
ペイント3Dだから出来ること_2
その昔、Windows2003~2010には『Picture Manager』という画像編集ツールが標準搭載されていました。コンパクトな構成でありながら、画像のサイズ変更、トリミング、回転、色調補正などが気軽にできる便利なツールなのでした。
Windows2013から、Picture Manager の後継として『フォト』が登場しましたが、殆んど使ったことがありません。チラッと見た感じ、操作感が全然違うので、まあ、使用する気になれなかったのです。
そんな中、ひょんなことから Picture Manager がまだ入手できるという情報を知りまして、探してみたところ、マイクロソフトのサポート内にそのページを発見。ダウンロードの手順がちょっと複雑でしたが、無事にダウンロードして、今でも私のPCの中にあります(最近、あまり使ってないですが.…)。
ネット上で『ピクマネ』と気軽に呼ばれるくらい、そこそこ人気だったツールです。サポートも更新も無いけど、私のように手間暇かけてダウンロードした人は、まあ、どれくらいいるのかな? そこそこ存在するような気がします。
って、何が言いたいのかと言うと、ペイント3Dもピクマネのようにならないかな~~と。何も、すっかり世の中から消さなくても、ダウンロード用のページを用意すれば良いのですから。ペイント3Dにはそれだけの価値があると、私は思うんです。
ペイント3Dが終了した後、機能アップした後継ツールが登場する予定でもあるなら、そこに期待もできましょうが、どうなんでしょうね~~?
まあ、そんなこんなで。
ペイント3Dのダウンロード、終了してしまったようです(2025年2月4日朝:確認済)。とうとう終わってしまいました。残念でなりません。
『チョコっと画像作成』は、『Office&ペイント3Dで作成』のコンセプトのまま続けていきたいと思います。
待ちに待ってた、待ちわびたよ~~、『透過png』!
1.『透過png』って、なに?

そもそも、『透過png』とは何か。
ごく身近なもので例えるなら、スーパーのチラシ? 毎週、ほとんど同じレイアウトですが、その時々でのセールスポイントというか、キャッチコピーというか。そういうのをまとめて『広告コピー』と言うのだそうですが、その広告コピーがでかでかと載っていたりしますよね。
いつものレイアウトに該当の広告コピーを追加するだけで良いのですが、だからと言って、その都度、一緒に作り込むのは面倒っちゃ面倒です。チラシが完成した後で、チャチャッと後載せできれば良いんですけど、ペイント3Dが登場するまでは、Windowsでは不可能なのでした。
その辺のところから、順を追って説明しましょう。

ワードアートで広告コピーを作成して、ペイント3Dのキャンバス上に貼り付けてます。
貼り付けから保存までの過程は、記事見出し画像作成の最後の工程とほとんど同じなので、詳しいことは省略します。『?』となった方は、『チョコっと画像作成04』を参考にしてください。

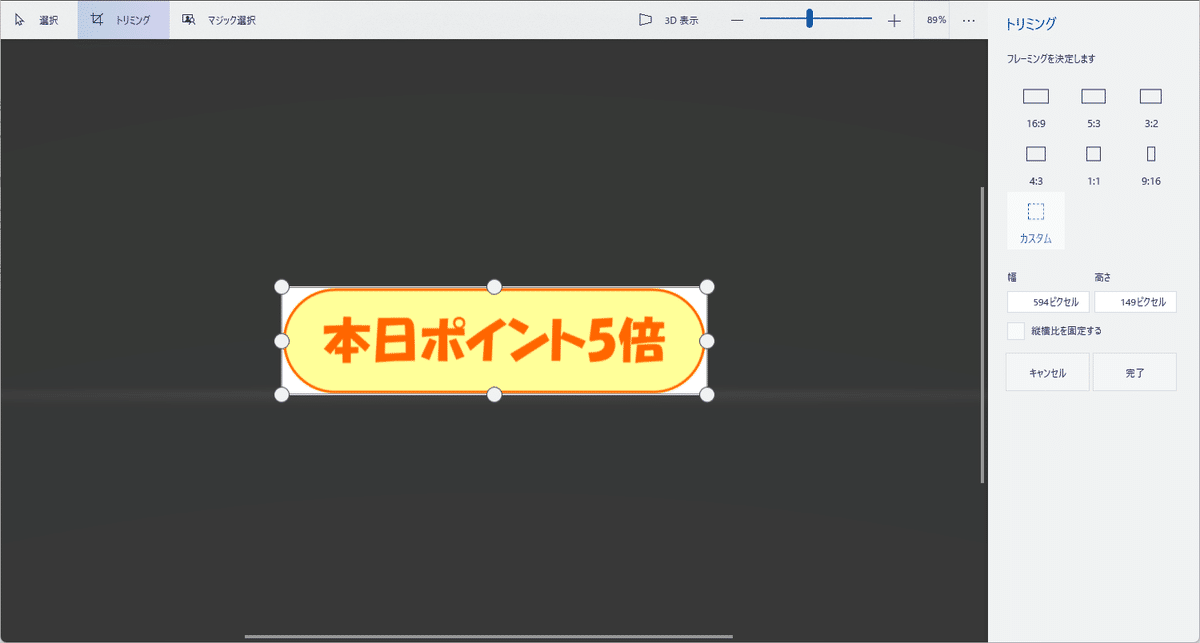
トリミングで余白をカットします。この時点で、なんか、イヤ~な予感?

トリミングが終了したら、保存します。

作成したワードアートを、スーパーマーケットの写真の上に載せてみました。時間をかけて作成したにもかかわらず、この有り様。白い背景がとっても残念。
ペイント3Dが登場するまでは、後載せ画像は四角形か、背景が真っ白な場合のみ可能で、それ以外のパターンは不可能だったのです。

ですが、『透過png』で作成するとこの通り。
『透過png』とは、画像を保存するpng形式の中で、画像の一部を透明のまま保存できる形式、または保存した画像のことを指します。
サンプルのセンスの無さはおいといて。仮に背景が透明なら、どこにでも後載せすることが可能です。画像なので、エクセル、ペイント3Dのどちらでも問題なく使え、移動、回転、サイズ縮小も、もちろんできます。
それでは、『透過png』の初歩として、後載せ広告コピー的なものを、早速作成していきましょう。マジで簡単だから!
って、チラシのくだりは全然要らなかったかも~~?
2. ペイント3Dだからできること・・・『透過png』でロゴやメッセージを作成して、記事見出し画像に後載する

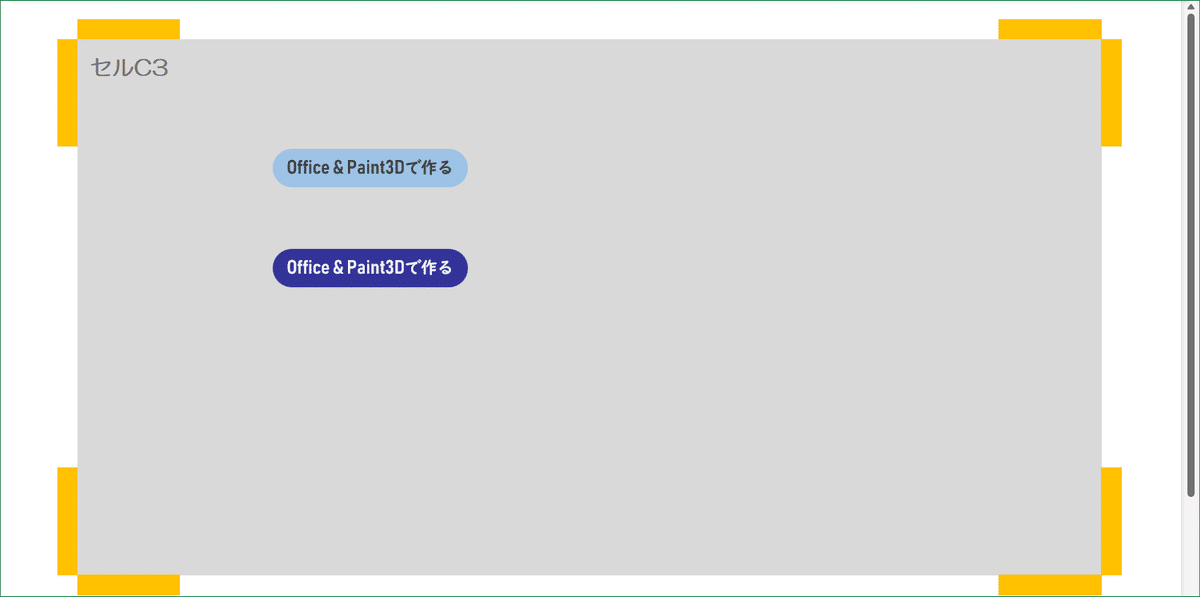
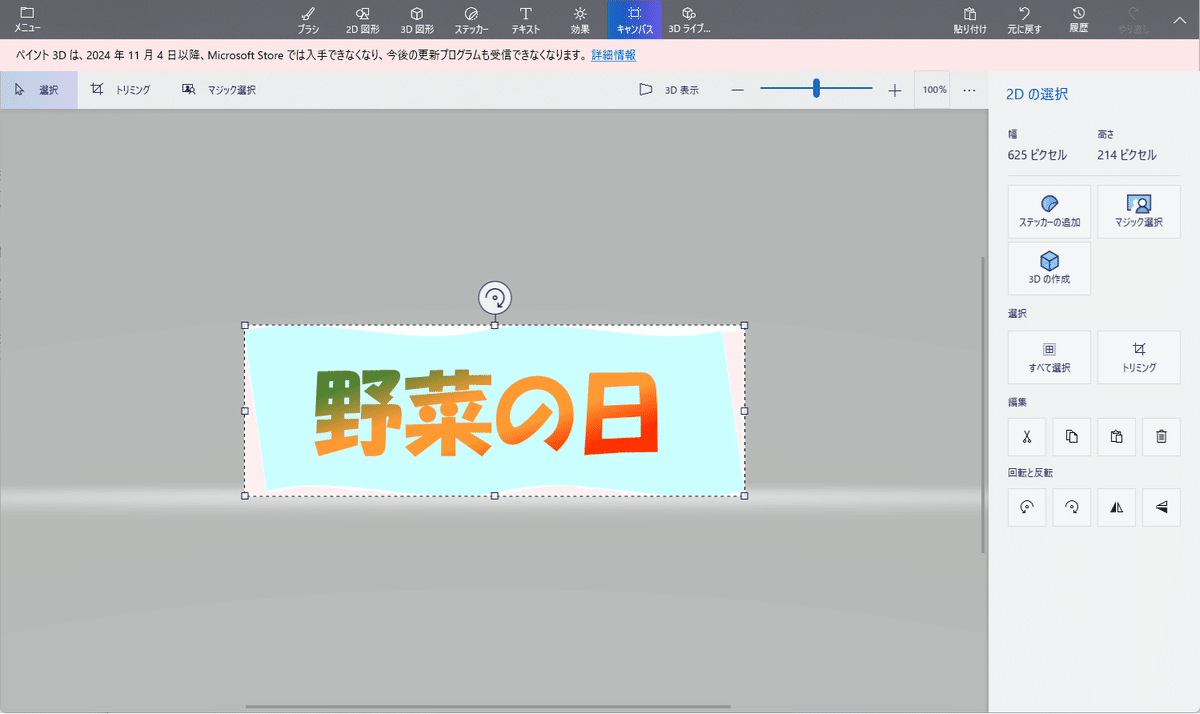
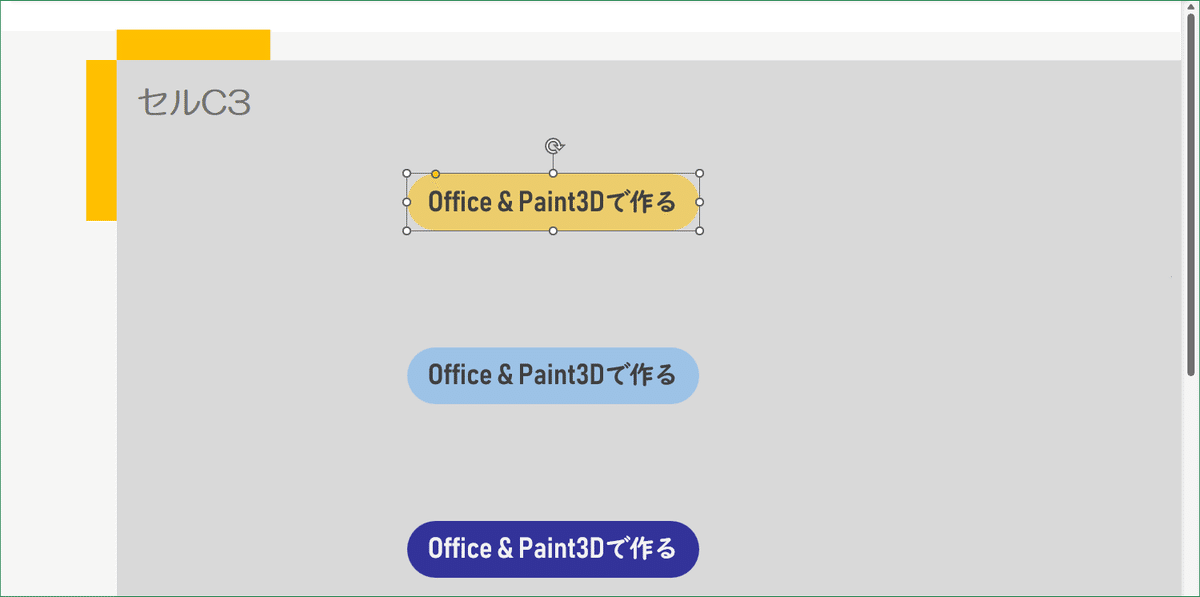
私自身が、記事見出し画像で実際に使っていた『Office & Paint3Dで作る』です。大・中・小・極小の4種類の中の、最も大きなタイプです。サイズが大き過ぎて、あまり使う機会がないのがちょっと残念。
シンプルな構造なので透過pngに変換せず、ワードアートのまま使用してもなんの問題も無いのですが、例えばこれが、いくつかの図形を組み合わせてグループ化したものだとします。グループ全体を縮小したり、回転をかけたりした時に、パーツの位置関係が微妙に崩れることがあるのです。1枚の画像にしてしまえば、その辺は安心ですね。
言うまでもないことですが、全てを透過pngに変換する必要はありません。適材適所で。ただ。今まで出来なかったことが出来るようになって、その結果、選択肢が増えました。それだけで、ラッキー!

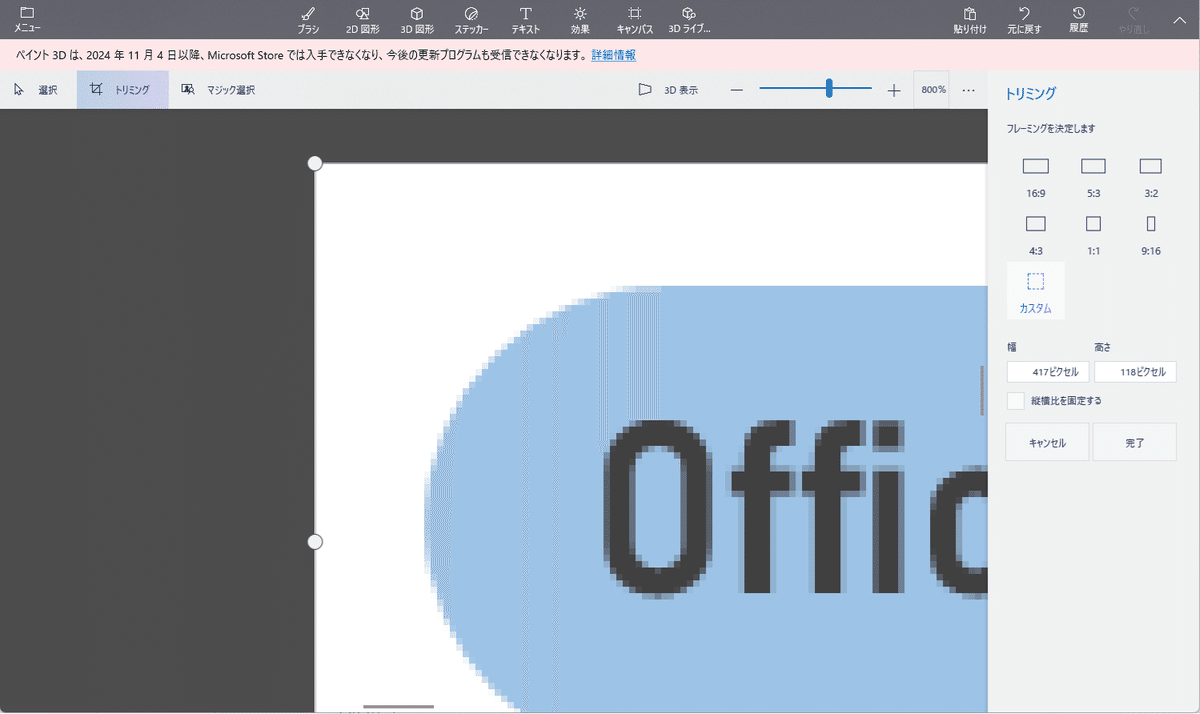
作成したワードアートをペイント3D上のキャンバスに貼り付けます。
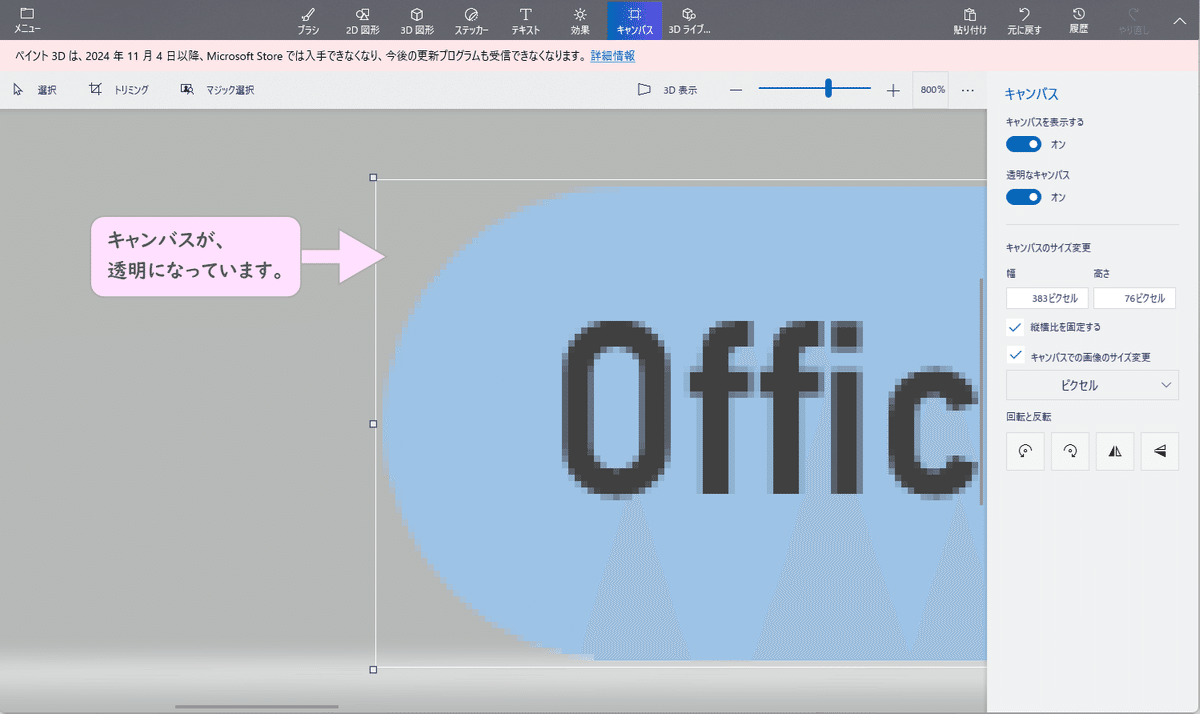
前回の記事で書き漏れましたが、エクセルで作成した図形やワードアートですが、ペイント3Dに貼り付けた時点で、アンチエイリアス機能で補正されてしまうのでした。表示倍率:800%で見ると、既に輪郭がぼやけています。
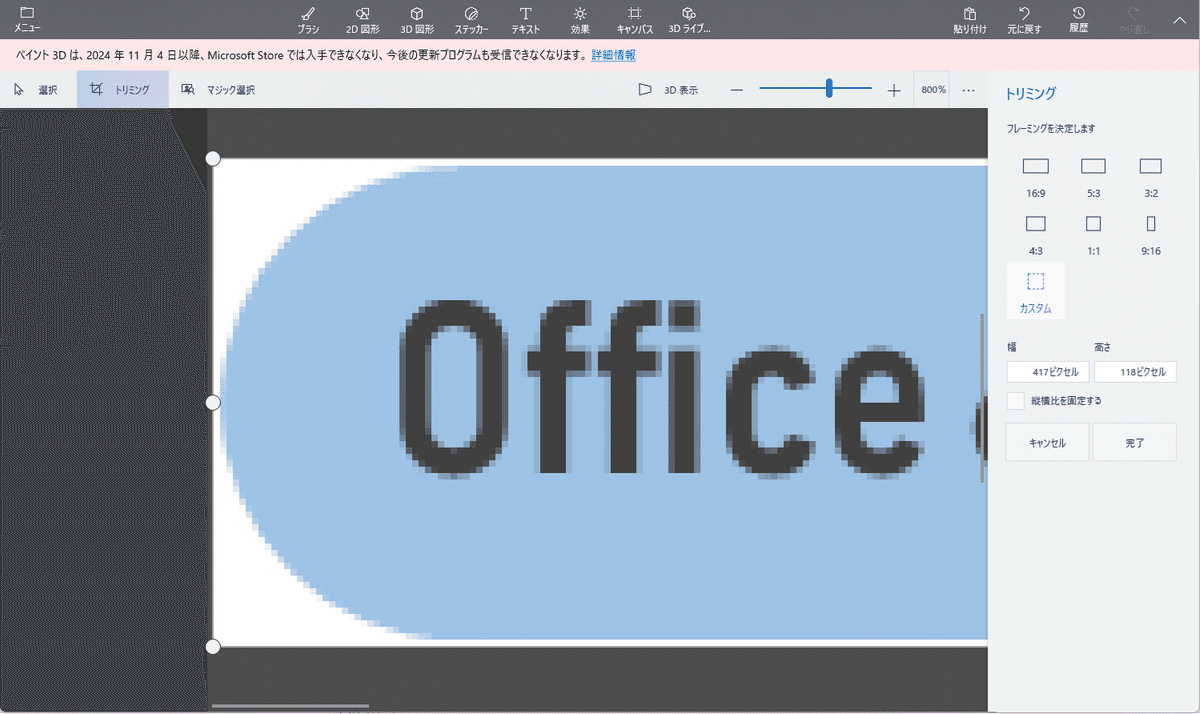
ここでちょっと悩ましいのが、トリミングでどこまでカットするか.…です。

余白が広いと、その後の作業に支障が出やすいですが、では実際、どの範囲でカットするのが正解なのかは、よく分かりません。
私の場合ですと、必ず表示倍率を拡大して(ここでは800%)輪郭の様子をつぶさにチェックします。薄っすらでも色がついている箇所は当然温存して、そこから1ピクセルだけ外側をカットするようにしています。薄っすらと色づいて見えるところの外側1ピクセル分くらいは、識別できないだけで
まだ色がついているかも知れないと思っての、安全策でございます。
こんな細かいことを言ってると、めっちゃ面倒~~って感じる方がいるかもです。

おススメはしないですけど、そんな方には良い方法があります。貼り付ける前に、ペイント3Dのキャンバスをグッと小さくしておくんです。

画像を貼り付ける時に、キャンバスの方で自動的に図形に合わせて拡大するので、結果、貼り付けた図形がキャンバスにピッタリ収まるという訳です。
でもこれも、シンプルな構造の図形・ワードアートに限ります。グループ化したり、回転をかけたりすると通常より余白が大きくなりがちです。そういった時は、この方法は使えなくなります。

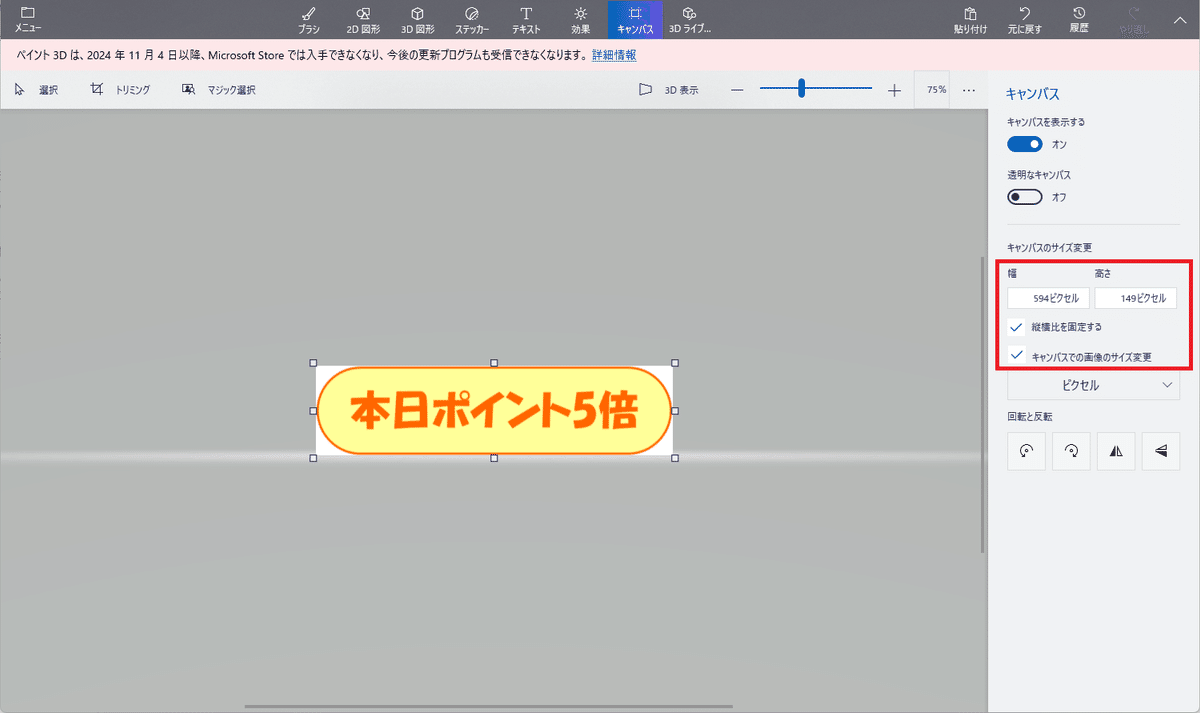
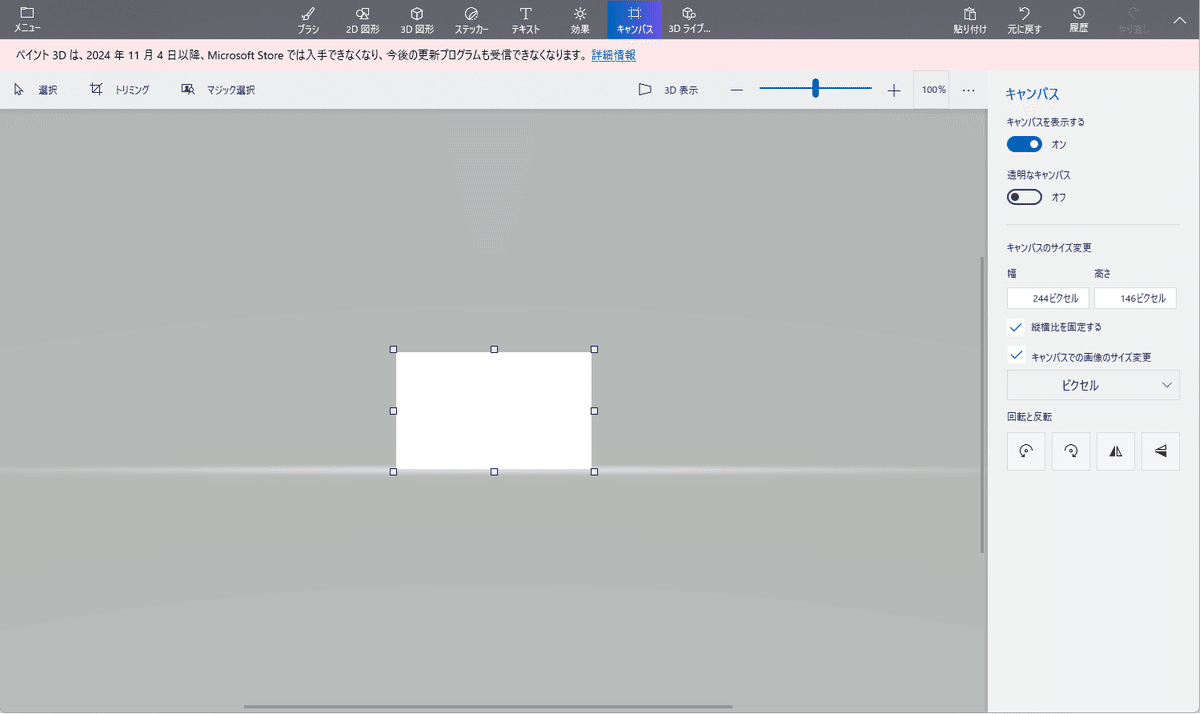
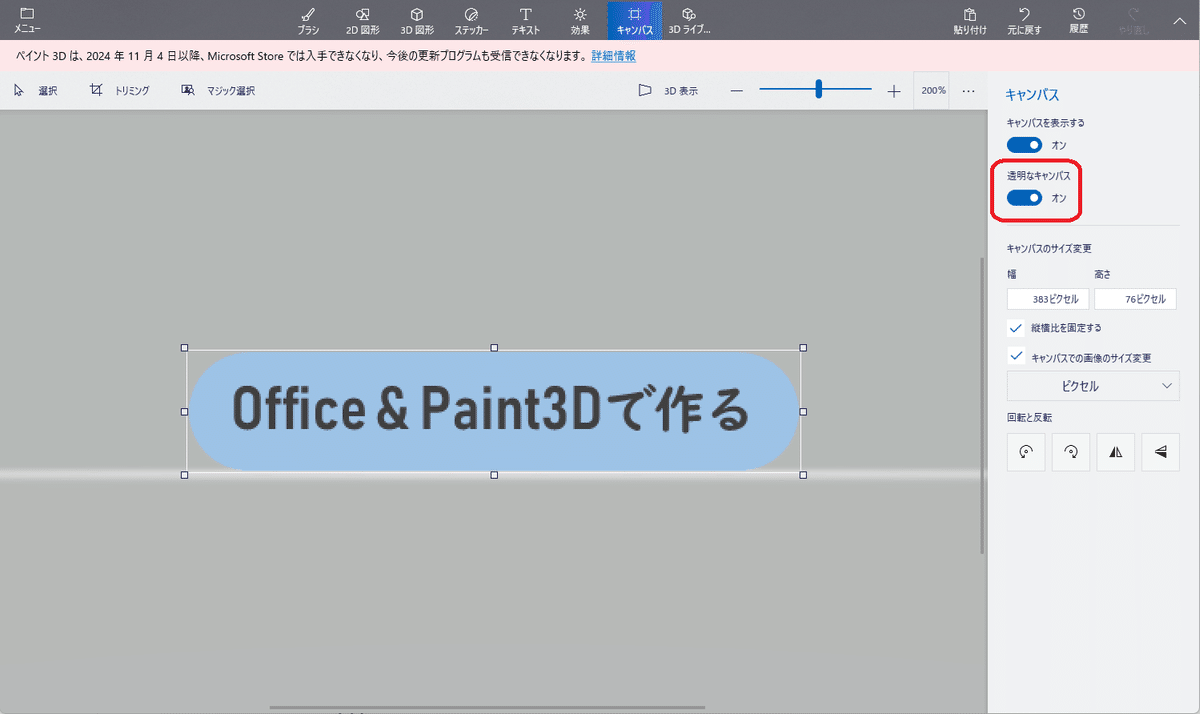
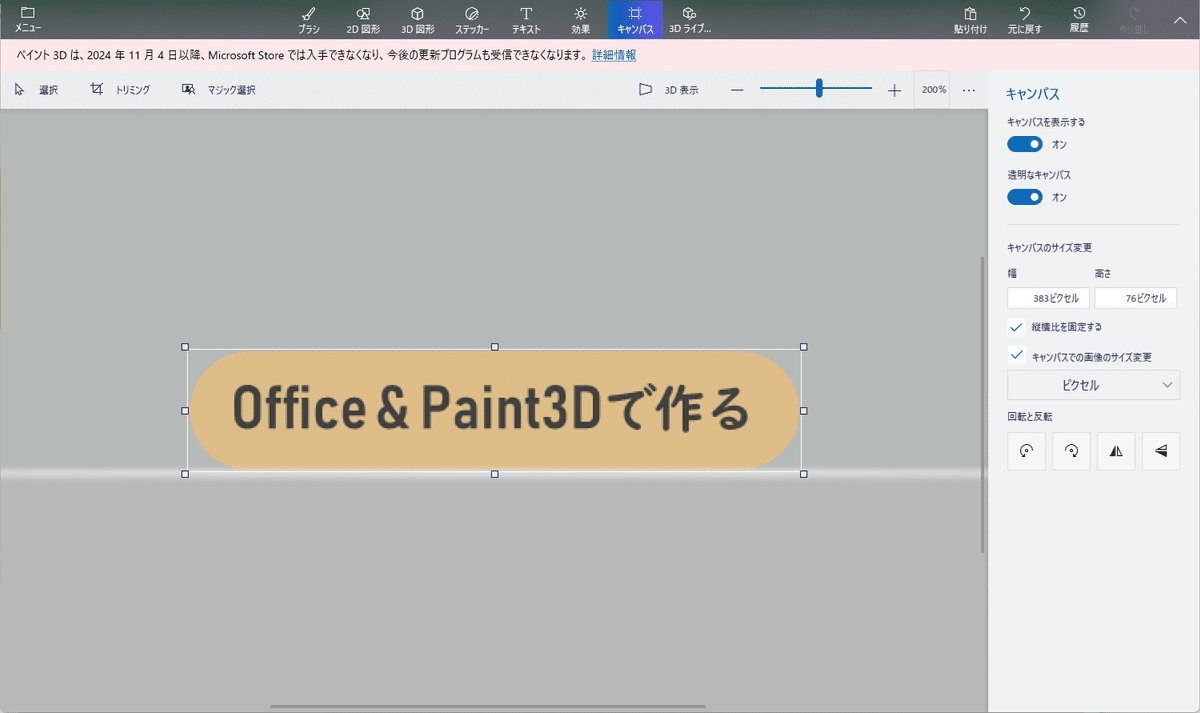
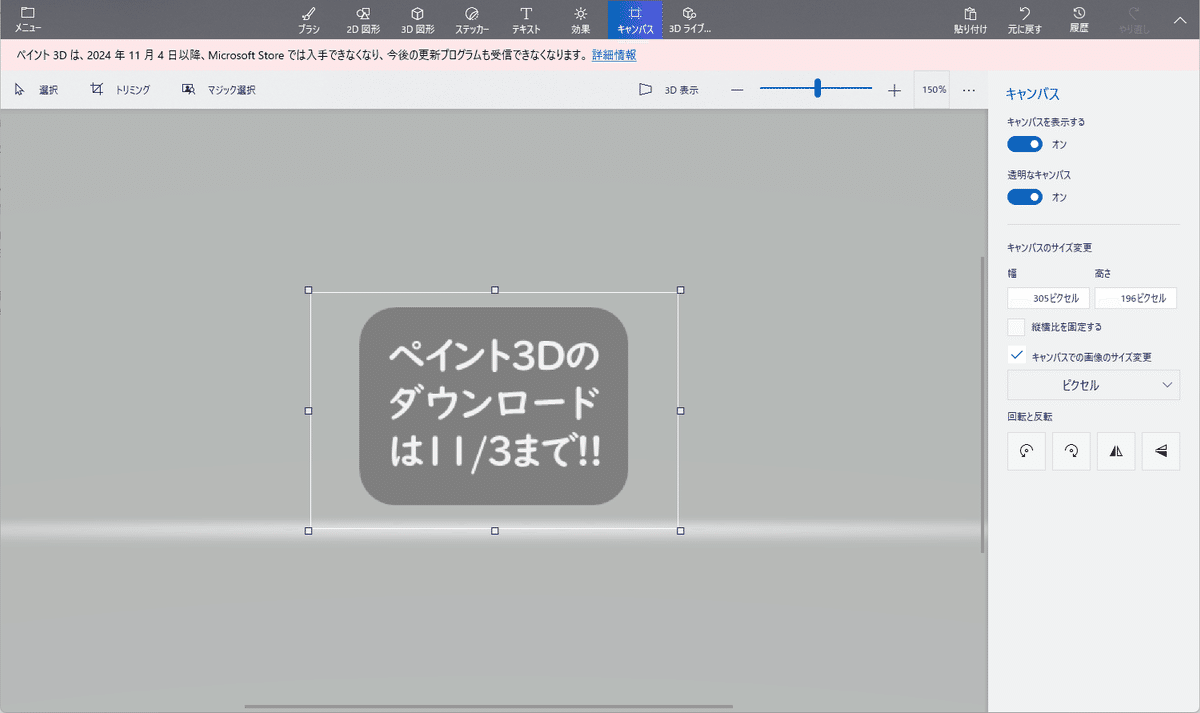
さて、トリミングが済んでいよいよ保存。【キャンバス】タブに移動します。
それでですね。【キャンバス】画面のサイドメニューにある、【透明なキャンバス】をONにするだけでOK! なのです。

マジで、これだけでなんです。キャンバスが透明になることによって、透過pngが可能になるのでした。後はいつも通りに保存すれば、全然OKです!
※)pngには『PNG-8』、『PNG-24』、『PNG-32』の3タイプがあって、透過pngと呼ばれているのは『PNG-32』です。画像を保存する際に意識しなくても、png側で最適なタイプを判断して保存するようになっているので、私たちは、いつものように保存するだけで良いのです。

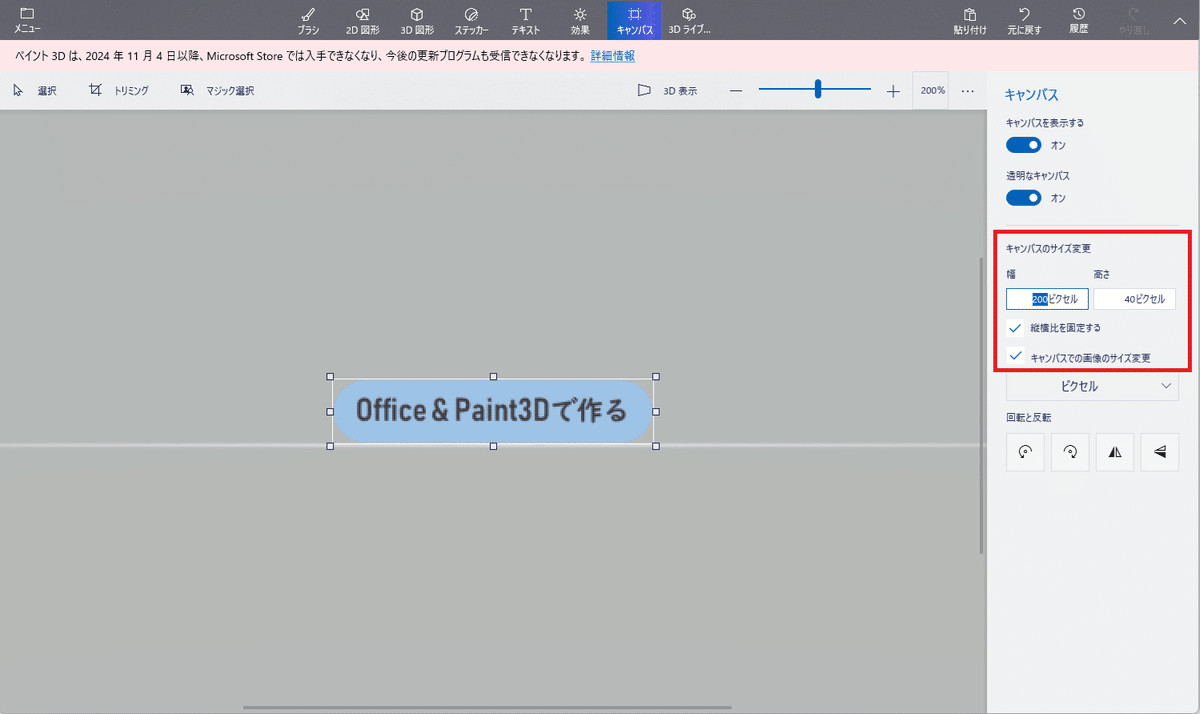
保存時にサイズ縮小も簡単にできます。
例えば、作成中の記事見出し画像のレイアウトを検討してみて、配置する画像の幅は200ピクセルがちょうど良いと判断したら、サイドメニューの
『キャンバスのサイズ変更』で、【縦横比を固定する】と【キャンバスでの画像のサイズ変更】にチェックを入れ、【幅:200ピクセル】と入力して[Enter]キーで確定すれば、簡単に指定通りのサイズに変更できます。そのまま保存してしまえば完了です。
レイアウトによって幅しばり、高さしばりが生じると予測されますが、1ピクセル単位で縮小できるので、十分に対応できます。ですので、エクセル上で作り始める時に、小さ過ぎないよう注意するだけで、サイズはあまり気にしなくて良いとも言えます。そもそも、エクセルからペイント3Dに貼り付ける時に約1.56倍に拡大されるし。サイズはあって無いようなもの? 保存時に最終調整すれば問題はありません。
なお、サイズを縮小しては保存するという作業を繰り返して、大・中・小といった大きさ別に作成することも簡単ですが、その場合は必ず、大→小の順番を守るようにしてください。小→大にサイズ拡大すると、画像が荒れるので絶対的にNGです。

ペイント3Dのキャンバスが透明なので、半透明の色も可能なハズです。
一番上のオレンジですが、
【塗りつぶしの色:#FFC000、透過性:50%】に設定して、追加で作成してみました。

キャンバスが透明でもその下がグレーなので、オレンジ色が今イチキレイに見えませんが、取り合えず透過pngで保存します。

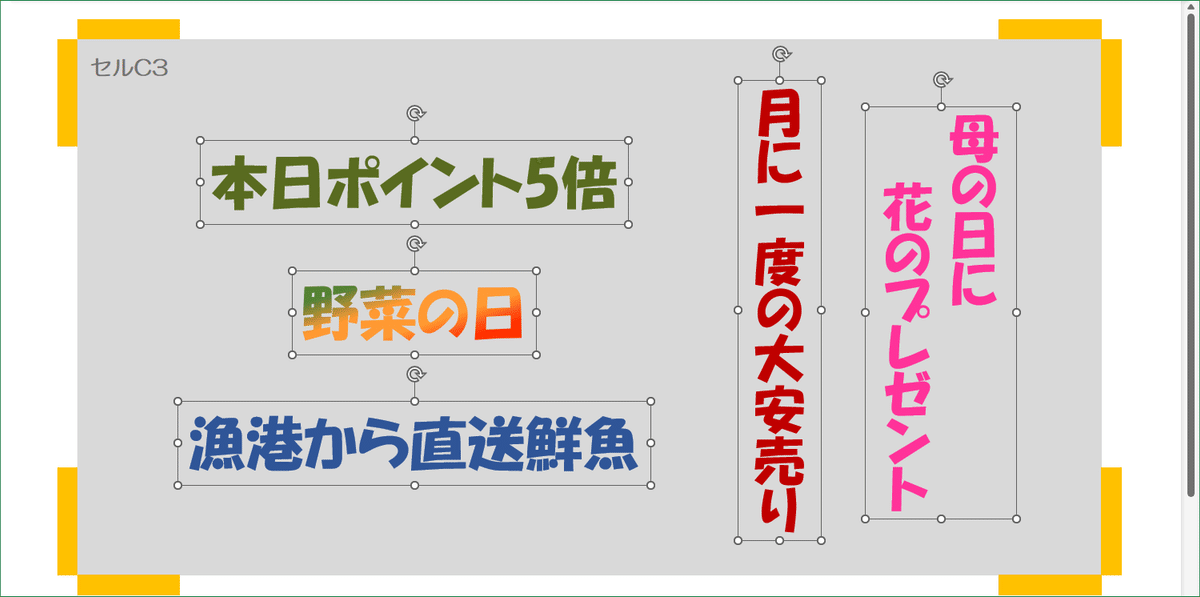
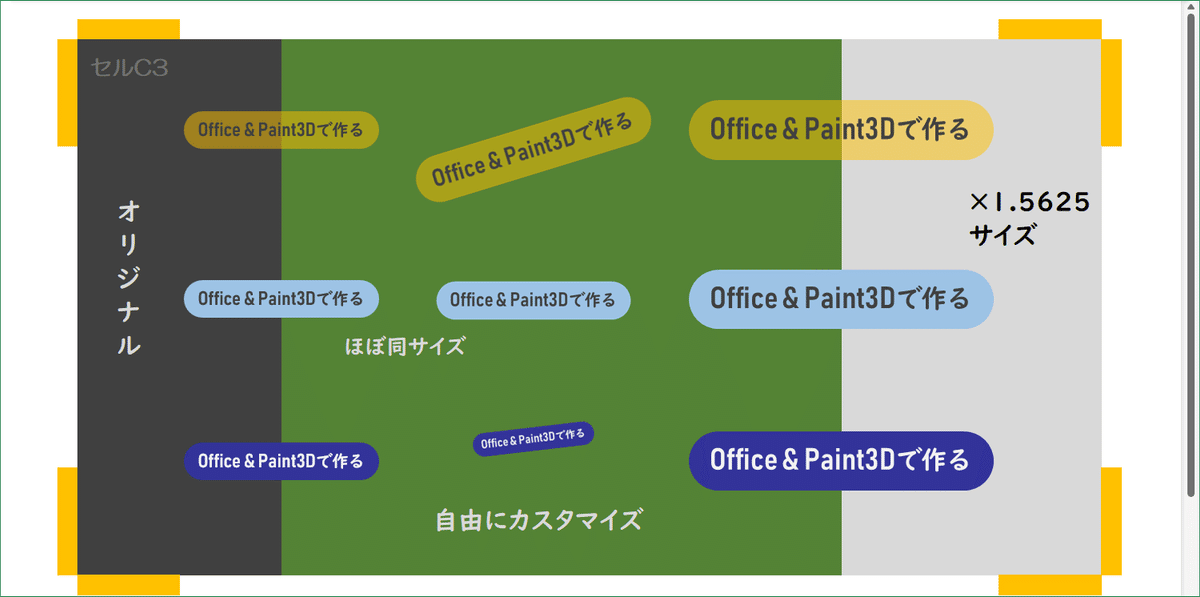
作成した3つの画像を、一覧にしてみました。
左側にあるのがエクセル上で作成したワードアート、右側はペイント3Dで透過pngに変換したもの。真ん中は、右側の画像を縮小したり、回転をかけたりしたものです。
水色の画像は、ほぼ同サイズに調整してみました。その結果、オリジナルが『1.26×6.45』、透過pngが『1.28×6.45』です。まあ、OKなんじゃないでしょうか。
※)ペイント3D側のサイズが大きい件については、以前にも説明したので、『チョコっと画像作成12』の『補足)拡大されずに貼り付く現象について』を参考にしてください。ただし、透過pngに変換する場合は、キャンバスが透明になることが前提なので、透明にならない等倍貼り付けはNGです。拡大貼り付けできるまで、繰り返しチャレンジする必要があります。
※)前回、図解した『塗りつぶし』機能でカラーチェンジをしようとすると、この場合は文字が小さすぎて、形そのものが崩壊してしまいました。しかし、ワードアートを大~~きく作成すれば、塗りつぶしも問題なく使え、色違いの画像をサクサク作れると思います。
以上です。
3. 本日の記事見出し画像作成のポイント_1・・・大きい写真をカットして、『1280×670』の中にバランスよく配置する

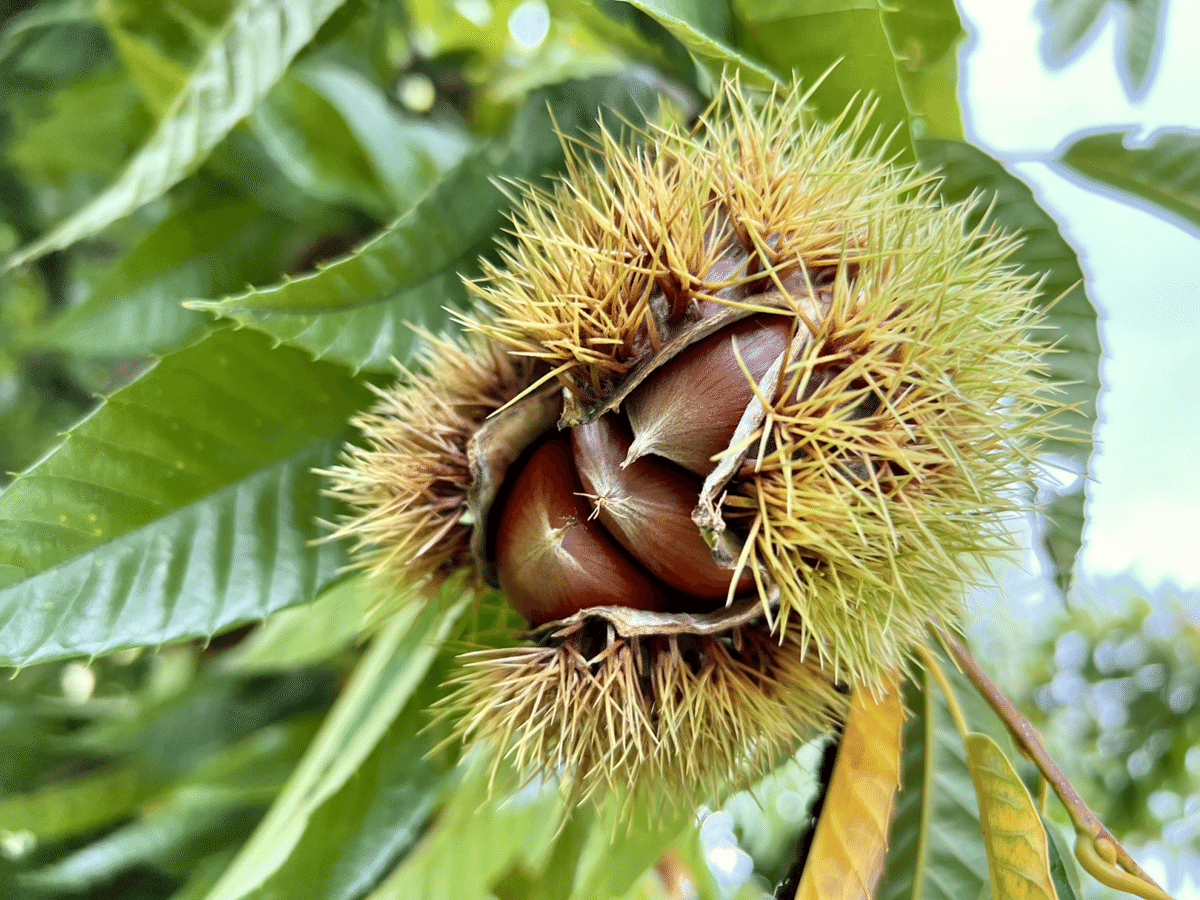
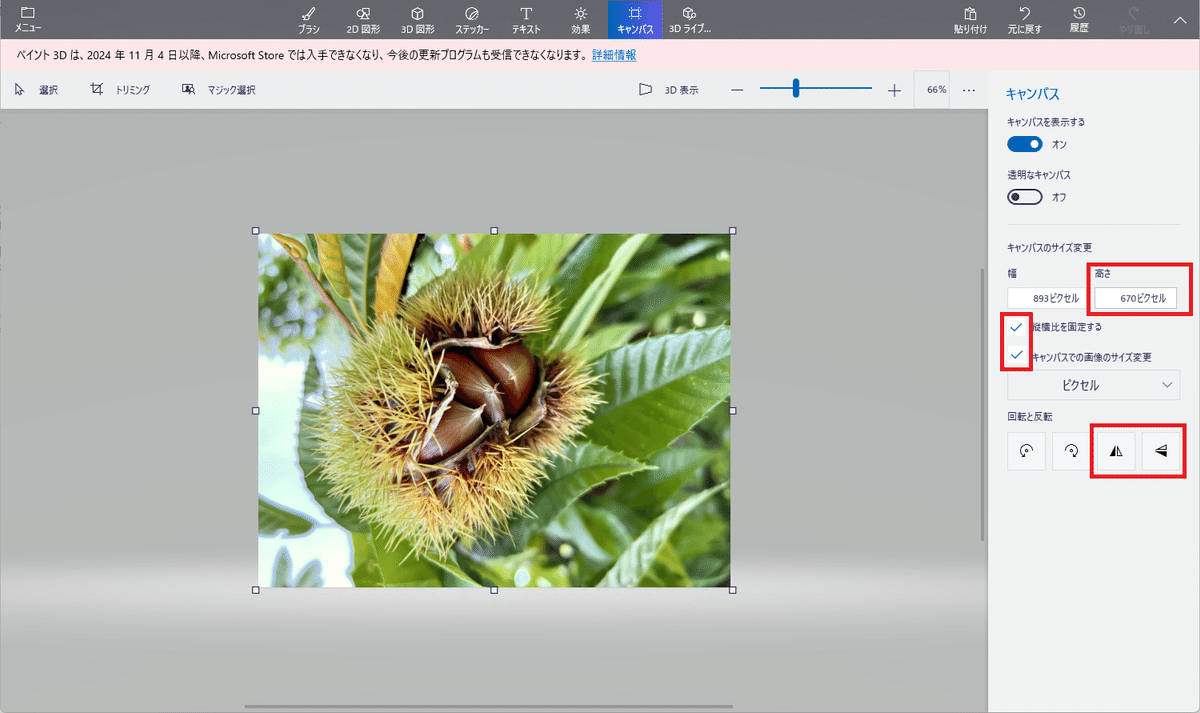
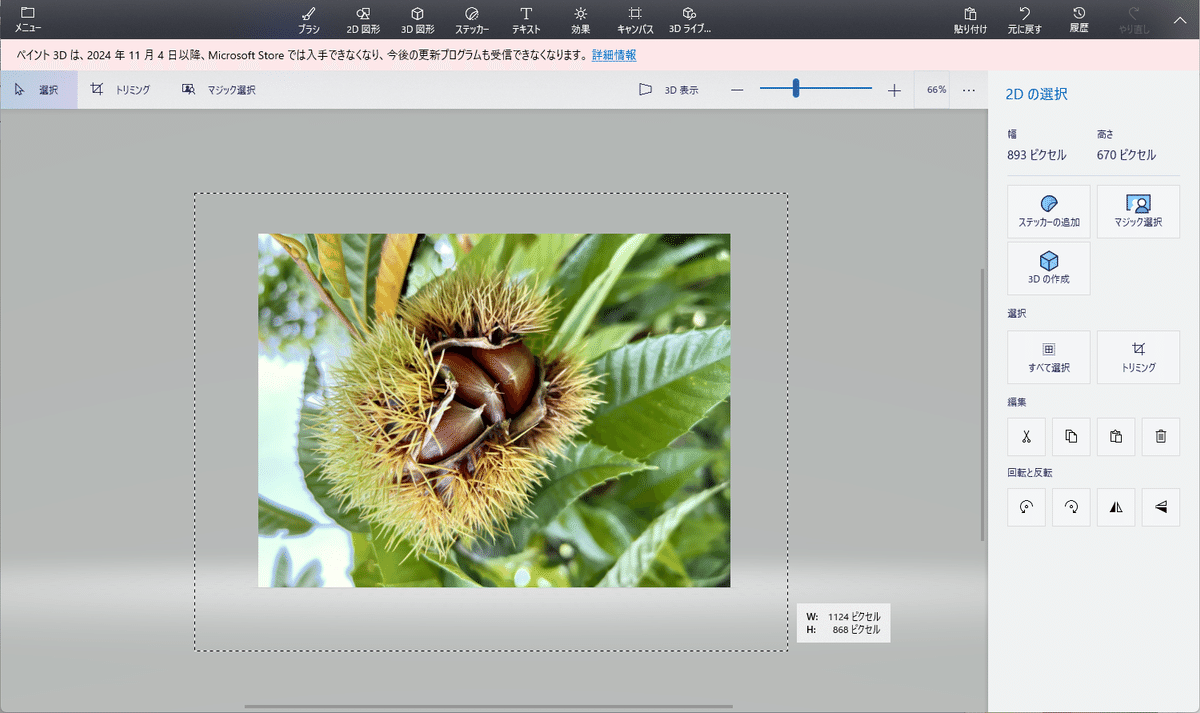
今回の記事見出し画像で使用した栗の写真です。『photoAC』さんから入手いたしました。正方形に近いので、このままでの使用は難しいです。

先ず、写真の向きをデザインに合うよう変更しました。写真のサイズについては高さだけを揃えます。【縦横比を固定する】と【キャンバスでの画像のサイズ変更】にチェックを入れ、『高さ:670』と入力して確定します。

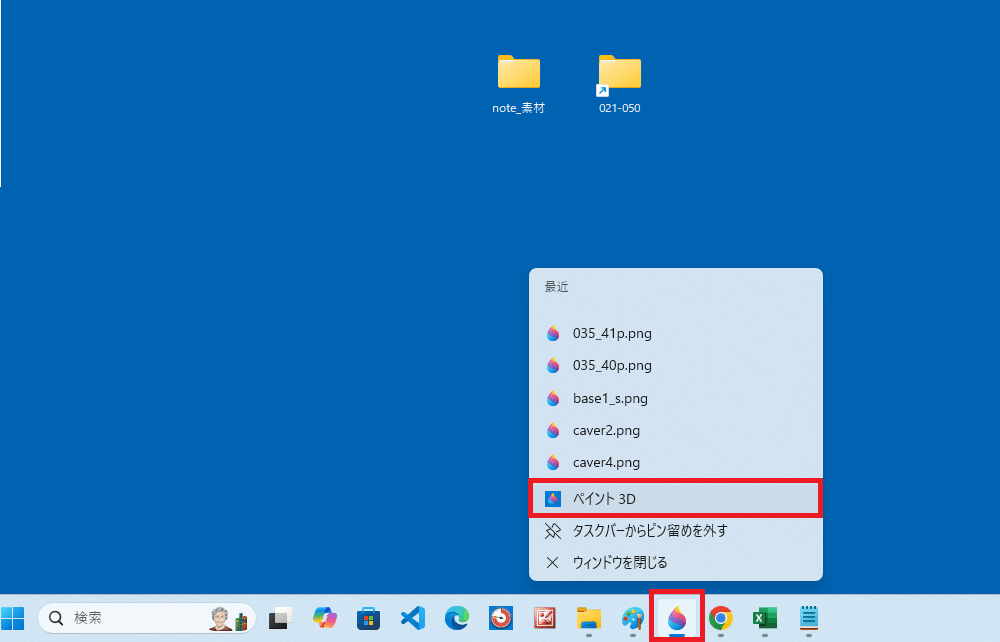
ペイント3Dの2画面使いをします。タスクバーに表示されているペイント3Dのアイコン上で右クリック → ショートカットメニューから、ペイント3Dを選択します。

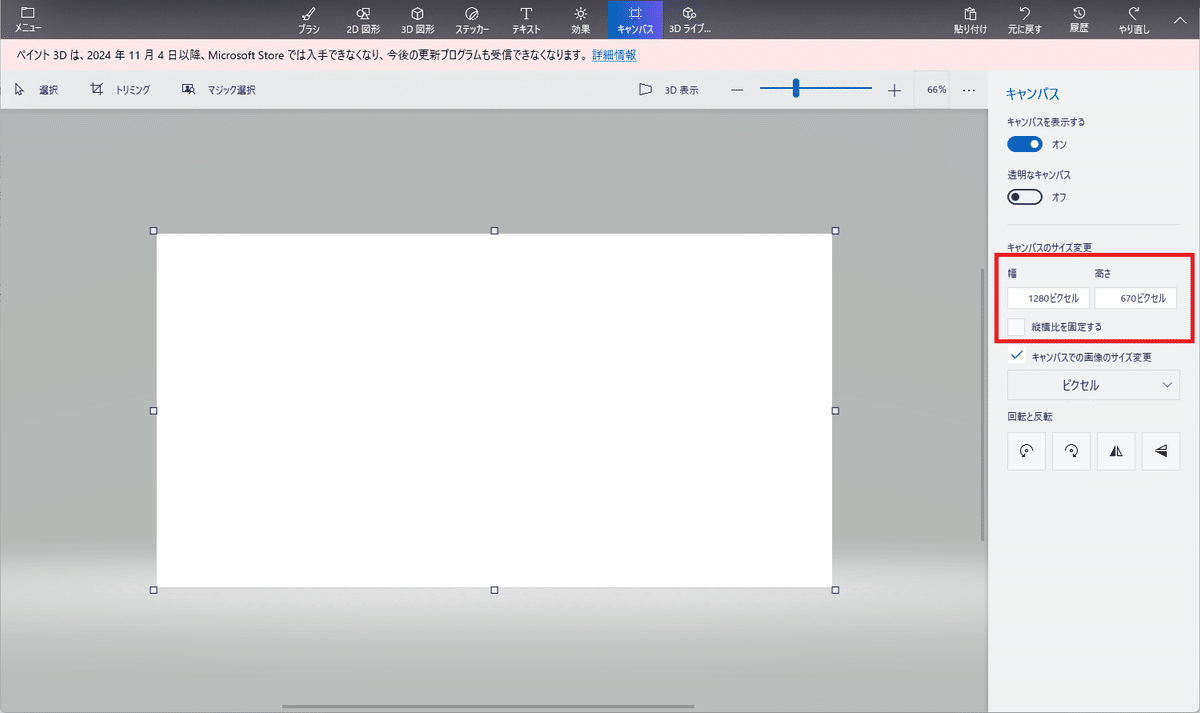
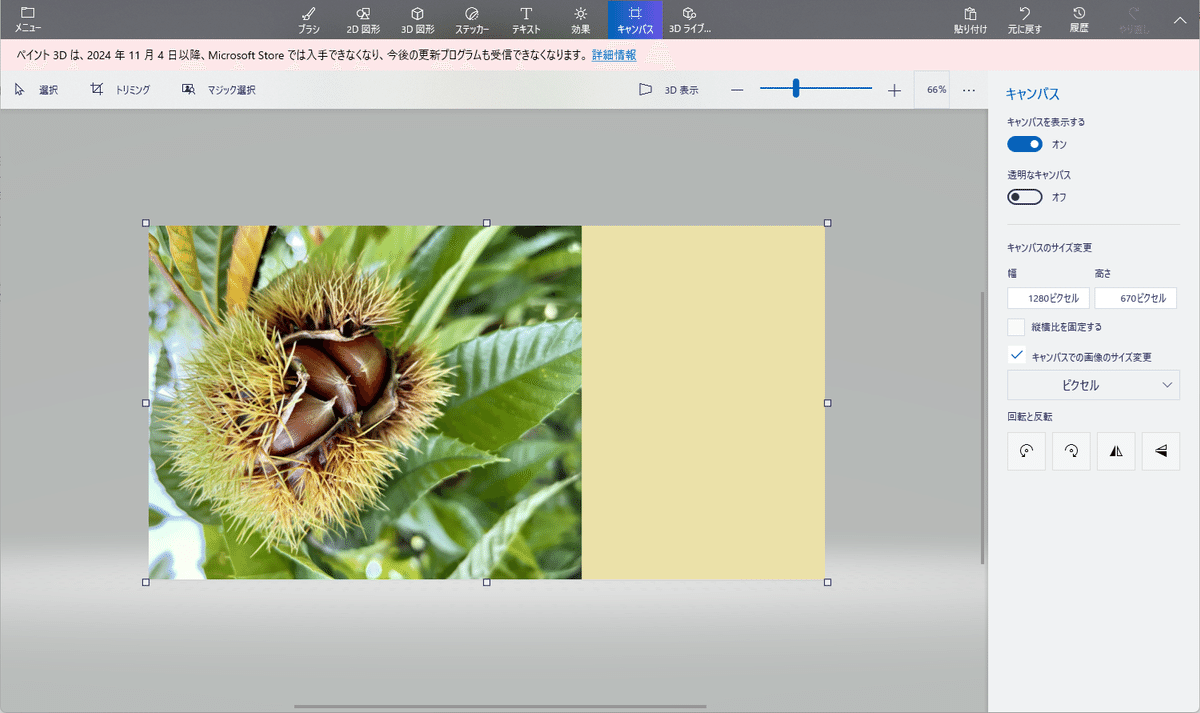
2枚目のペイント3D →【新規作成】→【キャンバス】タブ →【縦横比を固定する】のチェックを外し →【幅:1280】、【高さ:670】と指定します。

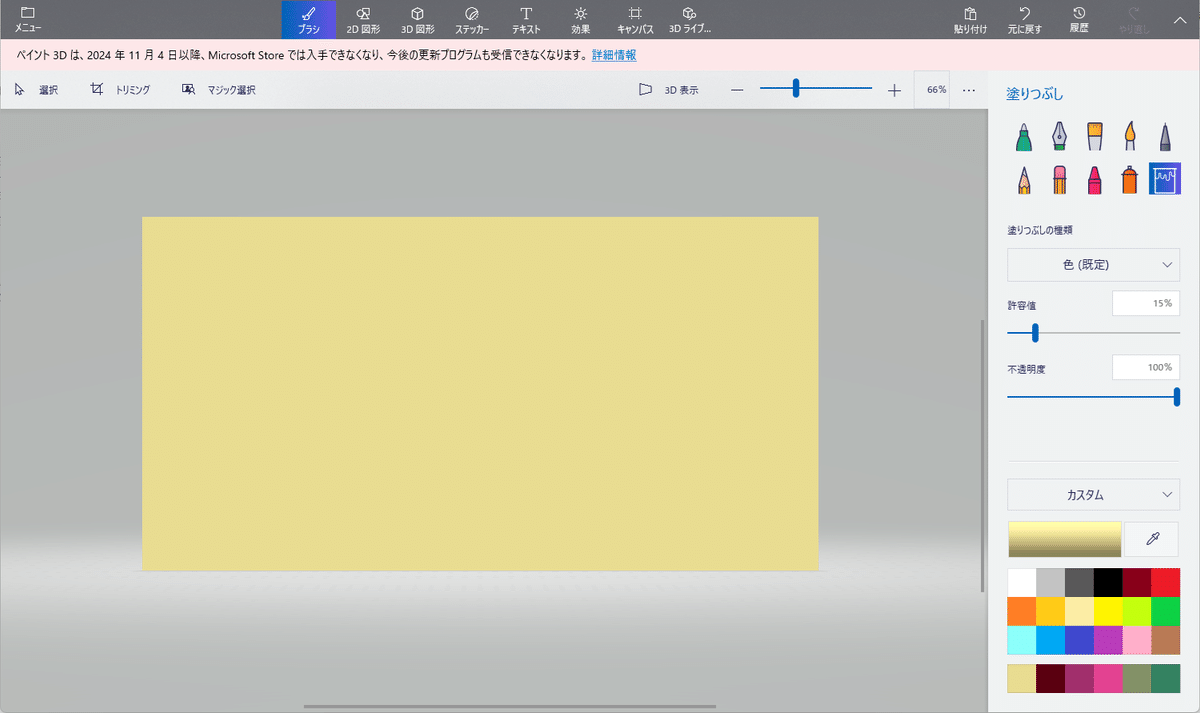
『カラーコード:#ebe1a9』で塗りつぶします。ちなみに、この色は日本の伝統色で『蒸栗色』と言うそうです。栗と栗で合うかな~~と思って。

栗の写真の画面を表示、【選択】モードにして、写真全体を囲むように範囲選択 →[Ctrl+C]でコピーします。

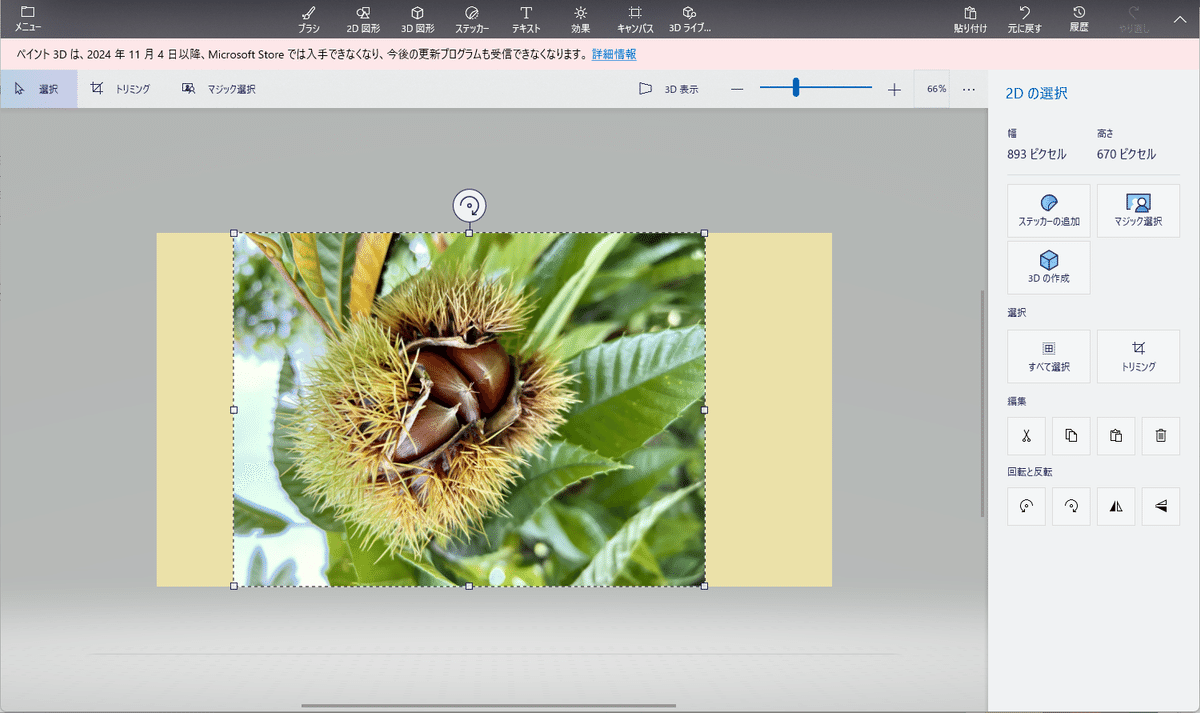
蒸栗色のキャンバスを表示して、[Ctrl+V]で写真を貼り付けたら、[←]キーで写真を左に移動させます。

右側の蒸栗色の背景にタイトルなどを配置する予定ですが、栗の写真の幅は確定している訳ではなくて、蒸栗色とのバランスを見ながら決定することにしました。だから写真は、左端から少しはみ出していて、その分はカットされています。
トリミングをして、きちんとサイズを整えるのが基本ですが、この場合は、写真と蒸栗色のバランスの方が大事で、そのバランスを目で見て判断しようと思ったのです。こういうやり方も有りかなと思います。
保存してから、エクセルのトンボ上に貼り付けます。
以上です。
余談ですが、『photoAC』さんは収蔵数が多すぎて、逆に困ってしまうくらいです。『栗』で検索したら 6,382点って.….…。無料会員の私は1日1~2枚しかダウンロードできないのに、膨大な写真の中からベストな1枚を探すなんて無理~~と思っていたら、『類似写真を見る』というとても便利な機能があって助かりました。
気に入った写真から『類似写真を見る』を実行すると、似たレイアウトの栗の写真が50枚抽出されたんです。その50枚の中からベストな1枚を選んで、再度『類似写真を見る』を実行すると、またまた似た写真が抽出されて。
そうやって繰り返していると、何度も登場してくる写真を含みながら、自分好みの写真ばかりが集まってくるというか。そんな感じがしました。気の済むまで実行した結果、ベストな1枚を見つけることが出来ました。とさ。
4. 本日の記事見出し画像作成のポイント_2・・・文字列の長さを揃えてカッコ良いロゴを作る

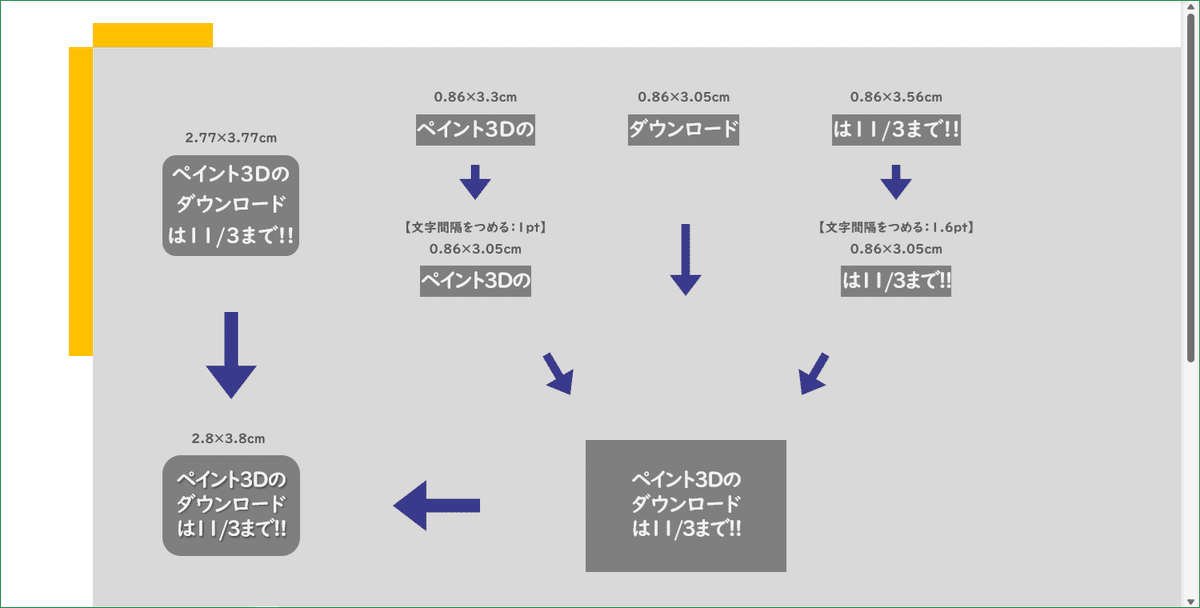
『ペイント3Dのダウンロードは11/3まで!!』という文言を、ワードアートで作成後、3行に改行して、角丸四角に収めたとします。普通に作成したら、左上のサンプルのようになります。
なお、他の書式ですが、
【フォント:UD デジタル 教科書体 NK-B】
【フォントサイズ:16pt】
【文字の塗りつぶし:#F2F2F2】
【図形の塗りつぶし:#7F7F7F】に設定しています。
改行すると行間が空き過ぎるので、行ごとに分けて、改めて並べ直すことにしました。すると、3つに分けたワードアートの長さが、微妙に違うことに気づきます。どうせなら、長さを合わせたい。一番短い『ダウンロード』の長さ:3.05cmの揃えてみましょう。
『ペイント3Dの』は、長さ:3.3cm。
文字列を選択して、【ホーム】→『フォント』右横の【フォントの設定】矢印 →『フォント』画面 →【文字幅と間隔】タブ →【文字間隔をつめる:1pt】でピッタリ3.05cmに縮まりました。
『は11/3まで!!』は、長さ:3.56cm。
上と同様に、【文字間隔をつめる:1.6pt】でピッタリ3.05cmに縮まりました。
長さ:3.05cmで揃った3つのパーツを、【図形の塗りつぶしなし】に設定しなおして、仮の背景の上で組み合わせます。
【図形の書式】タブ →【配置】→【左右中央揃え】、【上下に整列】でキレイに配置してから、ワードアートだけをグループ化しましょう。
背景となる角丸四角を、単独で『2.8×3.8』のサイズで改めて作成し、グループ化したワードアートと合体させます。【左右中央揃え】、【上下中央揃え】で配置を整えて、全体をグループ化します。
最後に、【文字の効果:影、オフセット右下】を設定して、ワードアートは完成です。
※)今回は、偶然にもピッタリ同じ長さになりましたが、多少の誤差はあっても、目で見て不自然ではないくらいに近づけたらOKだと思います。

ペイント3Dに貼り付けたら、余白をトリミング、【透明なキャンバス】をONにして、保存して完了です。
さて。
透過png以外に、このロゴ作成に関して注目すべき点がもうひとつあります。それは【文字幅と間隔】タブの【文字間隔をつめる】、【文字間隔を広げる】です。
この書式設定は、元々はエクセルのシート上に入力された文字、データに対して設定する文字の書式設定なのです。それがワードアートに対しても有効であり、なおかつ、ペイント3Dとの互換性がある.…というのは、ホントに素晴らしいことなんです(互換性がなければ、ペイント3D上に貼り付けた瞬間に、書式設定が解除されてしまいます)。
この素晴らしい働きをしてくれる【文字幅と間隔】機能を、使わないのは実に勿体ないです。強く、おススメします!
なお、【文字幅と間隔】については、『チョコっと画像作成_15』で詳しく図解しています。参考にしてください。
さて。

長くなって申し訳ないのですが、ここで皆さんにご注意申し上げます。
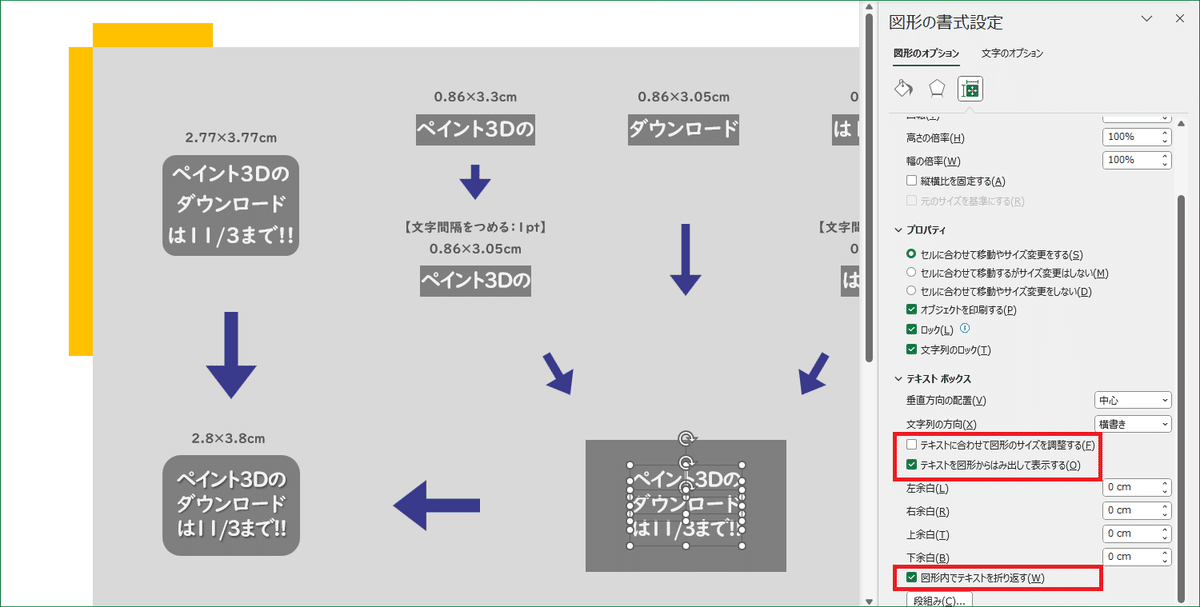
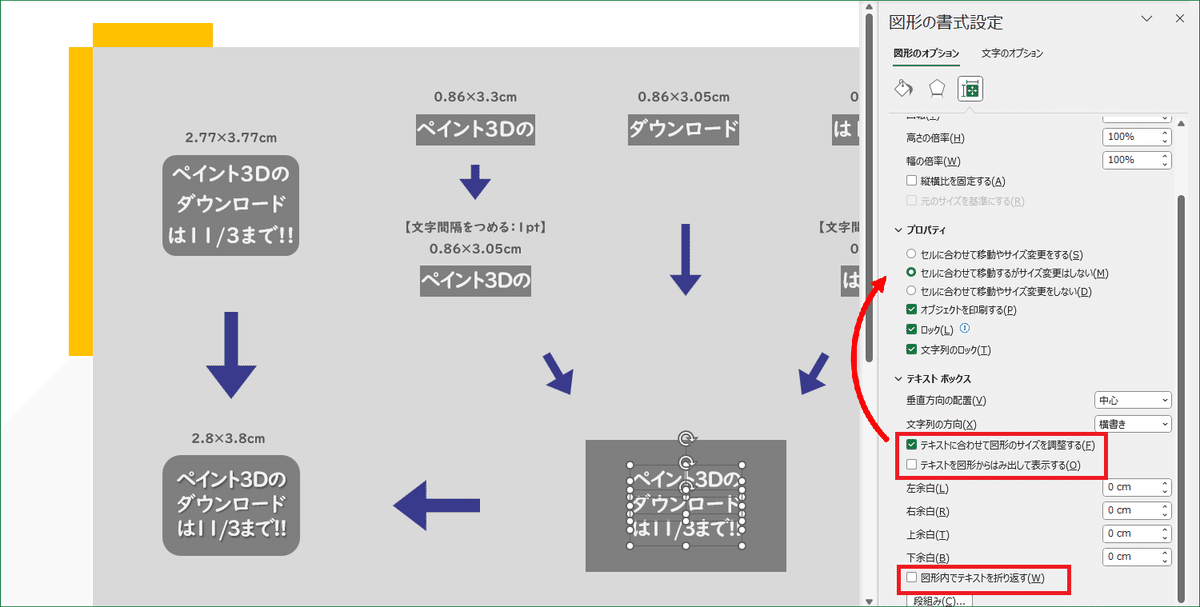
ワードアートで複雑な構成を作ろうとすると、文字が枠からはみ出したり、余白が大きくなったりすることがあります。そういう時は、ワードアートのプロパティを確認しましょう。おそらく上図のようになっているかと思われます。

【テキストに合わせて図形のサイズを調整する】にチェックを入れ、【テキストを図形からはみ出して表示する】のチェックを外して下さい。そうすると、上のプロパティの項目も連動して適正な状態に戻ります。
また、1行のワードアートなのに、下の項目の【図形内でテキストを折り返す】にチェックが入っていたら、そのチェックも外しましょう。
プロパティの項目は、グループ化しただけで自動的に変更されたりして、厳密に管理するのは難しいです。作業をしていて、変な動きをするな~と思ったら、プロパティを確認しましょう。
また私は、込み入った作画をする時は、余白を『0cm』に設定しています。そうすることで余白を度外視して、純粋に文字の領域だけのサイズを知ることができるからです。でもまあ、絶対必要不可欠という訳ではありませんが、几帳面な方にはおススメです。
以上です。
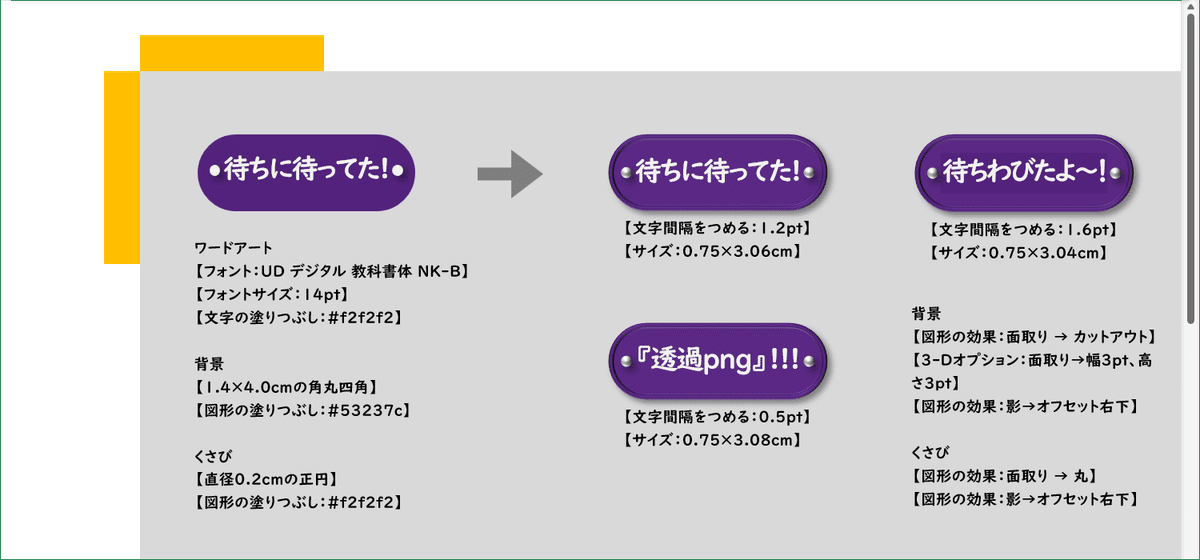
5. 本日の記事見出し画像作成のポイント_3・・・くさび風なロゴを作ってみる

文字列の長さを合わせているのですが、繰り返しになるので、そこは省略します。
くさびっぽい感じを出すために、角丸四角の背景と、小正円に対して、『図の効果』を設定しています。設定項目は、図の中に書き込みましたので参照してください。

長くなりますが、組み立てまで説明します。
こんな感じで、だいたい完成したとします。でもなにか、ちょっと物足りない? そう思ったら、適宜アイコンやパーツを足してみましょう。

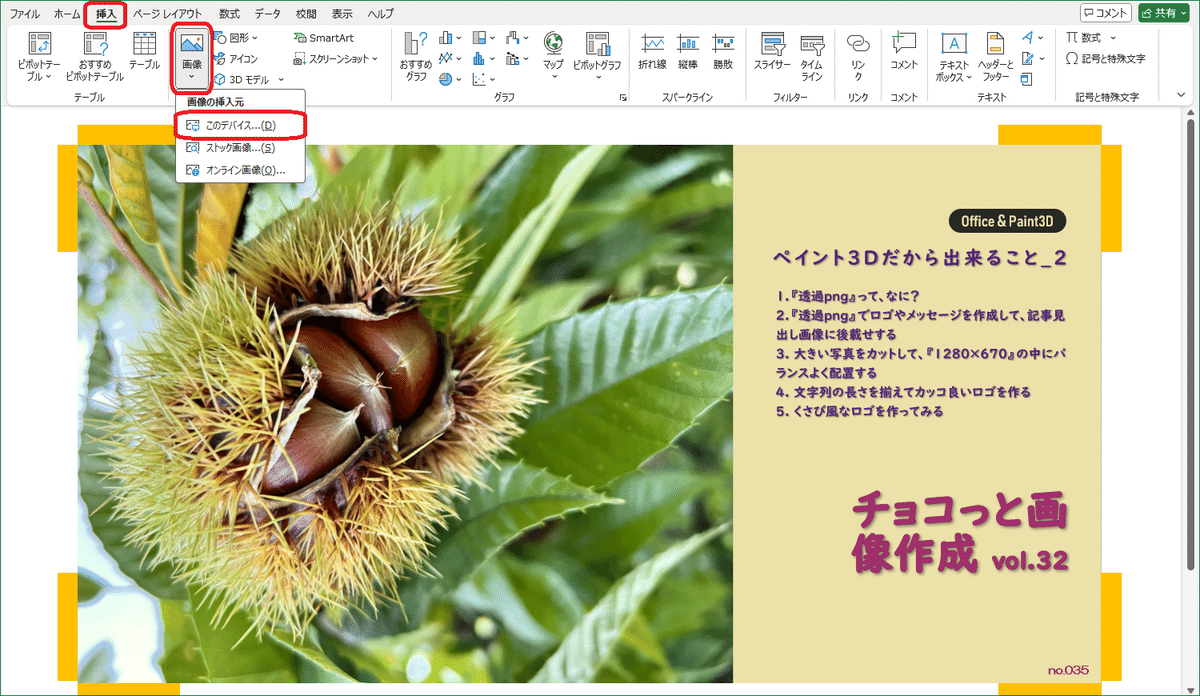
【挿入】タブ →【画像】→【このデバイス】→ 挿入したい画像を探します。

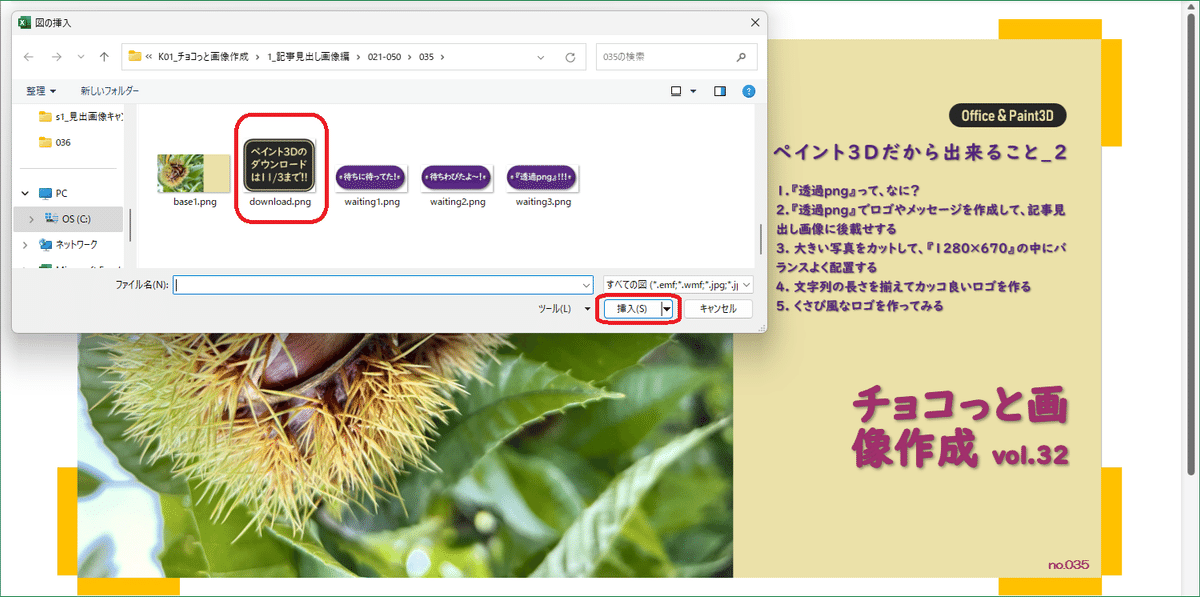
画像を選択して、【挿入】をクリック。

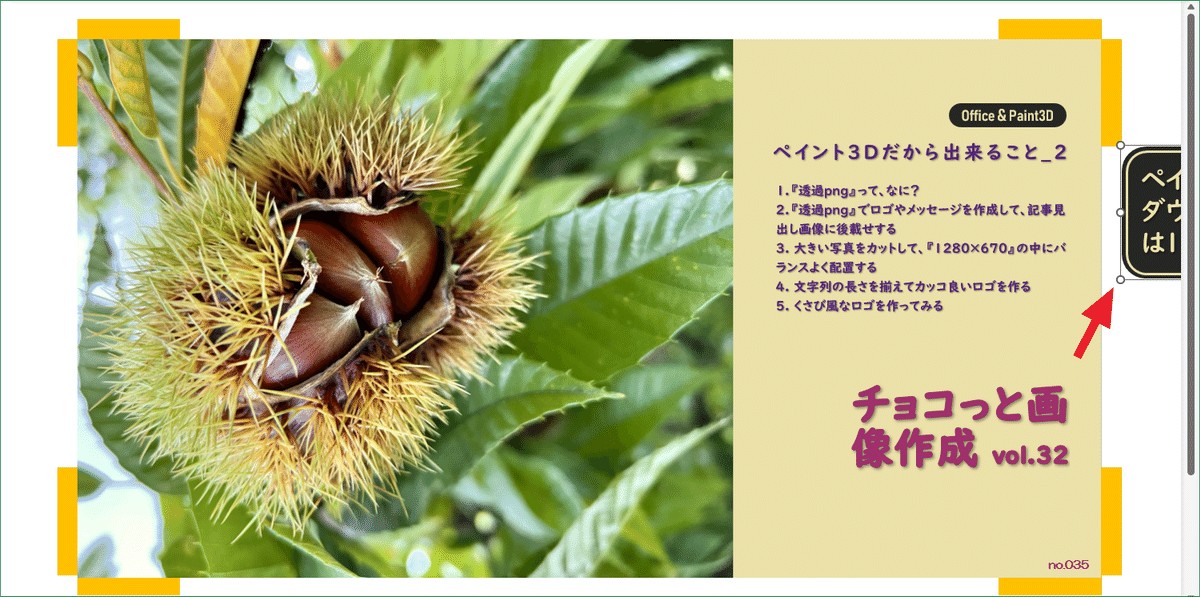
端っこの方に登場するので、見出し画像上に移動させます。他のアイテムも、必要なだけ挿入しましょう。

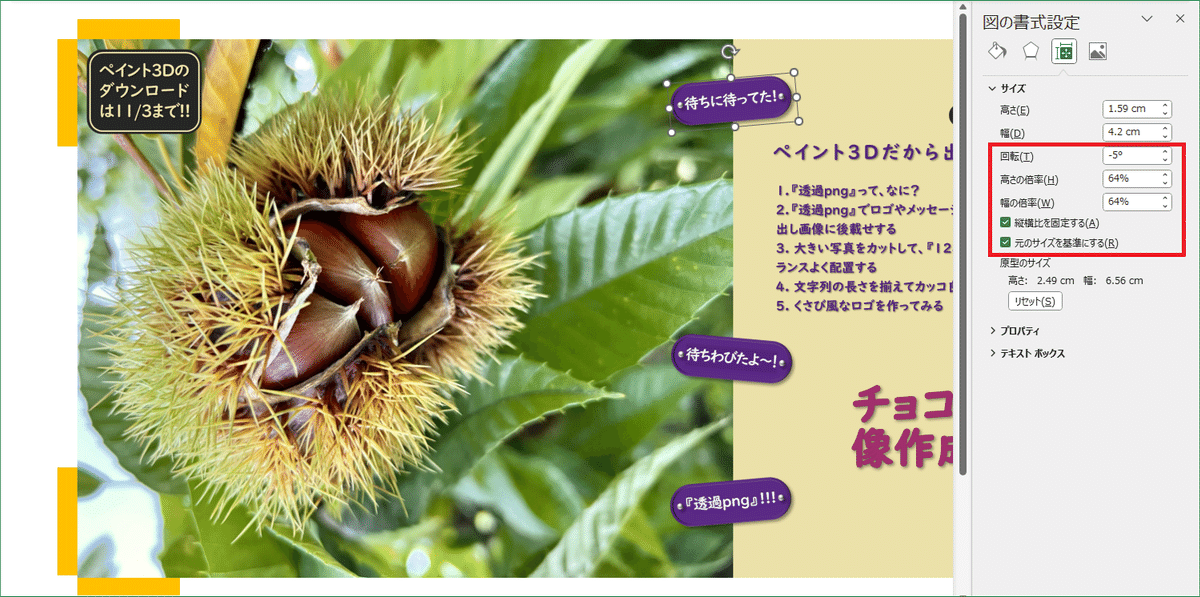
サイドメニューの【サイズとプロパティ】タブを表示させると、サイズ変更、回転などを細かく設定できます。
いざと言う時に使えそうな、自分好みのアイコン、ロゴ、マークなどなどを、作成して集めておくのも良いと思います。
以上です。
予告
今回は基本的な透過pngを取り上げただけなのに、思いのほか長くなりました。これでも、途中で半分にカットしたのです。構成を組み直したりして、投稿が遅れてしまいました、申し訳ないです。
今更なんですけど、正直、ワードアートも図形も『塗りつぶしなし』に設定すれば、ペイント3D上ではちゃんと透明になるのです。だから今まで、透過pngなしでも問題なくやって来れました。見方を変えれば、これもペイント3Dだから出来たことで、ペイント3D様様なんですね~。
次回はカットした残りの半分、透過pngの応用編です。これは、透過pngなしでは成立しません。期待してください。
