
オートシェイプを使いこなそう_7
1. 『図形の塗りつぶし(パターン)』はかなり使えると思うよ?
『図形の塗りつぶし』で最後に残った『パターン』の解説から始めます。

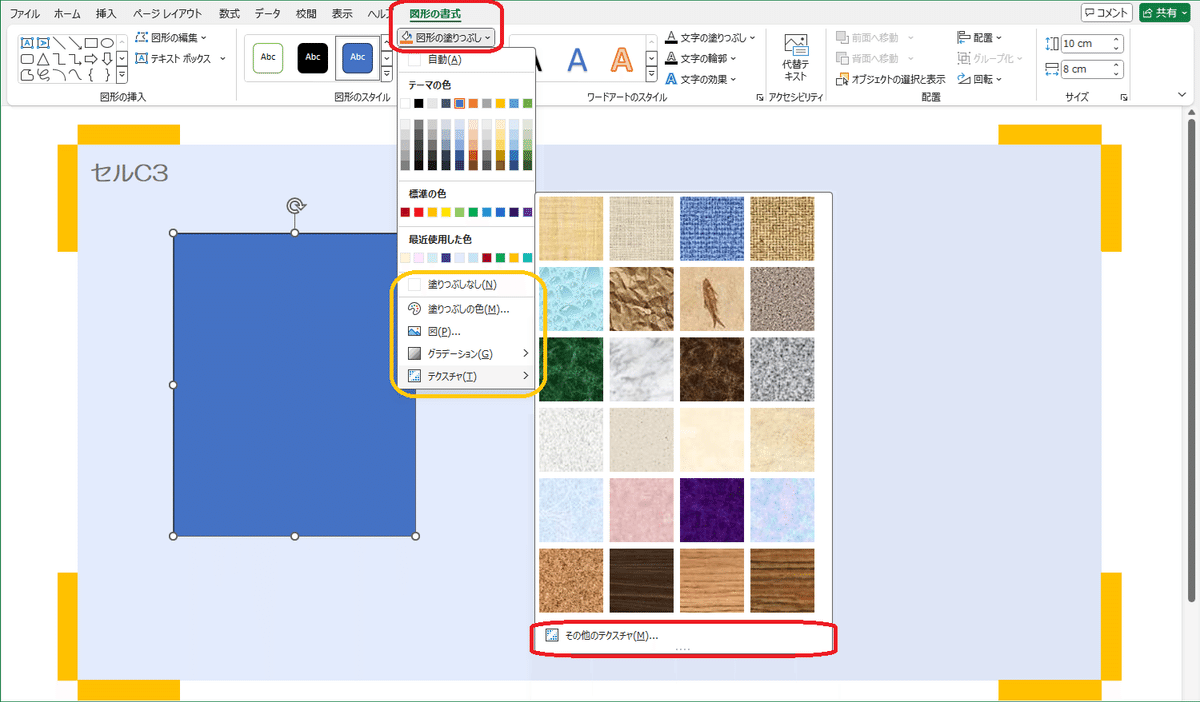
【図形の書式】タブ →【図形の塗りつぶし】でメニューを開いてみても、『パターン』は載っていません。パターンはサイドメニューから実行する仕様になっています。
【図形の書式】タブ →【図形の塗りつぶし】→
【その他のグラデーション】or【その他のテクスチャ】でサイドメニューを表示すると、その後の展開が早くなって良いでしょう。

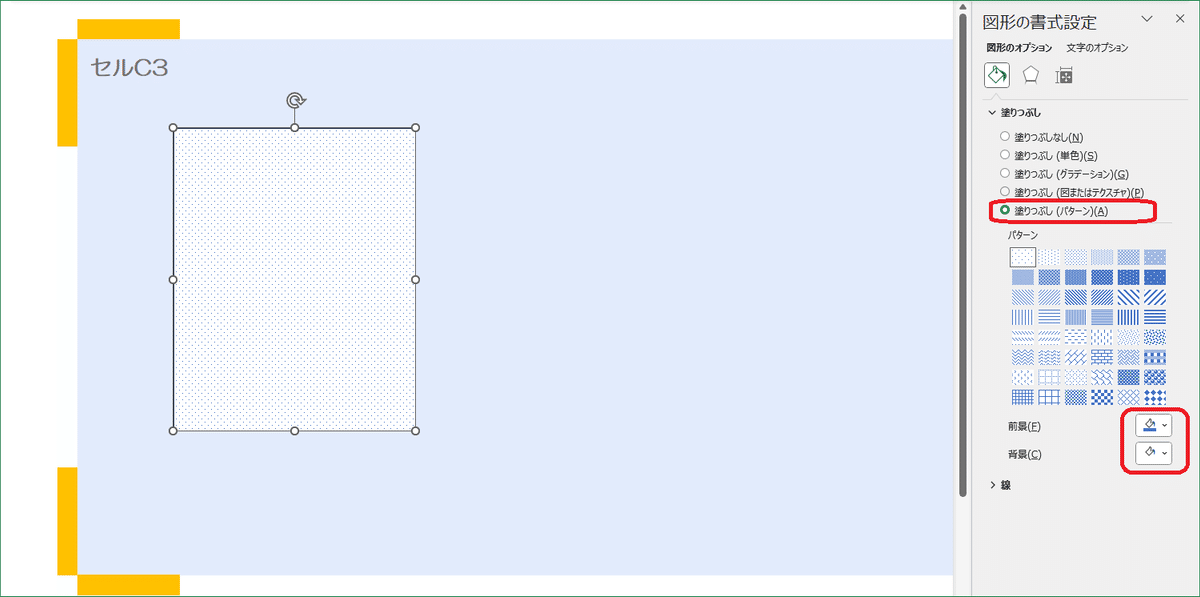
サイドメニューを表示して、【塗りつぶし(パターン)】を選択すると、パターンの一覧が表示されます。
一覧を見ると、パターンは幾何学的な模様のテクスチャであるのが解ります。実際、テクスチャと同様に、小さい幾何学的な模様の画像がリピートして表示されているのです。
テクスチャと違う点は、『前景』と『後景』とに分けて配色が設定できることです。

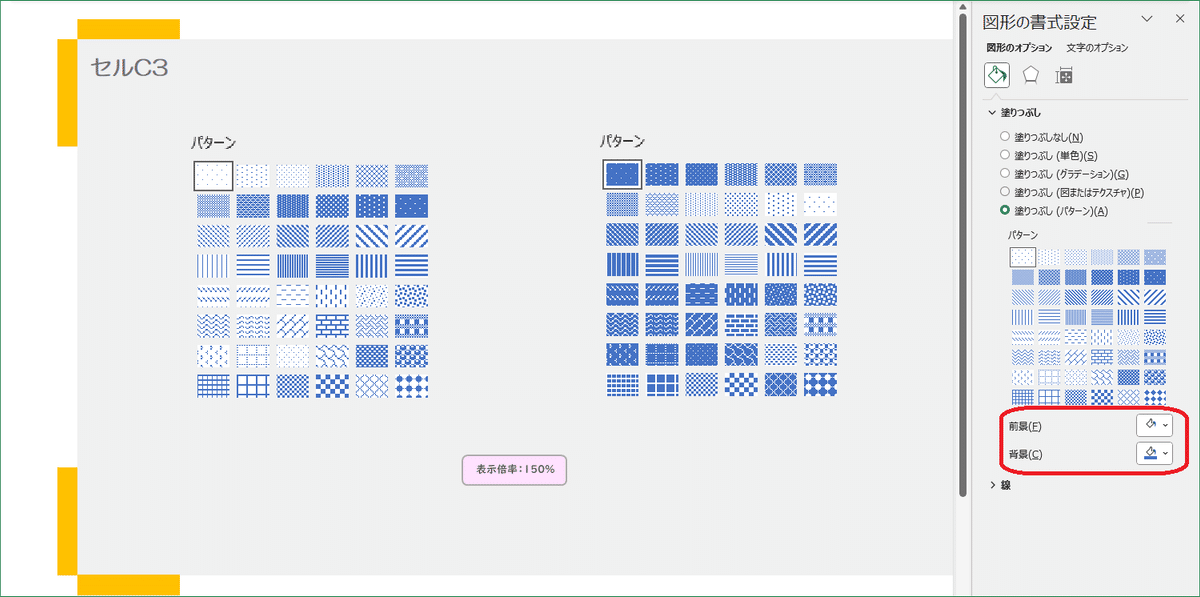
この『前景』と『後景』ですが、色の明るさを交換しただけで、かなり印象が変わります。パターンは48通りですが、色を交換したら別物になったので96通り?
さらには、色味を極端に変えてみたり、同系色にまとめたり、明度差がはっきり分かれる組み合わせにしたり、明度差のない組み合わせにしてみたり.…と考えると、沢山の選択肢が生まれると思いませんか?
テクスチャを自作するより、ずぅ~っと手軽じゃね? なんて、身も蓋もないことを思ってしまう私でございます。
ともかく。思ってた以上に、デザインの可能性を広げてくれるアイテムだと、私は思いました。おススメです。

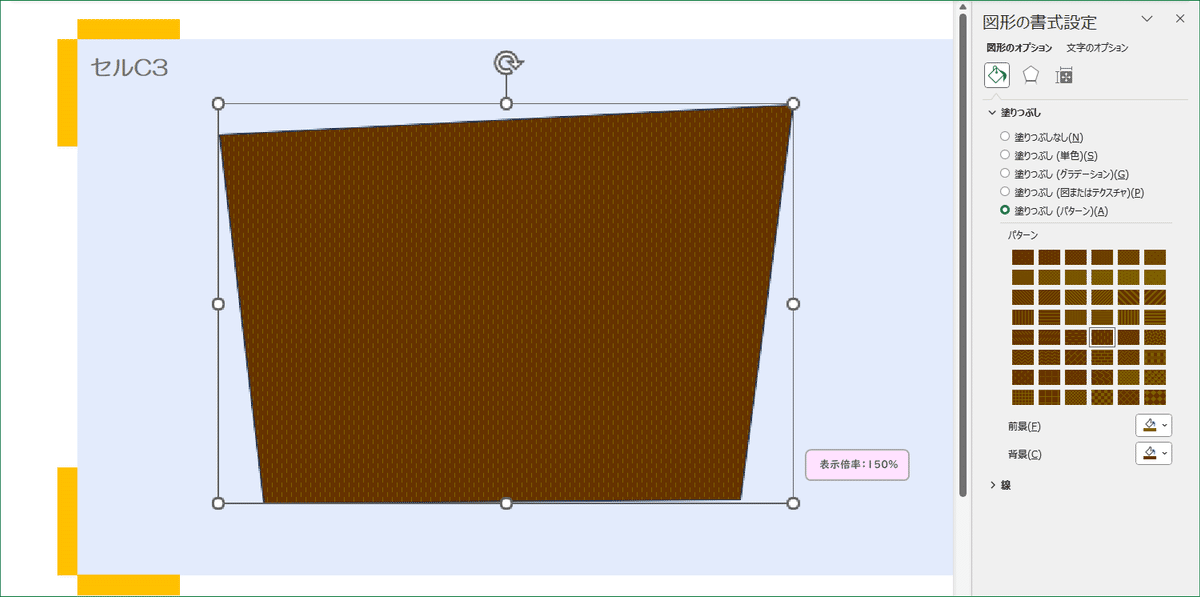
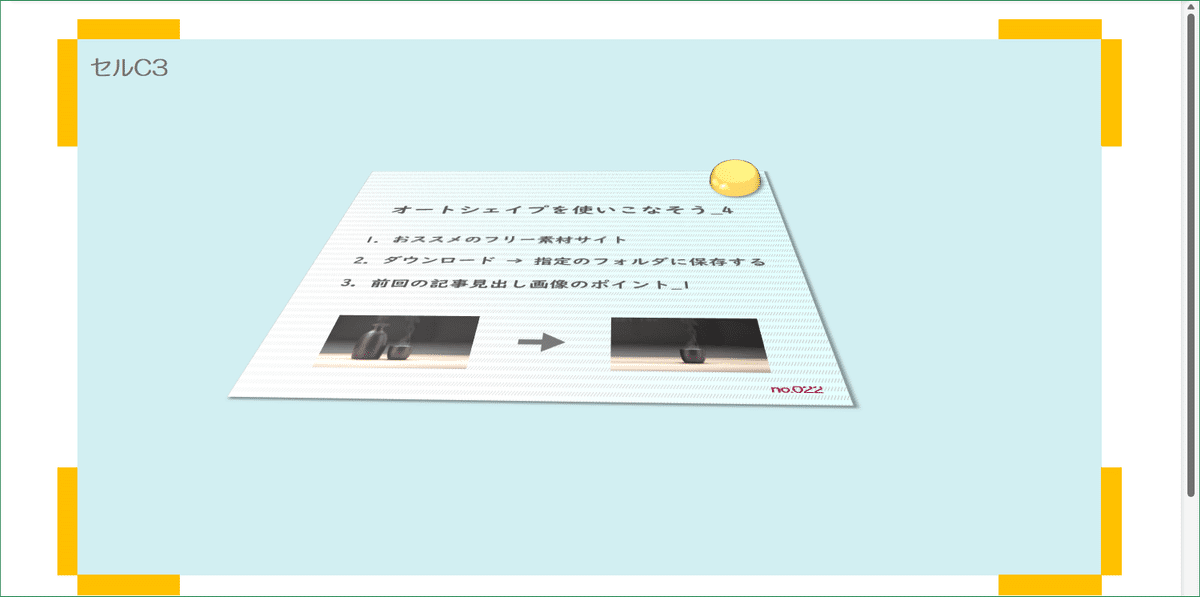
ちなみに、上図は前回の記事見出し画像で、タイトルや目次の背景に設定したパターンです。ベタ塗の茶色では物足りなく感じて、設定してみました。
模様がもうちょっとだけ大きくても~~と思わないでもないですが、それでもま、ベタ塗りよりは芸があって良いかなと。
こういうのって、細かいところにまで配慮していますよ~~的なアピールにもなると思いますし? 結果、デザインのクオリティがちょい上げ.…かもです。
2. 記事見出し画像のポイント ・・・ パターン + 図形の効果、文字の効果の掛け合わせ

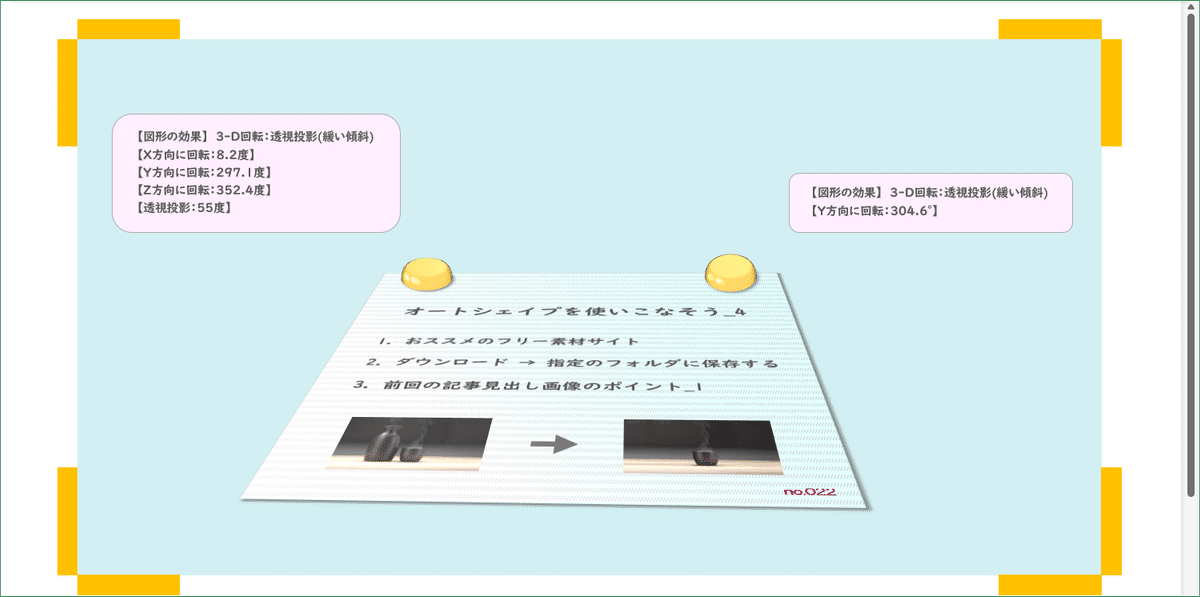
前々々回の記事見出し画像の一部です。今となっては、遥か昔のことのように感じます。忘れかけた記憶をたどりながら、図解していきます。

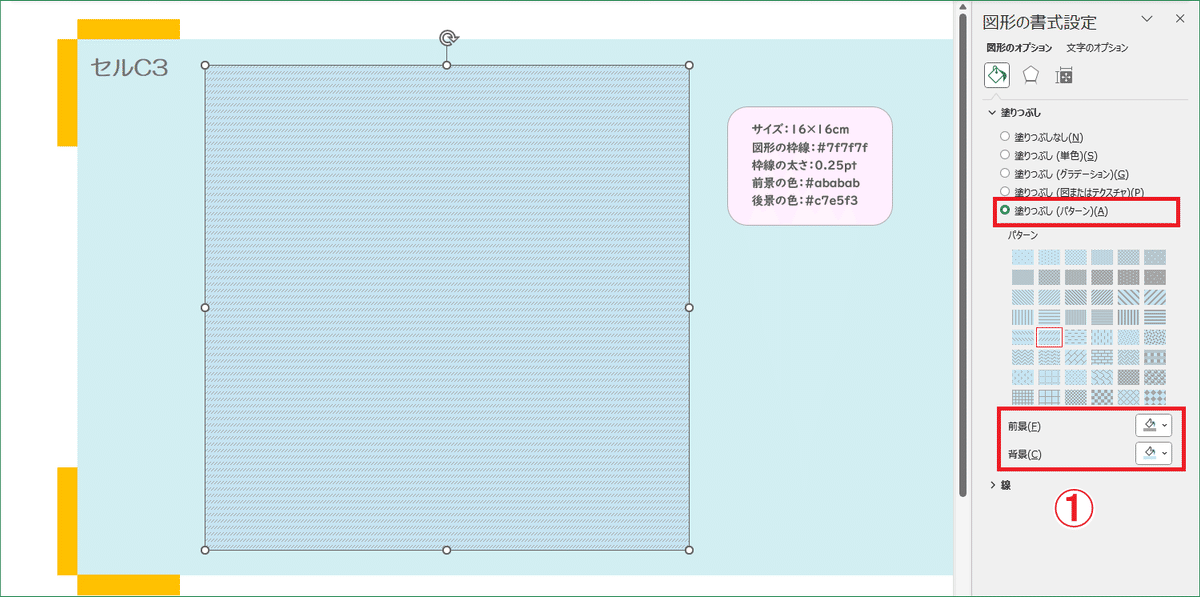
先ず、土台となる四角形を作成します。
・サイズ:16×16cm
・図形の枠線:#7f7f7f
・枠線の太さ:0.25pt
1.サイドメニューを表示 →【塗りつぶし(パターン)】にチェックを入れる
→ 【前景:#ababab】、【後景:#c7e5f3】を設定。
パターンの種類は、赤く囲まれているサンプルを採用しました。
このパターンを選択したのは、仕上がった段階で、模様が横罫線に見えなくもない感じが面白いと思ったからです。また、全体の色味が『図形の効果』の影響で良い感じに薄くなりますが、最初の段階ではちゃんと色付けしています。
このように、複数の書式を掛け合わせると思わぬ反応が出る場合もあり、時には行ったり来たりして調整しながら作業を進める必要があります。

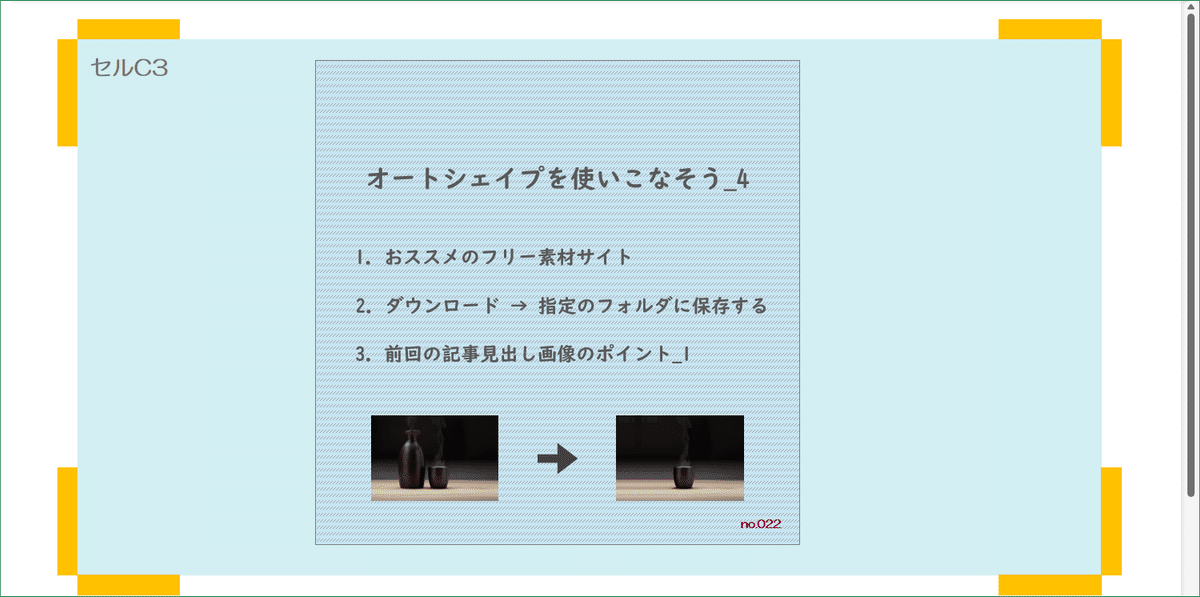
土台の四角形に、ワードアート、画像(写真)、オートシェイプ(矢印)、テキストボックス(通し番号)を組み合わせて配置しました。レイアウトが決まったら、全体をグループ化します。
なお、上の余白が大きいのは、後で土台を傾けた時に、サブタイトルが読みにくくなるのを避けるためです。これも、『図形の効果』を設定してみて確認し、行ったり来たりしながら調整した結果なのです。

グループ化した全体を選択したまま、
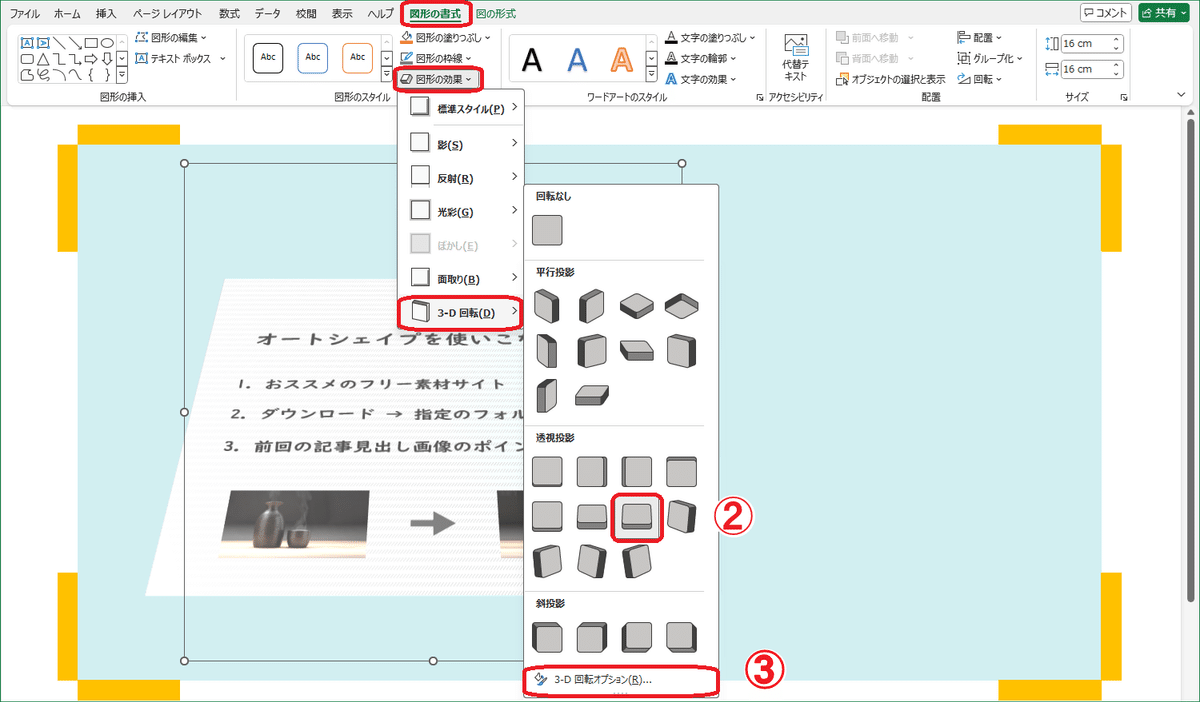
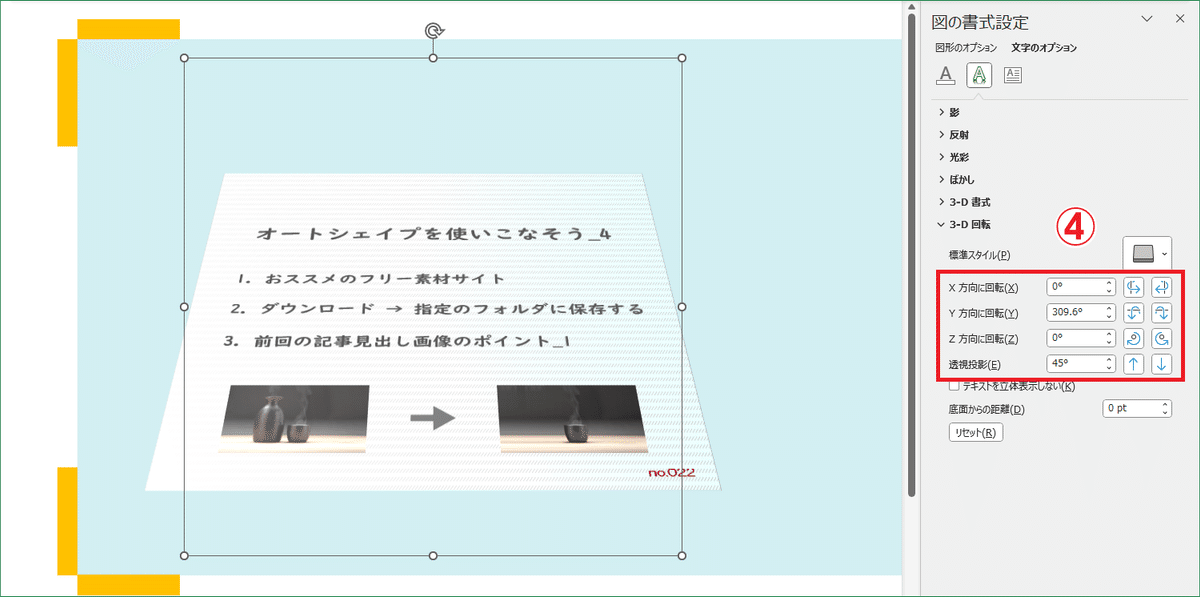
2.【図形の書式】タブ → 【図形の効果】→【3-D 回転】→
【透視投影:緩い傾斜】を選択します。
3.【3-D 回転オプション】をクリック → サイドメニューを表示します。

4. サイドメニューの赤く囲んだ項目を、調整しながら図形を整えました。
右側のボタンで変更した方が目で見て解りやすいです。その後で、さらに微調整したい場合は、ボックスに数値を入力して実行しましょう。

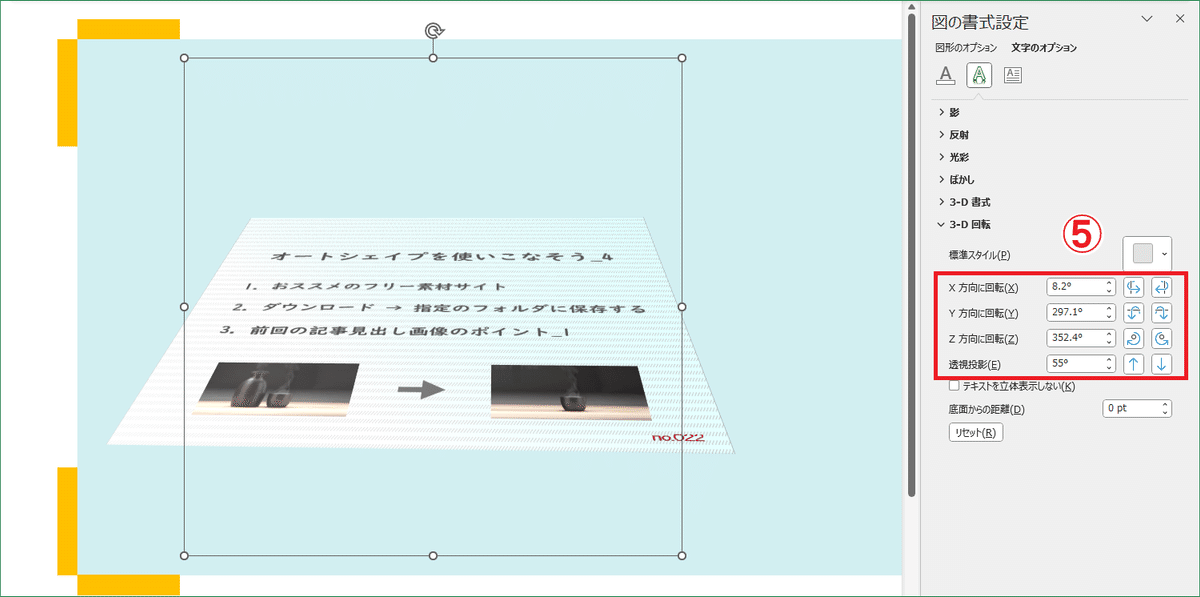
私の場合ですが、最終的に、
5.【X方向に回転:8.2度】
【Y方向に回転:297.1度】
【Z方向に回転:352.4度】
【透視投影:55度】
以上のようになりました。
ここまで来たら、気のせい? ってレベルの微調整になり兼ねません。沼にはまる前に、不自然に見えなければOK! を発動して、次に進むのが私のモットーでございます。
土台の四角形の色合いが、良い感じでグラデーションになっています。計算して得た結果ではなく、偶然の賜物ですが、良いですね。気に入っています。

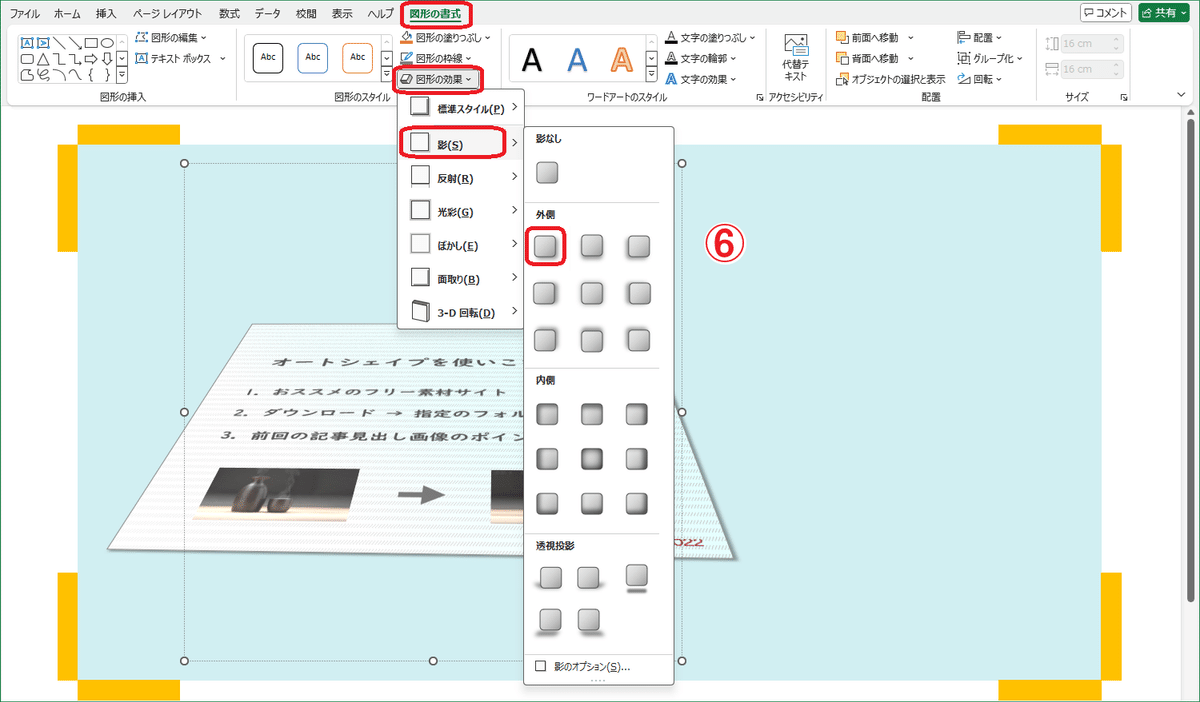
仕上げに、
6.【図形の書式】タブ → 【図形の効果】→【影】→【オフセット:右下】を設定して完成です。

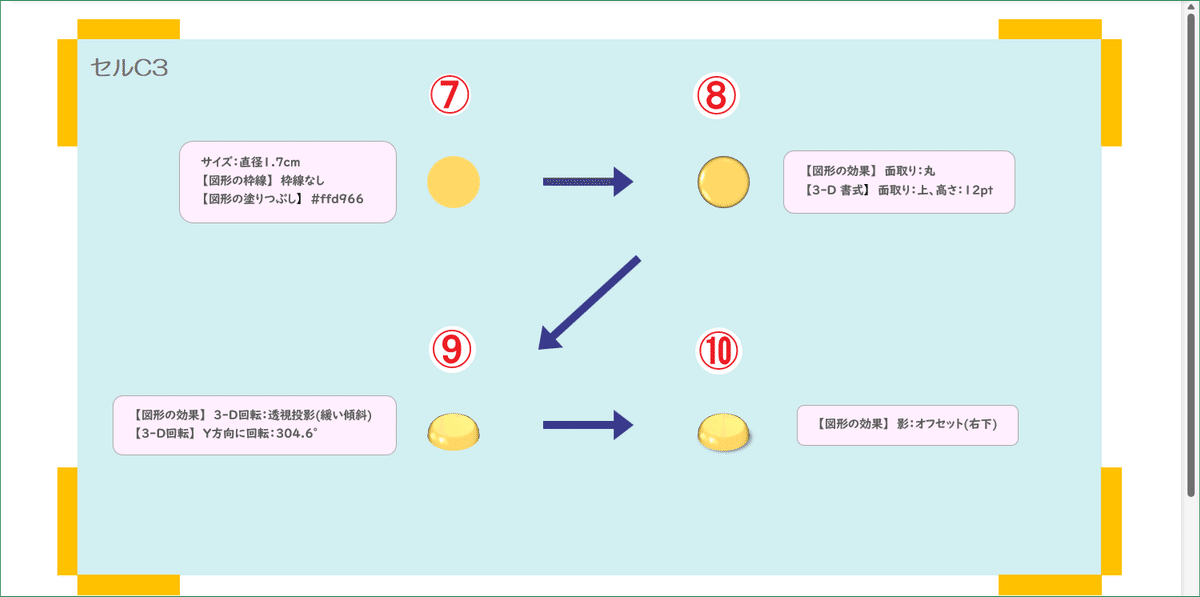
次に、黄色いペーパーウェイトですが、殆んど『図形の効果』の繰り返しになるので、簡単にまとめました。
7. 直径1.7cmの正円 →【図形の塗りつぶし:#ffd966】→【図形の枠線:枠線なし】
8.【図形の効果】→【面取り】→【丸】→ サイドメニューを表示 →
【3-D 書式】→『面取り:上』→【高さ:12pt】に変更する。
9.【図形の効果】→【3-D 回転】→【透視投影:緩い傾斜】→
サイドメニューを表示 →【Y方向に回転:304.6度】に変更する。
10.【図形の効果】→【影】→【オフセット:右下】
以上の工程でペーパーウェイト部分を作成した訳ですが、今になって気づきました。『Y方向に回転』の数値が、土台の四角形とは違っています。
どうしてこうなったのか、もう覚えていません。多分、『304.6度』の方がペーパーウェイトが丸っこくなって、『可愛いから良し!』って思ったのかな~~って。
今、冷静になって、ちょっと反省。それで、試しに作成してみました。

左のペーパーウェイトが、『3-D 回転』の設定値を土台の四角形と同じにしたものです。丸っこさは無くなりましたが、土台とのフィット感はやはり増したように感じます。
こちらが正解だったかも知れなですね。

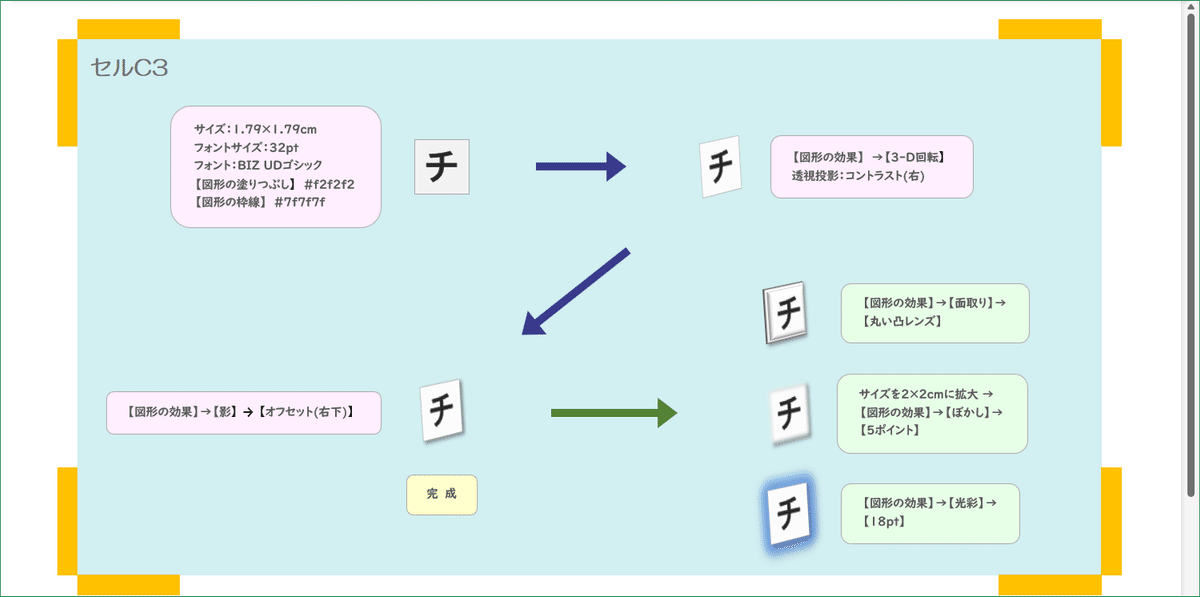
さて最後に、この記事見出し画像で作成したワードアートについて、簡単に図解します。

実際には、『3-D 回転』と『影』を設定しているだけですが、更に『面取り』、『ぼかし』、『光彩』などをプラスしても良いかもですね。
それと、『vol.19』ですが、フォントサイズを18ptに小さくしただけで、他の書式は殆ど同じです。しかし、『vol.19』は文字に対して効果を設定するので、『図形の効果』ではなく『文字の効果』から実行します。そこだけ注意してください。
以上です。
3. 記事見出し画像のポイント ・・・ 画面を分割する→フリーフォームでかたどる→図を挿入する
前々回の記事見出し画像は、完全なる失敗作の上、未完成ですので、スルーさせてください。いつかリベンジしたいと思っていて、それが叶ったらポイント解説と言うより、大反省会を催したいと考えています。
失敗作を失敗作のまま掲載しているのは、それもまた勉強の種。何かの気づきのきっかけやヒントになれば.…と思ってのこと。と言えば、多少格好がつきそうですが、ま、要するに横着したというのが正解です。

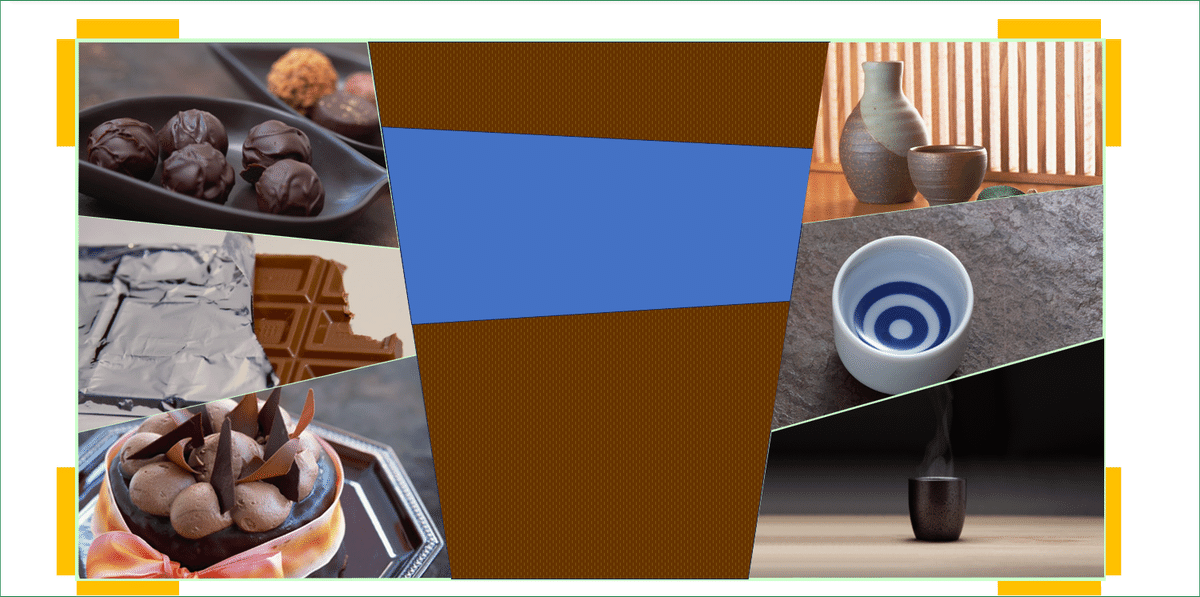
そんなこんなで、前回の記事見出し画像を図解します。
こういうタイプは、完成まで手間がかかります。少なくとも、図形に対する画像の挿入を、7~9回繰り返さなくてはいけない.…って、見れば解りますもんね~~。3分割、4分割くらいからスタートするのも有りかと。

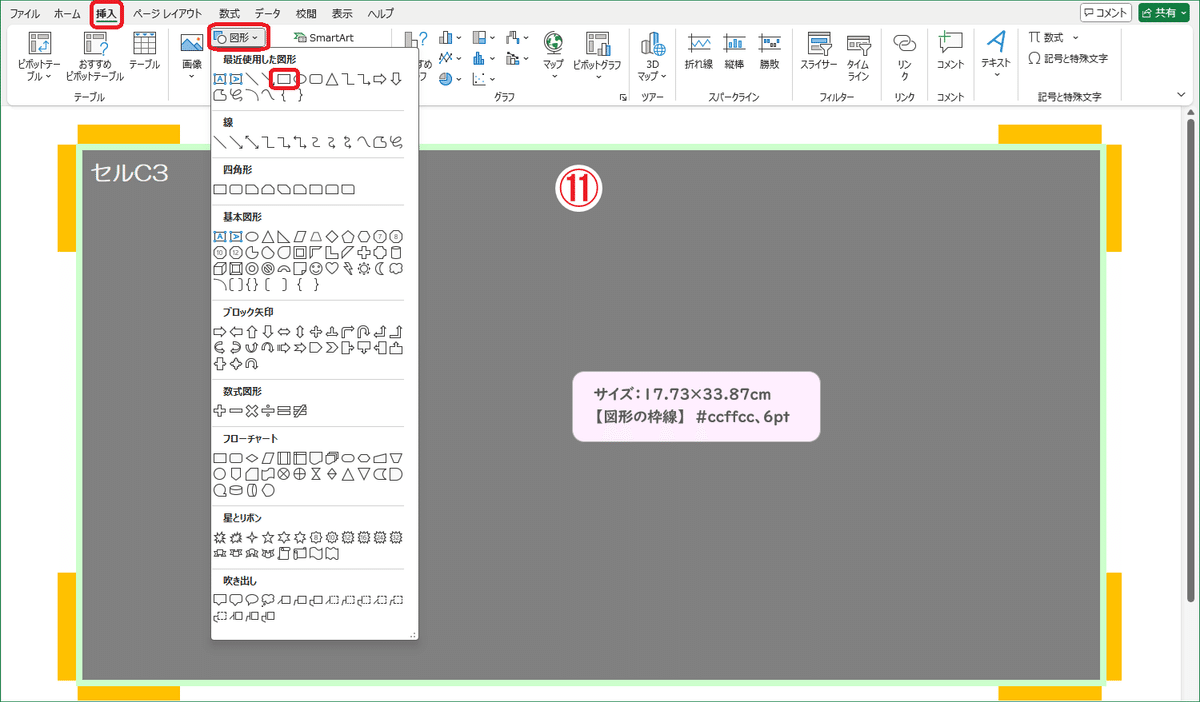
画面の分割は、エクセルのトンボ上で行います。最初に、トンボを囲む枠線を引きます。
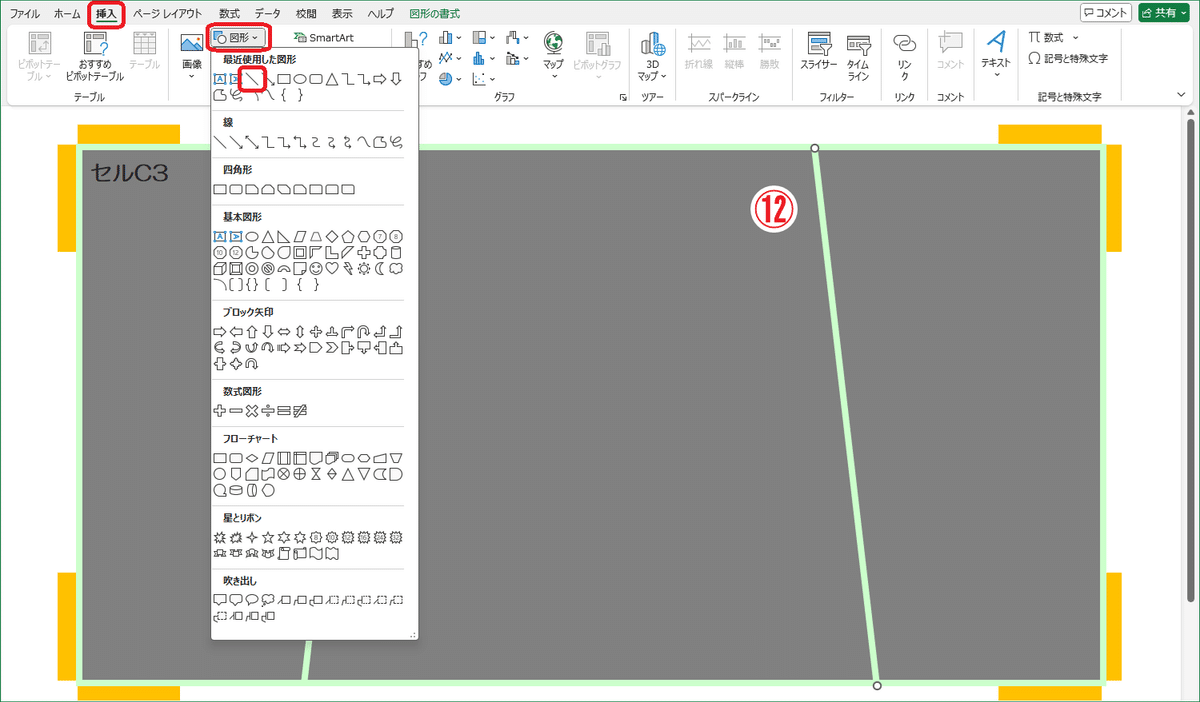
11.【挿入】タブ →【図形】→【正方形/長方形】を選択 →
サイズは17.73×33.87cm、枠線は明るい色なら何でも可。太さは6~8ptくらいが良いと思います。
図形の塗りつぶしは必要ありませんが、塗りつぶすのなら明るい色の方が作業がしやすいです。ここでは、引いた線が見やすいよう、敢えて暗めの色にしています。
枠線の太さが6~8ptなのは、仕上げに重ねる枠線を12ptと決めているので、それよりも少し細いのが良いからです。

12.【挿入】タブ →【図形】→【線】を選択 → 四角形で囲んだ領域を、適当に分割していきます。線と線が、多少離れていても問題ありません。

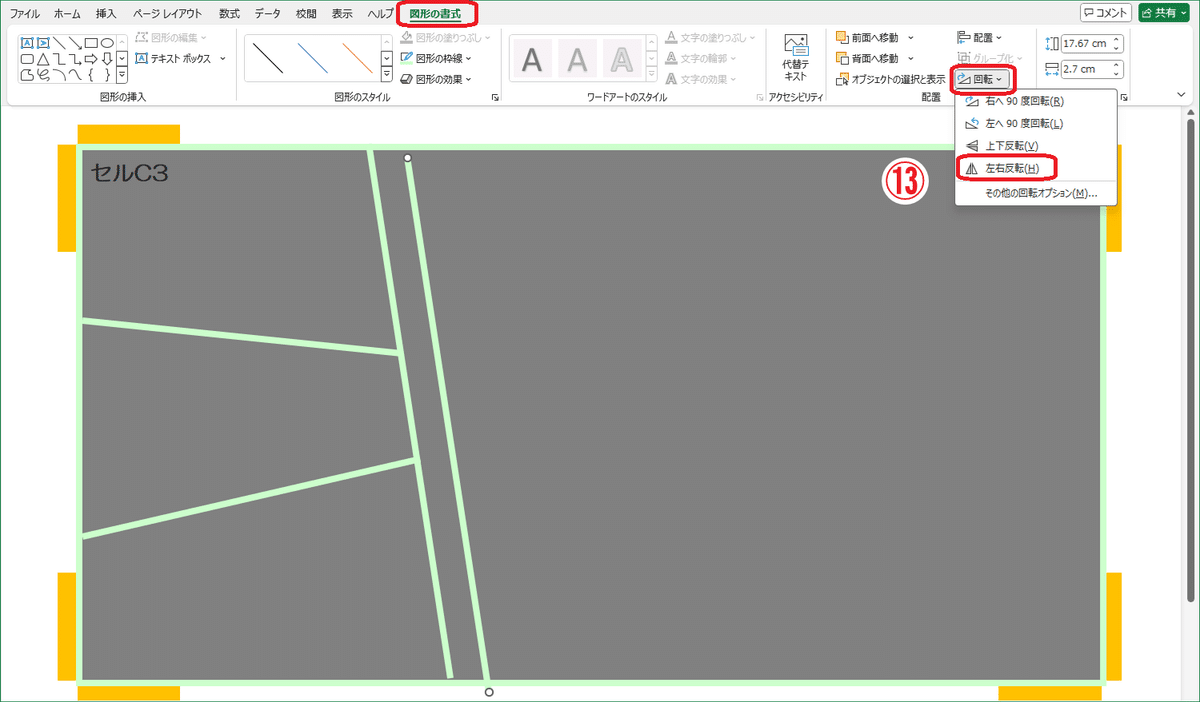
例えば、左右対称の線を引きたい場合、元となる線をコピーします。コピーした線を、
13.【図形の書式】→【回転】→【左右反転】するとできます。

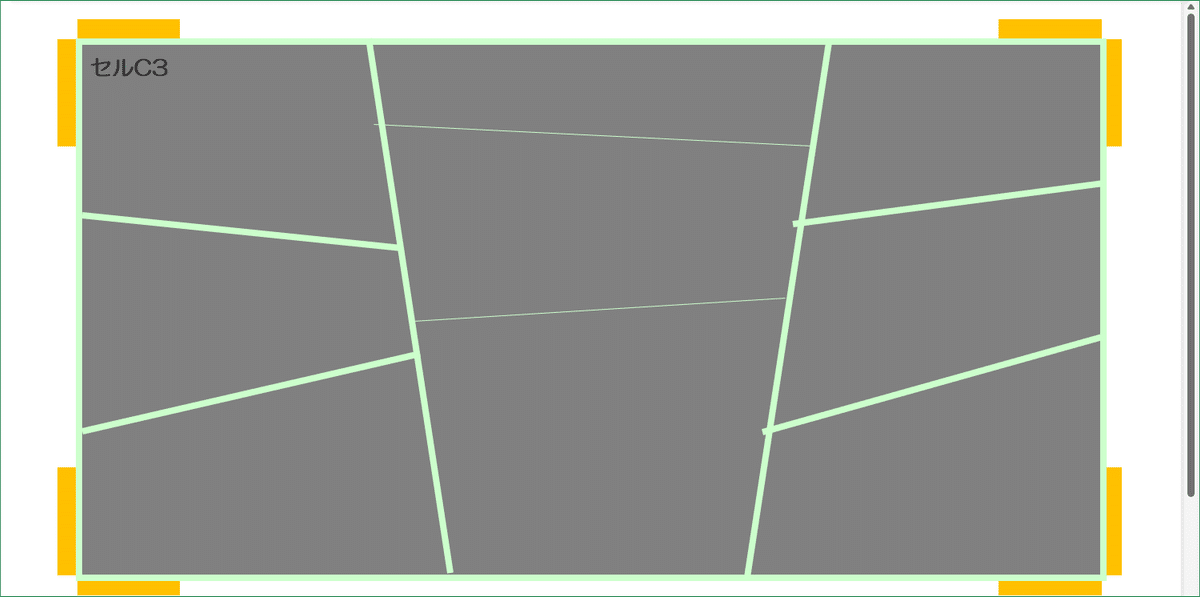
こんな感じで、画面を分割しました。この線は目安でしかないので、はみ出していたり、ちょっと足りなかったりしても大丈夫です。中央の部分は、より細い線を引いています。

左上の角から画像を挿入します。
とその前に、必要な数だけ画像を用意しないといけません。と言うより、画像の準備が最優先なのです。作業の途中で使えそうな画像が見つからなかったとしたら、デザインの構成から考え直さなくてはならないかも~~だからです。

作業しやすいよう、表示倍率:200%に設定しました。
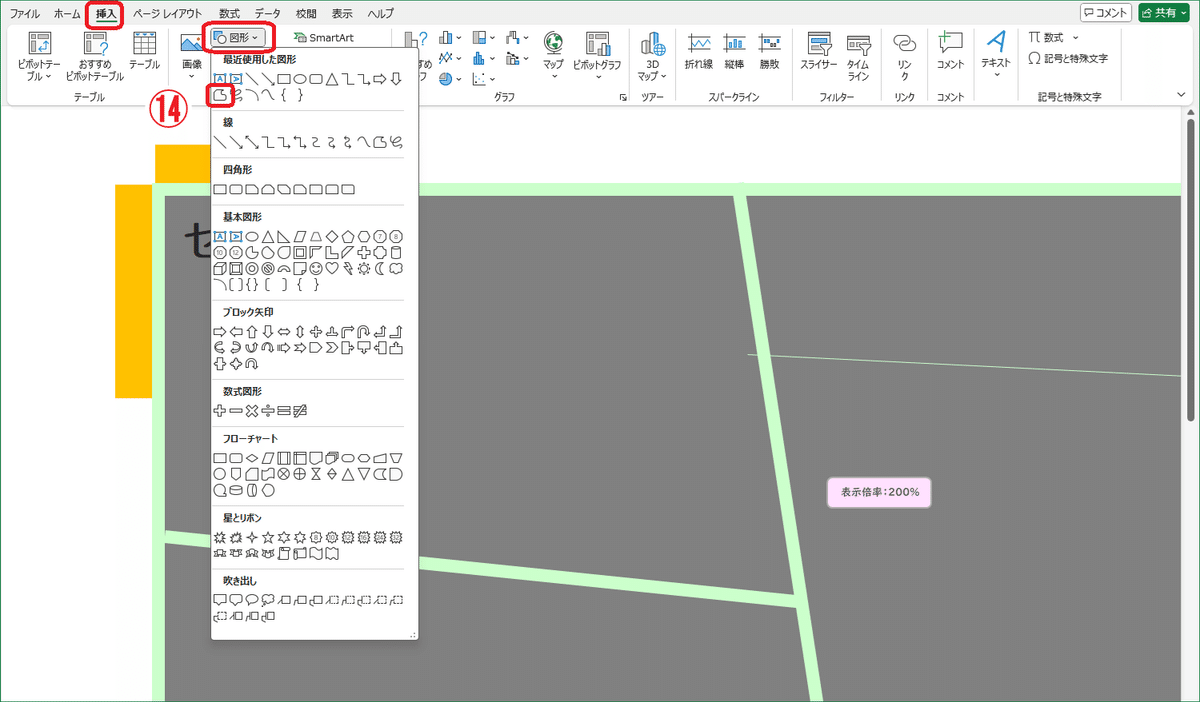
14.【挿入】タブ →【図形】→【フリーフォーム:図形】を選択します。

図形の左上の角からスタートします。
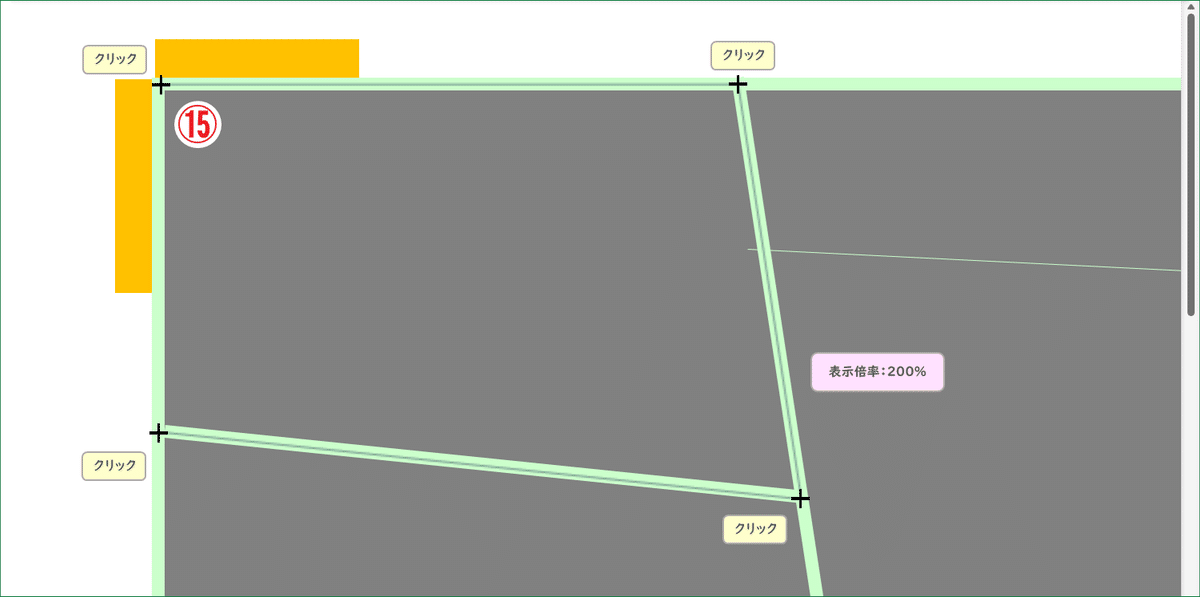
15. 枠線の中央をクリック →
指を離したまま右上の角まで移動してクリック → 右下の角でクリック →
左下の角でクリック → スタート地点に戻ります。

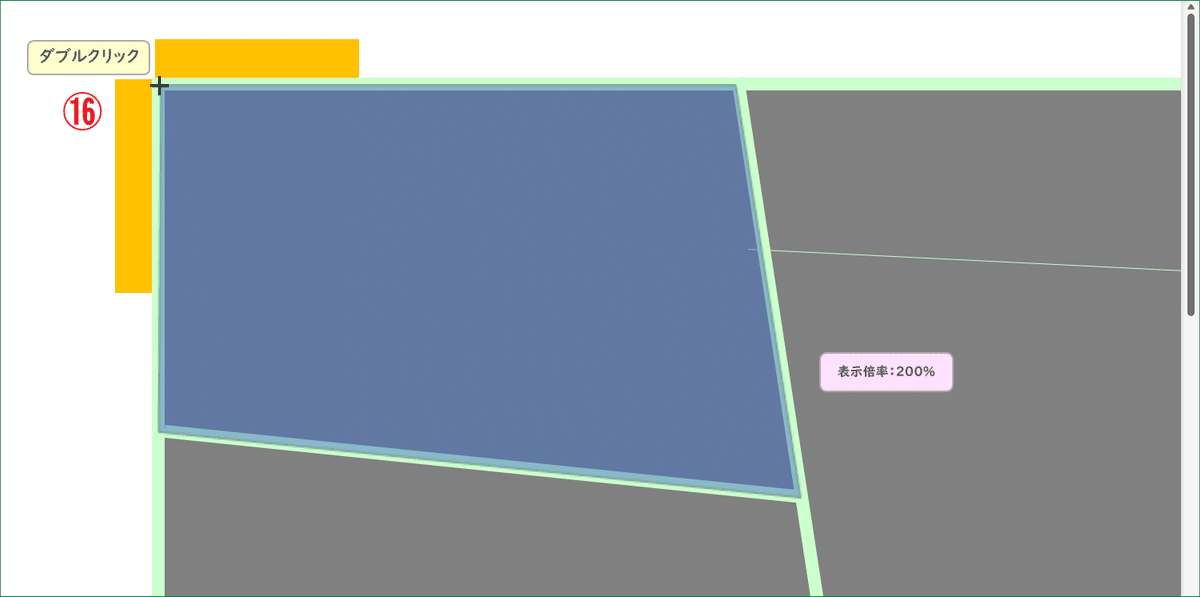
16. スタート地点に戻った時に、図形全体が青くなる瞬間があります。そのタイミングでダブルクリックして、描画を終了します。
このタイミングで終了すると、線でつないだものが閉じた図形として認識され、図形の塗りつぶしなども可能になるのです。
※)水平 or 垂直に線を引く場合は、[Shift]キーを使います。図形の基本中の基本は、『ペイント3Dで背景を作ろう_2』で図解しています。

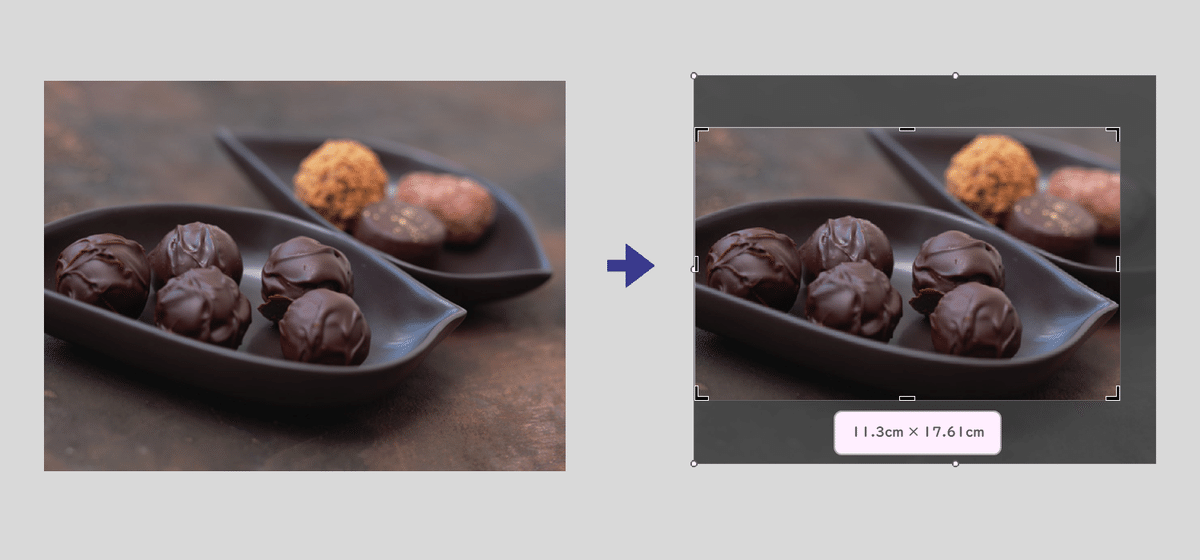
左上角の図形ができました。ここに、写真を嵌め込むのです。
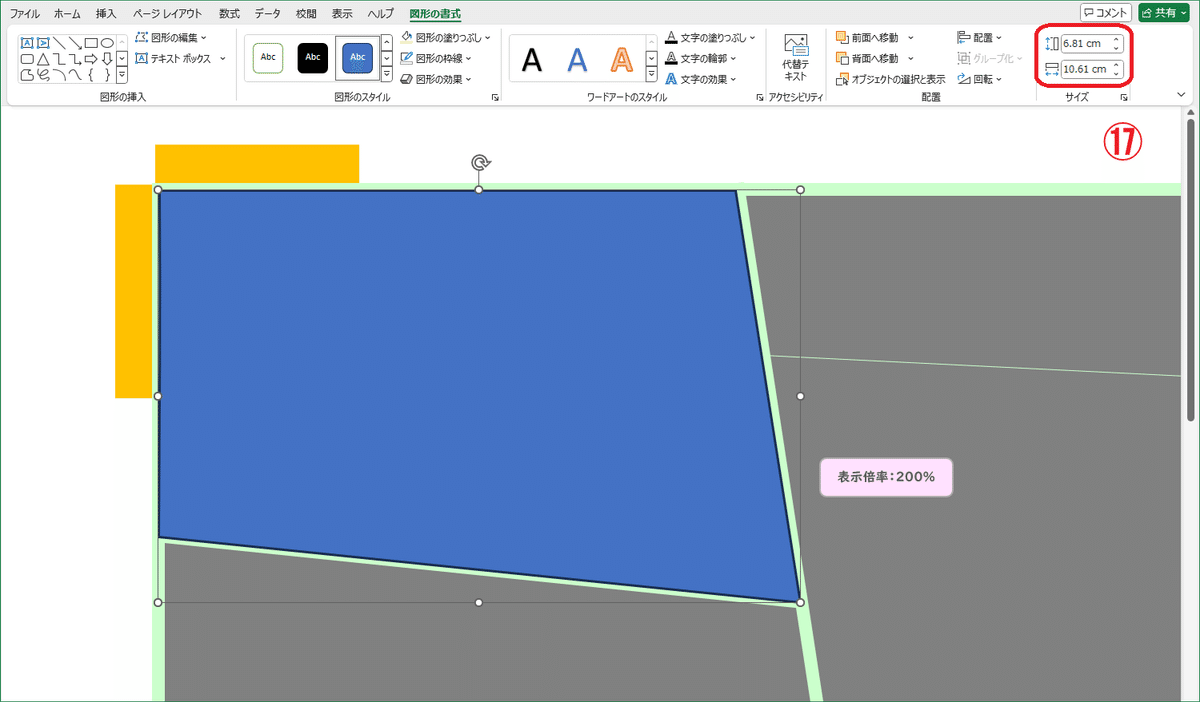
17.【図形の書式】タブ →『サイズ』を参照して、図形の高さ、幅の情報を取得します。この場合だと、『高さ:6.81、幅:10.61』となりました。

嵌め込む写真は図形の縦横比に合わせながら、必要な箇所だけ残してトリミングします。縦横比ですが、そう厳密に構えなくても良いかな~~と思います。若干の誤差なら影響なしかと.…。
※)詳しくは、『オートシェイプを使いこなそう_3』『オートシェイプを使いこなそう_4』を参照してください。

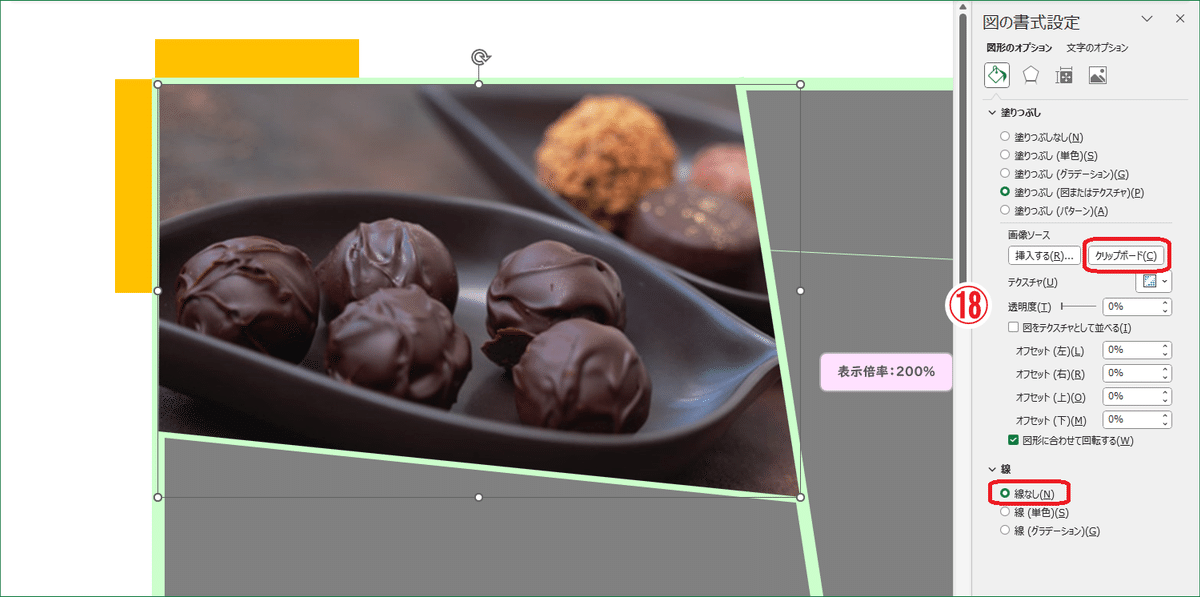
今回は、トリミングした画像を保存せず、
18.【クリップボード】で嵌め込みました。また、図形の枠線は必要ないので、【線なし】に指定します。
※)クリップボードの使い方については、『オートシェイプを使いこなそう_5』で詳しく図解しています。
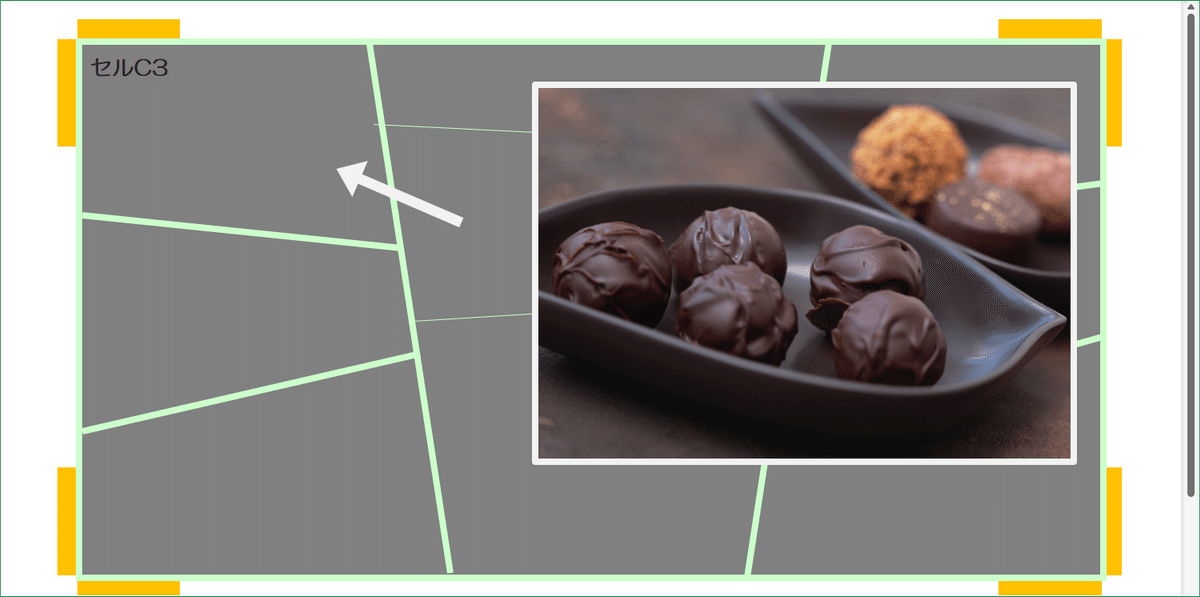
こんな感じで、順番に、地道に、根気強く画像を嵌め込んでいきます。

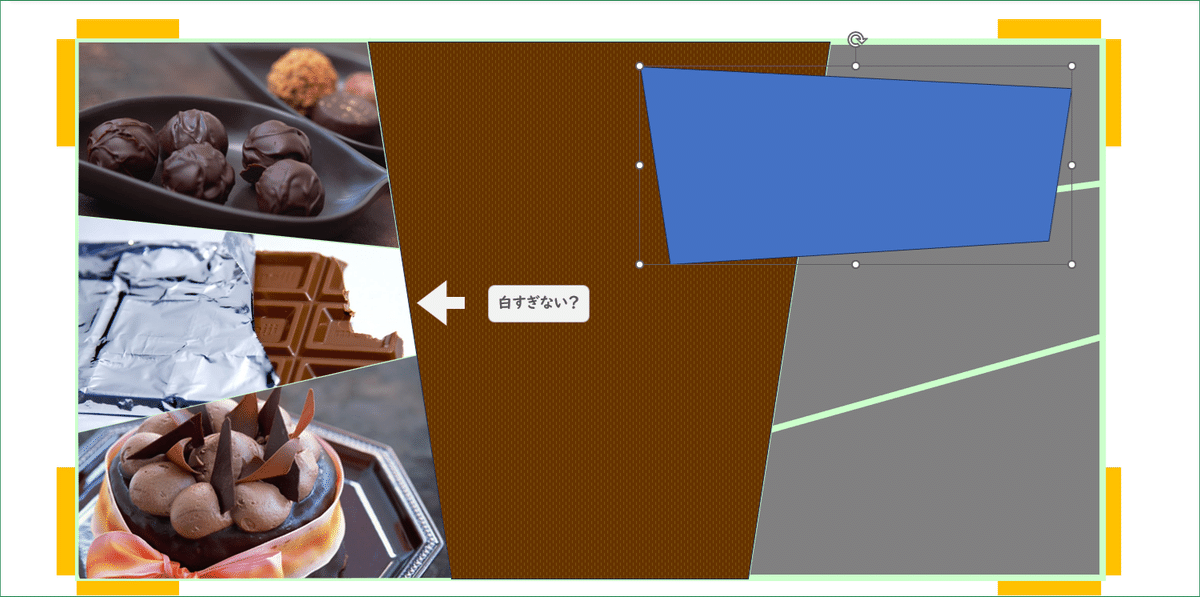
ここまで作業が進んできて、板チョコの写真が明る過ぎるのが気になります。なので、色調補正をすることにしました。
と、それよりも。
今回、作業を再現していたら、センター部分は3分割する必要が無いことに気づきました。上下中央の部分だけ描き出して脇に置き、全体にパターンを設定しています。

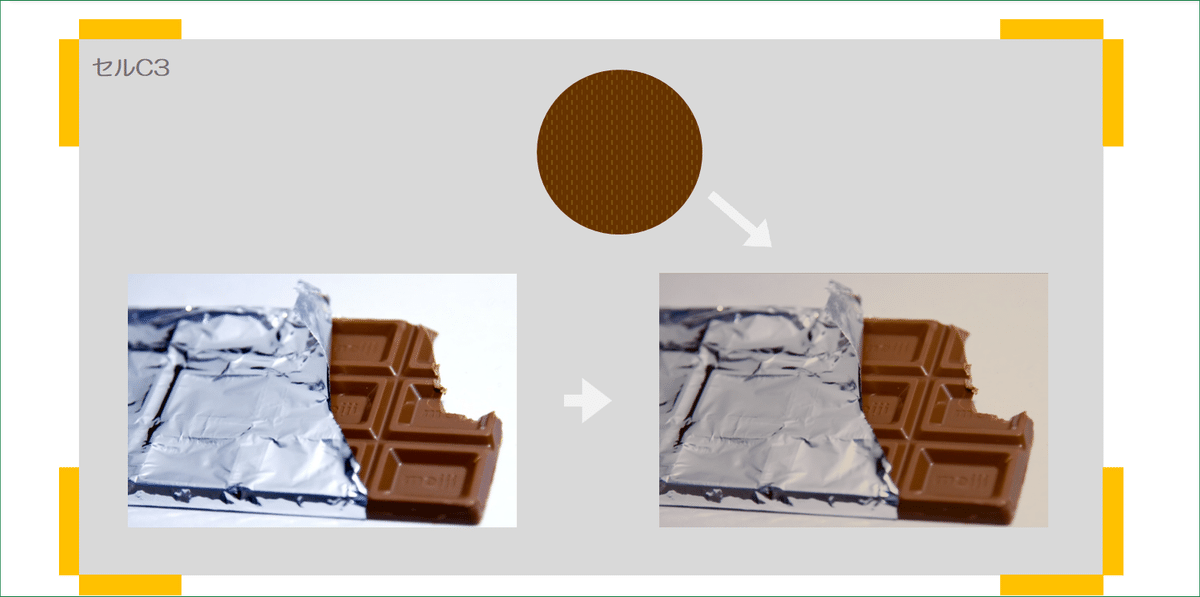
色調補正をします。私の場合、なんちゃって色調補正ですが、こんなやり方も有りじゃね? ってことで。
写真と同じ大きさの四角形を作成 → 枠線なしに設定 → パターンの後景色(濃い色の方)を『透明度:75%』に変更して、塗りつぶしに設定 → 写真の上に重ねてグループ化。
グループ化した画像を、図形に嵌め込んだのです。
それぞれの好みもあるのでこれが絶対という訳ではありませんが、私の判断ではOKです。

ここまで作業を進めてきましたが、右側の写真の並びが気になります。なんとも、バランスが良くないです。

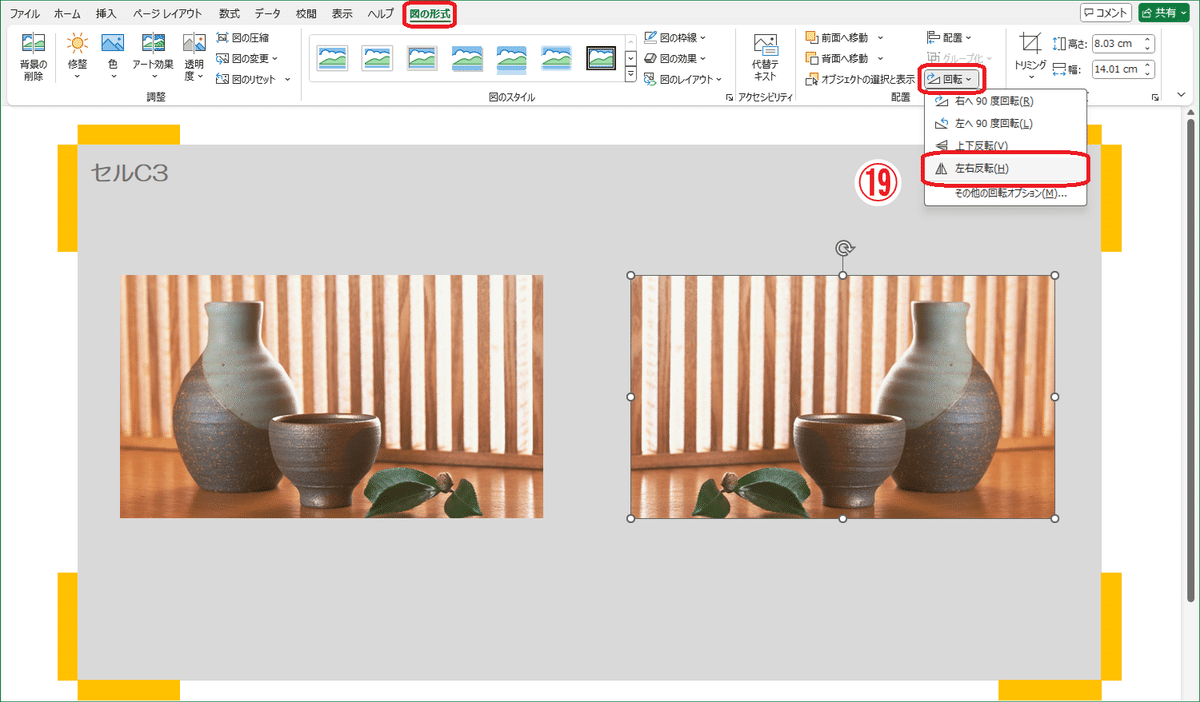
右上の画像を選択して、
19.【図の形式】→【回転】→【左右反転】で、画像の向きを変え、図形に嵌め込みなおしました。

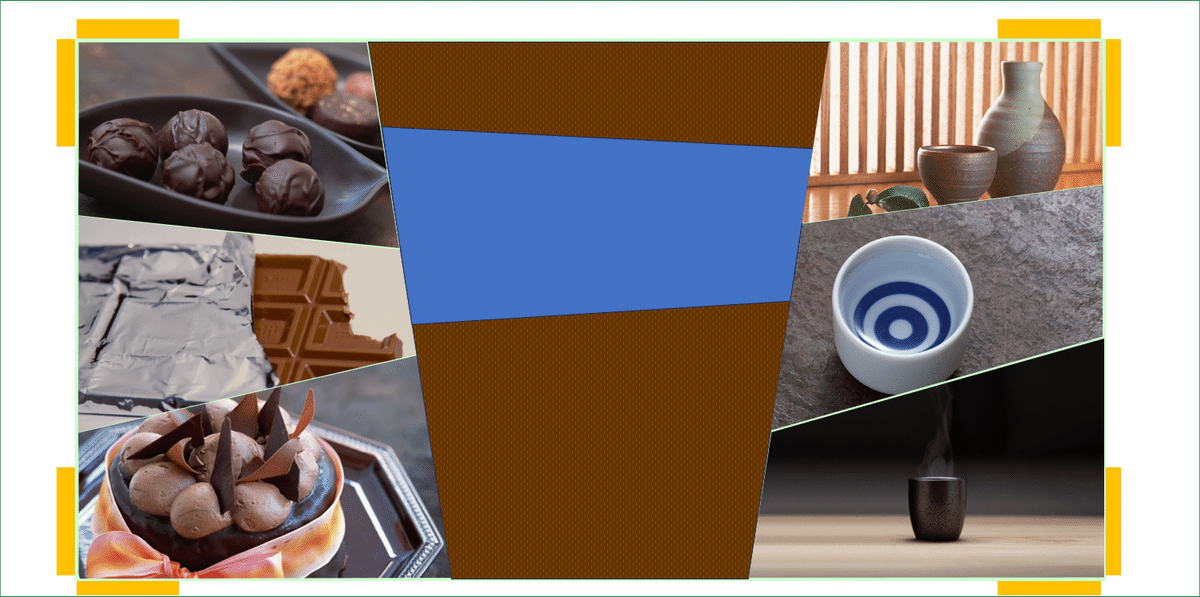
良い感じに修正できたと思います。
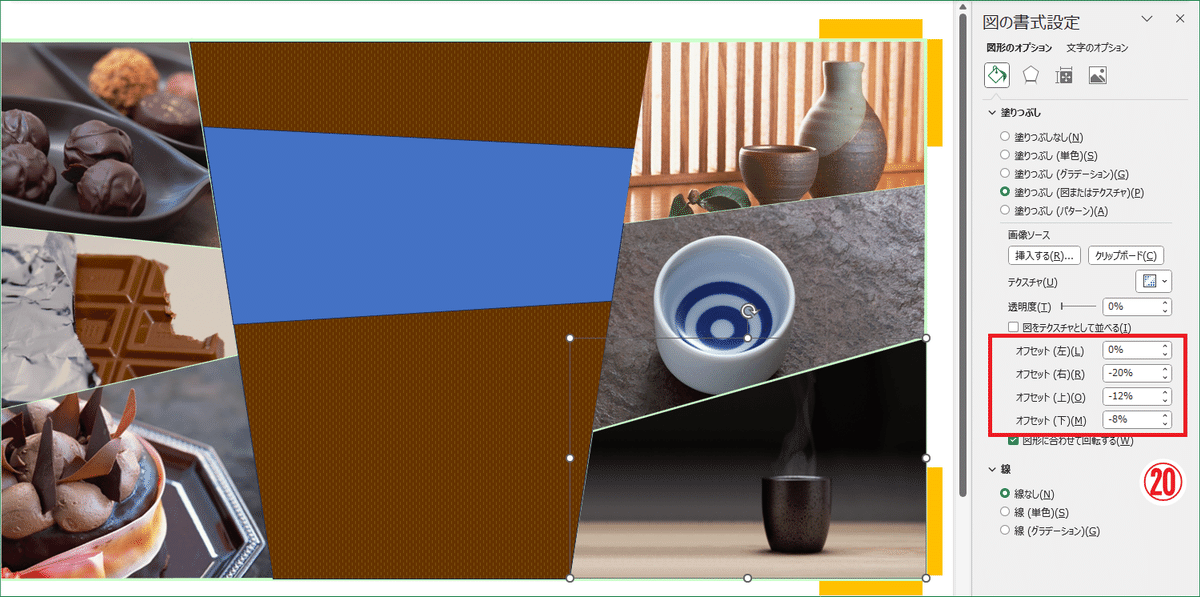
しかし 今度は、右下のお猪口の位置が、真ん中過ぎてて気になります。

サイドメニューの【オフセット】機能を使って修正しました。
20. サイドメニューを表示 →【オフセット(右):-20%】、
【オフセット(上):-12%】、【オフセット(下):-8%】
以上で、若干右側にずらしました。前よりも、バランスが良くなったと思います。
これ以上のクオリティを求めるとしたら、少なくとも、写真のトリミングから見直さないといけなくなります。まあ、そこまでは.…ってことで。不自然に見えなければ良し! です。
それにしても、『オフセット』の説明をしていた時、『とは言え、この機能を使う場面ある?』なんて、正直思っていた私ですが、使う場面が早々にありました。
反省です。疑う前に、良く知ろうと努力しなくてはいけません。精進、精進の日々でございます。
さて次は、自作の画像を組み合わせて1枚の画像に仕上げます。
と言いたいところですが、時間がありません。大変申し訳ないのですが、次回に持ち越します。ゴメンなさい。
今回は以上です。
予告
次回は、今回の記事見出し画像作成の続きから始めます。途中で終わってしまって本当にゴメンなさいです。
