
ワードアートでタイトルを作ろう_2
まもなく終了してしまうペイント3D。ダウンロードするなら今のうちです。
ペイント3Dのダウンロードはこちらから
ダウンロードの方法などについては『チョコっと画像作成_00 準備編』で図解しています。参考にしてください。
なお、最新の記事では、『ペイント3Dだからできること』と題して、ペイント3Dの有益で楽しい機能を中心に紹介しています。もし良かったら、見ていってください。
グラデーションを極めよう
何度も言うようで恐縮ですが、ワードアートは図形のひとつなんです。だから、ワードアートだけを取り上げるのに、何かちょっと引っかかるものを感じている今日この頃の私なんですが……、まあ考えすぎ?
ああでも、これだけは。
ワードアートは図形の一種なので、これから説明する内容は、ワードアート以外の図形にも、ほぼ適用できるってことを頭に入れておいて欲しいかな~~と。
そうするだけで、デザインの可能性が広がると思いませんか?
Officeの図形で代表的なものと言ったらオートシェイプに尽きますが、その他にも『アイコン』、『3D モデル』、『スマートアート(フローチャートに使いそうな図形)』と言ったタイプが用意されています。
『3D モデル』は、まあ置いといて。『アイコン』、『スマートアート』は、若干名称が違いますが、基本的には、図形と同様の書式設定が可能です。
ということで、これからワードアートを深堀りしていく訳ですが、イコール図形の深掘りになります。Officeのオートシェイプの基本がまだだから、順序がそこだけ逆になるんですね。ああそうか、私のモヤモヤはそこにあるのか~~! たった今、了解しました。
まあその、オートシェイプについては、あらためて取り上げます。
またいつものように、長々と、くどくどと……、大変申し訳ございません。
具体的な例を挙げて説明するその前に、サイドメニューについて先に説明しておきます。
サイドメニューを使いこなそう!

【図形の書式】タブ →【ワードアートのスタイル】or【図形のスタイル】の右下の【↘】ボタンをクリックすると、サイドメニューが表示されます。
下図のように、『図形の書式設定』のサイドメニューは、大きく、【図形のオプション】と【文字のオプション】の二つに分かれます。

最近のOfficeでは、単なる図形と思われたオートシェイプにまで、文字入力ができるばかりか、自動的にワードアートとして認識されるようになっています。それも、直線、矢印線以外はおそらく全部。曲線やフリーハンドの線に至るまで。
という訳で、図形を作成してサイドメニューを表示すると、たとえ文字入力していなくても、その殆どに【文字のオプション】メニューが表示される今日この頃となりました。凄い進化です!
【図形のオプション】、【文字のオプション】とも、メニューは3つに分かれていて、名称は違っても、書式設定の内容はほぼ同じです。
左から、文字・図形の塗りつぶしと、輪郭・枠線の色と太さなどに関する書式設定。
真ん中は、文字・図形の効果に関する書式設定。
右は、サイズ・回転の角度変更や、余白の調整などに関する書式設定。
となっています。
例えば、四角形をオートシェイプで描いて、回転ハンドルを掴んで回転させますよね。それを、1度単位で調整したい時には、このサイドメニューから実行した方が確実で早いです。
ま、そんな風に細かく調整したい、繊細な表現をしたいという時には不可欠なサイドメニューとなっています。
さて、グラデーションを作っていきましょう。
ワードアート その壱

先ず、桃色グラデーションから。この題材で、グラデーションの基本的な作成手順を説明します。皆さんは、自由に色を変えたり、文言を変えていただいて全然構いません。
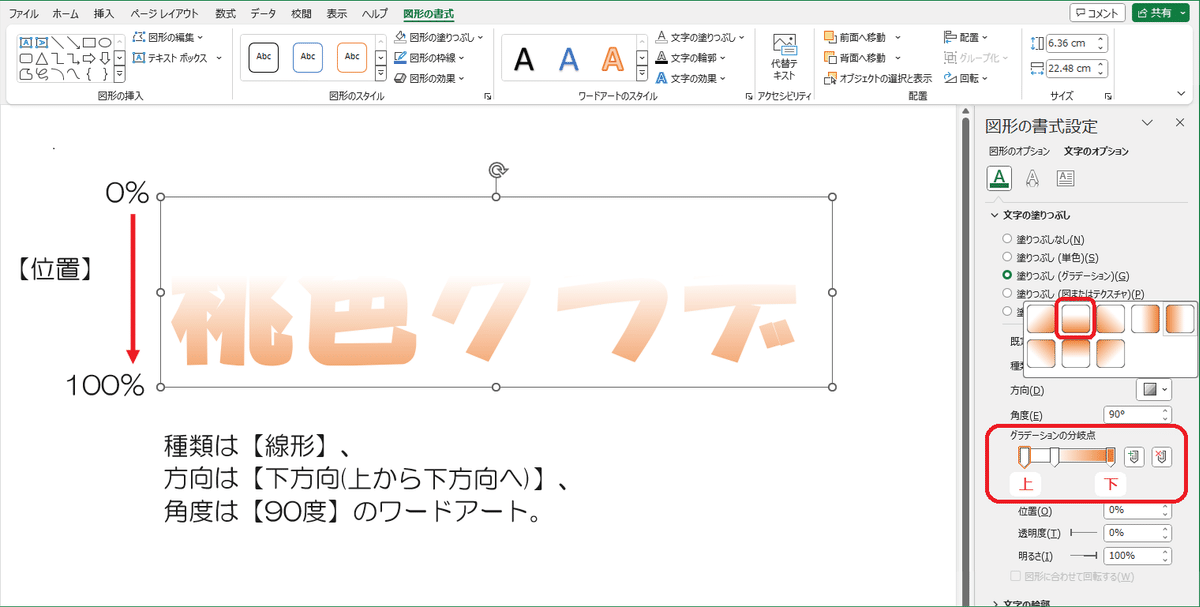
上図を例に説明していきます。
先ず、ワードアートで『桃色グラデ』と入力します。
『ワードアートでタイトルを作ろう_1』でも説明したように、初期設定の影の効果は削除します。デザインの邪魔になり兼ねないので、忘れないうちに即削除です。

フォントは【HGS創英角ポップ体】、フォントサイズは【150】、【B(太字)】をオン、上下中央揃えを設定しています。【ホーム】タブから実行してください。
ここら辺までは、復習となる内容です。

1.【図形の書式】→【文字の塗りつぶし】→【グラデーション】→【その他のグラデーション】を選択します。
この方法でも、サイドメニューが表示されます。

2. サイドメニューで、【文字のオプション】メニューが表示されているのを確認して、【塗りつぶし(グラデーション)】にチェックを入れます。
その下の【既定のグラデーション】では、赤く囲まれているサンプルを選択します。
※ なお、【既定のグラデーション】は参考程度にしかなりません。自分が思い描いているグラデーションに一番近いものを選択すると良いでしょう。仮にスルーすると、自動的に左上角の青いサンプルが指定されますが、それでもまあ、自力で桃色グラデーションまで持っていけるので、あまり気にしなくてOKです。

3.【種類】は【線形】を、【方向】は【下方向】を選択します。
ちなみに、【線形】を選択した場合、角度の違う8つのサンプルが表示されます。左上から順番に、45度、90度、135度、0度、180度、315度、270度、225度となります。上図の角度は【90度】です。

サンプル以外の角度を希望する場合は、【角度】に直接入力します。1度単位での調節が可能です。
ちなみに、この【角度】の設定は、種類で【線形】を選択した場合に限ります。他の種類では【角度】の設定はできないようです。

グラデーションを細かく自分好みに作成していくには、上図の赤い囲みの部分を使います。
でその前に、【グラデーションの分岐点】には注意すべき点があって。

今作成しているワードアートの状況を表しています。90度の角度(垂直)で上から下方向に向かって、グラデーションを設定しています。
【位置】は上端から出発して下端までの長さをパーセントで表現します。
この場合だと、上端が0%、下端が100%となります。
ちなみに、上から35%の位置に白の分岐点が追加されているため、上部の白い部分がやや多めなグラデーションになっています。
面倒なのは、【グラデーションの分岐点】のバーと実際のワードアートを見比べると、同じ位置関係ではないってことです。バーの左がワードアートの上を指し、バーの右がワードアートの下を指すのです。
別のサンプルを用意しました。

180度の角度(水平)で右から左方向に向かって、グラデーションを設定しているワードアートです。
【位置】は、右端が0%、左端が100%となります。
実にややこしいことに、【グラデーションの分岐点】では、バーの左がワードアートの右を示し、右がワードアートの左を示しているのです。
頭が痛くなりました。
【グラデーションの分岐点】は設定した【方向】に合わせて変身してくれないんです!
だから自分の頭の中で、分岐点のバーをワードアート上の方向に変換しながら作業をしていかなくてはならないってことです。
でもま。
分岐点のバーは、直感的に操作できる優れものでして。
ワードアートの様子を目視で確認しながら作業していけば、そんなに混乱することは無いかな? とも思います。一応念のため、ご説明させていただきました。
ここまで書いてなんですけども、忘れて頂いて全然かまいません。
では、作業に戻ります。

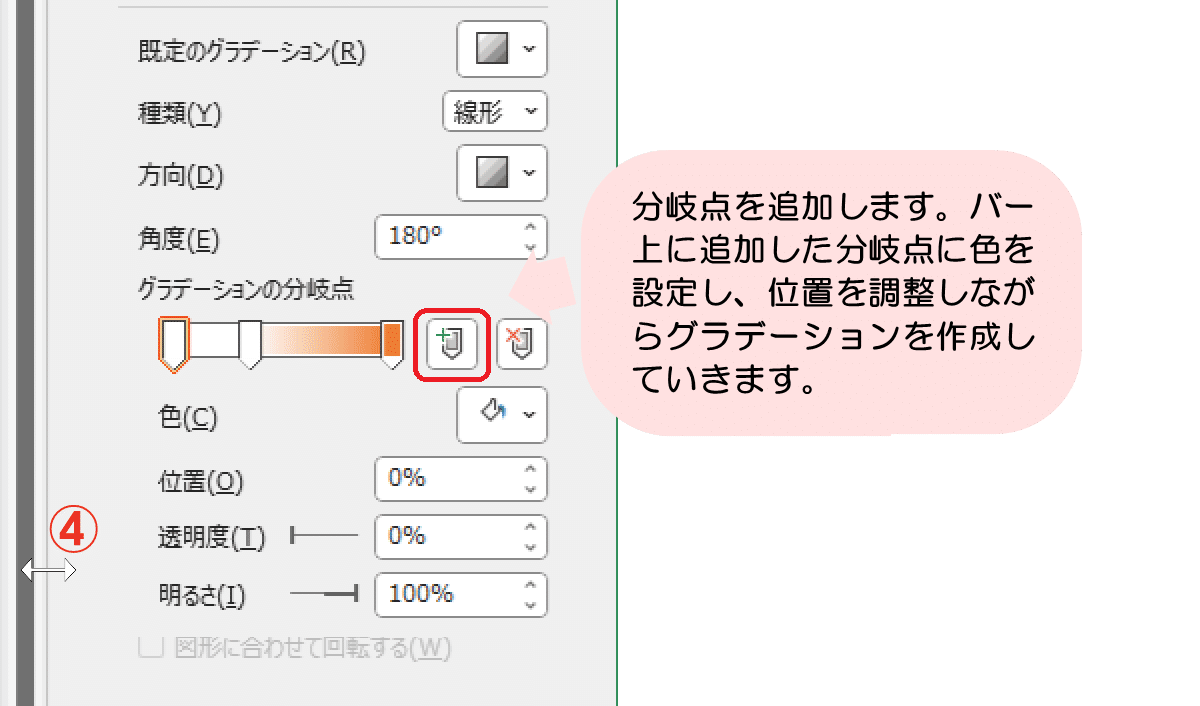
グラデーションの作成は、バー上に分岐点を追加しながら進めていきます。
と、その前に。
4. 作業がしやすくなるよう、内側の縦線あたりを掴んで左にドラッグしましょう。分岐点のバーが広がって、細かい調整もしやすくなります。
分岐点を追加します。MAXで10個まで追加できます。
選択している分岐点の近くに配置されるので、求める位置にドラッグして移動させます。
もしくは【位置】のボックスに直接、パーセントの数値を入力して調整するのも良いですね。

5. 追加した分岐点は、両隣の分岐点の色を反映した微妙な色に設定されますが、ま、そのまま採用することはほぼありません。自分の求める色に変更します。
追加した分岐点を選択して、【色】→【その他の色】を選択すると、

『ワードアートでタイトルを作ろう_1』でも説明しましたが、『色の設定』画面が表示され、細かい色の調整が可能となります。
カラーコードの入力も、ほぼペイント3Dと同様にできます。【透過性】でパーセントの数値を設定すると、半透明の色も可能です。
ただし。
ペイント3Dでは【不透明度】の設定でした。Officeでは【透過性】なので真逆の捉え方になります。そこら辺は注意が必要です。
『不透明度:30%』 なら 『透過性:70%』で良いのかな? と思いますが、実際どうなのかは確認していませんので、はっきりとは言えないのです。あしからずです。
なお、『色の設定』で【透過性】を指定すると、サイドメニューの【透明度】に反映されます。
と言うことは!
逆に言えば、【透明度】のバーをスライドするだけで簡単に、その色の【透過性】のパーセンテージを変更でき、またその結果が、即ワードアートに反映され、目視で確認できるという訳です。
【透明度】に限らず、書式全般の変更をすぐに目で見てとれますから、直感的に操作が進められますね。先ほど申し上げた理屈とか数値とか、そんなの関係ねぇ~! って感じです。
そもそもが表計算ソフトなのに、ここまでできるとは!
ちなみに、【透明度】の下にある【明るさ】ですが、こちらはバーからの操作に限られます。【透明度】と同様の操作感です。

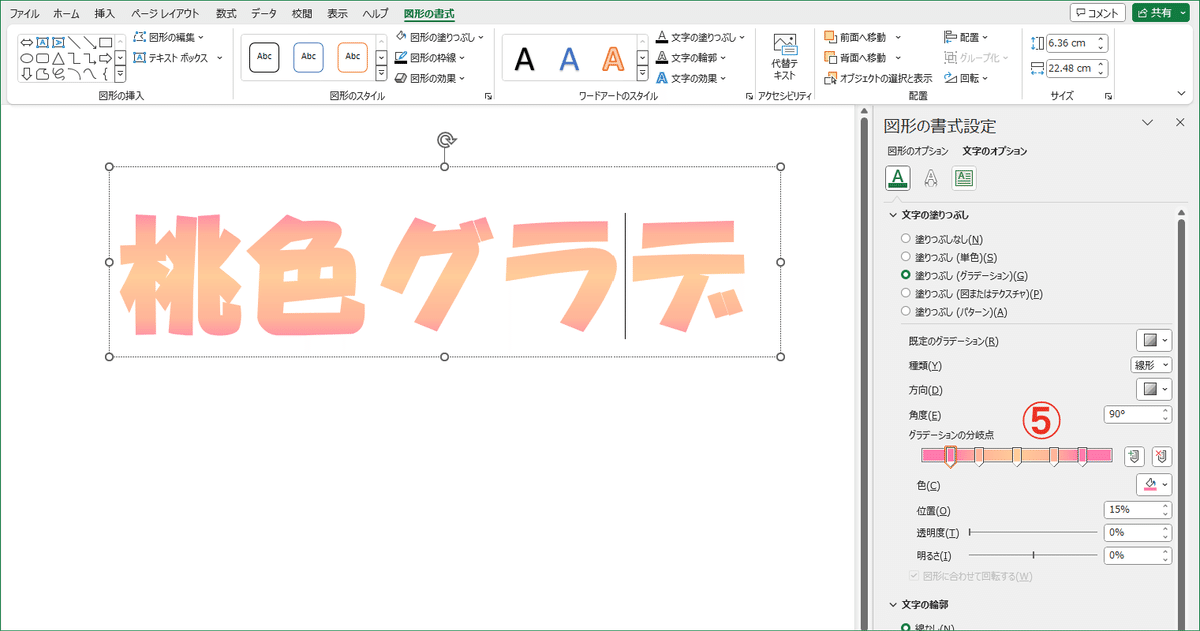
上図の分岐点ですが最終的に、
15%と85%の位置に【#ff7aad】の色、
35%と65%の位置に【#ffb499】の色、
中央の50%の位置に【#f5e67b】の色
を配置しています。いずれも半透明にはしていません。
なお分岐点は10個まで増やせます。
また不要になった分岐点があれば、[Delete]キーで簡単に削除できます。
ワードアート その弐

次に、もうひとつの桃色グラデーションを作成していきます。
先ず、ワードアートで『桃色グラデ』と入力し、初期設定の影の効果を削除します。
フォントの設定から【既定のグラデーション】の選択までは、前述と同じに進めてください。

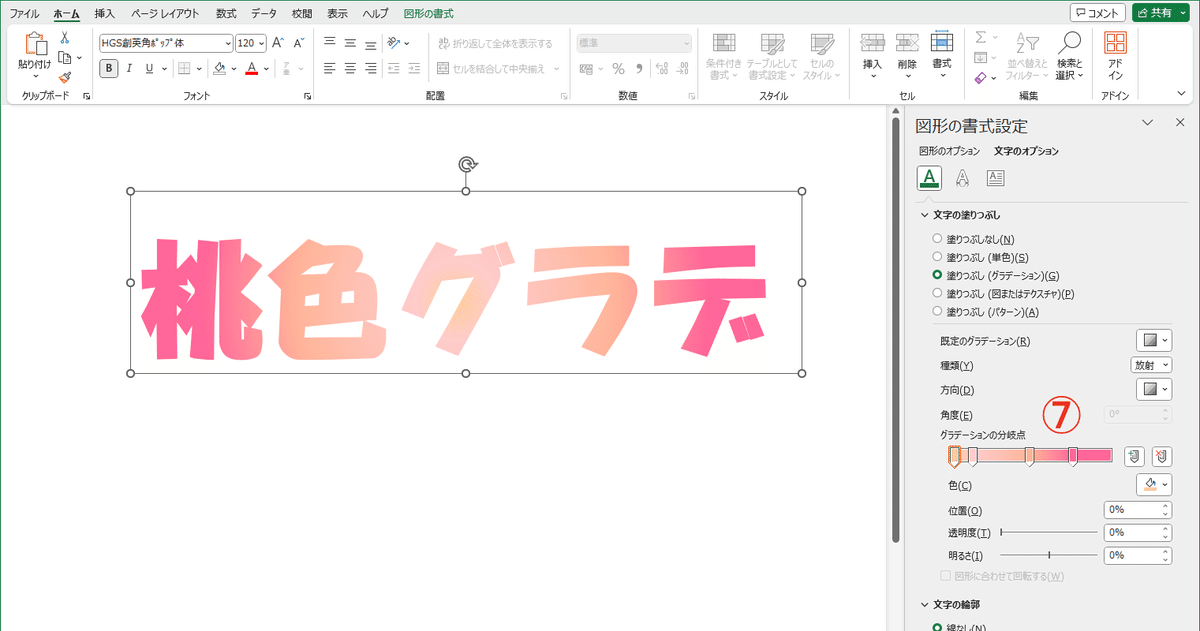
6. サイドメニューで【種類】は【放射】、【方向】は【中央から】を選択します。位置どりがちょっと変わっているので、要注意です。

上図ですが最終的に、
0%の位置に【#ffcc99】、
12%の位置に【#ffcccc】、
48%の位置に【#ffb499】、
76%の位置に【#ff6699】
の色を配置しています。いずれも半透明にはしていません。
時間がなくて急いで作成したので、楽しむ余裕もありませんでした。皆さんの方が、ずっとキレイなグラデーションを作れると思います。
ワードアート その参

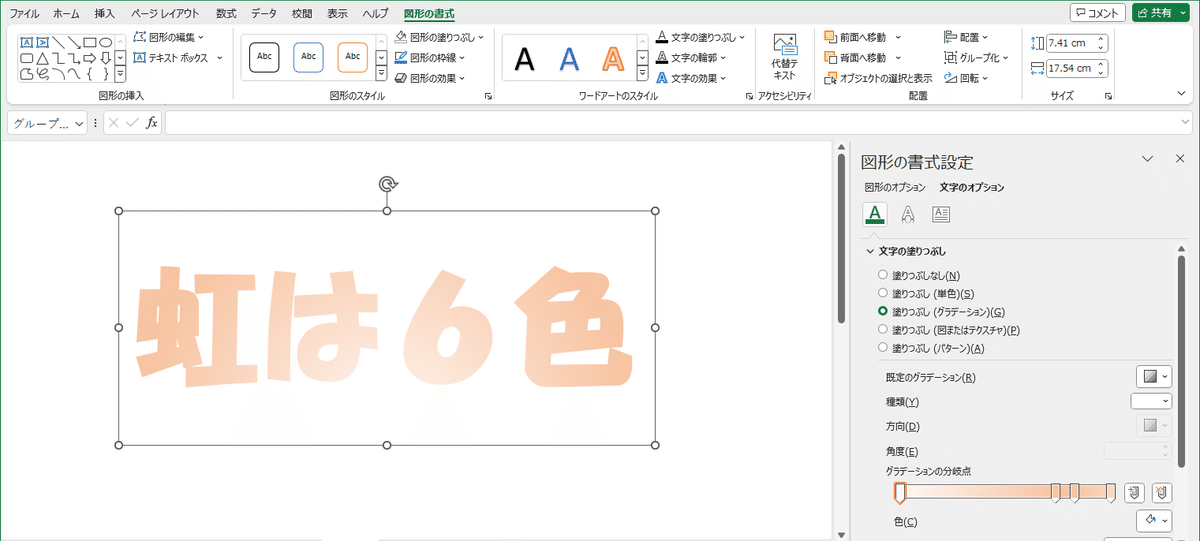
では、6色のグラデーションを作成していきます。
先ず、ワードアートに『虹は6色』と入力し、初期設定の影の効果を削除します。
フォントは【HGS創英角ポップ体】、フォントサイズは【120】、【B(太字)】をオン、【上下中央揃え】にしています。
最初の桃色グラデと同じく、【種類】は【線形】、【方向】は【下方向】を選択します。【既定のグラデーション】は、今回はカラフルな色使いになりますので、どれを選んでも or 選ばなくてもOKでしょう。

8.【グラデーションの分岐点】ですが、『虹は6色』と謳いながら、実際は8色で作成しています。この方が滑らかなグラデーションになるかな~~と判断したためです。
分岐点の位置と色ですが、左から順番に、
赤:12%の位置に【#ffffbb】、
ローズ:22%の位置に【#ff9999】、
オレンジ:32%の位置に【#ffcc66】、
黄:43%の位置に【#ffff66】、
緑:57%の位置に【#99ffcc】、
青:71%の位置に【#66ccff】、
ラベンダー:81%の位置に【#9999ff】、
紫:95%の位置に【#9966ff】
以上となりますが、赤、オレンジ、黄、緑、青、紫の6色を均等に表現するのは、なかなかにして難しいです。
数値や理屈よりも、見た目の印象での6等分感の方がずっとずっと大事!
デザインは見た目が勝負なのです!
な~んて、偉そうに言ってみました。テヘッ。
ワードアート その四

虹Part2ですが、これは少し複雑です。
題材が虹なので、実際の虹のような配色にしたかったという前提でグラデーションを作っていきます。
見た感じ、グラデーションの種類は【放射】ですが、【放射】のパターンに半円状のタイプはありません。
という訳で、『虹は』と『6色』に分けて作っていきます。文字の長さを合わせたいので、『6色』の『6』は全角で入力しました。
フォントは【HGS創英角ポップ体】、フォントサイズは【120】、【B(太字)】をオン、【上下中央揃え】にしています。
【既定のグラデーション】までは、前述通りに進んでください。

両方とも種類は【放射】ですが、方向については
『虹は』には【右下隅から】
『6色』には【左下隅から】
を設定します。

こんな感じで原型はできました。
なお、左右のワードアートの間隔ですが、目視で確認しながら、ちょうど良い感じに調整します。今回は途中に算用数字が入るので、間隔調整は通常より難しくなります。若干余白が被さるくらい間を詰めています。

両方のワードアートを選択します。
10.【図形の書式】→【配置】→【配置】→【上下中央揃え】
ワードアートの高さが揃います。

ワードアートの高さが揃いましたので、次に間隔を調整します。この場合だと、右半分を選択していますので、[←]キーを使って少しずつ、間隔を縮めるのが良いでしょう。

間隔が整い、キレイに並んだらグループ化します。
両方のワードアートを選択します。
11.【図形の書式】→【配置】→【グループ化】→【グループ化】

グループ化して、ひとつの塊になったように見えます。グループ化した図形を選択するには、2回クリックする必要があるんです。
グループ内の領域をワンクリックすると、グループ内のすべての図形の境界線が点線で表示されます。
全体を選択したい場合は全体の境界線を、個別に選択したい場合は目的の図形の境界線を更にクリックすると、個別の選択が可能となるのです。
選択された状態になれば、その部分だけ境界線は点線から実線に変わりますので、目視で確認できますね。

グループ内の『虹は』だけを選択している状態です。上図のように、グループ化しても、個別の要素ごとに選択できるので、それぞれに書式設定を施したり、変更したりが可能です。
でもね。
以前のグループ化は、書式設定は個別でできるものの、位置関係は固定していたんですね。しかし最近のグループ化は、グループ内で簡単に動く仕様になってしまっているのです。
だからグループ化しても安心せず、グループ内での位置関係がズレないように気をつける必要があります。正直に申し上げて、グループ化に関しては、以前のままの方が便利だったように思います。
さて、気を取り直して、バランスよく配色していきましょう。

12. 分岐点の位置と色ですが、左から順番に、
紫:15%の位置に【#cc00cc】、透明度【17%】、
青:33%の位置に【#3366ff】、透明度【24%】、
緑:44%の位置に【#33cc33】、透明度【40%】、
黄:50%の位置に【#ffff00】、
オレンジ:70%の位置に【#ff9900】、
赤:85%の位置に【#ff3333】
左右のワードアートにまったく同じ設定をしたら完了です。
分岐点の位置だけを見ると、関連性がなくバラバラのようです。しかし、ワードアートのグラデーションがキレイに整えばそれで良いのです。自分のセンスと目を信じて挑戦してみてください。
グラデーション作成支援機能のまとめ

グラデーションには、【線形】、【放射】、【四角】、【パス】の4種類がありました。
【四角】と【放射】は基本が同じで、丸みを感じさせるか、四角・直線を感じさせるかの違いでしかありません。
【パス】はひとつのパターンしかなく、サンプルの表示もなく、深い謎に包まれています。
最後の最後に、サプライズがあります。

上図は、虹Part1 が完成した時のエクセル画面です。種類は【線形】、方向は【下方向】でしたね。
いま一度、【方向】のサンプルを見てみましょう。

設定した色が反映されています!
ビックリしたの私だけ!?

試しに、種類を【四角】に変更してみたら、【方向】のサンプルも連動して変更しました。
この感じ……、もしかして。

思った通り。
ワンクリックで、バリエーションがたくさん出来てしまいましたとさ。
順番に挙げると。
種類:線形、角度:45度 ・・・ 種類:四角、方向:右上隅から
種類:線形、角度:90度 ・・・ 種類:四角、方向:左上隅から
種類:線形、角度:225度 ・・・ 種類:パス
なお、謎に満ちたパスでしたが、調べてみたら、
種類:四角、方向:中央から
のサンプルと同一でした。
だからなに? って話ですけども。
以上で、グラデーション作成の説明は、いったん終了しま~~す。
どうですか。
『なんか、簡単にできそう~~!』
って感じになっていただけたら、幸いです。
予告
ワードアートの装飾はグラデーションだけではありません。まだまだ続きます。次回は、サイドメニューで言うところの、『文字の輪郭』について説明します。
