
【VRChat】IsPosedのススメ【PhysBone】
はじめに
今回は、VRChatのアバターギミックにおけるPhysBoneコンポーネントのパラメータ『_IsPosed』の使い方をひとつ見つけたので紹介します。
それはずばり、アバターギミックに【一度押して、離してもONのままのスイッチ(オルタネイト動作スイッチ)】を組み込む場合のONOFF制御です。

これまで私は、PhysBoneコンポーネントでONOFF制御をするのに『IsGrabbed』を使っていました。
これを『IsPosed』に変えたところ、↓のような利点があってすごく良い感じでした。
・誤動作しにくいし、操作性も悪くない
・アニメーターコントローラーを簡略化できる
それぞれ解説します。
『IsPosed』とは?
掴んで固定したときにtrueになるパラメータです。
操作で言うと、↓のような感じです。
ONするとき:Grab押しっぱなし→Open押す→離す
OFFするとき:Grab押す→離す

掴んで固定という操作は割と慣れ親しんだものだったので、個人的に受け入れやすかったです。
しかも、ONの操作が複数段階に分かれるため誤動作しにくいのも良いです。
『IsGrabbed』と『IsPosed』の比較
握りっぱなしじゃなくてもONを維持するスイッチを、『IsGrabbed』と『IsPosed』でそれぞれ実装するときの違いを比較してみました。
① AnimatorControllerの簡素さ
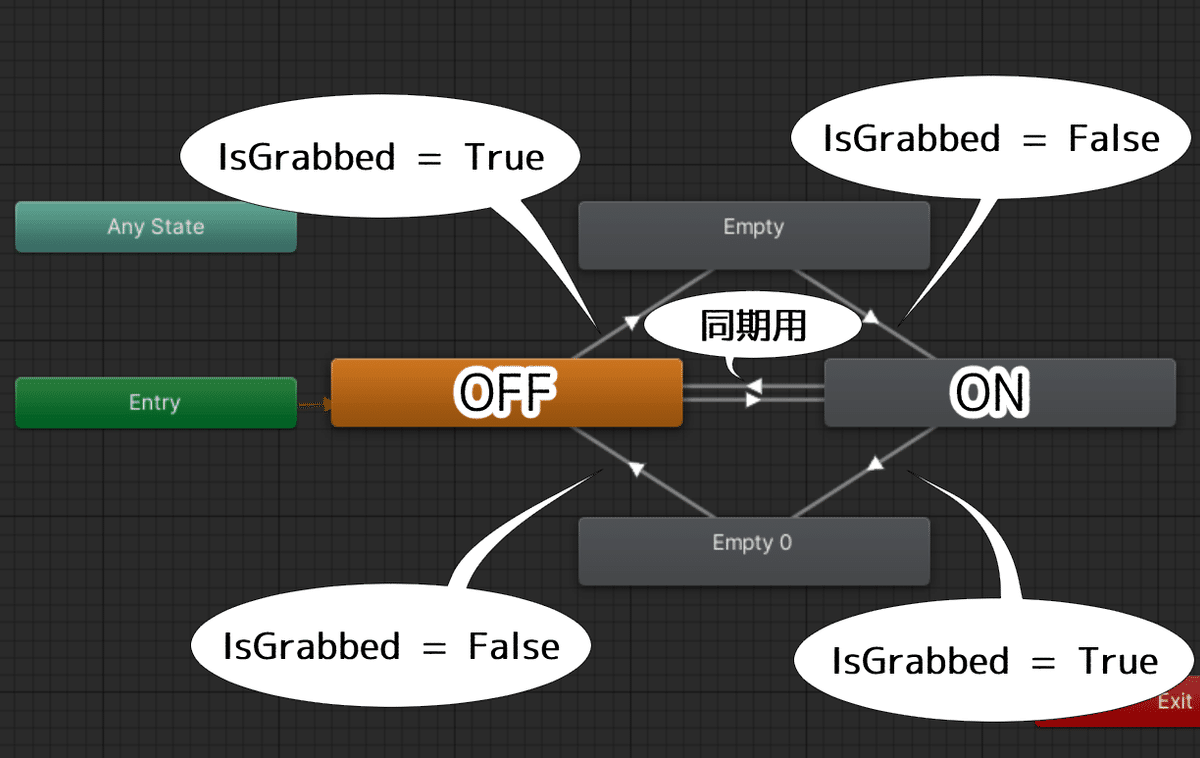
『IsGrabbed』は、離してもONを維持するスイッチを実装するとき、【Grabする】→【離す】の2段階のTransitionをAnimatorControllerに組み込む必要がありました。

(ほかにもいろいろな方法あるかもですが)
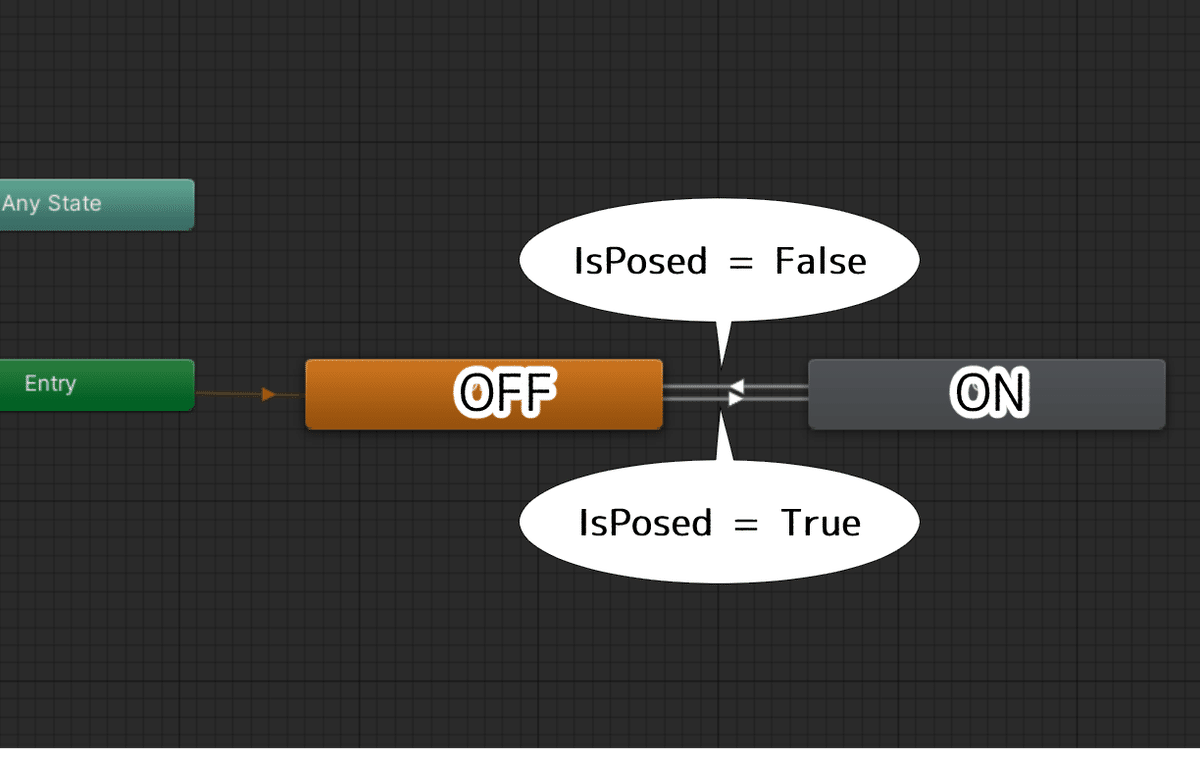
しかし、『IsPosed』はONとOFFのステートを直接結ぶだけで実装することができます。

とってもシンプル!
② 同期の取りやすさ
この『IsPosed』のコントローラーの構造の優秀なところは、簡単なだけでなく、同期の取りやすさにもあります。
『IsGrabbed』の構造は同期対策をしなければ、一度同期がずれると永遠にONOFFが逆転したまま動作してしまいます。

一方、『IsPosed』の構造の場合、そもそも同期ズレしにくいですし、万が一同期がずれたとしてもONとOFFの操作が異なるため、ONOFFを一度切り替えるだけで同期しなおすことができます。(未検証、たぶんそう)
おわりに
「すごく何かに使えそうだけど、結局何に使うの?」
と、言われ続けてきた『IsPosed』。
『IsPosed』でできることはほぼ全て『IsGrabbed』で実装できるため、これまで『IsPosed』はあまり日の目を見る事がありませんでした。
しかし、『IsGrabbed』で実装してきたことの簡易化・整理を目的とすれば、『IsPosed』の新たな使い方が見えてくるかもしれません。
今一度『IsPosed』の使い道を考えてみてはいかがでしょうか?
ここまでお読みいただきありがとうございました!
今回、IsPosedをはじめて有効に使えたのが嬉しくて記事にしてみました。
記事の疑問点や間違い等ありましたら、Xにてご連絡いただけたら嬉しいです!
