
画像とオートシェイプを組み合わせる_3
サブタイトルを、
『画像とオートシェイプを組み合わせる_1』から、
『画像とオートシェイプを組み合わせる_3』に変更しました。
1. なんちゃってシャドーを背景画像化する
前回の作業の続きから始めます。

写真にくっつけた取っ手ですが、シャドーが完成したらもう必要ありませんし、ペイント3Dでトリミングするのも手間ですので、この段階で削除した方が良いですね。
取っ手を選択して、
1.【図形の書式】→【グループ化】→【グループ解除】します。

2. 改めて取っ手部分だけを選択し、[Delete]キーで削除します。
注)クリックする瞬間に、手を動かしてしまうクセのある方を時々見かけますが、画像作成中は要注意です。この場合も、背景写真を動かしてしまわないよう十分に気をつけてください。動かしてしまったら[Ctrl+Z]で元に戻し、作業をやり直しましょう。

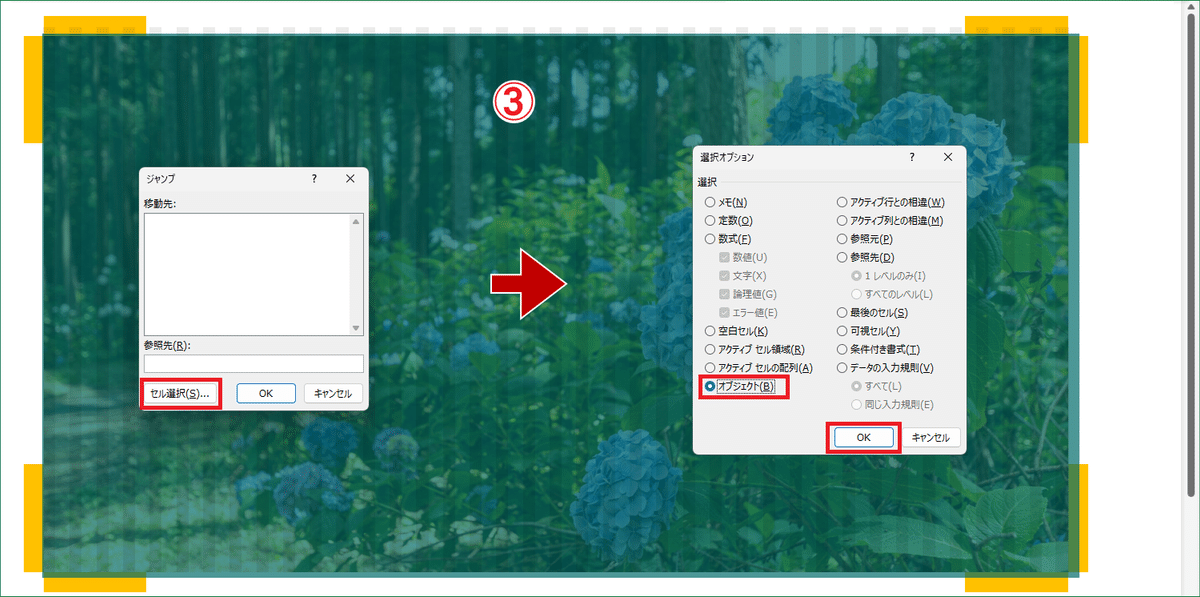
3.[F5]キーを押します →『ジャンプ』画面が表示されます → 【セル選択】→『選択オプション』画面が表示されます →【オブジェクト】→【OK】
これで、キャンバス上のオブジェクト(この場合は図形と写真)をすべて一括で選択します。

グループ化する前に、余計なオブジェクトが混じっていないか確認しましょう。不要なオブジェクトがあればそれだけを削除して、再度全体を選択し直します。
4.【図形の書式】→【グループ化】→【グループ化】
グループ化したら[Ctrl+C]でコピーします。
※)今回のサンプルは写真(図)と図形が合体したものなので、画像全体を選択すると、【図形の書式】と並んで【図の形式】タブも表示されます。【図の形式】タブからでも全く同じ作業ができるので、どちらのタブから実行してもOKです。
ペイント3Dを起動して【新規作成】画面を表示して、[Ctrl+V]で貼り付けます。

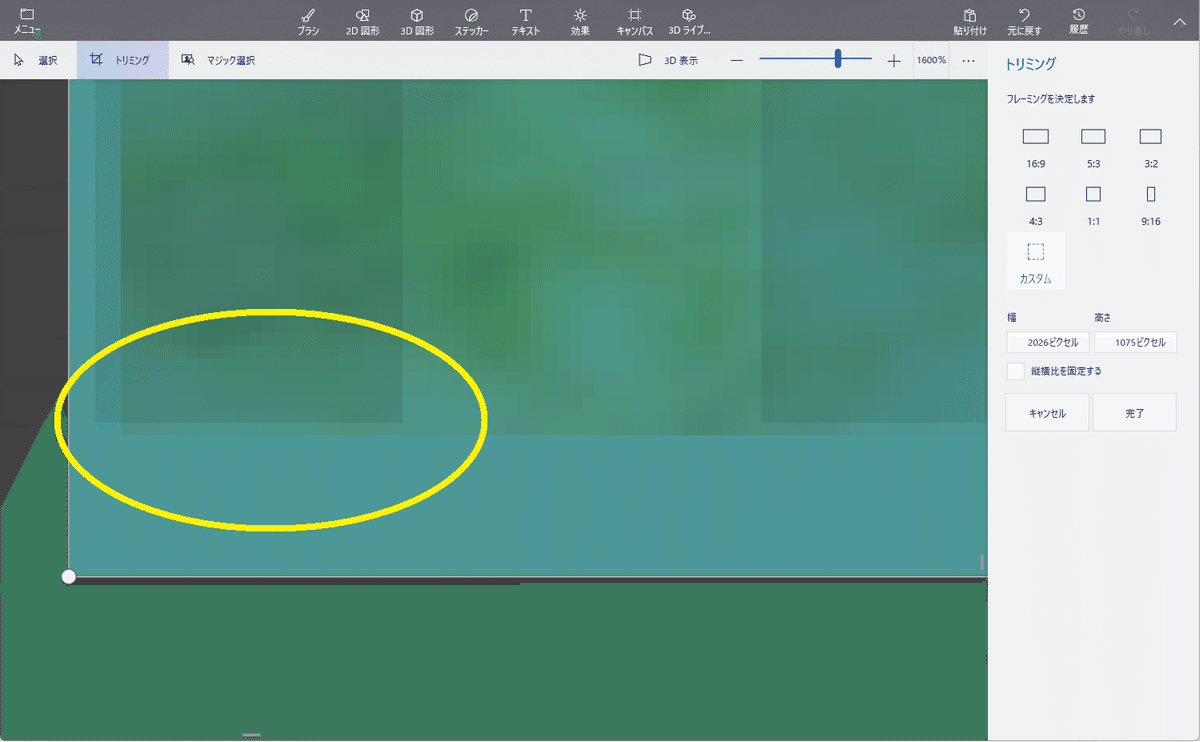
5. コピーした背景画像をトリミングして不要な端っこを取り除きますが、作業の前に画像のサイズを確認しましょう。
画像が拡大されていたら、最終的に『2000×1047』ピクセルになるようトリミングし、その後縮小します。作業工程の流れは、写真のサイズを調整した時と同じです。
画像が原寸でコピーされていたら、『1280×670』ピクセルに調整するだけでOKです。
トリミングが終わったら背景画像を保存し、コピーしてから、エクセルのキャンバスに貼り付けます。
と言いたいところですが.…?

トリミングする時にも、画像の四隅をいま一度確認しましょう。
上のサンプルですが、黄色い楕円の中を良~く見ると、縦長シャドーが1ピクセルだけ浮いているのが解ります。しっかり端に届いていません!
こんな時、どうやって取り戻しますか?
私だったら、迷わずエクセルに戻り、グループ化を解除してから縦長シャドーだけを一括選択 、[↓]キーを2回押して下方向に移動させてから、画像化の作業をやり直します。
なんちゃって。
正直、時間がなくてどうしようもない場合は、浮いている1ピクセル分も一緒にトリミングしちゃいますかね~。1ピクセル短くなった高さに合わせるよう、幅は2ピクセル余計にカットします。つまり、『2000×1047』の予定を『1998×1046』に変更してトリミング、その後、『1280×670』に縮小します。まあこれでもOKかな。
原寸でコピーされた場合はちょっと問題で、『1280×669』にトリミングしてから、キャンバスタブで『1280×670』に微拡大しちゃうのが手っ取り早いかと。まあこれでも大丈夫でしょう。
前回の記事で、おススメしないとか言っちゃいましたが、皆さんはそれぞれの作業状況に合わせて、最善策を取るのがよろしいかと思いなおしました。
でもま、縦長シャドーが浮いているのに気づかないことが、そもそもなんです。画像化する前の最終チェックは、とっても大事なのです。

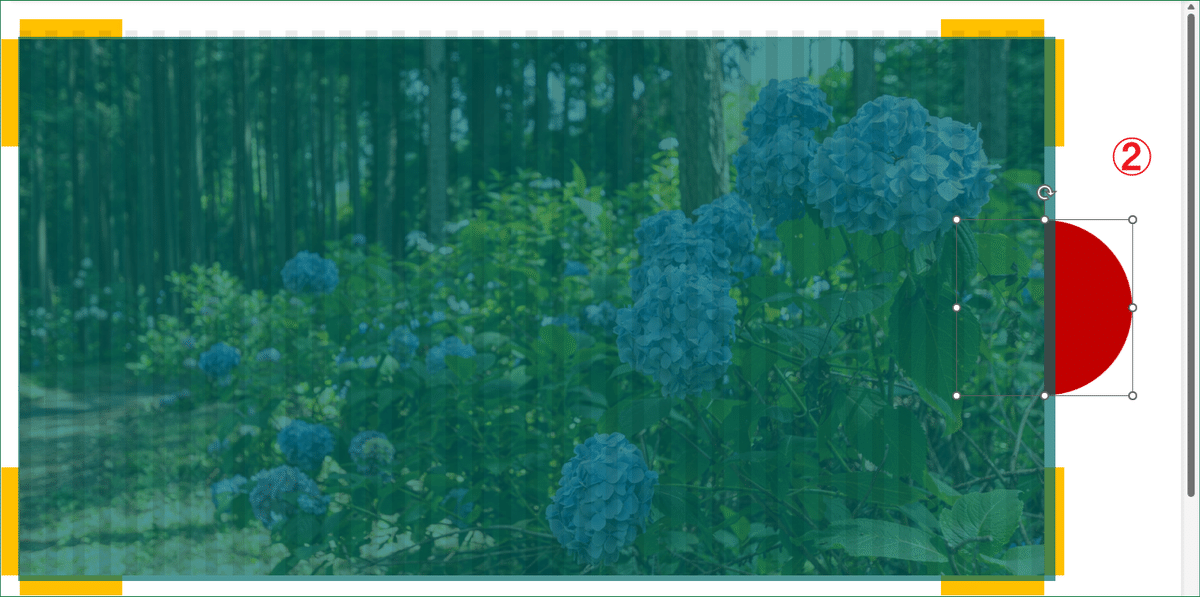
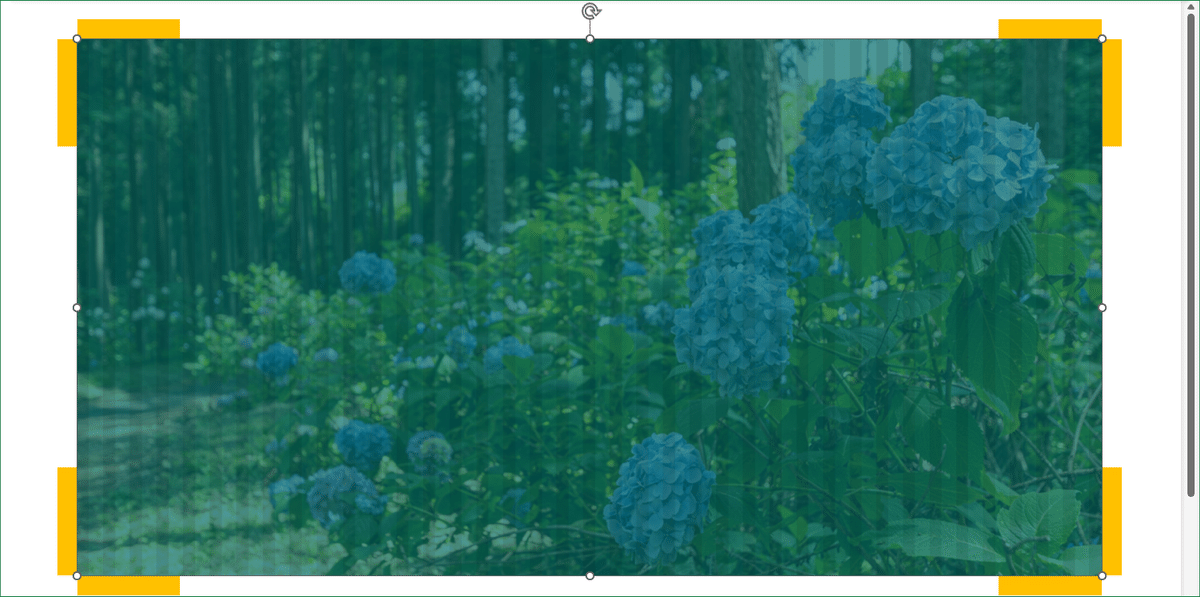
出来上がった背景画像を、エクセルのシート上に貼り付けました。この上でタイトル、サブタイトルなどを追加していきます。

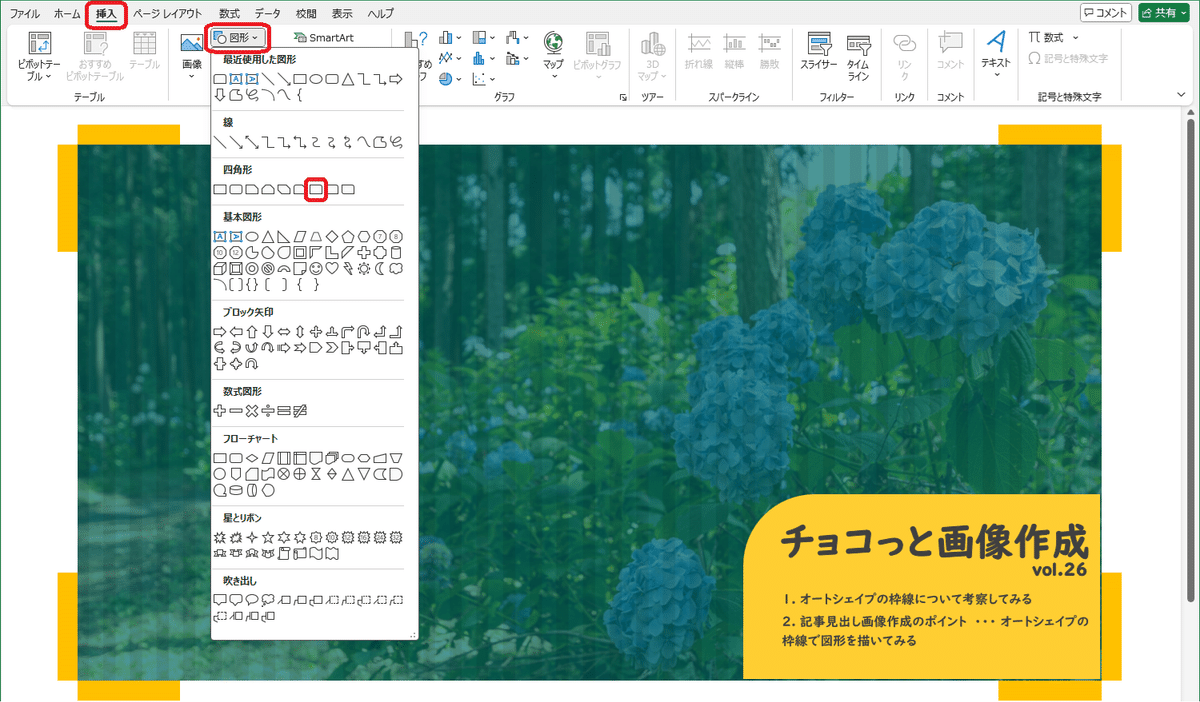
右下の図形は『四角形:1つの角を丸める』という図形で、ちょっと解りにくいですが、『図形』→『四角形』の右から3つ目のサンプルがそうです。

右下の図形と背景画像の間が少し空いていますが、ふたつを選択して、
【配置】→【右揃え】、【下揃え】を実行するとキレイにくっつきます。
※)タイトルなどとグループ化した後だと、上手く揃わない場合もあります。グループ化する前が有効です。
※)大きな画像上に、パーツとなる図形や写真などを配置する時は、自分の手で動かさないことが肝心。エクセルの機能や[←]、[↑]、[↓]、[→]キーを使いこなすことに慣れましょう。
2. 背景画像にじか配置するタイトルの作成ポイント

ワードアートについては散々解説してきましたが、左上のサブタイトルについて、ちょっと追加で説明したいと思います。
今まで作成してきたワードアートの殆どは、ベタ塗りかベタ塗りに近い背景とセットでした。その方がタイトルが目に入りやすく、視認性が高まると思ったからです。しかしこのデザインでは、サブタイトルを背景画像の上にじかに配置しています。その背景も元は写真なので、いろんな色が入り混じっている状態です。
今回は今までの傾向から方向転換、それと気づかれないほどのさり気ない工夫で視認性をあげるデザインに挑戦してみました。
※)視認性とは 、目で見たときの認識のしやすさを意味しています。 ぱっと見た瞬間に、認識しやすければ視認性が高いと言えます。

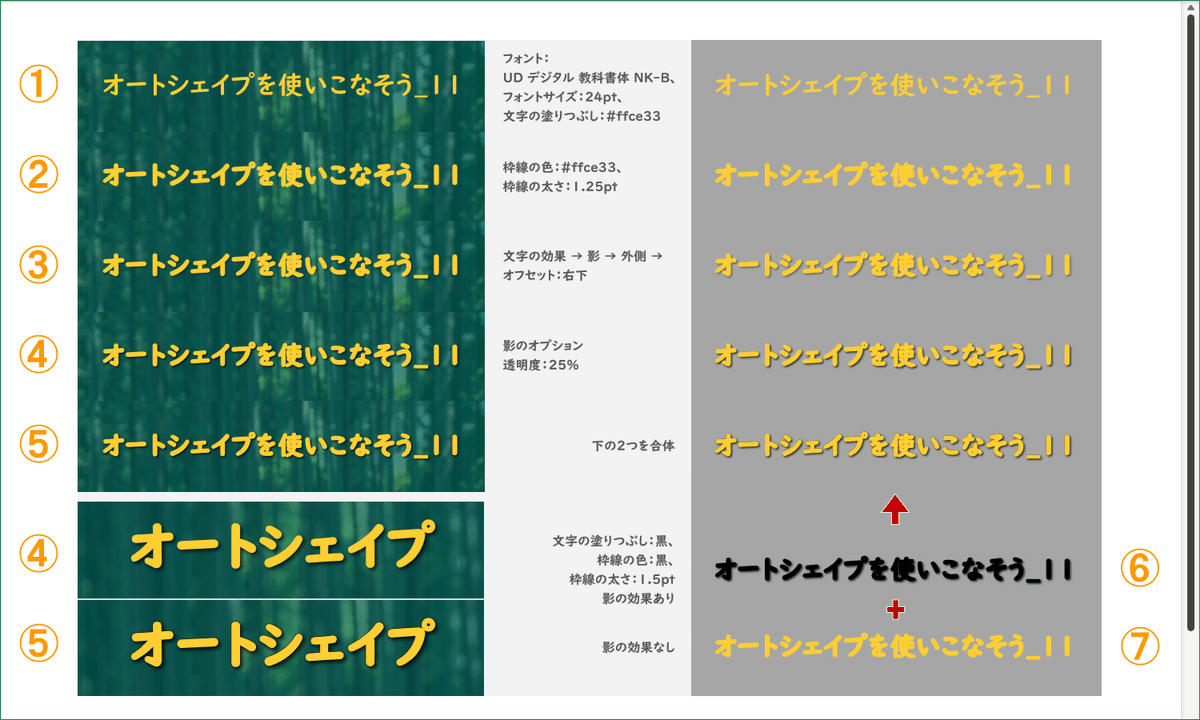
[1]
【フォント:UD デジタル 教科書体 NK-B】
【フォントサイズ:24pt】
【文字の塗りつぶし:#ffce33】
基本となる設定をしただけで背景に配置してみました。
[2]
【枠線の色:#ffce33】
【枠線の太さ:1.25pt】
ごちゃごちゃした背景でも目立つようにするには、単純に考えて文字を太くするのが早いです。文字と同じ色の輪郭を追加して文字を太くしました。
[3]
【文字の効果】→【影】→『外側』→【オフセット:右下】
影を設定したら、視認性がちょい上げ?
[4]
【文字の効果】→【影】→【影のオプション】→【透明度:25%】
影の透明度を60%から25%に下げ、影を少し暗くしました。
【透明度:0%】に変更しても良いかなとも思います、迷うところです。
[6]
サブタイトルをコピーして2つにして、ひとつを
【文字の塗りつぶし:#000000(黒) ※省略可】
【枠線の色:#000000(黒)】
【枠線の太さ:1.5pt】
枠線を、1.25ptから1.5ptに変更します。この僅かな差で、前面に配置するオレンジ色の文字のまわりに、薄~い輪郭ができるのです。
[7]
コピーしたもうひとつのサブタイトルですが、【影なし】にして影の効果を削除します。
[5]
[6]で作成したサブタイトルの上に[7]のサブタイトルを重ね、
【配置】→【左右中央揃え】、【上下中央揃え】で整えます。
枠線の0.25ptという僅かな差で薄~い輪郭を作って、さりげなく視認性を上げてみました。影の透明度を0%にすると、もう少し文字の輪郭がはっきりすると思います。
[4]と[5]の段階の拡大したサンプルも用意しましたが、どうでしょうか。皆さんにはどう見えているのか、ちょっと不安です。
でもま、こんな風に小さいことでもコツコツと、工夫やアイディアを盛り込んでいくことは、決して無駄ではないと思います。
以上です。
予告
7/12日号の記事見出し画像の円形のシャドーについても触れる予定でしたが、ちょっと無理でした。次回、取り上げます。
リアルタイムで記事見出し画像のポイントを解説できるようにしたいと、ず~っと思っているのですが、なかなか追いつきません。
