ポケカカード検索サイト作成③操作画面の作成編
データベースが完成したので、操作を行う画面を作成していきます。
webブラウザ上で操作するため、アクセスした際のトップページとなるindex.htmlを作成し、指定した条件でデータベースからデータを取得するためのCGIファイル等を作成していきます。
その前に、そろそろ具体的にどんな環境にデプロイするか考える必要があり(単純にクラウドコンピュータ上にサーバーを立てると、自分がアクセスするためにあらゆるIPアドレスからのHTTPアクセスを許容しないといけないため、セキュリティ的に危険。プロキシサーバーを置くにしても、それはそれで設定が大変)、友達に相談したところ、GoogleのFirebaseでDatabase,Hosting,Functionsの機能を使用すれば実現できそうだったので、ここをデプロイ先として決定しました。
整理したデータをDatabaseのCloud Firestoreに追加して、画像のようなデータベースが完成しました。

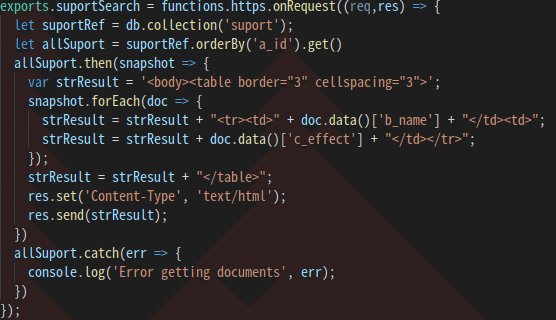
Functionsはどんな機能かわかりにくいですが、パラメータを受け取ってデータベースからデータを取得して、表示するような動作をJavaScriptで記述することができます。Firebaseのドキュメントにサンプルがあるため、その記述を参考にしながら書いていきます。
例えばサポートの全件取得は画像のように書けます(htmlタグを文字列中に埋め込んでレスポンスとして送り返し、結果をブラウザで表示した際に表の形になるようにしています)。


デプロイすると、これらのfunctionそれぞれを呼び出す一意のURLが発行されるので、
トップページのhtmlで条件を入れて検索ボタンを押す
→対応したfunctionのURLにジャンプする
→検索が実行され、結果が画面に表示される
という形で望んでいたものが実装できました。
hostingは名前の通りhtmlサーバーとしての機能なので、後はトップページとなるhtmlファイルを作成し、デプロイと動作テストを行うことで完成となります。
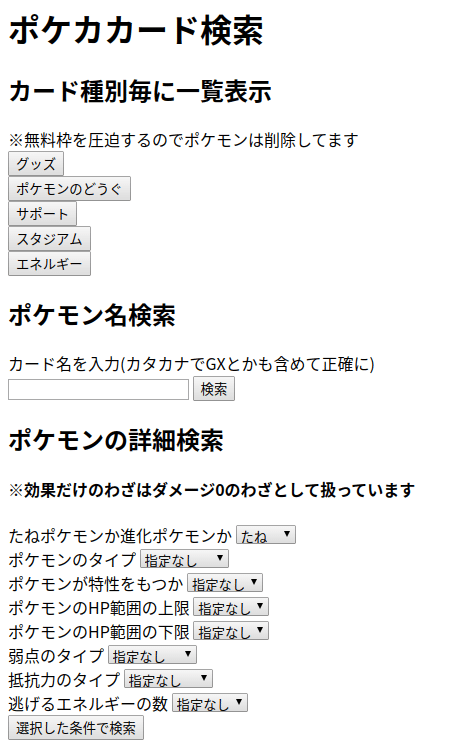
せっかくなので完成した画面のキャプチャをいくつか載せてみます。
・トップページ

・サポートの一覧表示

・'リザードン'で検索した際の結果

・特性たけるとうきを持つリザードンの詳細表示

・2進化で特性を持つ水タイプのポケモンの検索結果

ちなみに、データ取得から完成まで2ヶ月分くらいかかりました。初めてのことだらけでひたすらGoogle検索で調べながら作成したので、だいぶ時間がかかってしまいました。
これでひとまず完成ですが、自然言語処理を利用した効果文検索の実装や、CSSを使用したページデザインの改修など、まだできることはいろいろあるのでやってみようと思います。
根気強く調べることができれば誰でもできるように、公式ドキュメントやQiitaの記事、StackOverflowでの質問回答はネット上にたくさん転がっているので、興味のある方は是非ともやってみて欲しいです。
