
画像とオートシェイプを組み合わせる_4
連日の猛暑でぐったりのプレシニアでございます。記事見出し画像を作成する余力が残っていません、申し訳ないです。
サブタイトルを、
『画像とオートシェイプを組み合わせる_2』から、
『画像とオートシェイプを組み合わせる_4』に変更しました。
今回の記事見出し画像は、ハッキリ言って手抜きでございます。申し訳ありません。
1. 7月18日号の記事見出し画像作成のポイント・・・なんちゃって円形シャドーを作成する前にすること

今回使用したのが上の写真。前回の記事で触れたように、シャドーを設定するなら、明暗や彩度の差がはっきりくっきりしていない方がやり易いと思って、この写真を選択しました。入手先は『ぱくたそ』さんです。写真のサイズは、既に『1280×670』に揃えています。
写真は、全体的にやや暗めの色調。手前のアジサイの一部分にだけ光があたっています。写真の左半分が特に暗いので、この暗さを利用しつつ、画面の左上を起点とした円形のシャドーで、タイトルの背景を作ろうと考えました。

で、実際の作業ではこんな風に、円形のシャドーはけっこうな場所をとるのです。だから作業開始前に、十分なスペースを確保することが必要です。
トンボ上で作成している方は特に、以前説明したままの[セルC3]を起点としていると、とてもスペースが足りません。今回は、トンボの起点を[セルH12]に移動しています。
作画を開始する前にスペースを確保すべきですが、この作業には注意点があります。

作業スペースを確保するには、トンボの起点の上に行を、起点の左に列を追加します。
1.【表示】タブ →【目盛線】、【数式バー】、【見出し】にチェックを入れ、先ずキャンバスからシートの状態に戻します。

2. 1行目にカーソルを当て、カーソルが→矢印になった状態で右クリック →
ショートカットメニューを表示します →【挿入】をクリック。
これで1行分、上に追加されます。
この作業を繰り返して、必要な行数を増やしていきます。
※)[F4]キーを押しても作業を繰り返すことができます。

それで、NGなのが、上のように大雑把にスペースを広げること。
エクセルは画面をスクロールする時に、行の高さ、列の幅ごとに移動するようになっているので、この場合だと下にスクロールしようとした時に、赤い矢印分だけガクッと移動するのです。
行の途中で移動を止めることはできず、『目盛線』を非表示にしても、その仕様は変わりません。ガクガクッと移動して、画像の気になる箇所をつなげて見ることができないという事態にならないよう、こまめに区切ってスペースを広げていくのが良いのです。

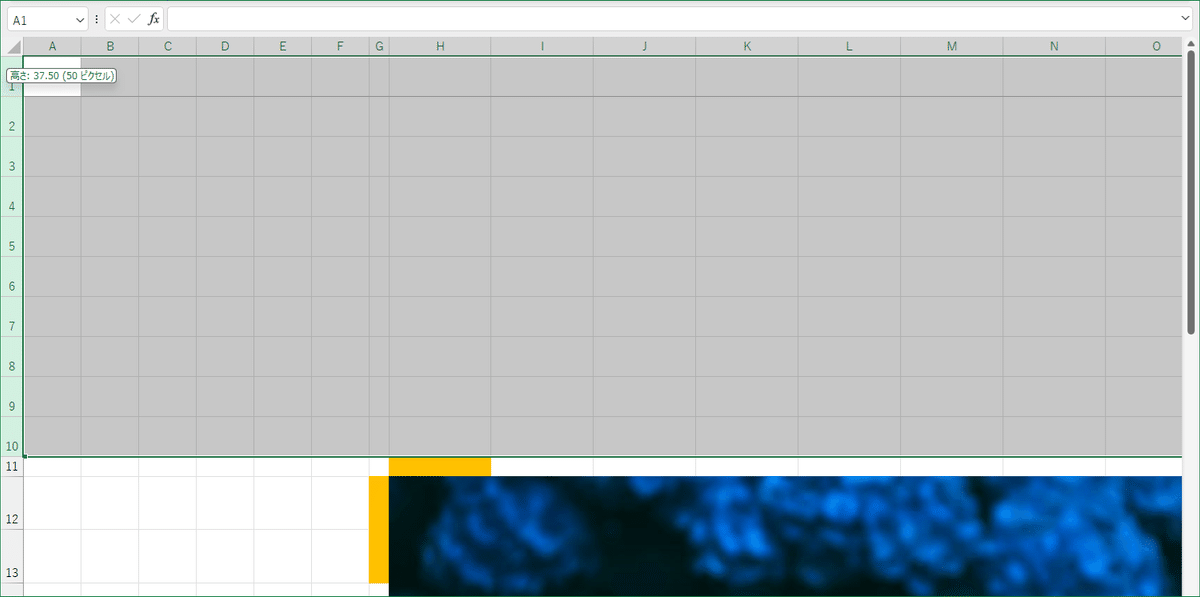
上の場合だと、トンボの上に9行追加して、合わせて10行分の高さを50ピクセルに広げています。

列の挿入も同様に行います。今回は、トンボの左に5列追加して、合わせて6列分の幅を72ピクセルに広げています。
どれくらいのスペースが必要かは、描くオートシェイプのサイズにもよりますし、どれ位の長さで刻むかも個人差があると思いますが、必ず、作画する前に十分なスペースを確保してください。
もしも、ある程度描いてから、どうしてもスペースを追加で広げなくてはいけなくなったら。

上図の、赤く囲まれたプロパティの影響を受けて、図形、写真そのもののサイズが変形してしまう可能性もあります。
このような状況になったら、プロパティを【セルに合わせて移動するがサイズ変更はしない】にチェックをいれて作業をするか、図形や写真が触れない箇所でだけ、行・列の挿入をするようにしましょう。
2. なんちゃって円形シャドーを作成する

シャドーの作成はそれほど難しくはありません。今回は8個の円を重ねています。

3. 大きい円から描いていきました。
【サイズ:直径35cm】、
【塗りつぶしの色:#000000(黒)】、
【透明度:85%】
今回は、このように設定しましたが、シャドーは、円形の形に気づくか気づかない程度の、微妙な色合いを目指して透明度を設定しました。この透明度の調整が、一番のポイントかと思います。

4. 2番目の円を描きます。
【サイズ:直径32cm】、
【塗りつぶしの色:#000000(黒)】、
【透明度:85%】です。
円のサイズは3cmずつ小さくしています。しかし色の透明度は、背景の色調とのバランスもあるので、そのつど調整します。
3番目の円
【サイズ:直径29cm】、
【透明度:85%】
4番目の円
【サイズ:直径26cm】、
【透明度:85%】
5番目の円
【サイズ:直径23cm】、
【透明度:80%】
6番目の円
【サイズ:直径20cm】、
【透明度:80%】
7番目の円
【サイズ:直径17cm】、
【透明度:80%】
8番目の円
【サイズ:直径14cm】、
【透明度:70%】
最終的には、以上のように設定しました。

画像作成に慣れている方は、この状態でタイトルなどを仕上げてしまっても、全然OKです。逆に、作業中に円形シャドーを動かしてしまわないか不安な方は、ここでいったん背景画像として完成するのが良いでしょう。
オブジェクトを全てグループ化すると大きなサイズになりますが、これはもうこのままペイント3Dにコピーして貼り付けるしかありません。

ペイント3Dのキャンバスに貼り付けたら、『2521×2086』のサイズになりました。元の画像がいくら大きくても、トリミングの作業自体はいつも通りです。『2000×1047』サイズにトリミングします。
※)トリミングについては、前々回の記事で詳しく説明していますので、ここでは割愛します。

『2000×1047』サイズにトリミングしました。
それで、もしシャドー部分に色ムラがあって気になる場合は、【ブラシ】タブに移動して、【スポイト】で合わせる色のカラーコードを取得しながら、ピクセルペンやスプレーでチョコっとなじませてしまっても良いかもです。
修正は、縮小前の大きいサイズで実行した方がキレイに仕上がります。
厳密に修正したい方は、いったんエクセルに戻って、シャドーの透明度や重ねる数などから検討していくと良いでしょう。
今回の場合ですが、色ムラは若干あるでしょうが、私は気にならなかったのでこのままにしました。
色の修正後に、『1280×670』サイズに縮小し、いったん保存してから、背景画像をエクセルにコピーして、タイトル作成などの作業を続けます。
以上です。
3. グラデーションでシャドーを作成する
グラデーションでシャドーを作るのは、ちょっと難しかったです。まあ、参考になればと思います。

5. 一番大きい直径35cmの円にグラデーションを設定しました。
【種類:放射】、
【方向:中央から】、
【グラデーションの分岐点】(左から)
1 位置:0%、透明度:0%
2 位置:11%、透明度:0%
3 位置:28%、透明度:40%
4 位置:41%、透明度:60%
5 位置:51%、透明度:75%
6 位置:66%、透明度:90%
7 位置:85%、透明度:98%
色は、共通で#000000(黒)です。
このように設定してみましたが、グラデーションの難しい点は、透明度をたとえ100%にしてみても、外側の境界線がはっきりくっきりしてしまうということです。ここからグラデーションが始まりますよ~~って、見てすぐに分ってしまうのです。
前述の円形シャドーは敢えて円形を感じさせるシャドーなので、境界線がなんとなく見えている感じが良いのですが、グラデーションはもっとぼやけてないといけません。

6.【図形の効果】→【サイズ:30pt】を設定したところ、なんなく境界線がぼやけました。
まあ、これならいけそうでしょうか?
ぼかしを設定すると、実際のサイズよりひと回り小さくなったように見えるので、そもそもの直径より1cm程度大きくした方が良いかもしれません。

完成したのがこれです。
実際には、左上の角近くに白っぽい色ムラができたので、ピクセルペンで修正しています、
以上です。
予告
私は5年日記をつけていて、去年からその日の天気とか風向き、最高気温なども書き込んでいます。それで、去年と今年の7月の最高気温の平均を計算してみたところ、0.2度だけですが今年の方が高かったです。たかが0.2度、されど0.2度! 0.2度って、凄い数値なのかもしれません。
『写真+オートシェイプ』は、様々なバリエーションを生み出すと思います。アイディアも沢山、頭の中に。楽しみでワクワクする一方、身体が思うように動かないジレンマ.…。
でもでも。+0.2度に負けないよう、頑張りたいと思います。
