
編集誤記(HIGHER | IA)
HIGHER | IA 使った背景について簡単に書いてみます。
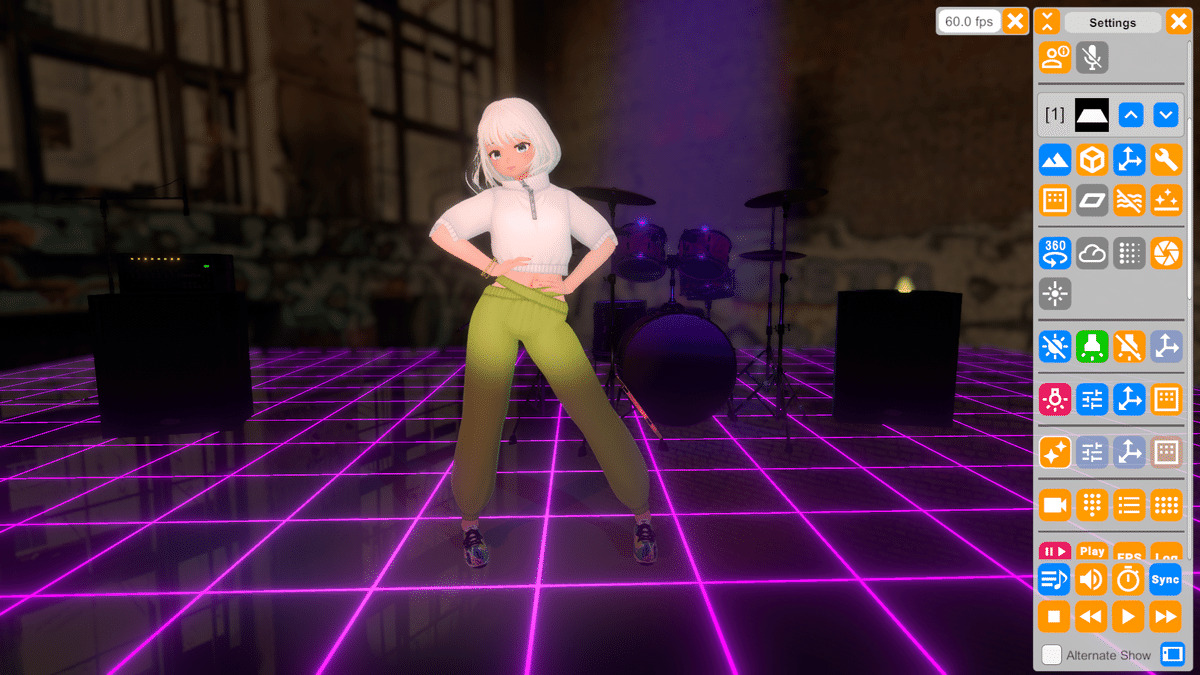
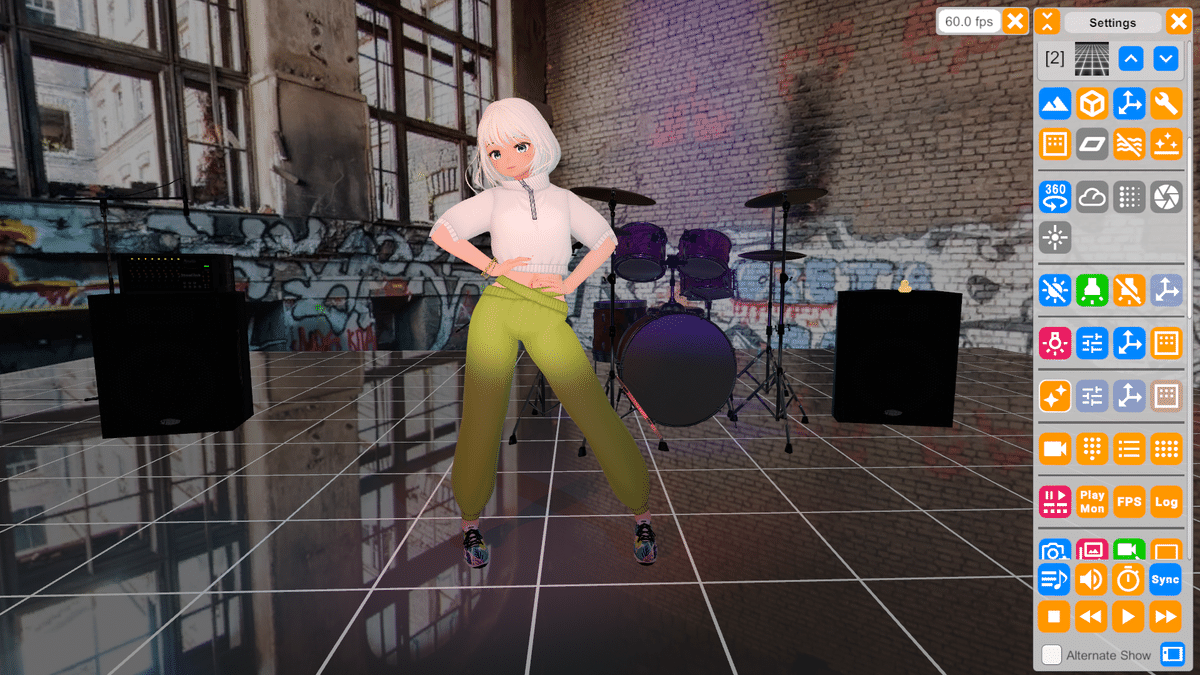
まず1つ目は、スカイドームを背景に使う方法です。これは、結構簡単に雰囲気がある背景が作れるのでお勧めです。一般的に、スカイドームはバックに見える空を表現する時に使われますが、このように室内の背景としても使えます。

注意する点は、スカイドームは球体の内側に画像を張り付けたような感じなので、地面という実体が存在しません。仮に3Dキャラクターを配置すると、球体の内側、ちょうど中心の位置に浮かぶ様に配置されます。

固定カメラであれば、これでも地面があるように見えるのですが、カメラを動かすとキャラクターと背景の位置関係がおかしな事になって、動画としては破綻します。そのため、私の場合は今回の様に擬似的な地面となるフロアを設置し、その上でダンサーを踊らせる様にしています。

その場合でも背景との位置関係において、錯覚で??となることがあるので、フロアには格子線を引いておいて、線の方向や線の収束具合で、遠近感を出す様にすると、自然な動画となります。

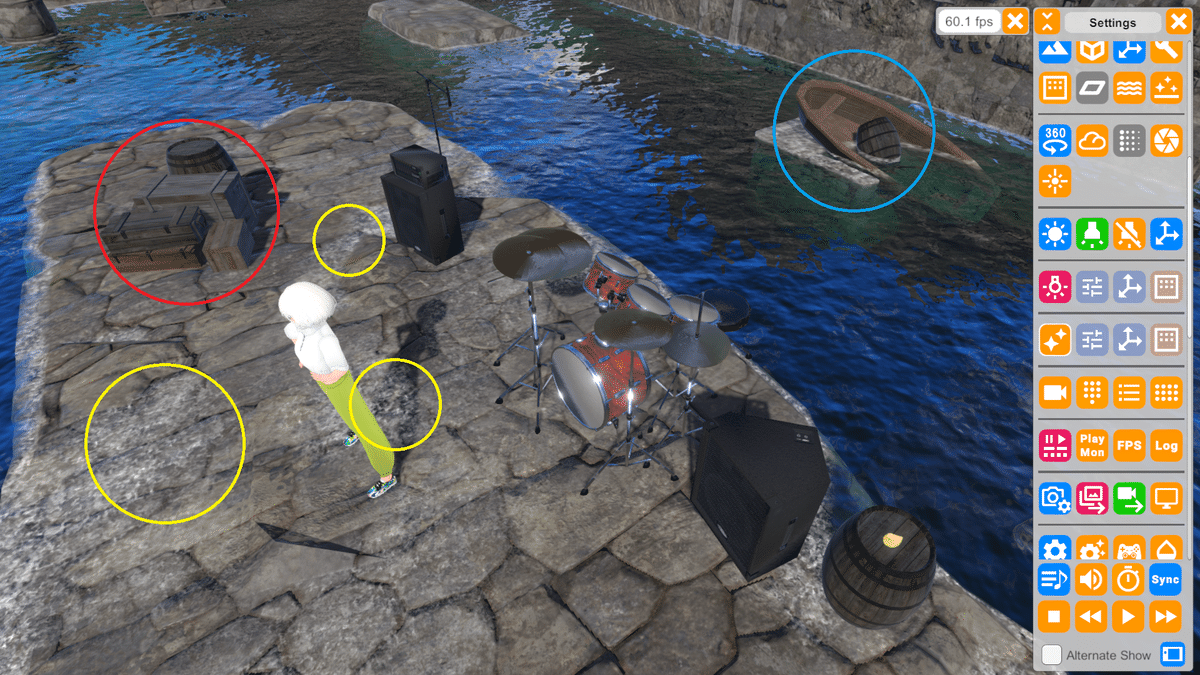
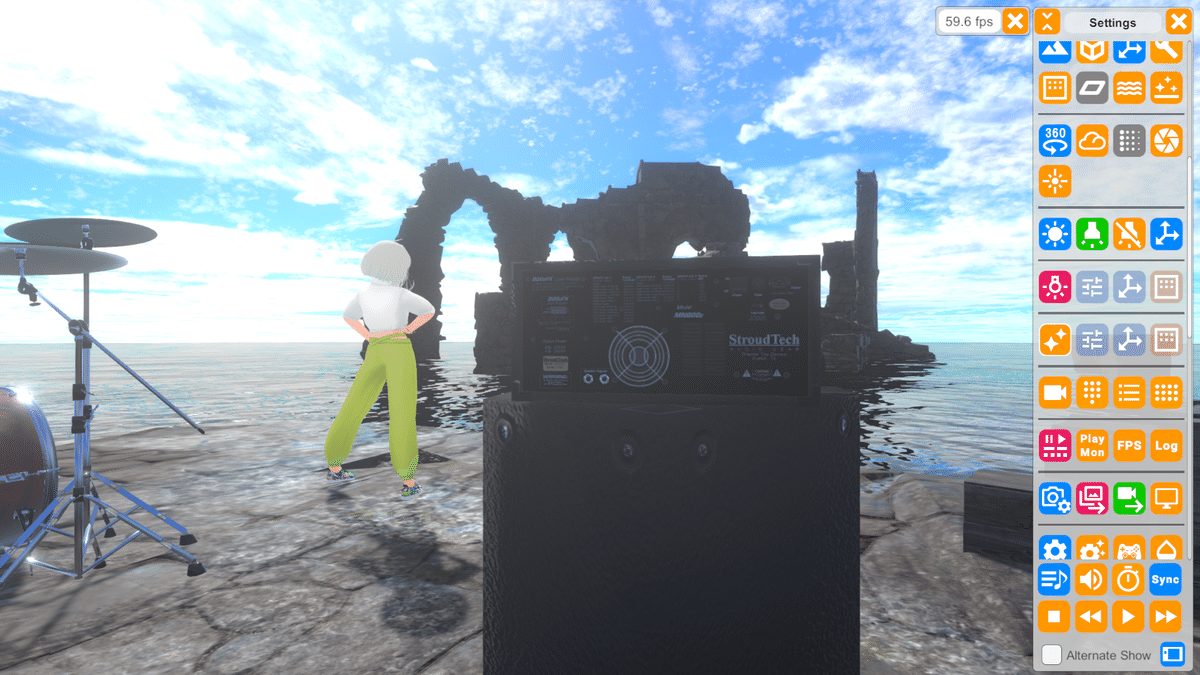
次に、洋上に浮かぶ廃墟?みたいな背景を作ってみました。
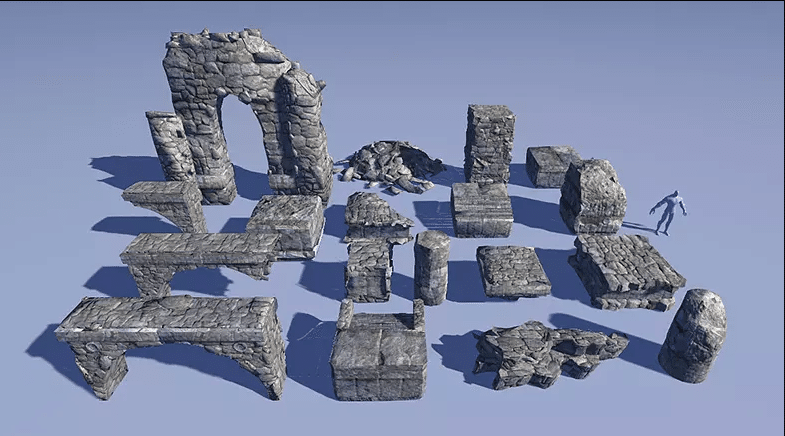
作ってみました…というのは言い過ぎで、Unity Package のプレファブ=サンプルの配置をちょっと変更して、それを glb ファイルとして変換→保存したものを使っています。
The Ruins Pack/shui861wy

出来上がった glb ファイルを VRM Live Viewer で読み込み、あとは海とお空を設定を入れれば完成です。石の廃墟だけではちょっと寂しかったので、木箱と木の樽(赤丸)、そして木造の釣り船(青丸)をそれっぽく配置してみました。

あとは、水面(海面!?)の高さを微調整して、石の舞台の低いところに海水がひたひたしてる感じ(黄丸)にしてみました。スクリーンショットを撮っていて気がついたのですが、スピーカー上に置いてあるアンプ、背面にも何やら色々書いてあって、こんな所まで~って、びっくりしました。

Unity の AssetSore へ行くと、本当にいろんな3Dモデルが販売されているので、見てるだけで楽しいです。
https://assetstore.unity.com/
照明とか、踊りとか、その辺の話はその2へ…
