバッグ(バグの発見・処理)などが挙げられます。
さらに、プログラミング言語への対応力もウリといえます。HTML、CSS、JavaScript、TypeScriptなどの一般的な言語はもちろん、拡張機能を使えば数百の言語入力に対応できるのです。
Atom(アトム)

AtomはGitHubが開発した、無料で使えるテキストエディタです。
多くのWEBデザイナー・プログラマーさんに愛用されています。
コーディングメインで制作するソフトであるため、HTML・CSSについての知識が必要になってきます。
Atomにはオートコンプリート機能や折り畳み機能、独自に設定できるショートカットキーなど、快適にコーディングできるサポート機能が整えられています。
さらに拡張性の高さも魅力です。
細かい環境設定はもちろん、「パッケージ」という拡張機能を使えば自在にカスタマイズできます。
このように高い機能を備えているので、コーディングに力を入れていきたい人はAtomを入れておくのもいいかもしれませんね。
mi(エムアイ)

miは90年代に登場し、ミミカキエディットの名で親しまれてきたソフトです。
シンプルかつパワフルな機能で、長年多くのユーザーを惹きつけてきました。
Macでテキストエディタを使うなら、このmiが定番になっています。
というのもmiはMac専用に開発されたテキストエディタであるため、Macパソコンでの使い勝手がとてもいいのです。
miはコードを書くのに便利な、動作の軽さと多機能性を両立したソフトです。
言語やHTMLへの対応、豊富なライブラリやカスタマイズへの対応力など、上級者も満足できるスペックといえます。
Macパソコンユーザーなら、ぜひ取り入れたいソフトといえるでしょう。
視覚的にわかりやすい「WEBオーサリングツール」
WEBオーサリングツールはテキストエディタの強化版のようなもので、比較的簡単にホームページを作れるソフトです。
ソフトがコーディングを補助してくれたりワープロ感覚で作業できたりと、ユーザーにとってありがたい機能を備えています。
Dreamweaver(ドリームウィーバー)

最初にご紹介するのは、Adobeが提供する有料ソフト・Dreamweaverです。
WEB制作の現場では広く使われているので、プロのWEBデザイナーを目指すなら不可欠のツールといえるでしょう。
Dreamweaverはホームページ作成に必要な機能を一通り備えていて、WEBデザイン・コーディング・サーバーへのファイル転送・サイト管理に至るまでをカバーしてくれます。
その代わり他のソフトのようなデザインテンプレートはなく、テキストエディタのように一から作る必要があるので、初めての人には少しハードルが高いかもしれません。
簡単にホームページを作りたい人というよりは、じっくり勉強してWEB制作のスキルを身につけたい人向けのソフトといえます。
BiNDup(バインドアップ)

2つめに紹介するのは、日本のデジタルステージが提供する有料サービス・BiNDupです。
Macにインストールして使うソフトウェアとしての性質と、クラウド型ホームページ作成サービスとしての性質を併せ持ったソフトです。
1つ前の項目でお伝えしたDreamweaverと比べると、いくぶん操作しやすい作りになっています。
デザインテンプレートが豊富にあるため、HTMLやCSSがわからなくてもプロ顔負けのホームページを作れちゃいます。
そして実は、日本製のソフトであることが大きなメリットなんです。
というのも、デザインテンプレートをはじめ、素材やフォントが日本語で表記されるからです。
さらに国内にカスタマーサポート拠点があるので、しっかりしたサポートを期待できます。
日本語対応を重視し、比較的使いやすいWEBオーサリングツールを選びたい人にはおすすめのソフトですね。
ファイルを転送する「FTPソフト」
テキストエディタで作成したファイルは、サーバーにアップロードする必要があります。
そのとき必要になるのが、「File Transfer Protocol」を略であるFTPソフトです。
ここではおすすめのFTPソフトを2つ、お伝えしていきます。
FileZilla(ファイルジラ)

FileZillaはオープンソースで開発された、定番の無料ソフトです。
Macだけでなく、WindowsやLinuxといったOSでも使えます。
転送が速いこと、動作が軽いことが、真っ先に挙げられる魅力です。
また、セキュリティの高い通信方式であるFTPS・AFTPに対応しているため、ファイル転送のときの安全性が高いです。
さらにサイトマネジャー機能や高速転送機能も兼ね備えています。このように実用性が高いソフトなので、ぜひ使いこなしたいところです。
ちなみにFileZillaの公式サイトでは英語が使われているので、ダウンロード後に日本語に変更するようにしてくださいね。
Transmit(トランスミット)

有料ソフトのTransmitの特徴は、動作やアップロードの速さに加えて、クラウド対応に強みをもつところです。
TransmitではGoogle Drive、Dropbox、OneDrive、Microsoft Azureなど、11種類のクラウドサービスと連携できます。
使いやすさの観点で見ると、キレイなうえにMacのFindeと似ており、Macユーザーにとって操作しやすいのがポイントです。
このように、クラウドサービスと連携してファイル管理したいという人にTransmitはおすすめです。
無料期間があるので、「ちょっと興味がある」という人も気軽に試せます。
専門知識なしでも作成できる「CMS」
CMSとは、「Content Managament System」の略で、WEB知識がなくても簡単にホームページの作成・運営ができるシステムです。
初期設定さえして済ませてしまえば、無料ブログのような感覚でコンテンツを追加・修正できます。
その代わりサーバーやセキュリティなどの設定、問題が発生したときの対処などは自分でおこなわなければなりません。
WordPress(ワードプレス)

WordPressは世界中で圧倒的なシェアを誇るCSMで、WEBサイトの4分の1を占めているといわれています。
オープンソースで提供されているので、サーバーやドメインの費用を除けば無料で使えるのがうれしいところ。
WordPressではデザインテンプレートにあたる「テーマ」を変えるだけで、ホームページのデザインをガラッと変更できます。
また、「プラグイン」という無料で使える拡張機能がたくさんあり、インストールもクリックだけでOKです。
個人ブログから企業、官公庁に至るまで幅広く使われているので、ほとんどの人はWordPressを選んでおけばまず間違いないでしょう。
Drupal(ドル―パル)

Drupalは日本ではあまり普及していないものの、FireFoxやNASAなど、海外の有名サイトで採用されています。
こちらもオープンソースのCSMなので無料で導入できます。
企業が提供しているCMSと違って、サイト構築の自由度が高いのが特徴です。
Drupalでは「モジュール」という方式が採用されていて、基本部分となるコアモジュールと拡張モジュールがあります。
そのため自分が作るホームページに合わせて、必要な拡張機能を追加・組み合わせできます。
Joomla!(ジュ―ムラ)

Joomla!は、海外でWordpressに次ぐ知名度とシェアを誇るソフトです。
海外機関などの公式サイト、例えば国連やハーバード大学大学院などで使われています。
WordPressと同じく、無料で使えます。
Joomla!は会員制サイトやポータルサイトなど、中~大規模のホームページ作成に向いた機能をもっています。
また、レスポンシブデザインやメールフォームなどにも標準状態で対応してくれるのもうれしいポイントです。
サポート機能も豊富なので、安心して使えます。
これだけで簡単に作成できる「ホームページ作成サービス」
一番簡単にホームページを作れるのは、ホームページ作成サービスです。
ホームページ作成サービスは、インターネット環境さえあればホームページが作れる優れものです。
必要なシステム、サーバー等はすべて揃えてくれているため、自分でソフトを入れる手間がかかりません。
さらにホームページ作成サービスでは、提供企業から手厚いサポートを受けられます。
CMSと違って、面倒な設定をある程度お任せできるのがありがたいです。
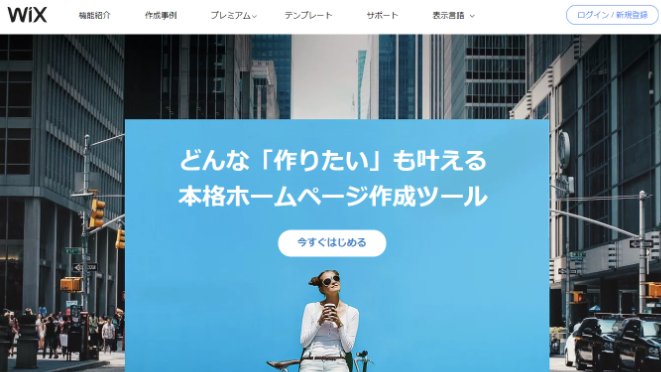
Wix(ウィックス)

最初にご紹介するホームページ作成サービスは、世界的に有名なWixです。
操作については少し勉強する必要があるものの、無料なので気軽にはじめられます。
デザインテンプレートの種類が600にものぼるため、他とは違うデザインにしたい人におすすめです。
ホームページのなかには、アニメーションが入ったものもあります。
動きのあるホームページを作るには、かなりの技術が必要です。しかし、Wixを使えば、そのようなものも簡単に作れちゃいます。
注意点は、英語向けテンプレートが多いことです。
かっこいいテンプレートを見つけて、日本語でホームページを作ってみたらイマイチだった……、なんてこともあるので注意してください。
Jimdo(ジンドゥー)

JimdoはWixと並ぶ最大級のサービスで、国内に170万人以上の利用者がいます。
Jimdoのおすすめポイントは、難易度の異なる2つのコースがあることです。
1つは初心者向けコースの「ジンドゥーAIビルダー」。
ホームページ制作は初めてという人でも簡単に作れるよう設計されています。
そしてもう1つは中・上級者向けコース「ジンドゥークリエイター」です。
こちらはHTMLを書くコーディングを自分でできます。
また、ジンドゥークリエイターのなかでも「BUSINESS」というプランは、ネットショップに向いています。
ネットショップ機能(完全版)を使えば、販売手数料なしで掲載数無制限のネットショップを利用できます。
時間をかけず本格的なネットショップを作りたい人におすすめです。
Goope(グーペ)

GoopeはGMOペパボが運営するホームページ作成サービスです。
カフェ、レストラン、サロン、クリニックなど、ビジネス向けホームページ作成に特化しているのが特徴です。
営業カレンダー、予約、メールマガジン、お問い合わせフォーム、所在地情報などに対応しており、お客さんを呼び込むツールとして頼もしい限りです。
さらに店舗経営者にうれしい機能として、クーポン作成機能もあります。
WixやJimdoと比べると使い方が簡単なうえにビジネスプランなら電話でのサポートも受けられるので、初心者におすすめです。
ペライチ

ペライチとは「ペラペラの紙1枚」の意味で、ページ1枚だけのホームページ作成に強いサービスです。
今風のきれいなデザインができるとあって、20万人以上のユーザーを抱えています。
ペライチはドラッグ&ドロップ操作でホームページを作れるようになっているので、初心者でも安心して使えるサービスです。
イベント・キャンペーン用に1ページだけササッと作りたいとき、あるいは商品を宣伝する縦に長いLP(ランディングページ)を作りたいときに効果的なサービスです。
お試し用に無料で使えるスタートプランがあるので、気軽に試してみてくださいね!
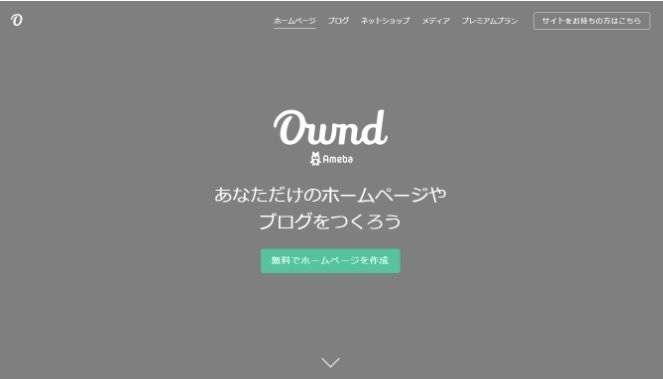
Ameba Ownd(アメーバオウンド)

Ameba Owndは、サイバーエージェントが2015年から提供しているサービスです。
サイバーエージェントはAmebaブログを手がけています。
そこで培ったノウハウが活かされたAmeba Owndは、記事メインのホームページと好相性です。
比較的新しいサービスなためか、シンプルかつおしゃれなデザインテンプレートが多く、カッコいい雰囲気に仕上げられるのが魅力です。
美容室、カフェ、ビジネスなど、各分野にマッチしたテンプレートが用意されています。
そして作成したホームページは、InstagramなどのSNSやAmebaブログと連携させられます。
各サービスと繋げることでアクセス数の増加、売上アップが期待できますね。
その他、ホームページ作成に役立つソフト
ここからは、ホームページ作成のときにあるとうれしいソフトを紹介していきます。
ホームページには欠かせない、画像に関するものが主となります。
より快適な作業ができるよう、以下のソフトも導入してみてください!
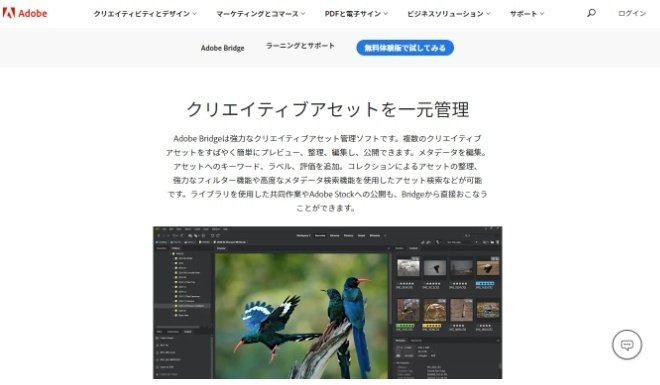
画像を管理するならAdobe Bridge CC(アドビ ブリッジ)

WEBデザイナーには写真を加工したりバナー・ロゴを作ったりする機会が多いです。
それらのファイルは多くなるにつれて、管理が面倒になっていくもの……。
そんなときに便利なのが、写真やロゴのファイルを一括管理できるAdobe Bridgeです。
Adobe Bridgeを使えばファイルを見ながらラベル付けをして、種類別に分類できます。
ラベル付けした状態から関連ソフトへの読み込みに移れるので、作業効率がアップします。
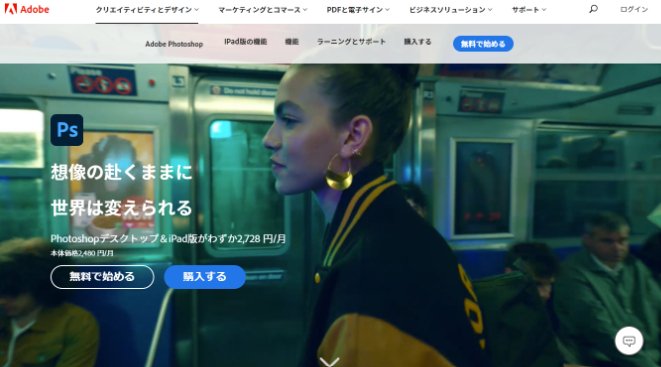
画像を編集するならPhotoshop CC(フォトショップ)

Adobeが提供しているPhotoshopは、画像編集ソフトとして超有名です。
写真の明るさやコントラスト調整をはじめ、ぼかしで雰囲気を変えたり不要な要素を取り除いたりする用途にも使います。
写真だけでなく、デザイン、イラストと幅広く使えるので、ぜひ習得したいソフトです。
ロゴやイラストを描くならIllustrator CC(イラストレーター)

IllustratorもWEBデザイナーには欠かせないソフトです。
1つ前でご紹介したPhotoshopが画像用ソフトであるのに対して、Illustratorはロゴやイラストを担当します。
Illustratorを使ったレイアウトの自由度は高く、画像や文字、図形の配置まで自由自在です。
WEBデザイン業界ではPhotoshopとIllustratorは標準的なツールなので、2つをセットで覚えておきましょう。
画像をキャプチャするならSnagit(スナグイット)

チームで仕事の手順を共有したいけど、複雑な情報がうまく伝わらない……。
文字だけで伝達しようとすると、こういうことが起こりがちです。
そんなときに便利なのがSnagitです。
Snagitではパソコン画面をキャプチャ(撮影)し、画像として保存できます。
その画像に文字や吹き出し・矢印などを加えることで、視覚的にわかりやすく情報を伝えられます。
動画をキャプチャするならCamtasia(カムタジア)

Snagitがパソコン画面を”画像”としてキャプチャしていたのに対して、Camtasiaは”動画”としてのキャプチャ・編集が可能です。
ビジネス向きに作られているので、マニュアルづくりやWEBセミナー、動画レッスンのときに使えます。
テロップやモザイクなどを入れる編集機能はシンプルで直感的に操作できるので、動画制作に自信がない人でも安心です。
画像を圧縮するならJPEGmini Lite(ジェイペグミニ ライト)

画像圧縮は、スマートフォンでホームページを見に来るユーザーさんのためには欠かせません。
表示速度を落とさないよう、画像は徹底的に圧縮しておきましょう。
画像を圧縮するときに使える無料のソフトが、JPEGmini Liteです。
ドロップするだけで圧縮完了するという、操作の簡単さが魅力です。
「JPEGmini Lite」では、1日に圧縮できる回数に制限があります。
有料版「JPEGmini」は無制限なので、そちらの使用を検討してみてもいいかもしれませんね。
画像を一括サイズ変更するならTh-MakerX(ティーエイチマーカーテン)

「何枚もある画像の大きさを1枚1枚変えるのはめんどくさい……」
Th-MakerXでは、複数枚の画像サイズを一括で変更できます。
一度設定を済ませてしまえば、ドラッグ&ドロップで操作できるのもうれしいポイント。
さらにピクセル数を調整して、画像サイズを細かく指定することが可能です。この機能はブログやWEB作成をするときに助かります。
Windowsへデータを送るならWinArchiver Lite(ウィンアーカイバーライト)

Macの機能で圧縮したファイルをWindowsで開くと、解凍できなかったり文字化けしていたりします。
そういった事態を防いでくれるのが、WInArchiver Liteです。
WInArchiver Liteで圧縮してWindowsに送れば、ファイルは文字化けせずきちんと開いてくれます。
同僚やクライアントさんと気持ちよく仕事をするためにも、ぜひ活用していきたいですね。
まとめ
ここまで、Macでホームページを作るときに使うソフトをお伝えしてきました。
まずホームページを作るうえで必要になるのは、以下5種類のソフトでしたね。
テキストエディタ…がっつりコーディングまでやりたい人向け
WEBオーサリングツール…機能性やわかりやすさ重視の人向け
FTPソフト…テキストエディタで作成するなら不可欠
CMS…無料ブログと同じように気軽にはじめたい人向け
ホームページ作成サービス…できるだけ手間をかけず集客したい人向け
それぞれ難易度や得意分野が異なるため、WEB知識・スキルや目的に応じて使い分けていきましょう。
さらに、作業をより快適でスピーディーに進められるソフトもご紹介したので、どんどん取り入れてみてくださいね。
さまざまなツールが登場したことで、今は誰でもホームページを作れるようになっています。
今回ご紹介したMac用ソフトを使って、どんどん挑戦していきましょう!
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中
\毎週火曜・木曜 23:00〜LIVE開催/
デザインTipsを発信、日本デザインスクールのインスタはこちら
\毎週 月.水.金 12:30〜聞くだけで整うLIVE開催中/
日本デザインスクール校長、久保のインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
