
ペイント3Dだから出来ること_6
ペイント3Dのダウンロード、終了してしまったようです(2025年2月4日朝:確認済)。とうとう終わってしまいました。残念でなりません。
『ちょこっと画像作成』は、『Office&ペイント3Dで作成』のコンセプトのまま続けていきたいと思います。
1. ペイント3Dだからできること・・・『マジック選択』で額縁の内部を削除してフレームを作ってみる
主に写真などを嵌め込んだようにしつらえるフレームですが、探せば内部が既に透明になっているイラストが見つかります。

例えば、こういう感じ。このイラストは、『photoAC』さんのグループサイトである『シルエットAC』さんから入手しました。フレームの中の教会ですが、無くても良いので削除しましょう。
ペイント3Dで開いてから、【ブラシ】画面の【消しゴム】でサクッと消してしまいます。『マジック選択』を使うまでもありません。

【塗りつぶし】を使って、色違いを作ることも簡単です。この場合は【許容値:1%】でカラーチェンジができました。
※)写真を嵌め込む工程は、次の段落で図解します。
でも。そんなある日、偶然見かけた宝石キラキラの額縁とか、アンティークな鏡とか、そんな写真を見かけてひと目で気に入って、マジック選択で内部を削除すればフレームとして使えるのでは? と思ったとします。

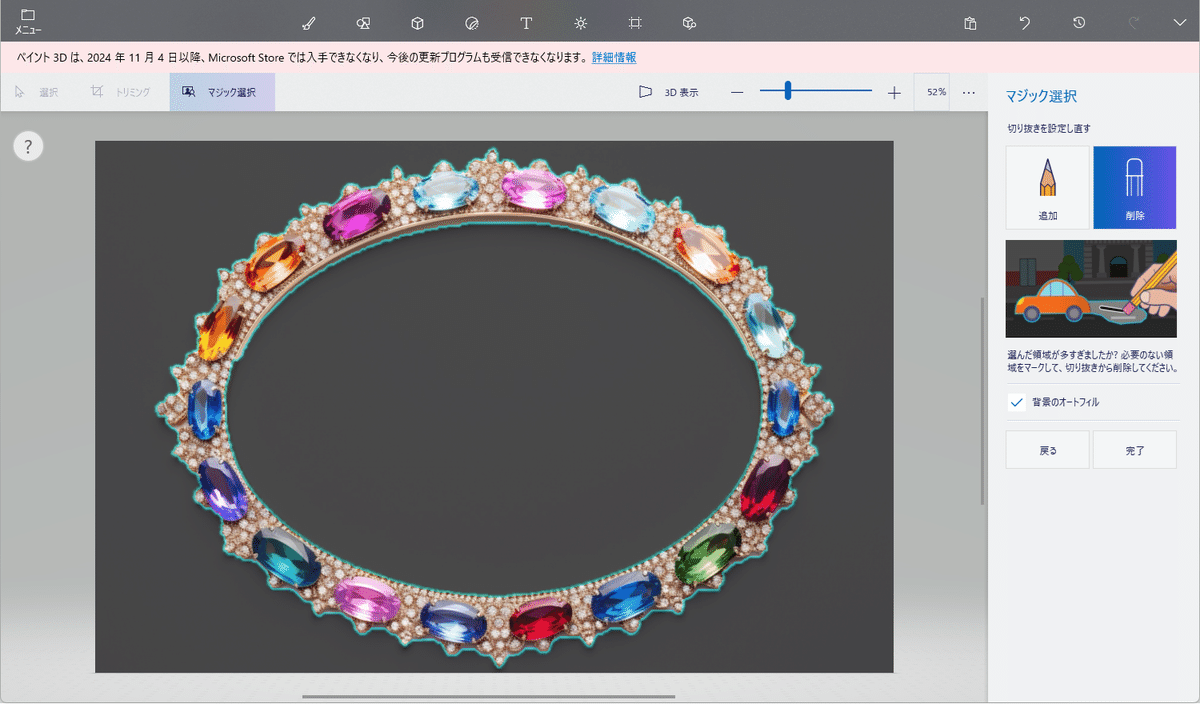
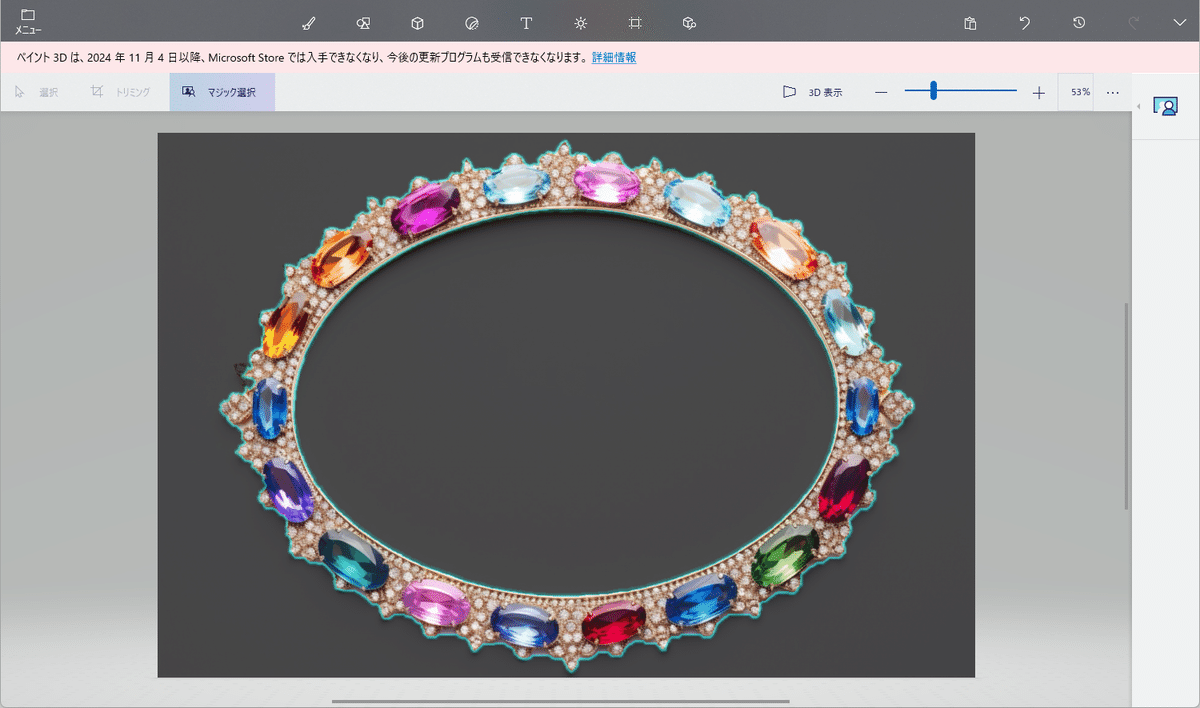
このキラキラな額縁を切り取りたいと思います。白いキャンバスに敢えて載せてみました。すると、額縁の内部にも周辺と同じ陰影が写っているのがよく分かります。
※)この写真は『photoAC』さんから入手いたしました。画像のサイズは『1920×1280』です。

マジック選択で切り取ったら、なんと、額縁の内部も同時に削除できました。素晴らしい~~!
これですね、色々試してみて分かったことなんですけど。普通、画像を切り取ると言ったら、被写体の周囲にある余白を削除することだと思いますよね。マジック選択には、おそらくそういう理屈が働いていて、さらにその延長で、余白と同じ色の内側も削除すべきと判断したんではないかと、思われるのです。
これは私の推測でしかありませんが、100%の確率ではないにしても、そういう傾向が確かにあると確信しています。この傾向を把握しておけば、難しいと思われる切り取りにも、応用できるのではないでしょうか。
さて、いったん作業に戻ります。
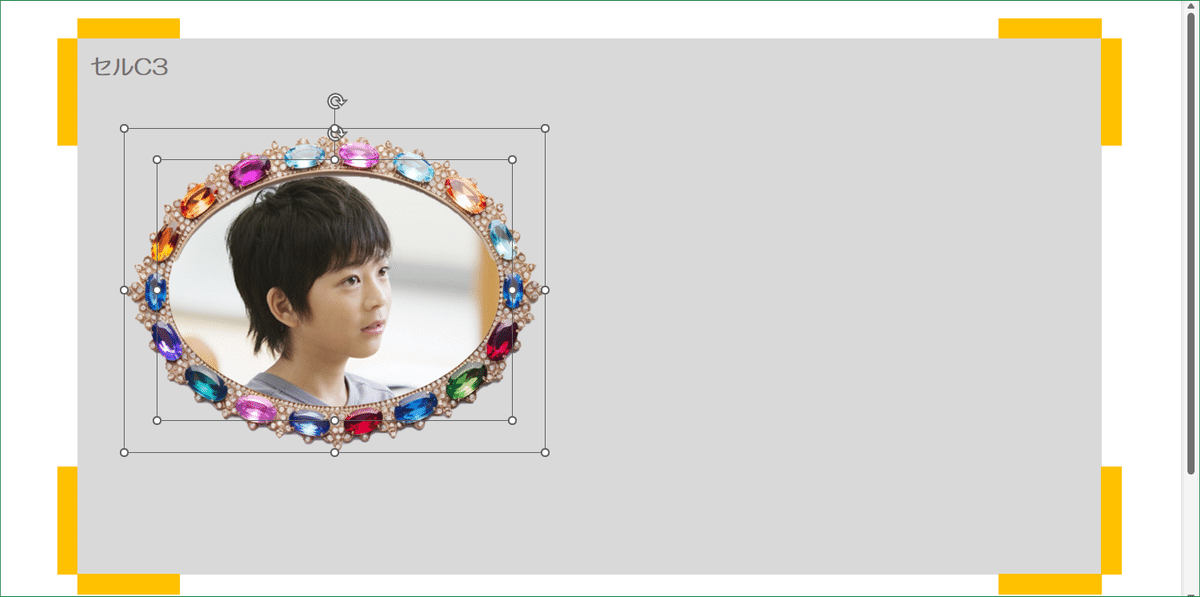
自動認知で削除された内側ですが、良く見ると輪郭がちょっと歪んでいます。でもま、プランAとして、これはこれで切り取りを完了します。

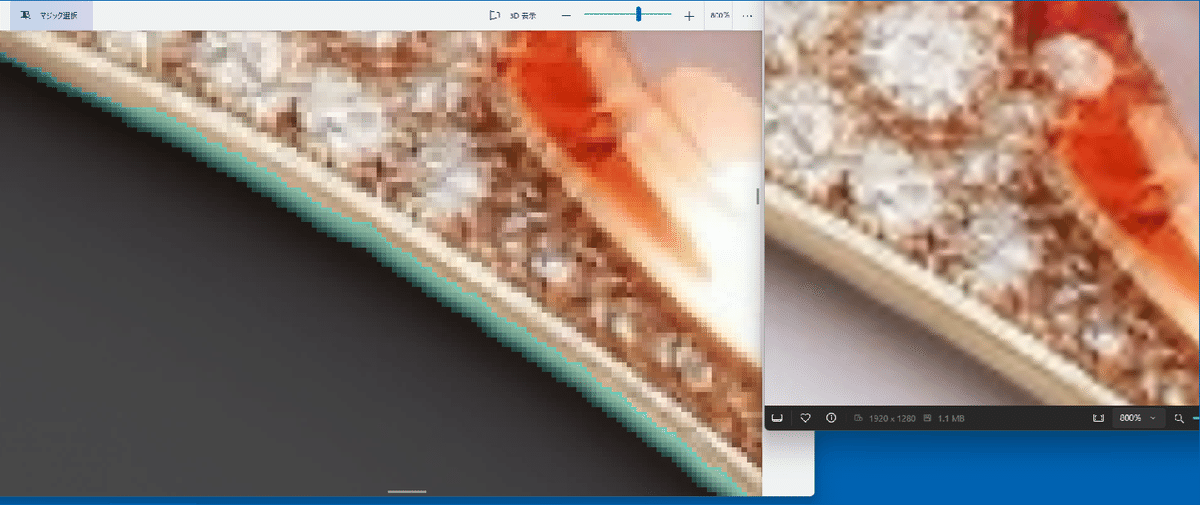
その一方で、几帳面なプランBは、フォトのビューアーを800%に拡大して両者の輪郭をチェック。その違いを受け入れられず、自分で修正しようと決意しました。

このように、額縁の内側を一周して修正してみました。ほとんどが緩やかな曲線なのでそれ程難しくはありませんが、時間は多少かかりました。キレイに修正できたように見えますが、その反面、アンチエイリアスの幅が狭くなったのが少し気がかりです。

修正が完了しました。

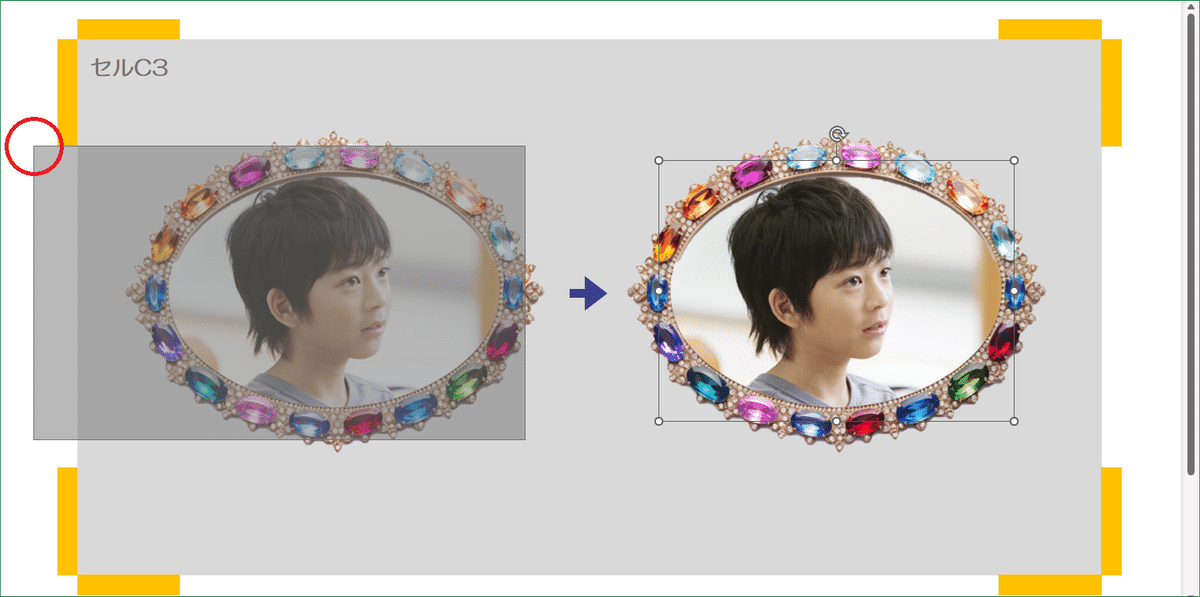
比較してみてどうでしょう? 大差はないようにも見えますが。上側にある影を、プランBではキレイに消しています。消してよかったのか、一概には言えない気もします。
実際に写真を嵌め込んで比較してみましょう。

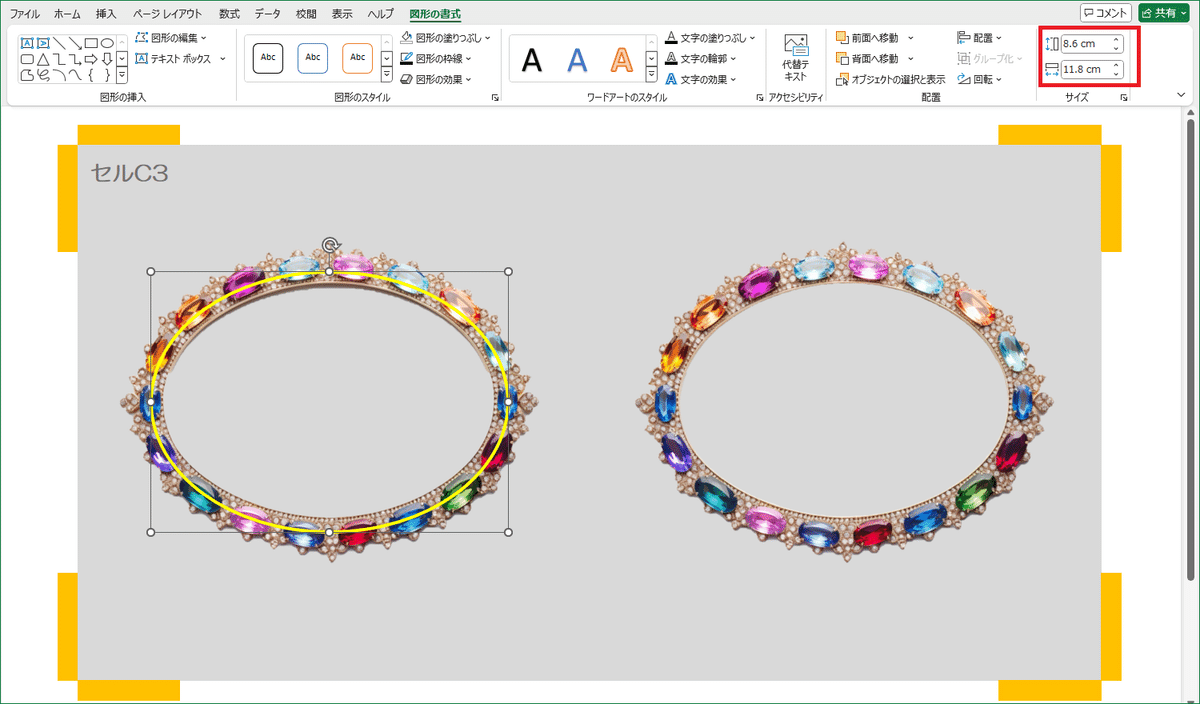
写真を嵌め込む作業は、エクセルのキャンバス上で行います。
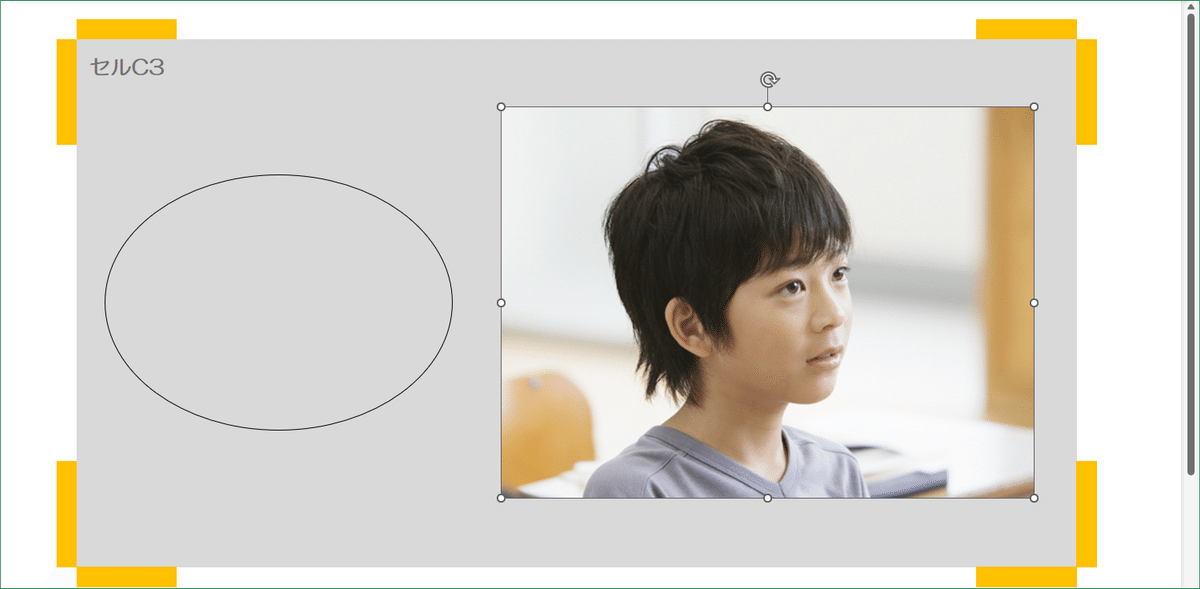
先ず、額縁の内径よりやや大きい楕円を描いて、そのサイズを取得します。この場合だと、『8.6×11.8』です。

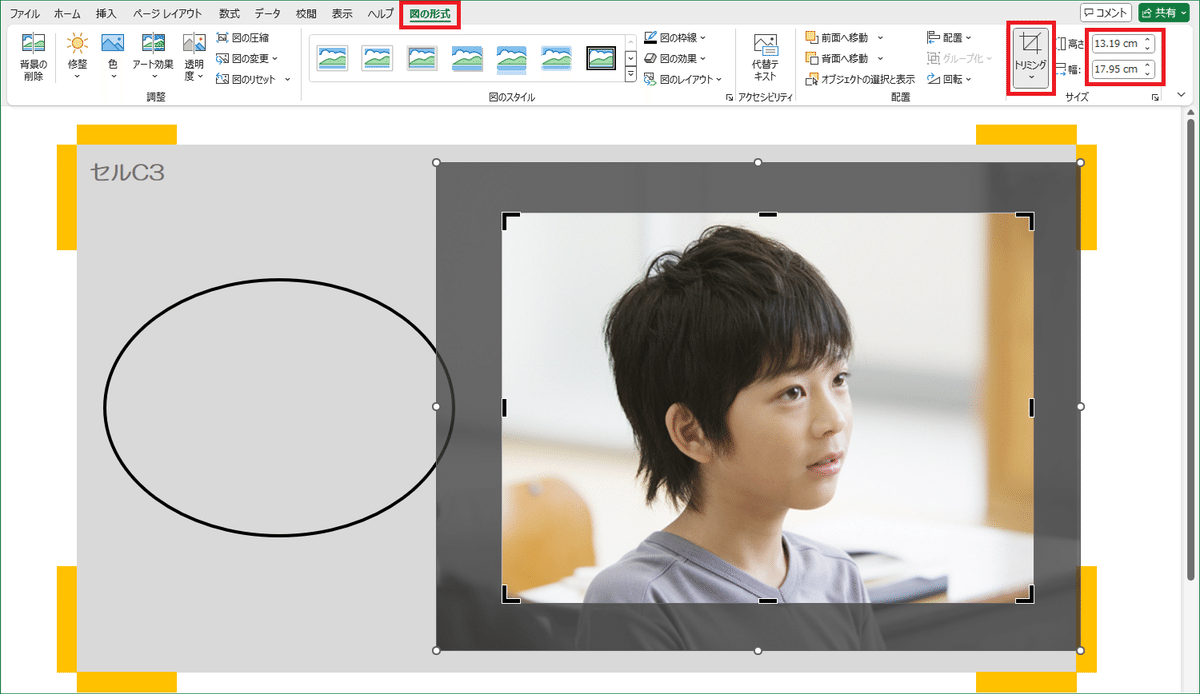
嵌め込む写真を用意して、『8.6×11.8』の比率に合うようトリミングします。なお、トリミングはペイント3Dで行っても構いませんが、今回は流れで作業できるようエクセルのトリミング機能を使いました。
トリミングできっちり正確なサイズに調整できなかった場合は、楕円の方で再調整してOKです。今回は0.1cm程度の誤差が生じましたが、特に問題はありませんでした。
※)なお、ペイント3Dでは1ピクセル単位での調整が可能ですが、エクセルの『cm』と、ペイント3Dの『ピクセル』という単位の違いがあって、計算(4ピクセル=約0.1cm)が面倒かなと思います。

トリミングが済んだ画像を選択して、[Ctrl+X]で切り取ります。
[Ctrl+C]でコピーしても構いませんが、その場合、その画像はいつまでもトンボ上に残るので、必要が無くなった段階で削除するなり、保存するなり、その処理を忘れないようにしましょう。

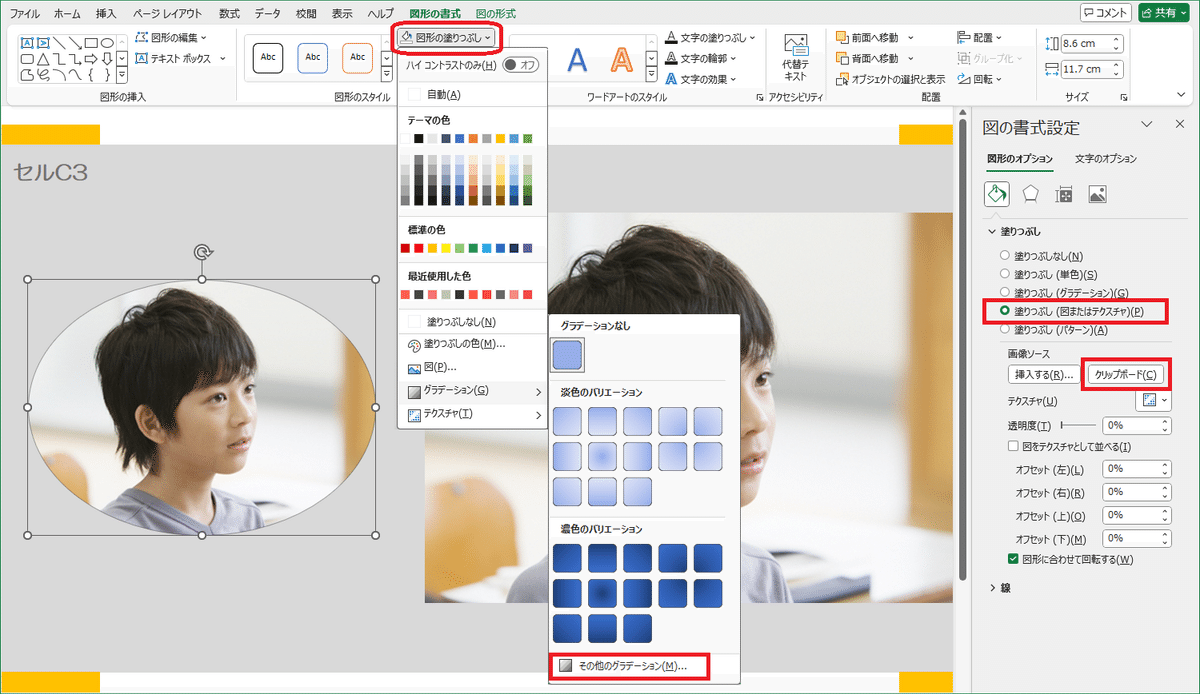
楕円を選択してから図形の書式タブで、
【図形の塗りつぶし】→【その他のグラデーション】or【その他のテクスチャ】でサイドメニューを表示します →【塗りつぶし(図またはテクスチャ)】→【クリップボード】で楕円に画像を嵌め込みます。

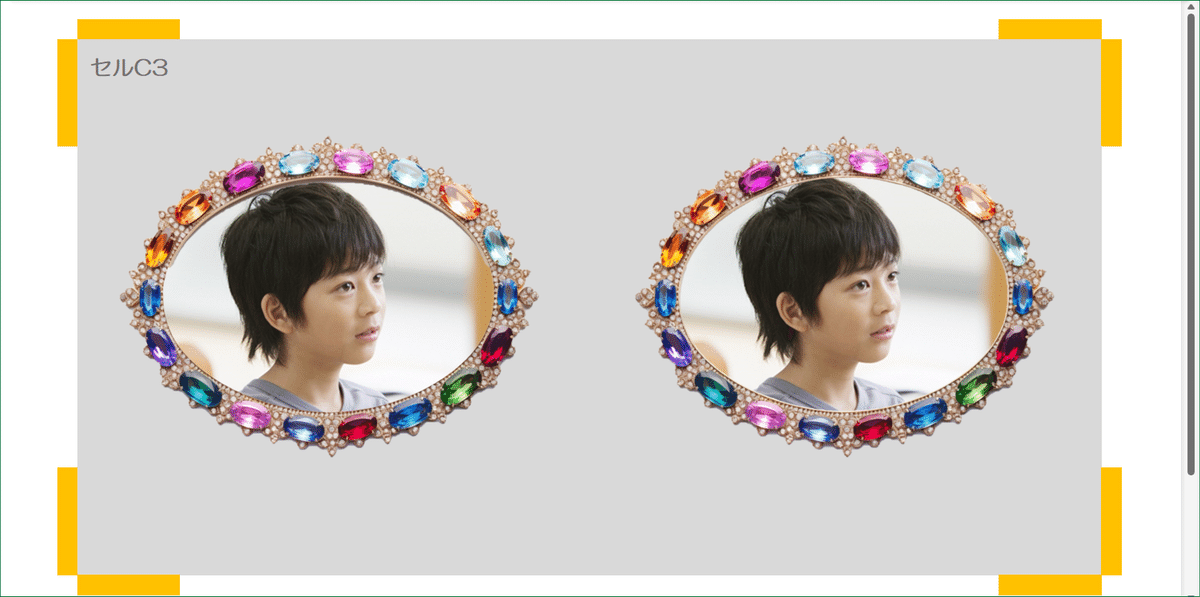
フレームに写真を重ねます。
フレームを選択して、【図の形式】タブ →【前面へ移動】→【最前面へ移動】で、フレームを前面に移動させます。
フレームと写真の両方を選択して、【図の形式】or【図形の書式】→【配置】→ 【左右中央揃え】、【上下中央揃え】で配置を整えます。
ちなみに、

画像や図形が何層にも重なっている場合、特定のオブジェクトだけを選別して選択することが難しくなります。
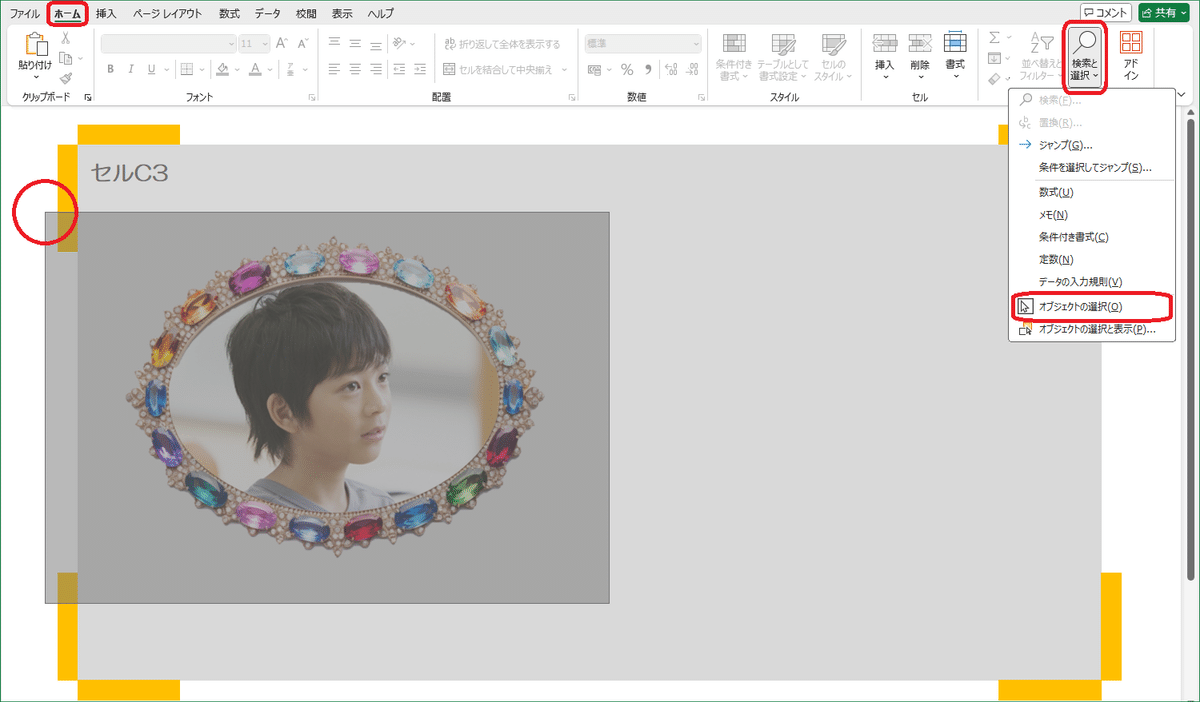
そんな時は、【ホーム】タブ →【検索と選択】→【オブジェクトの選択】で選択モードにします。
上の場合は、必要な画像を全て囲むように範囲選択しました。

すると、範囲選択した箇所の画像や図形が全て選択されます。

次に、額縁をわずかにかわして範囲選択してみます。すると、内部に収められた写真だけを選択することが出来るのです。
ポイントは、トンボの外(画像・図形が表示されていないエリア)からスタートすることです。これをトンボ上(画像・図形が表示されているエリア)から始めてしまうと、思わぬ画像、図形まで一緒に選択してしまうことがあるので、注意が必要です。
なお、選択モードですが、もう一度【オブジェクトの選択】をクリックするか、画像などを置いていないセルをダブルクリックして解除します。

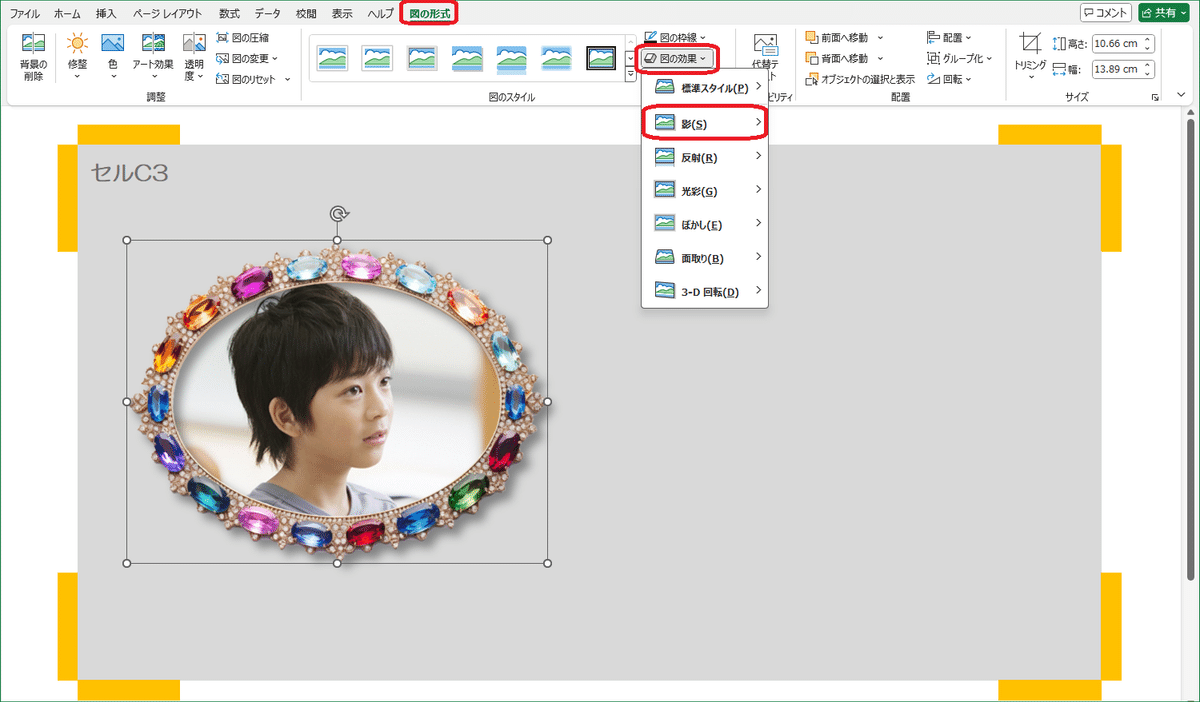
最後の仕上げでパターンBに、【図の形式】→【図の効果】→【影】で影を設定してみました。オプションで、ちょっと大きめの影にしています。外側はもちろんですが、切り取った内径にも影は設定できました。【図の効果】の【影】なら、影の向きや強弱も調整できるので、こちらの方がおススメかも知れません。

最終的にはこんな感じになりました。時間が無くてテキパキ作りたいなら、プランAで十分かと思います。
※)図形の中に写真を嵌め込む方法については、『オートシェイプを使いこなそう_3』、『オートシェイプを使いこなそう_4』、『オートシェイプを使いこなそう_5』、『オートシェイプを使いこなそう_6』、『オートシェイプを使いこなそう_7』で詳しく図解しています。
以上です。
2. 本日の記事見出し画像作成のポイント1 ・・・『マジック選択』に向かなくても、どうしても切り取りたい写真がある_2

今回、切り取った画像です。『photoAC』さんから入手しました。
この画像は額縁ではなく鏡なので、鏡の表面に若干色がついています。でも、全体的には白地の背景にはっきり輪郭が写っているので、まあ大丈夫かなと思いました。しかし、装飾部分の小さな隙間が.…。

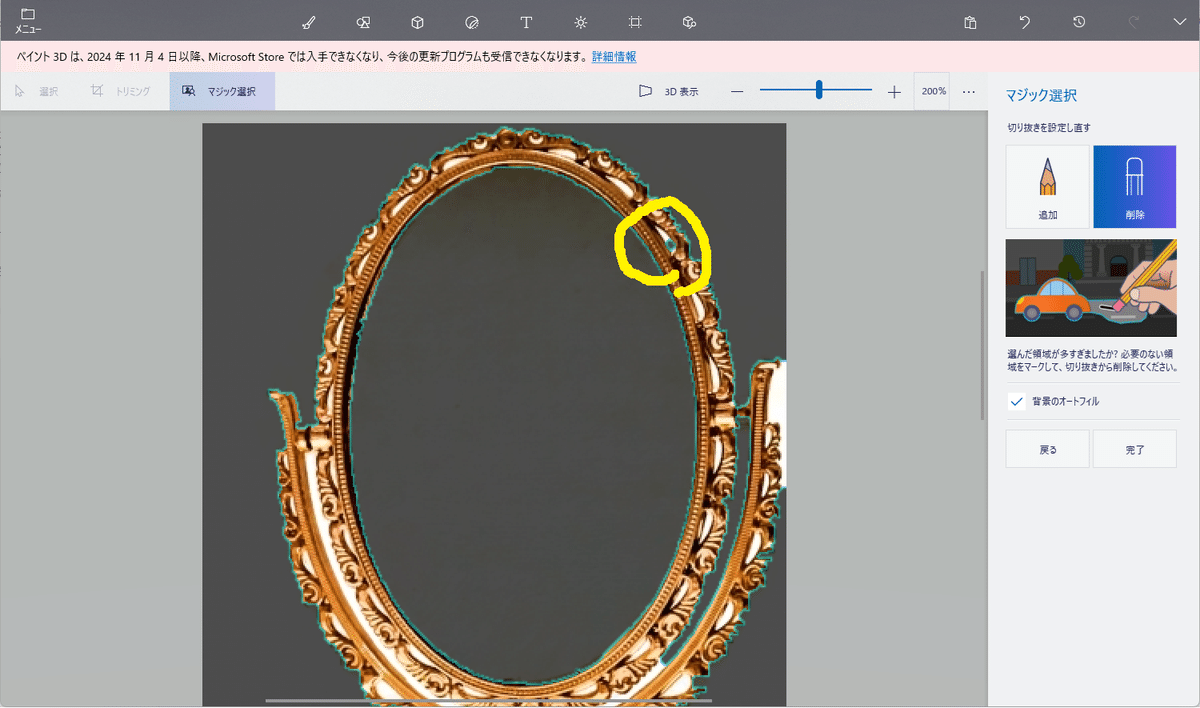
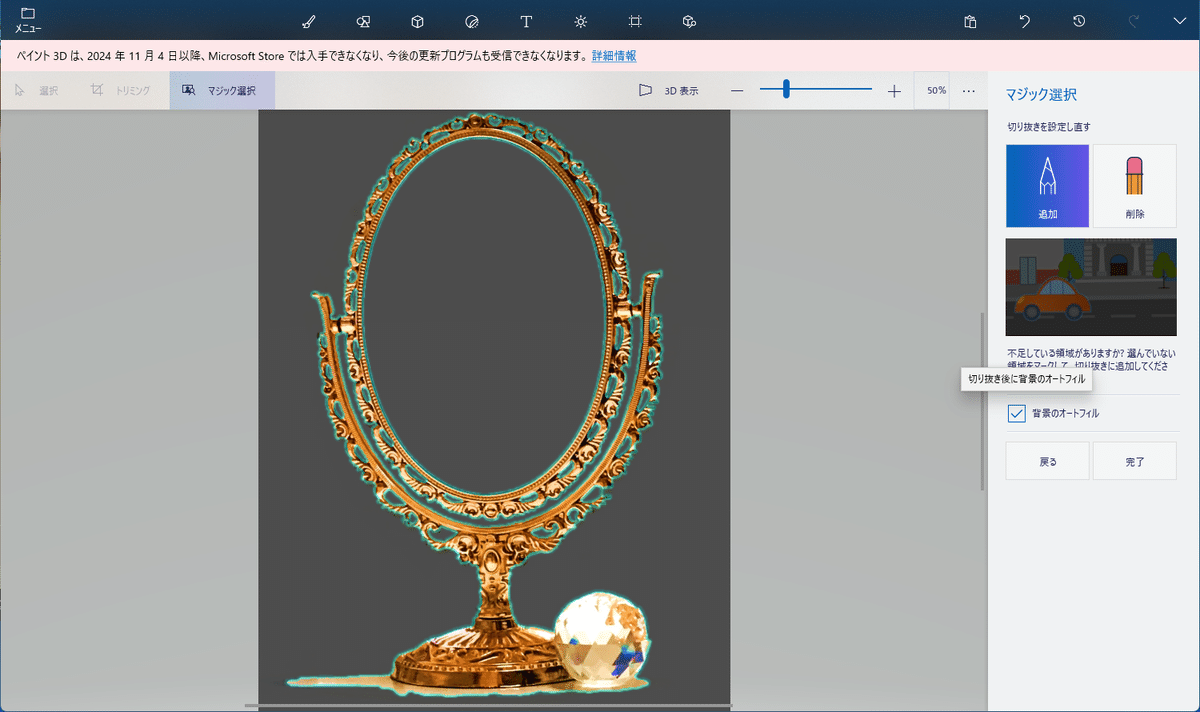
マジック選択してみたら、ご覧の通り。いくつも点在するこのすき間をキレイに切り取るのは、かなり難しそうです。そうは言っても、根気よく切り取っていくしかありません。

装飾のすき間を削除すると、枠の一部も一緒に欠落する場合が度々あったので、見落としのないよう注意深くチェックしながら、その都度【追加】を実行して復活させました。
じっくり構えて作業に集中して、全部のチェックが終わるまでの所要時間は20分。これだけの細かい作業は、やはり時間がかかります。

実際の画像の1/3のサイズです。装飾部分ですが、思ってた以上にキレイに切り取れています。『マジック選択』の実力って凄いなあ~~! と、改めて痛感した次第です。
時間をかけて丁寧に作業をすれば、良い仕事ができます。『マジック選択』がそのことを証明してくれました。とさ。
以上です。
3. 本日の記事見出し画像作成のポイント2 ・・・ 写真の2枚重ねを狙ってみた

今回の記事見出し画像で使用した彼岸花の写真です。『photoAC』さんから入手いたしました。

先ずトンボ上に、背景写真、テーブル、鏡の順番に配置します。
背景写真は同じものを2枚、ピッタリ重ねています。テーブルの配色ですが、鏡の影の明るいところと暗いところから取得したカラーコードを基に設定していて、暗い方の影の色は若干明るく修正しています。

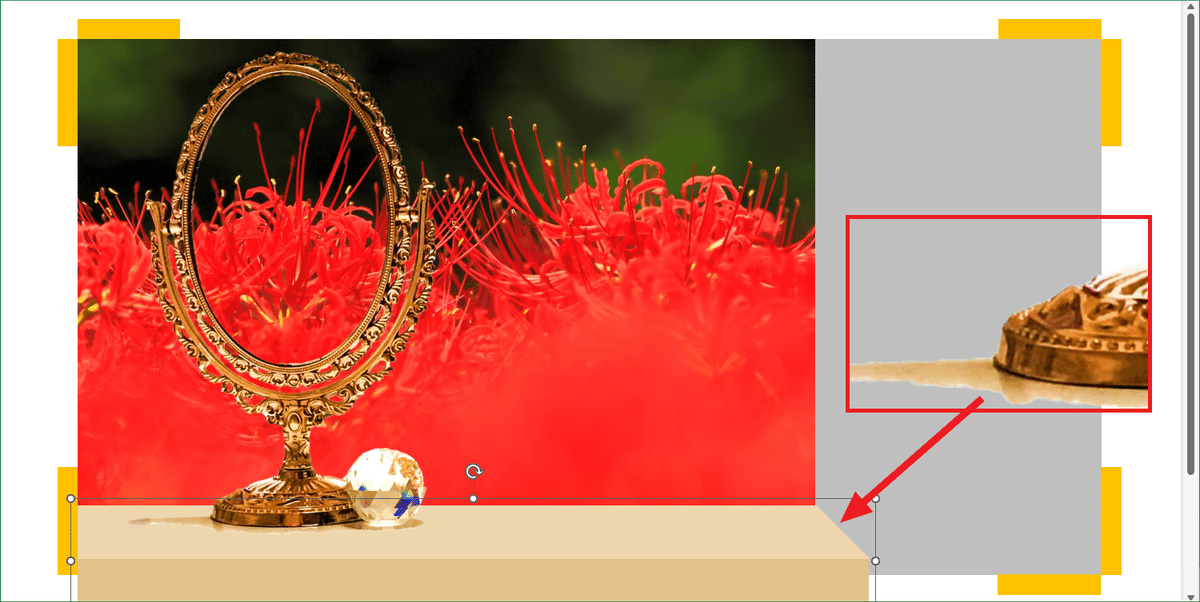
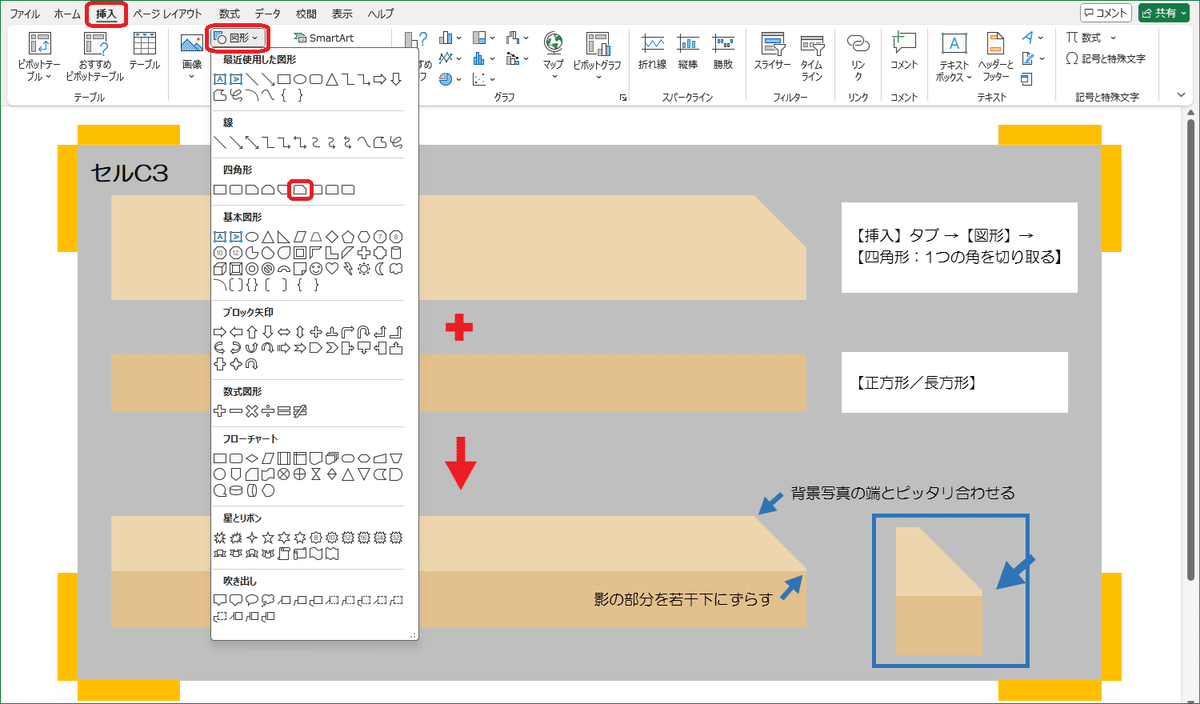
こんな感じでテーブルを表現しています。実際はトンボから下方にはみ出しているのですが、最後の仕上げでトリミングするので問題ありません。
背景写真の端とテーブルの接点はピッタリ合うよう調整しますが、テーブルの角は若干ずらした方が、木の厚みと言うか、丸みと言うか。そんなニュアンスが感じられると思います。

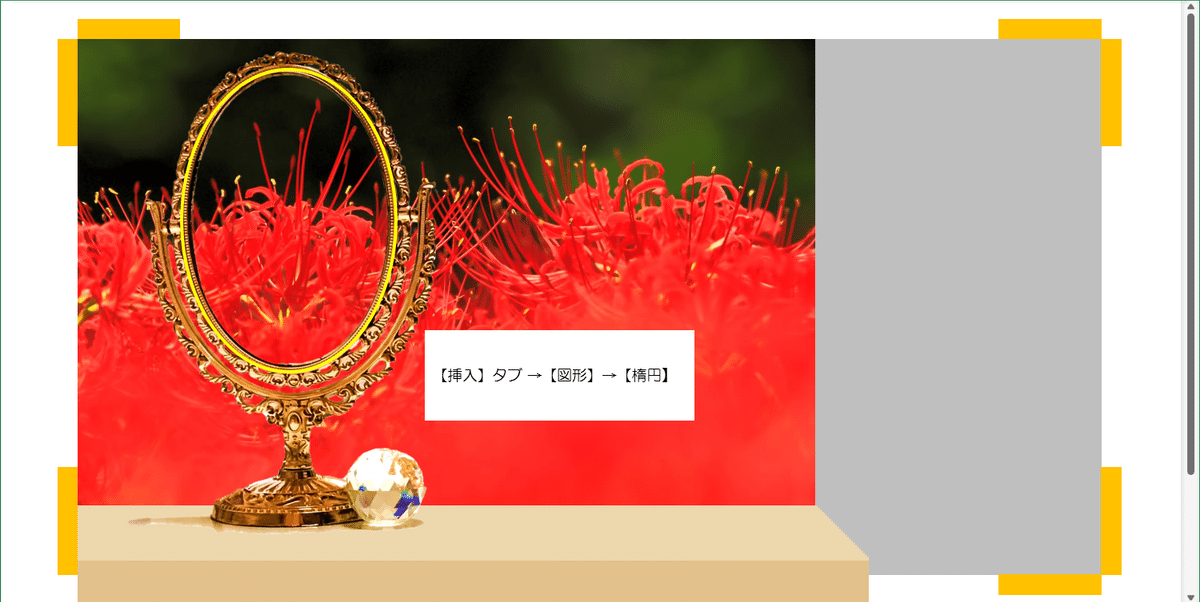
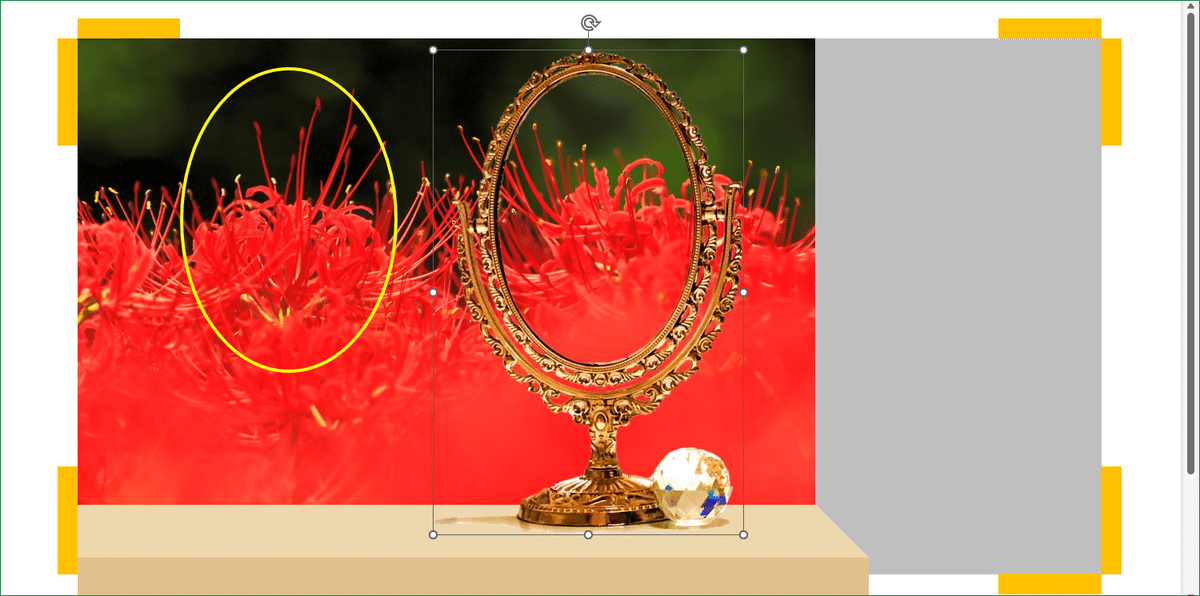
次に、鏡の枠に沿って楕円を描きます。この鏡の装飾部分は華奢にできているので、細い枠のやや内側にしっかり納まるよう、慎重に楕円を調整しました。楕円の枠線は目立つ色が良いと思います。
楕円を描き上げたら、サイズを取得します。この場合は、『10.0×7.1cm』でした。
上図では、分かりやすいよう太い線で描いていますが、実際にはデフォルトの細い線が良いでしょう。

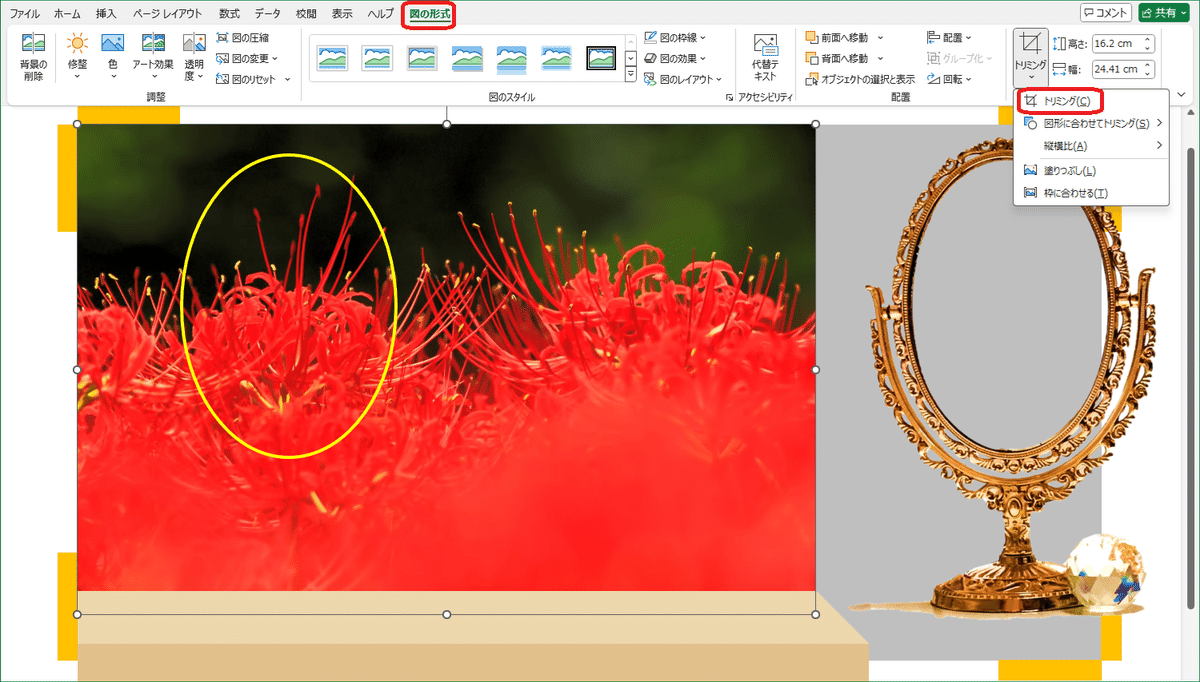
作業の邪魔にならないよう、鏡の画像を[→]キーで移動させます。
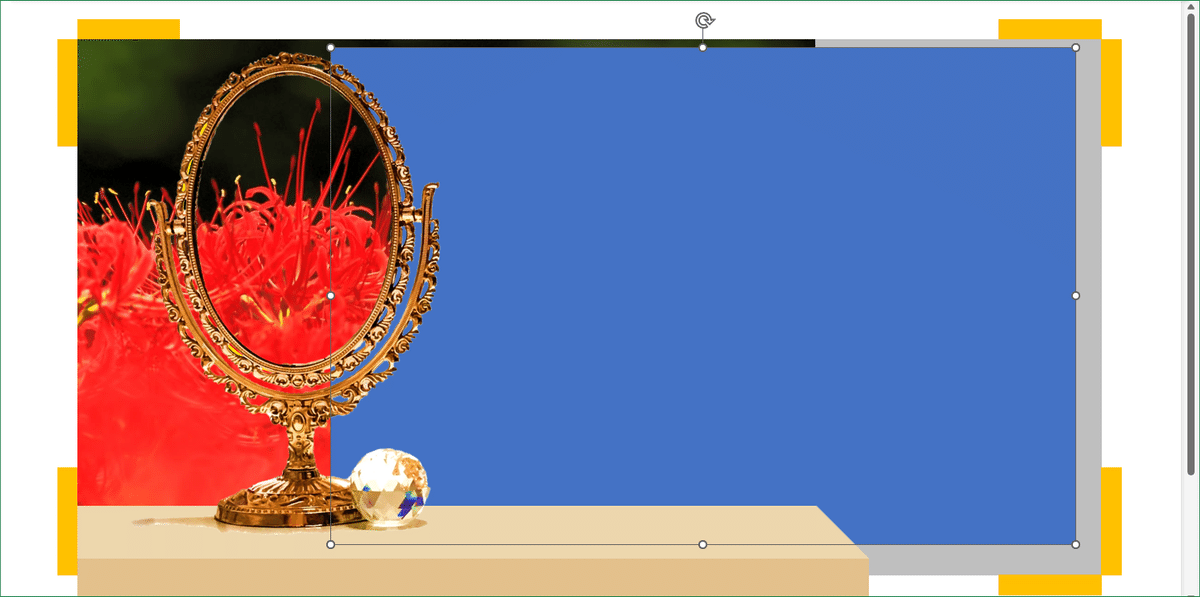
次に、背景写真を選択して、
【図の形式】→【トリミング】→【トリミング】でトリミングモードにします。

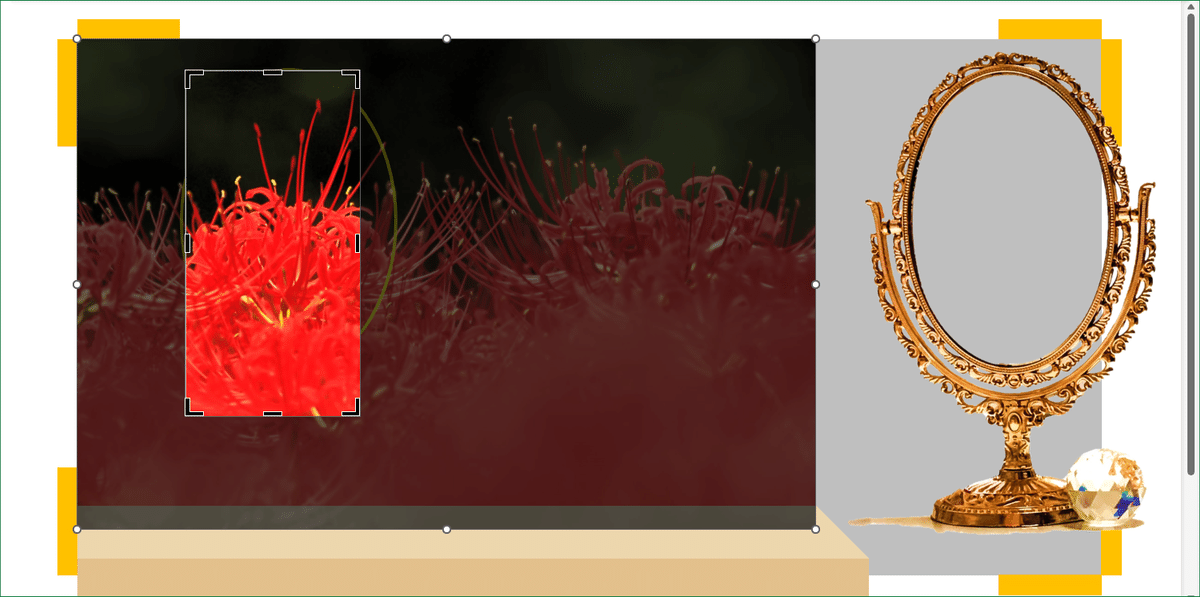
トリミングモードにすると、楕円の線がいったん消えてしまいますが、画像のサイズを縮小していくと下層に見えてきます。薄くて見づらいですが、慎重にこの線に合わせて画像をトリミングします。
この時、描いた図形の線が太いと、その線のどこに合わせれば良いか迷ってしまいそうです。そうならないよう、図形の線は分かる範囲で細く描いた方が良いのです。

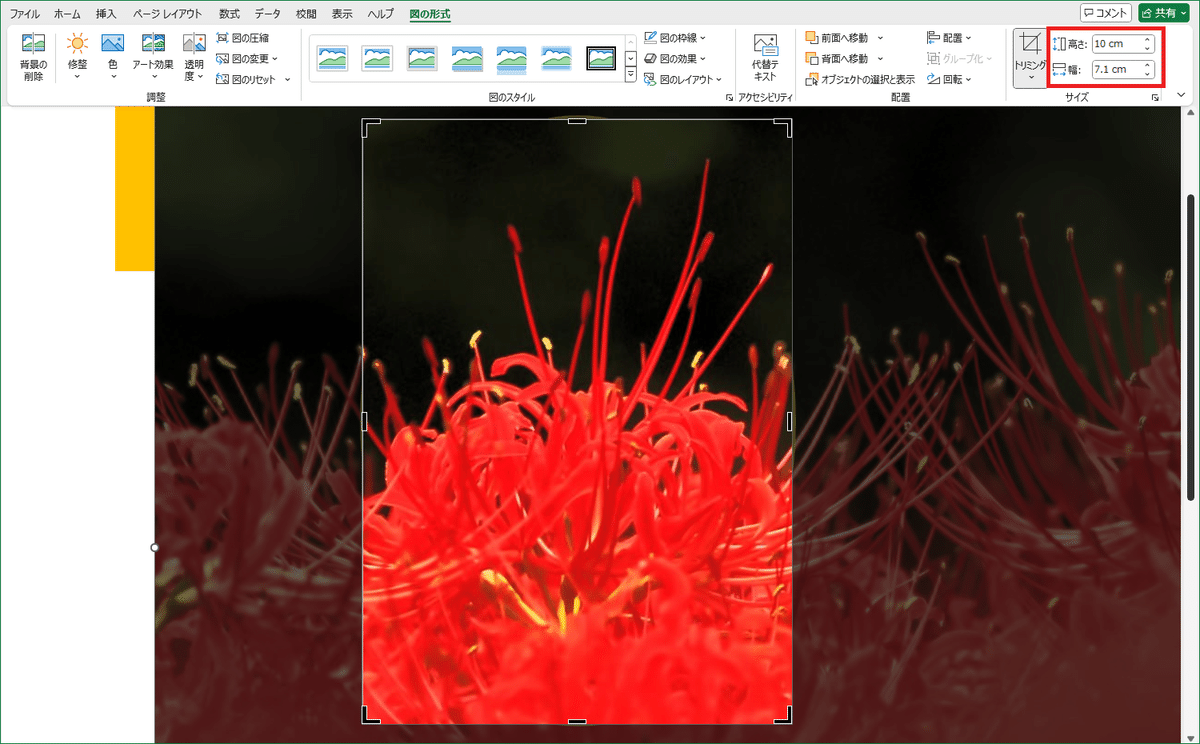
【図の形式】タブで高さと幅を確認しましょう。サイズ通りにできたら、トリミングのボタンかトリミングの領域外をクリックして確定します。

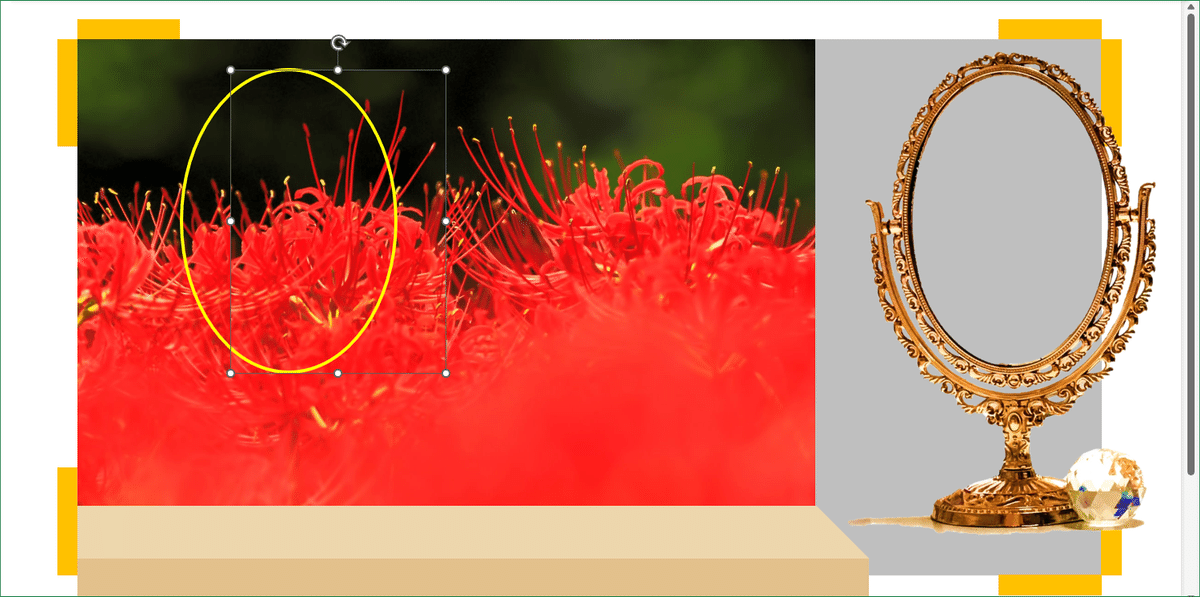
同じ写真を重ねているので今ひとつ分かりにくいですが、ちゃんと写真はトリミングできています。画像の方を少し右側に移動させています。楕円の方は動かさないように注意してください。
トリミングした画像を選択している状態で[Ctrl+X]で切り取ります。[Ctrl+C]でコピーしても構いませんが、その場合、その画像はいつまでもトンボ上に残るので、必要が無くなった段階で削除するなり、保存するなり、その処理を忘れないようにします。
次に、楕円を選択して、【図形の書式】→【図形の塗りつぶし】→
【その他のグラデーション】or【その他のテクスチャ】でサイドメニューを表示します →【塗りつぶし(図またはテクスチャ)】→【クリップボード】で楕円に画像を嵌め込みます。

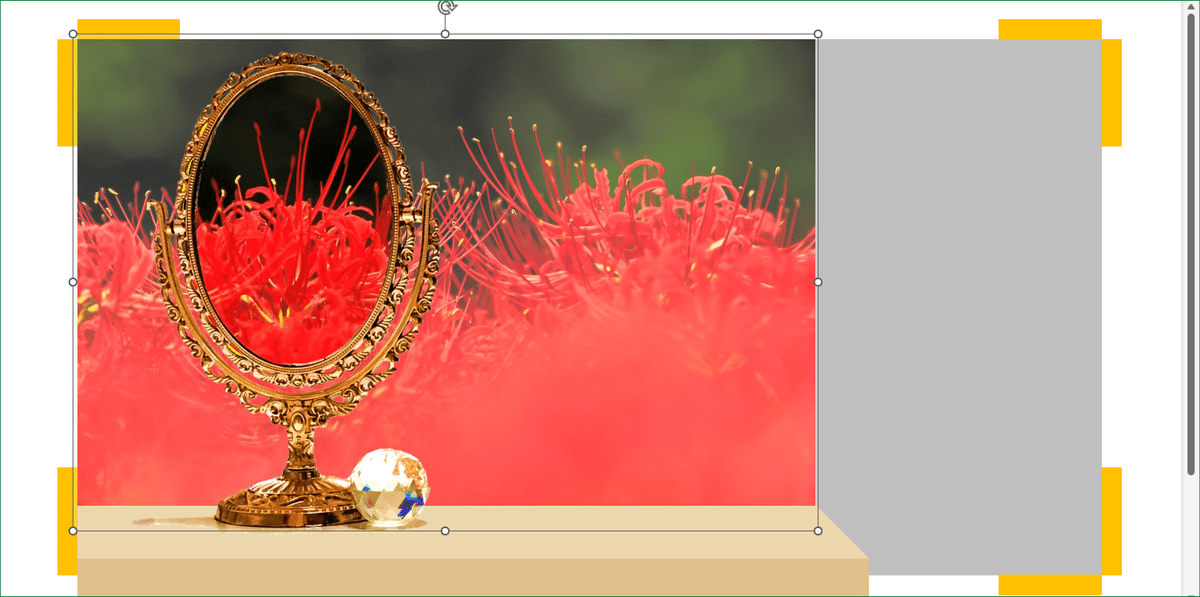
楕円の位置がずれてしまっていたら、下層の写真とピッタリ合うよう調整します。
次に、邪魔にならないよう待機させていた鏡の画像を、[←]キーで再登場させます。【図の形式】→【前面へ移動】→【最前面へ移動】で最前面に設定してから、楕円と重ねます。きれいに収まったら、楕円と鏡をグループ化しましょう。
楕円の枠線は、【図形の書式】→【図形の枠線】→【枠線なし】で消してしまっても良いですが、そのままでも問題ありません。

次に、背景画像より少しだけ大きい四角形を描いたら、
【図形の書式】タブ →【背面へ移動】→【背面へ移動】を何度かクリックして、背景画像とテーブルの間に配置します。

挟み込んだ四角形に半透明の色を設定します。
この場合は、【塗りつぶしの色:#000000(白)、透過性:80%】にしてみました。
色調補正のための四角形は、四方とも寸足らずにならないよう気をつけないといけません。ひと回り大きく作り、はみ出すくらいに配置するのが良いと思います。

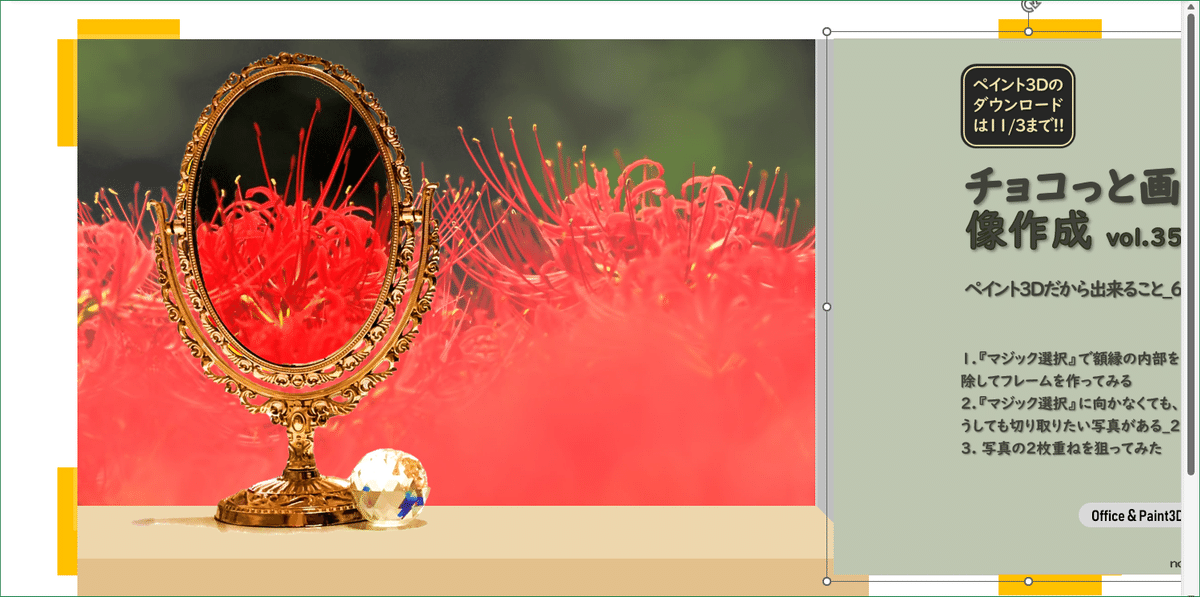
別に作成していたタイトルを、【最背面】に設定して、トンボ上に収めます。後は、ペイント3Dで全体をキレイにトリミング、サイズ変更をして保存して完成です。
※)今回は半透明の色を挟んでみました。色調を変えるだけでなく他にも方法はあるのですが、ペイント3Dから離れてしまうので、ここでは止めておきます。またの機会にご紹介したいと思います。
以上です。
予告
次回、『マジック選択』の応用編が続きます。
マジック選択は実に奥が深く、切り取りの実力も思ってた以上でした。昔よく見かけた、端っこがキザギザ、ガサガサの切り取り画像とは比べようもなく美しいです。こんな便利な機能があることをまだ知らない人がいるなんて、ホントに勿体なく思います。
