
画像とオートシェイプを組み合わせる_5
◆◆◆ 枠線で描く_第3弾 ◆◆◆
お詫びとお知らせ
詫)事前のお知らせもなく、突然2週間以上も空けてしまい、大変申し訳ございませんでした。ゆっくり回復していきたいと存じます。今年の夏は暑かったです。私、少し舐めておりました。反省しきりの今日この頃です。
いつの間にか立秋も過ぎ、ああそれなのに、まだアジサイの画像とか、トホホ.…。気を取り直して季節を先取り、コスモスで再開します。
今号はボリューム大です、全部で1万字超えです。この際だから投稿した日の記事見出し画像と記事の内容を一致させようと決意して、溜まっていたポイント解説をいっきに書き上げました。取りこぼしがあるかと思いますが、それについても、気づいた時点で取り上げたいと思います。
そうこうしている間に!!!
まさに青天のへきれき! もうビックリ、唖然、呆然です。こともあろうに、ペイント3Dが11月3日で完全終了とは!! この記事の根幹をも揺るがす事態に、ただただため息しか出ない状態です。なんとかなりませんかね、ならないかな~~。
まだペイント3Dをダウンロードしていない方は、決して損にはならないので、取り合えずダウンロードしちゃいましょう。私自身、まったくもって非力ではございますが、みなさんに対してできるだけ、ペイント3Dのダウンロードを推奨していく所存でございます。
ペイント3Dのダウンロードはこちら。
ペイント3Dのダウンロードの手順についてはこちらです。
※--------------------------------※
ペイント3Dのダウンロード、終了してしまったようです(2025年2月4日朝:確認済)。とうとう終わってしまいました。残念でなりません。
『ちょこっと画像作成』は、『Office&ペイント3Dで作成』のコンセプトのまま続けていきたいと思います。
1. 8月1日号の記事見出し画像作成のポイント・・・枠線にグラデーションを設定してキラキラ感を演出する

グラデーションによるシャドー作成については、前回の記事で図解済みですが、タイトル部分だけまだでしたので、ここからのスタートです。って、キラキラ感出てます? 私はちょっと気に入っていますけど。

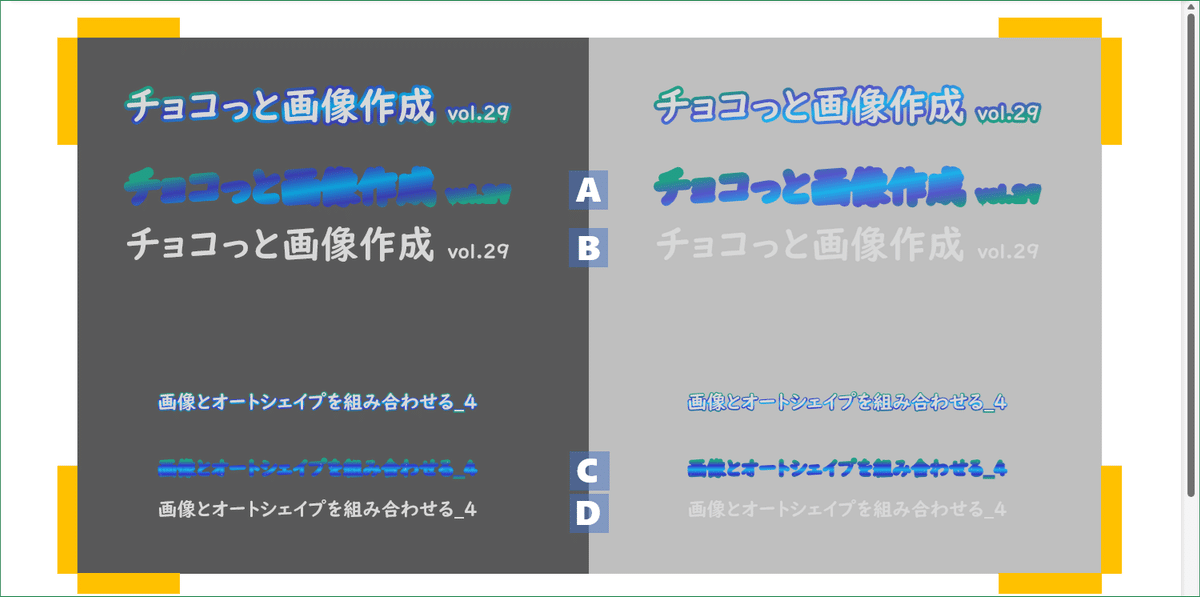
[A]+[B]がタイトル、[C]+[D]がサブタイトルになります。
明るさが違う背景に並べてみました。印象がだいぶ違います。やはりキラキラ感を演出するには、背景は暗い方が効果的ですね。それと、フォントサイズは18ptあたりが限界のようです。これ以上小さいフォントではキラキラを表現することが難しいかなと感じました。
実は[A]~[D]の記号の部分の色は#ffffff(真っ白)なのです。それと比べると、[B]と[D]は、意外と色がついているのが判ります。これを真っ白にしてしまうと、白さが目立ちすぎて全体のバランスが崩れるのです。実際の作業では色味を試しながら、全体のカラーバランスを整えるよう心がけましょう。
それぞれの設定は以下の通りです。
[A]~[D]
フォント:UD デジタル 教科書体 NK-B
[A]・[B]
フォントサイズ:36pt、18pt
[C]・[D]
フォントサイズ:18pt
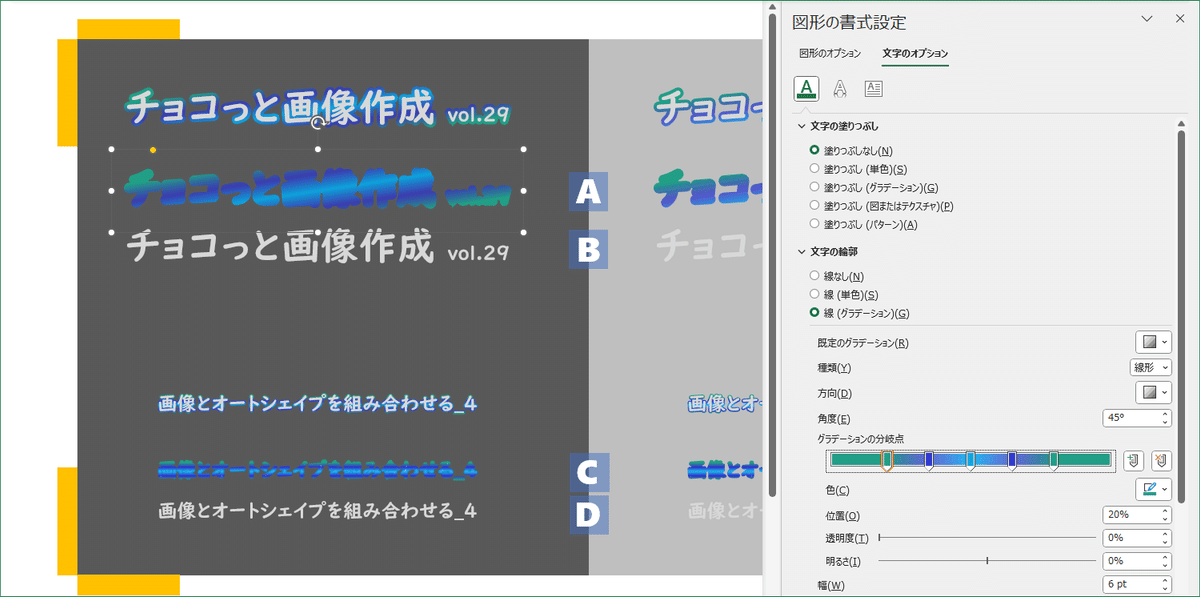
[A]
文字の塗りつぶし:塗りつぶしなし
文字の輪郭:線(グラデーション)
種類:線形
方向:斜め方向(左上から右下)
角度:45度
線の幅:6pt

グラデーションの分岐点 5個
1 色:#229e86、位置:20%
2 色:#3333cc、位置:35%、透明度:25%
3 色:#00b0f0、位置:50%、透明度:15%
4 色:#3333cc、位置:65%、透明度:25%
5 色:#229e86、位置:80%
※)上記以外の項目は、デフォルトのままです。
※)文字の塗りつぶしを塗りつぶしなしにすると文字の部分は透明となり、自動的に文字の輪郭(枠線)の設定が反映されるようになります。
[B]・[D]
文字の塗りつぶし:塗りつぶし(単色)
色:#d8d8d8
文字の輪郭:線なし
[C]
文字の塗りつぶし:塗りつぶしなし
文字の輪郭:線(グラデーション)
種類:線形
方向:下方向
角度:90度
線の幅:2.5pt
グラデーションの分岐点 5個
1 色:#229e86、位置:20%
2 色:#3333cc、位置:35%
3 色:#00b0f0、位置:50%、透明度:15%
4 色:#3333cc、位置:65%
5 色:#229e86、位置:80%
※)上記以外の項目は、デフォルトのままです。
※)[A]と違ってグラデーションの角度が90度なのは、[A]と同じ45度に設定すると、色味の変化が目立ちすぎるように感じたからです。
[A]+[B]、[C]+[D]を合体させて完成です。完成後のグループ化を忘れないでください。

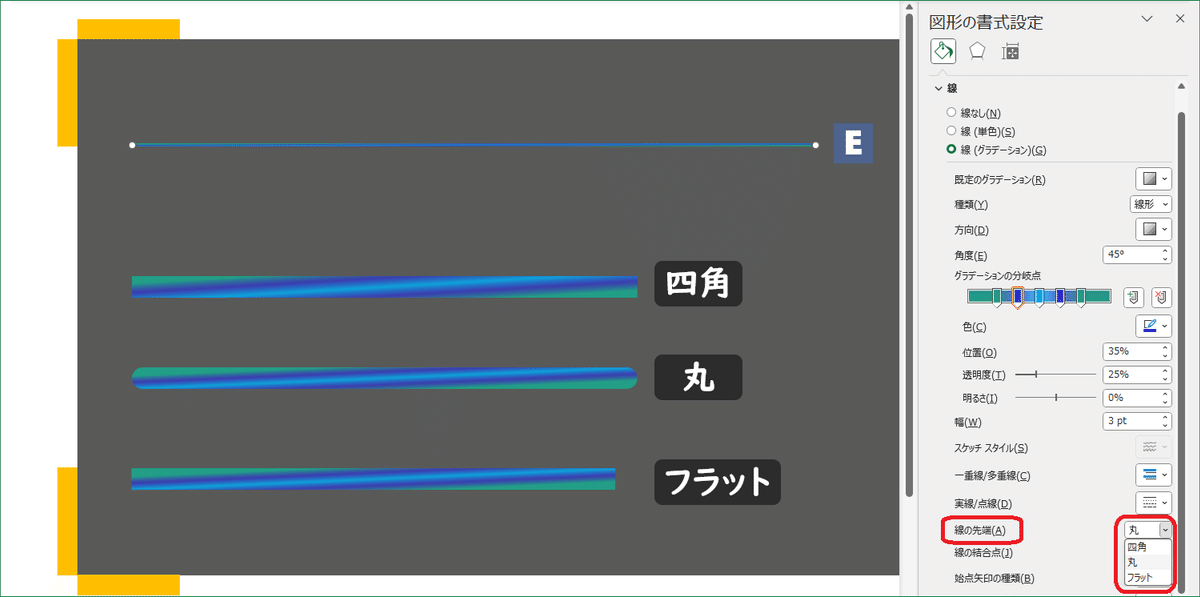
最後に、タイトルの下にあるラインですが、これにもグラデーションを設定しています。線の太さが3ptしかないので、色調の変化をなんとなく感じさせる程度ですが、それでもニュアンスが感じられて悪くないと思います。
ちなみに[E]は線なので、【塗りつぶし】の項目は無効となります。
[E]
【挿入】タブ →【図形】→【線】を選択 →[Shift]キーを押しながらドラッグして水平に線を引く
線:線(グラデーション)
種類:線形
方向:斜め方向(左上から右下)
角度:45度
線の幅:3pt
グラデーションの分岐点 5個
1 色:#229e86、位置:20%
2 色:#3333cc、位置:35%、透明度:25%
3 色:#00b0f0、位置:50%、透明度:15%
4 色:#3333cc、位置:65%、透明度:25%
5 色:#229e86、位置:80%
※)上記以外の項目は、デフォルトのままです。
線の先端:丸
※)【線の先端】には【四角】、【丸】、【フラット】の3タイプがありますが、【四角】と【フラット】は線の長さの違いしかありません。ただ、ライン(一本線)のような形状は、線の先端が丸いかフラットかでだいぶ印象が変わるので、うっかりデフォルト(四角)のままにせず、デザインに合うよう設定することをおススメします。そうしないと勿体ないです。
以上です。
※)7月18日号の円形シャドー版の記事見出し画像ですが、アジサイの色を際立たせるために、タイトルなどの文字は落ち着いた色調が良いと考えた結果なのです。ですが、ちょっと地味過ぎましたね。今回のように、全体のデザインを損なわない範囲で色味を使っても良いんだな~~と気づきました。
2. 凄く不思議で面白い、枠線の『スケッチスタイル』

この記事見出し画像のポイントであるヘタウマ風の丸い枠線は、『スケッチスタイル』を設定して作成しています。
で、この『スケッチスタイル』については、『オートシェイプを使いこなそう_3』の『1. スケッチスタイルでニュアンスを表現する』で図解していますが、あの時には分かっていなかったことがありまして。
今回は、その辺の解説から始めたいと思います。『スケッチスタイル』って、とっても不思議で面白いです。

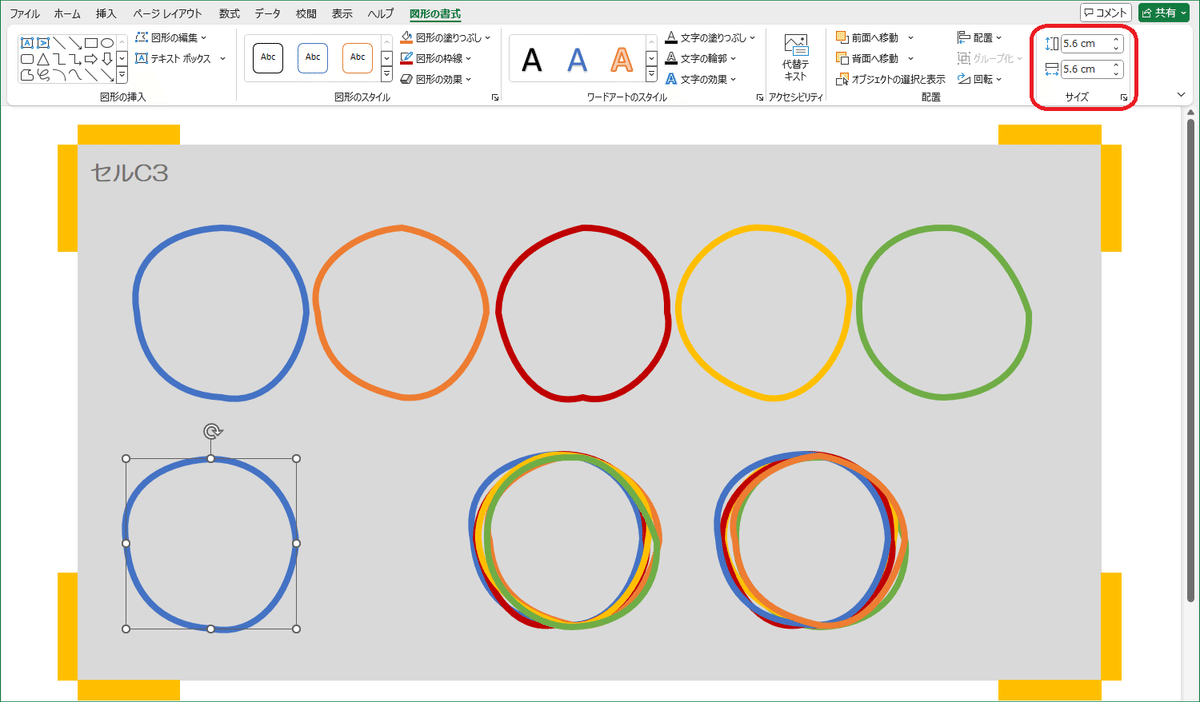
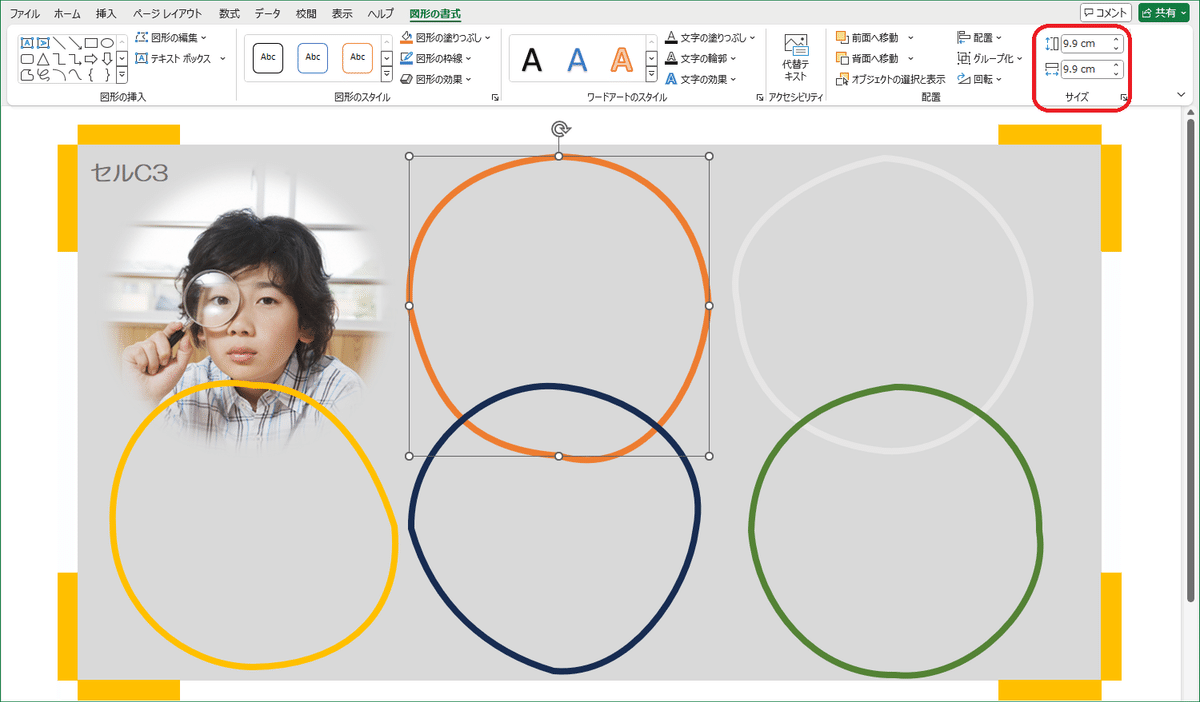
サンプルの上半分に、ヘタウマ風な5個の円が並んでいます。このどれもが、元々は直径5.6cmの正円で、枠線を6ptに太くしてから、【図形の枠線】→【スケッチ】を設定したものです。5個とも微妙に枠線の形が違っています。
左端の青い枠線は、上の枠線を下にコピーしました。当たり前ですが、コピーすると、まったく同じ枠線になります。
ところがですね、新しい気持ちで直径5.6cmの正円を描画してから【スケッチスタイル】を設定すると、微妙に違う枠線ができるのです。実は、そうやって作成したのが、右に並ぶオレンジ、赤、黄、緑の枠線なのです。
枠線のパターンがどれだけ用意されているのか、それとも一期一会で同じ形は二度と作れない仕様なのか、それは分かりませんけれども。微妙に違う枠線をいくつも作れるようになっていたのです。今回初めて知りました。

それだけではありません。
コピーしたら全く同じ枠線になりますが、このコピーのサイズを、最小単位の0.1cm変更しただけでも、もしかしたら0.01cmでも、枠線は微妙に変化するのです。
上のサンプルは、左上の円をコピーしたものを、だんだんとサイズを大きくして並べたものです。形の傾向らしきものを感じないこともないですが、それでも、それぞれが微妙に違う枠線なのです。
不思議です。作業をしている時、次々と微妙に形を変える正円が、まるで生き物のように見えたりして。例えるなら、成長するアメーバーの輪郭を見せられているような、そんな感じ?
とまあ、そんなこんなで。
微妙に違うヘタウマ風な枠線は、簡単に大量生産できることが判明しました。何度も言うようで大変恐縮ですが、エクセルは元々は表計算ソフトなのです。表計算ソフトなのに~~、Officeってなんか凄いって改めて感じた次第です。
さて。こんな面白い機能を使わないのは勿体ない! ってことで、枠線の『スケッチスタイル』を活用した画像作成に進みます。
3. 7月25日号の画像作成のポイント・・・『スケッチスタイル』でヘタウマ風にした枠線で、写真を飾ってみる

先ず、素材として使う画像を用意します。今回の画像は、数年前に購入した『素材辞典』の100巻セットから探し出したものです。もちろん、著作権フリー、商用利用可です。
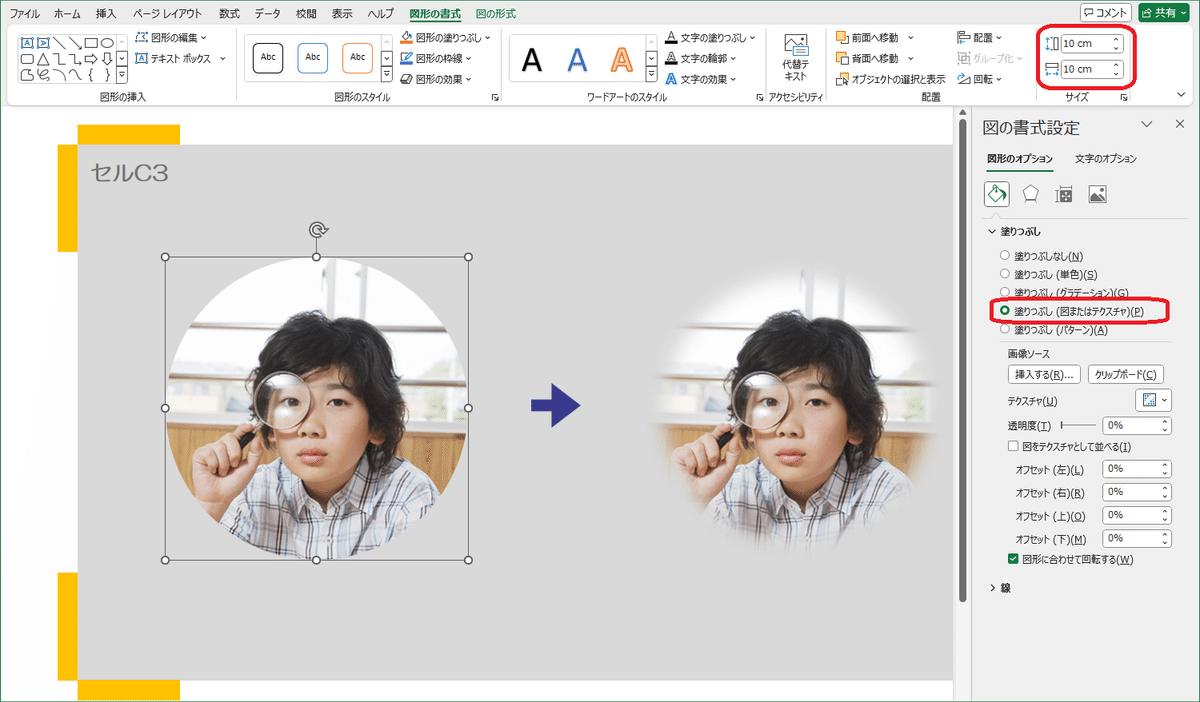
この写真を正方形に切り取ってから、【図形の塗りつぶし】→【図】→【ファイルから】で、直径10cmの正円に嵌め込んでいます。
※)切り取った画像を図形に嵌め込む方法は、『オートシェイプを使いこなそう_3』の『2. 図形の塗りつぶしで画像を嵌め込んでみる』、『オートシェイプを使いこなそう_6』で図解しているので、『?』となった方はこちらを参考にしてください。

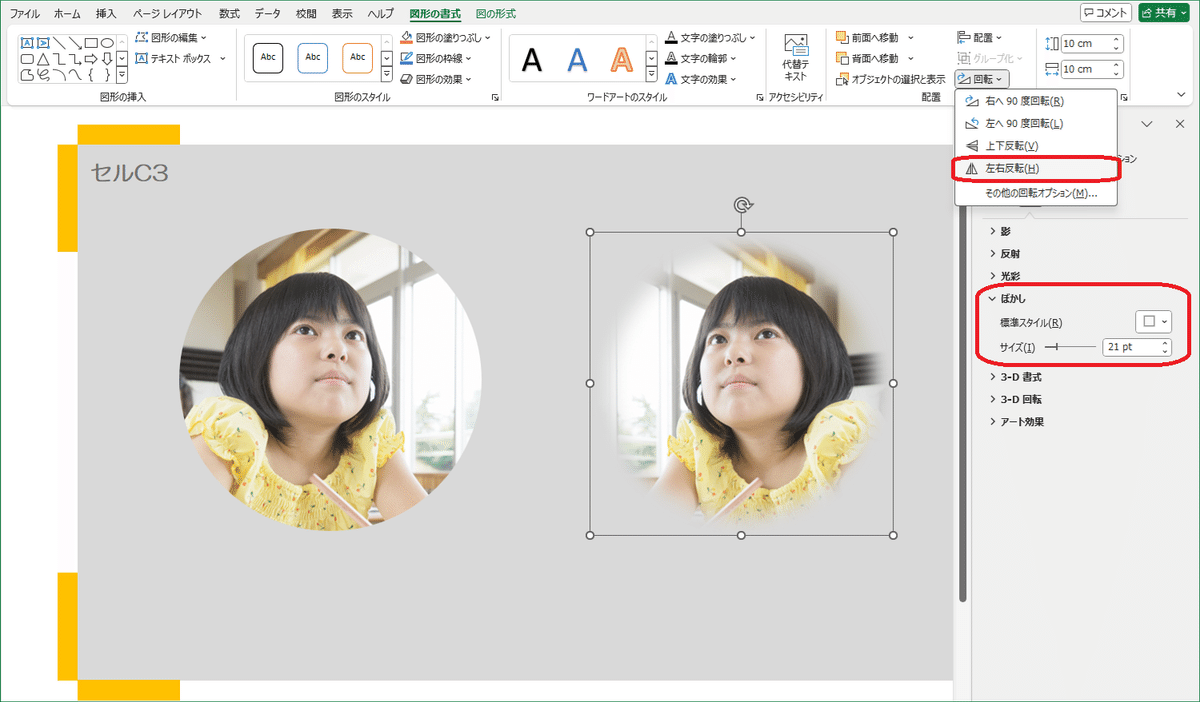
直径10cmの正円に嵌め込んだ後、【図形の効果】→【ぼかし】→【ぼかしのオプション】で、21ptのぼかしを設定しています。
※)図形の効果のぼかしについては、『オートシェイプを使いこなそう_9』の『2.図形の効果 ・・・ ぼかし』で図解しているので、『?』となった方はこちらを参考にしてください。
この写真はその後、【回転】→【左右反転】で右向きから左向きに変更しています。
これで、嵌め込む写真の用意ができました。

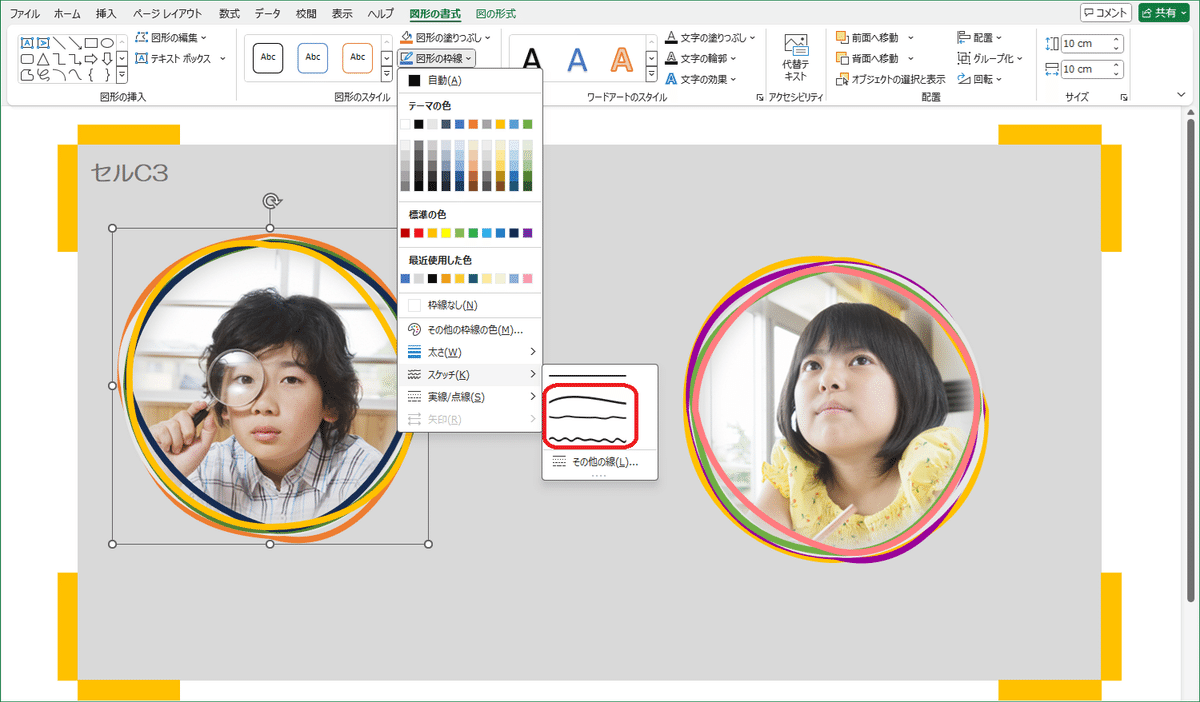
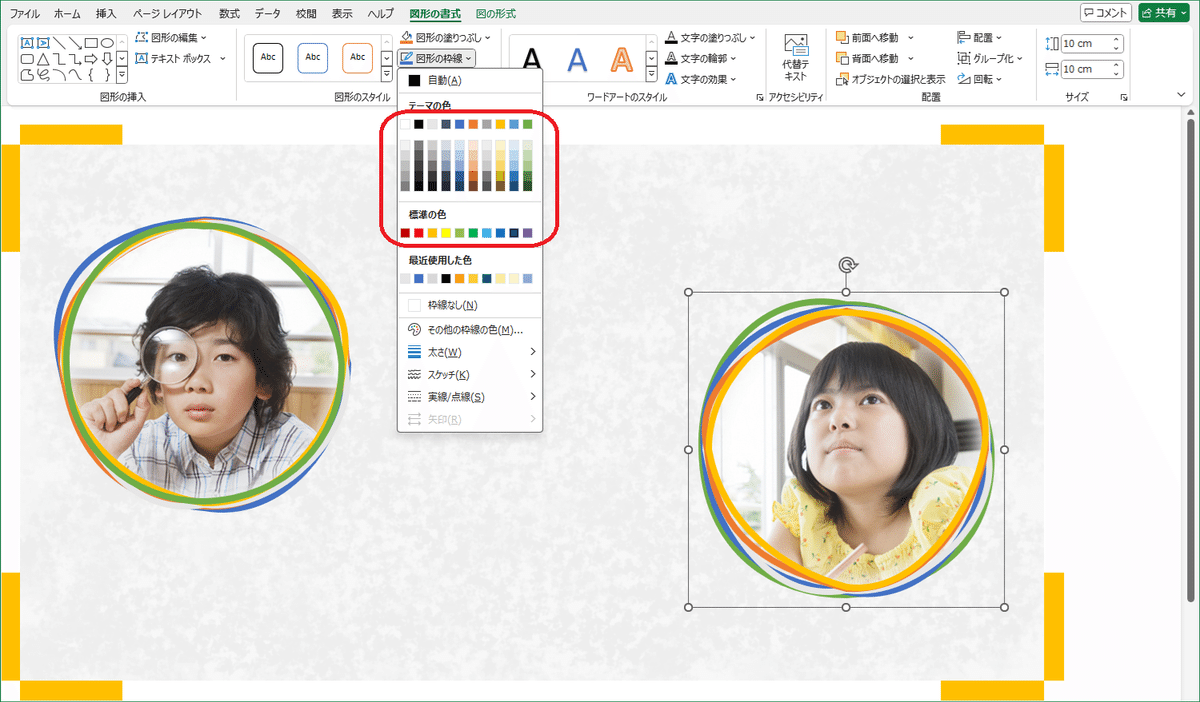
【図形の枠線】→【スケッチ】ですが、一番上の直線以外の【曲線】と【フリーハンド(2種類)】を適用します。その時々でピッタリ合う線を選ぶのが良いかと思います。

今回は5個の円を重ねていますが、大きさを少し変えています。形が微妙に違うとはいえ、同じ大きさで重ねたら背面の枠線は殆ど隠れてしまうだろうから、背面に位置するほどサイズを少しずつ大きくしているのです。
サイズを変えたら自動的に曲線が変化するので、コピーも使えます。段取り良く作成するにはもってこい、一石二鳥ですね。
5個の枠線の設定は以下の通り。枠線の太さ(幅)は6ptで統一です。
オレンジ(最背面) --- 直径9.9cm、色:#ED7D31
グレー -------- 直径9.7cm、色:#E6E6E6
緑 ---------- 直径9.5cm、色:#548235
紺 ---------- 直径9.4cm、色:#172C51
黄(最前面) ------ 直径9.3cm、色:#FFC000
図形は、後から作成したりコピーしたものが前面に配置されるので、効率よく作業を進めたいなら、大きい円から作成しましょう。
この場合、最初にオレンジを作成 → コピーしてサイズ縮小、色をグレーに → グレーをコピーしてサイズ縮小、色を緑に.…といった感じで作業を進めれば、枠線の重なりの順番も同時に決まります。
ちなみに。最前面の黄のサイズが直径9.3cmなのは、写真の大きさが直径10cm。21ptのぼかしを設定しているので、1mm=3ptで計算してぼかしの幅が7mm。10cm-7mm=9.3mm という計算結果が根拠です。でもま、あんまり計算とか必要ないかも。いつものように、目で見て不自然でなければ良し! で全然OKです。

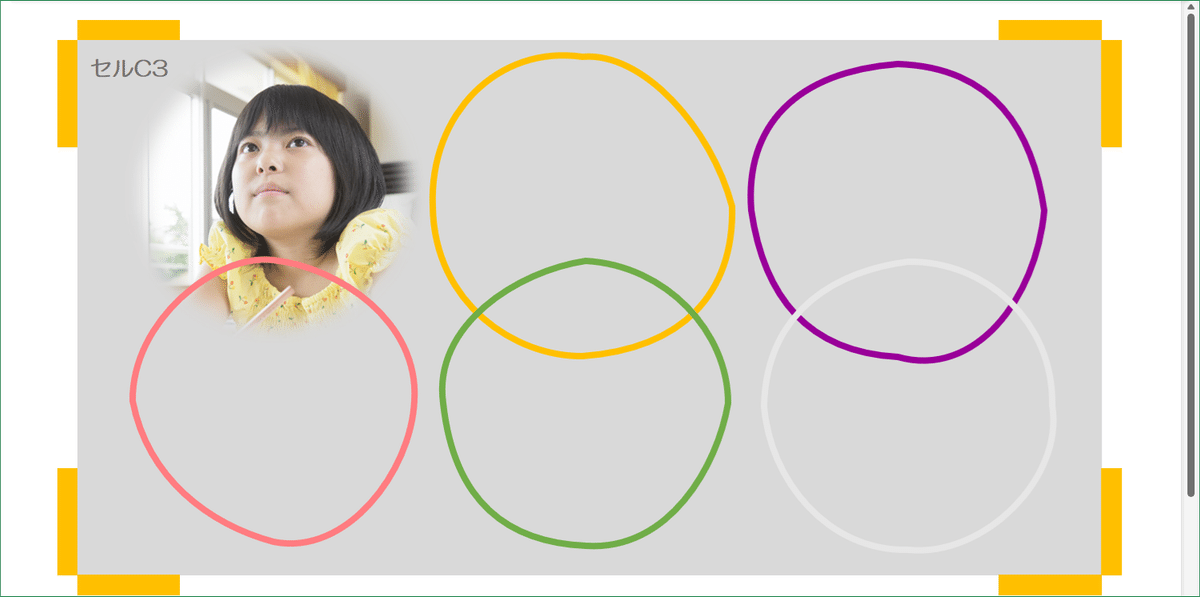
こちらの女子バージョンは、
黄(最背面) ------ 直径9.9cm、色:#FFC000
紫 ---------- 直径9.7cm、色:#990099
グレー -------- 直径9.5cm、色:#E6E6E6
緑 ---------- 直径9.4cm、色:#548235
ピンク(最前面) ---- 直径9.3cm、色:#FF7C80
男子バージョンと見比べると、同じ9.9cmでも形がちょい違います。男子バージョンをコピーして色だけ変えればあっと言う間ですが、やっぱりそこは丁寧に。女子バージョンは女子バージョンで、最初から作成するのが良いかと。
あでも、敢えてまったく同じにする.…というデザインもありですね。

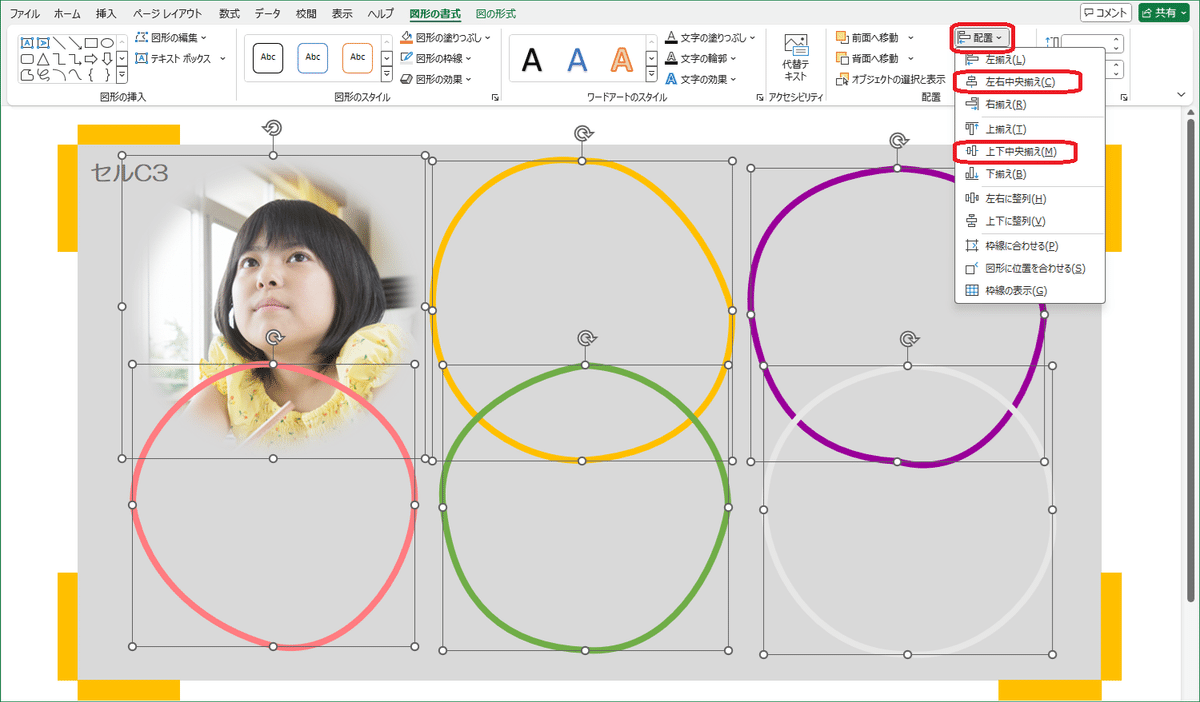
枠線ができたら写真と一緒にすべて選択して、
【配置】→【左右中央揃え】、【上下中央揃え】を実行して合体します。
この時、写真の配置は最背面とします。合体後に、グループ化しておきましょう。

最初に作ったサンプルです、若干色味が違っています。
余談ですが。心の赴くままに画像作成していると、どうしても自分の好きな色味に偏ります。デザインのサンプルとして、いろんな色調を提示したいので、時々、意識してOfficeのカラーサンプルをそのまま使ったりします。特に赤い囲みの上段に並ぶ色は、自分から使おうとは思わない、はっきりした色調ですが、実際使ってみるとなかなか良いな~~と気づいたりして。
それから、【図形の効果】を使って写真の周囲をぼかしたのは、その方が、写真と枠線の合体が自然に見えるだろうとの考えです。ぼかしの効果がどれほどあったかについてはちょっと不明ですが、まあ、見た感じOKかなと。

またまた余談ですが、実は3枚目の写真も用意していたんです。でも、スペース的に余裕がないのと、ちょっとあんまり可愛すぎるから取りやめました。ハート形の枠線で囲んだりとか、うっかりやりがちですけども。まあ、プレシニアのテイストでは無いかな? と思いとどまりまして。
以上です。
4. ワードアートの視認性を三層構造で高める
ワードアートについては11回にもわたって解説してきましたが、まあちょこちょこ細かいところでの取りこぼしがあるようです。気づいたものから取り上げたいと思います。

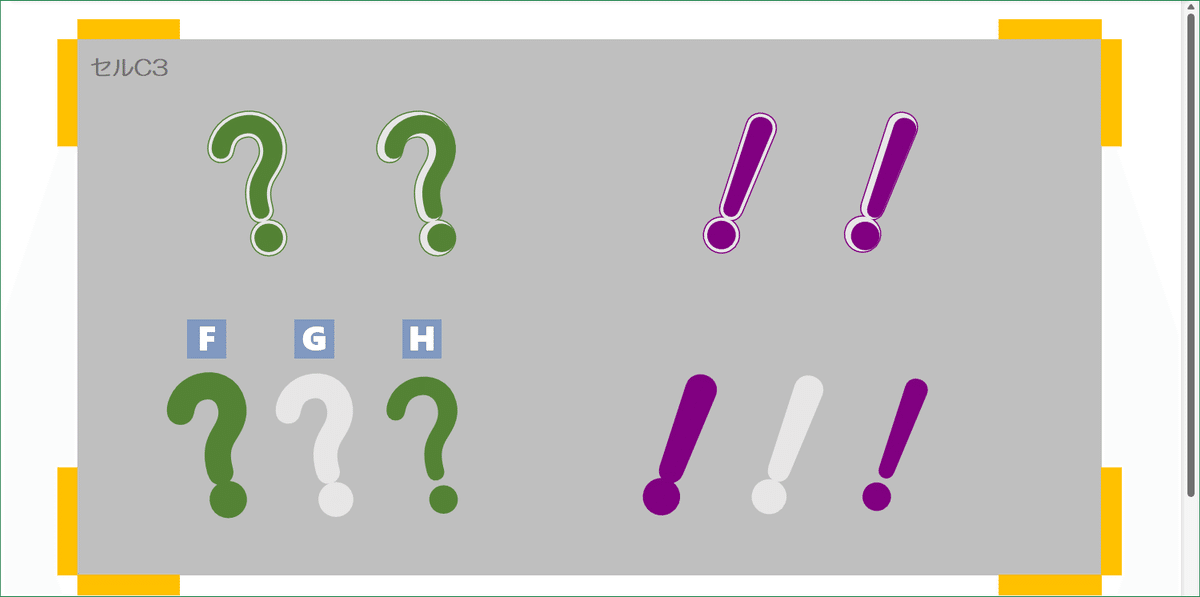
『?』と『!』マークです。周囲の色味に負けないよう視認性を上げるため、2重の輪郭(枠線)を設定しました。そのためにフォントは三層構造になっています。
『?』マークの設定は以下の通りです。
フォント:UD デジタル 教科書体 N-R
フォントサイズ:150pt
[F]最背面
文字の塗りつぶし、文字の輪郭の色:#548235
文字の輪郭の太さ(幅):14pt
[G]真ん中
文字の塗りつぶし、文字の輪郭の色:#E6E6E6
文字の輪郭の太さ(幅):12pt
[H]最前面
文字の塗りつぶし、文字の輪郭の色:#548235
文字の輪郭の太さ(幅):6pt
[F]、[G]、[H]を合体した後、335度に回転しています。
『!』マークの方は緑の部分を#800080(紫)に変更しただけで、後の設定は同じです。合体した後は20度に回転しています。
※)3個のフォントを合体した後で最前面のフォントだけ、[→]キーで右端の輪郭に合わせると、【文字の効果】とは違った奥行きを表現できます。今回採用しませんでしたが、簡単に作成できるし、面白い効果だと思うのでおススメです。
※)『?』と『!』などの記号ですが、全角で入力するか半角で入力するか迷うところです。
半角で入力すると、日本語用フォントだけでなく、英数字用フォントも適用できるので、グ~ンとフォントの種類が増えます。また、英数字用にはだいぶ変わった面白いタイプもあるので、冒険したい方にはおススメです。
ただ、全角と半角では幅が違うので、同じ日本語用フォントでも全角の方が丸みがある傾向です。そういう点を考慮して、全角を選択するのも有りだと思います。
以上です。
5. 背景用の写真は、必要なら色調補正しましょう

背景用の写真は『ぱくたそ』さんから入手いたしました。
背景用の写真って、だいたいが『空』か『花』ですよね。思い切った冒険ができないのがちょっと残念な今日この頃です。
一概に空と言っても、探してみるとなかなかピッタリくるものが無くて。イメージ通りの写真を見つけられたら、それだけで80%くらいは完成かなって思います。
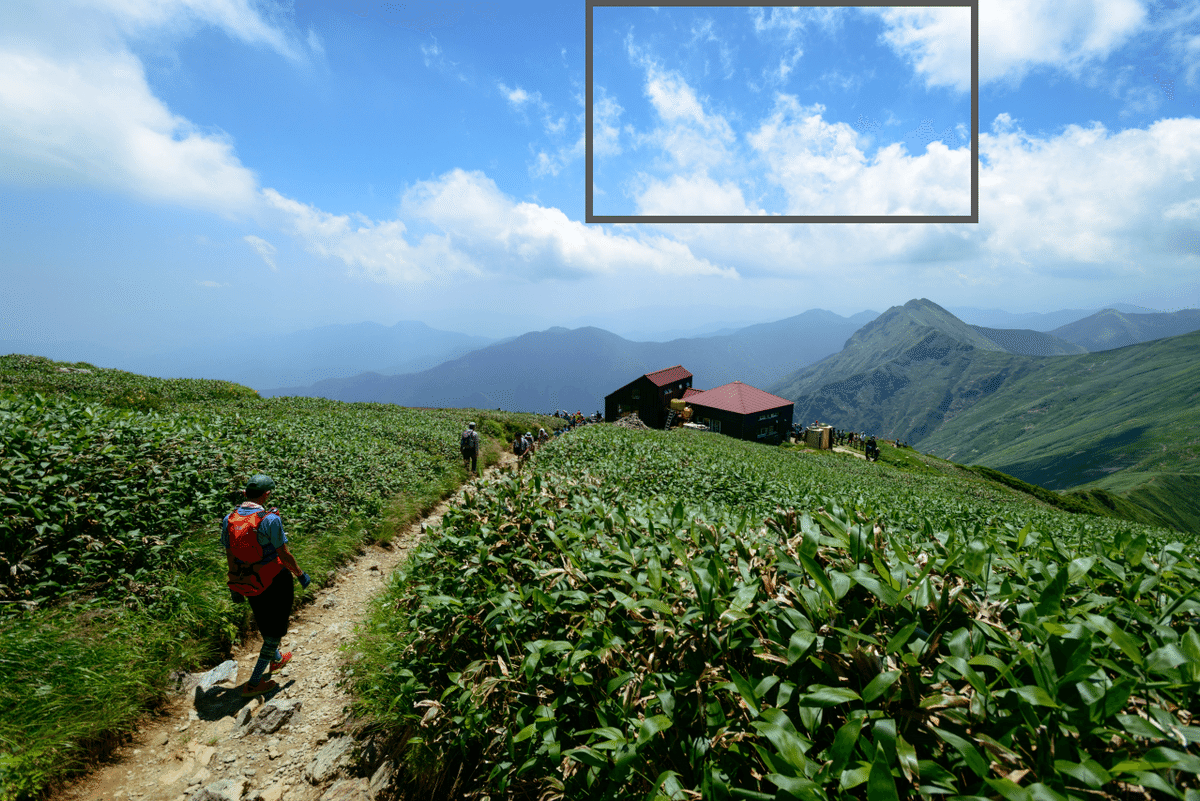
今回は写真を一番大きい『L』サイズでダウンロードして、空の一部分を『1280×870ピクセル』に切り取って使用しました。こういう利用方法も、必要に応じて有りかなと思います。

切り取った空の画像です。このままでOKかもですが、大空と雲の対比を若干抑えようと思いました。

修正した画像です。空と雲が見てすぐに判別できる範囲内で、少しだけ対比を押さえました。修正はペイント3Dで行っています。

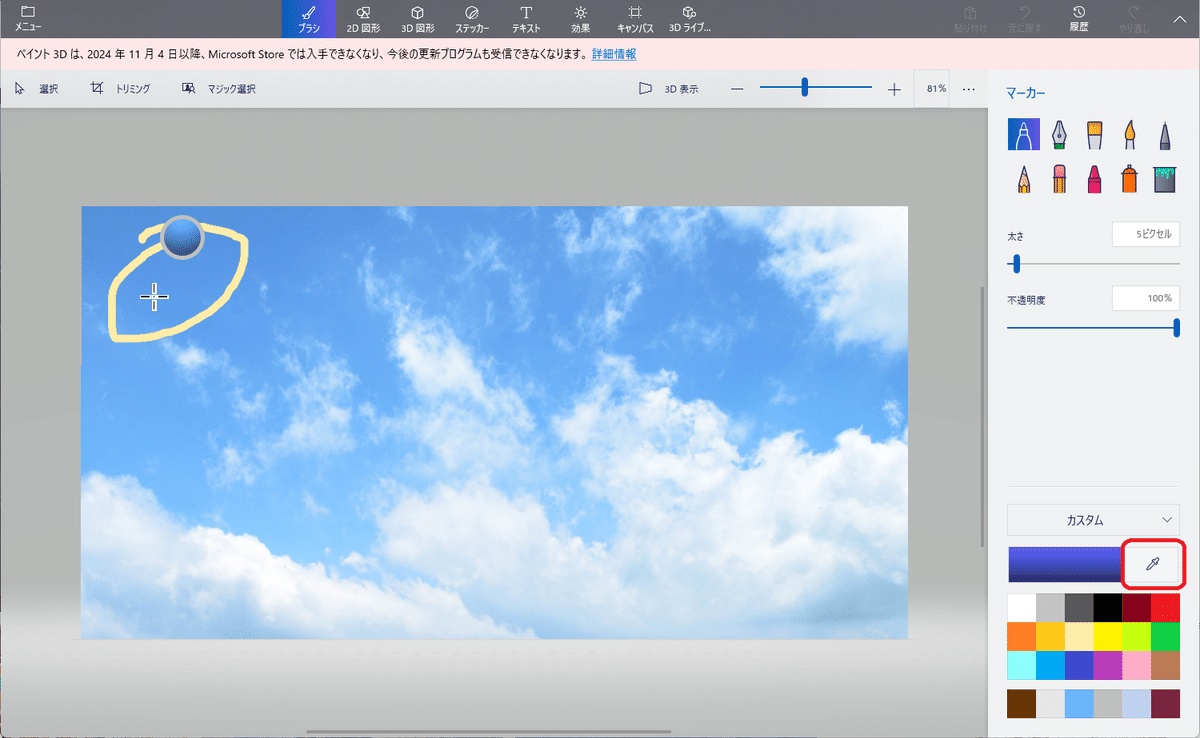
ペイント3Dの【ブラシ】画面で、黄色く囲んだあたりの色を、スポイトで取得します。

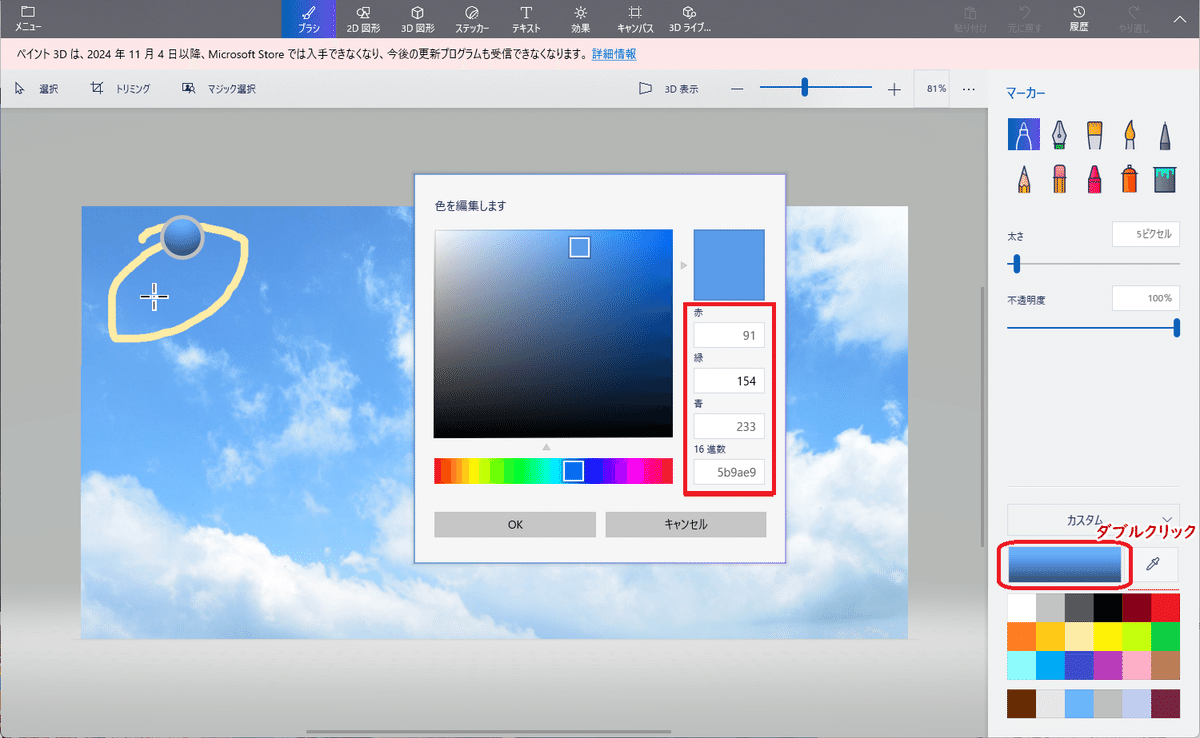
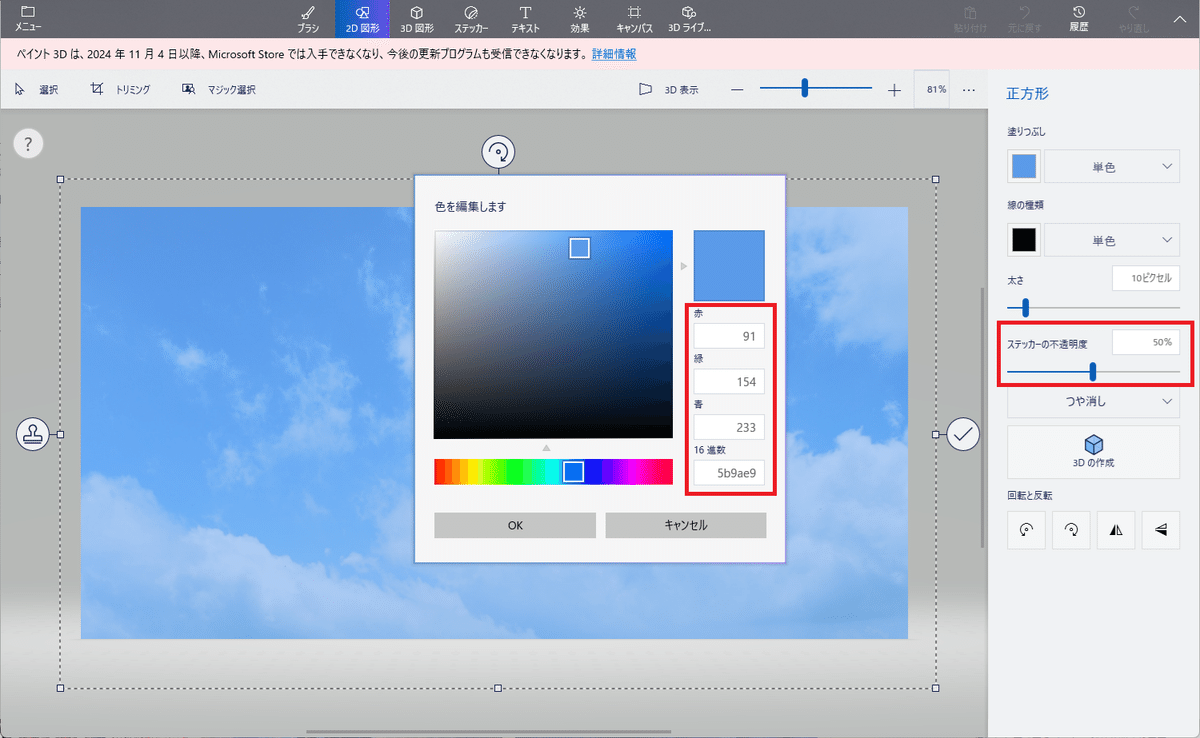
取得したカラー部分をダブルクリックして、『色を編集します』画面を表示して、カラーコードを16進数だけで構わないのでコピーするか、メモしておきましょう。

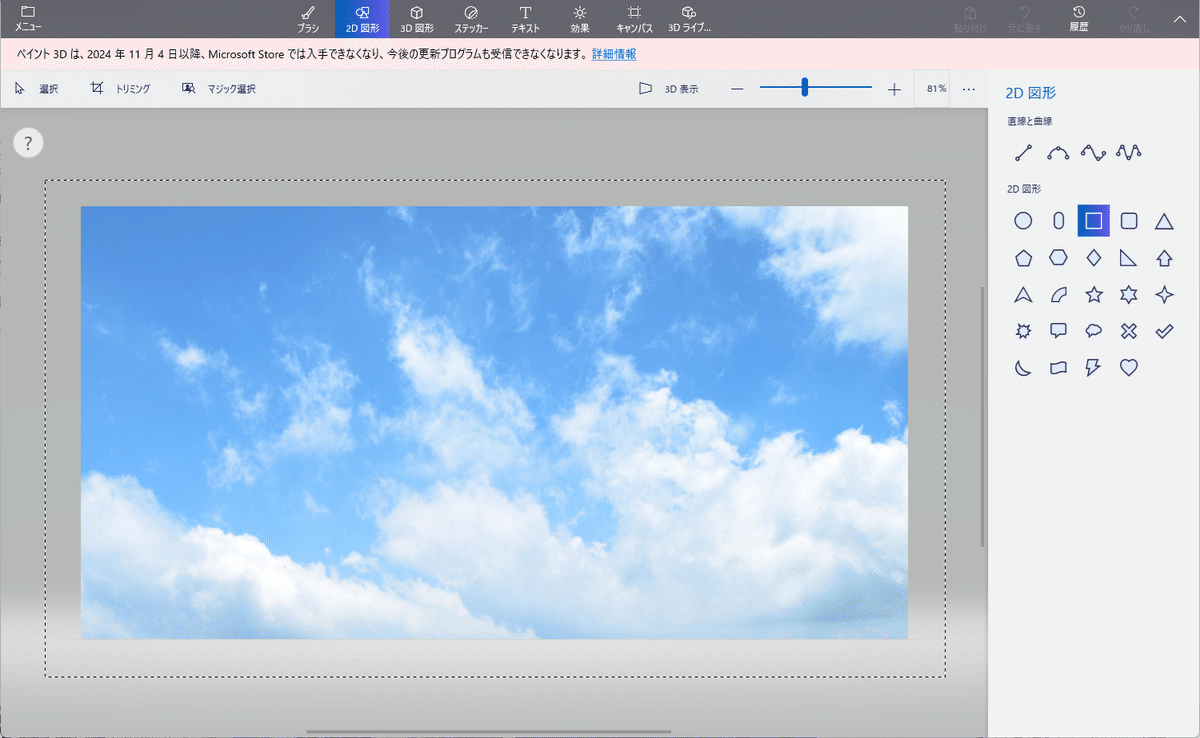
【2D図形】画面に移動して【正方形】を選択、画像を大きく囲むように範囲選択します。

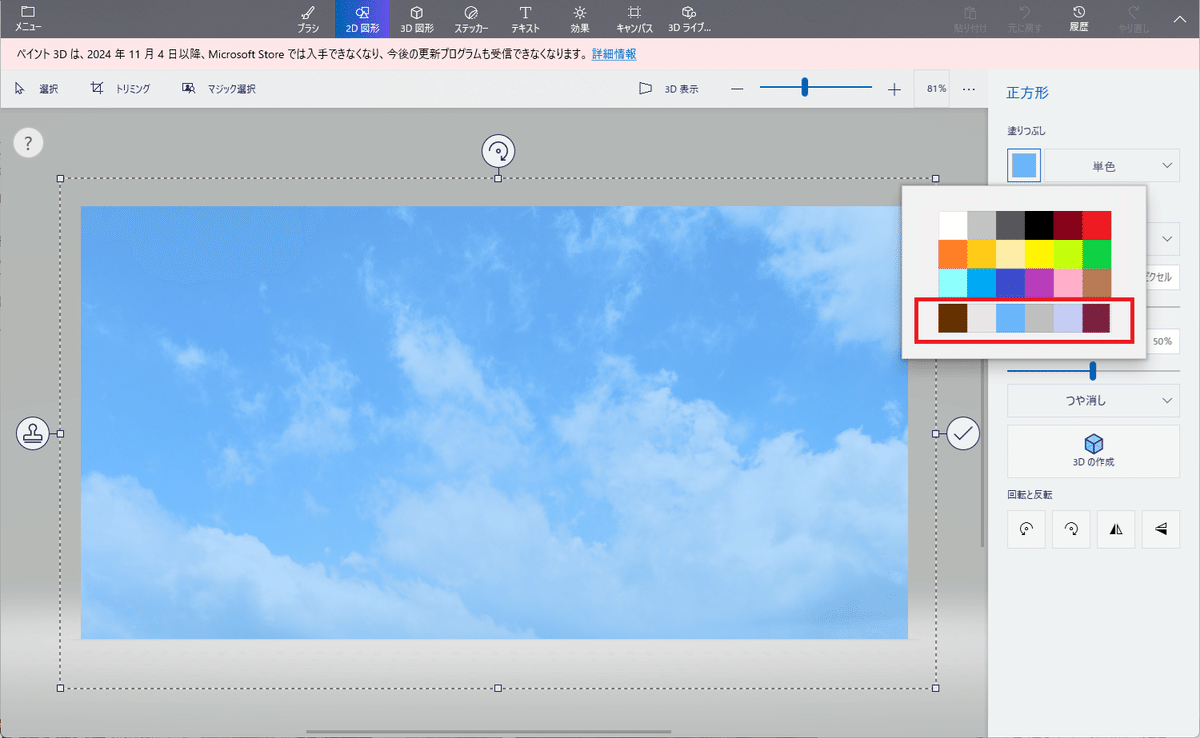
『塗りつぶし』のカラーをクリックして色の選択画面を表示し、下段のカスタマイズカラーから1色選んでダブルクリックします。

『色を編集します』画面が表示されるので、取得したカラーコードを入力して【OK】をクリック。サイドメニューの『ステッカーの不透明度』の透明度を調整することによって、空の画像の色調をなんちゃって補正しました。
なお、今回はなんちゃって補正でしたが、コントラストや彩度調整などはエクセル上で簡易的ではありますができるようになっています。別の機会に解説したいと思います。
なんちゃって色調補正が完了したら、上書き保存して終了です。
以上、7月05日号の記事見出し画像作成についてでした。
以下、続けて今号の記事見出し画像についても解説したいと思います。
6. 本日の記事見出し画像作成のポイント・・・オートシェイプの曲線で画面を分割する

今回の記事見出し画像で使用したコスモスの写真です。『ぱくたそ』さんから入手いたしました。必要な部分だけをカットし、『1280×670』に調整済みです。
それで、この画像の左半分をベタ塗りスペースに加工して、タイトルなどを載せたいと考えました。

あの。円形シャドーの応用って感じでもありますが。まあ、こういう方法もありっちゃありなのかなと思いついて、トライしてみました。
オートシェイプとペイント3Dを使って、片方は写真を残したまま、もう片方はベタ塗りにしてタイトルなどを配置します。もし準備できるのなら仮で良いのでタイトル、サブタイトルなどを配置しておくと、より正確な分割ができると思います。
正円を少しつぶしたような楕円を写真の上に描きます。線の太さは100ptにしました。水色の楕円で囲った箇所ですが、変なすき間ができないよう拡大表示して確認しましょう。

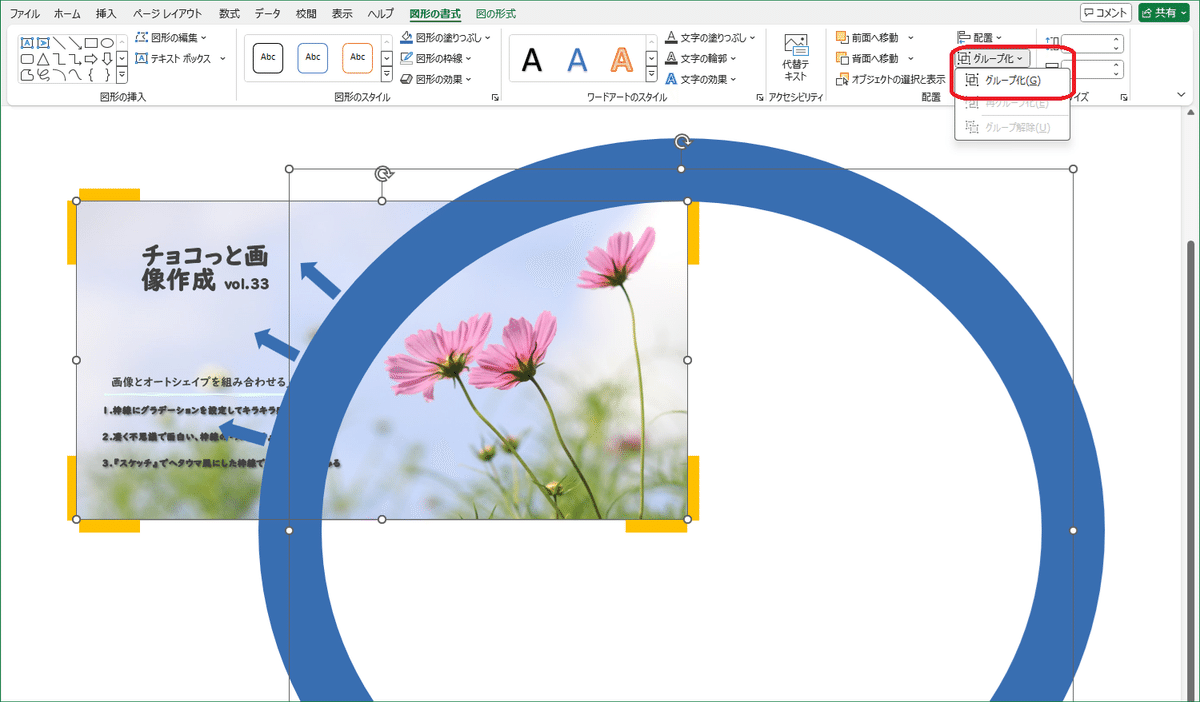
オートシェイプが描けたら、オートシェイプと背景写真だけを選択して、グループ化します。仮に配置したタイトルなどは、含まないようにしてください。

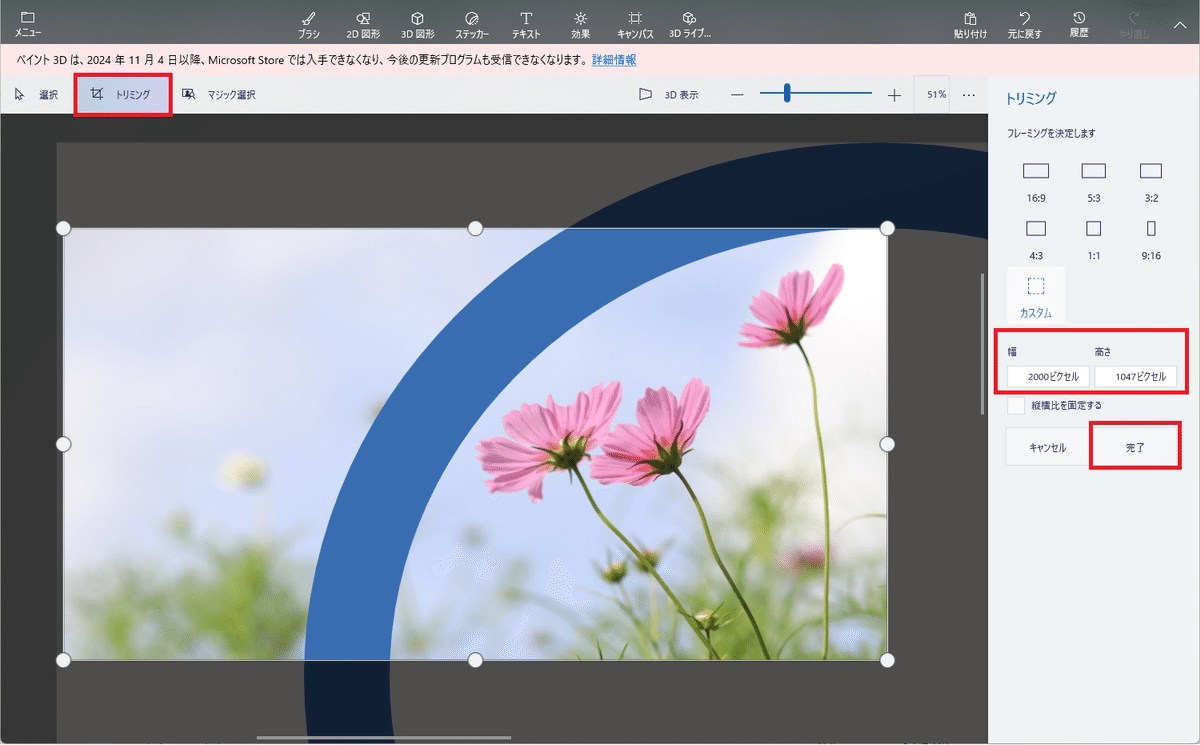
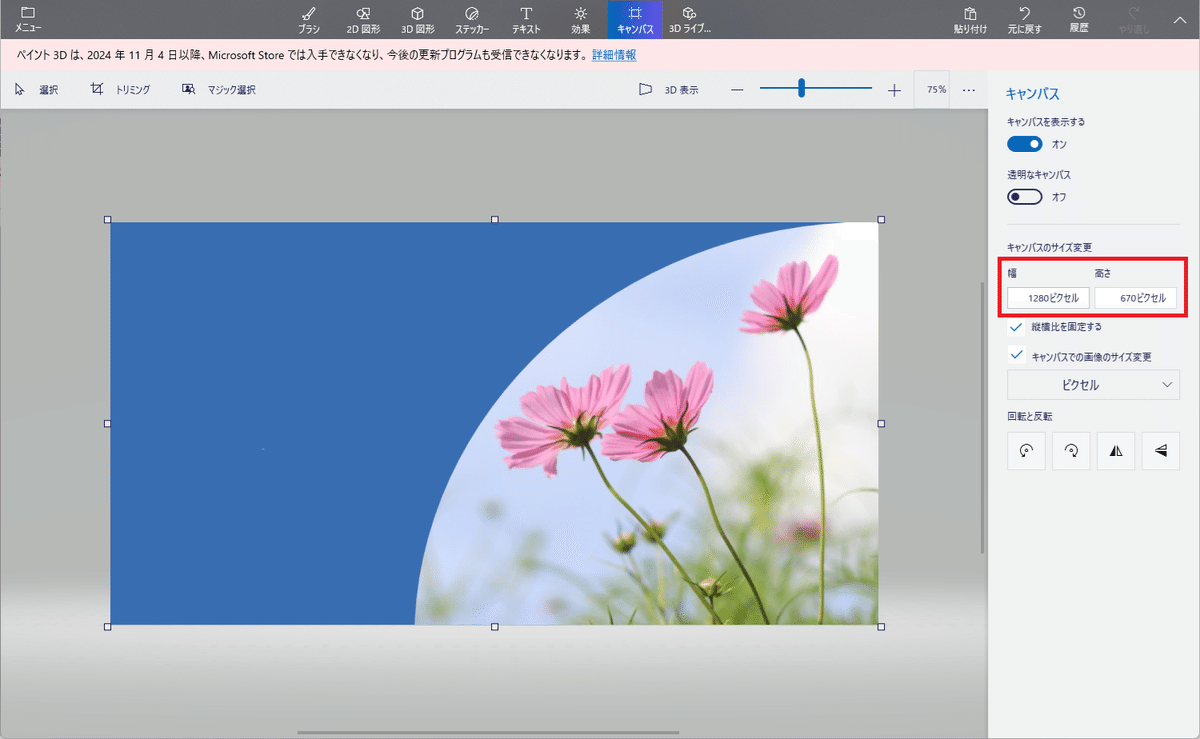
ペイント3Dにコピーして貼り付けたら、【トリミング】モードで不要な部分をカットしつつ、『2000×1047』サイズに調整します。
※)拡大貼り付けにならない場合は『1280×670』に整えましょう。
※)画像を素材として使用していると、なぜか微妙に画像サイズが違ってしまう場合がありがちです。『2000×1047』に修正できない場合は割合で考えて、『1.91:1』になるよう調整してください。

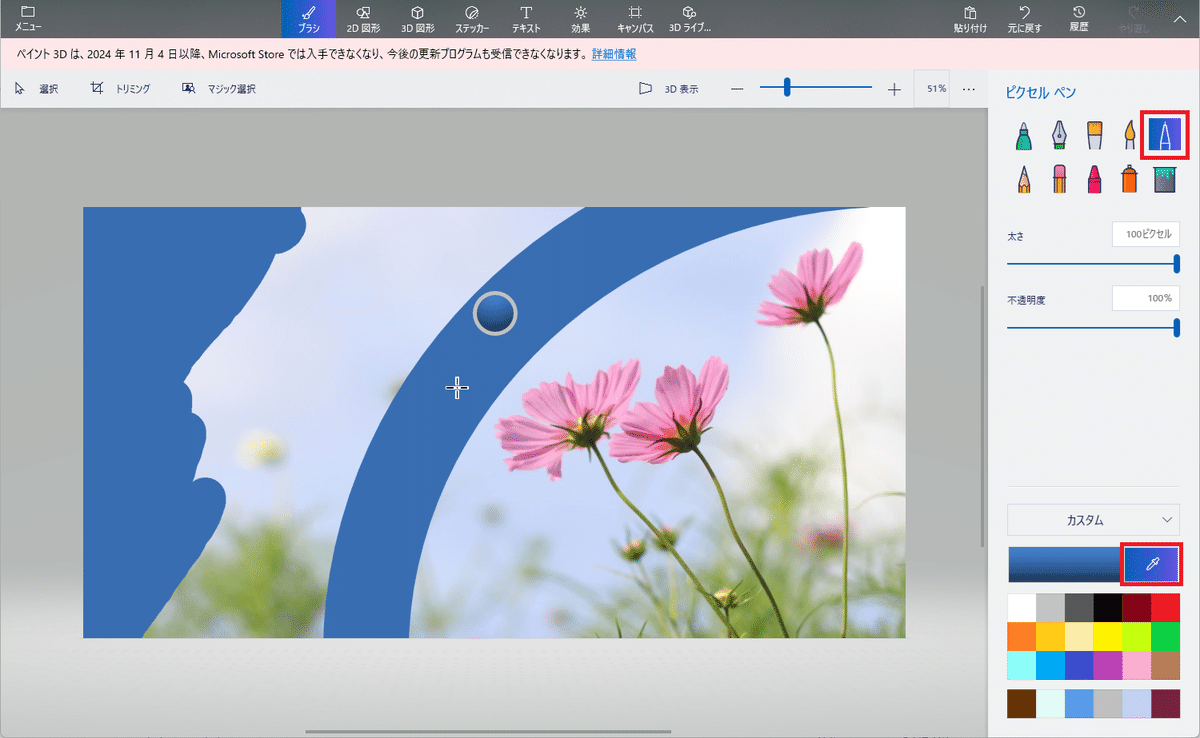
『ブラシ』画面に移動します。枠線のカラーコードをメモしていない場合は、【スポイト】でカラーコードを取得します。ピクセルペンをMAXの100ptにして左半分を塗りつぶしていくと、あっと言う間です。
※)ピクセルペンではなく『塗りつぶし』を使ったらもっと早いかもしれませんが、なるべくピクセルペンを使って欲しいです。どうしても『塗りつぶし』を使いたい場合は、『許容値』をデフォルトの15%から1%に絞ってみてください。1%でダメなら2%、3%と値を変える必要があるかも知れません。『許容値』ってちょっと面倒で、改めて近々に解説したいと思います。

塗りつぶしが終わったら、『1280×670』のサイズに縮小して名前を付けて保存します。そして、エクセルに戻って、背景画像を差し替えましょう。

エクセル上のトンボに貼り付けたら、こんな感じ。ベタ塗りの部分に、タイトル、サブタイトル、解説ポイントなどを載せていきます。
※)今回は正円に近い楕円で画面を分割しましたが、オートシェイプは150種類以上用意されているので、色んな形を利用して分割してみると、面白いデザインが誕生するかも知れません。楽しみです。
7. 『スケッチスタイル』で図形を描いてみる

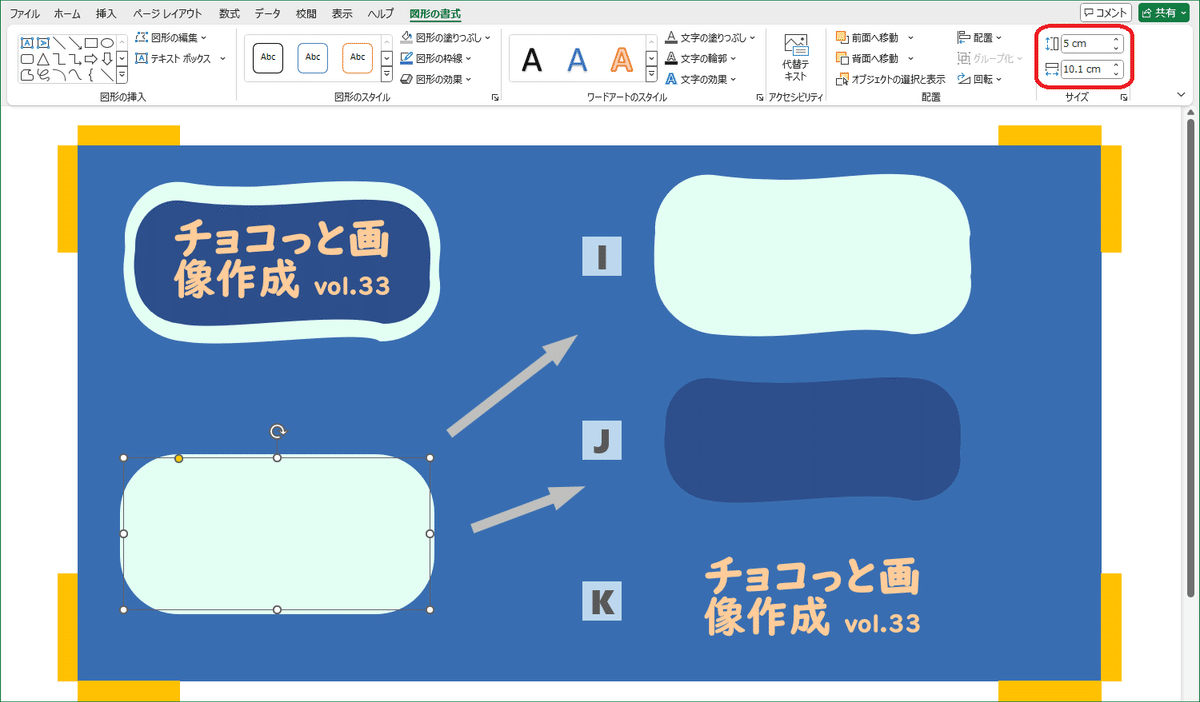
タイトル部分を作成します。タイトルの囲みですが、これも『スケッチスタイル』なのです。『スケッチスタイル』は図形の枠線に対してのみ設定できるものですが、枠線と図形を同じ色にしてしまえば、見た目一体化してしまうので、問題ありません。
[I]最背面
5.0×10.1cm の角丸四角を描く。
図形の塗りつぶし、枠線の色:#E3FFF4
枠線の太さ(幅):8.5pt
スケッチスタイル:曲線
※)枠線を設定すると、『サイズ』に表示される高さ・幅の値より、実際の形は大きくなります。枠線が太いほどその傾向は強く、高さ・幅の値は目安にしかなりません。
[J]真ん中
3.8×9.4cm の角丸四角を描く or[I]をコピーして縮小する。
図形の塗りつぶし、枠線の色:#2D4F8B
枠線の太さ(幅):8.5pt
スケッチスタイル:曲線
[K]最前面
フォント:UD デジタル 教科書体 NK-B
フォントサイズ:40pt、22pt
文字の塗りつぶし、文字の輪郭の色:#FFCC99
文字の輪郭の太さ(幅):1.5pt、1pt
※)ワードアート内で改行すると行間が空き過ぎるので、1行ずつ分けて作成して、合体しています。

ちなみに、枠線の太さが不十分だと、上図のように、図形の本体との間にすき間が生じるので、十分な太さを確保することが肝心です。
ですが、敢えてすき間を見せるのもデザイン的に有りだと思います。
以上です。
※)ヘタウマな図形を自力で作成しようとすると、考え過ぎてしまって沼にはまり、最終的に何が正解か分からなくなってしまいがちです。スケッチスタイルはある意味、一期一会。Officeからプレゼントされたヘタウマな線を、どうやって生かそうか.…という発想で取り組むと、デザインの幅が広がるかも知れません。
※)とは言っても、スケッチスタイルには正直当たり外れがあるように感じます。特に角張った図形、四角とかは難しいようで、丸みのある図形の方がスケッチスタイルには合っているようです。でもこれも、私個人の感想に過ぎません。私の思い込みを打破する、目の覚めるようなデザインが登場するのを心待ちにしています。なんちゃって。
8. 『スケッチスタイル』でラインを引いてみる
え、ラインって、普通にイケるでしょう? って思うかもですが、これが結構手間がかかるのです。
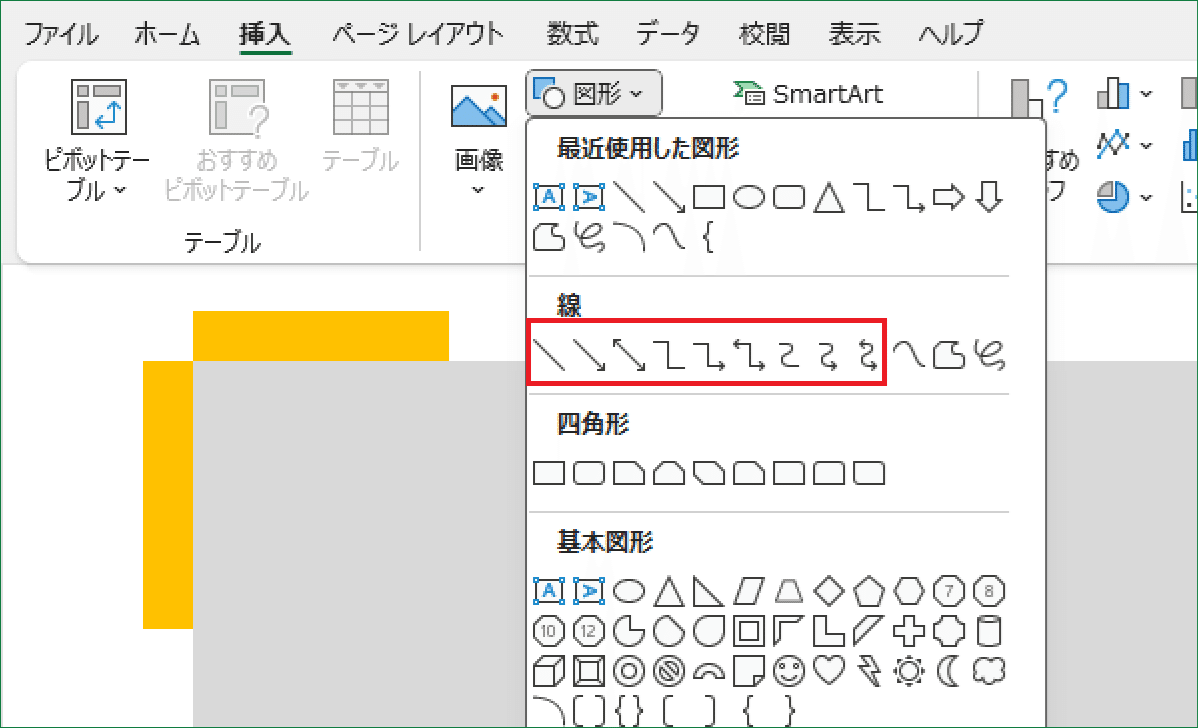
なぜなら『スケッチスタイル』は図形の枠線に対して設定するものですが、実は『線』は対象外なんです。

上図で赤く囲まれた『線』に対しては、『スケッチスタイル』は設定できない仕様になっているのです。一番使う機会がありそうな直線がNGなのだから、残念で仕方がありません。

線がNGなら、極薄の長方形を描いてみたら良いのでは? と思って試してみました。
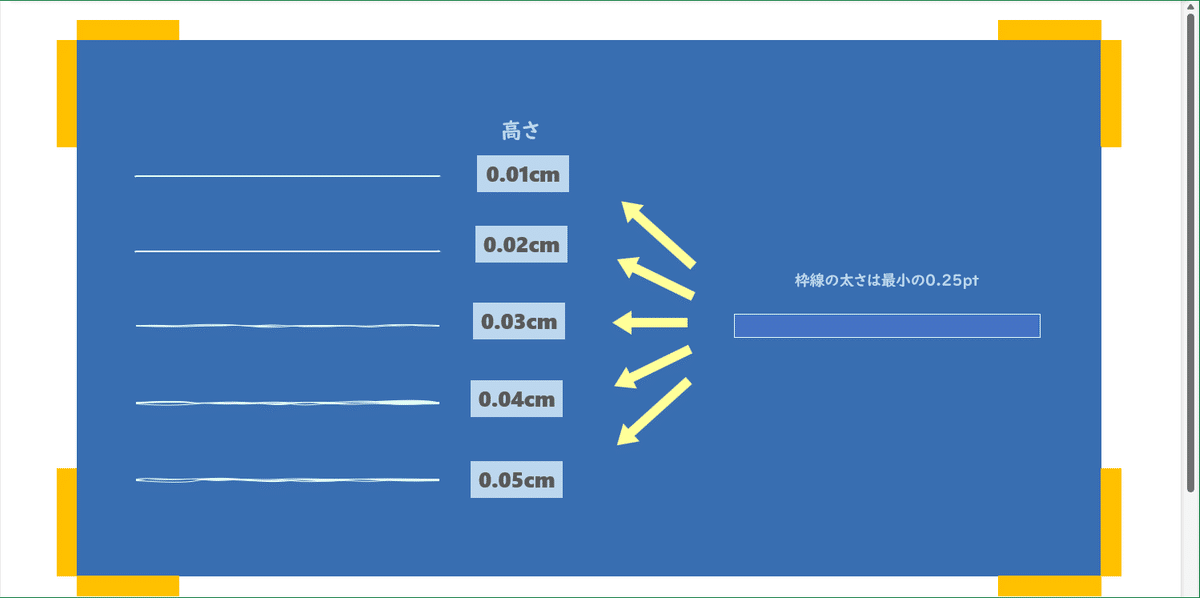
『高さ:0.01cm』の長方形に対して、最小の太さである『0.25pt』の枠線を設け、枠線と図形に同じ色を設定、枠線に『スケッチスタイル』を設定したら.…変化なし。
『高さ:0.02cm』の長方形でも変化なし。
『高さ:0.03cm』の長方形で、初めてスケッチスタイルが表現されました。
したがって、『高さ:0.03cm』+『枠線の太さ:0.25pt』で、最も細いスケッチスタイルのラインが引ける.…という結果になりましたとさ。
だからどうだ? って話ですけども。
なお、今回の記事見出し画像では『高さ:0.05cm』で作成しました。スケッチスタイルの良い感じの線が表出したタイミングで決定した結果です。
とまあ、以上で今回の記事は終了します。
長々とゴメンなさい。
でもこれで、記事見出し画像と記事の内容がズレずに済みます。ず~っと気になっていたんです。
予告
7月から『画像とオートシェイプを組み合わせる』編を書いているんですけど、こちらをちょっと中断して、『ペイント3Dをダウンロードしようキャンペーン』みたいな展開を考えています。今のうちに、一人でも多くの人にペイント3Dをダウンロードして貰えたらな~~と。
ペイント3Dで出来ること、まだまだあるので楽しみにしていてください。
なお投稿は、しばらくの間不定期になりそうな予感がしています。皆さんにはお待たせしてしまうかも知れませんが、ご了承くださるようお願いします。
