
ペイント3Dだから出来ること_1
ペイント3Dのダウンロード、まだ出来ます(2025年1月5日確認)。
まだの人は、サイトが消えてしまう前に、ちゃちゃっと無料ダウンロードしちゃいましょう!
ペイント3Dを活用するとこんな良いことがあるんだよ~~、こんなこともできちゃうんだよ~~ってなことを、これから思いっきり図解していきたいと思います!
ペイント3Dのダウンロードはこちらから
ダウンロードの方法などについては『チョコっと画像作成_00 準備編』で図解しています。参考にしてください。
ペイント3Dの『塗りつぶし』と『許容値』を超図解!!
1. ペイント3Dだからできること・・・ペイント3Dの『塗りつぶし』で超簡単カラーチェンジ!

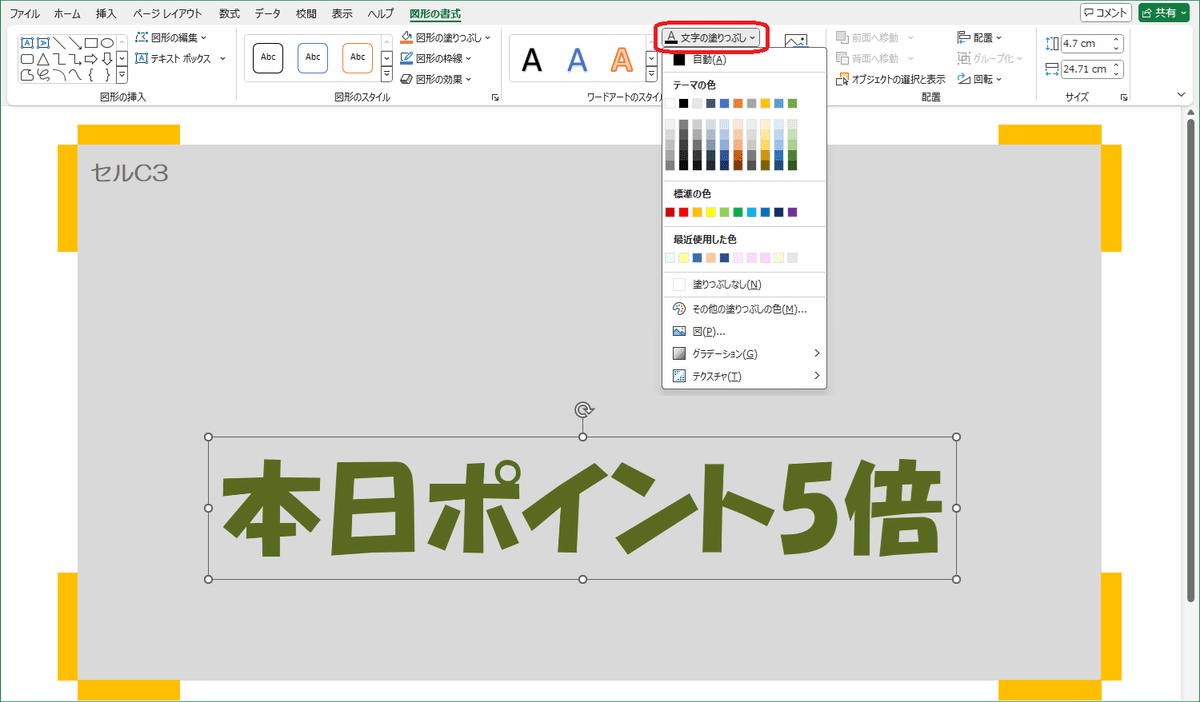
エクセルのキャンバス上で、ワードアートでタイトルを作成するとします。入力した文字に対して、『文字の塗りつぶし』で色を指定しますね。最終的には、別に作成した背景とかサブタイトルなどと組み合わせ、ペイント3D上で画像化して、記事見出し画像を完成させる訳です。
エクセルファイルにキャンバスを保存していれば、そのファイルを開くといつでも簡単に文字や図形の色を変えられるし、その都度画像化すれば、色違いの作品を作り出すことだって可能です。
でももし、そのファイルを保存していなかったら? あるいは、作成した画像はあるんだけど、キャンバスがどこのファイルにあるのか忘れちゃった~~みたいな事態になったら、どうします?
そういう時に、頼りになるのがペイント3Dの『塗りつぶし』。しかし、この塗りつぶしの最大の特徴である『許容値』を使いこなすには、いくつかのポイントがあるのです。

そもそも『許容値』って何? ってことなんですけど。その前に、図形と画像の違いを簡単に説明します。
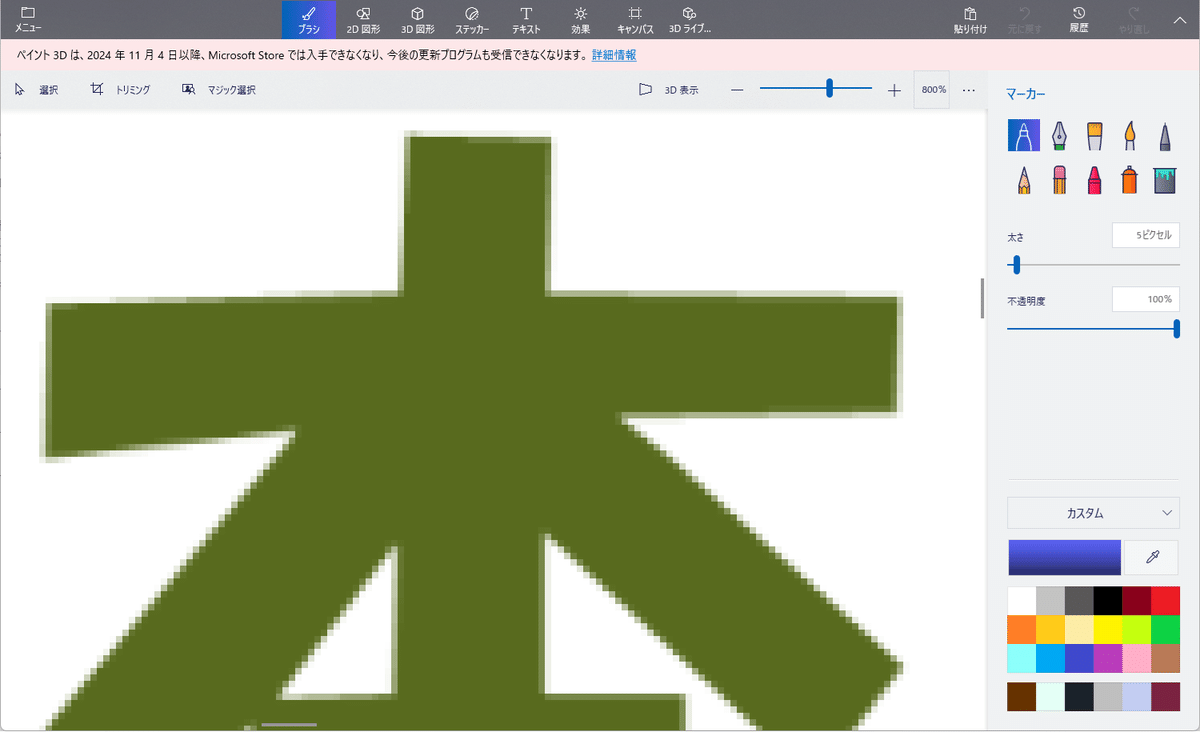
先ず、エクセル上で作成したワードアートをペイント3Dで画像化しますね。画像化したものを表示倍率800%に拡大して見たところ、上のように輪郭が変化しているのが分かります。
これは、『アンチエイリアス』と言って、図形や文字の輪郭をなめらかに見せるための補正機能です。画像を美しく表示する一方で、この機能のため、輪郭に沿ってグラデーションのような濃淡ができてしまうのです。

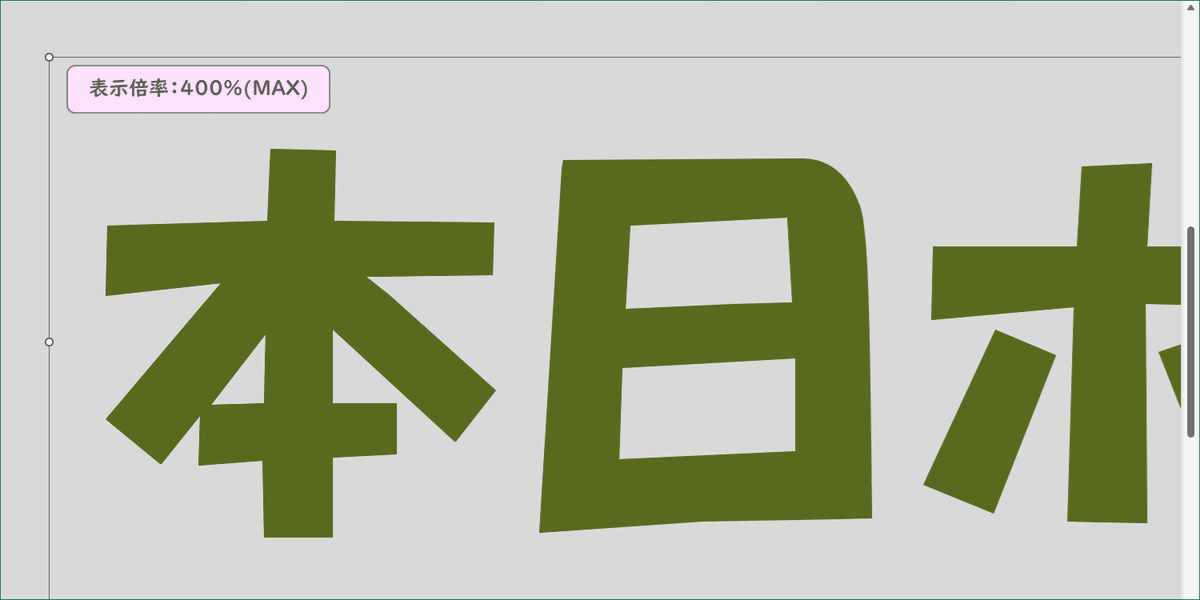
一方のエクセルのキャンバス上の図形・文字はどうかと言えば、MAXの表示倍率400%にしても、まあキレイなベタ塗りになっています。でもこれは実態が伴っている訳ではなくて、あくまでそう見える、エクセルがそう見えるように表示しているってだけなのです。
オートシェイプで作成した図形は、ファイル上でしか表示されません。これをネット上で表示するには、汎用性、互換性のある画像に変換しなくてはならないのです。記事見出し画像作成の最後に、ペイント3D上に貼り付けて画像化するのはこのためです。そして、画像化する時に、自動的にアンチエイリアスによって補正されてしまうという訳なのです。
話を元に戻します。
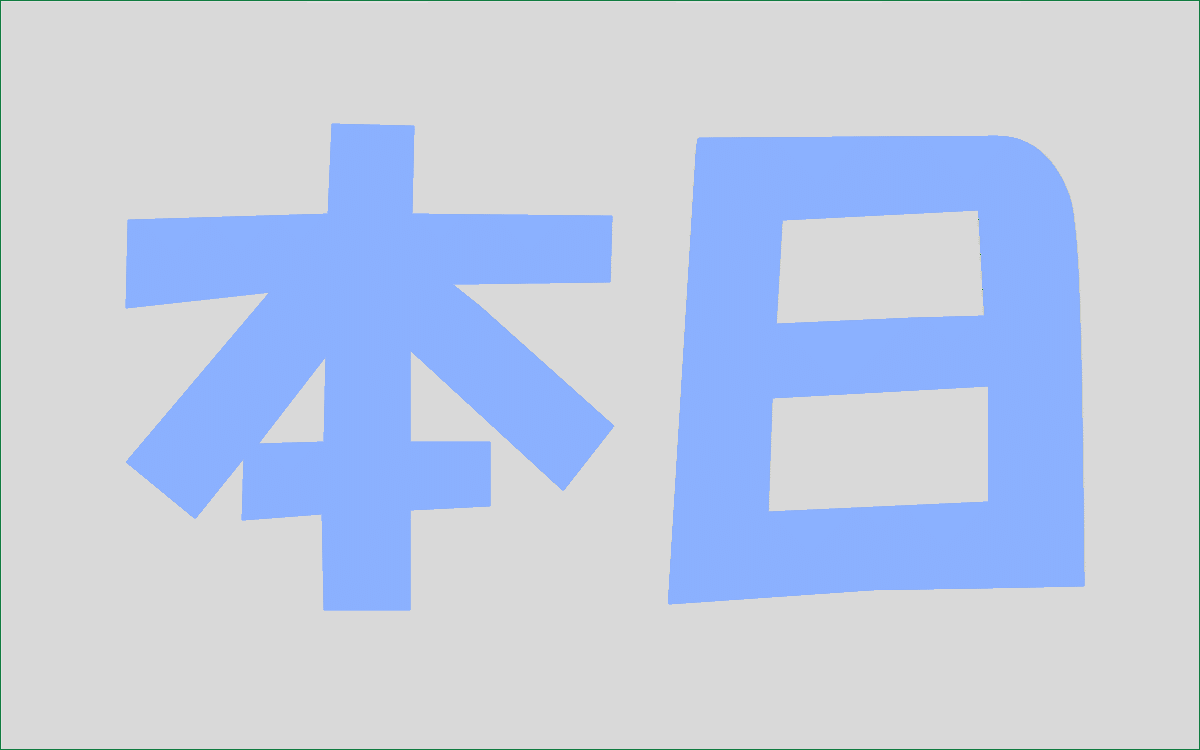
画像化した図形や文字に対して塗りつぶしを実行するとして、ペイント3Dが登場するまではどうだったかと言うと、ご想像の通り、以下のようになってしまっていました。

全体としては水色に変更されましたが、輪郭に抹茶色が残っています。
その昔、私は泣きながらこの輪郭に残った色を、ひとつひとつ塗りつぶしていたこが何度もありましたっけ。
しかし。ペイント3Dの『塗りつぶし』は、塗りつぶす色を厳格に指定するのではなく、その色に近い色、似た色なども一緒に塗れちゃうようにしたのです。そればかりか、1%とか、15%という『許容値』を設定することで、一緒に塗りつぶす色の範囲をコントロールできるようになっていました!

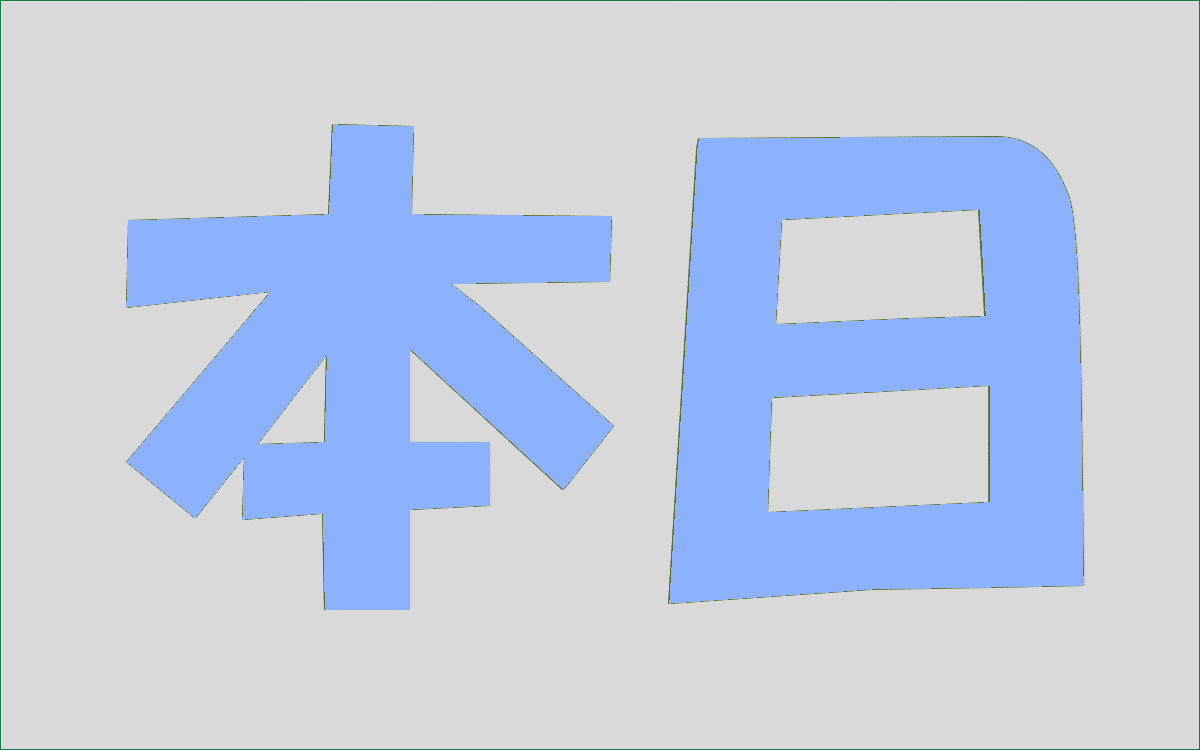
ペイント3Dで塗りつぶした結果です。色残しが殆ど感じられない、キレイな水色に変換されました。
もちろん、プロ仕様のグラフィックツールなら、とっくの昔からできることなのでしょうが、Windowsでは初めてのこと。私にとっては、画期的な事件だったのです。ペイント3Dの塗りつぶしに出会った瞬間、私の涙はすっかり乾き、目の前に虹が輝いたのでした! とさ。
さて。ここからが本題。
この『塗りつぶし』の登場は、大変ありがたい事件ではありましたが、『許容値』を使いこなすには、2つのポイントがあるのでした。

先ず一つ目のポイントです。
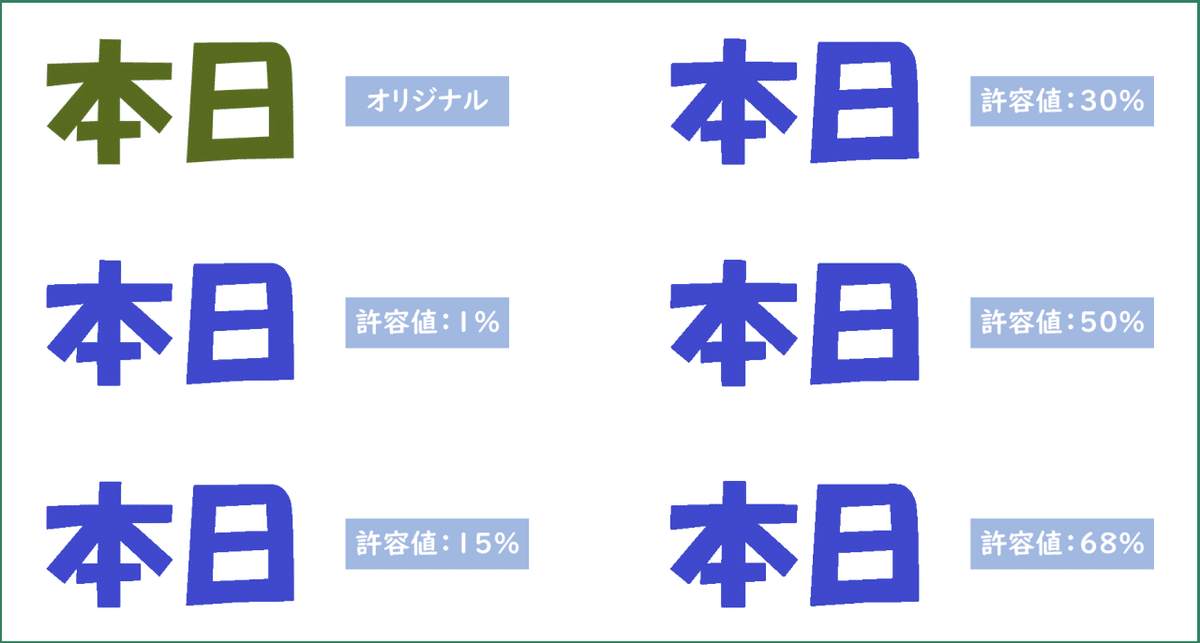
のっけから。塗りつぶしの『許容値』は15%がデフォルトですが、15%という数字には、なんの根拠も無いようです。
上の結果を見る限り、『許容値:1%』で全然OK。『許容値』の値が大きくなると一緒に塗りつぶす範囲が広くなるので、結果、図形や文字の面積が広くなり、輪郭も崩れていくハズですが、見てすぐ分かる程の違いはないようにも思えます。
それでも、『許容値:69%』に設定すると、文字も背景も一挙に全部が青くなるんですよ。『許容値:100%』でそうなる訳じゃないのが不思議。
それと、ひとつ前の図5のサンプルは、『許容値:3%』で塗りつぶしています。暗い色から明るい色に塗り替える時は、『許容値:1%』ではムリがあるようでした。
結局のところ、許容値のパーセントがどのように画像に働きかけるのか、予測するのは難しいです。明るい色から暗い色に、暗い色から明るい色に、背景が明るい色、背景が暗い色などなど.…。その時々の状況によって、適切な『許容値』は違ってくると思われます。
そんなこんなで。
◆◆◆ 『許容値』を使いこなすポイント その壱 ◆◆◆
ペイント3Dで塗りつぶしを実行する場合、取り合えず、『許容値:1%』でやってみる。『1%』でダメなら『2%』、『3%』.…と試していけば、許容範囲を最小限にとどめながらのカラー変更ができる。
でもまあ、それが面倒だったら、だいたいでやっちゃっても良いとは思うけど~~?

次に二つ目のポイントです。
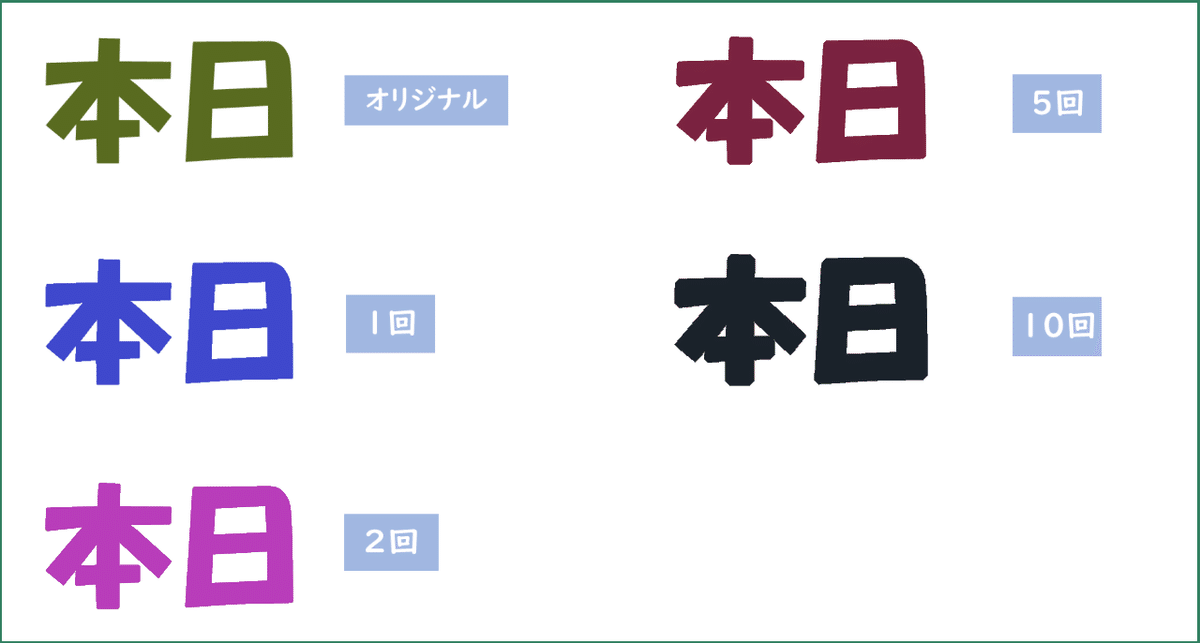
簡単に色が変えられるからと言って、何度も『塗りつぶし』を繰り返すのはNGです。上図は、『許容値:1%』に絞って実行しています。1%なのに、塗りつぶしを繰り返すと、その都度、面積は広くなり、輪郭が崩れていくのが分かります。10回目なんか、かなり輪郭が丸くなっています。
でもまあ、これも考え方次第。10回目の丸っこいのが逆に面白いと思うかもしれない?
そんなこんなで。
◆◆◆ 『許容値』を使いこなすポイント その弐 ◆◆◆
塗りつぶしを実行している最中に、他の色も試したくなるのは大いに有り得るけど、キレイに仕上げたかったら、必ずその都度、[Ctrl+Z]キーで元に戻してから実行する。
『許容値』の変更もしかり。1%でダメだったら元の状態に戻し、2%で実行してみる。2%でダメだったら元に戻して3%で実行してみる.…みたいに。図5のサンプルを作成する時、私はそうしましたよ?
なんちゃって。これもまあ、考え方次第。10回目の丸っこいのを採用するっていうのも全然有りですからね~。
◆◆◆ そもそもの最重要ポイント ◆◆◆
ワードアートや図形などを作成した時に、キャンバスを保存したファイルをきちんと管理する。うっかり削除したり、行方不明にしたりしない。色違いの作品を作成する時は、オートシェイプの図形から塗りつぶしの色を変更し、その都度、ペイント3Dで画像化する。
色々書きましたけど、途中ちょっと偉そうにもなりましたけど。
几帳面な方も、大雑把な方も、正確・キレイが優先な方も、面白いのが一番な方も。ちゃんと分かっていて自ら選択するのなら、どんな選択肢もOK! だってそもそも、『チョコっと画像作成』なんですからね~~って、いつも通りの着地点となりました.…とさ。
以上です。
ペイント3Dで背景を作ろう_3
2. 本日の記事見出し画像作成のポイント・・・ペイント3Dで画面をくねくね分割する
前回『オートシェイプの曲線で画面を分割する』という内容を取り上げましたが、まあ簡単に言ってしまえば、似たようなことをペイント3Dでもやってみましょう.…ってことです。
だがしかし、両者は似ていますが、それぞれに向き・不向き、得意・不得意があって、やはり微妙に違うのです。そしてそこには、ペイント3Dでしかできないこともあるのでした。

今回の記事見出し画像で使用したコスモスの写真です。『ぱくたそ』さんから入手いたしました。必要な部分だけをカットしています。
画像のサイズですが、『M』サイズでダウンロードしたので横幅の1600ピクセルをそのまま活かし、『1600×838』で調整しました。と言うのも、今回ちょっと複雑な線を描くので、大きく作画した後で『1280×670』に縮小する方が、よりキレイに仕上がるかなと思ったからです。

最終的には、このように分割しました。曲線を4本重ねてみました。

まず、緑色の線から描いていきます。
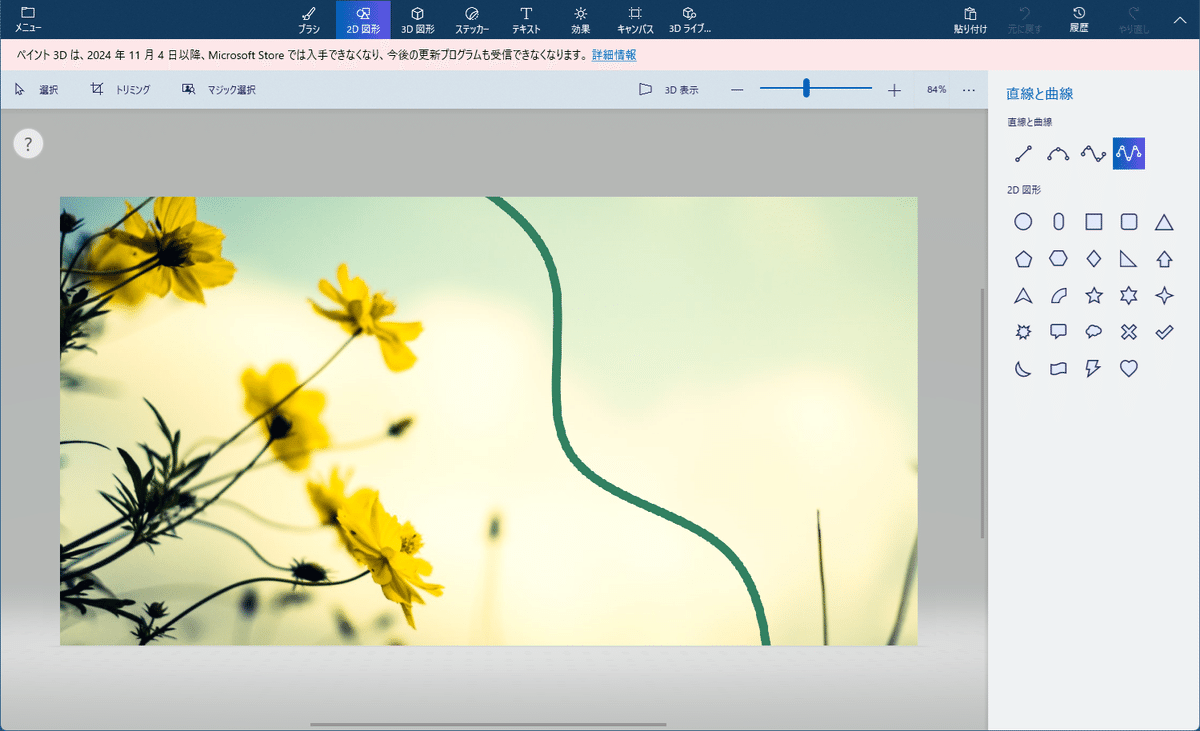
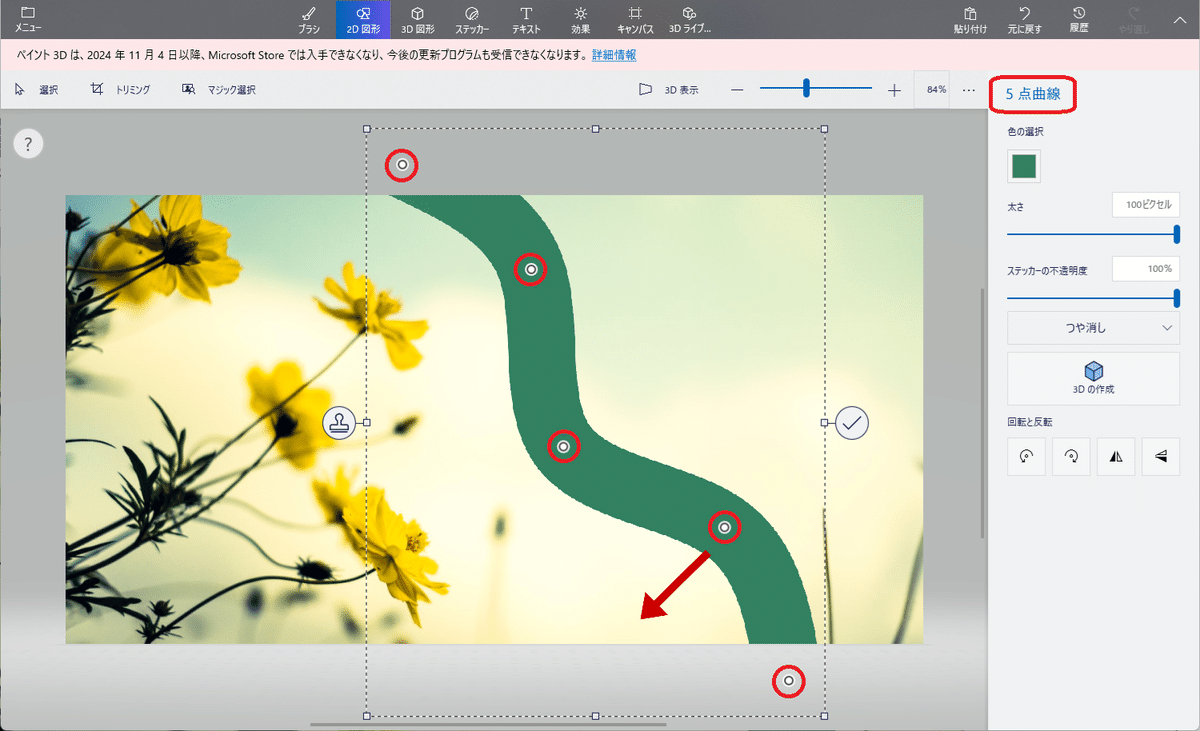
【2D図形】画面で【5点曲線】を選択、写真上で斜め右下方向にドラッグして曲線を描きます。なお、この時点での線の色は、黒か直前に使用した色になります。

マウスから指を離すと、自動的にサイドメニューの内容が切り替わります。
【色の選択】から線の色を選び、【太さ】で線の太さを指定します。この場合は、【色の選択:#328061】、【太さ:100pt】を設定しています。
描いた線が【5点曲線】なので、5個の調整ハンドルが表示されます。ハンドルを掴んで動かすことによって、曲線をカスタマイズできるようになっています。で、このハンドルの動きが滑らかで、自由で。凄く良くできていると感じます。ただし、ハンドルを掴み損ねると領域全体が移動してしまうので、慎重に作業してください。
この図形は『4点曲線』でも良かったかも知れません。上から4番目のハンドルをグッと左下に引っ張ると、曲線の丸みが逆になって、細かな調整が可能になるかな~~と思ったのですが。ま、4点曲線で良かったかな~~。
点線で表示されている領域外をクリックすると、描いた線は確定します。確定するまでは、線の色、線の太さは自由に変更できます。

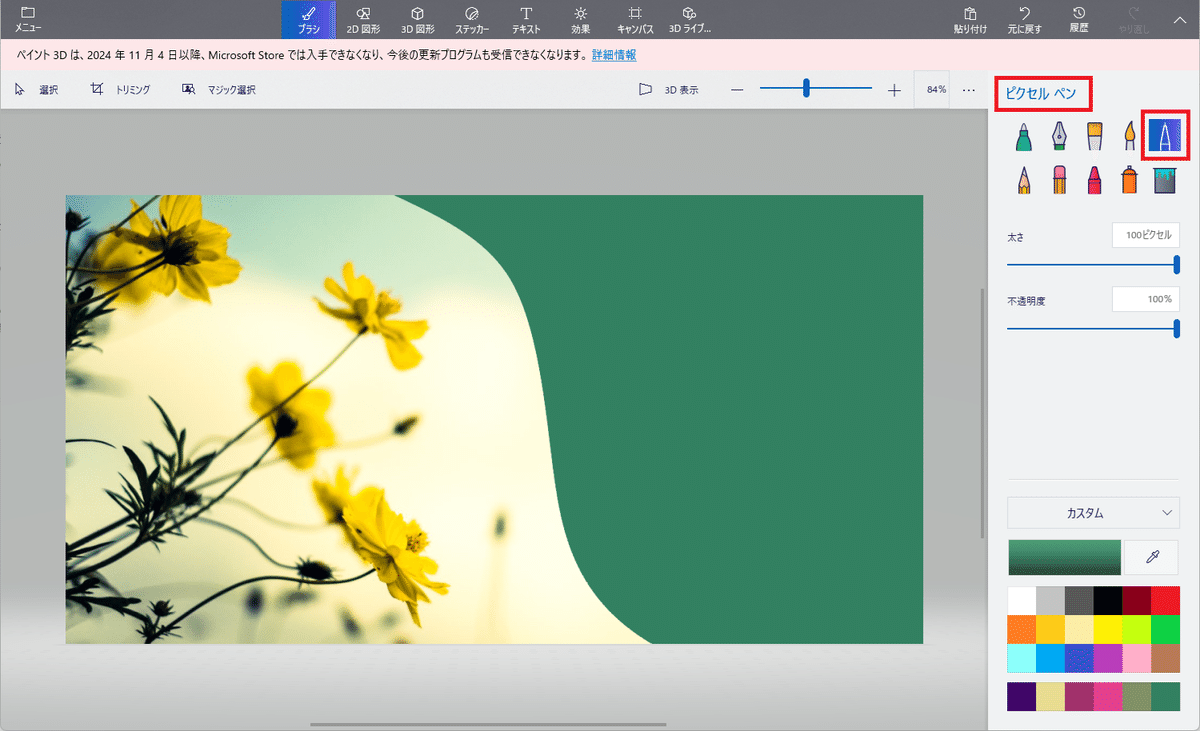
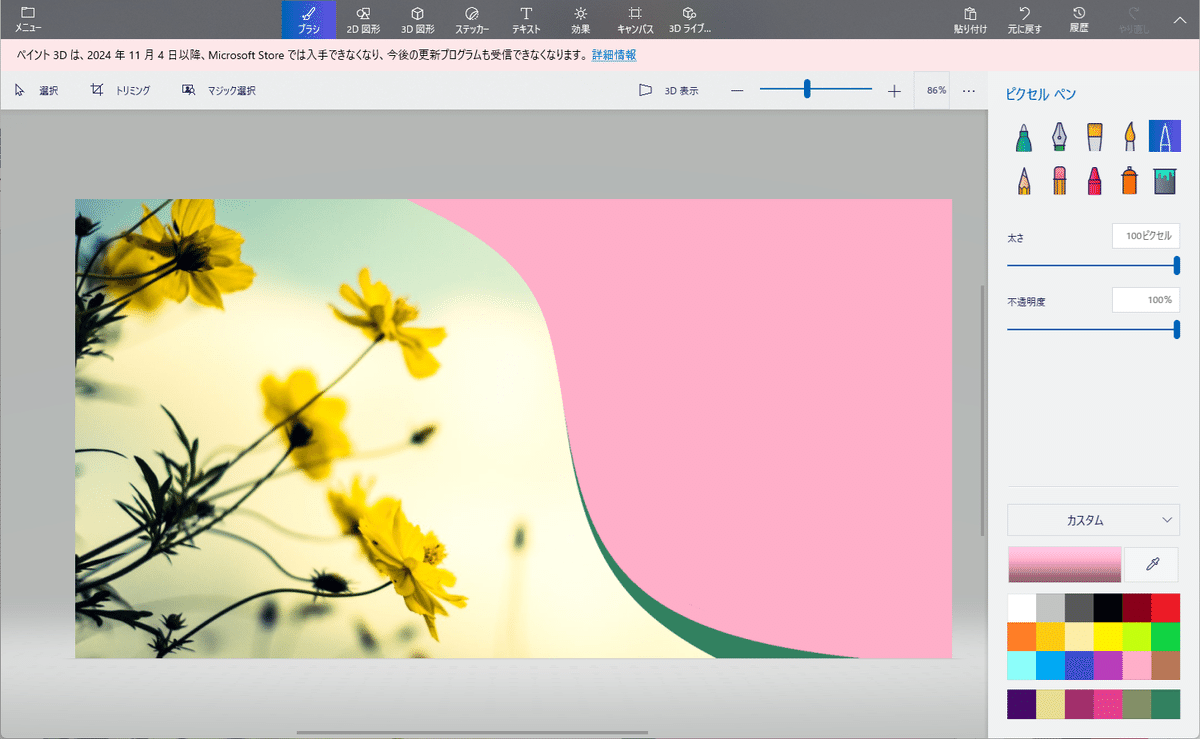
描画した線を確定したら、【ブラシ】画面に移動し、【ピクセルペン】で残った部分を塗っていきます。太さをMAXの100ptにしたら、あっと言う間です。
※)ちなみに、【ピクセルペン】の代わりに【塗りつぶし】を使うのも可能ではありますが、写真を塗りつぶす場合、写真画像そのものに色ムラがあるため『許容値』の指定が難しく、却って時間がかかるでしょう。
3. ペイント3Dだからできること・・・くねくね分割の最中に、半透明の曲線をピッタリ合わせる
あれ? Officeのオートシェイプだって半透明にできるし.…って思うかもですが、ペイント3Dは作画の最中にそれがスムーズにできちゃうんです。これはペイント3Dだから出来ることで、『許容値』と同じくらい、素晴らしいことなんです! 実際にやってみましょう。

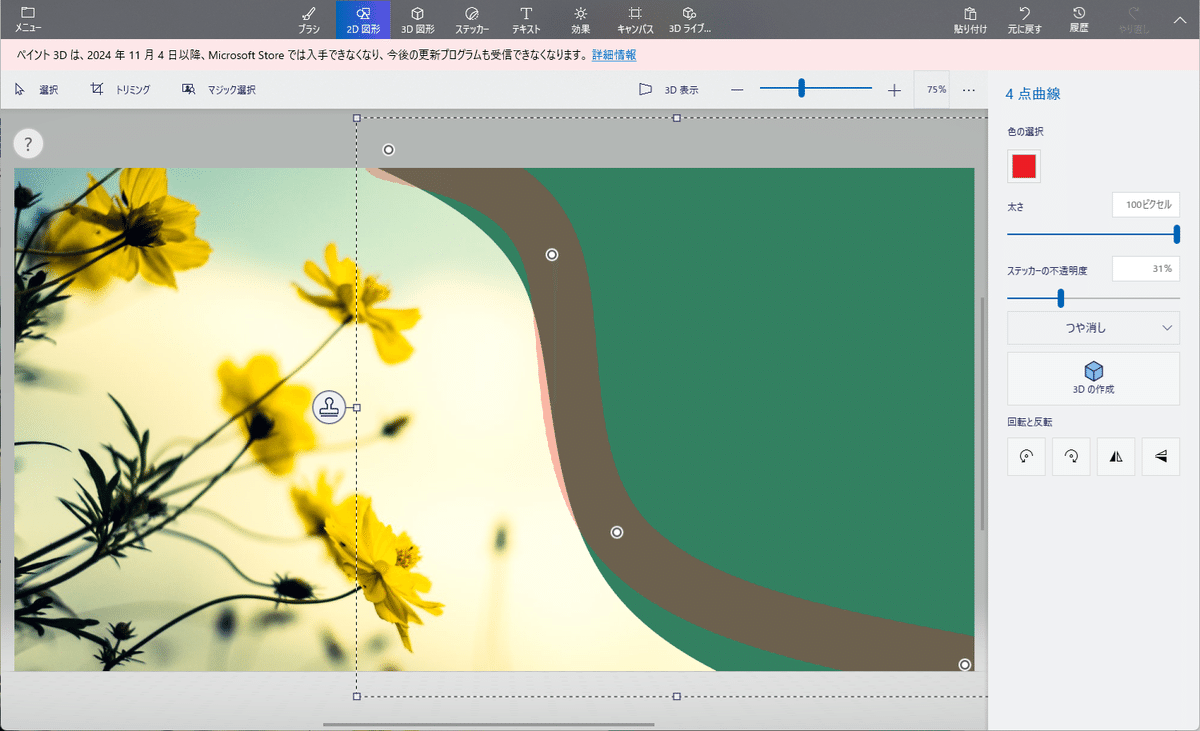
先に塗った緑の上に、新たな線を描き重ねていきます。上半分は同じ流れの曲線にして、途中から裾野に向かって広がっていくイメージです。
最終的にはピンク色で塗りつぶす予定ですが、作画中は、緑の領域と比べやすいように、赤い色で不透明度:31%に仮設定しています。こうすることで、重なっていないところは緑色のままだし、緑の領域からはみ出していれば薄赤色になるので、重なり具合がはっきり分ります。
また、不透明の色で描き足せば、そのそばから下の図が消えてしまいますが、この場合だと確定するまでは消えること無く、下の図を参考にしながら描き足していくことが可能なのです。
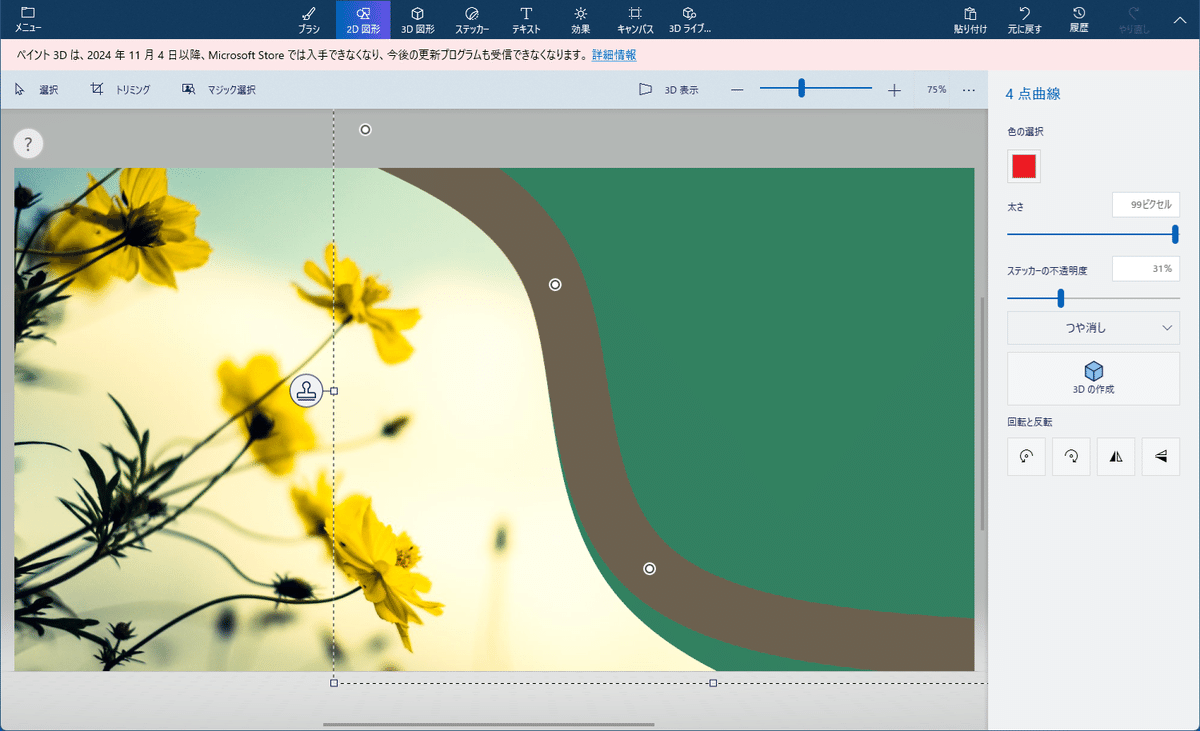
調整ハンドルを動かしながら、緑の線と半透明の赤い色がピッタリ重なるまで微調整します。

こんな感じで良いと思います。
線を確定する前に、忘れずに【不透明度:100%】に設定しましょう。今回のピンクは【色の選択:#ffaec8】です。

【ブラシ】画面に移動して、ピクセルペンで塗りつぶします。
いちいち図形全体を塗りつぶす必要は無いかもですが、塗った方がデザインの全体を把握しながら作業を進められると思います。
とまあこんな感じで、半透明の色で下の図を参考にしながら、くるっと曲げたり、線同士を重ねたり、離したり、交差したり.…。描き重ねていくと、面白い背景が作成できるのではないでしょうか。
ちなみに、今回の3番目の紫は『#a456af』で、4番目の薄黄は『#f9f3cd』です。
※)『チョコっと画像作成』が始まった頃に、『ペイント3Dで背景を作ろう』の1と2は投稿していて、今回はその復習も兼ねています。『ペイント3Dで背景を作ろう_1』ではペイント3Dの基本、『ペイント3Dで背景を作ろう_2』では、実際に図形を使って背景を作成する過程を図解しています。
今回と重なる内容もありますが、記事の後半に追記という形で投稿したので、あるいは気づいていない方もいらっしゃるかもと思いまして、今回、再度の投稿となりました。色の編集とか細かい説明はここでは省略しましたので、1と2を参考にしていただけたらと思います。
予告
次回のテーマは、『透過png』です。
透過pngを取り上げるタイミングが掴めないまま、ここまで来てしまいました。最初、透過pngには課金しようかと考えていたんですけど、ペイント3Dが消えてしまうこのタイミングで、課金なんかしてられないですよね。一人でも多くの人に、ペイント3Dで透過pngが作れるってこと、知って欲しいですもん。
なんか~~、課金に縁がない私です。円だけに.…なんちゃって。
