
Blender4.2 eeveeでの「フラットな色調」のマテリアル

プリンシプルBSDF、RGB直つなぎ、今回のマテリアル、同じ、影の描画を抑えたモノ
ローポリで人物やプロップのモデリングを進める際に、カクカクとした影が表面にできてしまうのが気になり(特に顔!)、どうにかしてフラットな色面で塗りつぶす方法がないかと模索をしていた。
要するに「マテリアルの表面に色面だけ表示すればいいのでは?」
と思い、youtubeのチュートリアルで「RGB」ノードを直接出力に繋ぐという方法を見つけた。
確かに思った結果が得られることには納得したが、すべてをそれで作ると全てがフラットな色面となり、味がなくて見ていて面白みがない。
さらに問題があり、照明の影響を全く受けないので、照明がない暗闇であっても色だけが浮いている状態になる。
あまりにも大雑把すぎて作っていても面白くない。
マテリアルに「グラデーション」と「照明を受信するノード」を追加する

「グラデーション」ノードを追加する
グラデーションを設定するには、カラーランプを使えばいい。
となんとなくは思っていたが、何にしても座標の設定をしなければならない。ただし、テクスチャ座標、マッピングノードを直接繋いでも、座標がめちゃくちゃになってしまう。なぜかはわからないが、そうなる。
そこで「グラデーション」ノードを追加すると、なぜかシャンとしてくれる。
ただし、X軸方向にグラデーションが付くため、マッピングの回転「Y」を90°に設定する必要がある。

「照明を受信するノード」

ベースカラーのミックスを二股にして、HSVを追加。明度や彩度を影色を調整する仕組み。
グラデーションをつけたら、影を付けたい。
結局はそうなるものです。
別のyoutubeのチュートリアルで試作品を作っていたとき、照明を受信するノードを作成していたため、それが流用できることに気がついた。
「ディフューズBSDF」→「シェーダーのRGB化」→「カラーランプ」
の順番でつなぐことで、照明情報を受取ることができる。
思いの外、簡単。
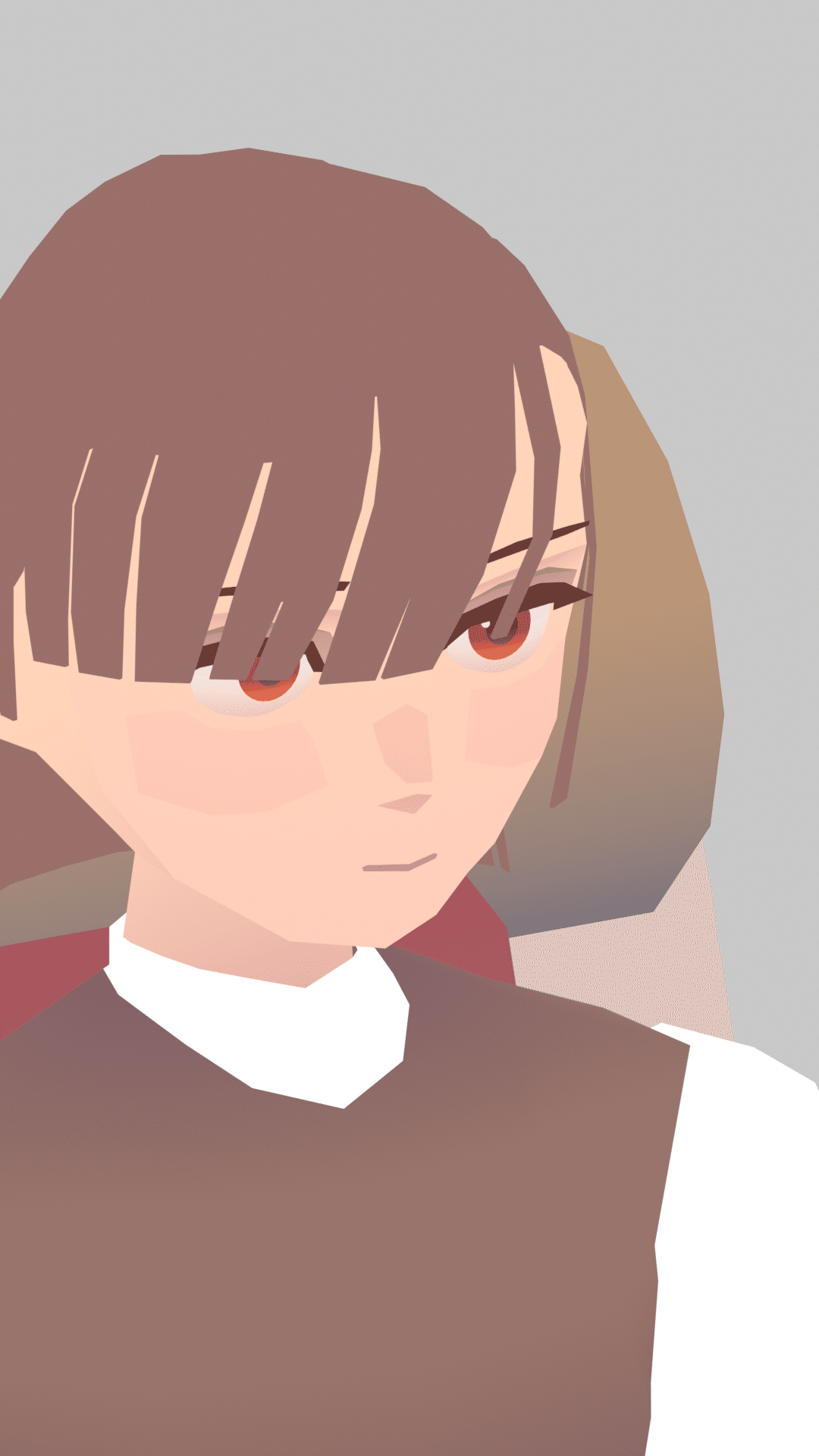
リファレンス画像1

左から
プリンシプルBSDF
RGB直つなぎ
今回のマテリアル
16×8の球体(マテリアルは上記と同じ)ローポリ感は多少でる。
16×8の球体(影の描画を抑えたモノ。キャラクターの顔など、陰影を出したくないとき用
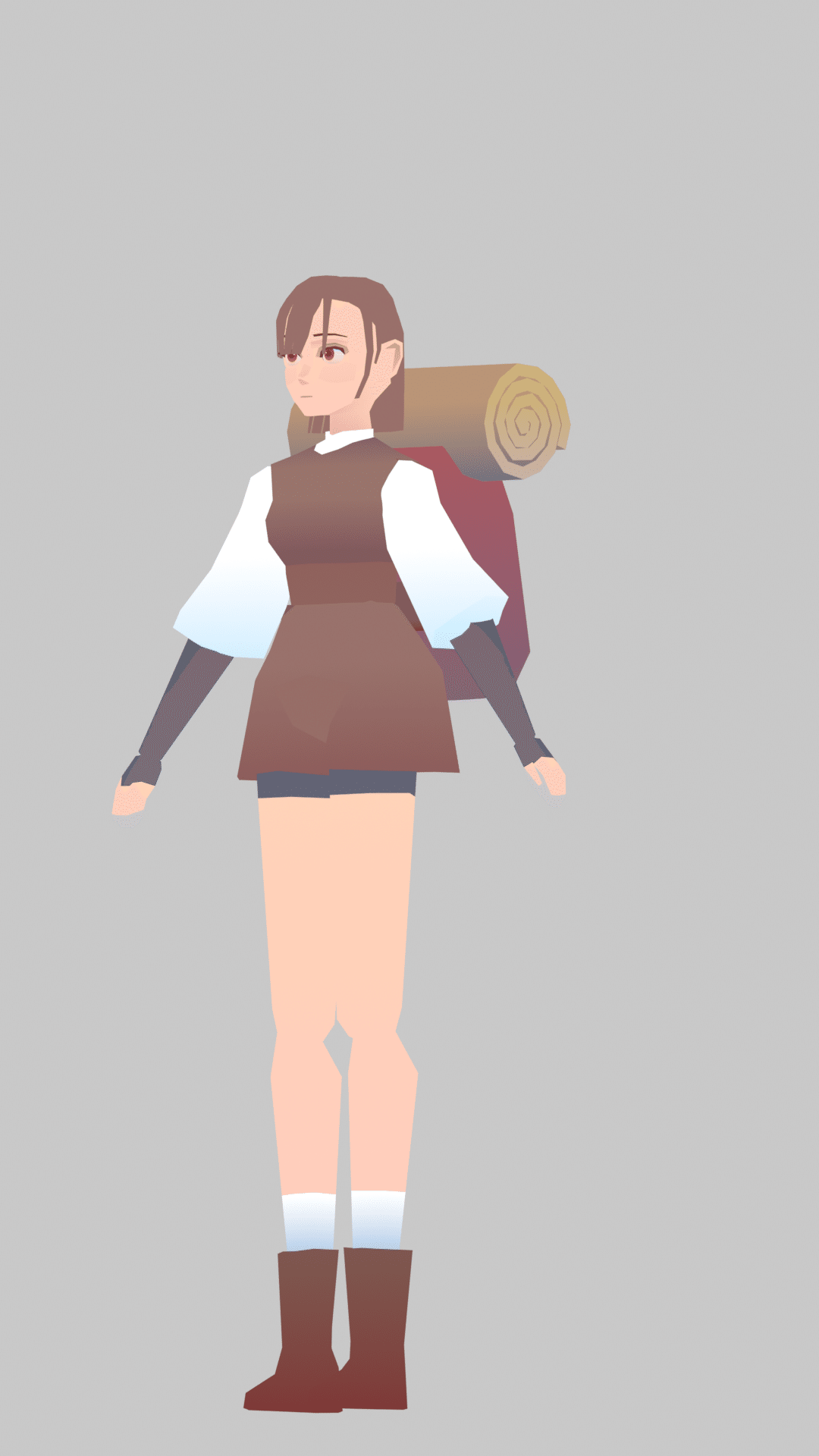
リファレンス画像2

意外に描き込みは少ないが、見ごたえが増えた。
チークは面選択して、マテリアルを肌とは別で設定した。


あくまでも自分のメモ代わりだが、今後も更新してみようと思う。
