
ペイント3Dだから出来ること_7
ペイント3Dのダウンロード、終了してしまったようです(2025年2月4日朝:確認済)。とうとう終わってしまいました。残念でなりません。
『チョコっと画像作成』は、『Office&ペイント3Dで作成』のコンセプトのまま続けていきたいと思います。
1. 本日の記事見出し画像作成のポイント_1・・・『マジック選択』は思った以上に自由、慣れれば可能性がグ~ンと広がる

今回の記事見出し画像作成で使用したキッズの写真です、2枚使いました。この写真は、数年前に購入した『素材辞典』の100巻セットから探し出したものです。著作権フリー、商用利用可です。

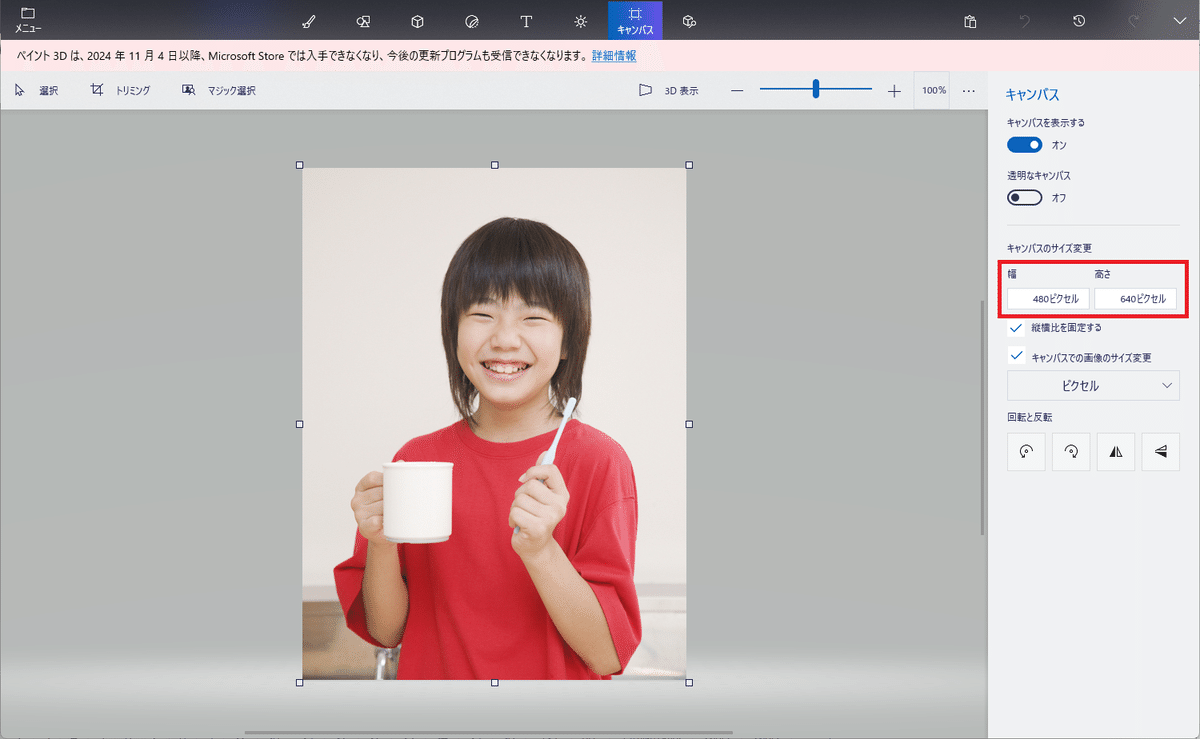
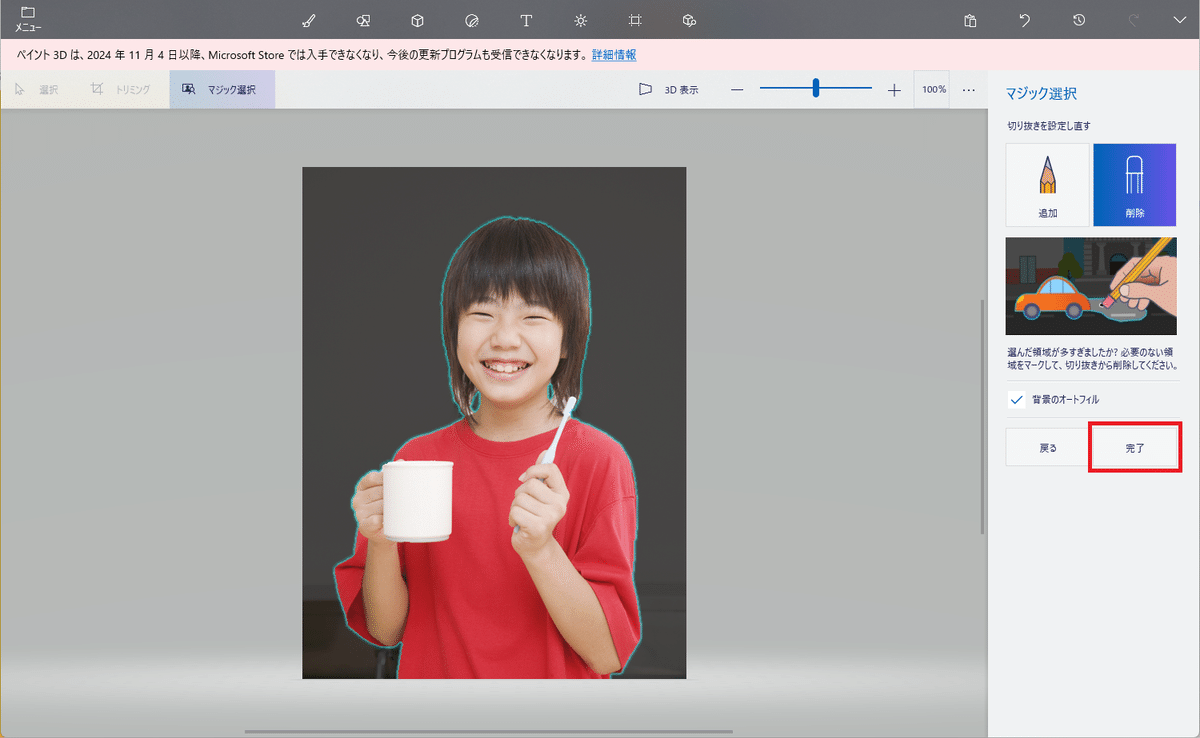
先ず、女子の写真から切り取っていきます。サイズは『480×640px』です。このまま『マジック選択』します。
『素材辞典』はかなり以前からある素材集で、画像サイズが小さいのです。2枚横に並べても、高さ、幅とも足りません。そこを補いつつ、デザインとして整える必要があります。

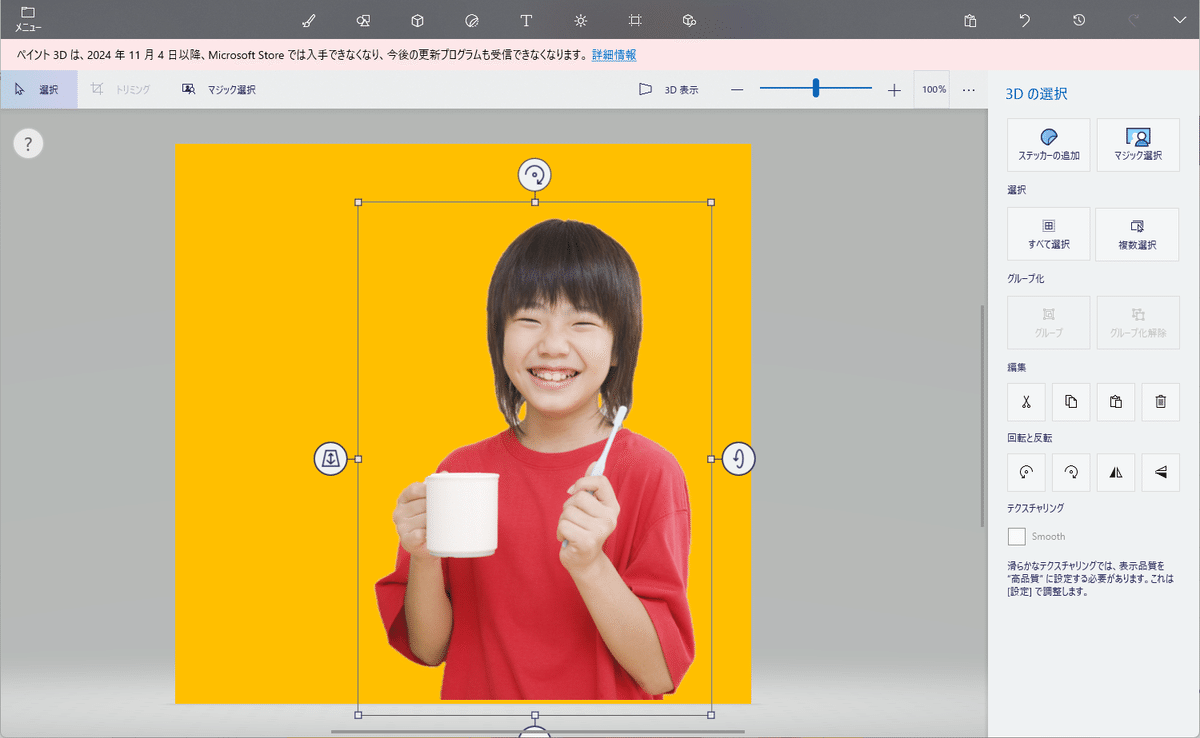
若干の修正で済みました。毛先部分のすき間ですが、大きい箇所だけ削除しました。思ってたよりも大きく削除されたように見えますが、アンチエイリアスの緑色で囲まれているので、大丈夫だと判断しました。

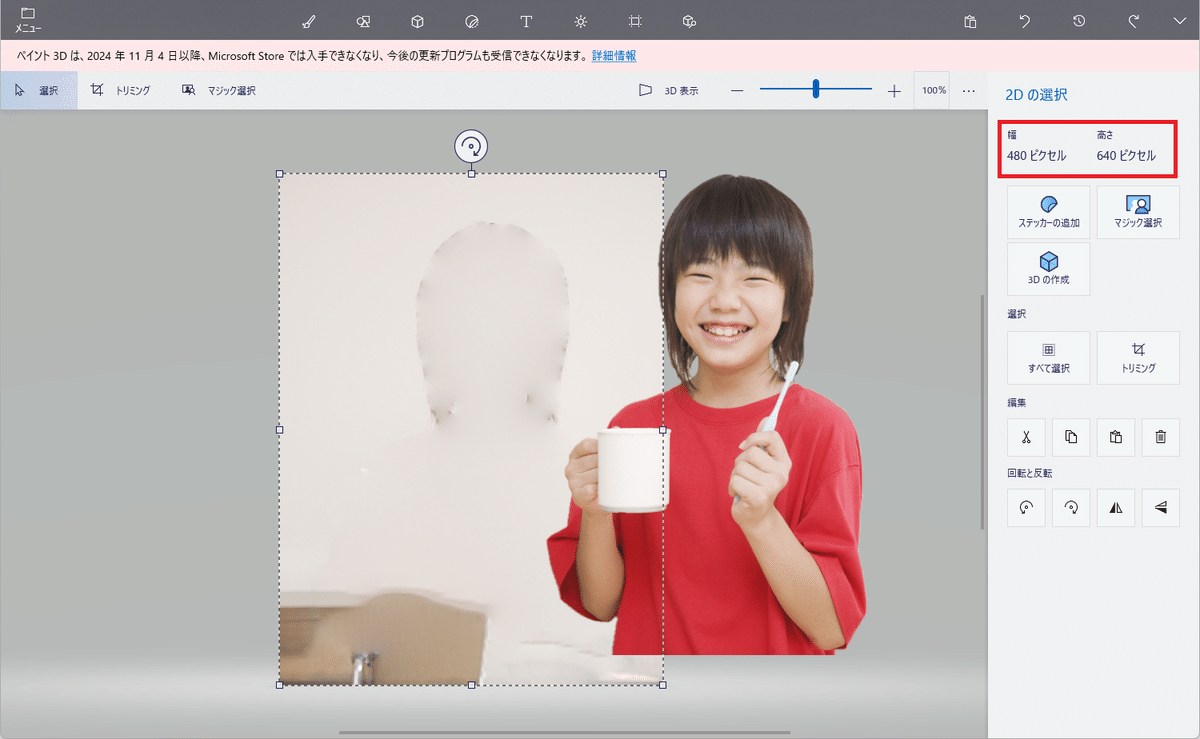
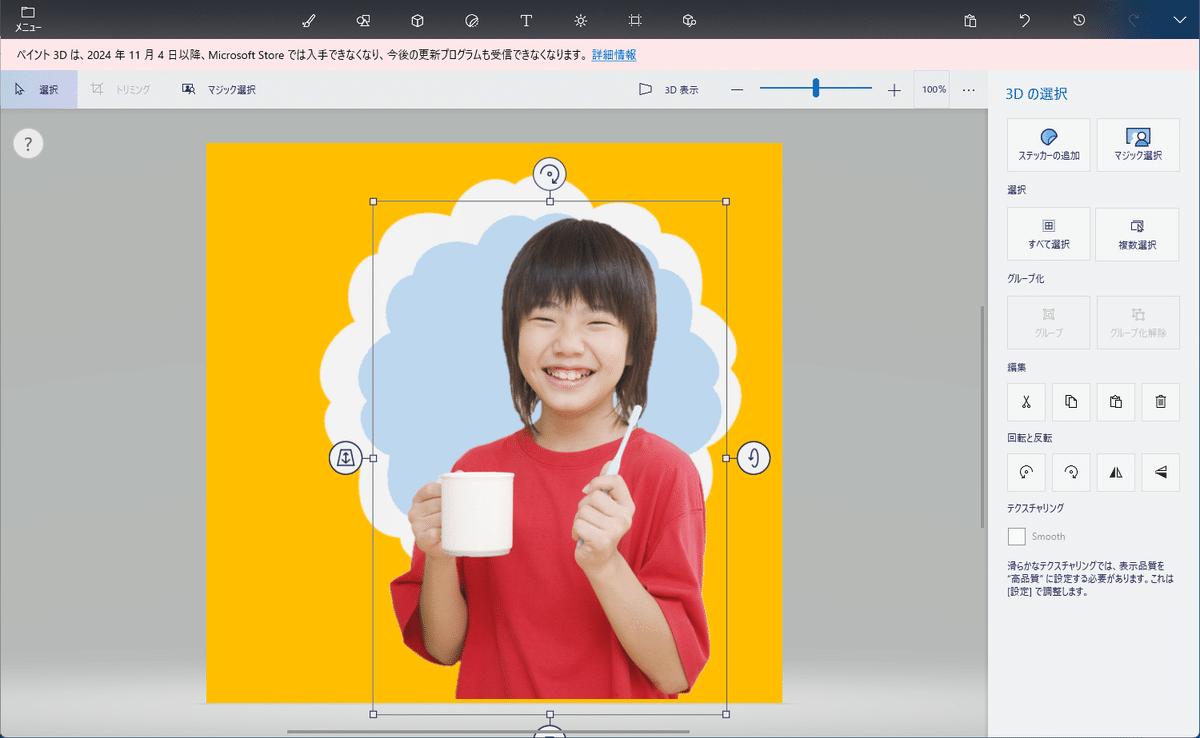
【完了】しました。アンチエイリアスのおかげで、髪の毛のすき間はキレイに切り取られています。今回は、このままこの画面上で作業を続けますが、写真が邪魔になるようなら、脇に移動させます。
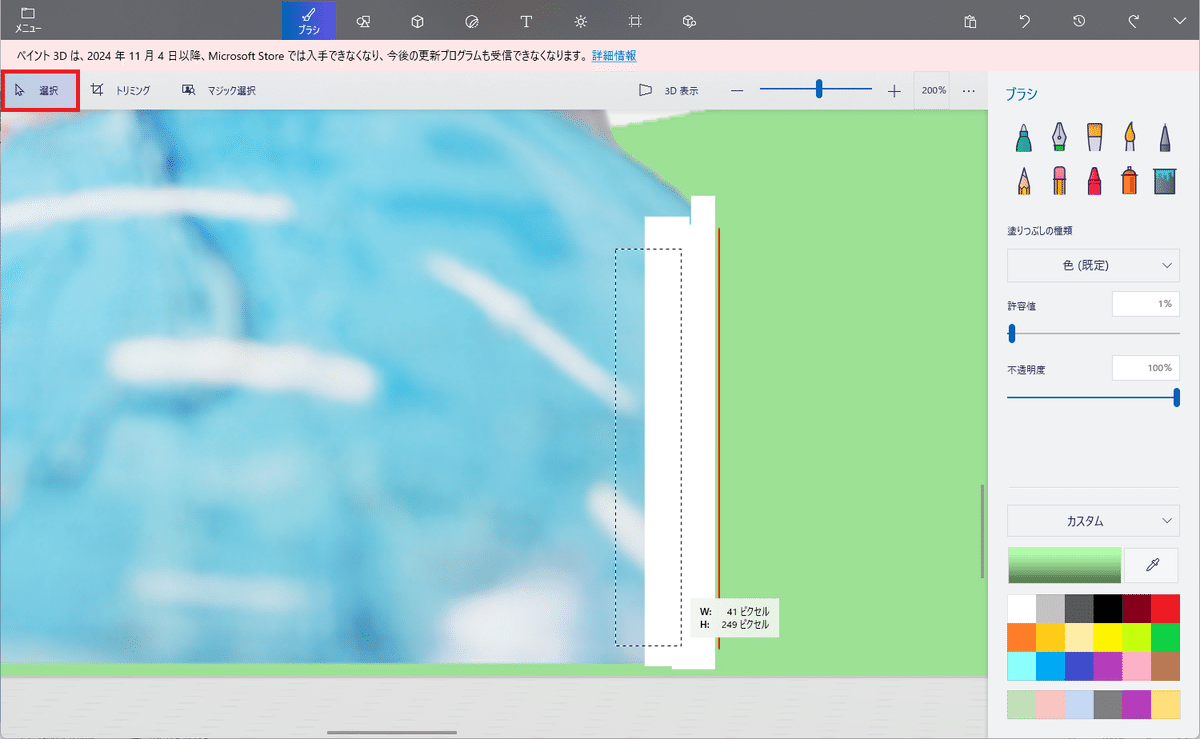
画面左上にある【選択】をクリックしてから、キャンバスだけを範囲選択します。この時、切り取った写真を丸々一緒に範囲選択しないよう注意します。写真の一部だけだったら問題はありません。[Dlete]キーで、切り取った残骸を一掃します。
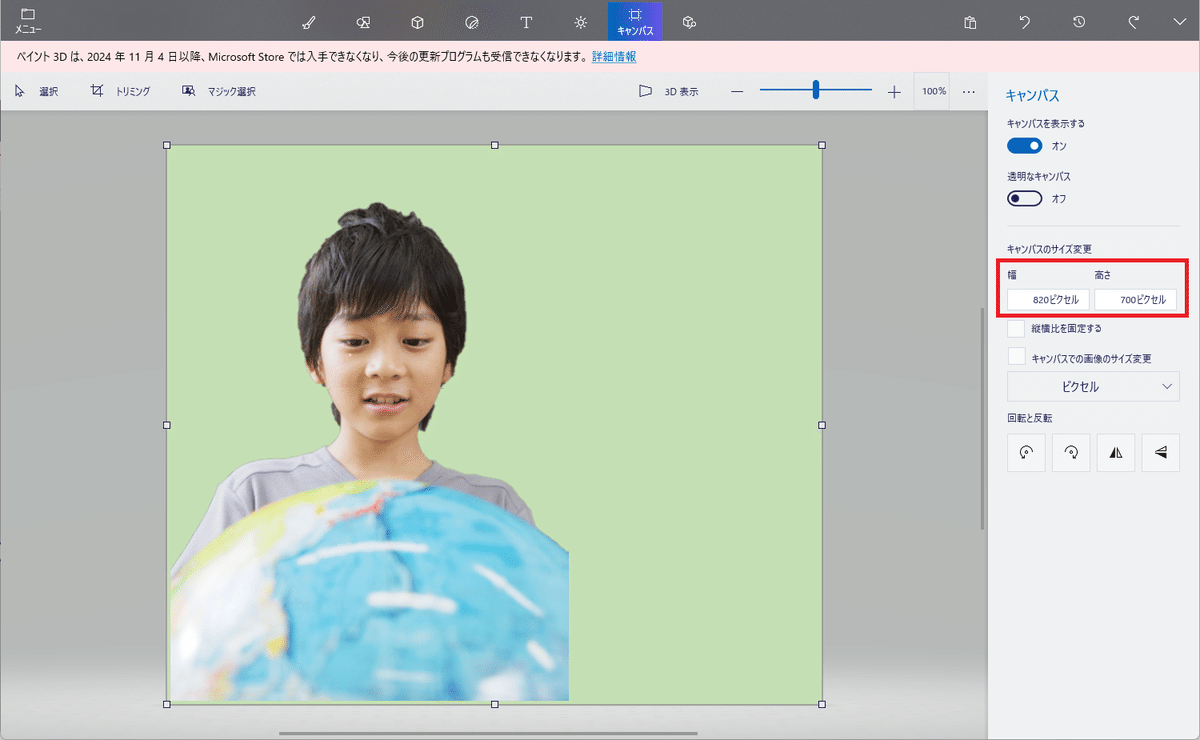
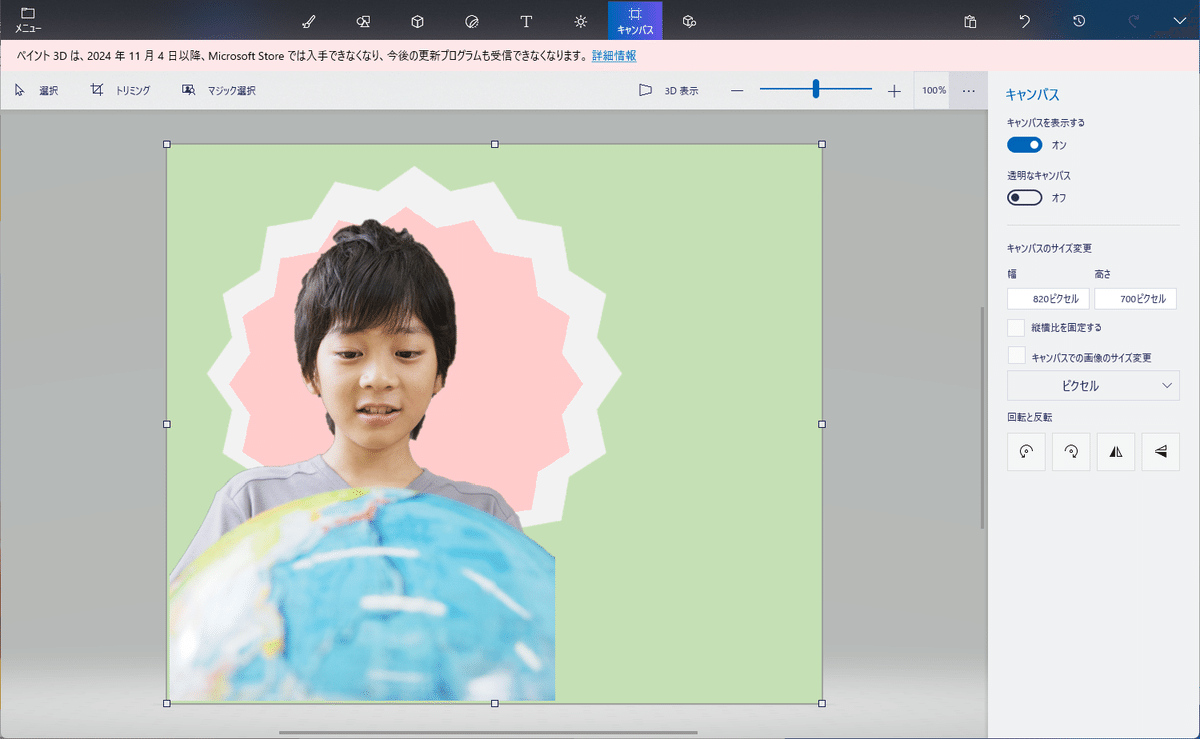
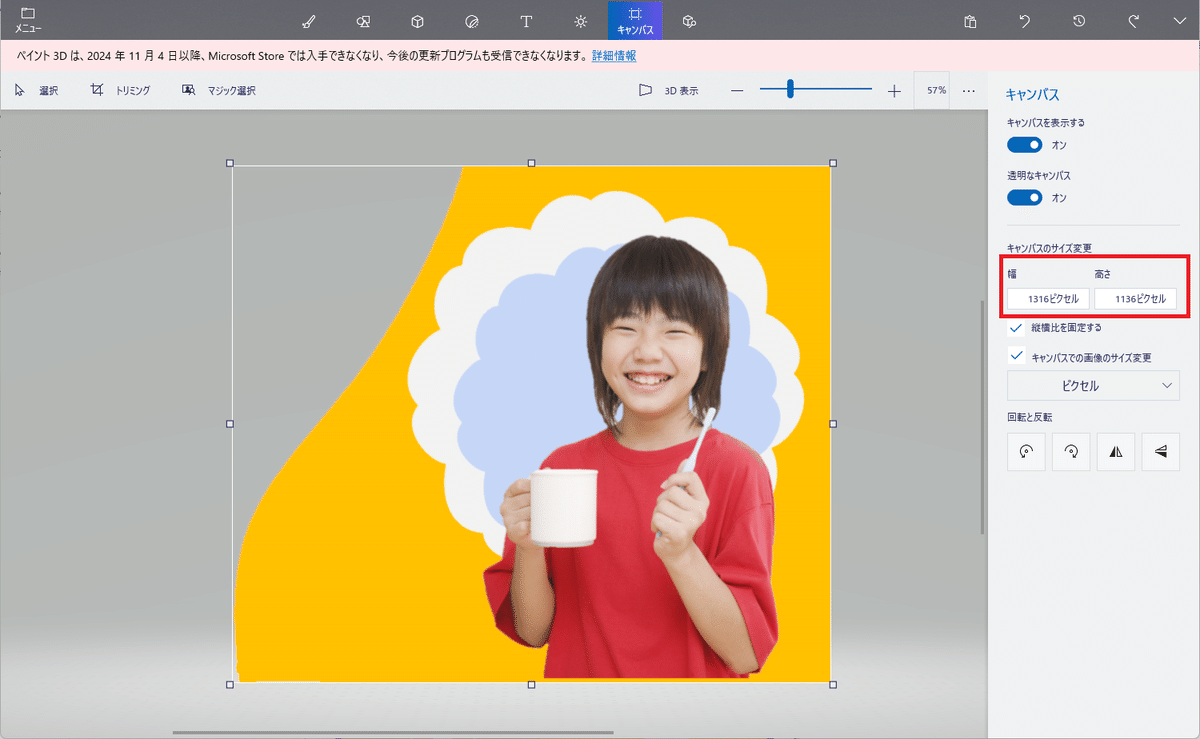
次に、【キャンバス】画面に移動して、キャンバスのサイズに余裕を持たせるため、『720×700px』に変更します。この時、【縦横比を固定する】にチェックが入っていたら、チェックを外します。
ちなみに、【キャンバスでの画像のサイズ変更】のチェックについては、どちらでも構いません。切り取った画像は3D画像なので、キャンバス上に配置されているように見えても、実際には、キャンバス上には何の画像もないと見なされるからです。

【ブラシ】画面に移動して、背景色(#ffc000)で塗りつぶします。切り取った画像の領域を避けて実行すれば、何の影響もありません。
切り取った画像を、キャンバス上に配置します。この場合は、やや右側に配置します。下端は安全策として、若干すき間を空けておきます。

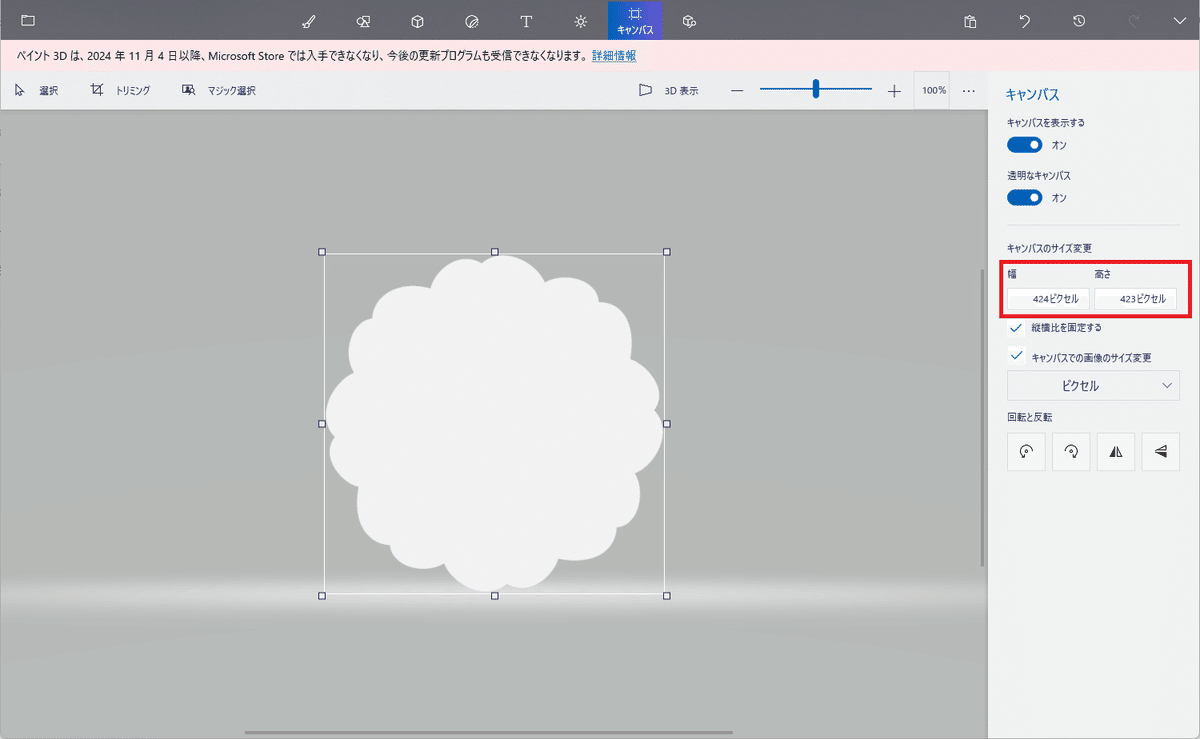
別画面に用意した花形のシルエットイラストです。『シルエットAC』さんから入手しました。
『#f2f2f2』の色で、輪郭も一緒に塗りつぶしています。サイズは『424×423』ですが、取り敢えずのサイズです。画面をまたいでの作業になるので、サイズ感がいまいち掴めません。事前に計算すればある程度見当はつけられると思いますが、その時間がないので、その場その場で修正することにしました。
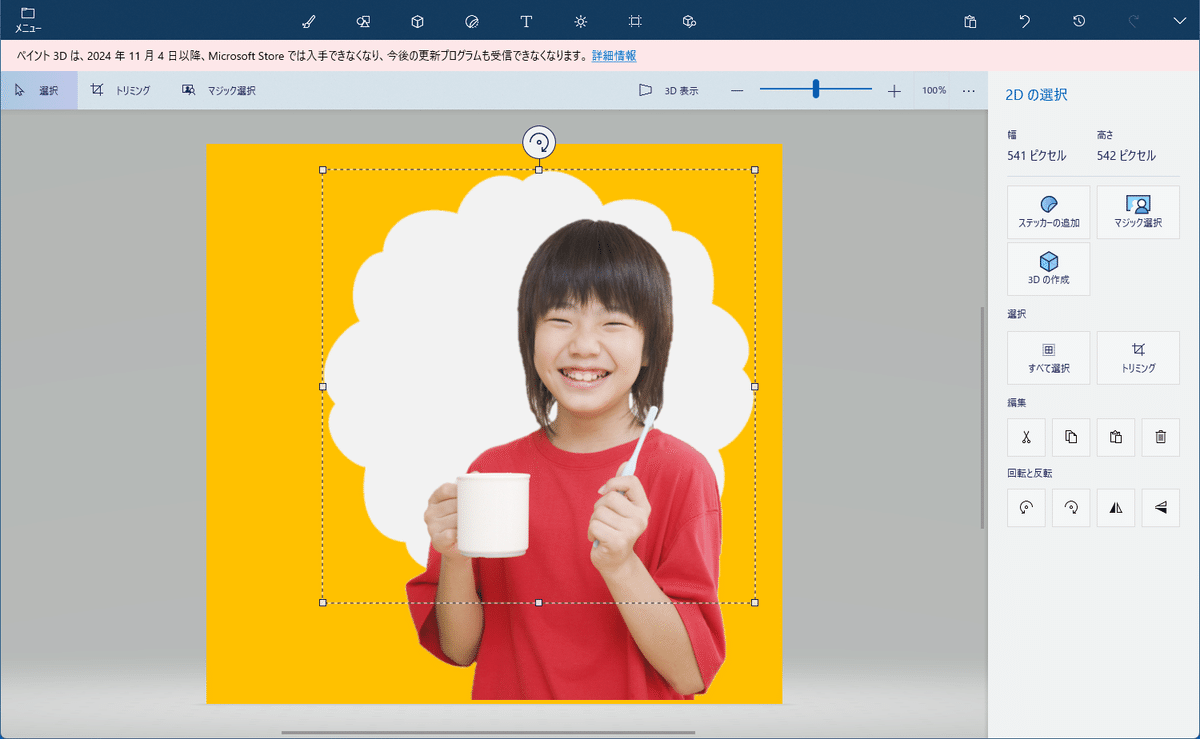
【選択】→ 花形シルエットを範囲選択 →[Ctrl+C]でコピーします。

キャンバスに貼り付けます。写真とのバランスを考慮しながら、花形シルエットのサイズ、配置を整えたら、シルエットの領域外をクリックして確定します。
一度確定した後で花形シルエットの位置を訂正したいと思ったら、[CTRL+Z]で元に戻し、貼り付けるところから、何なら花形シルエットのカラーチェンジからやり直しても、全然OKですね。切り取った写真の方は、いつでもどこでも移動が可能、自由自在といった感じです。

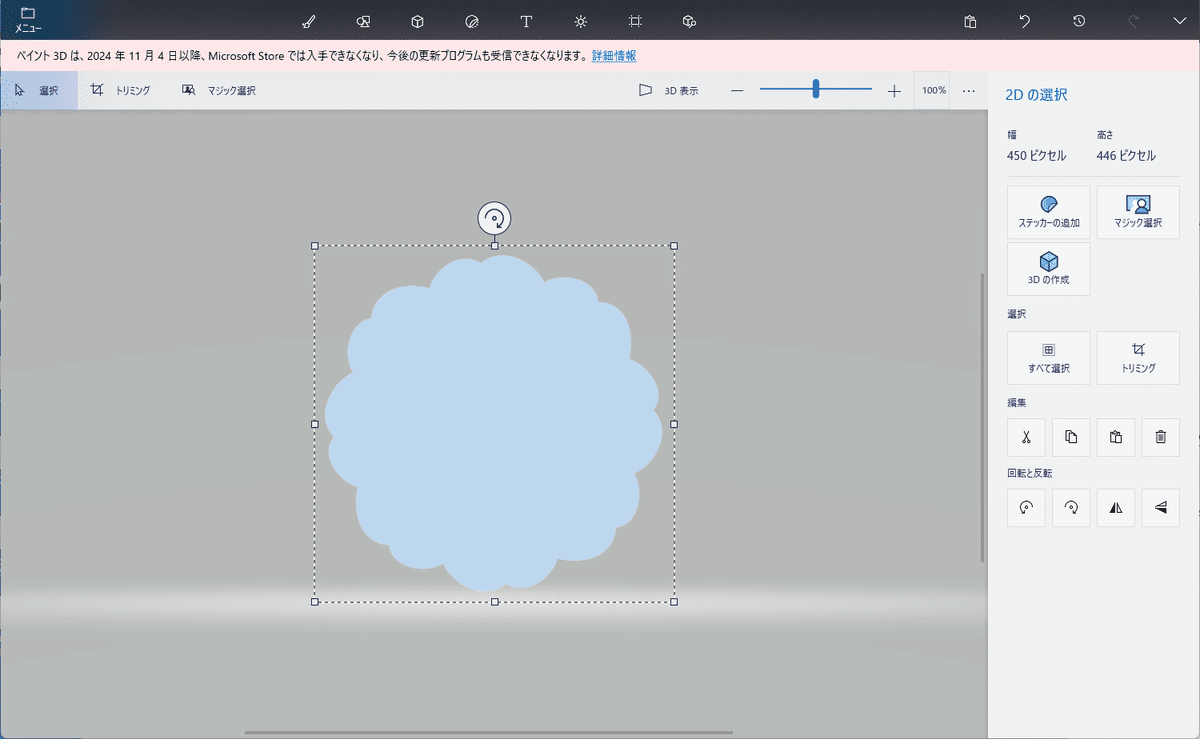
花形シルエットに戻り、『#bdd7ee』の色に変更して、コピーします。この時、『#f2f2f2』の前にもカラーチェンジをしていたら、[Ctrl+Z]でデフォルトの状態に戻してから、色の変更をした方が良いでしょう。

サイズと配置を考えながらブルーのシルエットを重ねて、確定します。

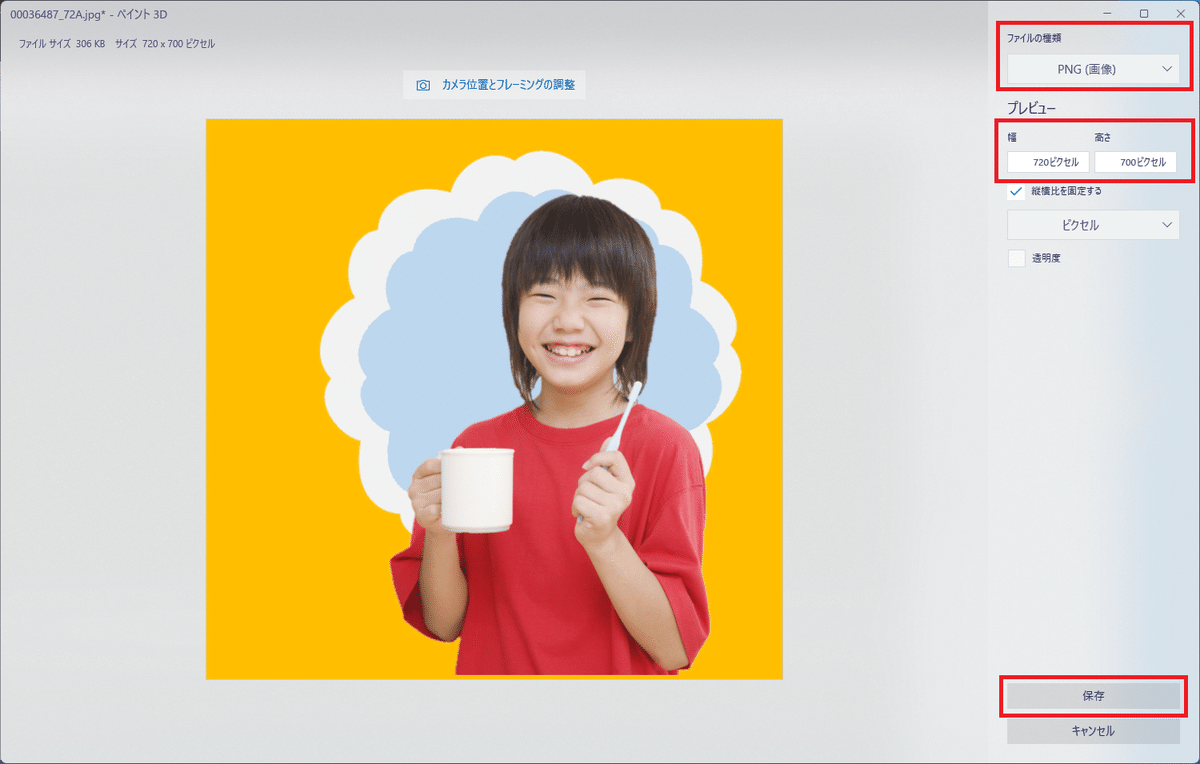
花形シルエットの配置が完了したら、このまま保存に進みます。上の画面では、【ファイルの種類:PNG】に変更するのを忘れないでください。
これで、女子の切り取りは出来ました。同様に、男子の切り取りを行います。
※)切り取った画像は、元の画像に比べて104%程度(正確には105%ではなく104%でした)に拡大しますが、今回使用する画像は、元々のサイズが小さいので拡大したまま使用します。

男子は、地球儀を持っているので、切り取った写真を左端に揃えます。安全策として、若干のすき間を持たせます。
背景ですが、【塗りつぶしの色:#c5e0b4、サイズ:820×700px】に設定しました。

男子のシルエットイラストですが、エクセル上で作成しました。
【挿入】タブ →【図形】→【星:16pt】→【塗りつぶし:#f2f2f2】→ 調整ハンドルで緩やかな角に変形しています。作成後、ペイント3Dのキャンバスに貼り付けて、必要ならトリミングします。

ピンク(#ffcccc)にカラーチェンジした星形シルエットを重ねたら、女子版と同様に保存します。
以上です。
2. 本日の記事見出し画像作成のポイント_2 ・・・合体作業はエクセルとペイント3Dを行ったり来たり×2で進めよう
切り取った画像を使ってデザインを構成するとなると、どうしても、構成も作業も複雑になりがちです。挑戦し甲斐はあると思います。『どうやって作成したの?』ってなるような見出し画像も夢ではありません。.…と思ってみたり。

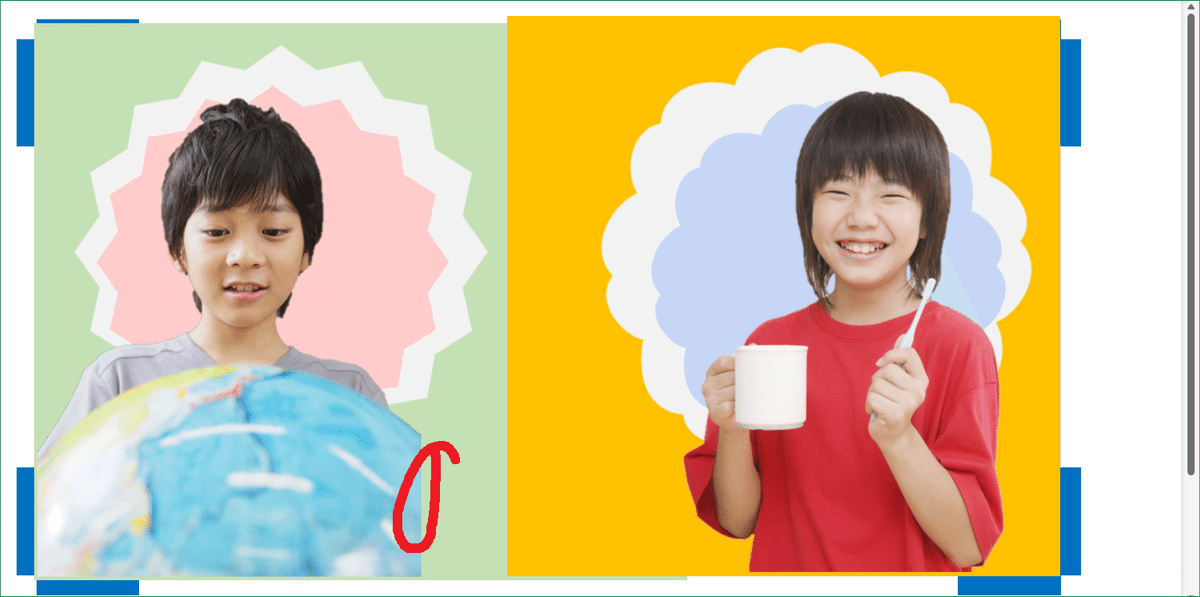
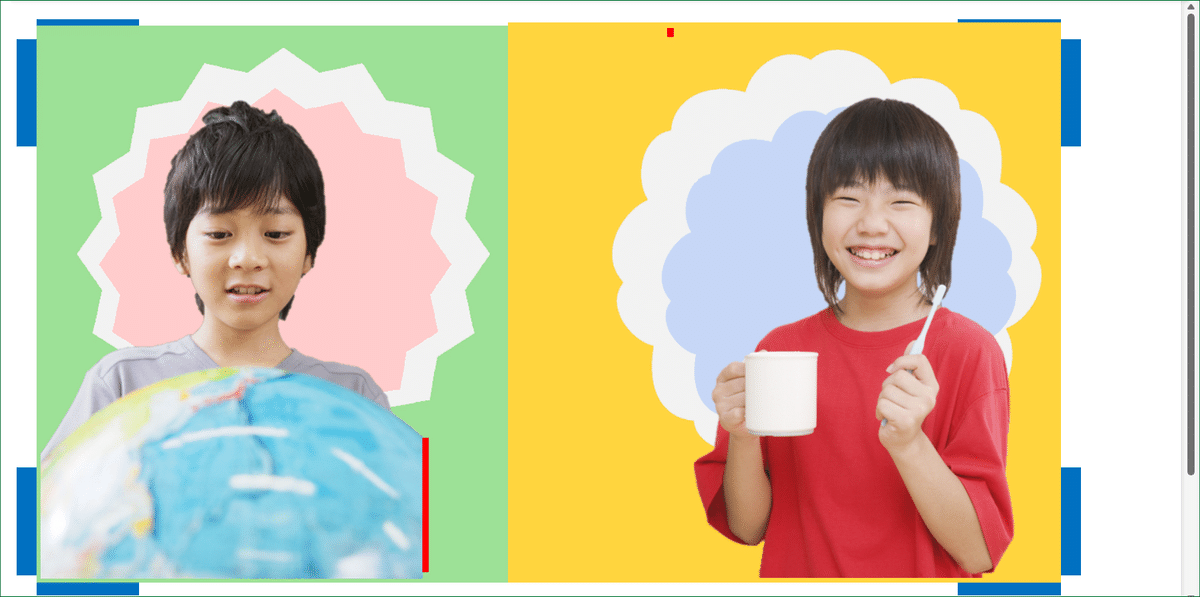
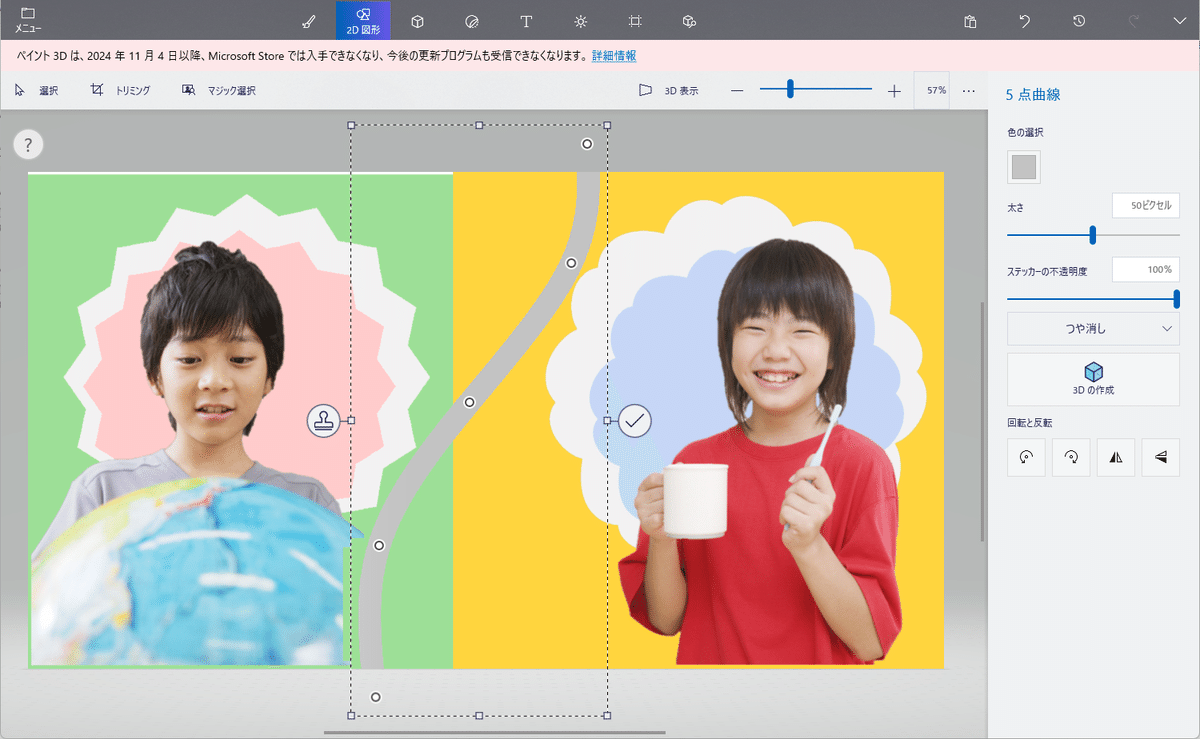
エクセルのトンボ上に、2枚の切り取った画像を並べました。男子版の方を大きく作成しています。女子版を前面に配置します。高さがちょっと違ってますが、後でトリミングするので問題なし、スルーします。
デザインを構成する上でポイントとなるのが、赤く囲んだ地球儀の端っこです。できれば、ここを誤魔化しつつ、2枚の画像を合体させたいです。

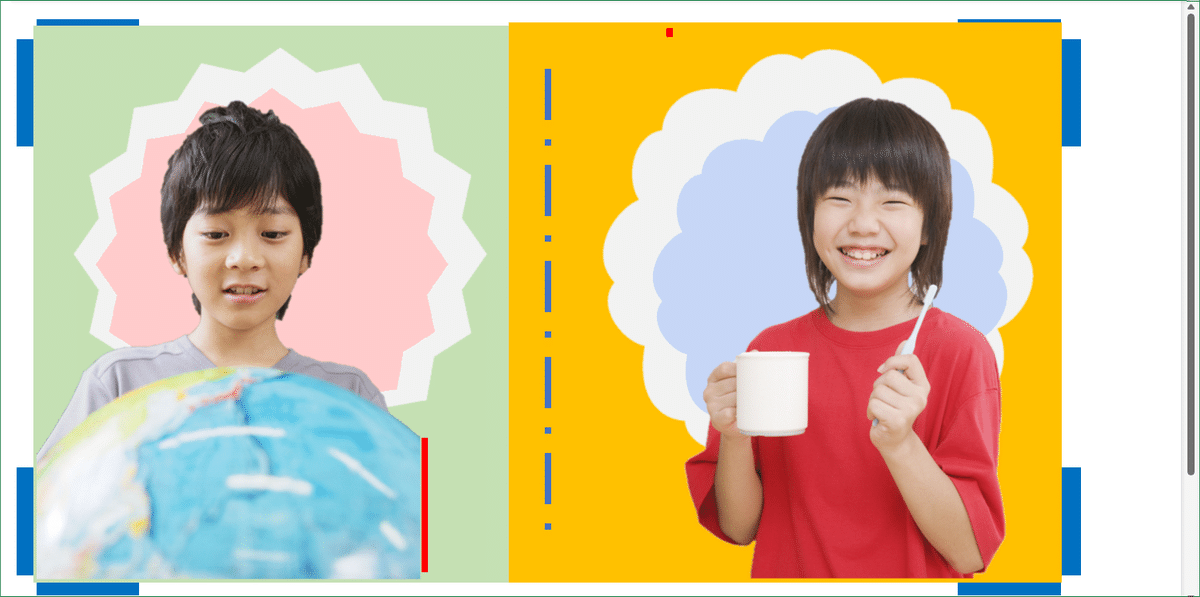
目印となる線を引いて、構成を考えます。
青い一点鎖線が左右中央で、赤線は青い線から同じ距離の位置にあります。左右の赤線を消しつつ、二つの画像を楽しく二分割したいと考えました。
青い線は確認のために引いたものなので、作業に入る前に削除します。また実際には、赤い線は細い線で描いた方が良いでしょう。
全体をグループ化してコピー、ペイント3Dに貼り付けます。

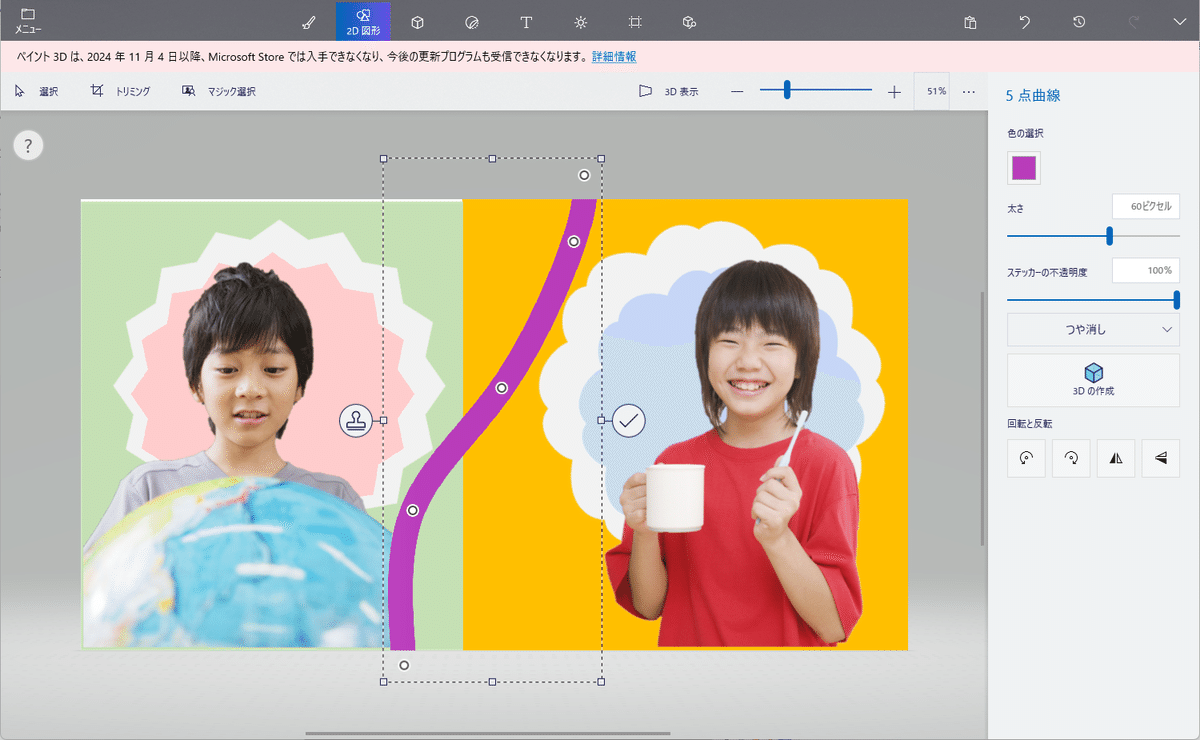
私には、この解決策しか思い浮かびませんでした。
5点曲線で描き、【太さ:60、塗りつぶしの色:#b03dba】に設定しました。

【ブラシ】画面に移動し、【許容値:1%】で入れ違いになっている箇所をカラーチェンジします。
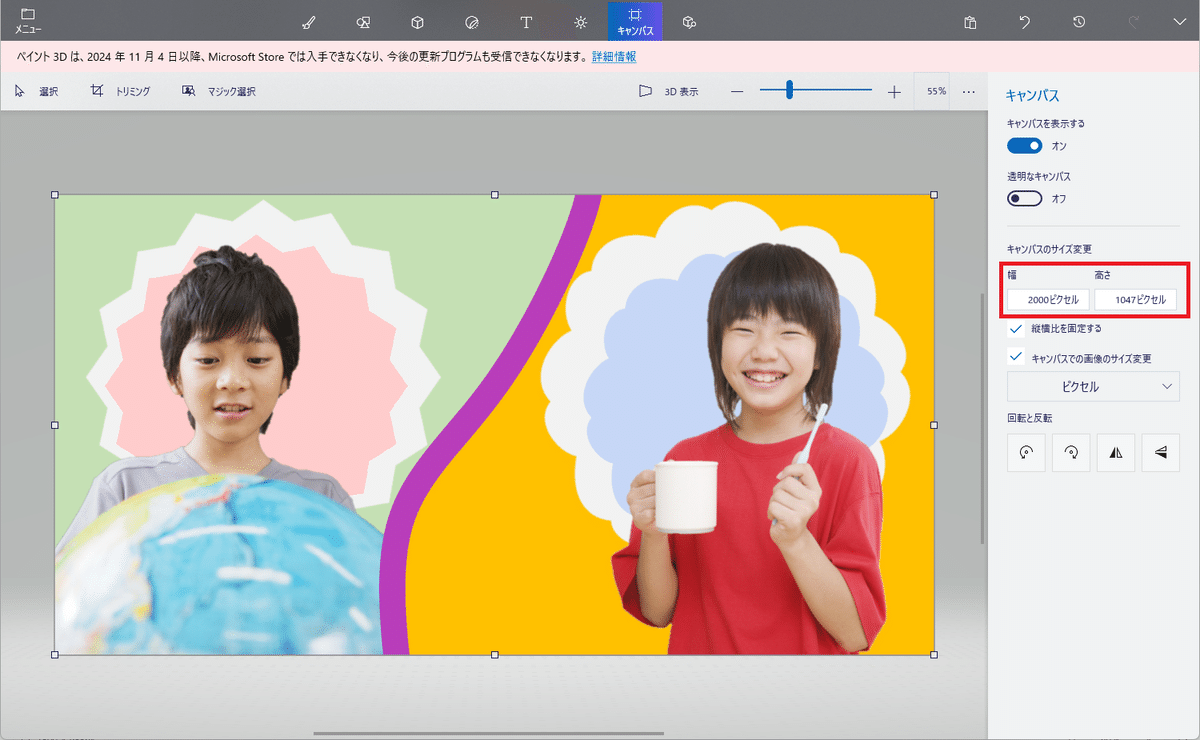
次に【トリミング】を実行して、サイズを『2000×1047』に調整します。

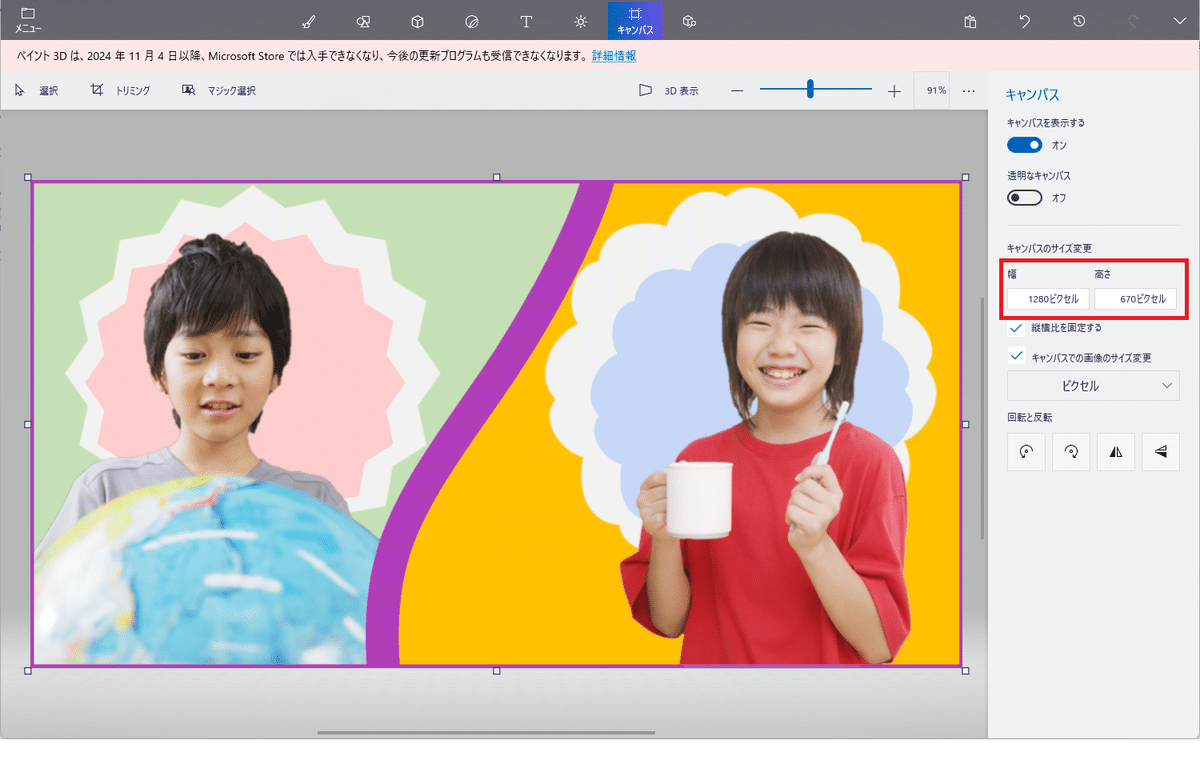
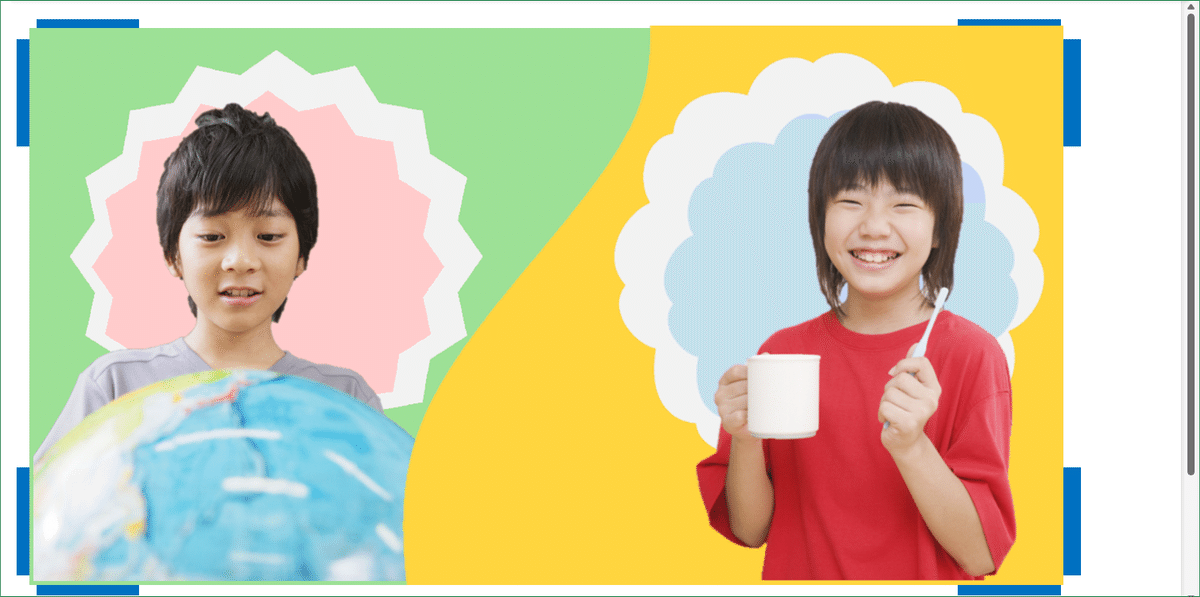
記事見出し画像の周囲を、区切り線と同じ色の、太さ7ピクセルの線で囲みました。画像サイズを『1280×670』に調整します。

こんな感じです。
この後、またエクセルに戻ってタイトルなどのパーツを配置してから、再度ペイント3Dにコピペして完成させます。
3. 本日の記事見出し画像作成のポイント_3 ・・・合体作業はエクセルとペイント3Dを行ったり来たり×3で進めよう
前述の工程に比べてもう少し複雑になりますが、こういう方法もあるということでご紹介します。

要は、2枚ある写真のどちらかをもう一度マジック選択して、上のような形に切り取ってから合体しましょう.…ということです。

この状態でスタートします。背景の色ですが、少し変えました。
男子版 #c5e0b4 → #9de096
女子版 #ffc000 → #ffd53f
こちらの方が配色がキレイだと思います。記事の後半に至って、配色について熟考できる余裕が生まれました。
この後、前述の工程と同様に、全体をグループ化して、ペイント3Dのキャンバスに貼り付けます。

地球儀のモヤモヤッとした色合いが、マジック選択では微妙に色が残るので、あらかじめ修正してしまいます。
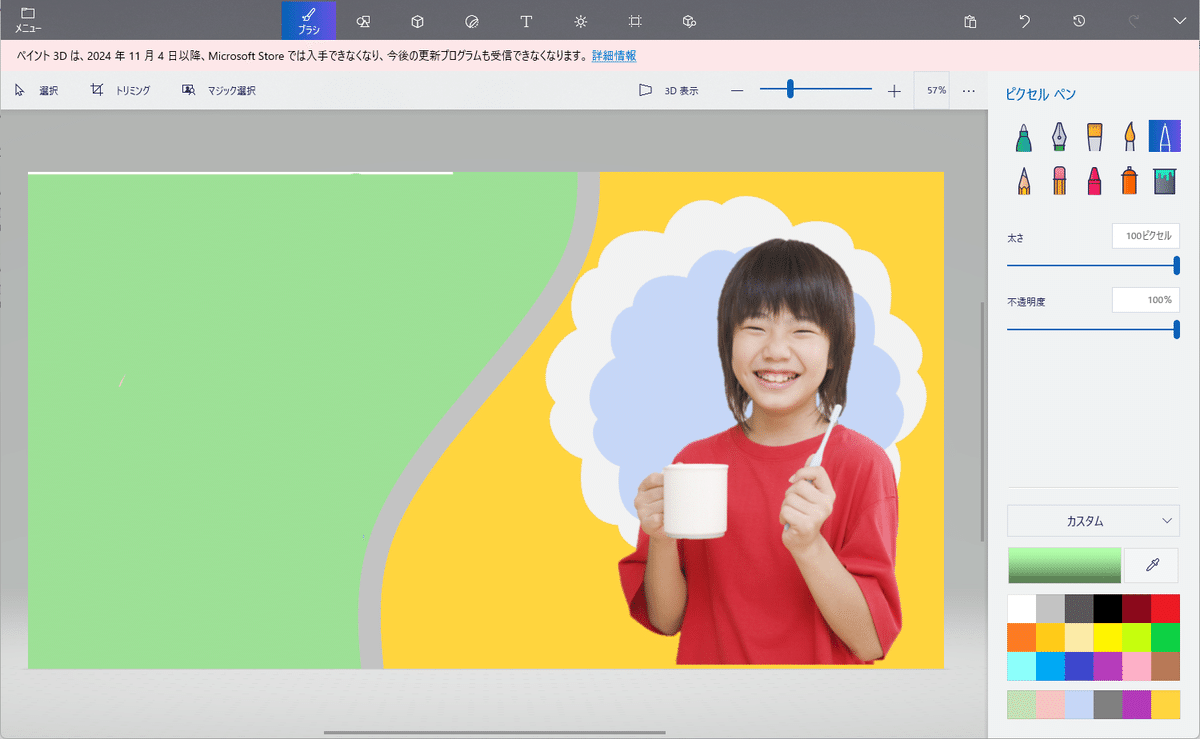
【選択】→ 赤線の左側を適当に範囲選択 →[Delete]キーで削除 →【塗りつぶしの色:#9de096、許容値:0%】、緑色の背景色で塗りつぶします。
※)[Delete]キーで削除した箇所は、何の色も塗られていない状態なので、【許容値:0%】での塗りつぶしが可能です。

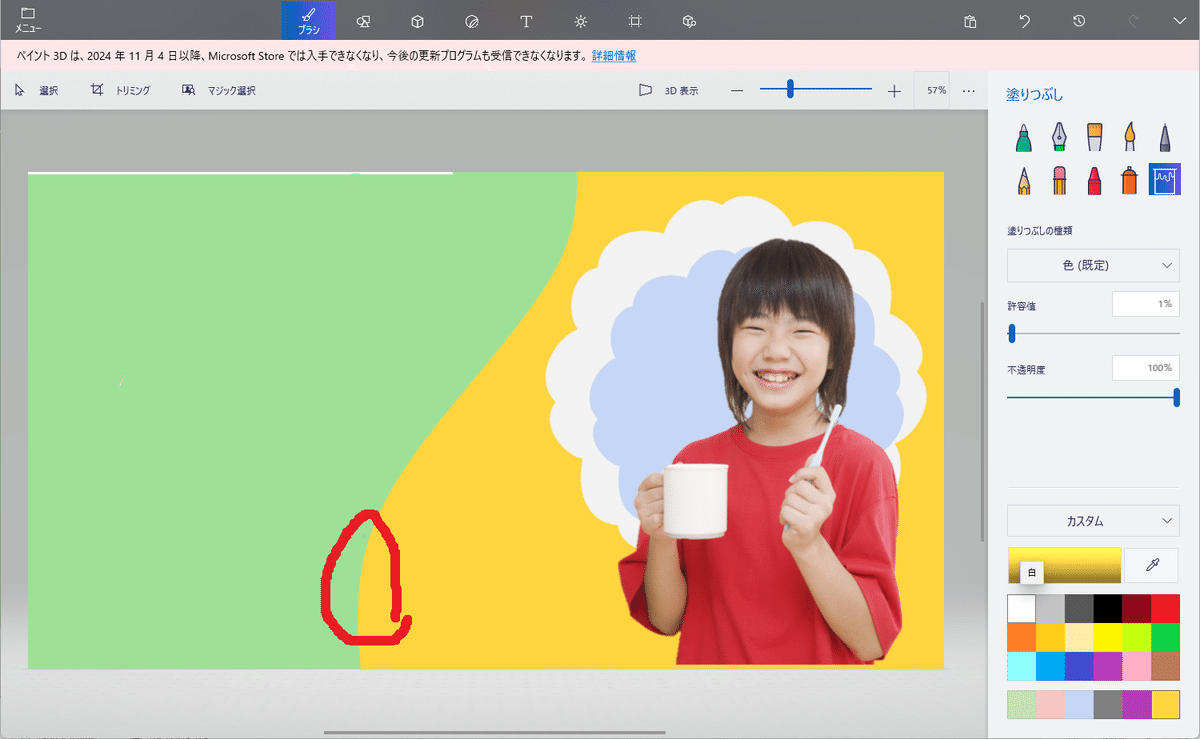
曲線で区切ります。線の太さは50ピクセルにしました。色は後でカラーチェンジするので何色でも構いません。目印となる赤い線を完全に塗りつぶすよう、慎重に調整します。

曲線を軸にして、オレンジと緑に塗り分けます。塗りつぶす場合は【許容値:1%】で行います。左側の男子の画像も消してしまいます。

最後に、区切り線を背景と同じオレンジ色で塗りつぶします。
地球儀のあった箇所ですが、キレイに塗り分けられています。地球儀をそのままにしておくと最後までモヤモヤッと色が残るということを、実際にやってみて気づいたのでした。少し面倒ではありますが、事前に準備しておくと後の作業が楽になります。とは言っても、そもそもの工程が複雑なので、何度も挑戦して作業に慣れないと、段取り良く進めることは難しいかなとも思います。
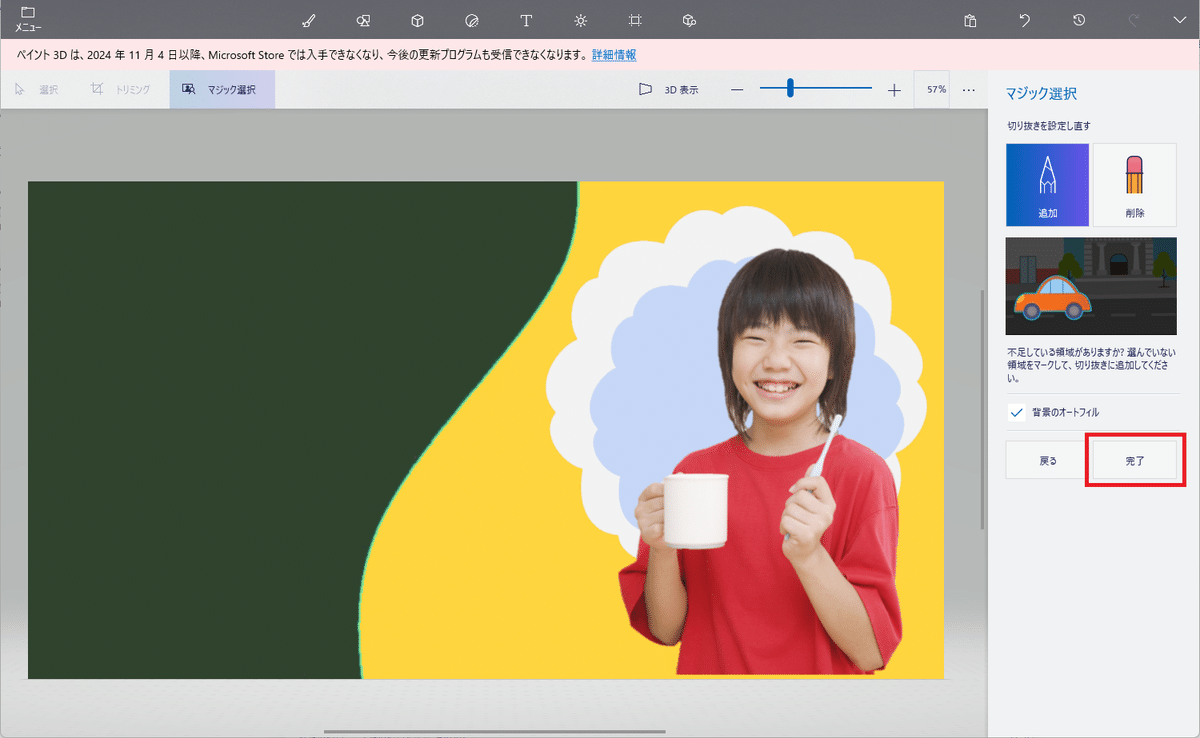
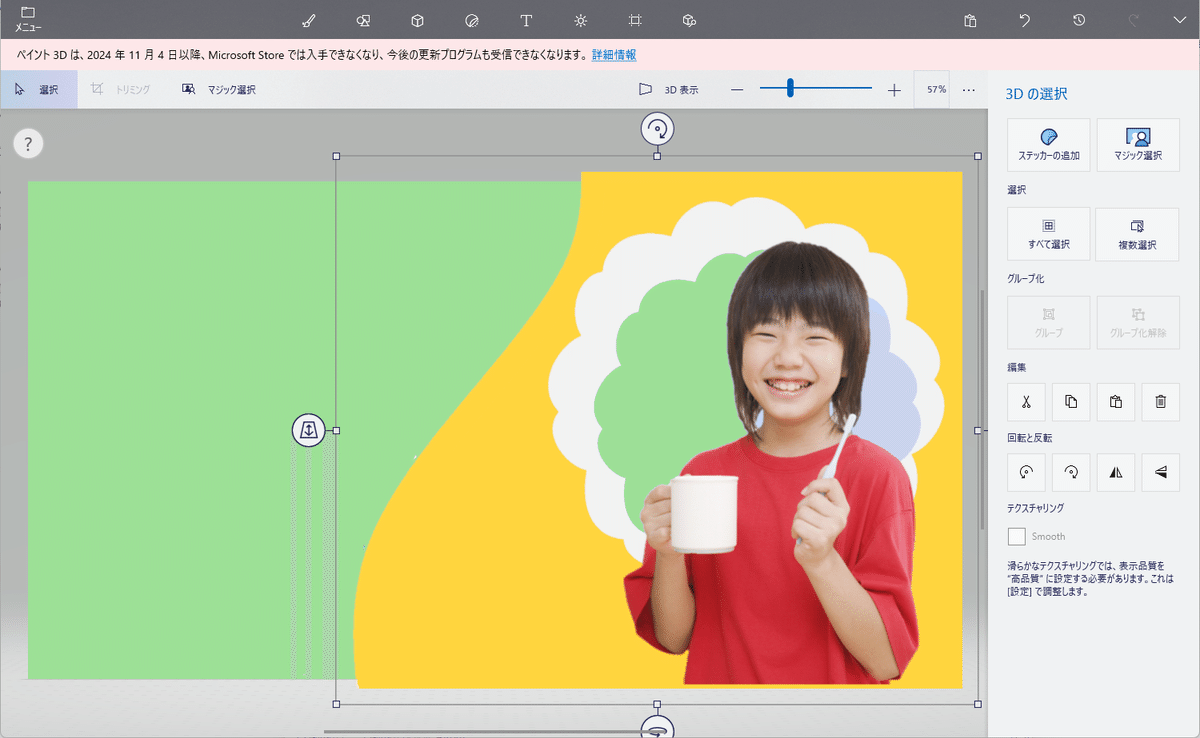
さて。この画像を、もう一度【マジック選択】します。

何度か【追加】を実行しましたが、簡単に切り取れました。

【完了】したら、切り取った画像だけを、ペイント3Dの別画面にコピペします。

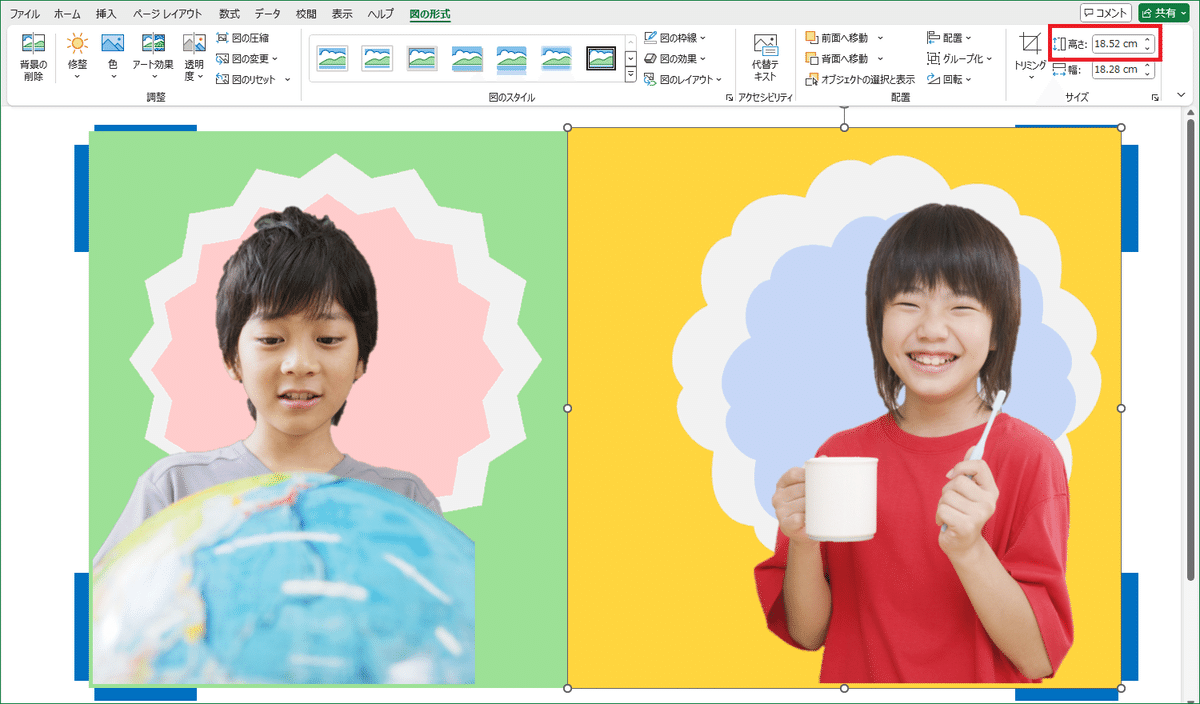
この切り取った画像と男子版をエクセル上で合体させる訳ですが、ここでもまたひとつ問題があって。
マジック選択をするためにペイント3Dにコピペした段階で『×1.5625』、マジック選択を完了した段階で『×1.04』と、2段階にわたって拡大しているのです。これを正しいサイズに縮小しなくてはいけないのです。

と言っても、あれこれ計算するの面倒なので、最初の状態の高さを事前に確認して、これにあわせるようにします。この場合では『18.52cm』でした。

女子版がだいぶ大きくなって、戻ってきました。
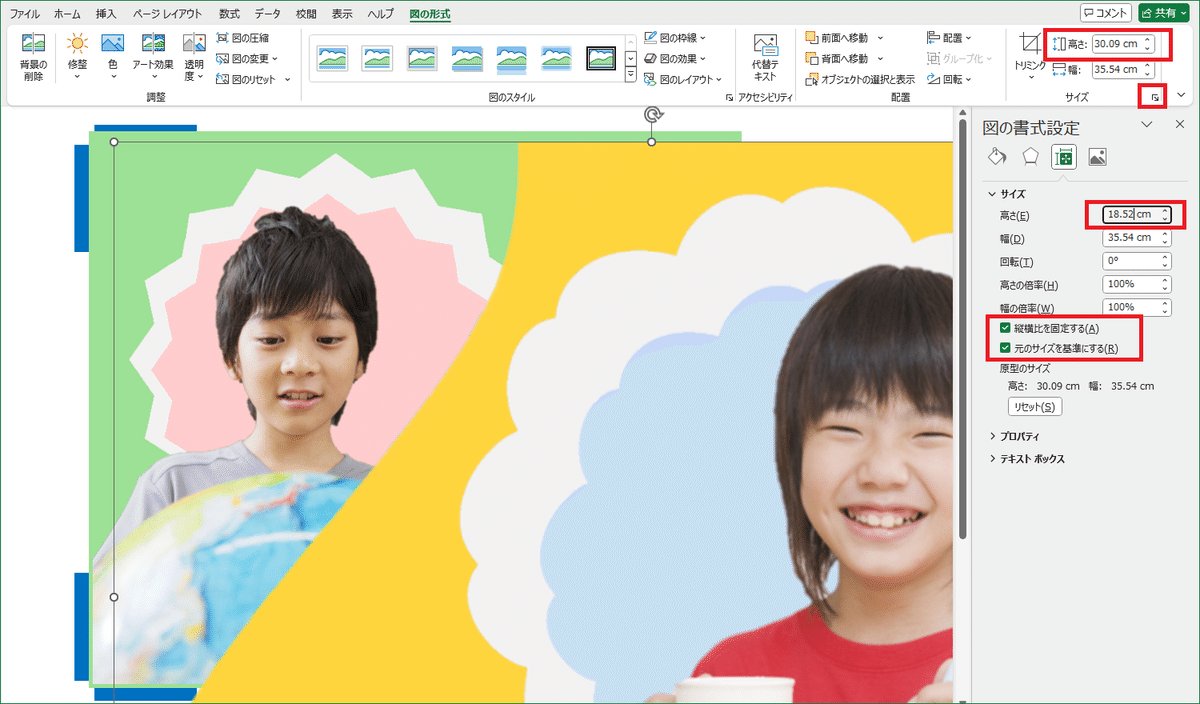
【図の形式】タブ →『サイズ』横の矢印ボタン → サイドメニューを表示 → 【縦横比を固定する】、【元のサイズを基準にする】にチェックを入れ →
【高さ:18.52cm】と入力して確定します。

やっと、右と左が合体しました。この後、再びペイント3Dにコピペして、『2000×1047』になるようトリミングをして、『1280×670』にサイズ変更してから保存します。
そして、エクセル上でタイトル部分などを追加してから、再々度、ペイント3Dにコピペして仕上げるのです。
複雑で長~~~い工程です。トライするか、トライしないか。それはあなた次第です。なんちゃって。
以上です。
予告
慣れない『マジック選択』に四苦八苦。何度も失敗しては繰り返しながら、消化不良のまま記事を書き飛ばしているといった状況なので、説明不足とか意味不明とか、色々あるかと思います。申し訳ないです。後で、『ペイント3Dの取説』みたいなものを作成しようかなと思っています。
『ペイント3Dをダウンロードしよう』キャンペーンも、あともう少し。ひとりでも多くの人に、ペイント3Dを! と願いつつ、もうちょっと頑張ろ~~~うっと。
