
ペイント3Dだから出来ること_8
ペイント3Dのダウンロード、終了してしまったようです(2025年2月4日朝:確認済)。とうとう終わってしまいました。残念でなりません。
『ちょこっと画像作成』は、『Office&ペイント3Dで作成』のコンセプトのまま続けていきたいと思います。
1. 本日の記事見出し画像作成のポイント_1・・・『マジック選択』で文字を切り取ってみた

これから作成するのは、上のようなロゴです。これまでのように、周りを削除して文字を残すのではなく、文字を削除して透かして見せるタイプのタイトルロゴです。

先ず、エクセル上でタイトルを作成します。文字の中身を切り取るので、細いフォントでは、透かして見える背景に何が描かれているのか判別がつきません。なので、太いフォントを選びます。
上のサンプルでは、
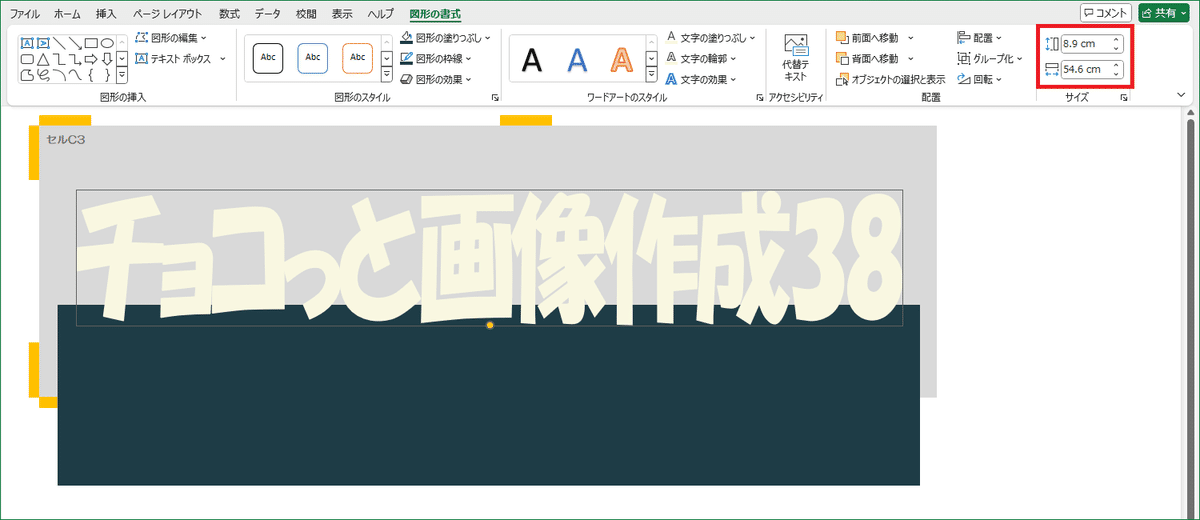
【フォント:HGP創英角ポップ体】、【文字の塗りつぶしの色:#f9f8e1】、更に【文字の効果:変形(四角)】に設定し、自動的に領域いっぱいに広がるようにしました。また『チョコっと』の部分だけ、【文字の輪郭:3pt】を追加しています。
次に、サイズを大きくします。変形を設定しているのでフォントサイズは関係なく、領域を広げることによって文字さを拡大します。完成予定は『3.6×16.9cm』程度ですが、3倍強の『8.9×54.6cm』まで拡大しています。トンボからはみ出しているので、だいぶ大きいのが分かると思います。大きくするのは、その方がマジック選択がキレイに仕上がるからです。
※)カタカナやひらがな、アルファベットの場合は文字の造形が複雑ではないので、ここまで拡大する必要はありませんが、今回は複雑な漢字が含まれているため、思い切って大きくしました。しかし今となっては、そこまでしなくても良かったかなとも思います。マジック選択の機能は思ってた以上に優秀なのでした。
文字の背景となる四角形を追加、背面に配置します。今回の場合、この四角形が残す部分となるのです。【塗りつぶしの色:#1e3c46】で青みを帯び暗い灰色に設定していて、見出し画像全体をかたどる役割を果たします。

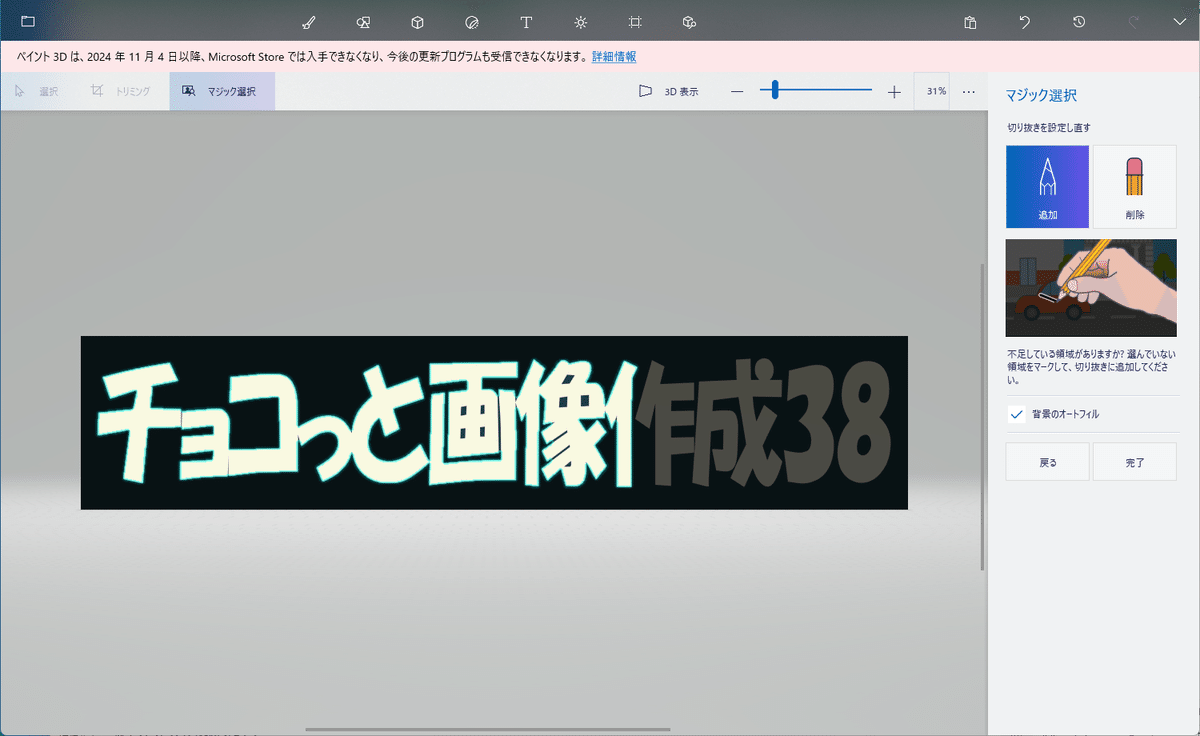
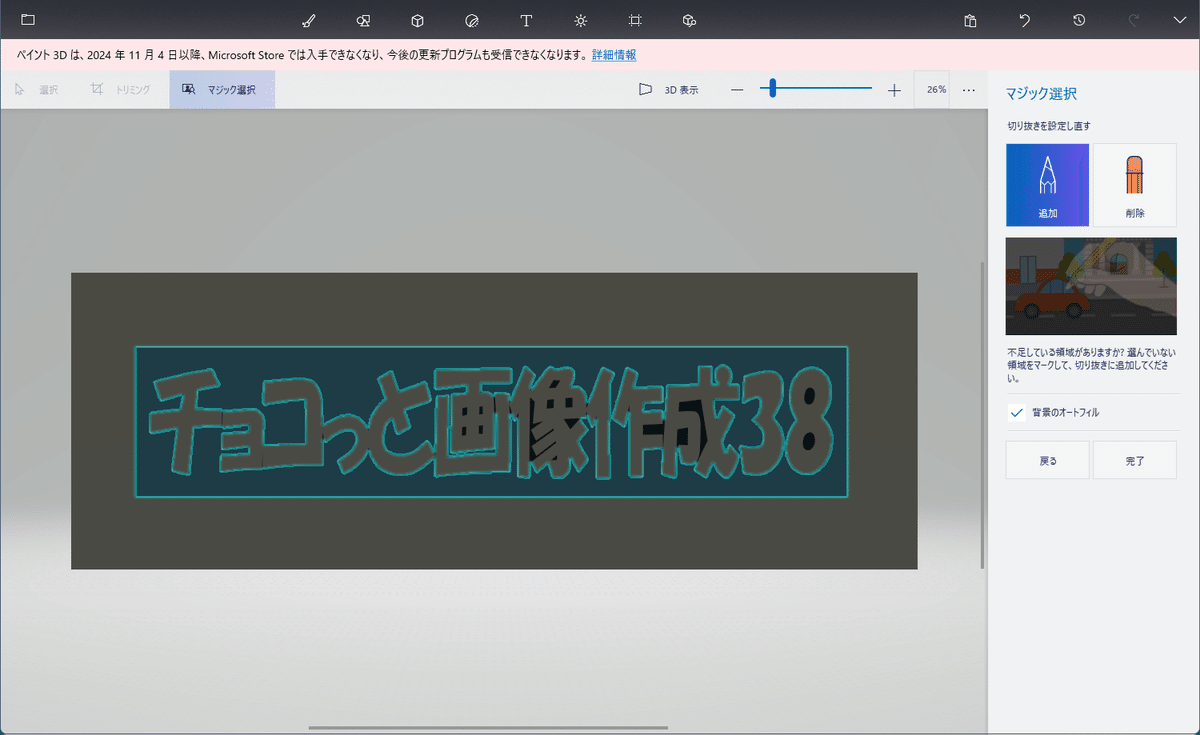
で、作成したワードアートをマジック選択すると、こうなります。普通は、余白とみなされる周囲を切り取って文字を残そうとする訳です。しかし今回はその逆で、周囲を残して文字を切り取らないといけません。なのでこの場合、【追加】ボタンでいったん画像全体を復活させ、改めて文字を切り抜いていくのです。

しかしまあ、別の方法があります。マジック選択する前に周囲を若干広げ文字と同じ色で塗りつぶすのです。切り取られるべき余白をダミーとして作成し、これを切り取らせることによって、同じ色の文字も連携して切り取らせ、その結果、背景の四角部分だけが無事に残るという作戦です。
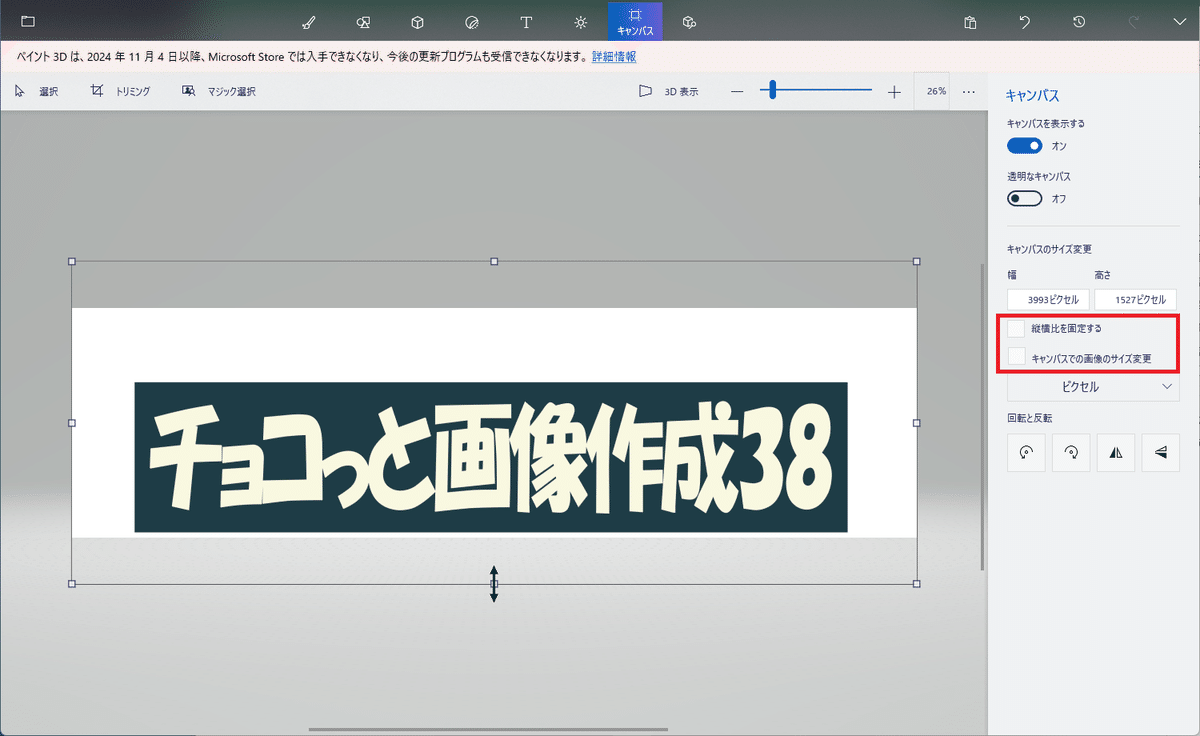
【キャンバス】画面で領域を広げるのですが、作業前に必ず【縦横比を守る】、【キャンバスでの画像のサイズ変更】のチェックを外して下さい。広げる幅は適当で良いのですが、面積が小さいと切り取るべき余白と認識されないようなので、ある程度の大きさは必要です。

この状態でマジック選択を実行します。

と、こうなる訳です。新しく設けた余白と文字が一緒にちゃんと切り取られています。文字の一部、囲まれた部分が一緒に削除されてしまいましたが、これはしょうがありません。【追加】ボタンで復活させます。

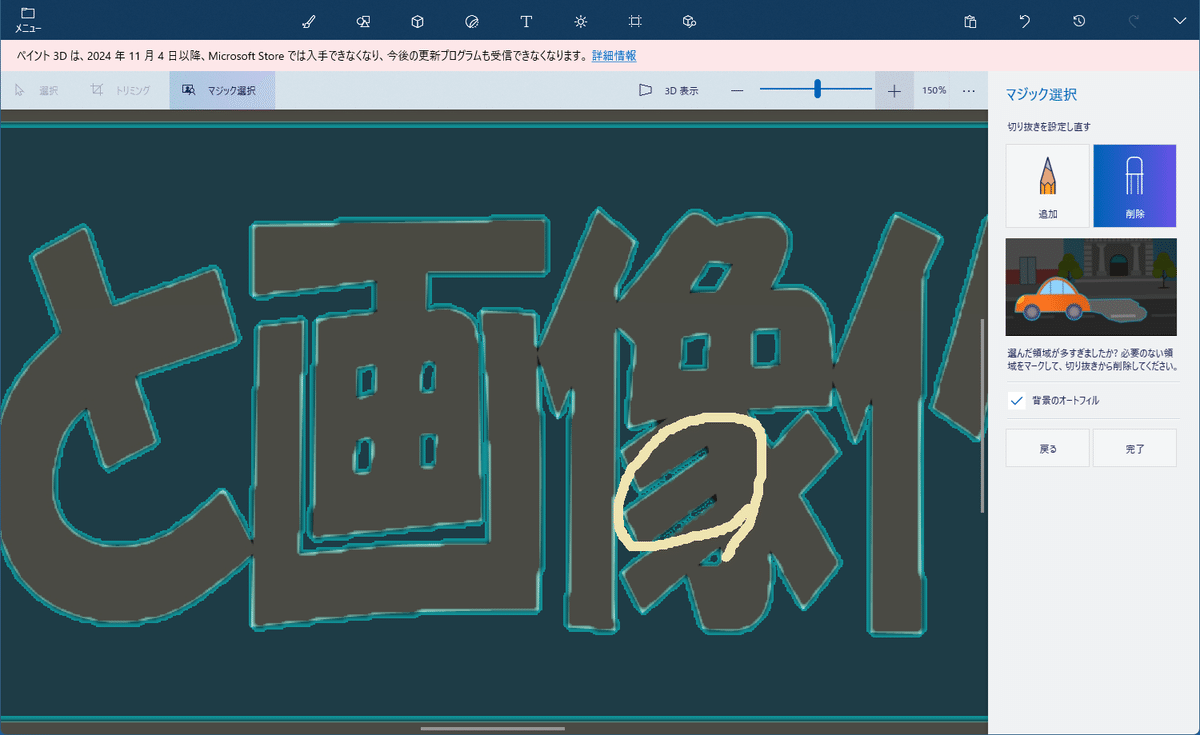
一部を拡大します。なんだか、全体的に輪郭線がボコボコしているような印象ですが、気にしなくても良いようです。最終的にはキレイな文字になります。
黄色く囲んだ箇所ですが、この文字列で一番の難関と思われ、意地になって自分の手で調整してみた箇所です。

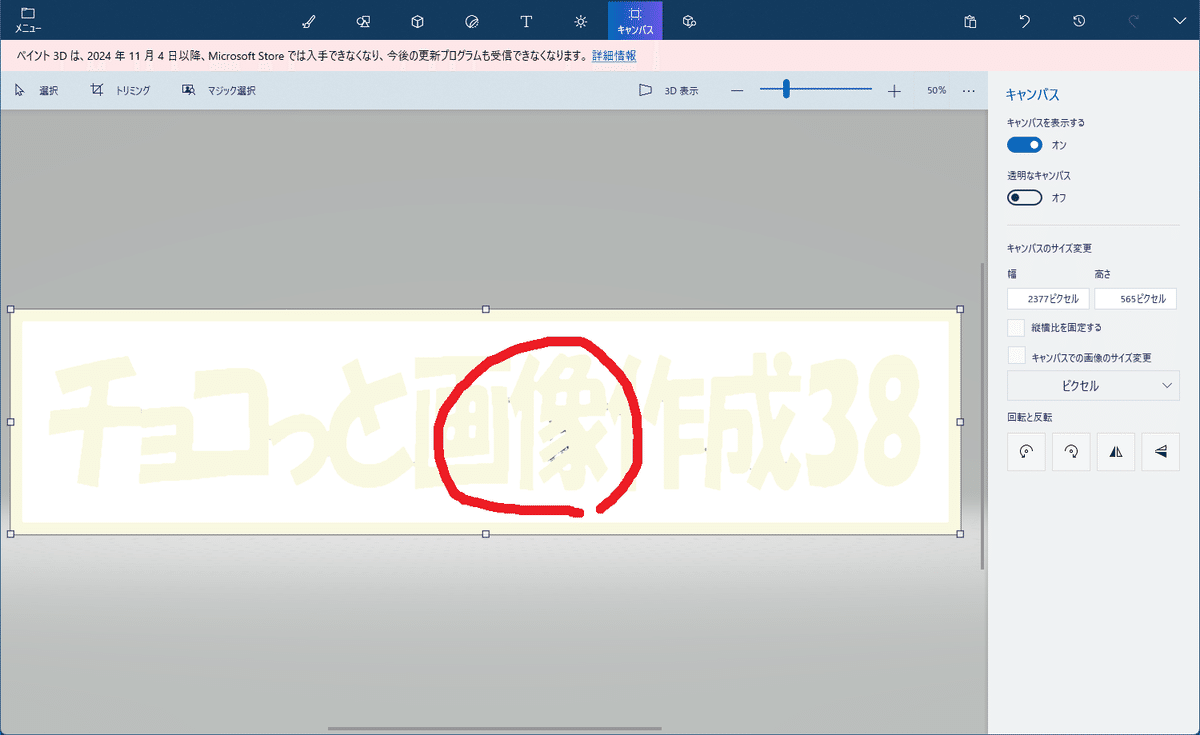
【完了】後のキャンバスですが、良く見ると、私がこだわった箇所だけ青灰色が若干残っているのです。その他の部分はキレイに切り取られているのに。
もっとマジック選択を信頼するべきだった~~と、反省した私でした。

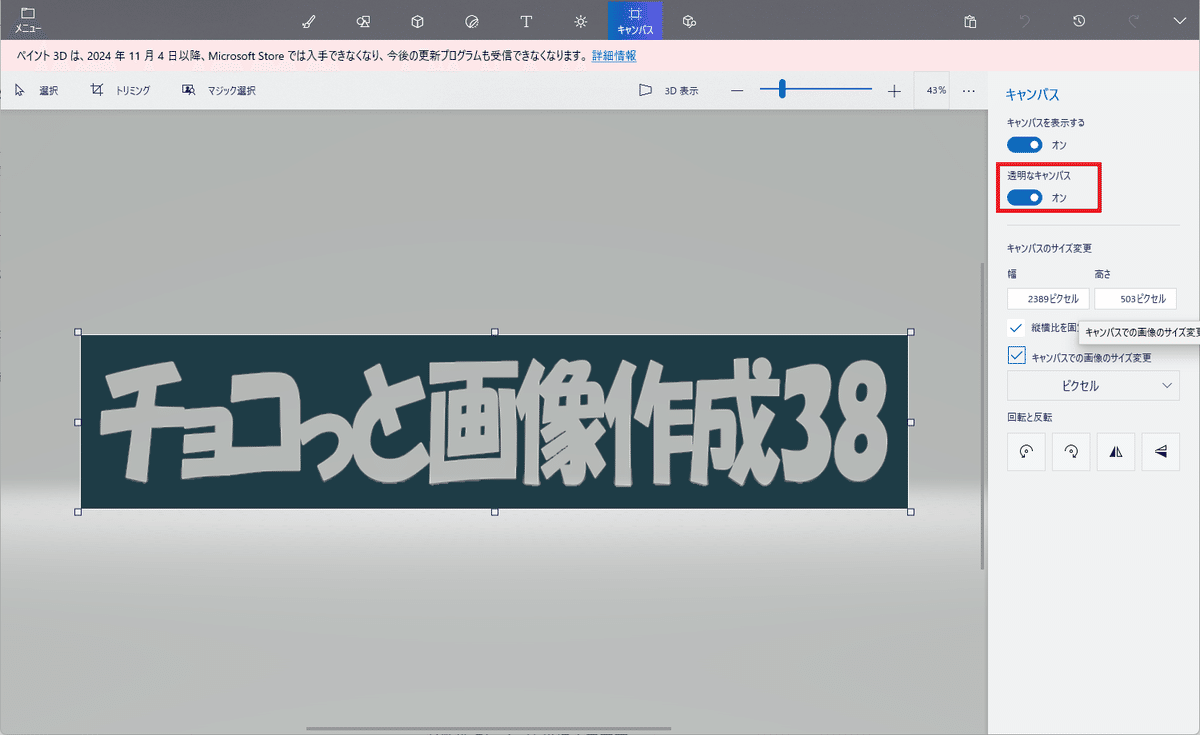
切り取ったロゴは、別画面にコピペします。マジック選択を完了すると、余白と見なされた部分は自動的に消滅し、青灰色の背景と削除された文字だけが残ります。ロゴのサイズですが、その他のパーツとのバランスを考えて決定するので、いったん大きいまま保存することにしました。
保存を実行する時に、【透明なキャンバス:オン】にするのを忘れないようにしましょう。キャンバスが白いまま保存してしまうと、その後、透明なキャンバスに変えることはできないので、要注意です。

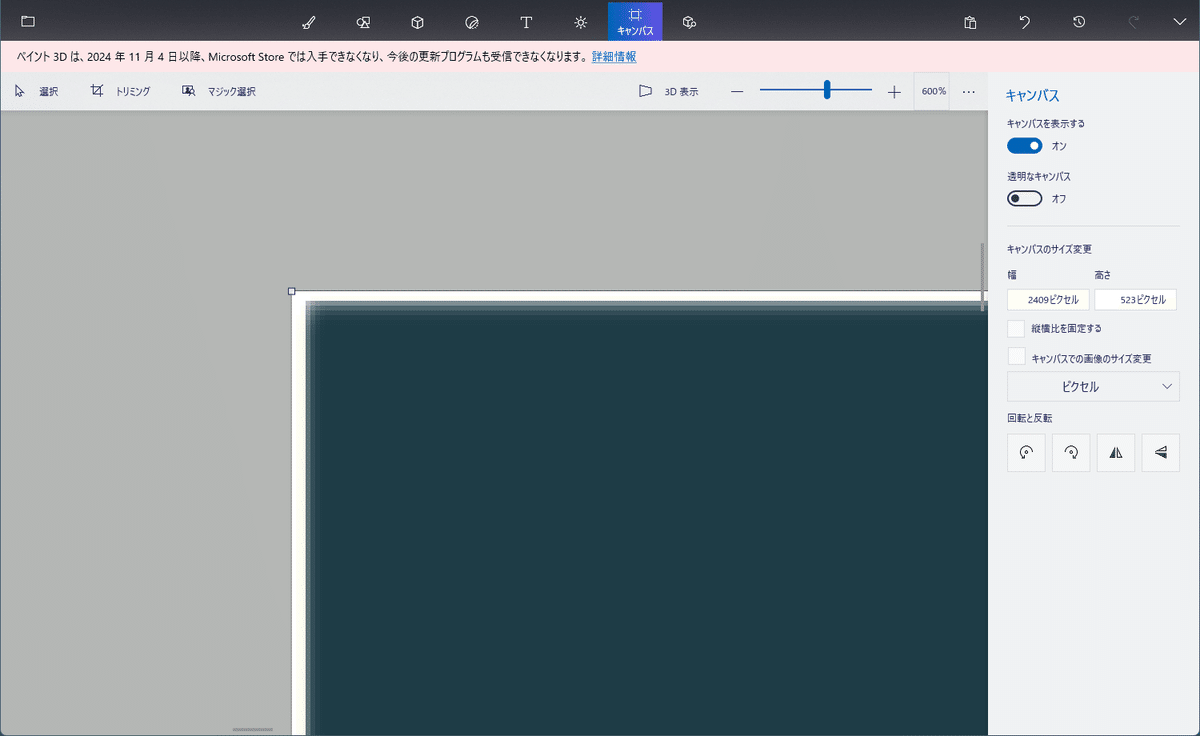
最後に、切り取ったロゴを拡大してチェックすると、画像の端っこが色抜けしていたり、グラデーションになっていたりするので、そういう場合は、ピクセルペンで背景と同じ色で塗り重ね、修正します。
写真を切り取った場合はこのような修正は必要ないですが、自作したロゴやアイコンなどの場合はチェックした方が良いと思います。
これで、透かし仕様のタイトルロゴができました。
◆◆◆ 文字をキレイに切り取るポイント ◆◆◆
[1]できれば、ひらがな、かたかな、アルファベットで構成する。漢字を取り入れたい場合はなるべくシンプルな漢字を選び、複雑な構造の漢字は避ける。
[2]太いフォントを選択する。もしくは、不自然にならない範囲で文字の輪郭を太くする。
[3]実際のサイズより2~3倍程度大きいサイズで作成する。
[4]文字と背景の周囲に仮の余白を設けてから、マジック選択を実行する。
[5]文字と余白の色は、後に配置する箇所の色と同じにする。
以上です。
2. 本日の記事見出し画像作成のポイント_2・・・サイズの違う写真でレイアウトしてみた

今回の記事見出し画像作成で使用したキッズの写真です、3枚使いました。この写真は、数年前に購入した『素材辞典』の100巻セットから探し出したものです。著作権フリー、商用利用可です。
サイズが違うというより、写真の向きが違います。それと、被写体の大きさがやはり違いますね。
この状態で考えても先に進めないので、取り敢えずキッズの部分だけを切り取ってから、再度サイズを確認したいと思います。

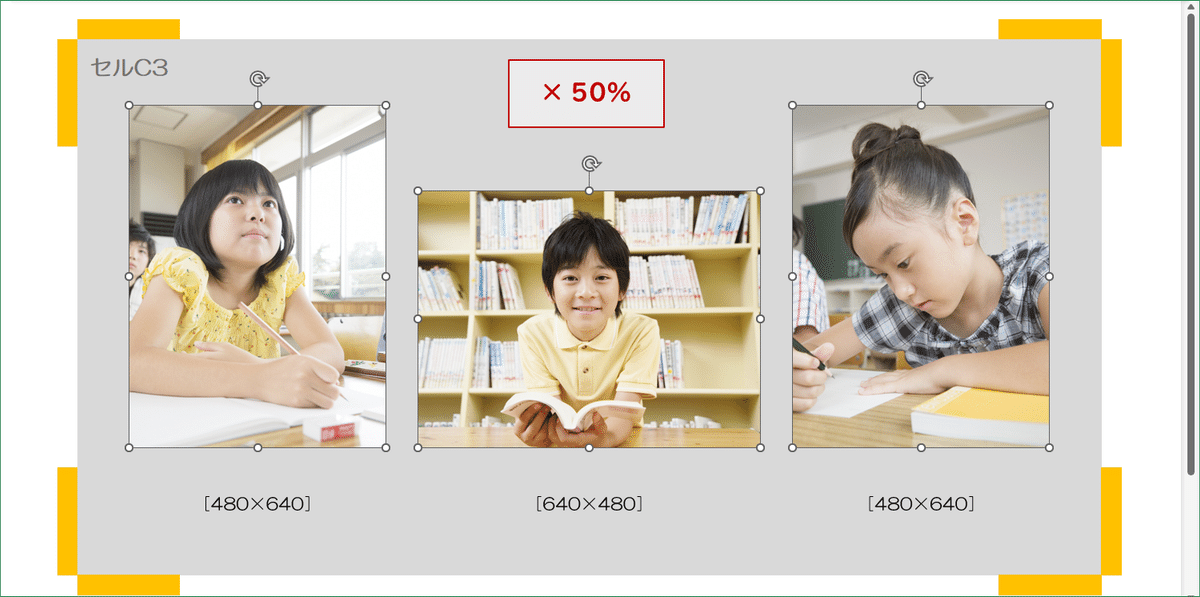
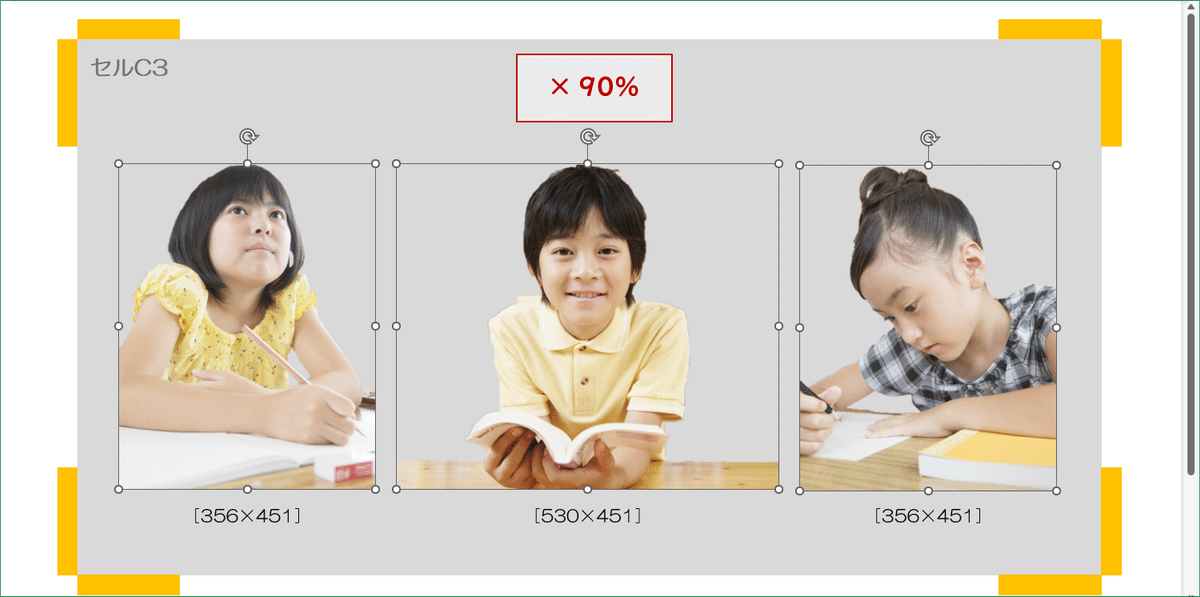
3枚の写真を切り取ってトンボ上に並べてみました。実物はもっと大きいので、60%に縮小しています。
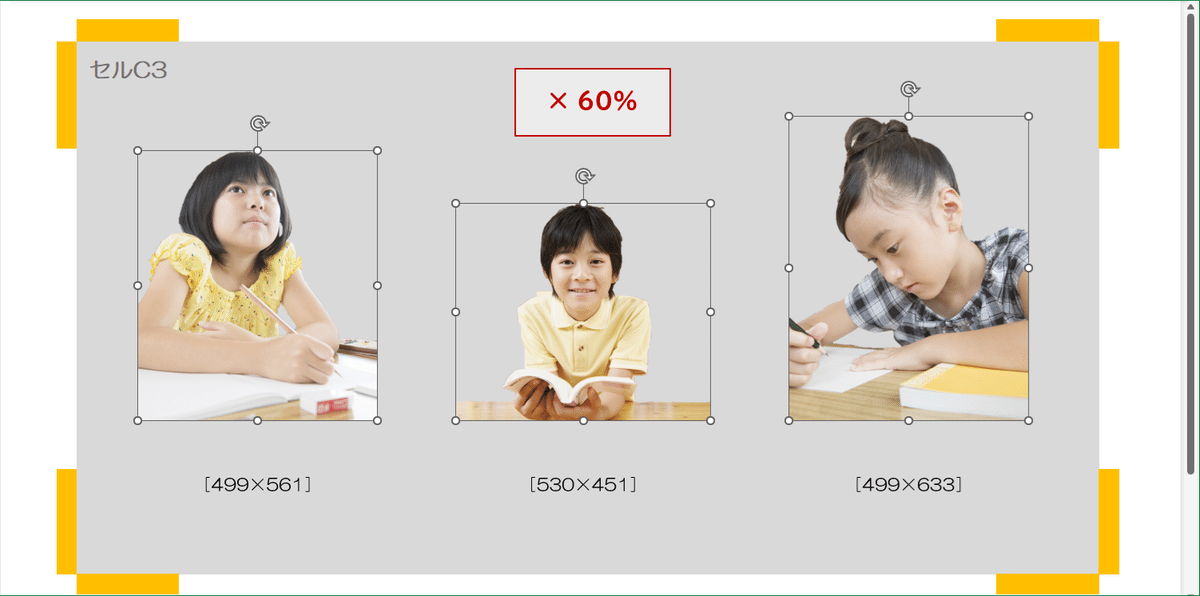
次に写真の高さを揃えます。真ん中の男子の高さにあわせて、左右の女子版をペイント3Dで縮小します。

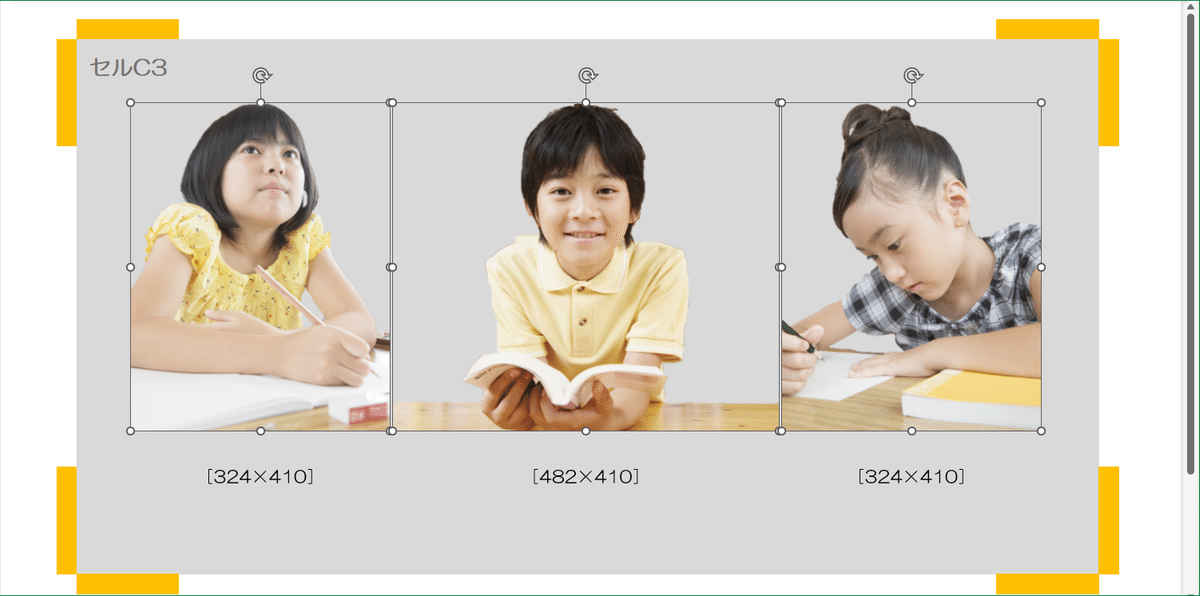
写真の高さを揃えました。等倍の大きさでトンボ上に収まるよう、さらに縮小して調整する必要があります。

9割程度に縮小した結果、トンボ上に収まったので、写真のサイズはこれで良しとしました。真ん中の男子版の幅が長いのは、両脇の女子の窮屈さを和らげるのに利用するためです。

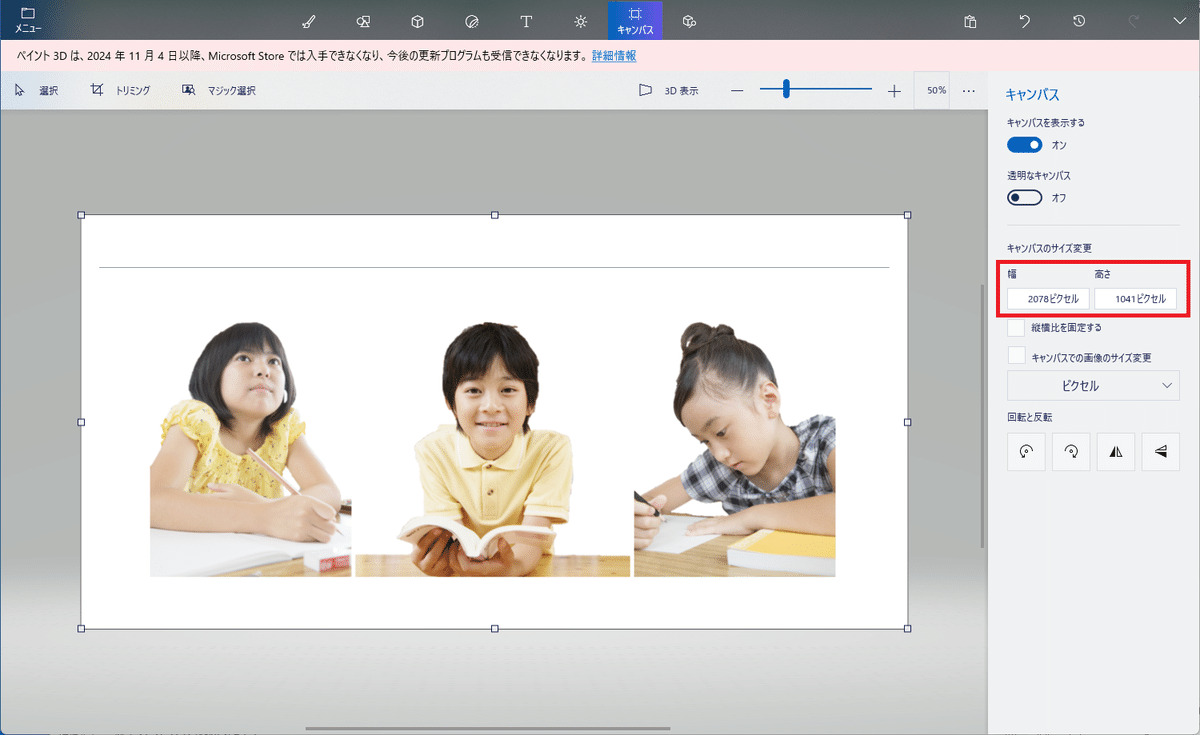
写真をグループ化して、ペイント3Dにコピペします。写真の上に引いた線は写真とタイトルの境界線です。邪魔にならない程度の太さで引いて、作業の目安にします。エクセル上で引いても、ペイント3D上で引いても構いませんが、色は【#1e3c46】で統一します。
キャンバスのサイズですが、幅は後でトリミングして整えることを考えて、2000ピクセルをちょい超える大きさにしています。高さについては、この後タイトルや下枠などを付け足すので、この時点でははっきり決めず、流れに任せることにしました。

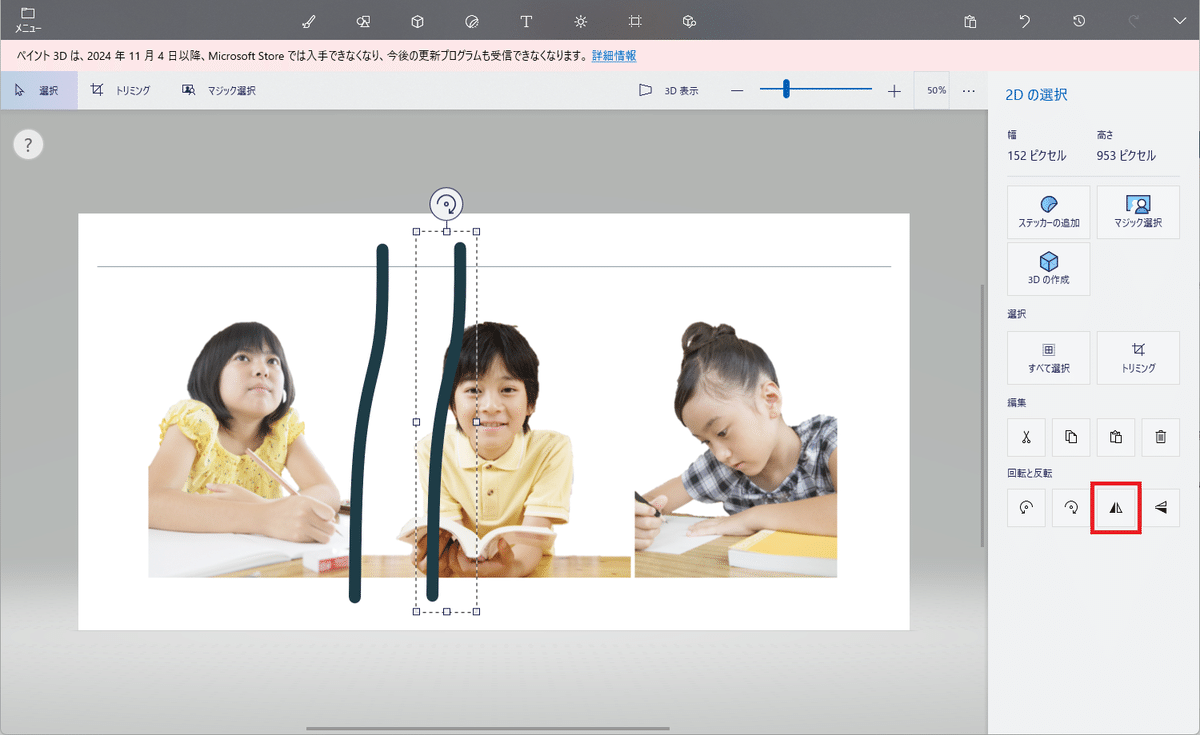
写真の間を曲線で区切っていきます。
※)曲線でなくても全然構わないのですが、この曲線はペイント3Dならではの線なので、敢えて採用しています。もちろん、私が曲線好きというのもあります。
曲線を引いてから確定する前に[Ctrl+C]でコピーしておくと、確定した後に[Ctrl+V]で貼り付けることが可能です。

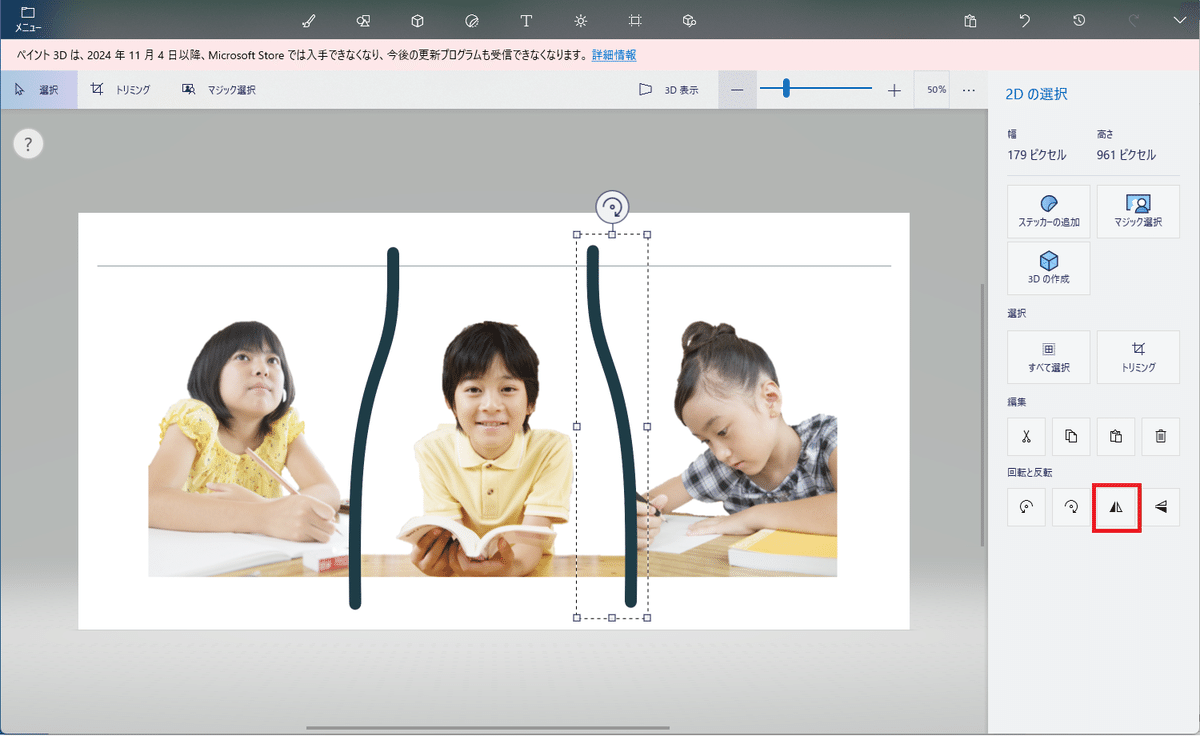
これを男子の右端に移動させ、サイドメニューにある【左右反転】で向きを変えて配置を整えます。

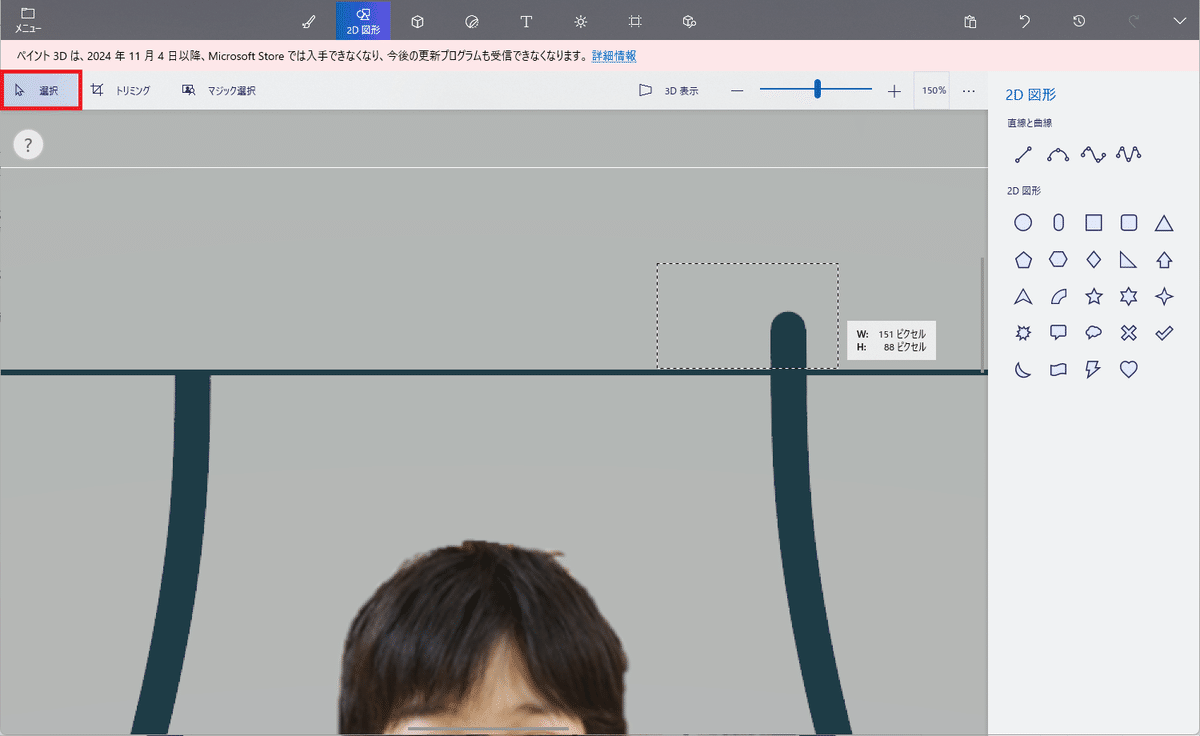
上の境界線からはみ出た曲線は、【選択】モードにしてからはみ出た分を範囲選択、[Delete]キーで削除します。

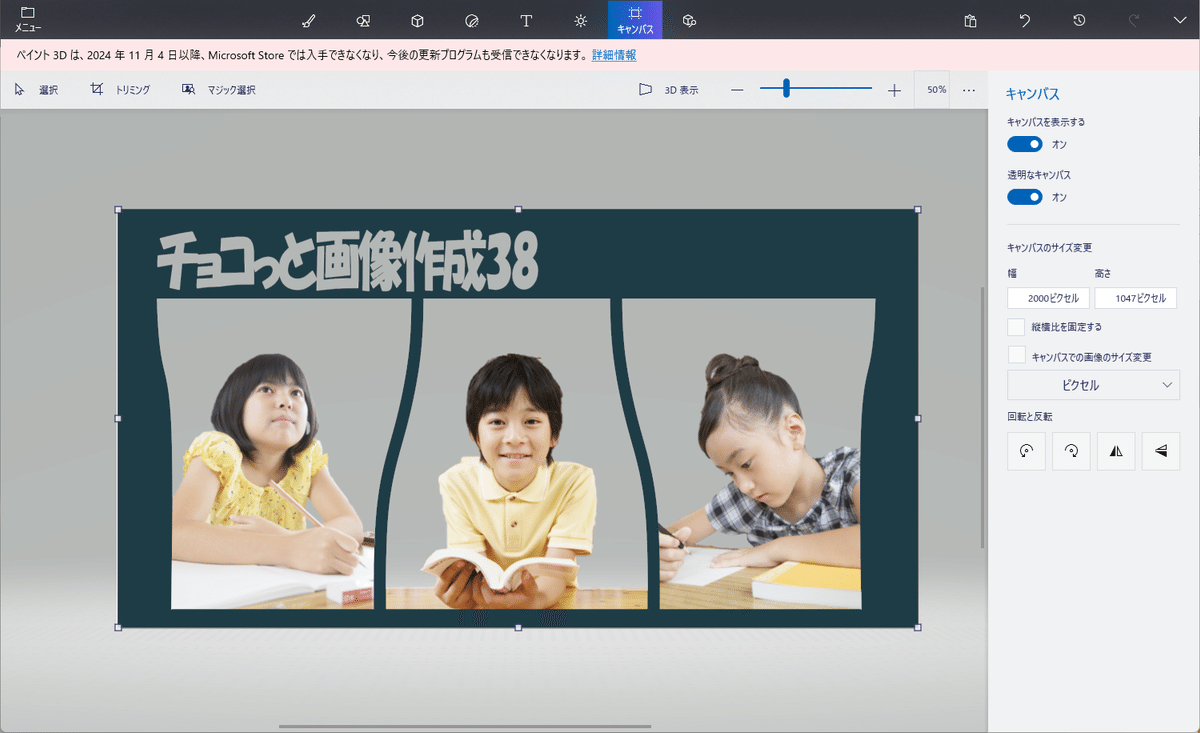
作業中に、時々キャンバスを透明にしてチェックすると良いでしょう。
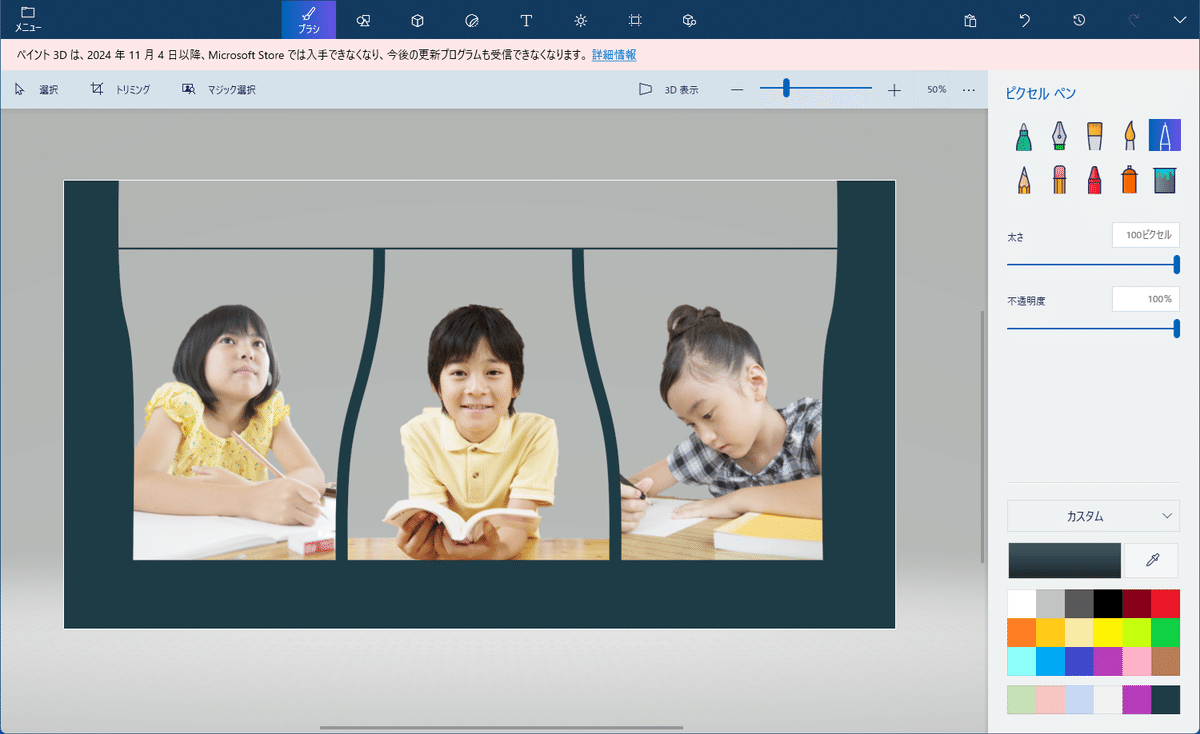
左右の端も曲線で区切り、すき間を塗りつぶしています。だいぶ形が出来てきました。完成形が予想できるようになると、作業がはかどりますね。

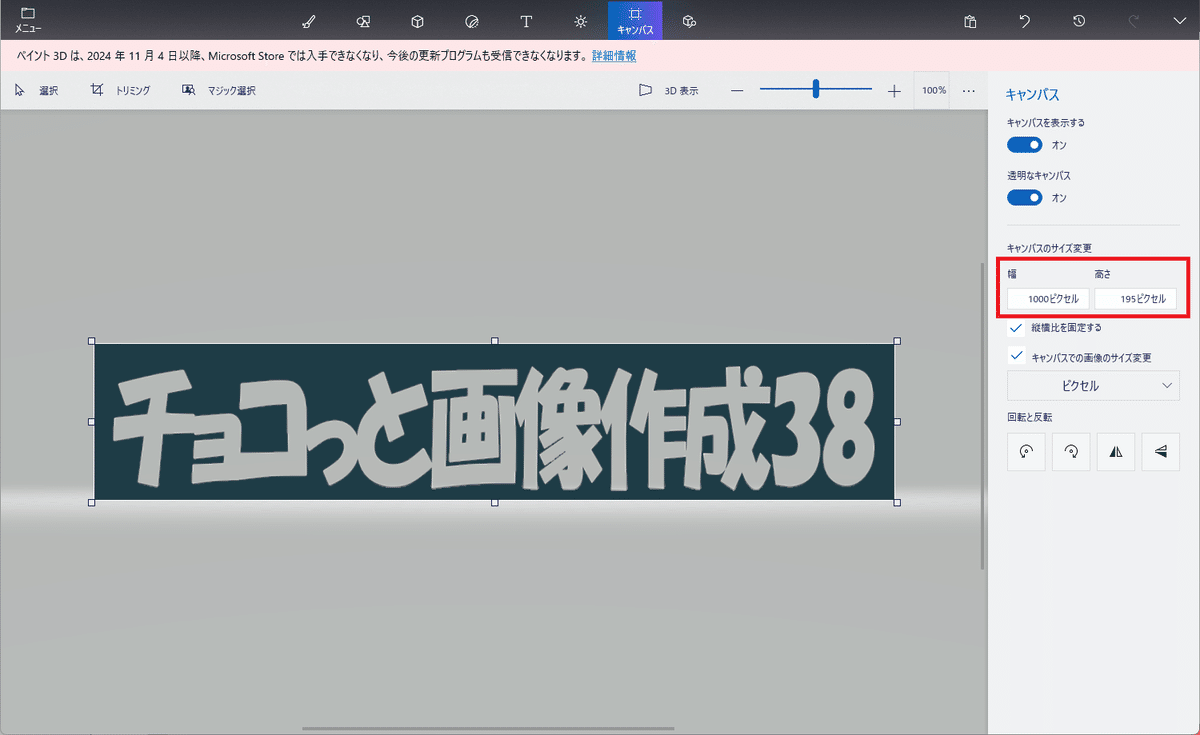
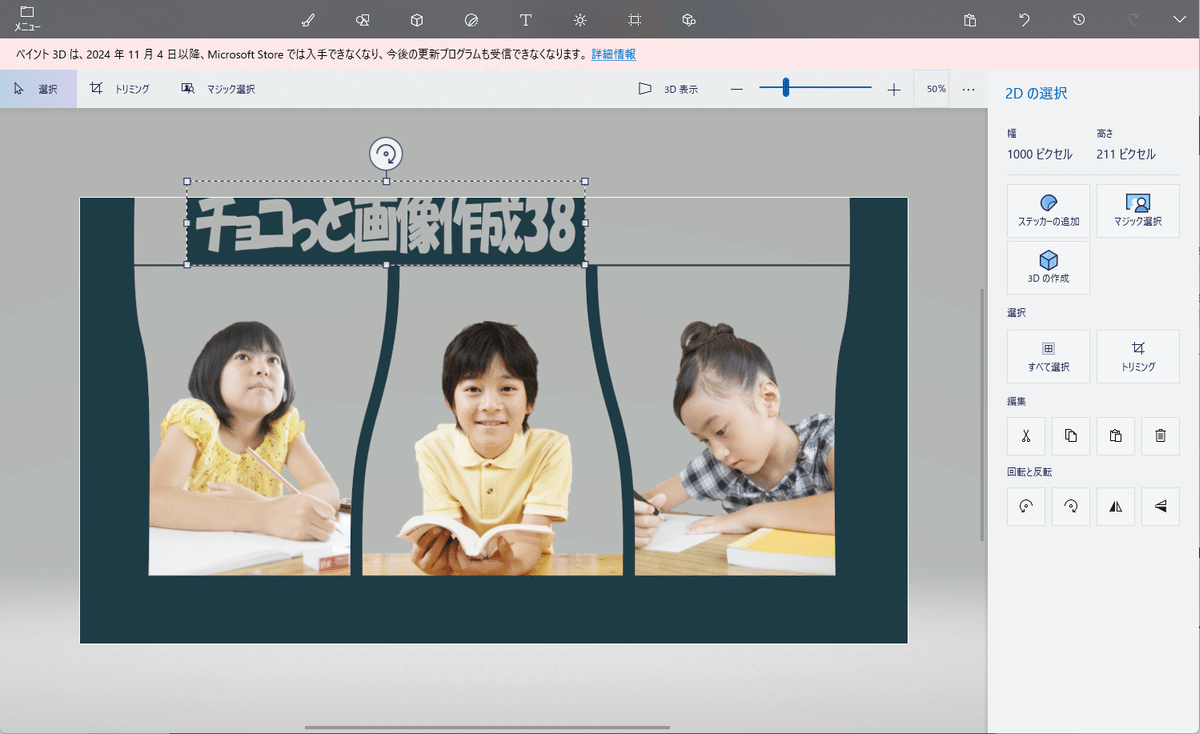
写真の上に配置するタイトルロゴを、別画面で開いて表示させます。ロゴの幅を記事見出し画像の半分と考えて、【縦横比を固定する】と【キャンバスでの画像のサイズ変更】にチェックを入れてから、【幅:1000ピクセル】と指定します。
画面左上の【選択】→ タイトルを囲むように範囲選択 →[Ctrl+C]でコピーします。

仮に載せてみて確認しました。高さが足りないので、いったん削除してから、スペースを確保してやり直すことにします。タイトルロゴの長さについては、これで良しと判断しました。

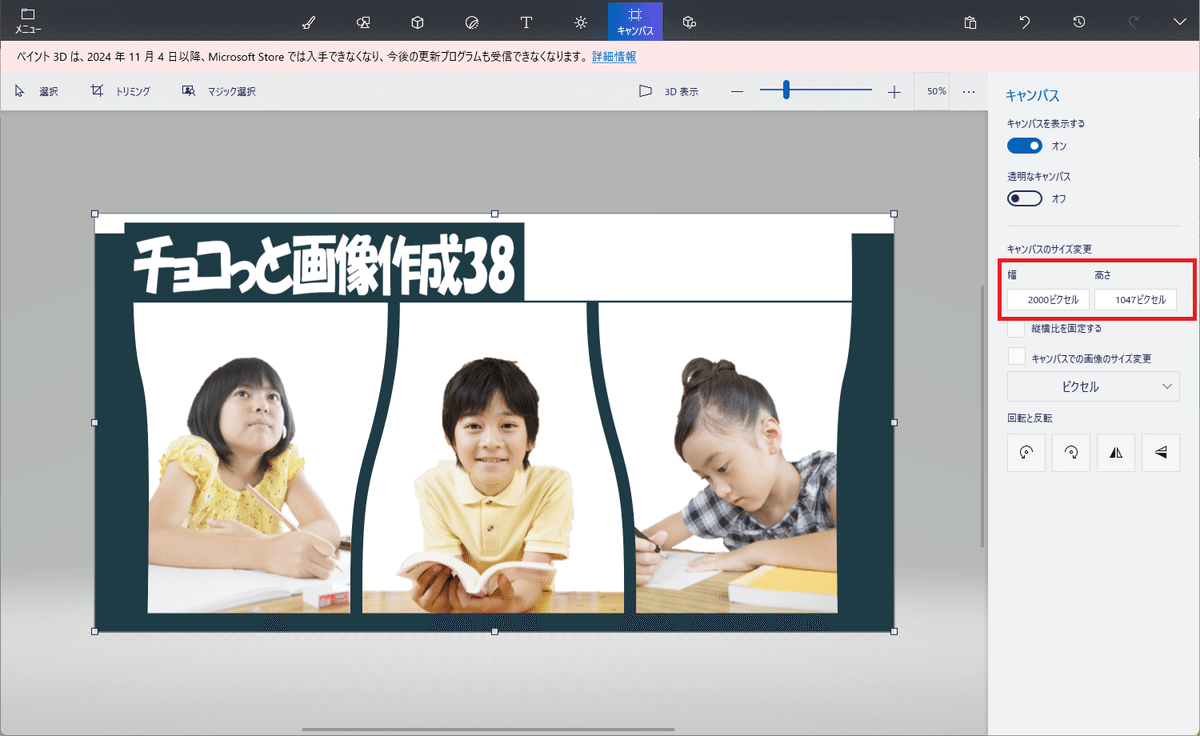
上方に高さをプラスするため、下方を縮めました。
この時点で、『2000×1047』に調整してしまいます。配置が決まったら、塗り残しの部分を塗りつぶしてしまいます。

これでレイアウトが整いました。サブタイトルなどはフォントサイズが小さいので透かしには不向きだと判断しました。いつものように、背景の上に配置していきます。
『1280×670』にサイズ変更して保存します。
◆◆◆ 複数の写真、素材をレイアウトするポイント ◆◆◆
マジック選択は事前に済ませてしまい、切り取った写真、素材などをトンボ上に並べてサイズ、配置、レイアウトなどを検討する。サイズは、実際に使うサイズに変更しておくのが良い。
この工程を挟んでおくと、この後の作業はまあなんとか、流れで完成まで行けると思います。
そう言いながら、私自身、ちょっと反省しているのです。

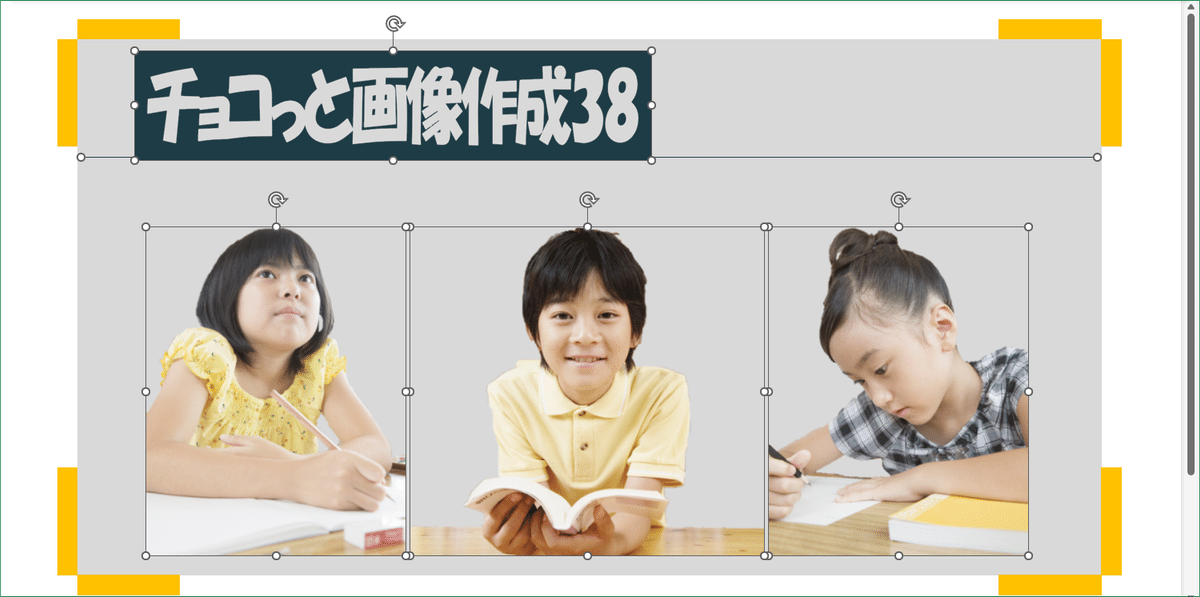
上図のように、事前にタイトルも加えて検討すれば良かったと反省しています。タイトルを最初の予定より位置を下げたのは、写真と離れていると水玉模様のつながりが分かりにくいかな、と考えたからです。
上図の状態でレイアウトを検討していたら、この時点でタイトルの位置に気づいたと思います。そうなれば、その後の作業の流れもよりスムーズだったでしょう。
以上です。
3. 本日の記事見出し画像作成のポイント_3 ・・・ 合わせる背景選びが難しかったりする

例えばこんな感じになってしまいます。
花とか植物とか、キレイで鮮やかに見えても、意外とくすんでいたりぼやけていたり。上のサンプルは色のコントラストが強すぎて、文字のフォルムに目がいかないとか。なかなか上手く合う写真が見つかりませんでした。

いつか使用した空の写真です。悪くはないかもですが、雲の位置がイマイチで、タイトルロゴの背景が空だと分かりにくいかな。それに、もう少し明るいトーンが良いようにも思います。
そんなこんなで、上手く合う秋の植物の写真をだいぶ探しましたが、ピッタリくるものが見つかりませんでした。
それにしても。合わせる写真によって面白いくらい印象ががらりと変わります。この枠組み全体が、フレームのように見えなくもないです。そうですね、これもフレームですね。ちょっと複雑な構成の自作フレームです。

しょうがないので、合わせる背景を自作することにしました。このサンプルは最初に作成したものですが、背景のベースが薄い黄色なのです。うっかり、キッズの着衣の色と被ってしまいました。水色ベースで作り直したいと思います。

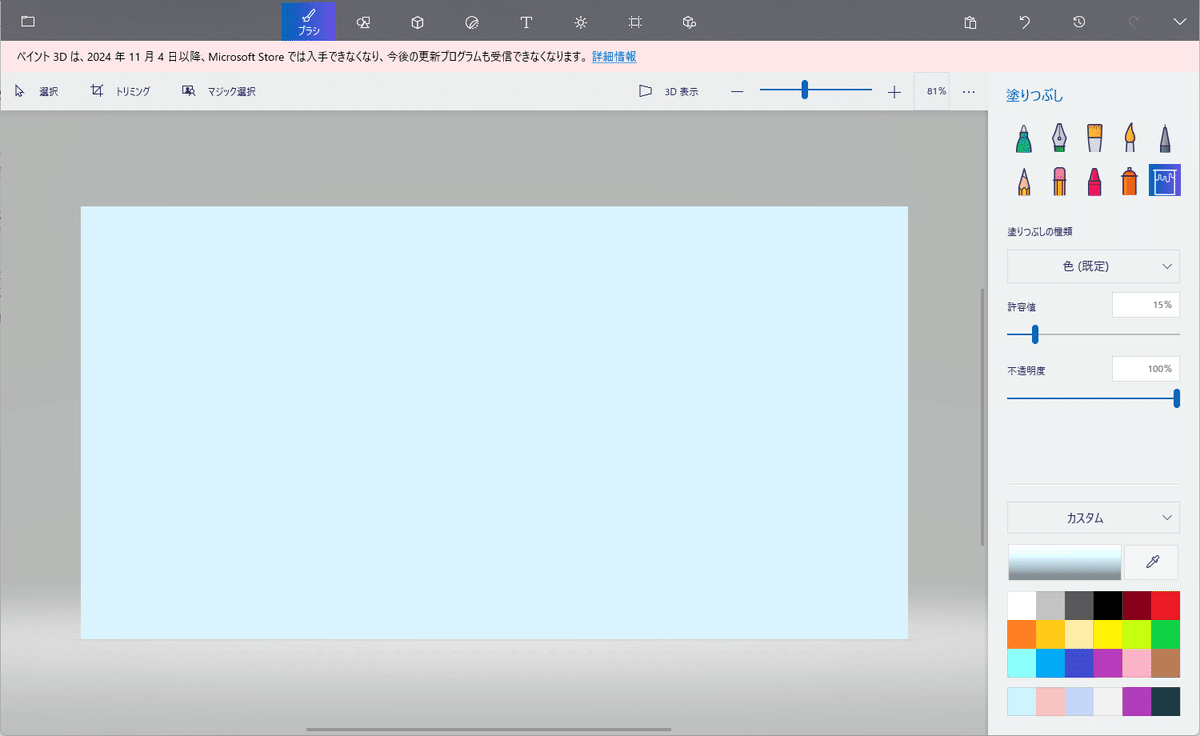
【塗りつぶしの色:#d8f3ff】に設定しました。キャンバスのサイズは【1280×670】です。この状態で、トンボ上の記事見出し画像に合わせてみて、明るさとか、色調とか、青灰色のフレームに合うか目視で確認しています。

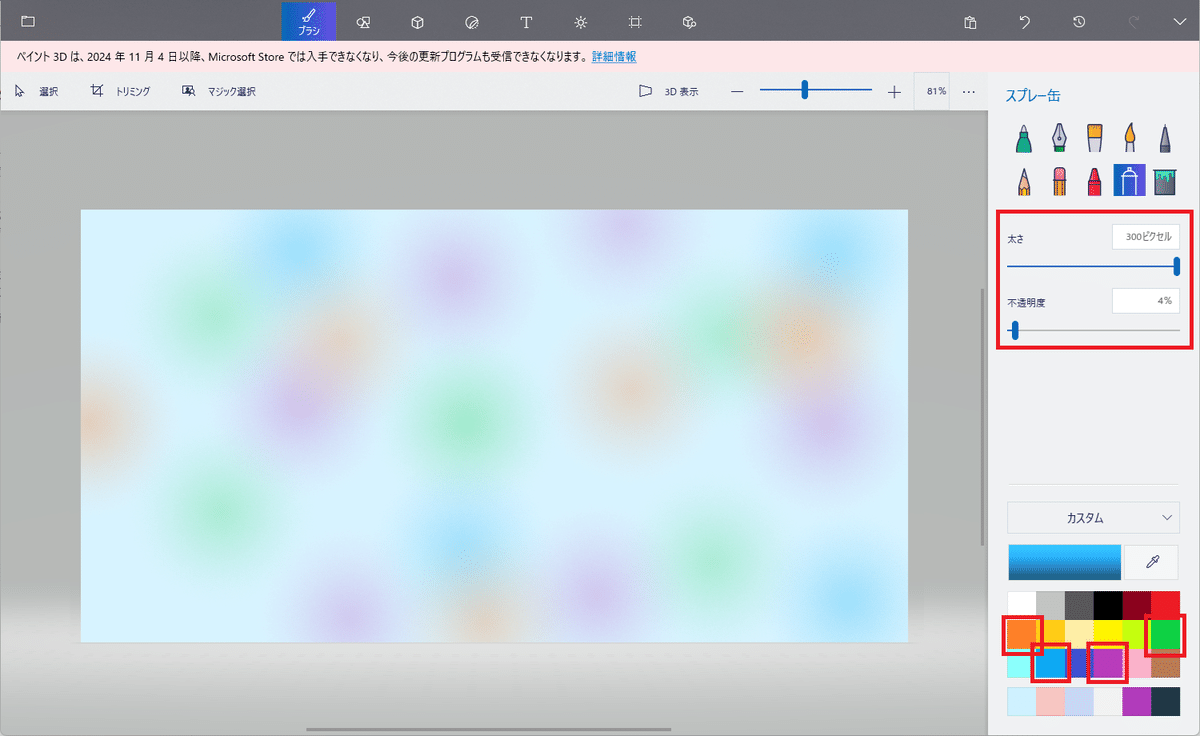
模様は、【スプレー缶】を選択して、【太さ:300ピクセル】、【不透明度:4%】に設定。色は、手軽にレギュラー色をそのまま4色使用しました。

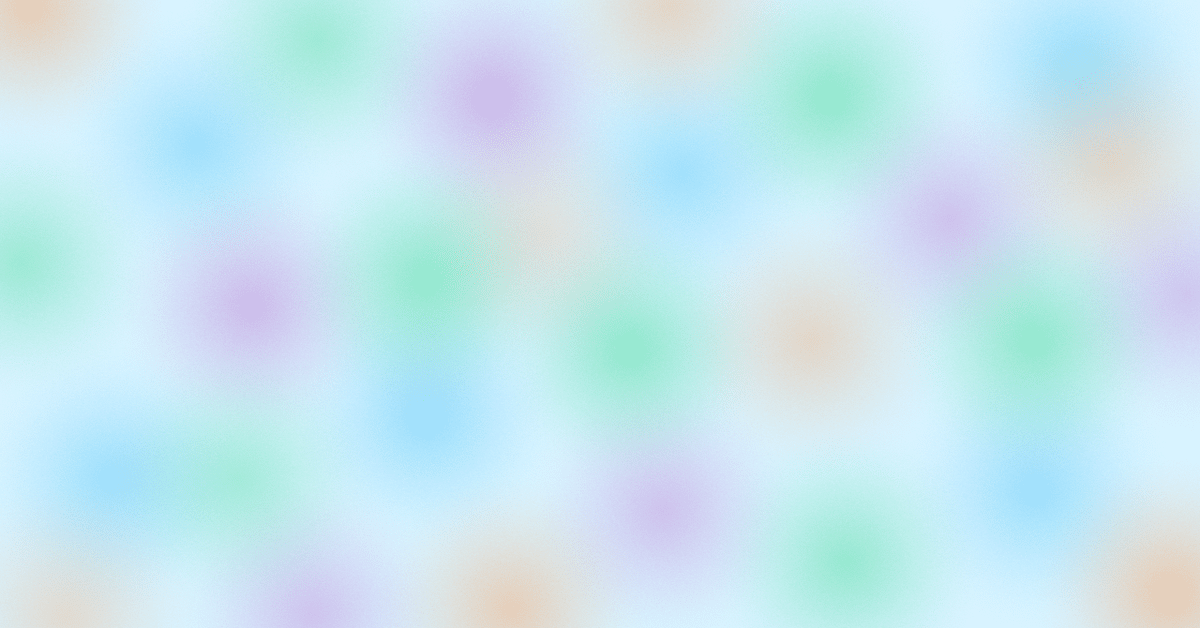
実際に作成した背景です。しかし、このまま使用してはいないのです。私としては、水玉模様をもっとぼやけさせたかったのです。そこで、閃きました!

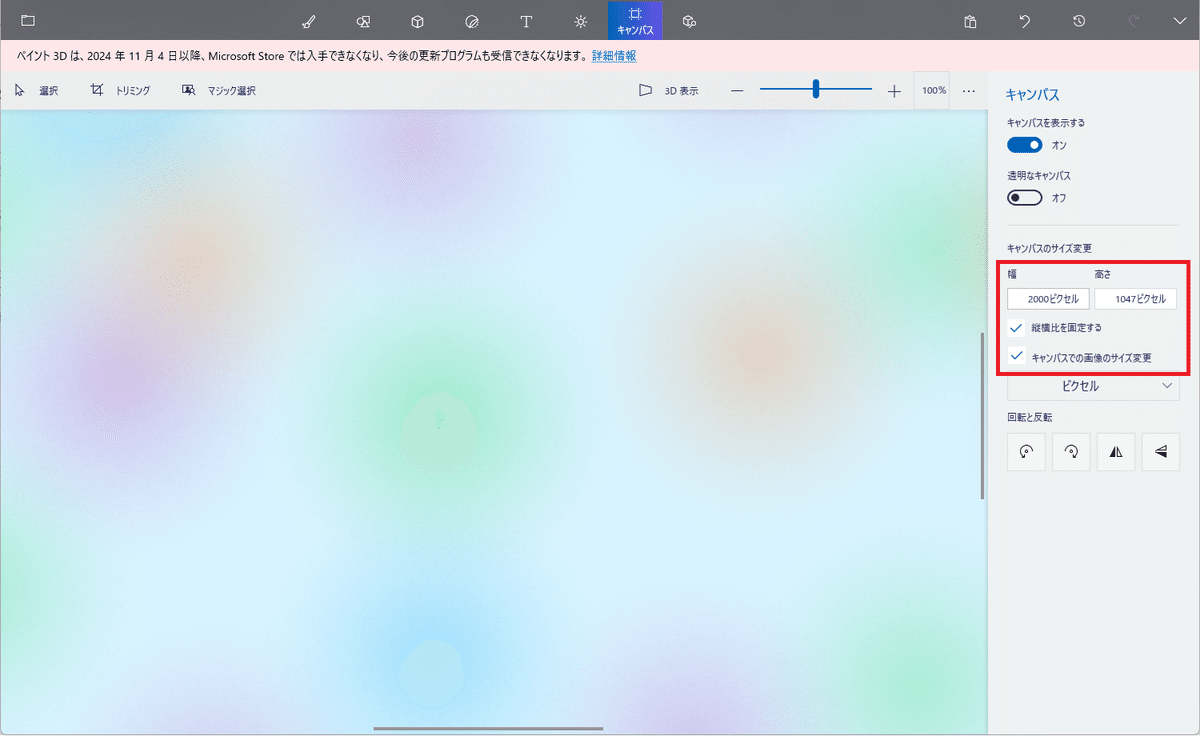
【キャンバス】画面に移動、【縦横比を固定する】と【キャンバスでの画像のサイズ変更】にチェックを入れた状態で、【幅:2000、高さ:1047】に拡大してみました。ご覧の通り、水玉模様がボヤ~っとしてきました。

拡大したままトンボに合わせたら、こんな風に。フレームの方を動かして、良い感じの水玉に合わせることも可能になりました、とさ。一石二鳥のグッドな閃き! と、自分では思っています。
この後は通常通り、デカデカな水玉背景とフレームをグループ化 → ペイント3Dのキャンバスにコピペ → トリミング → サイズ変更 → 保存で完成です。
予告
正確には3日か4日か分かりませんけれど、いよいよペイント3Dの最終日が迫ってきました。今後をどうするか.…ですが、この記事を途中で終了するのも違うと思いますし、取り敢えず最後までやり通したいと思います。
同時に、ペイント3Dの代替となる無料のツールを探そうかな~~とも考えていて。でもその前に、ペイント3Dのその後の状況を、後継が登場するのか把握しておかないといけないし。結論はすぐには出せないです。
この二ヶ月間で、1回分抜けてしまっているんです。せっかくなので、次回はその抜けてしまった分を投稿したいと思います。
