
ペイント3Dだから出来ること_4
ペイント3Dのダウンロード、終了してしまったようです(2025年2月4日朝:確認済)。とうとう終わってしまいました。残念でなりません。
『ちょこっと画像作成』は、『Office&ペイント3Dで作成』のコンセプトのまま続けていきたいと思います。
『マジック選択』で画像を切り取る_前編
今号は、力作?、大作?、怪作?です。マジで大変でした~~。
1.『マジック選択』で、画像を切り取ってみる
皆さんも見かけたことがあるかと思いますが、画像の一部分、例えばキッズとか、動物とか、車や飛行機とかを切り取った画像。ペイント3Dでは『マジック選択』で実行します。早速、切り取ってみましょう。

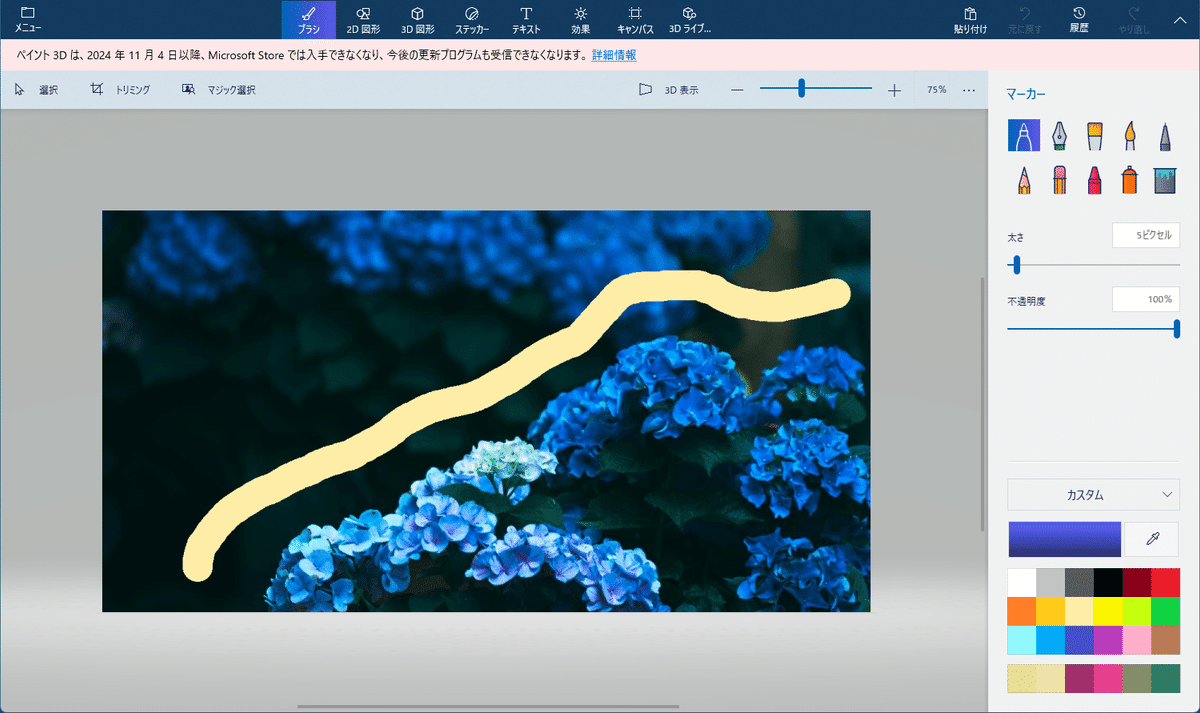
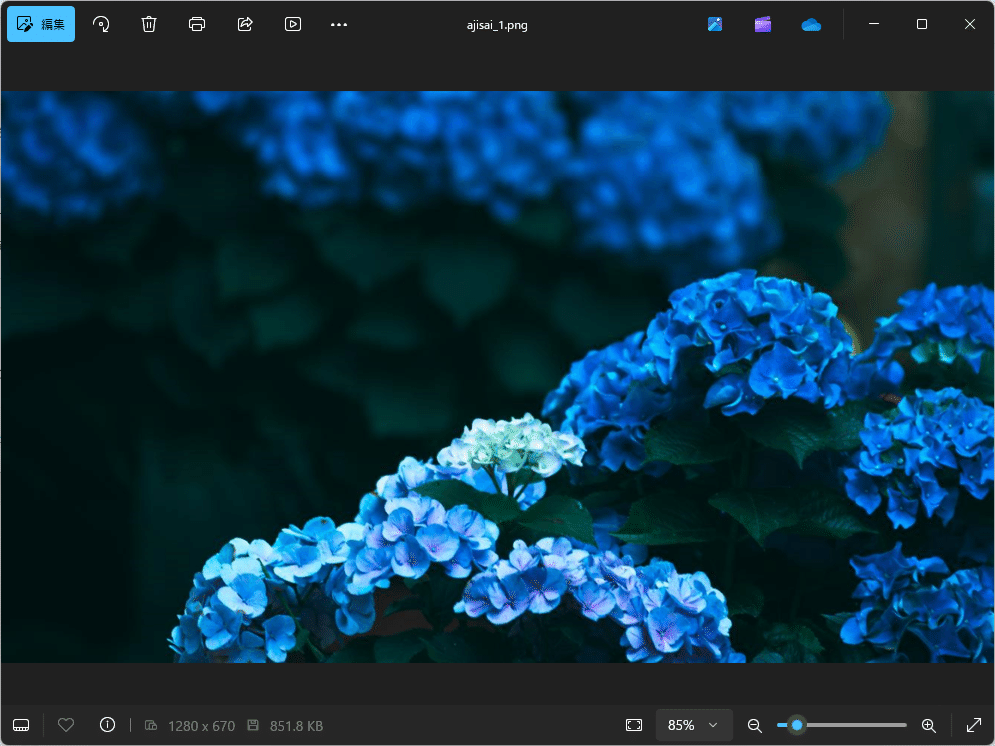
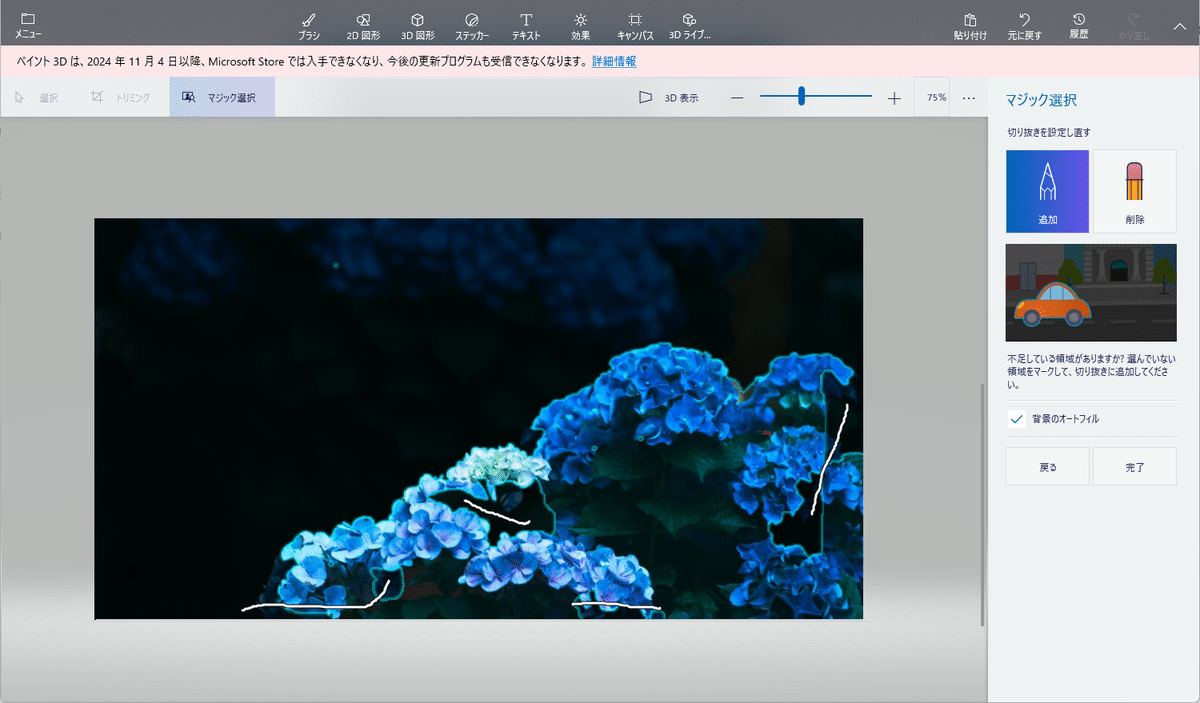
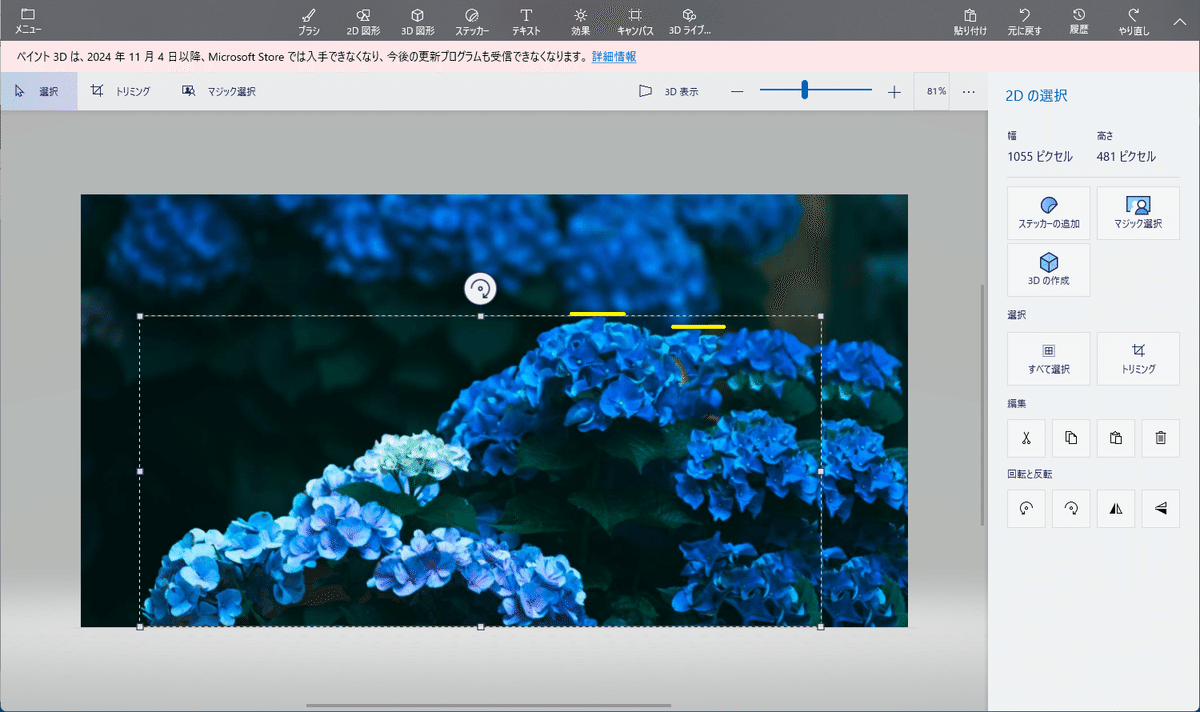
いつかの記事見出し画像で使用した、アジサイの写真です。黄色い線で区別した上と下で明暗が分かれていて、下側の花は輪郭がはっきりしています。切り取りに向いていると思うので、この写真をサンプルにします。
黄色い線で分けた右下側の、花の群れだけを切り取ってみたいと思います。

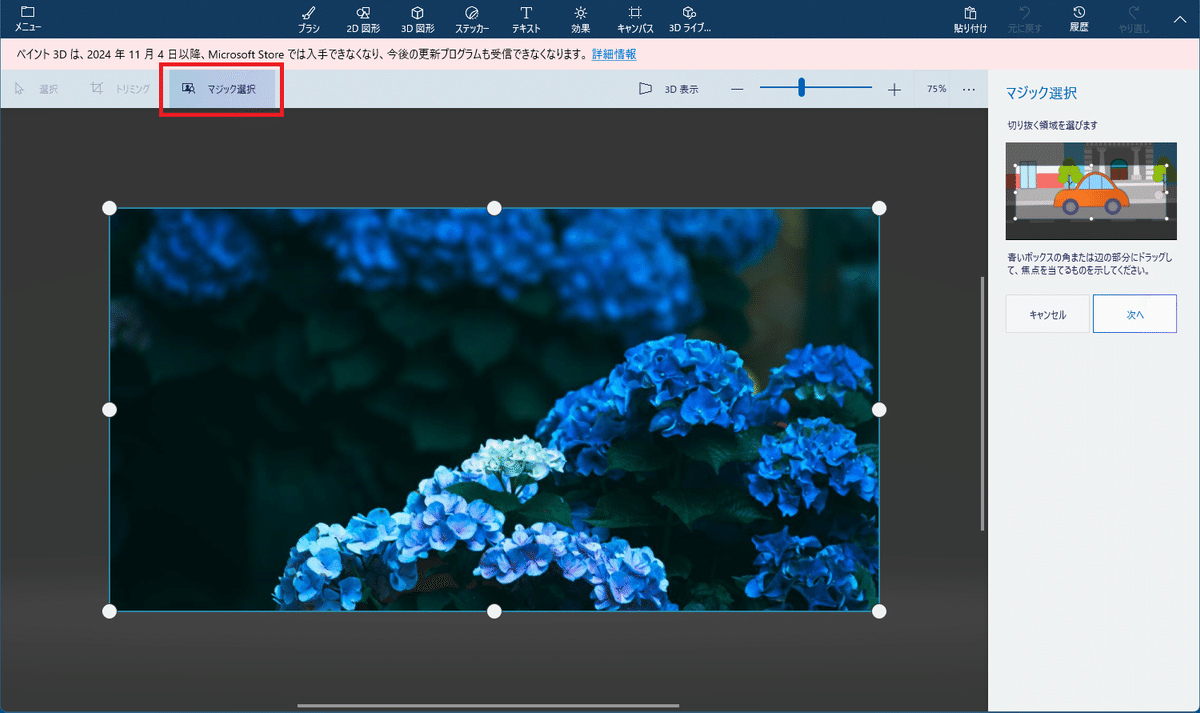
【マジック選択】をクリックします。すると、画面がトリミングモードに変わります。

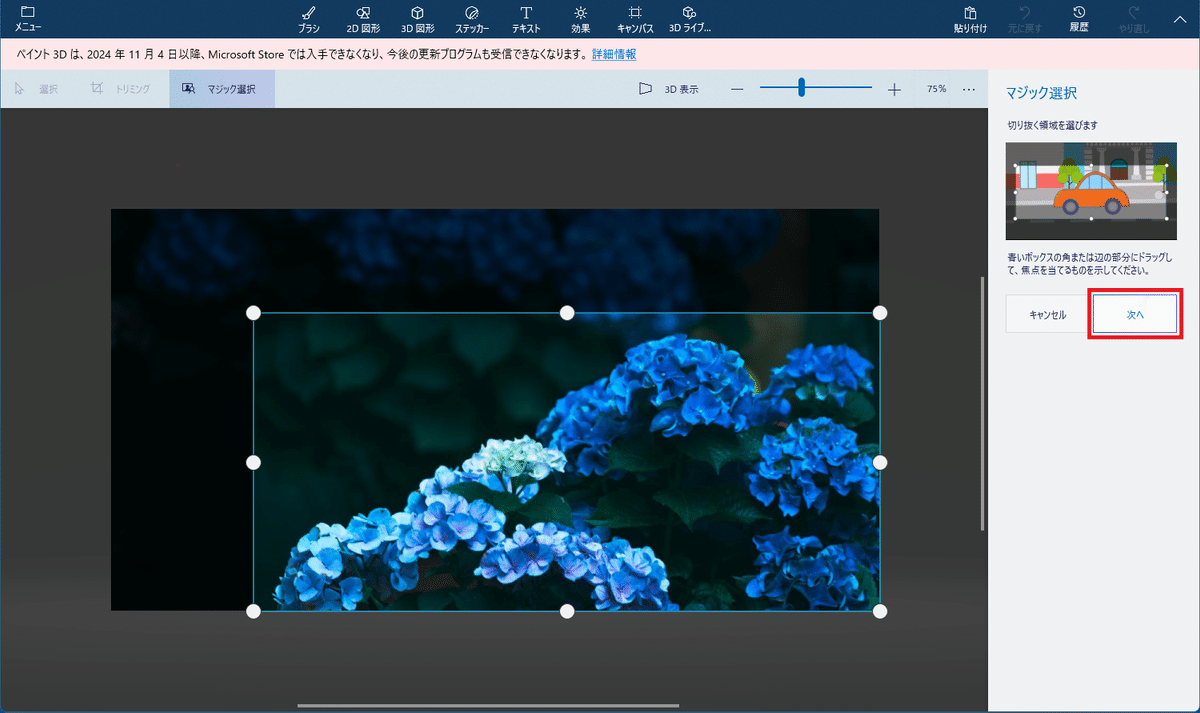
不要な部分があったら、大雑把で良いのでトリミングします →【次へ】をクリック。

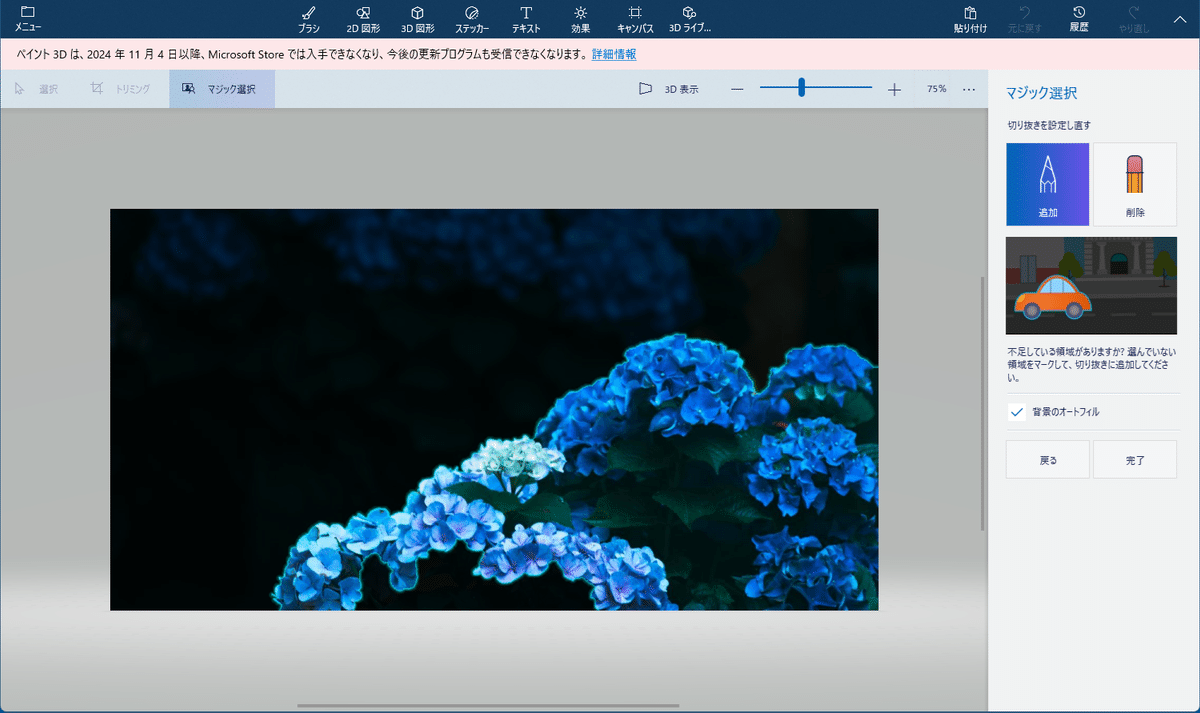
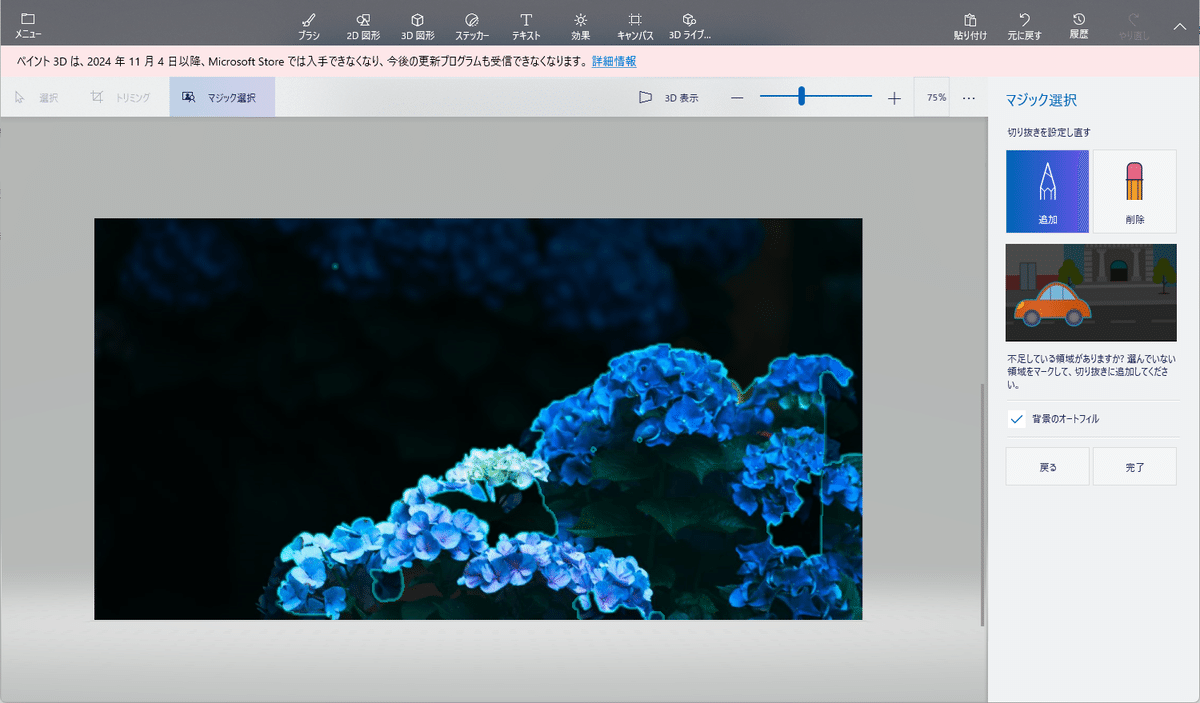
すると、もう自動的にキレイに切り取ってくれるのです。輪郭が読み取りやすい画像の場合は、だいたい正確に切り取ってくれます。
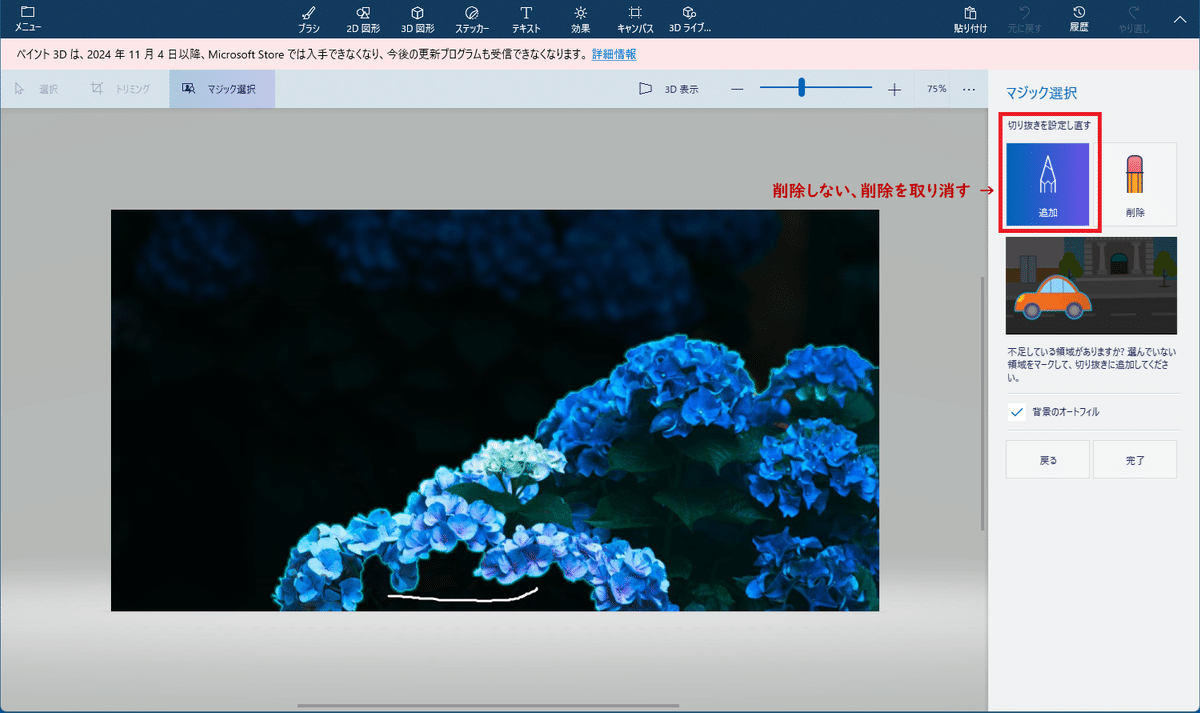
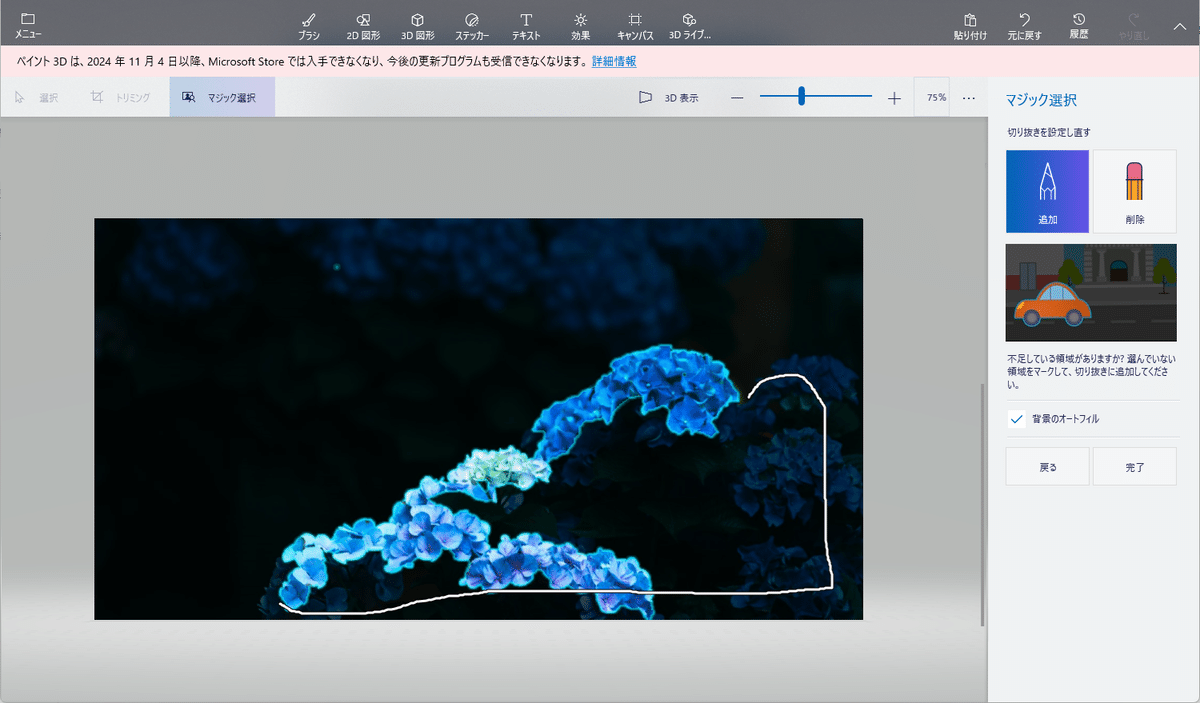
でも良く見ると、画面中央下の影となっている部分が削除されてしまってます。この部分は花の一部として残したいので、修正します。

サイドメニューの【追加】ボタンが有効になっていますが、この【追加】とは、『この部分は削除しないので、削除の指定を取り消してください』的な意味です。
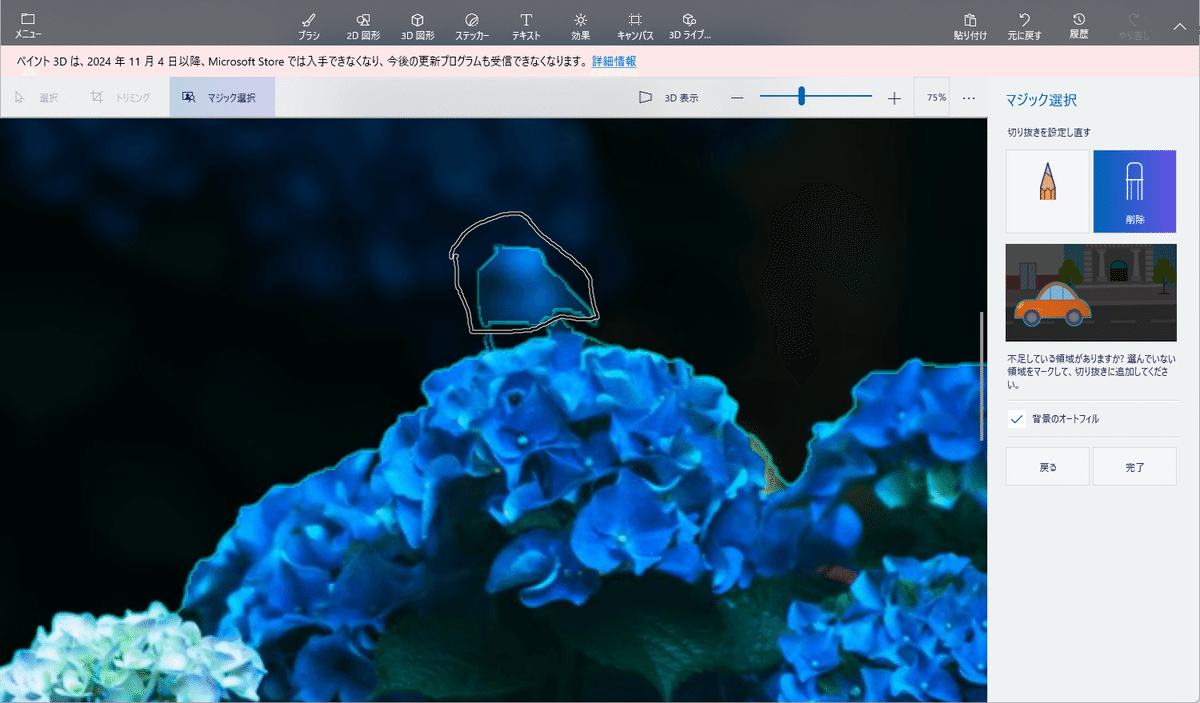
画面中央下の影の削除を取り消したいので、その部分をマウスでザっとなぞって、『ここは削除しないでくださ~い』って、ペイント3Dに伝えます。

すると、削除が撤回されました。
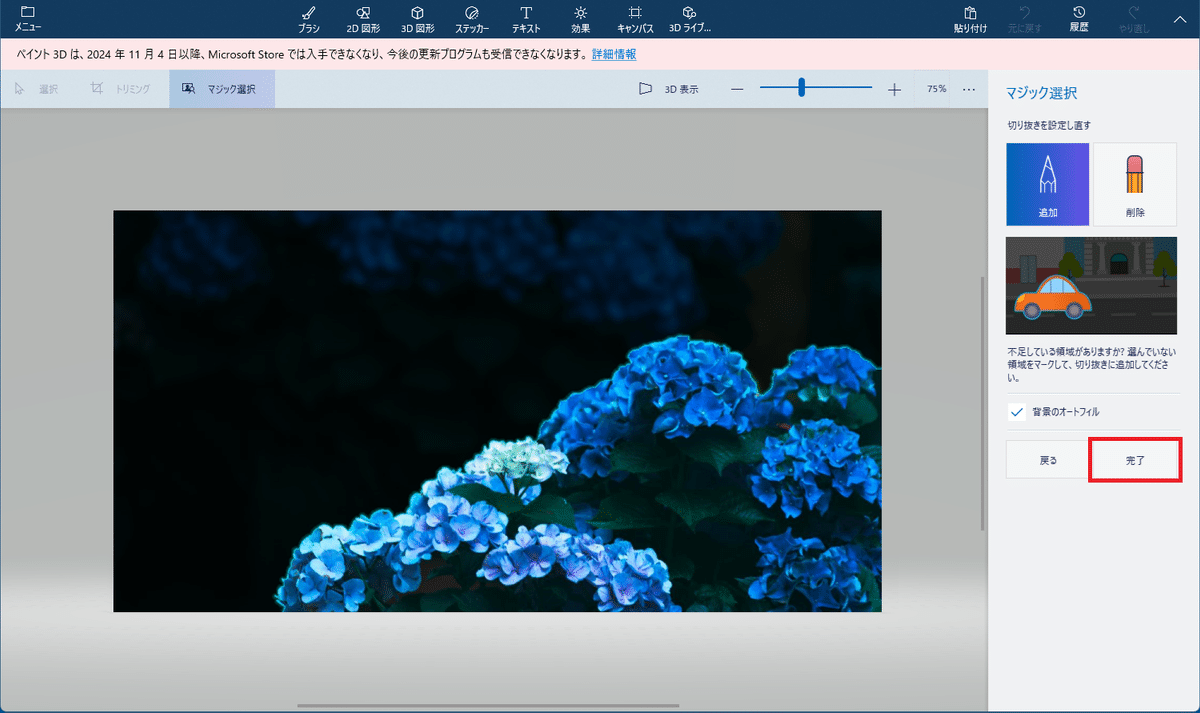
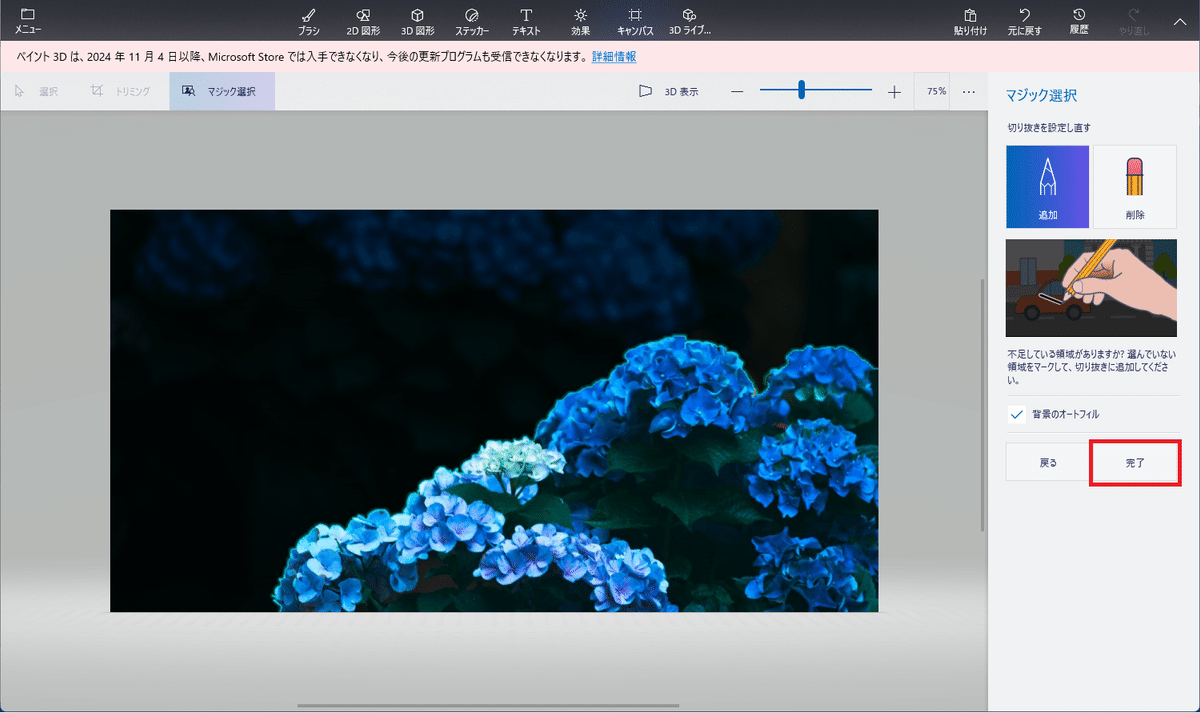
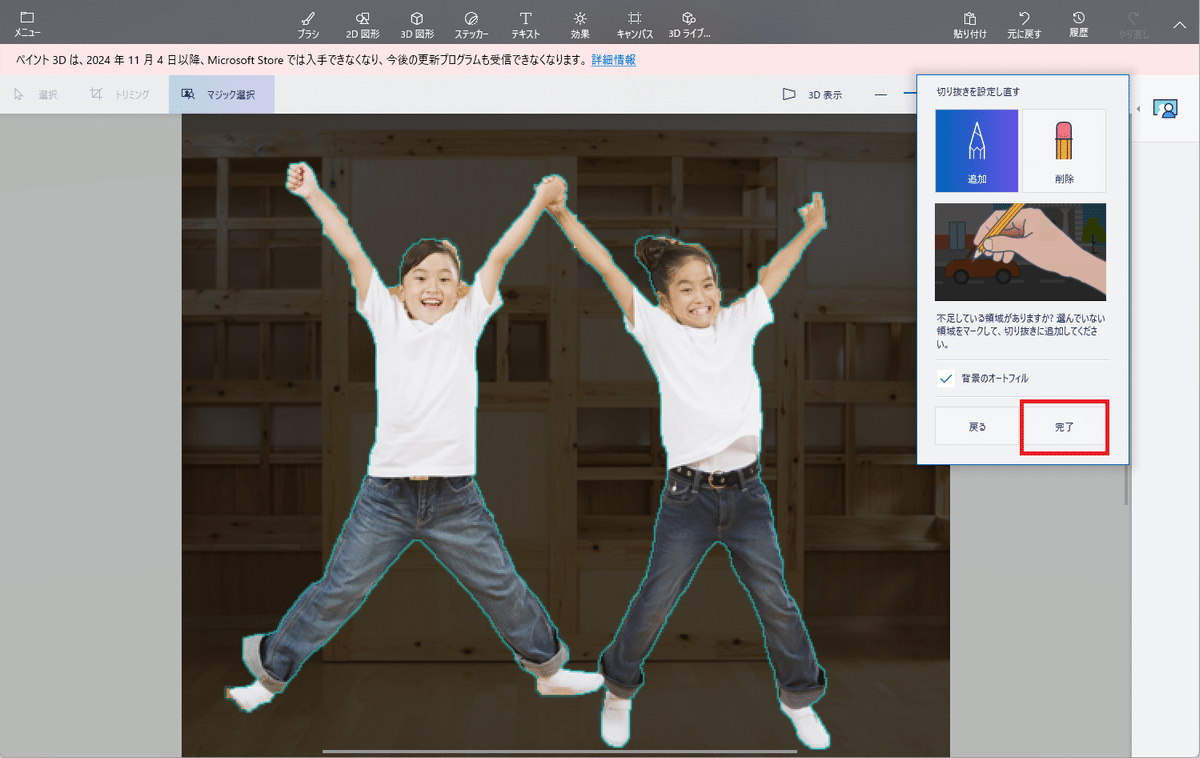
全体を丁寧に見渡して、切り取り漏れ、切り取り残しが無いか確認しましょう。今回は、これで良さそうなので、【完了】をクリックします。

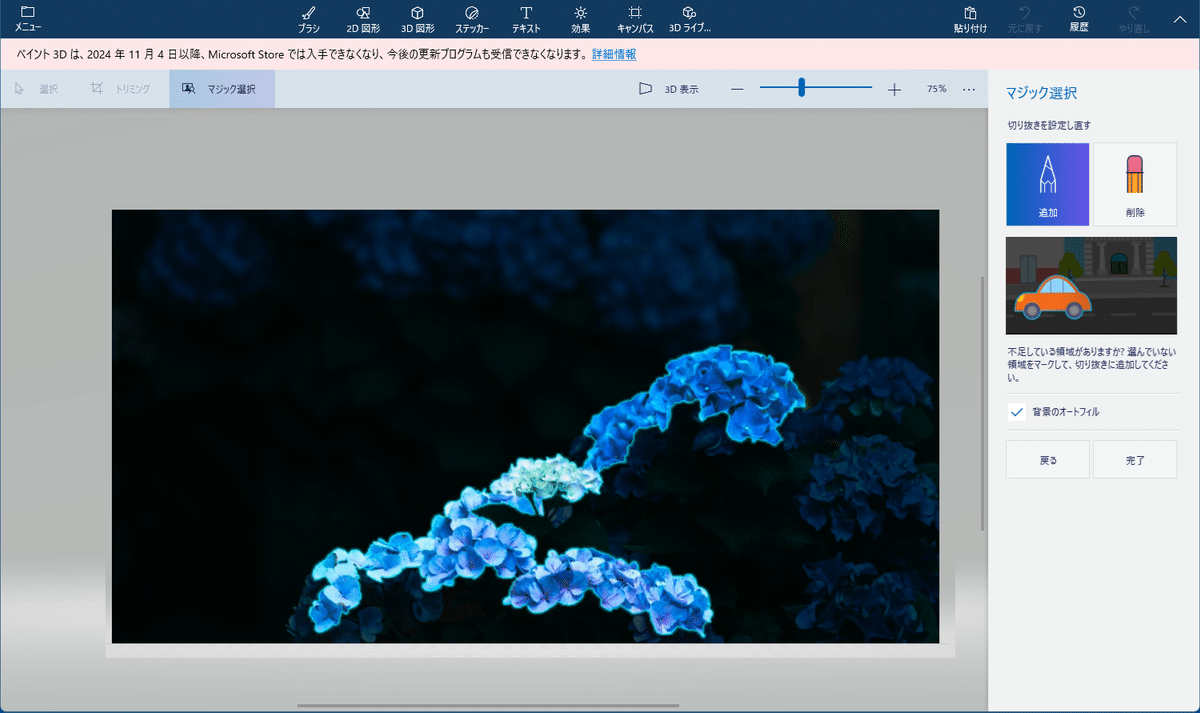
ところがですね。この『マジック選択』ですが、結果を出すのにムラがあるようで、同じ条件下で実行しても、こんな結果になったりすることも。
当然修正しなくてはなりませんが、残された部分以外は暗くて、何が写っているのかよく分かりません。

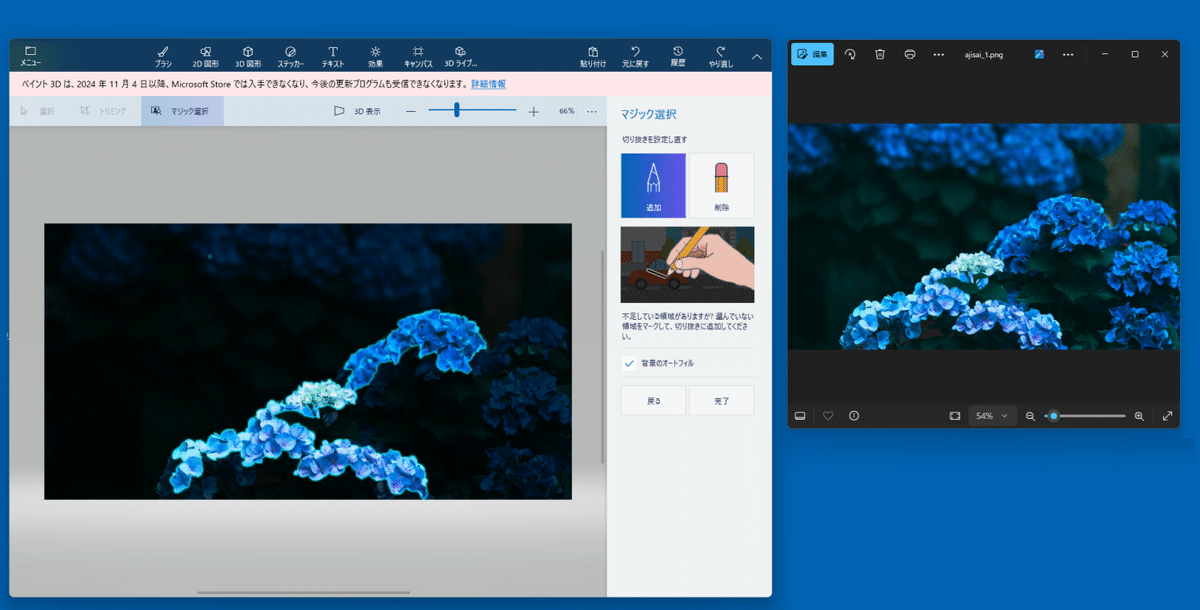
そこでおススメなのが、『フォト』という写真・動画の編集・管理ソフトを使用する方法です。
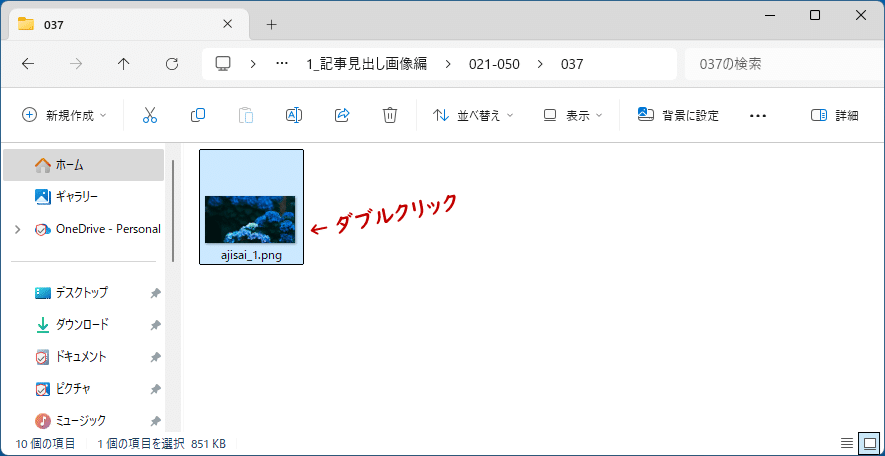
写真を保存しているフォルダを開いて、該当の写真の上でダブルクリックするだけです。

『フォト』が起動して、ビューアーの働きをしてくれます。
※)フォトが起動せず、『プログラムを指定して開く~~云々』的な表示がされたら、『フォト』を選択してください。

こんな感じで、フォトとペイント3Dを並べて作業することが、状況によっては必要になるかと思います。

削除されてしまった箇所を、ざっくりと指定して取り戻します。

一気に取り戻そうとしても、ペイント3Dの方で理解してくれない場合が多いです。もう少し、丁寧に指示を出したら良かったかもしれません。所々、削除されたままなので、さらに修正が必要です。

復活できていない箇所を、順番に指定していきます。完全に取り戻すまで、根気強く作業を続けます。

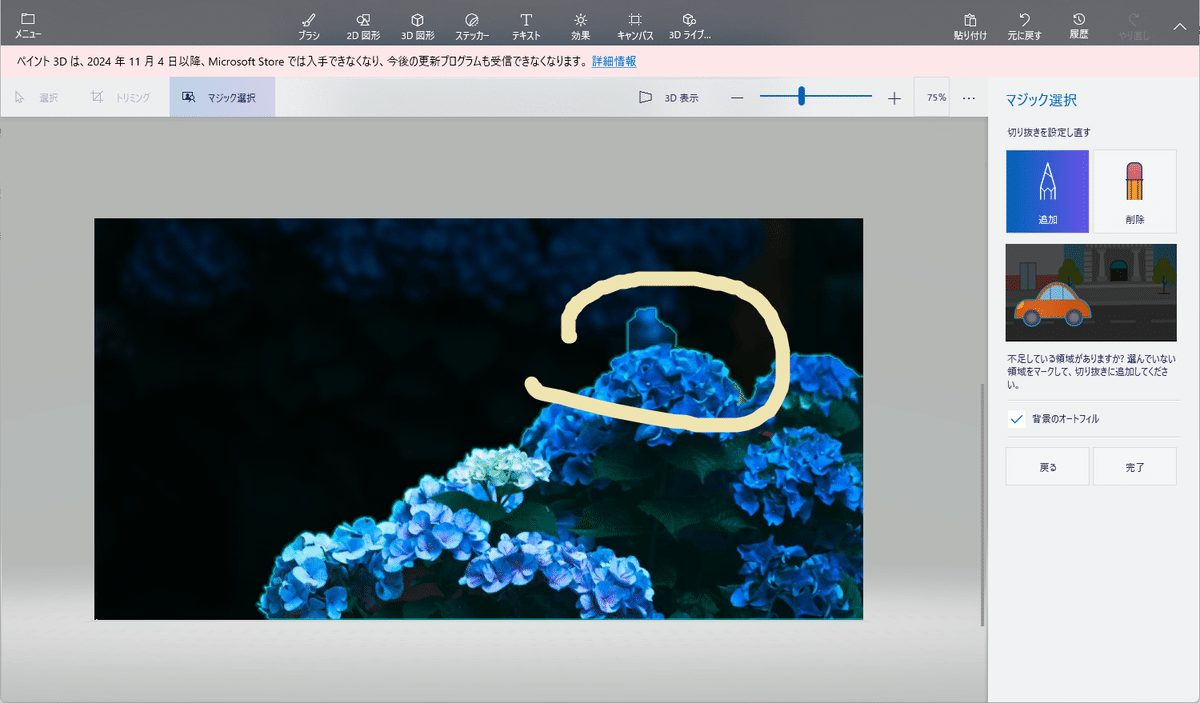
そんなこんなで、手がすべって取戻し過ぎてしまうこともあるでしょう。うっかり復活させてしまった箇所には、削除の指示を出します。

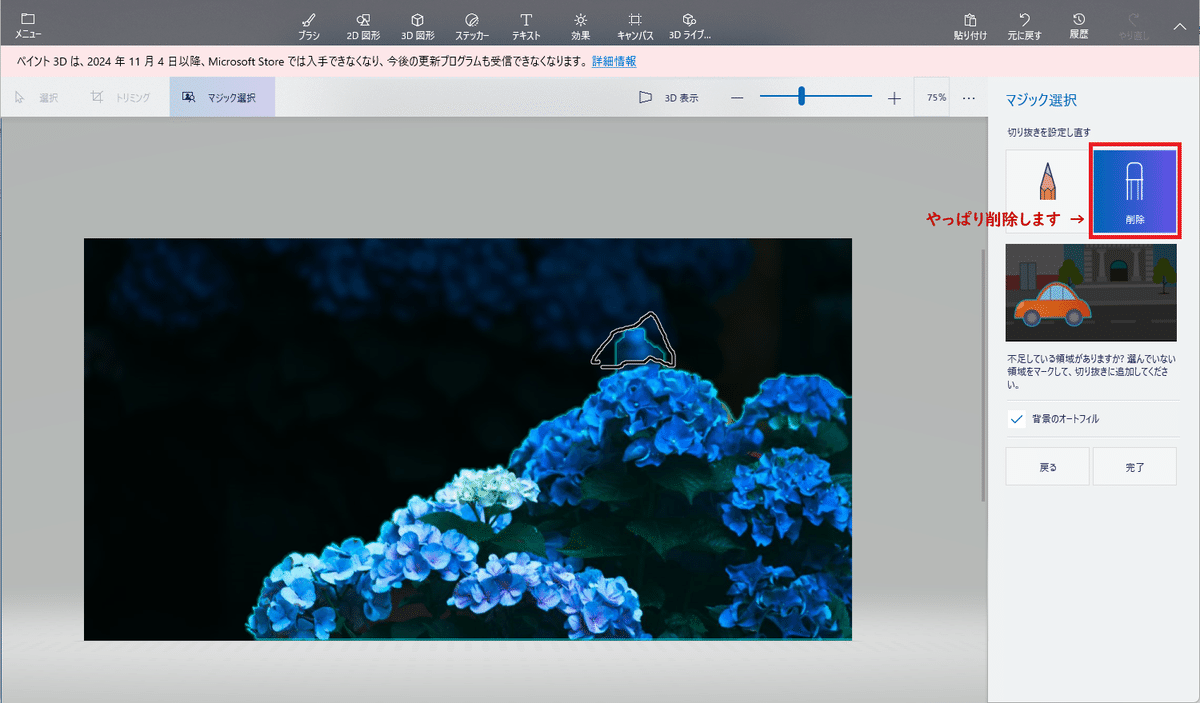
サイドメニューの【削除】ボタンは、『やっぱり削除します』的な意味で使います。
【削除】を有効にしてから、出っ張っている不要な箇所を囲んで、『この部分は、削除してくださ~い』って、ペイント3Dに伝えます。

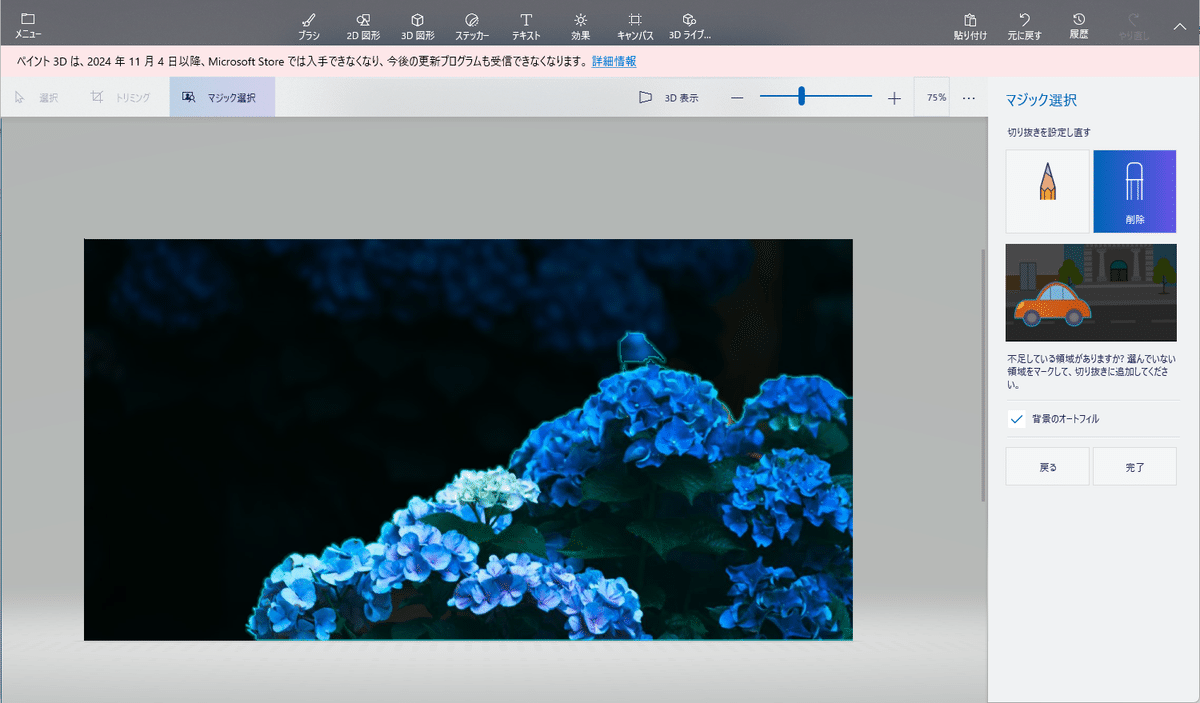
が! 一発では解決しないかもです。何度か繰り返します。

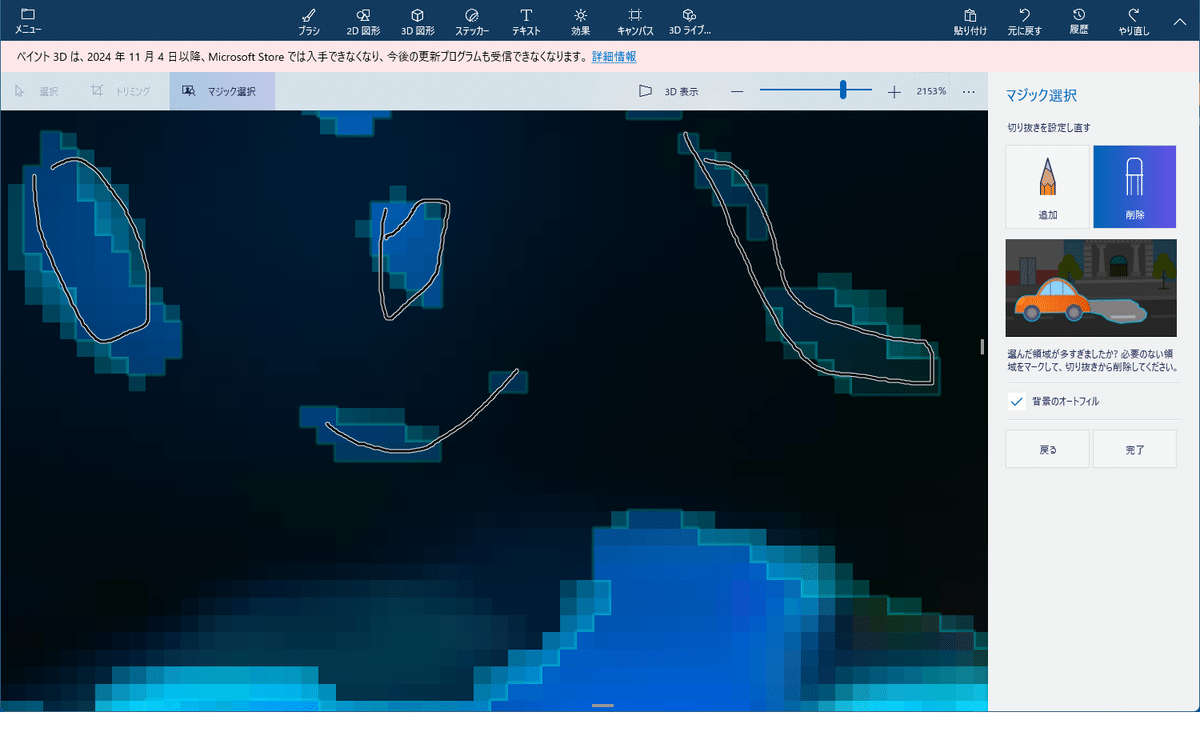
こんな風に拡大表示して、削除したい箇所を丁寧に囲んでも....。

それでも、こんな破片が残ってしまうこともある訳です。破片のひとつひとつを削除していきます。
..…って、ここまでやらなきゃいけないの? って思いますよね、私も思います。
そんなこんなで。
◆◆◆ 自動選択のみで切り取りが完了する or 最小限の修正で済むためのポイント ◆◆◆
[1]元となる写真は、切り取る箇所の輪郭が把握しやすいタイプを選ぶようにする。自撮りの写真を使用する場合は、撮影時から、被写体がはっきりくっきり写るように留意する。
[2]それでも切り取りが上手くいかなかったら、[Ctrl+Z]で作業前に戻り、『マジック選択』をやり直して、奇跡の切り取りをゲットできるよう頑張ってみる。どうしてもダメそうなら、思い切って写真を変える。
この2項目を守れば、切り取り作業はグッと楽に、キレイにできる.…と思います。
2. 切り取った画像を、背景画像に貼り付ける

色々試してみて、ようやく画像の切り取りの範囲が決定したら、サイドメニューの【完了】をクリックします。

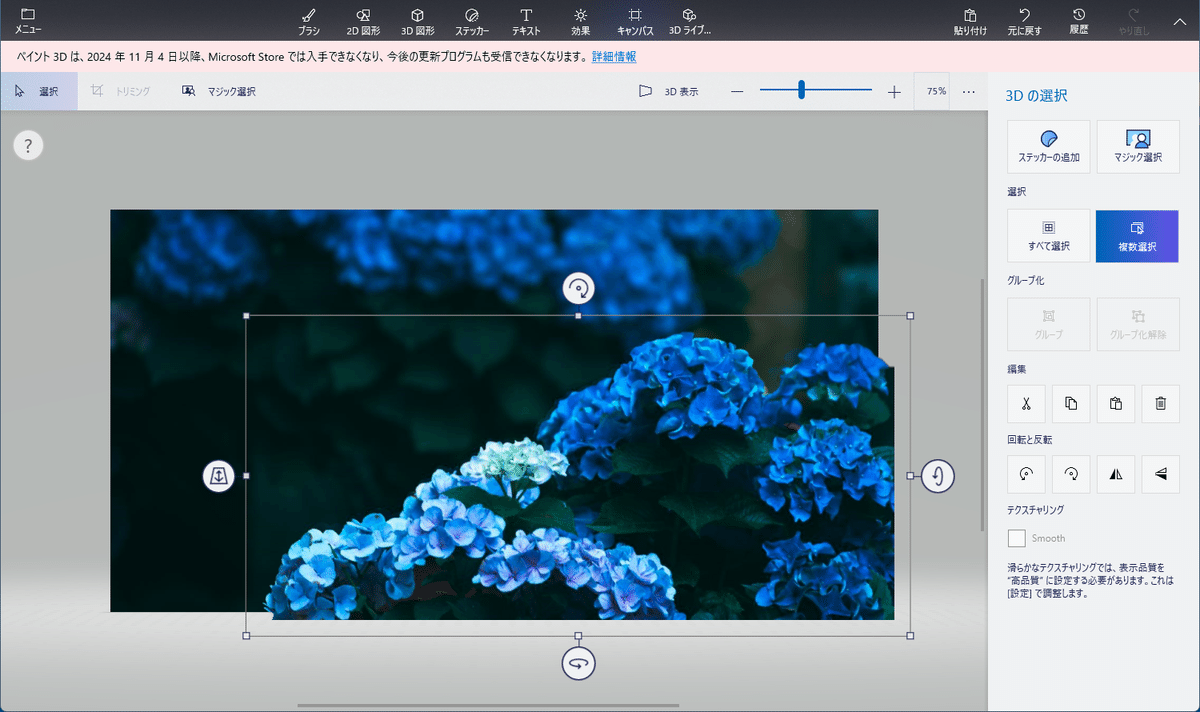
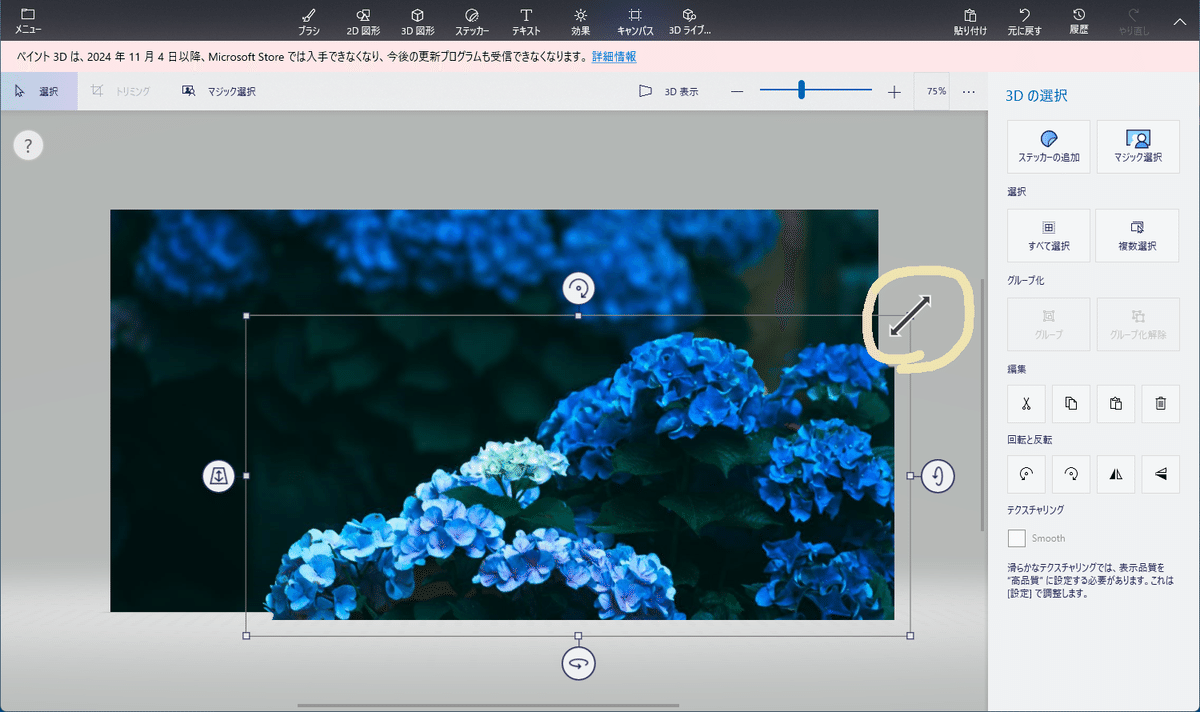
すると、こんな風になる訳です。切り取られた画像が独立して、元の写真との二層構造になります。この先、どうすれば良いの? って戸惑ってしまう感じです。

更に困ったことに、切り取った画像がオリジナルと比べて、若干大きくなってしまうんです。分かりにくいかもですが、上の図は、元の写真の上に、切り取った写真を左にずらして重ね、それぞれ花の頭頂部に黄色い線を引いたものです。見比べると僅かに大きいですよね?
定規を当てて計測したら、『10.2cm』→『10.7cm』。まあ大体の値でしかありませんが、およそ105%の大きさになっているのです。

気を取り直して、ペイント3Dをもう1画面起動して、貼り付け先の背景画像を表示します。

切り取った画像をオリジナルの大きさに修正するには、この状態で対角線に沿って縮小するという方法がひとつ。サイドメニューにサイズの表示が無くて困りますが、この状態だと縦横比は自動的に守られるんです。後は目分量になってしまいますが、105%から100%に戻してみましょう。
サイズ修正ができたら、[Ctrl+C]でコピーして、貼り付け先の背景画像の画面を表示して、[Ctrl+V]で貼り付けます。

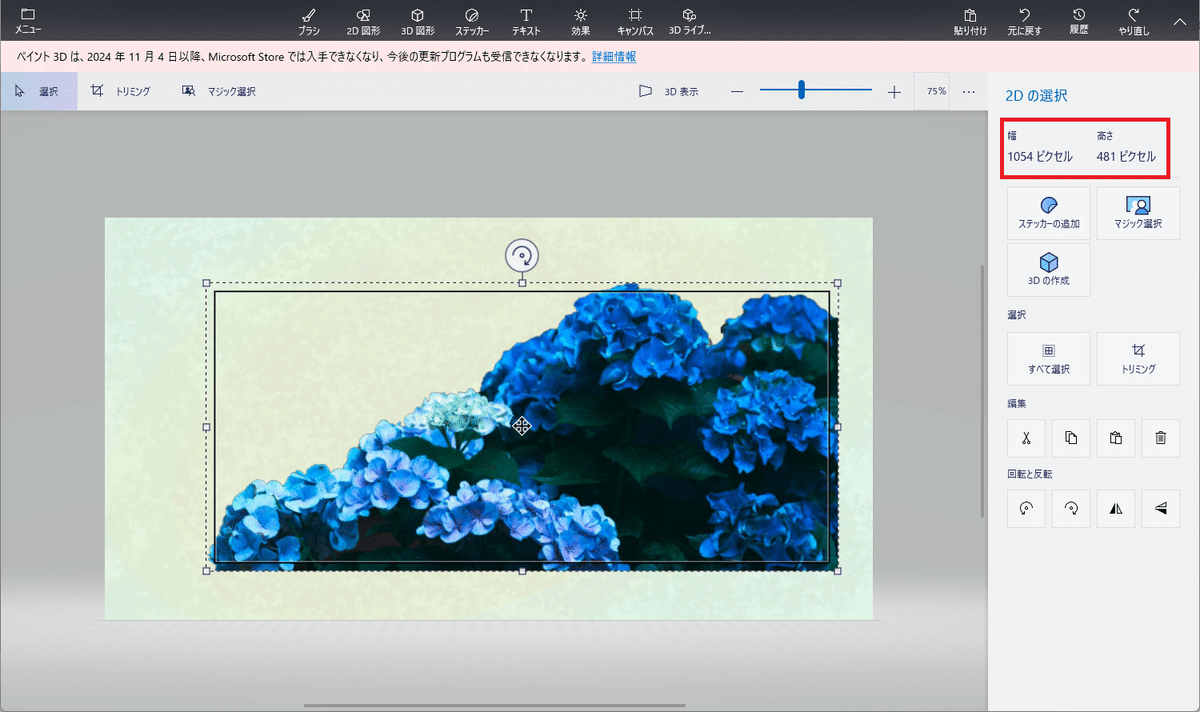
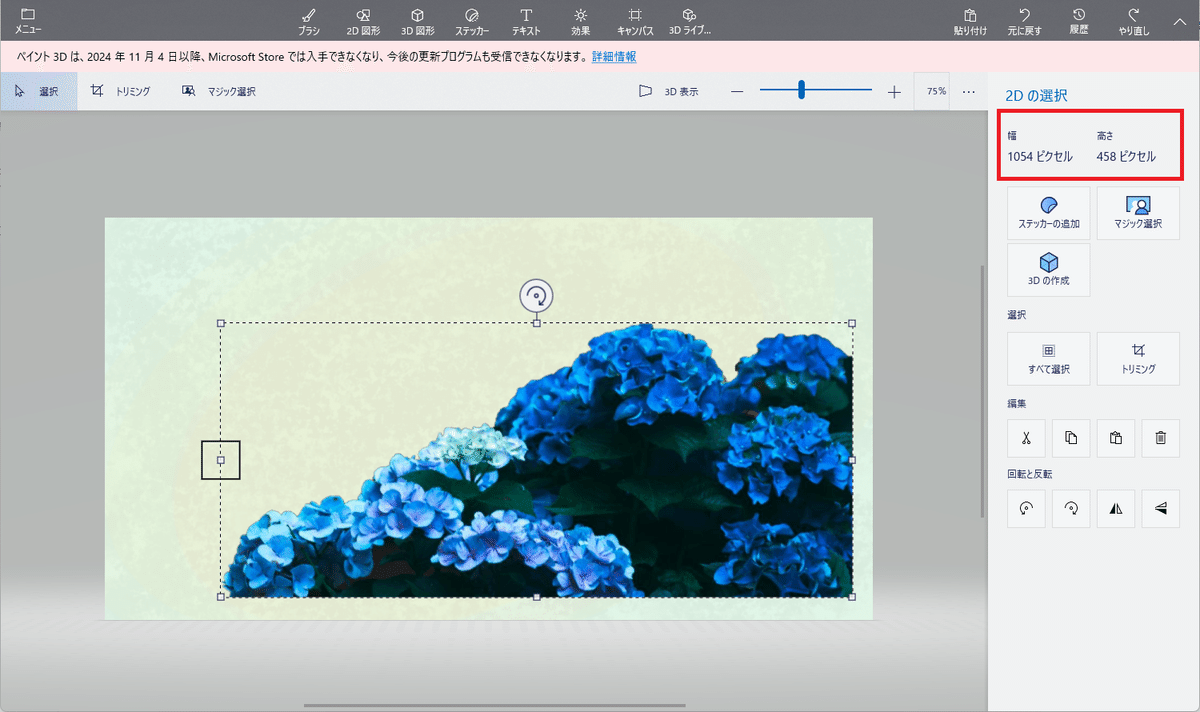
貼り付けた先でサイズ変更する方法もあります。切り取った画像を背景画像に貼り付けると、サイドメニューに画像サイズが表示されます。いつも通りの操作感になるので、こちらの方がおススメかもしれません。
サイズが『1054×481』とありますので、『1.05』で割った値の『1004×458』に変更します。

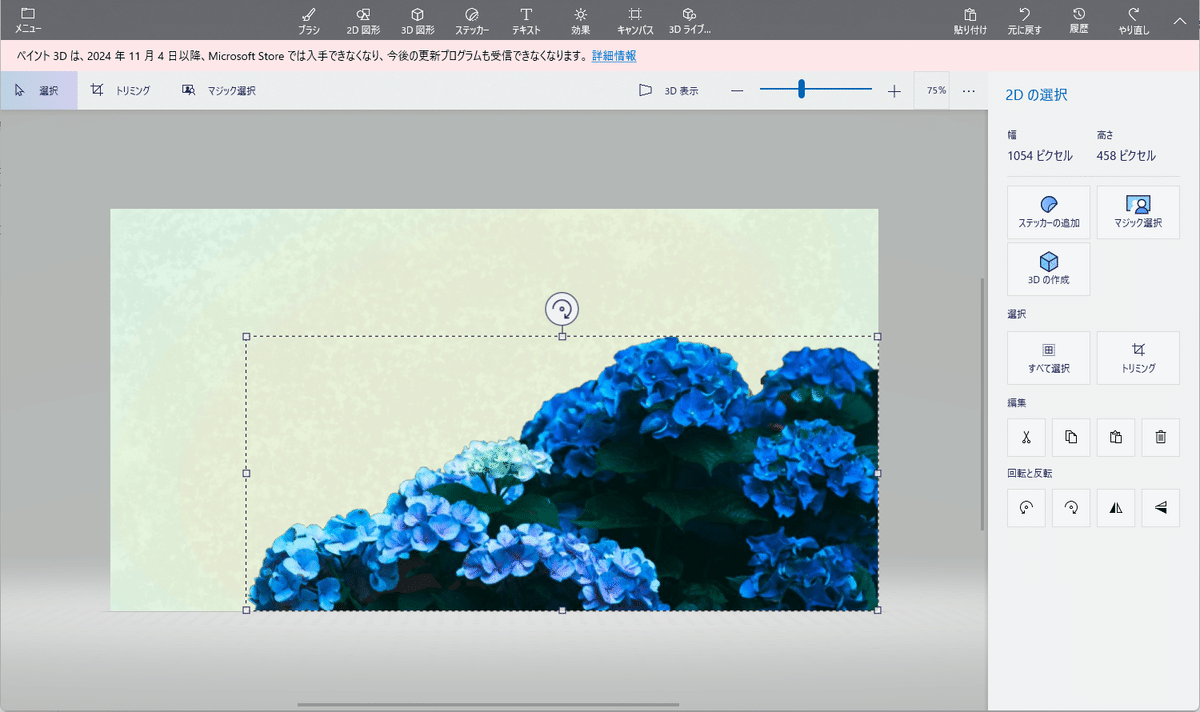
縦・横それぞれで縮小して、サイズをあわせます。この時、画像の領域外をうっかりクリックしてしまうと、即確定してしまうので慎重に作業しましょう。

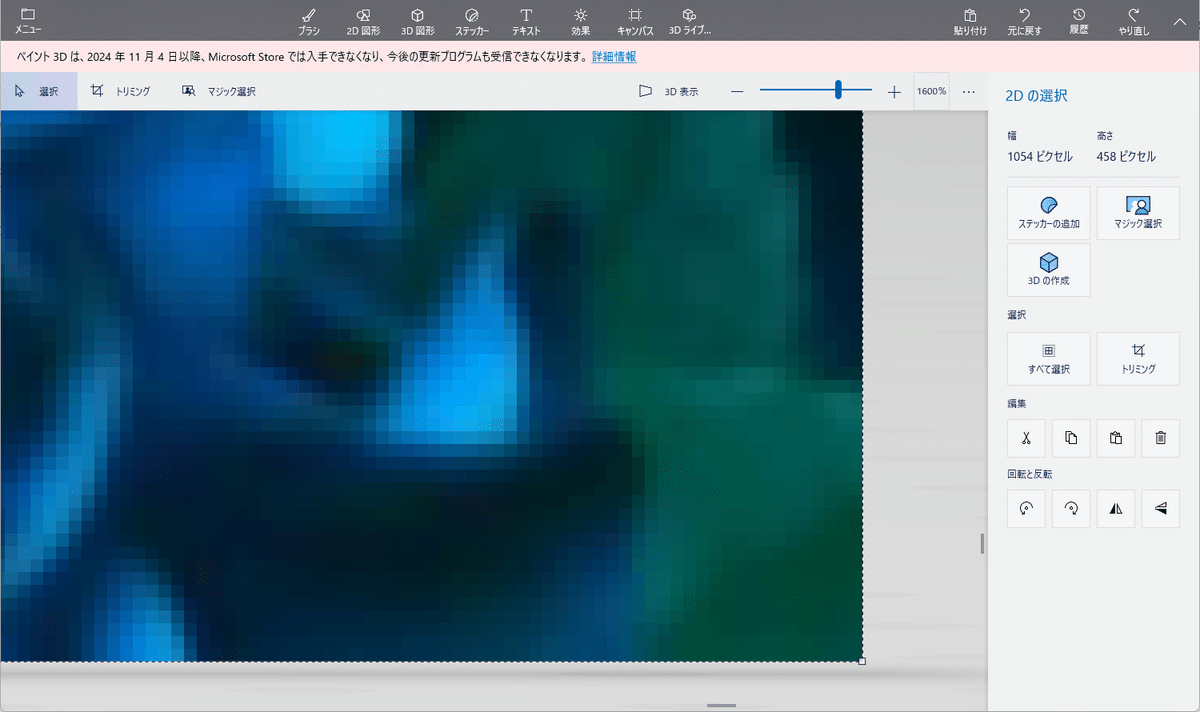
サイズ変更が済んだら、画像を正しい位置に配置します。この場合は、右下の角にきっちり合わせます。表示倍率をグッと上げて、正確に配置します。

サイズ変更、配置が済んだら、領域外をクリックして確定して、いつも通りに保存します。
※)105%に拡大されてもレイアウトに影響しない場合は、サイズ修正をする必要はありません。ただ、既にタイトルやその他のパーツなどを配置していて誤差が許されない場合は、サイズ修正は必須となるでしょう。
以上、画像を切り取ってから、サイズ修正をして、背景画像に貼り付けるまでの工程でした。
3.『プロジェクトとして保存』を実行してみる

さて。背景画像に貼り付けた画面の方は、保存が済んだら閉じてしまって構いませんが、切り取り作業をした方の画面も、このまま閉じてしまって、全然大丈夫です。
ですが、切り取った画像は背景画像に貼り付けてしまいました。でもこの先、何らかの理由で、オリジナルの切り取り画像が必要になるかも知れない.…と心配に思ったら、この画面をそっくり『プロジェクトとして保存』しておくと良いでしょう。
ここでの『プロジェクト』とは、作業状態も含めて画面を丸ごと保存することを指します。
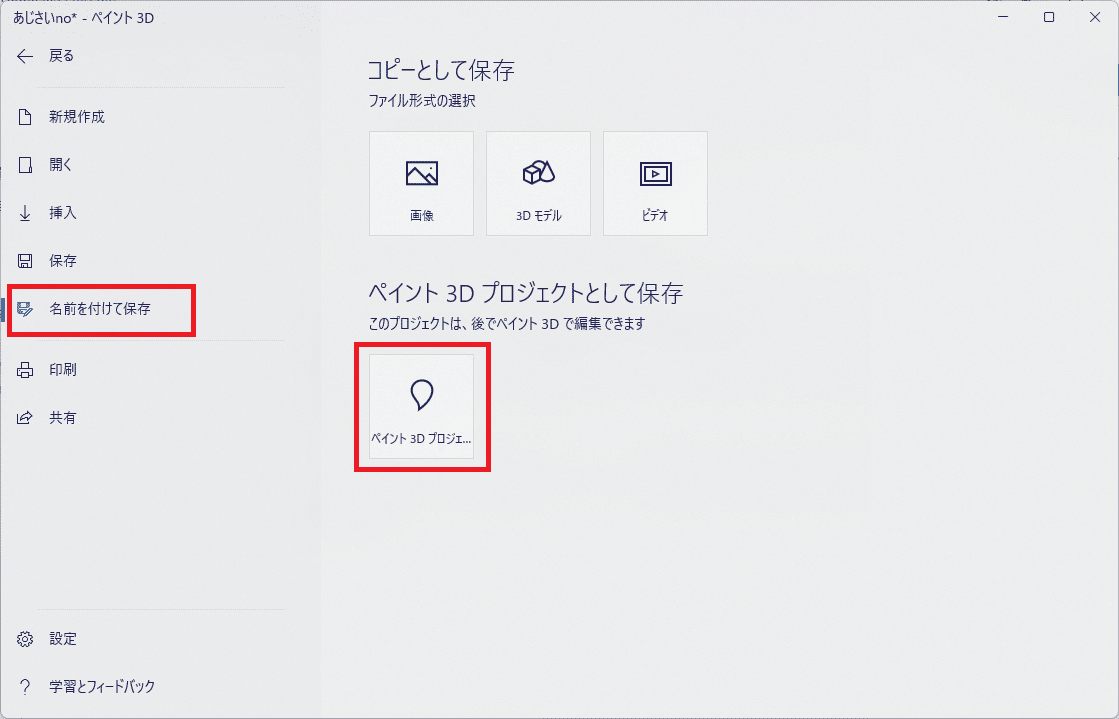
いつものように、画面左上の【メニューの展開】→【名前を付けて保存】に進みます。

いつも通りに保存する時は、【画像】を選択しますが、今回はその下にある【ペイント3D プロジェクトとして保存】をクリックします。

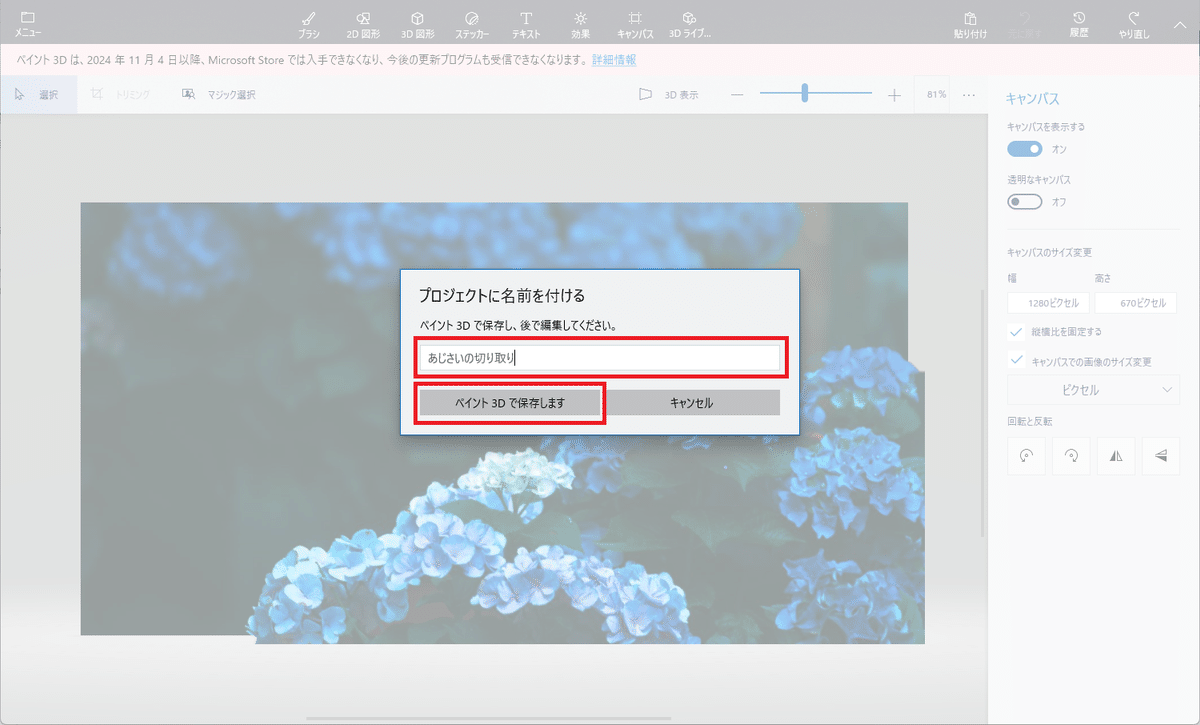
プロジェクトの名前を入力し、【ペイント3Dで保存します】をクリック。これで、プロジェクトとして保存できました。

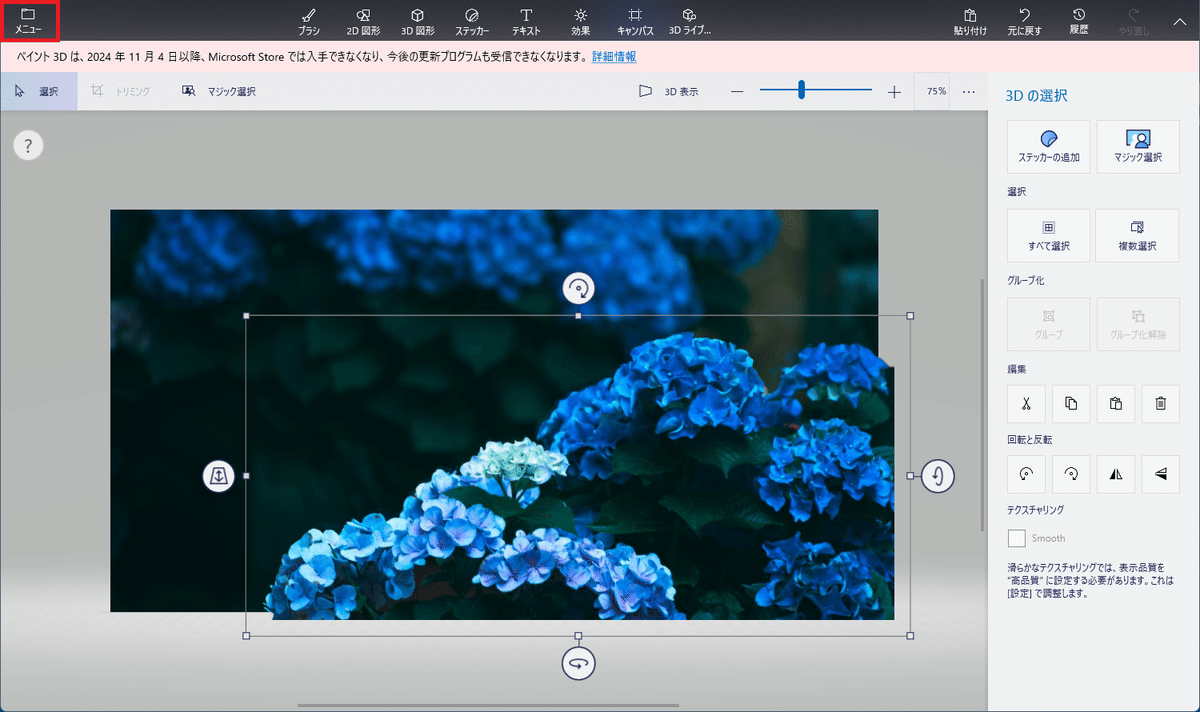
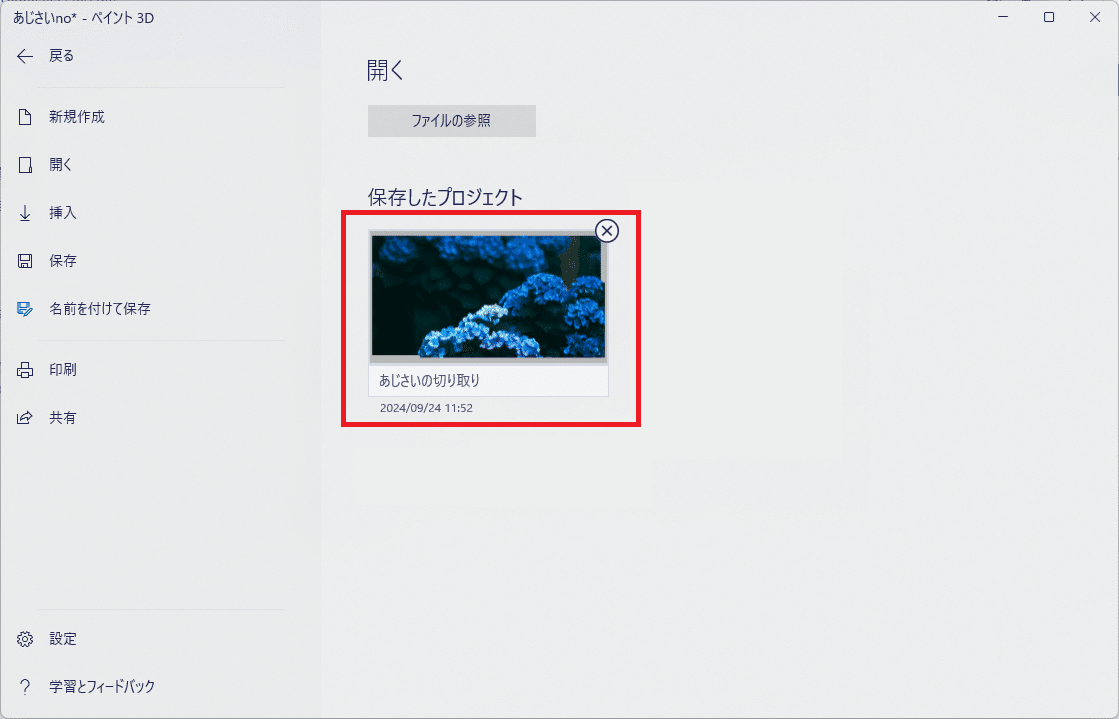
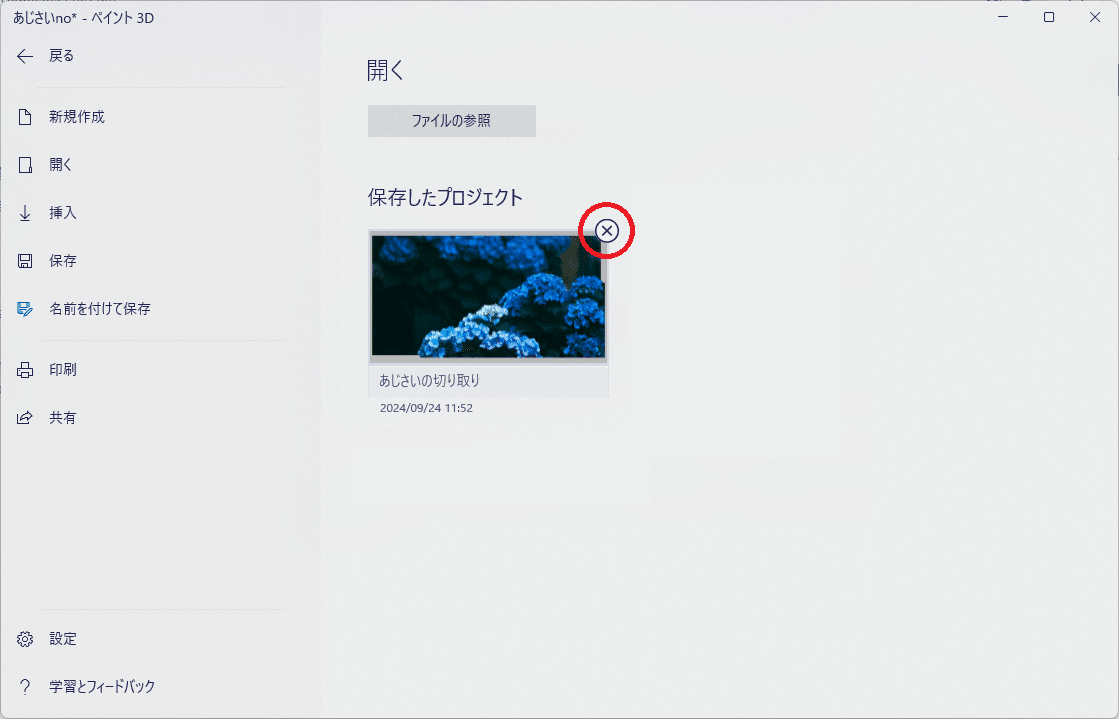
例えば翌日になって、ペイント3Dを起動したとします。【開く】を実行すると、上の画面が表示されます。プロジェクトの『アジサイの切り取り』をクリックします。

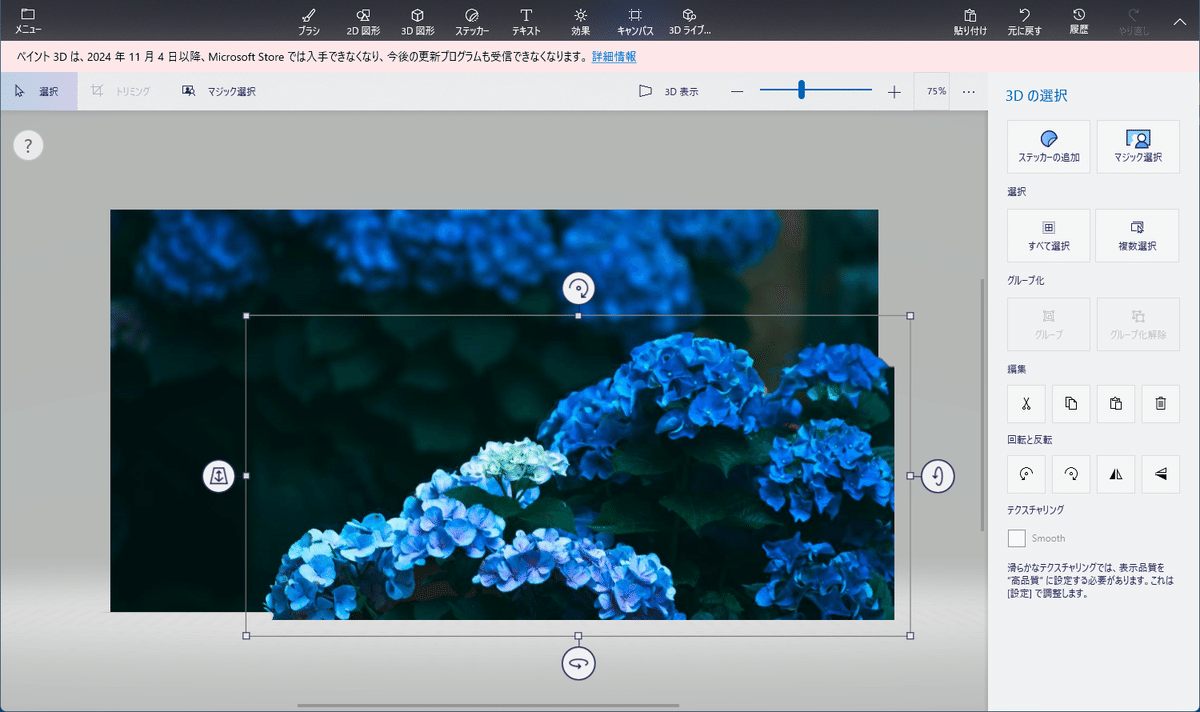
すると、この状態で画面が登場し、作業続行が可能となるのです。
※)プロジェクトを開いた直後、切り取った画像が選択しにくい場合がありますが、『キャンバス』画面に移動すると、画像の選択が簡単にできるようになります。
※)仮に、切り取り作業中で、【完了】ボタンをクリックせずにプロジェクトとして保存しても、作業内容は保存されず、作業開始前の状態が表示されます。作業の区切りがついたタイミングでないと、作業内容の保存はできないようです。

なお、画像作成の作業が完全に終了して、プロジェクトが必要なくなったら、×印でプロジェクトを削除します。
プロジェクトの保存を使いこなすことでできれば、効率よく、すき間時間を上手に活用きるようになるでしょう。どのタイミングならプロジェクトの保存が可能かとか、いくつ保存できるかとか、詳しくは分からないので、興味のある方は、色々試してみていただけたらと思います。
※)次回は、このプロジェクトの再開からスタートして、
『『マジック選択』で画像を切り取る_後編』をお届けする予定です。
以上です。
4. 最近のWindowsの『透過png・画像の切り取り事情』と、私がペイント3Dをおススメする理由
余談になりますが、ここでちょっと、Windows版PCの『透過pngと画像の切り取り事情』について、現在分かっていることをお知らせしたいと思います。
画像の一部を切り取るとその部分は透明になるので、『透過png = 画像の切り取り』と捉えて良いかもしれないです。その延長で考えるなら、実は、最近のWindowsでは、ペイント3Dだけにとどまらず、もうね、昔からある『ペイント』でも、さっき登場した『フォト』でも、なんなら『エクセル(Office)』でも可能になっているのです。
まだ詳しくチェックしていないので明言はできないですが、パッと受けた印象では、ペイントは『背景の削除』のみ。削除の精度もイマイチだからおススメはできないです。
フォトは背景の削除の他に、切り取った背景を赤とか黒とか、ベタ塗りの背景にその場で差し替えることが可能です。また、背景を削除するのではなくぼかすという加工もしてくれます。ただ、背景以外の箇所を削除したい場合は、ブラシを使って選択するのですが、ペイント3Dのように自動認知はしないようなので、すべて手動で指定しないといけないかも。
驚いたのがエクセルで、背景の削除はもちろんのこと、削除の取り消し、削除の追加が可能になっていました。操作感がペイント3Dに似ていて、違和感なく使えます。ただ、切り取りの精度なんですけど、そこら辺はまだちょっとよく分かりません。
この記事内で言うことでは無いと思いますが、フォトとエクセルは関しては、試してみても良いかもしれないです。『チョコっと画像作成』でも、いつか取り上げる予定でいました。まあでも、今は『ペイント3Dをダウンロードしよう!』キャンペーン中なので、これ以上詳しくは書きません。
最後に、私がペイント3Dを押す理由ですが、ひとつは、ペイント3Dは背景の削除だけではなく、キャンバス自体を透明にできるということです。透明なキャンバスにワードアートを載せたら、背景は最初から透明です。削除して透明にするのと最初から透明なのでは、結果はまるで違います。これはもうペイント3Dにしかできないことなのです。
次に、ペイント3Dは図形も画像も同様に扱えますが、フォトやエクセルでは、図形のままの処理はできません。事前に、画像に変換する必要があります。画像に変換するには、ペイント3Dに貼り付けて保存しますよね。だったら、そのままペイント3Dで作業を続けた方が早くないですか~?
それと、さっき説明した『プロジェクトの保存』を使いこなせれば、凄く便利になって、自分の空き時間を効率よく使えそうな気がします。
という3つの理由で、私はペイント3Dを強くおススメしているのです。
そして更に、おまけ的な4番目の理由もあって、それは次回の後編で図解したいと思います。
5. 本日の記事見出し画像作成のポイント1・・・『マジック選択』に向かなくても、どうしても切り取りたい写真がある

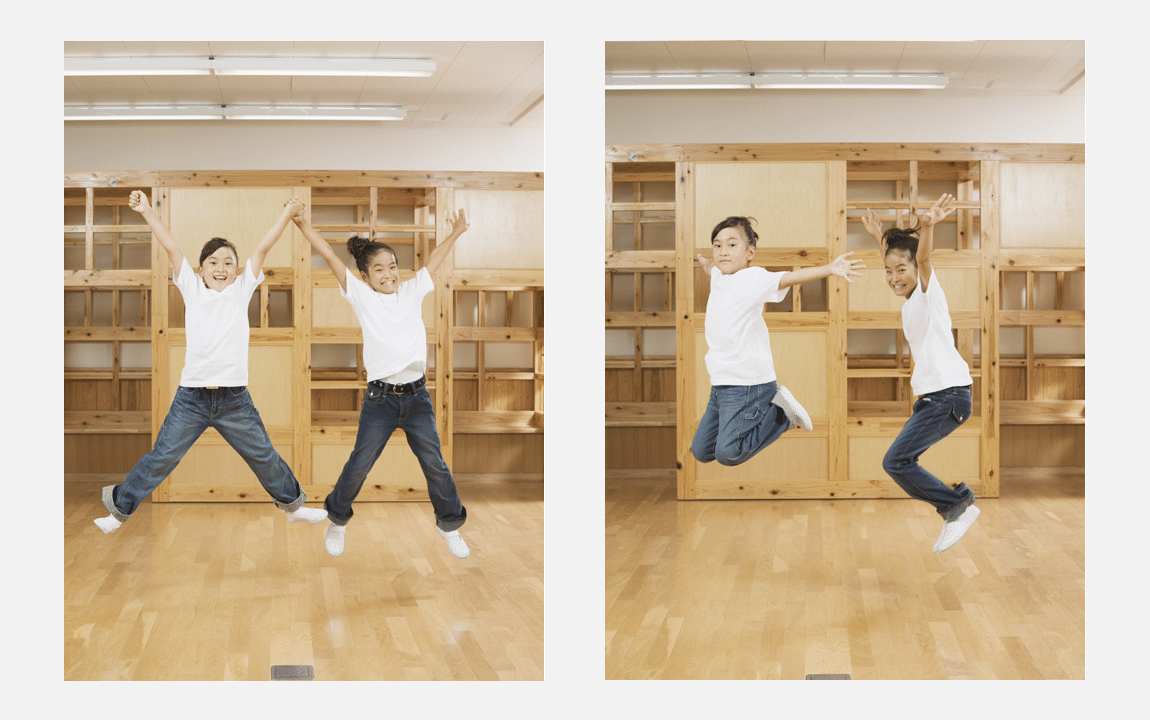
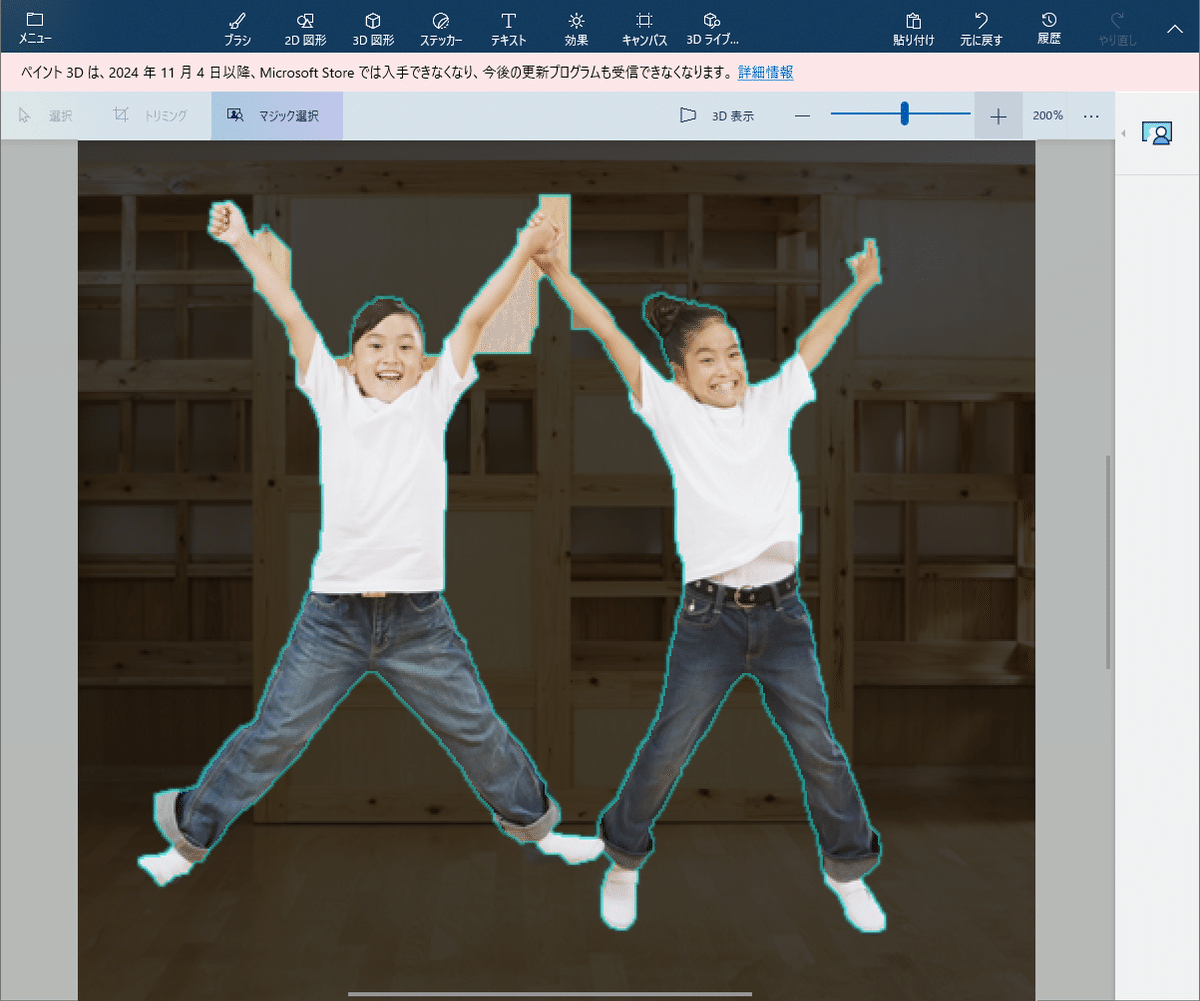
今回、切り取り用として用意した写真です。数年前に購入した『素材辞典100巻セット』から探し出しました。著作権フリー、商用利用可です。
あれ? ですよね。キッズの腕が背景の木材と融合しています。1.で書いたポイントをまったく無視した写真でございます。その上、この写真はサイズも小さくて、『640×480』しかないんです。超超ムズイ写真なのです。
でもね。『どうしても、この写真を使いたい~~!』ってことがあると思います、自分で撮った写真とかね。そんなこんなで、難易度の高い切り取りになりますけども、どこまでやれるかトライしてみます。
どんな結果になっても、皆さんの参考になることを願って~~!

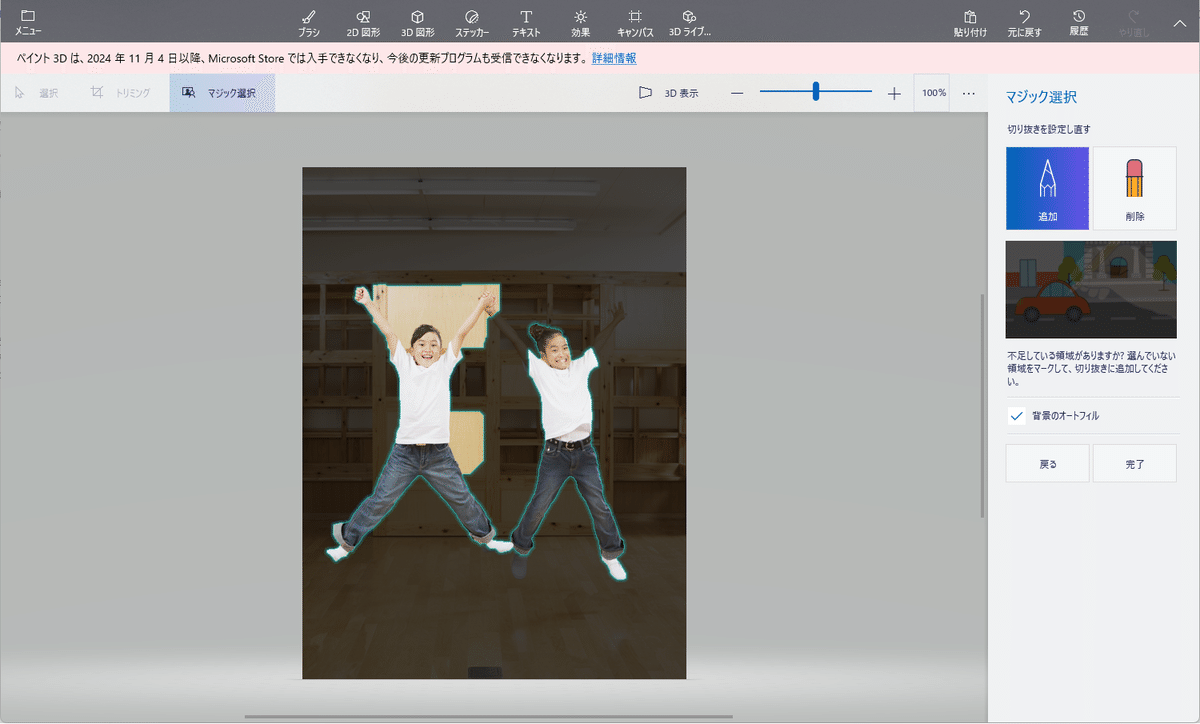
マジック選択したら、のっけからこんな感じ。そりゃそうですよね、こうなりますよ~。あでも、予測の範囲内です。

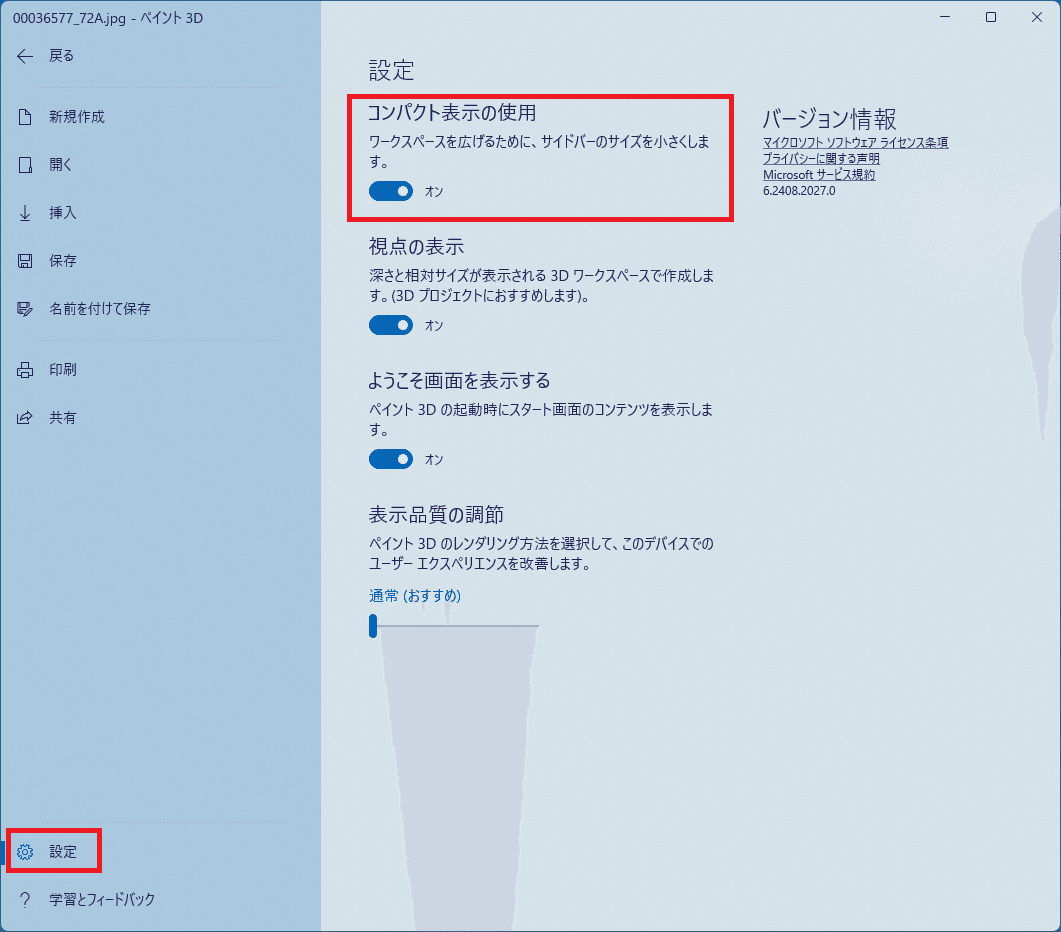
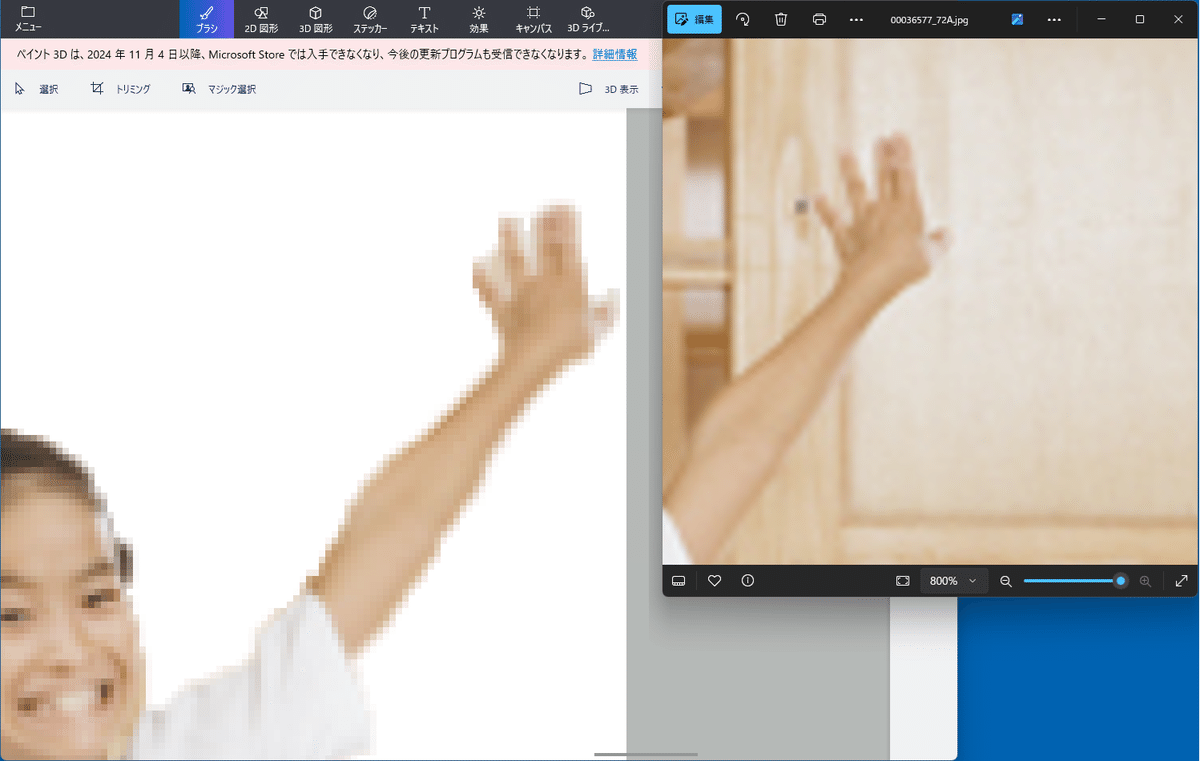
慎重に切り取りたいので、フォトを起動し、写真をビューアーで見ながら作業をします。それと、ペイント3Dのサイドメニューが場所を取るので、『設定』を変更しました。

ペイント3Dの画面左上の【メニューの展開】→【設定】→
【コンパクト表示の使用:オン】にします。
サイドメニューがコンパクトになって、画面にゆとりが出来ました。

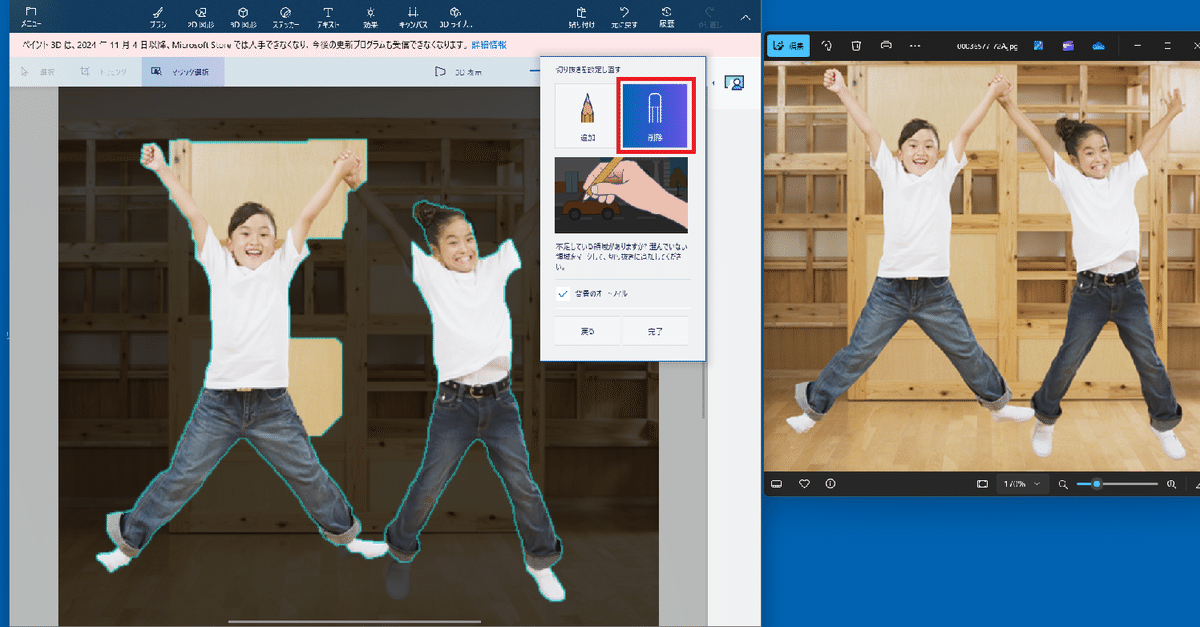
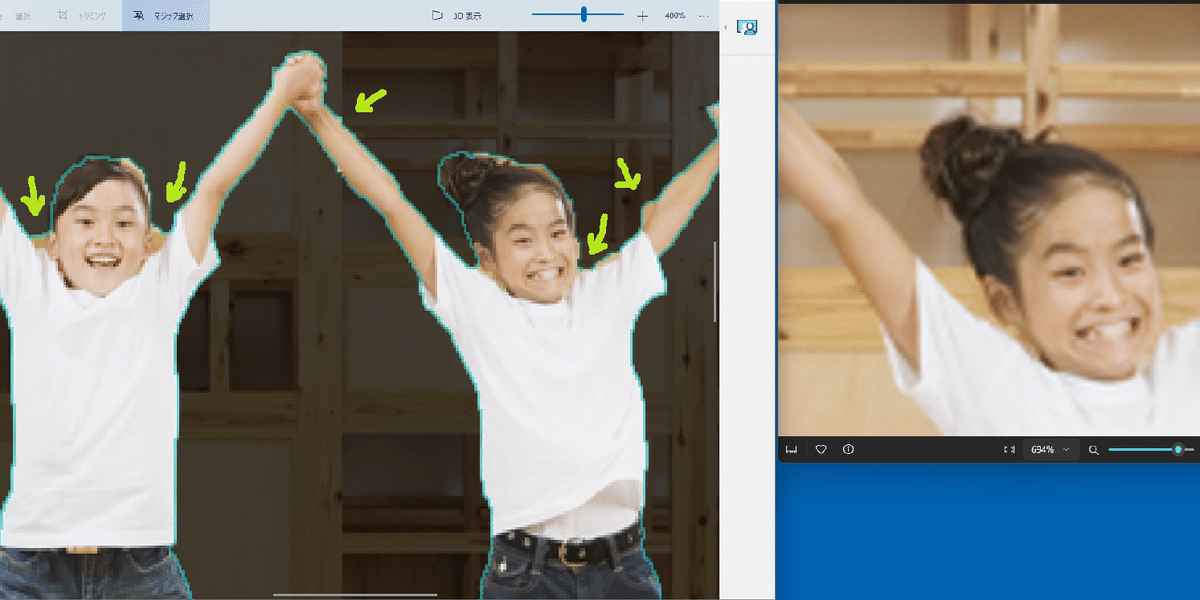
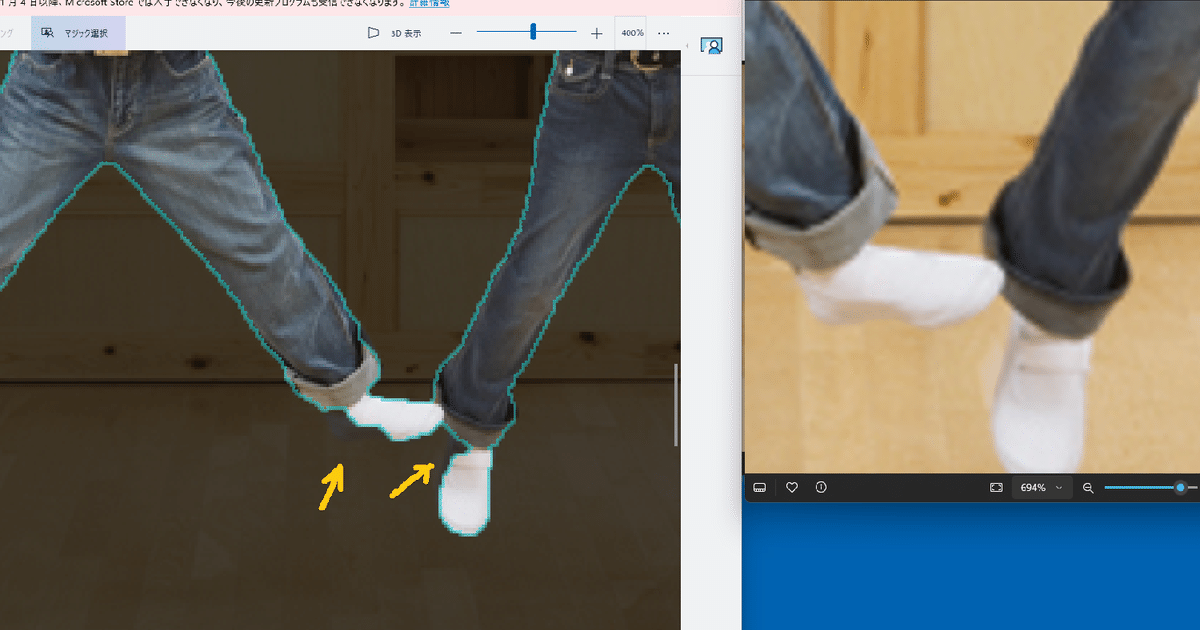
グルっと一周する感じで、輪郭の状況をチェックしながら、【追加】と【削除】を実行していきますが、このように背景と一体化している写真では、一度でキレイになることはありません。
以下の点を気をつければ、切り取りの出来栄えが多少違うかもです。
[1]【追加】と【削除】をむやみに繰り返さない。
繰り返して実行していると、マジック選択の囲みが変に固定しまう時があって、その後はうんともすんとも言わなくなります。そうならないように、要所要所で[Ctrl+Z]を使って元に戻しながら、慎重に作業を進めます。
[2] 削除しすぎない。
完了してしまってから、削除しすぎて欠損部分があることに気づいても、元に戻せません。削除しすぎていなければ、その後のリカバリーは不可能ではありません、一応。

顔と腕の間とか、小さな突起とか、その部分だけ削除しようと思っても、そのつど拡大削除になってしまう箇所がどうしてもあります。そういう時はスルーして、完了後に自力で修正しましょう。

こういった細かい箇所は、削除しすぎていても気づかず見過ごしやすいですが、丁寧にチェックして【追加】していきます。思いのほか広く復活してしまいますが、【削除】で深追いせず、ある程度のところまで調整できれば良しとします。

所々に切り取り漏れがありますが、一応ここで【完了】します。

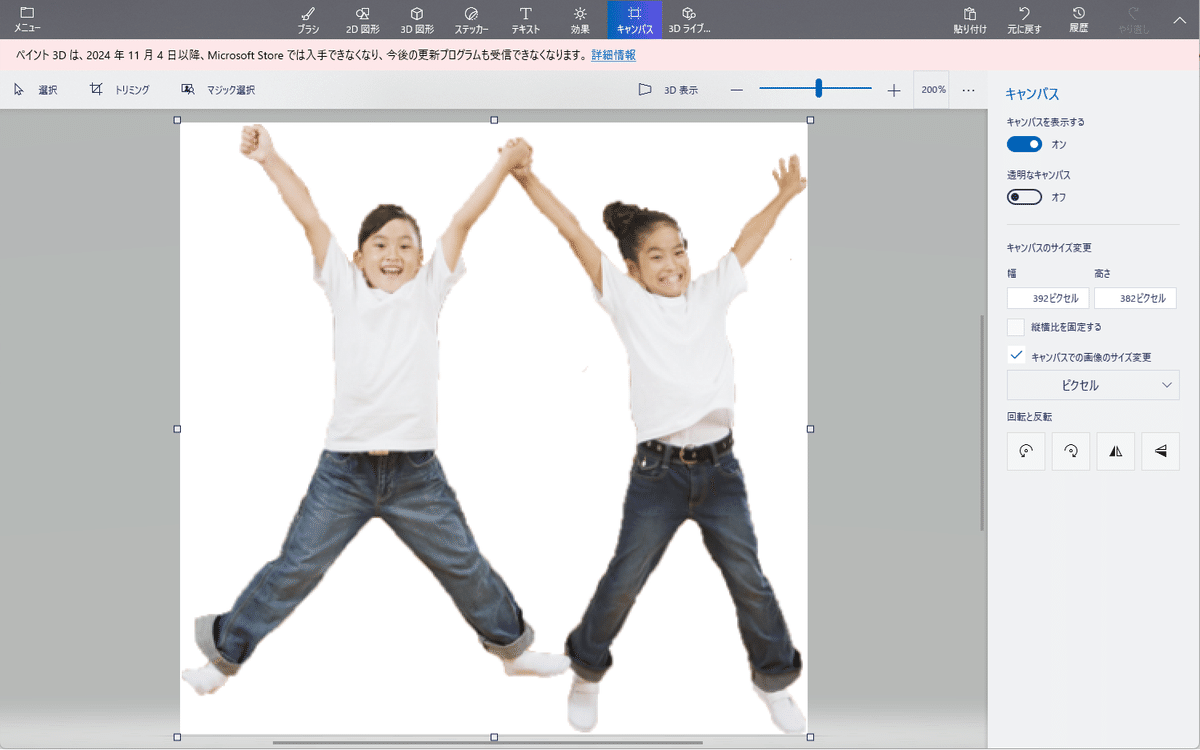
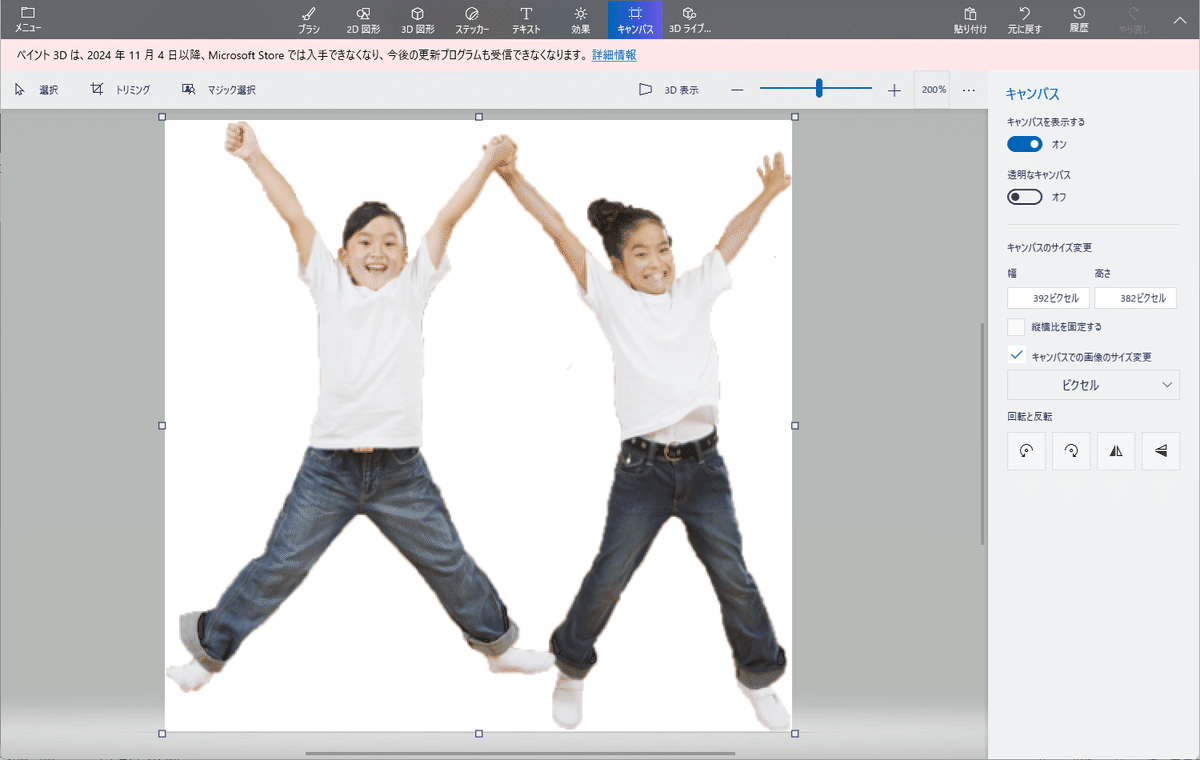
切り取った画像は修正するので、ペイント3Dをもう1画面表示し、【新規作成】で出した白いキャンバスに貼り付け、余白をざっくりトリミングします。

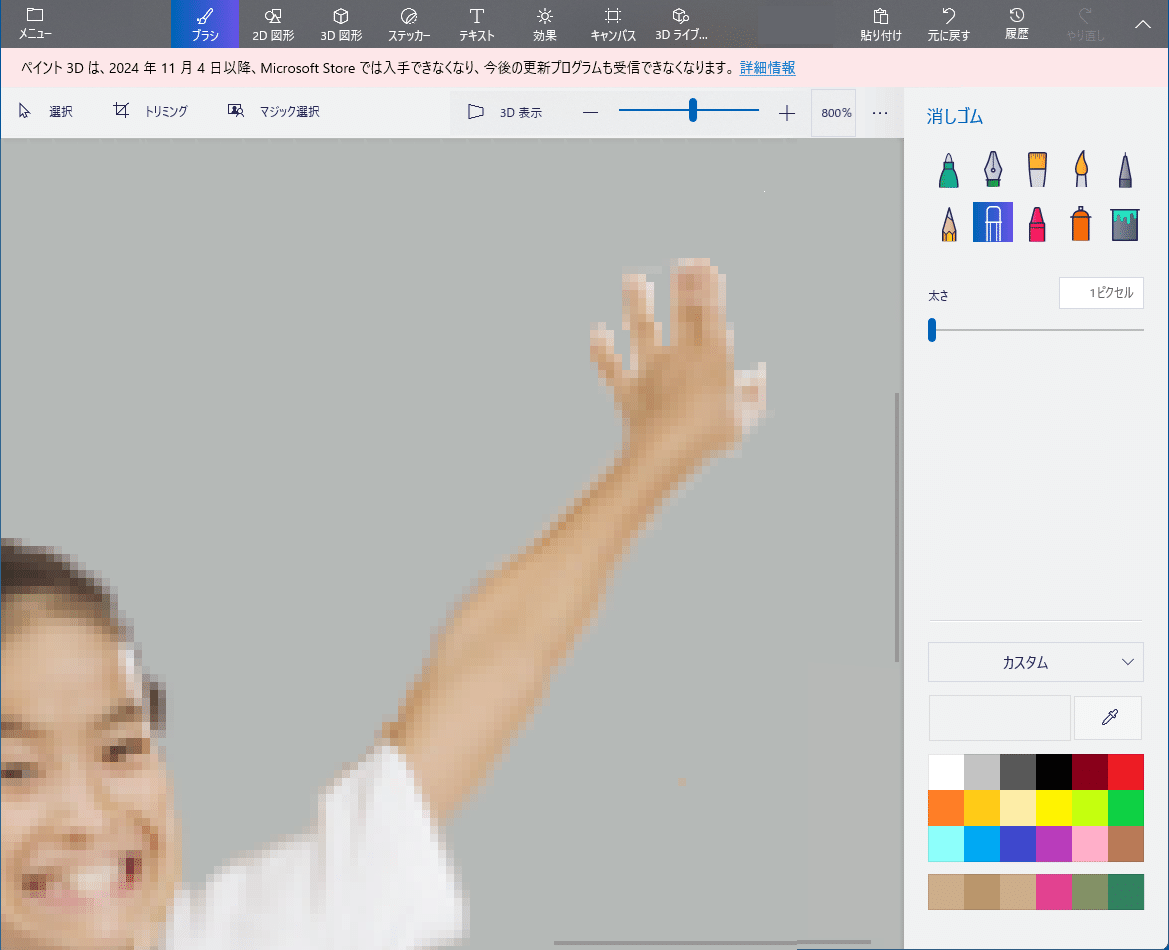
右側のキッズの左手ですが、指の間が切り取れていません。マジック選択で、何度もトライしましたがどうしても無理でした。

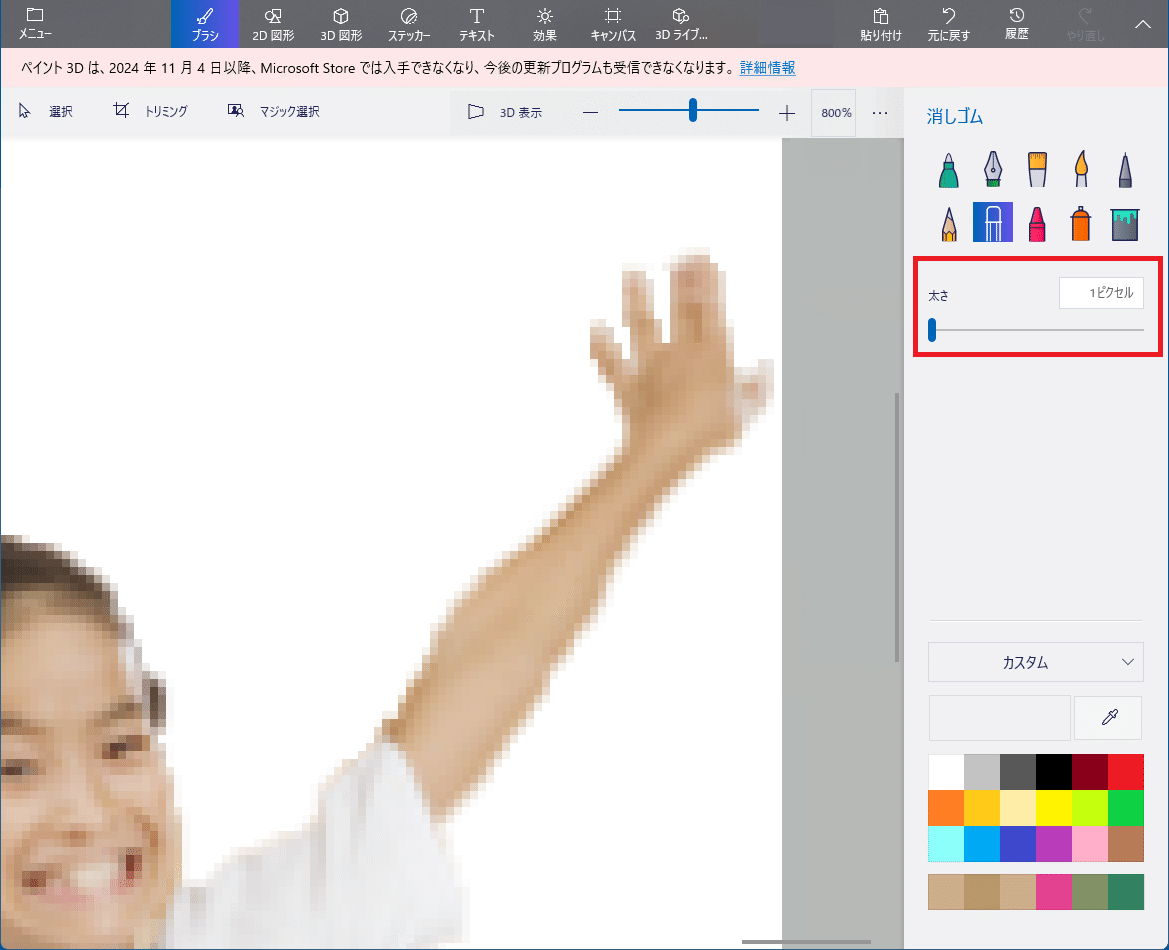
【ブラシ】画面に移動して、消しゴムを【太さ:1ピクセル】に設定、指の間を消していきます。こんな感じで良さそうじゃないですか? 良さそうに見えますよね?

ところが、全然ダメなんです。指先に肌色の膜が出来たように見えます。
削除しただけでは、ダメだったんです。
6. 本日の記事見出し画像作成のポイント2・・・『マジック選択』を徹底解析する!

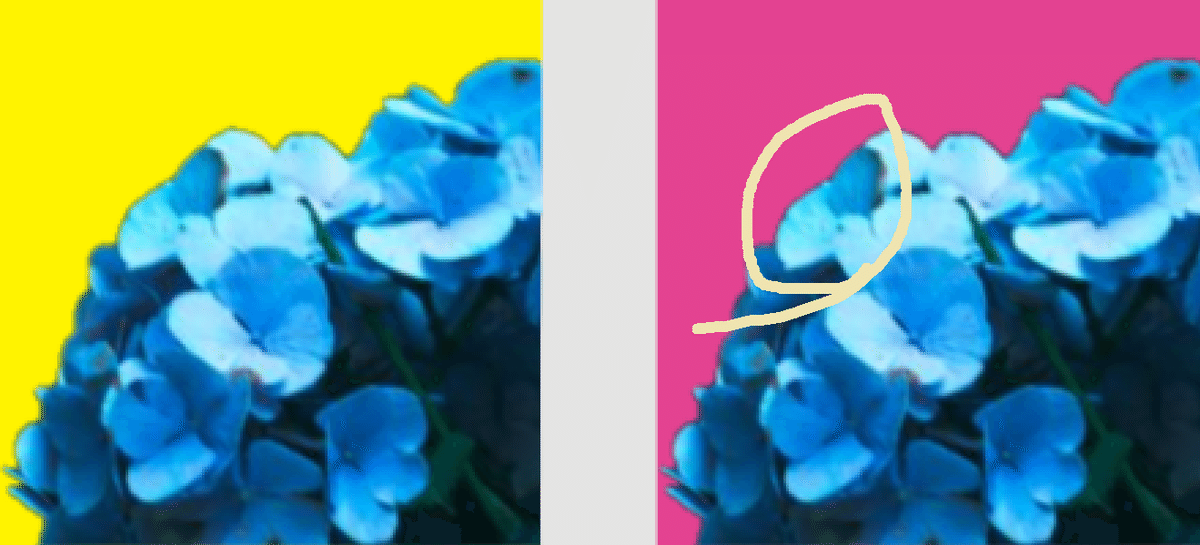
突然ですが、サンプルで切り取ったアジサイの画像の一部です。左は黄色い背景、右はピンクの背景に配置してみました。これではまだ分かりにくいので、薄黄色で囲んだ部分を切り取りとって、さらに拡大したいと思います。

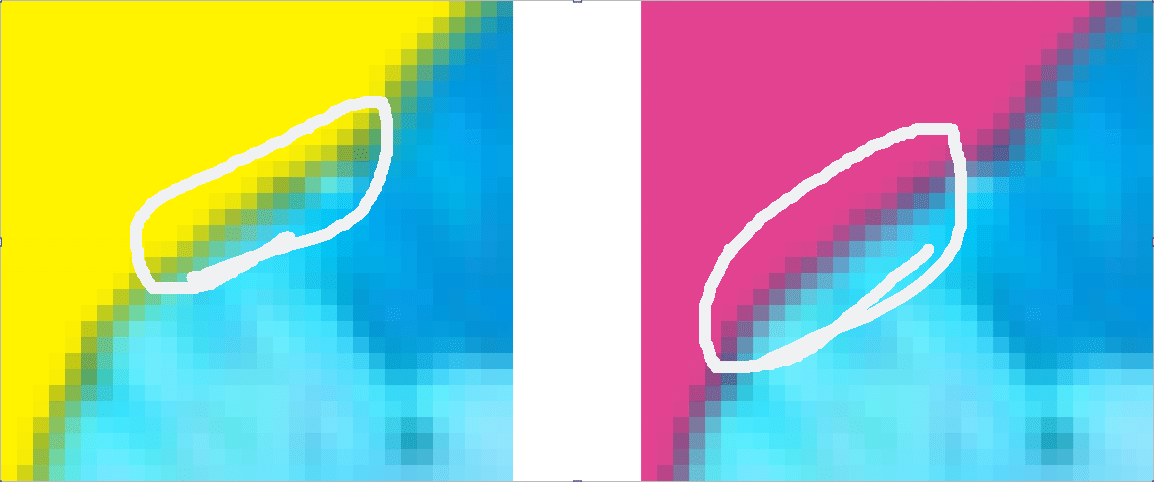
『表示倍率:1600%』相当まで拡大しました。切り口(輪郭)部分に注目です。左は背景が黄色です。囲った部分ですが、緑に見えませんか? 右は背景がピンク。切り口部分は紫に見えます。
つまり。
切り取った画像の切り口周辺は半透明なのです。どんな色の背景でも、しっくり画像が合体できるよう、アンチエイリアスで補正されているのです。
いや、アンチエイリアスという表現が適切かどうかは不明ですが、だがしかし、確実に、マジック選択は単に切り取っているだけでなく、切り取ったそばから切り口(輪郭)を補正しているのでした。

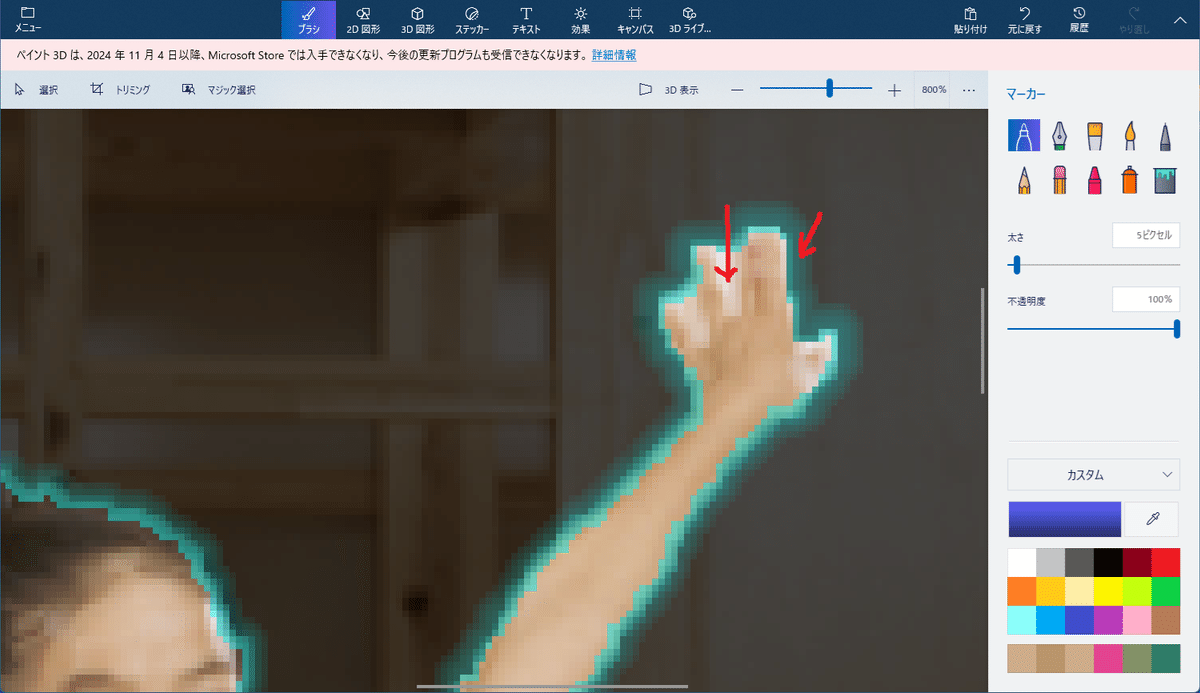
その上で改めて、マジック選択中の画面の様子を見ると、切り取られた画像の周囲を緑色の太線が囲んでいます。この緑の線はなんだろうって、不思議に思っていたのですが、やっと気づきました。おそらく、この緑色の部分がアンチエイリアスなのです。
と言うことは、私はその緑色のほとんどを削除してしまってから、指の間を消しゴムで消していったことになります。結果、いきなり【不透明度:100%】の肌色部分が輪郭になってしまい、そこだけが異質で、悪目立ちするようになった.…ってことなのです、多分。
だったら。
単純に消しゴムで削除するのがダメなら、アンチエイリアス的な補正を再現しながら削除していけば良くね? という考えに至ってしまいました.…。
さあ、ここからがホントの沼でございます。
7. 本日の記事見出し画像作成のポイント3・・・修正はアンチエイリアスの再現とともに

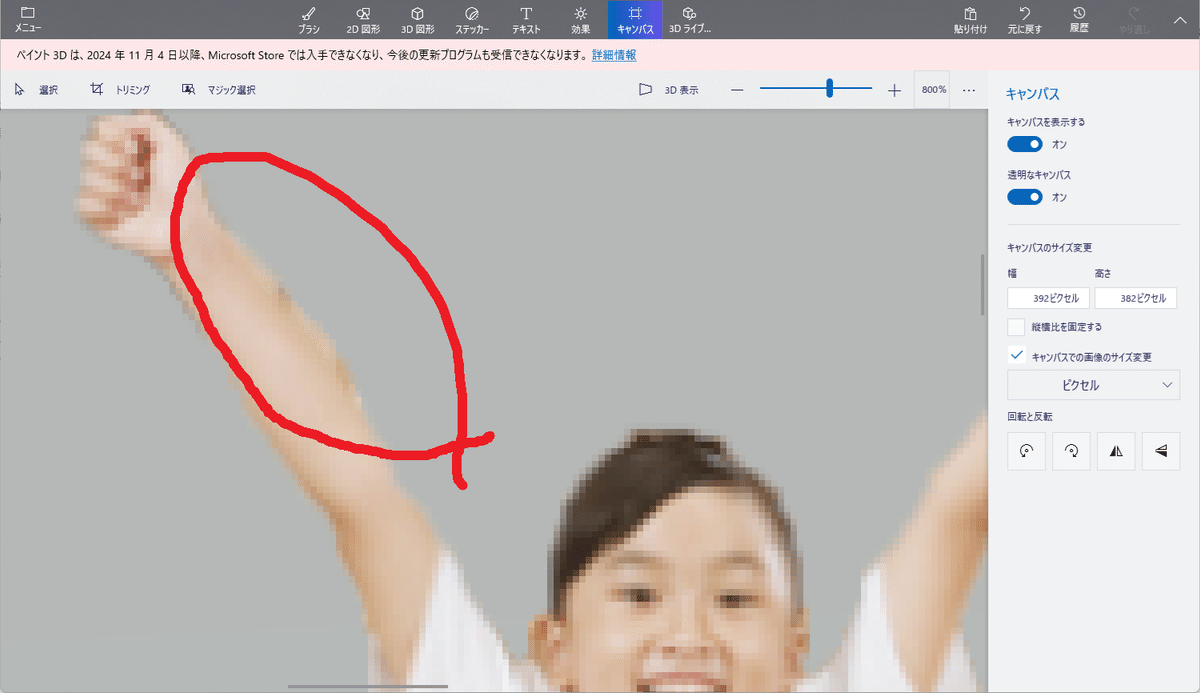
分かりやすいように、比較的簡単な修正をサンプルにします。
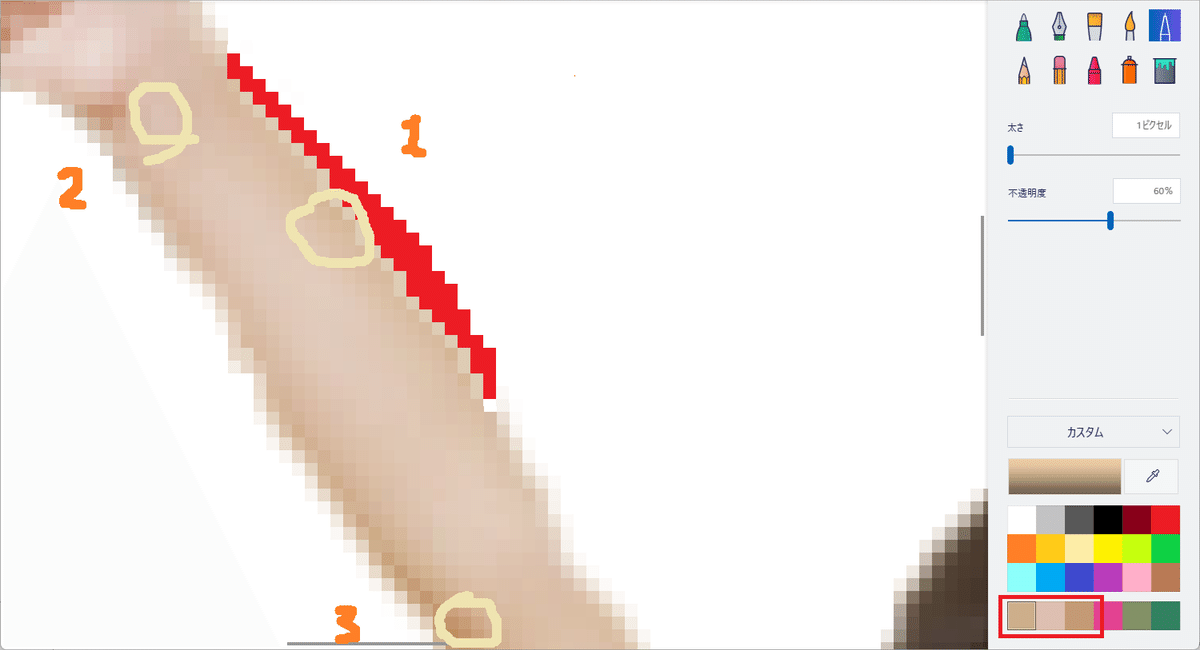
赤く囲んだ部分ですが、良~く見ると背景と一体化しています。『マジック選択』で削除を実行すると、腕のほとんどが消えてしまってどうにもならず、自分の手で修正するしかなくなりました。

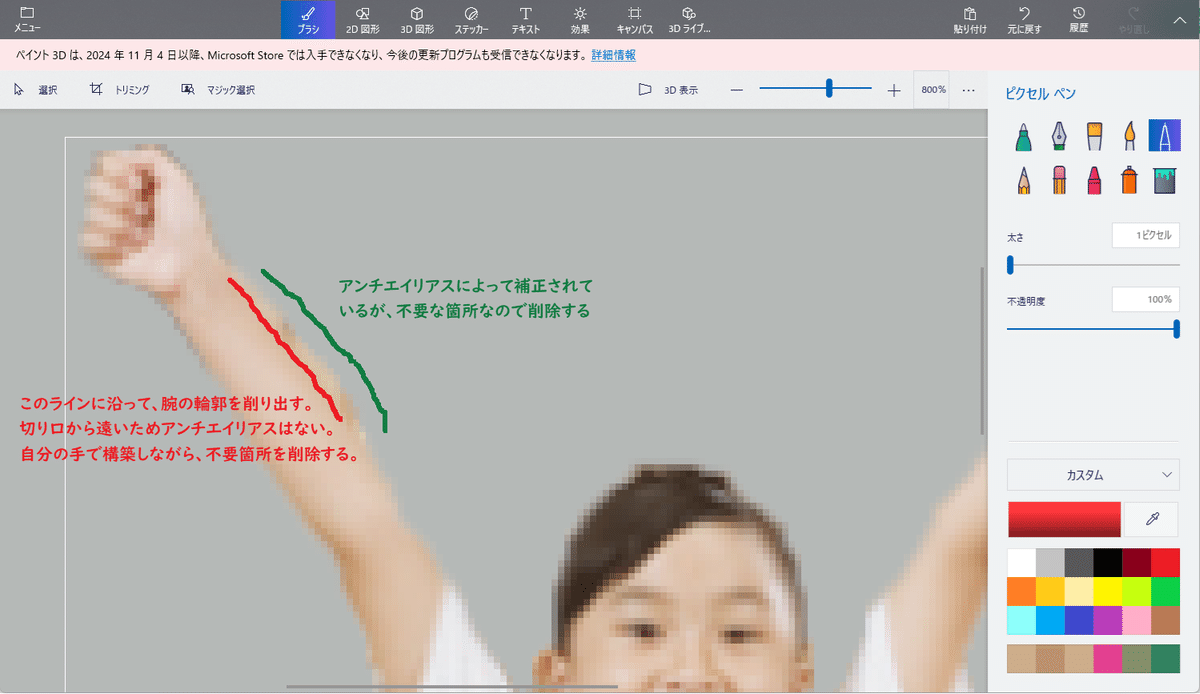
不要な部分を削って腕の輪郭を作っていく訳ですが、同時にアンチエイリアス的な補正を再現しながらの作業となります。

最初に、腕の輪郭を決めます。
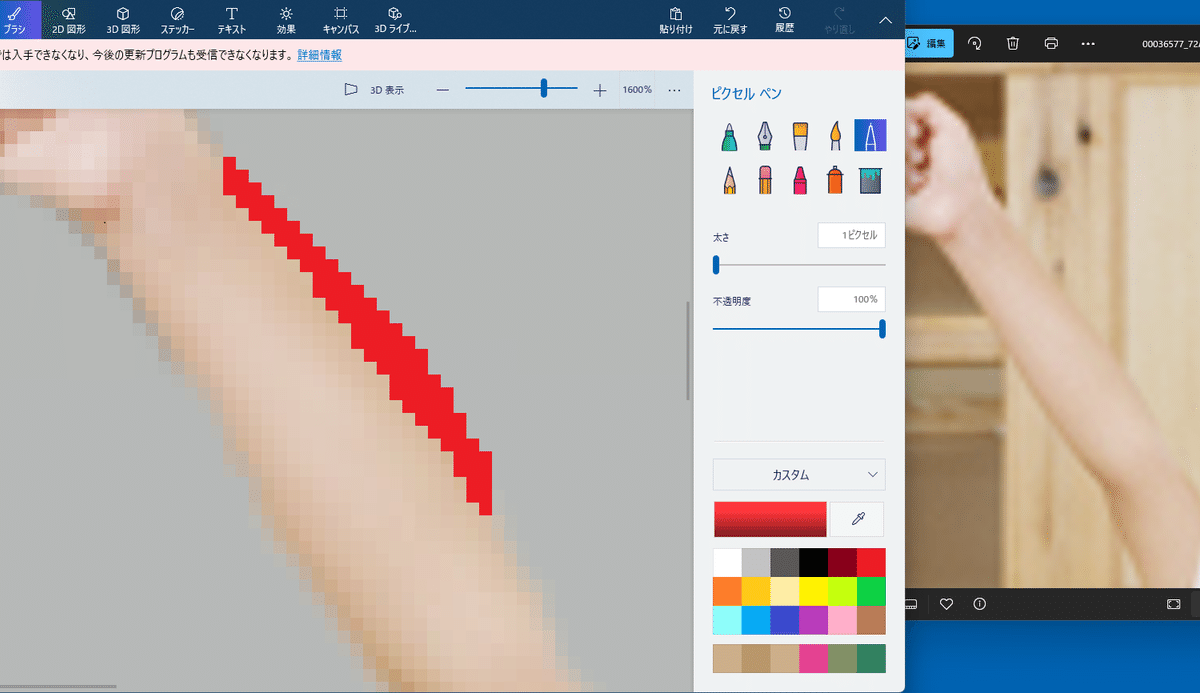
背景の色と思われる箇所を目立つ色で塗りつぶします。似ている色調の場合は見極めが困難ですが、それでも腕の輪郭を決めないことには先に進めないので、根気強く、慎重に塗りつぶしていきます。
フォトのビューアーを参考にしながら、倍率を大きくしたり、小さくしたり、PCから少し離れて見てみたり。色々な角度から確認しつつ、慎重に腕と背景を分けていくことが、修正作業の最大のポイントだと思います。
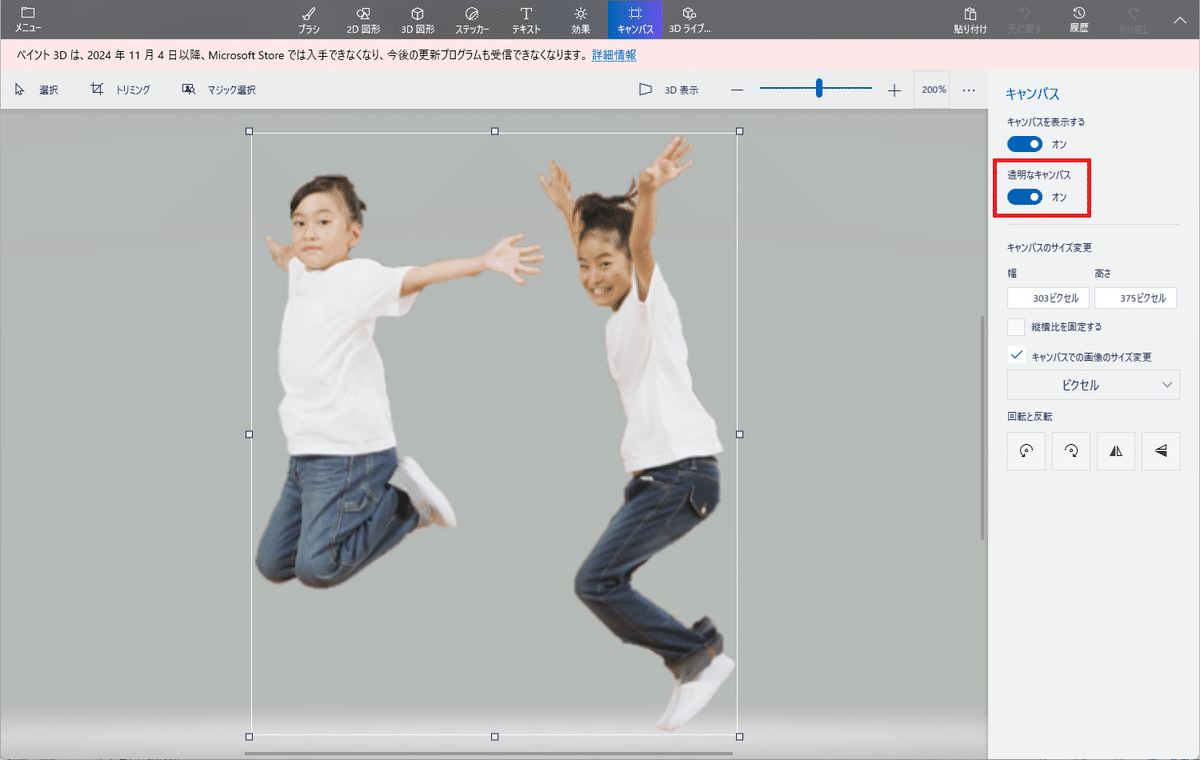
※)上図では【透明なキャンバス:オン】になっていますが、透明とは言いながら、実際は下のグレーが反映されています。これからの作業では半透明の色を使用するので、透明なキャンバスは却って不向き、白地のキャンバスで作業を行うようにしてください。

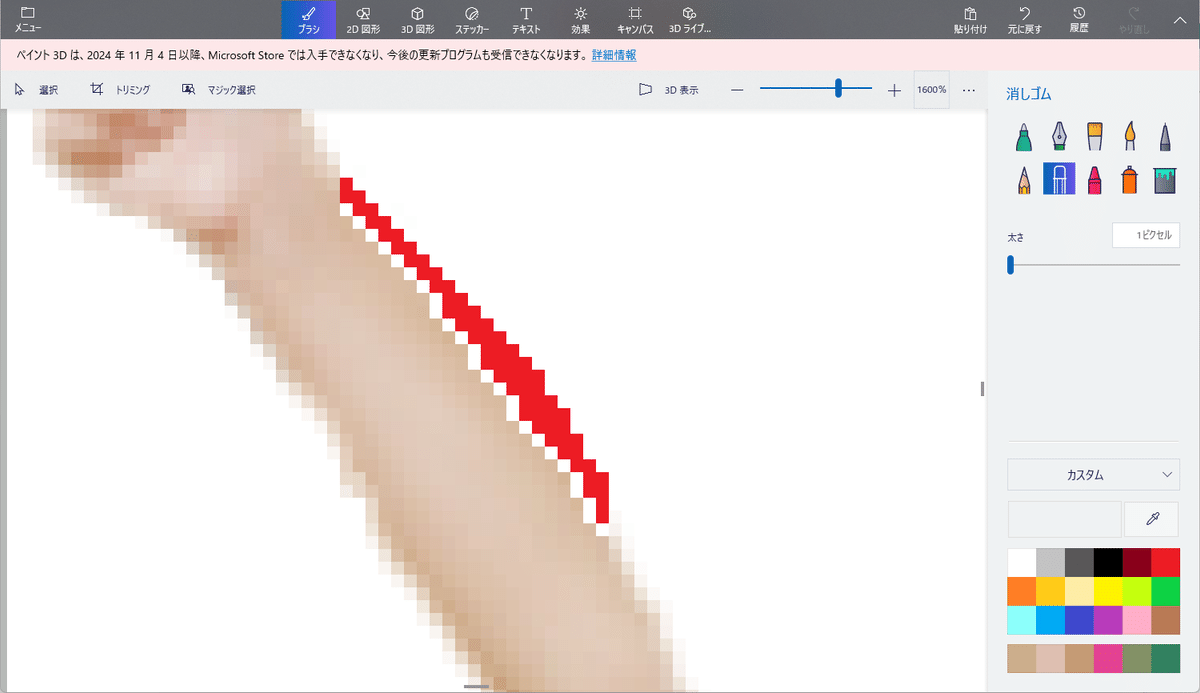
腕と背景の塗り分けが決まったら、次に、赤く塗った箇所の端を1マス(1ピクセル四方の領域)分ずつ、消しゴムで消していきます。消したマスからアンチエイリアスを開始していくのです。

肌色のカラーコードを取得します。バリエーションがあった方が良いと思って、1.作業している箇所、2.ほんのり赤みのある手首、3.少し暗めの肘周辺の3か所からスポイトで取得して、カスタマイズカラーに登録しました。
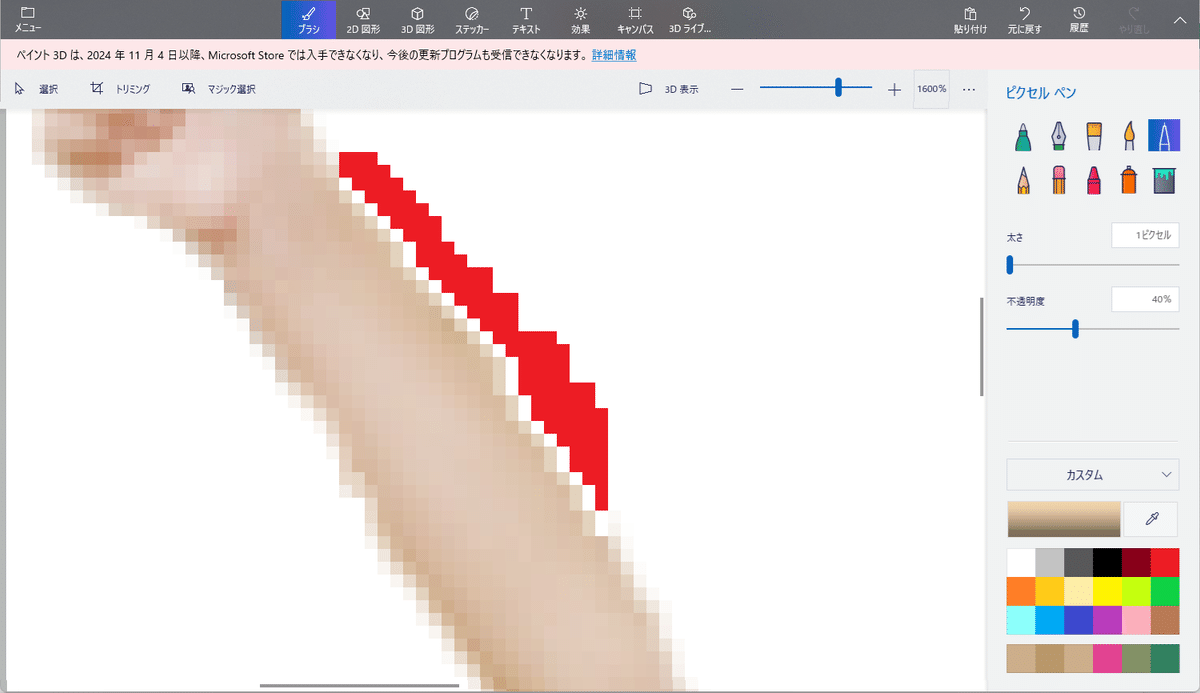
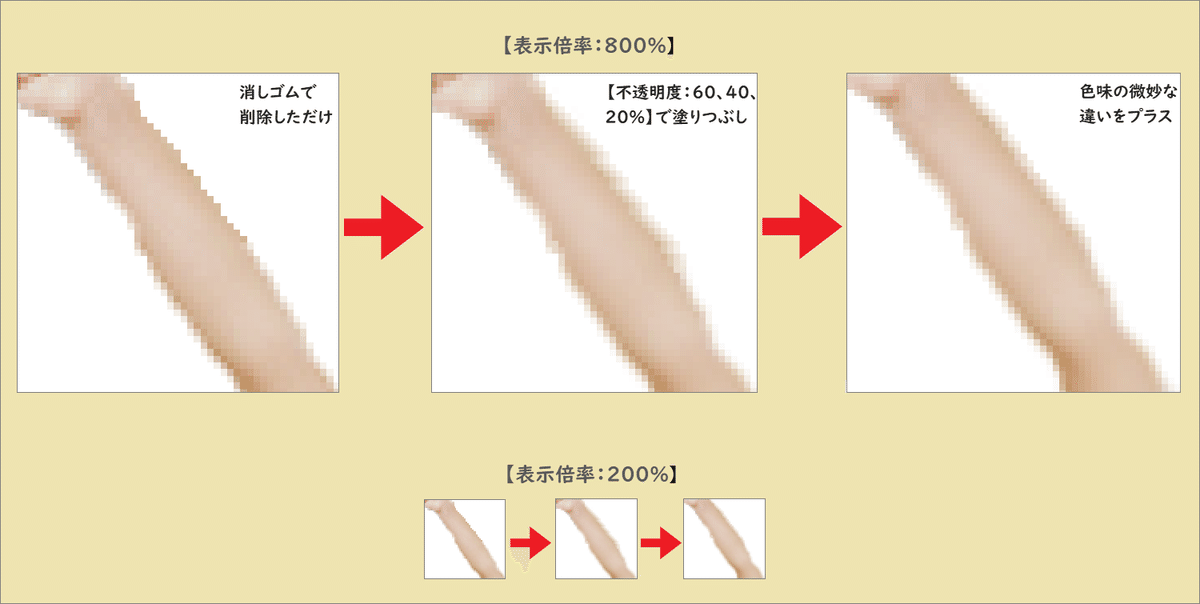
半透明の色で塗りつぶしながら、アンチエイリアス的な補正を再現していく訳ですが、周りの色とのバランスを考えて不透明度を設定します。色々と試してみた結果、最初の1列目は、1.のカラーを【不透明度:60%】に設定して塗りつぶすことにしました。

次に、塗りつぶしたマスの右側を1マス分ずつ、消しゴムで削除して、今度は【不透明度:40%】で塗りつぶします。

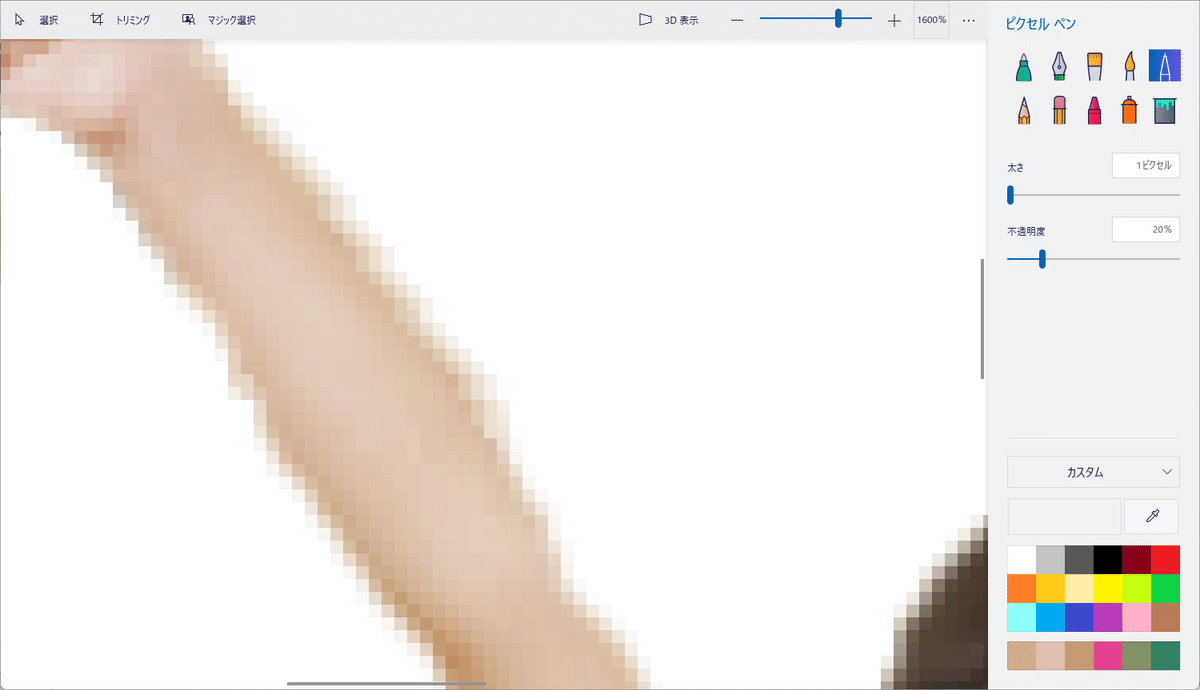
この時点で、赤い目印は要らなくなったので削除します。【不透明度:40%】の隣のマスを【不透明度:20%】で塗りつぶします。
これで良さそうに見えなくもないですが、もうひとひねり欲しいところです。

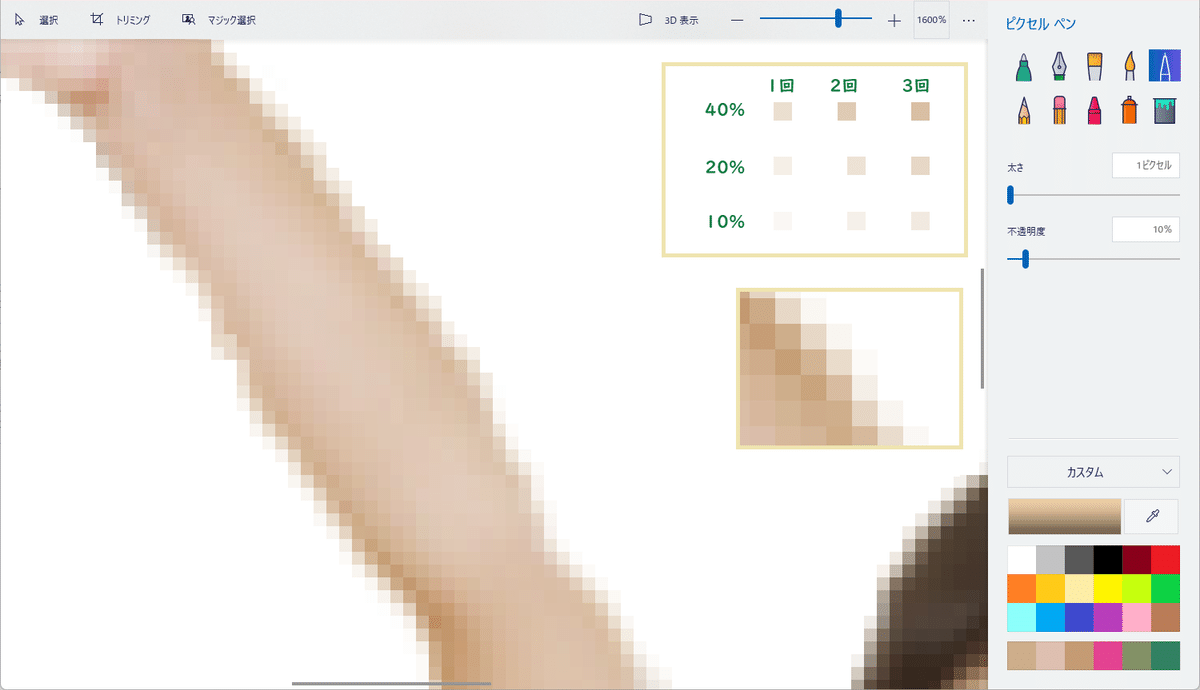
ここで右上にあるリストに注目です。当たり前ですが、半透明の色は、重ね塗りするだけで徐々に色が濃くなります。
次に、リストの下の拡大図ですが、これは肘付近の画像を一部切り取って、2倍に拡大したものです。隣同士の肌色でも微妙に色が違っているのわかります。先ほど私は、【不透明度:60%、40%、20%】で塗りつぶすようにと書きましたが、そもそもそれが間違いで、まったく同じ色など無いのでした。
と言う訳で、先ほど塗りつぶしたマス目をアトランダムに重ね塗りすることによって、微妙な色の違いを演出してみました。時々、2.と3.のカラーをちょい足ししながら、よりリアルな感じになるよう調整したつもりですが、いかがでしょうか。

ここまで長々と書いてきて、最後にぶっちゃけますけども。なんか、【表示倍率:200%】のサンプルを見ると、縮小しちゃえばどの段階もたいして変わらないか~~って、思ったりして。特に、二段階目と最終段階を見比べて、劇的に良くなっている訳でもないし?
正解なんてないんです。後は、皆さんがどこまでやるか、それぞれで判断することだし。楽しめる範囲内で、頑張ってね~~と思うばかりです。
※)重ね塗りし過ぎて色が濃くなり過ぎたら、そのマスだけ消しゴムで削除して、再度塗り直しましょう。また、不要だなと思ったマスがあったら、削除しても良いでしょう。
※)作業中に表示倍率を拡大したり、等倍にしたり、ちょっと離れて見たりすると、全体の様子が捉えられ、修正すべき箇所が目につきやすいです。

最後に画像を保存しますが、必ず、【透明なキャンバス:オン】状態で保存してください。

後で透明化すれば良いや~~と思って白地のまま保存すると、画像とキャンバスが一体化してしまいます。その後の透明化はできなくなるので、注意が必要です。
最後の最後に。
長々と書き連ねましたけど、結論としてはやっぱり! 修正で苦労をするくらいなら、写真を厳選しましょう。ってことです!!
以上です。力尽きました.…。
※)記事見出し画像の背景用の写真は、『ぱくたそ』さんから入手したものです。8月27日号で使用した空の写真を使い回ししました。
予告
次回は、『『マジック選択』で画像を切り取る_後編』をお届けします。
『マジック選択』に、これほど集中したことはありません。本格的に取り組んだのは初めてで、だいぶ失敗をしました。そのせいで投稿が遅れて大変申し訳ないです。
今となっては信じられないことに、初めは前編と後編を一緒にアップしようと考えていたのです。できるだろうと。マジで分かってなかったんだな~~と痛感しています。『マジック選択』が、こんなにも繊細で複雑なツールだったなんて。
大変、勉強になりました。
