
PowerAppsはこれからのビジネスツールをカエル
PowerAppsとは、一言で表すと...今後のビジネスツール界に、Microsoftが送り込んできたExcelよりも遙かに優れた刺客の事である。
何故、刺客なのでしょうか?
自分は、色々な会社や職業、多種多様に経験してきました。
その中でも、その中でも何かとパソコンの中には、
Excelが入っており、顧客の管理から商品や機材の管理などに
用いているのを見て来ました。
その慣れひたしんだ技術を応用して、アプリが作れるって最高じゃないですか?
しかも、アイテムの配置もドラッグ&ドロップで、UI操作で直感的にできるノンプログラマーな人でも簡単に作れちゃうと言うサービスです。
今は、無料でできるので、社内システムの管理者であれば、是非触ってみて、検討してみて下さい。
それでは、何ができるのか?
例えば...顧客管理アプリ
似非ツイッターアプリ
など、軽く作ったものを紹介させてもらったところで、簡単に言うとビジネスの管理だけじゃなく、発想次第では色々なツールを作成することが可能だということ。ツイッターアプリについては、企業アカウントを複数人に教える事なく、作成者側だけで管理が可能になり、共有された者で同アカウントにて呟く事ができるなど管理体制も強化できる。
それでは、本題に移ろう...まずは、アカウントの作成が必要となるので、まずは無料アカウントを作成しよう。アカウント作成はビジネス用のアカウントで作ってください。あくまでもビジネス用のツールとなります。
それでは、アカウントを作ってきたら、また戻ってきてください...
アカウントの作成はコチラ...
...アカウントの作成お疲れ様です。今回はチュートリアルとして、次のイメージのようなニュースフィード風のTwitterアプリを作ってみましょう。
基本操作を覚える
まずは、基本を覚えましょう。この章では、UI等に関するデザイン設計部分を中心に学べます。
今回は、スマホアプリを対象として進めていきますので、
「空の携帯電話レイアウト」を選択します。
続いて、アイテムを追加していきます。二段目にある「挿入」を選択して「挿入>アイコン>四角形」の順で、四角形を画面に配置します。
四角形を追加後、左側にあるツリー、もしくは追加したアイテムをクリックして選択状態にし、画面右側にある「詳細設定」内のデザインを変更していきます。ここでは、バックグラウンドカラーやサイズ、ポジションなどデザイン周りの細かな設定が可能です。
それでは設定していきましょう。せっかくなので、デザイン周りも考慮しながら、進めていきましょう。
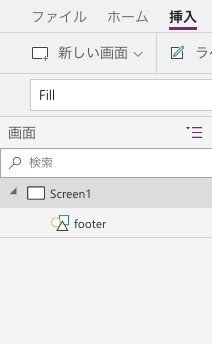
試しに、フッターを作成してみましょう。追加アイテムの名前を「Rectangle1」から「footer」へ変更します。

次にポジションや幅、高さなどを設定していきます。
ここで注意してもらいたいのは、高さを指定した状態で、アイテムを画面下まで持ってきた際、数字を引き上げていくら高さを変更しても、Y軸を固定した場合は、上に伸びない仕様となっている為、高さが変わらなくなる。
ただし、Y軸から下には伸びるため、アイテムの下部に余裕がある場合は、スクリーンの限界値までは伸びる。
上記をふまえて、次のように設定してみましょう。
- footer -
X(横軸):0
Y(縦軸):1036
Width(幅):640
Height(高さ):100これで、高さ100のフッターができました。
続いて、同様の手順で、ヘッダーも作っていきます。

その場合、「挿入>アイコン...」では、作業が大変ですので、ショートカットが使えます。「Control+C」でコピーして、「Control+V」でペーストしましょう。
ペーストしたアイテムを選択状態にして、次のように設定します。
- header -
X(横軸):0
Y(縦軸):0
Width(幅):640
Height(高さ):100ヘッダーの出来上がりです...が、あまりスマートではありません。
チュートリアルなのに、今回テンプレートを使用しなかった理由がココにあります。
テンプレートの中には、基本という概念よりも誰でも思いつくような作り方で作られているため、基礎はつくが応用が利かない作りになっているものが多かったためである。
それでは、スマートな書方を伝授しましょう。
スマートな記述の書き方
次に、デザインとなるヘッダーとフッターを次のように設定してみましょう。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
