
オートシェイプを使いこなそう_6
1. 『塗りつぶし(図)』の続きから….

『塗りつぶし(図)』については、『オートシェイプを使いこなそう_3』で既に解説済みですが、前回の記事の中で皆さん気づきましたよね。サイドメニューには、『塗りつぶし(図)』に関するメニューがまだ少し残っているのでした。
今回は、そのやり残しのメニュー解説から始めます。

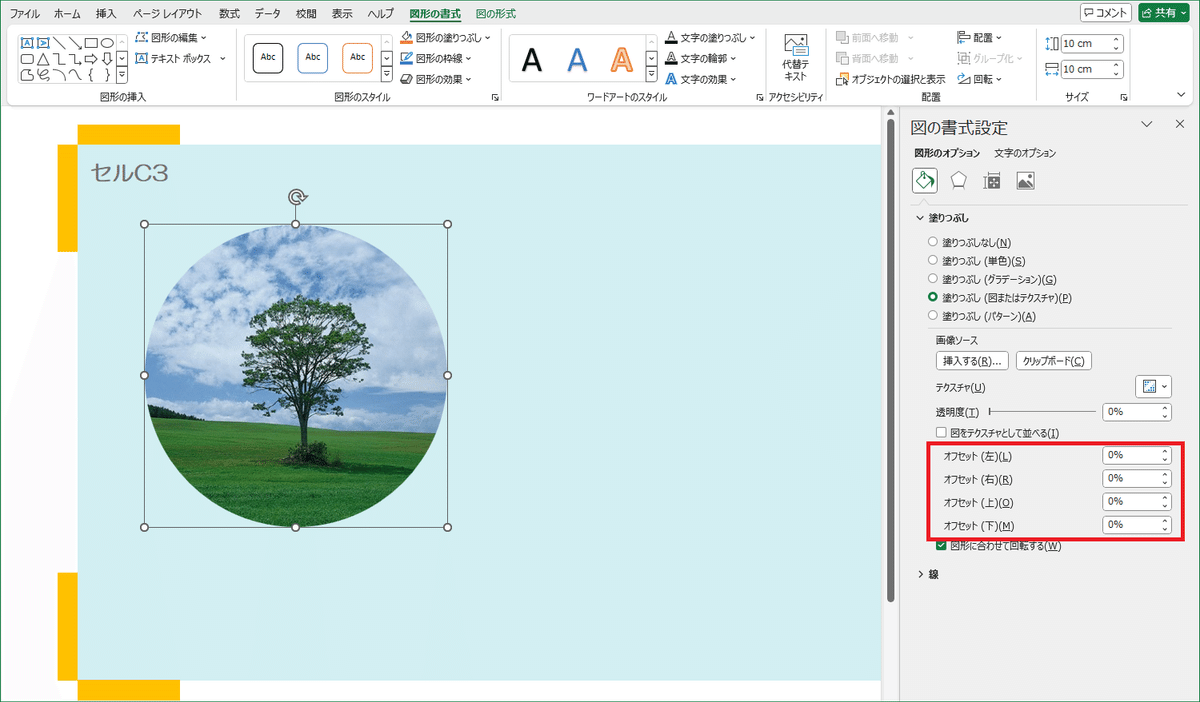
サイドメニューの赤く囲まれた箇所です。『オフセット』は以前にも登場しましたが、この意味を的確に説明するのは難しいです。まあこの場合ですと、『左から〇%切り取る』とか『下から〇%離す』とか、そういう意味になると思います。

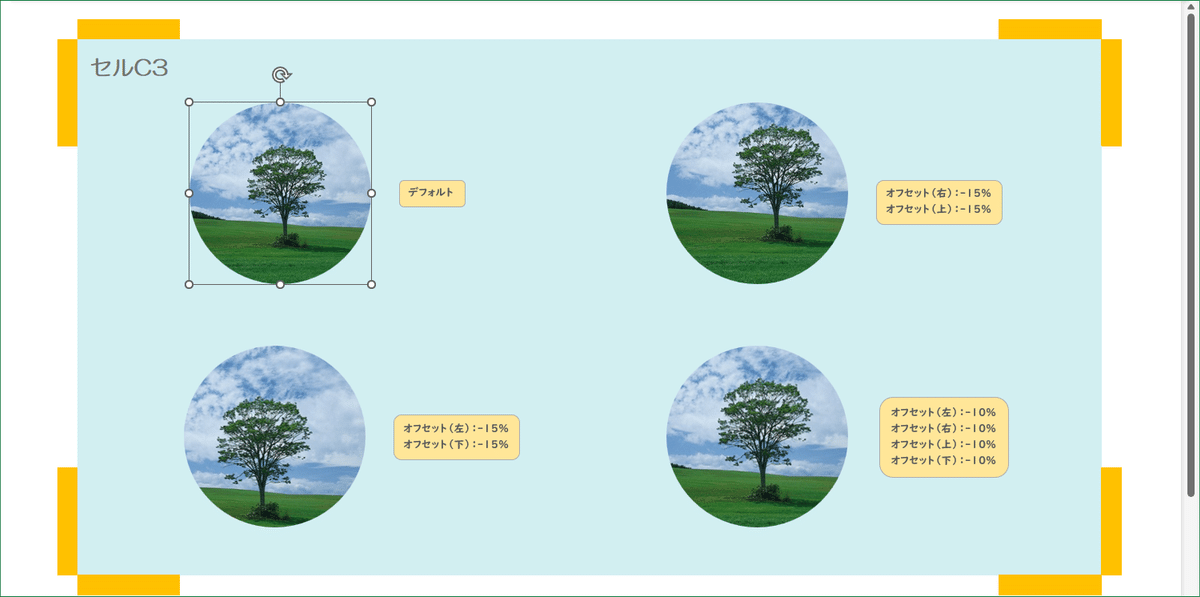
左上のサンプルがデフォルトです。オフセットの設定でマイナス値を指定すると、指定した分だけ画像の範囲がカットされ、その分拡大表示されます。
左下のサンプルでは、『(左):-15%、(下):-15%』と指定しています。写真画像の左側の風景と、下側の緑の部分が15%分カットされているのが解ります。その結果、樹木の位置が左側に移動し、写真全体が少し拡大されました。
逆に、右上のサンプルでは、『(右):-15%、(上):-15%』と指定、写真画像の右側と空の部分が15%分カット。その結果、樹木の位置が右側に移動しています。画像の大きさは左下のサンプルと同じです。
右下のサンプルでは、『(上下左右):-10%』と指定しています。上下左右から10%ずつカットされているので、樹木の位置は変わりませんが、写真画像はさらにちょっとだけ大きく表示されています。
オフセットを指定する時、画像の縦横比を崩したくない場合は、左右と上下で、必ず同じ値になるよう指定します。デザイン的に敢えて縦横比を崩す意図がある場合は、その限りではありません。
とまあ、そんなこんなで、図形に画像を嵌め込んでからも、画像の位置関係や表示倍率を簡単に変更できるようになっています。逆に考えると、オフセットの機能をフル活用する前提であれば、嵌め込む画像のトリミング作業などは、それ程几帳面にしなくても良い? と思えなくもないです.…?

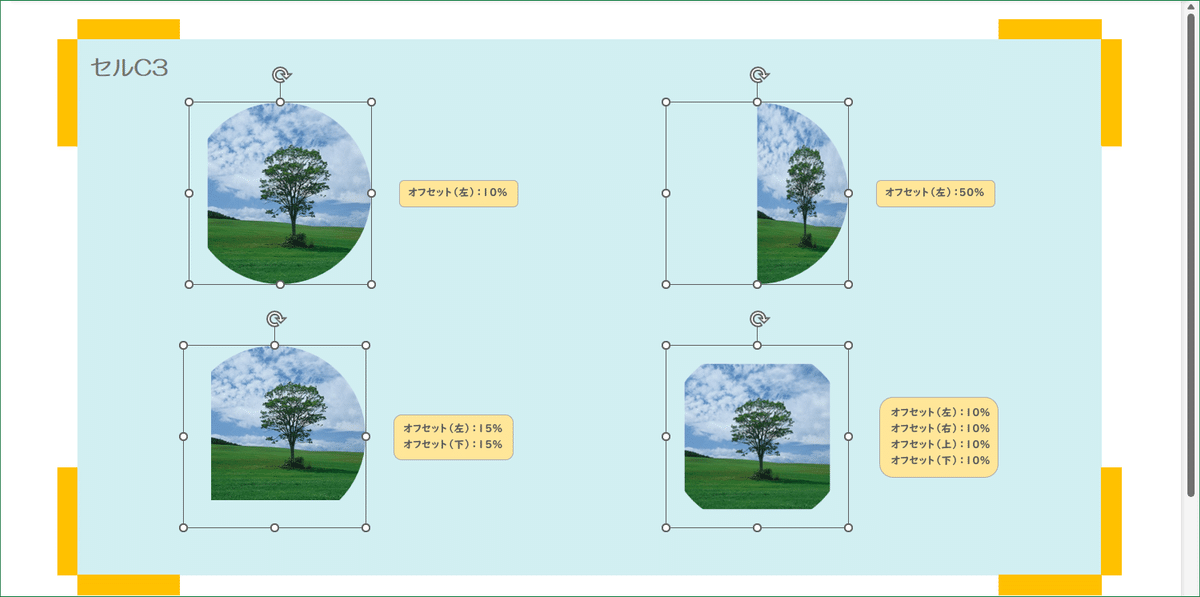
ちなみに、オフセットに正の値を指定したら、上図のようになります。
左上のサンプルでは、『(左):10%』と指定しています。左端から10%分、画像が離れて表示されます。
よく見ると、図形の領域そのものに変化はありません。表示領域が10%削られたというか、そういう風に見えます。さらに、嵌め込む画像そのものは100%のままなので、写真が微妙に縦長に変形し、木も少し右側に移動しています。
右上の『(左):50%』を見るとよく解ります。図形の領域は変わっていませんが、表示部分が50%分がカットされ、そこに100%の画像がはめ込まれているので、妙に縦長の木になってしまっています。
右下の『(左右上下):10%』では、左右と上下で同じ値を指定しているので、画像の縦横比は守られつつ、縮小表示されています。
正直に言って、この機能はどんなタイミングで活用するのでしょうね。今のところ、良いアディアが浮かんできません。残念です。
以上です。
2.『塗りつぶし(図またはテクスチャ)』のまとめ

『塗りつぶし(図)』と『塗りつぶし(テクスチャ)』は、『図をテクスチャとして並べるか並べないか』の違いで分かれますが、同じ機能で実行されます。
テクスチャと図ではそれぞれで独自の書式があって、上図で赤く囲まれた箇所が該当します。その他の書式は共通しています。
テクスチャも図も、図形に画像を嵌め込むには『挿入する』ボタンから実行しますが、[Ctrl+C]でコピーできる状態であれば『クリップボード』ボタンからでも嵌め込みが可能です。そしてさらに、嵌め込んだ画像の透明度を指定して、画像全体を半透明にすることもできるのでした。
それでは、最後に残った『図形に合わせて回転する』ですが、これはまあ説明するまでもありません。サンプルを見て頂けたら、一目瞭然かと。

デフォルトの状態から図形を回転させたら、普通は嵌め込んだ画像も図形に合わせて回転します。真ん中のサンプルがそうです。
しかし、デフォルトの状態から【図形に合わせて回転する】のチェックを外すと、右端のサンプルのようになるのです。図形だけが回転して、嵌め込まれた画像はそのままの姿勢を保っています。
以上、『塗りつぶし(図またはテクスチャ)』についてでした。解説の途中で、『図 ⇔ テクスチャ』と行ったり来たりして、また数日にまたがっての記事になりましたので、最後に簡単にまとめてみました。
塗りつぶしの機能には、もうひとつ『パターン』というのがあるのですが、『テクスチャ』とだいぶ似ています。これはまた、後日取り上げることにします。
3. 記事見出し画像のポイント ・・・ スクショ → トリミング

いまさら感が.…だいぶありますけども、上の図形を作成した工程を図解していきます。
先ず、左側の図形ですが、ペイント3Dのブラシ画面をスクリーンショットで取得して、必要な箇所だけトリミング → 半円の図形に嵌め込んでいます。
では、早速ペイント3Dを起動して、【新規】画面を表示しましょう。

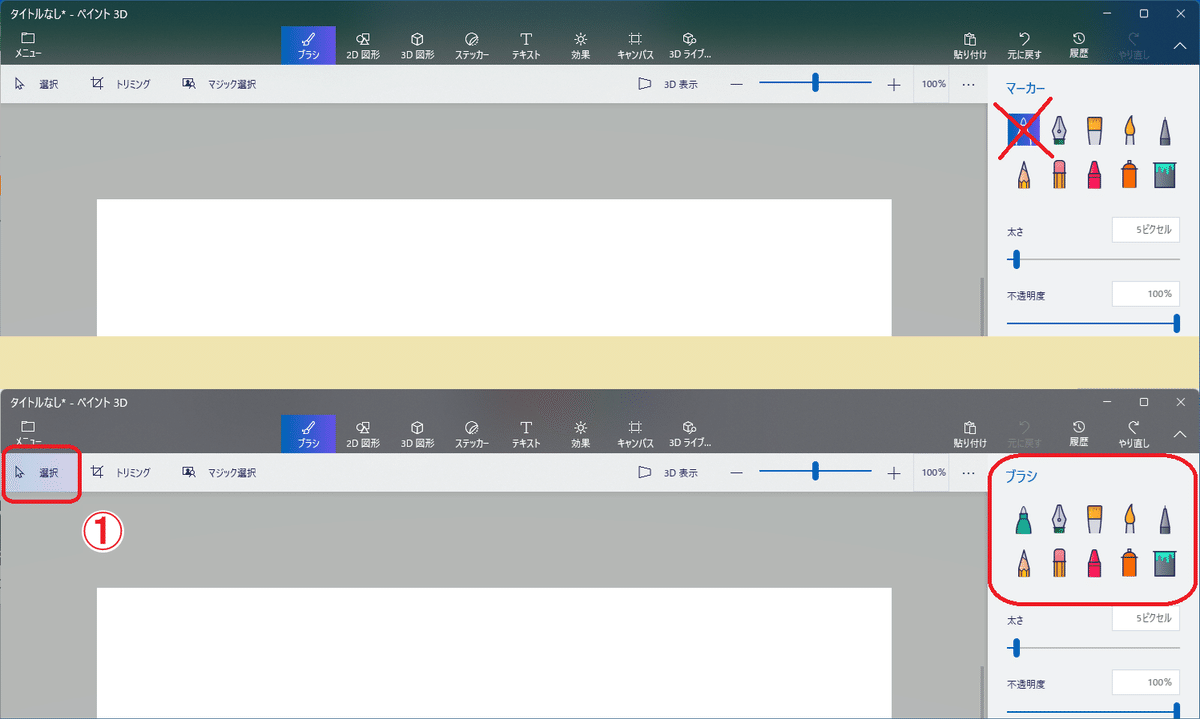
普通にペイント3Dを起動すると、上の状態で開きます。マーカーだけ色が反転しているのが、どうしても気になった私は、
1. 画面左上の【選択】をクリック。
すると下図のように、画面がデフォルト状態に変わりました。些細なことかもしれませんが、こんな些細なこだわりの積み重ねが、美しいデザインに結びつくかも知れない.…。
このデフォルト状態のままスクショして、赤く囲んだ箇所をトリミングしていきます。

とその前に。
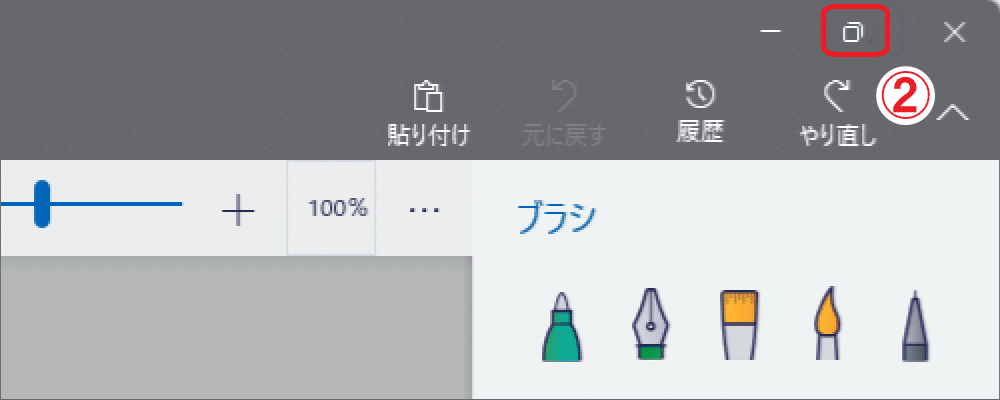
エクセルに戻る前に、ペイント3D画面の右上の、
2.『-(最小化)』ではなく、『□(最大化)』でもなく、ましてや『×(閉じる)』でもなく、『 縮小』ボタンをクリックします。既に縮小表示をしている場合は、そのままでOKです。
四角形が二重になっている図柄の縮小ボタンですが、最近ではマウスを当てても『縮小』という吹き出しが表示されなくなりました。代わりに、画面分割のサンプルが表示されて、面倒くさいと思うのは私だけでしょうか。
ま、とにかく。
ペイント3Dを縮小表示にしてから、エクセルに戻ります。

『スクリーンショット』機能は、『挿入』タブにあります。
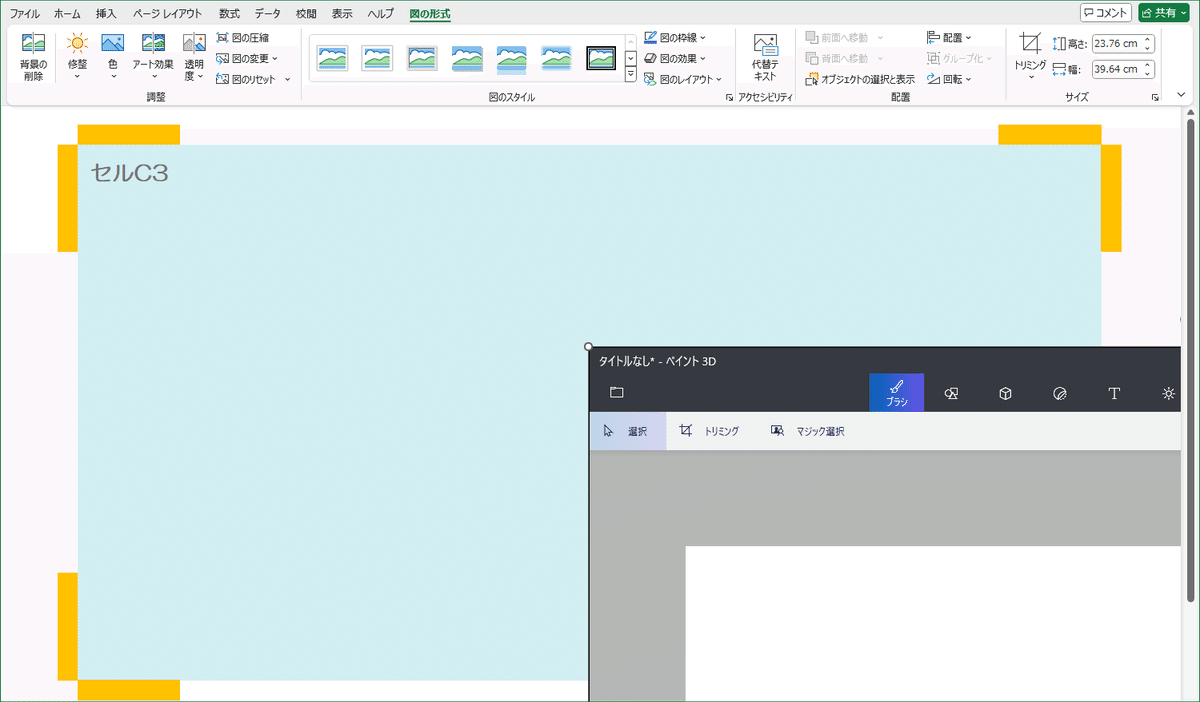
しかし上図のように、『使用できるウィンドウ』が空の状態だったら、スクショはできません。うっかりすると、こういう事態になりがちです。
ペイント3Dを起動したままでも、最小化状態では『使用できるウィンドウ』に反映されません。最大化の状態でも反映されない場合があるようで、縮小状態がベスト。縮小表示にこだわるのは、この為でした。
下図では、縮小表示されたペイント3Dが反映されていて、『使用できるウィンドウ』にペイント3Dのサムネイル(小さい画像)が表示されています。スクショが可能な状態となっています。
3.【挿入】タブ →【スクリーンショット】→『使用できるウィンドウ』画面→ ペイント3Dのサムネイルをクリック。

ペイント3Dの画面がそのまま図となって、エクセルの右下から登場します。使用しない部分が含まれているので、このままトリミングします。

Officeにもトリミング機能が備わっていますが、この機能は『図の形式』タブにだけ格納されています。スクショで取得した画像を選択すると、『図の形式』タブが表示されます。
※)トリミングは図(画像)に対してのみ実行できるもので、ワードアートやオートシェイプなどの図形には適用できません。
4.【図の形式】→【トリミング】→【トリミング】
選択されていた図がトリミングモードになって、図の八角にハンドルが登場します。
5. ハンドルをスライドさせながら、不要な箇所をカットしていきます。カットされた箇所は影のように黒っぽくなります。

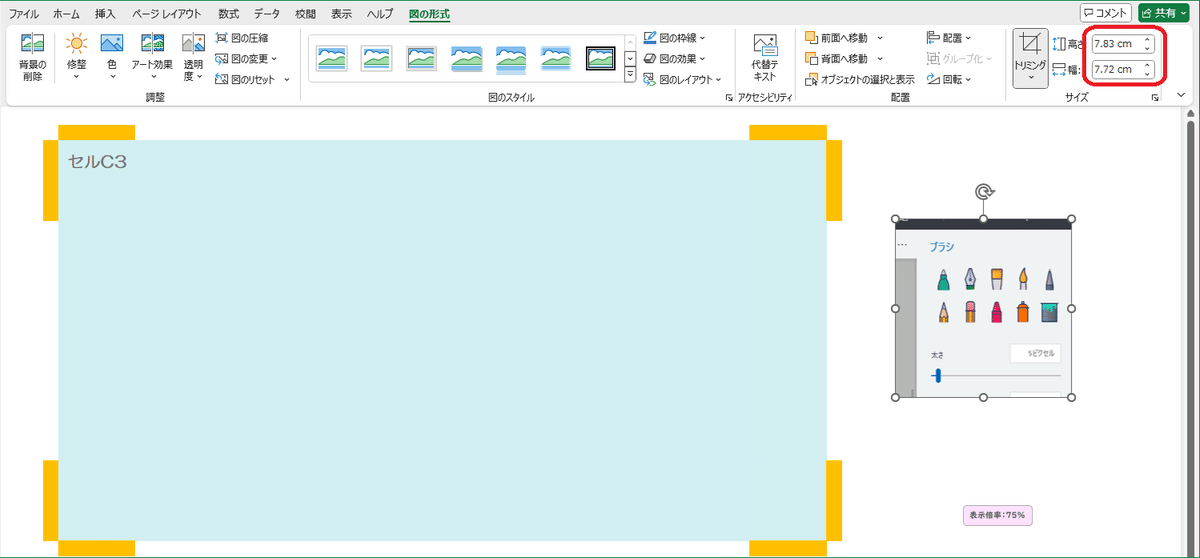
最初からきっちりトリミングしても良いのですが、ザックリやってみましょう。トリミングの範囲が決まったら、
6.【トリミング】ボタンか、編集領域外をクリックして、確定します。

図が小さくなって、作業がしやすくなりました。この段階での図のサイズは『7.83×7.72cm』です。嵌め込み先の半円のサイズは『2.81×5.01cm』なので、この縦横比に合わせて、最終的なトリミングを行います。
図が小さくなったので表示倍率を150%に上げて、作業しやすい環境にします。

7. 先に、横幅を決めます。色が違っている部分をトリミングしました。
8. この時点での横幅は『6.9cm』。縦横比は『2.81:5.01』なので、必要な高さは『3.87cm』となります。

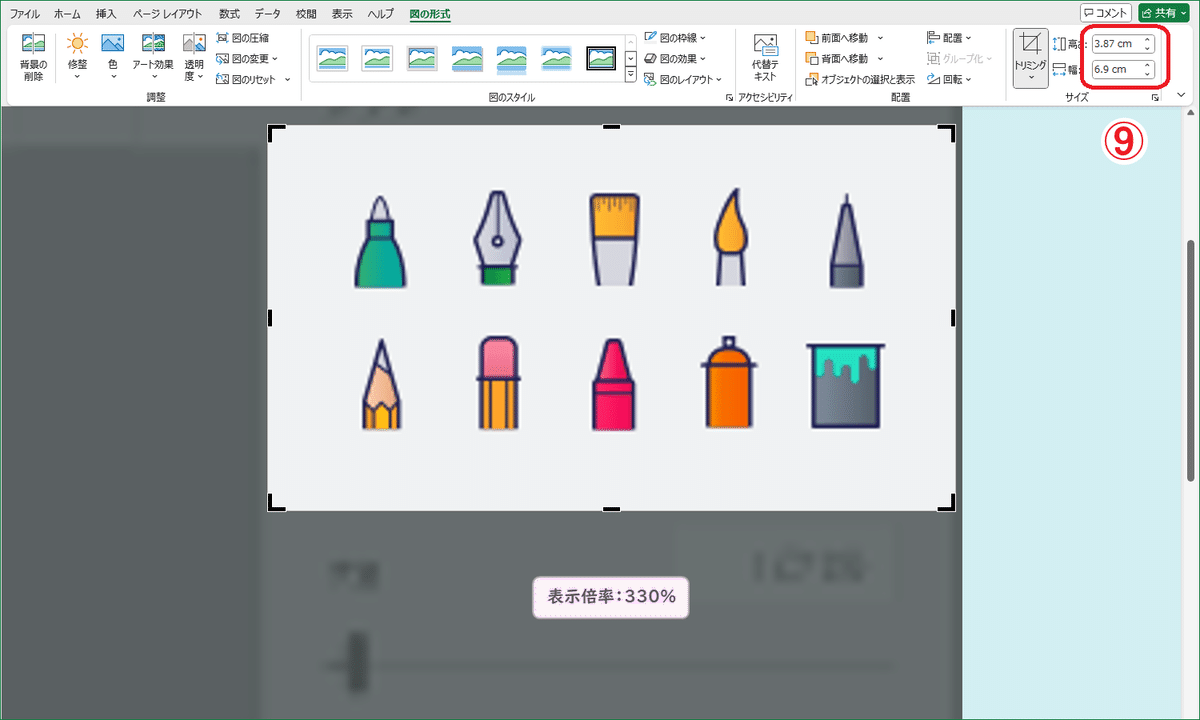
9. 表示倍率を330%まで上げて、画像の高さを微調整しました。
『高さ:3.87cm』になったタイミングで確定します。

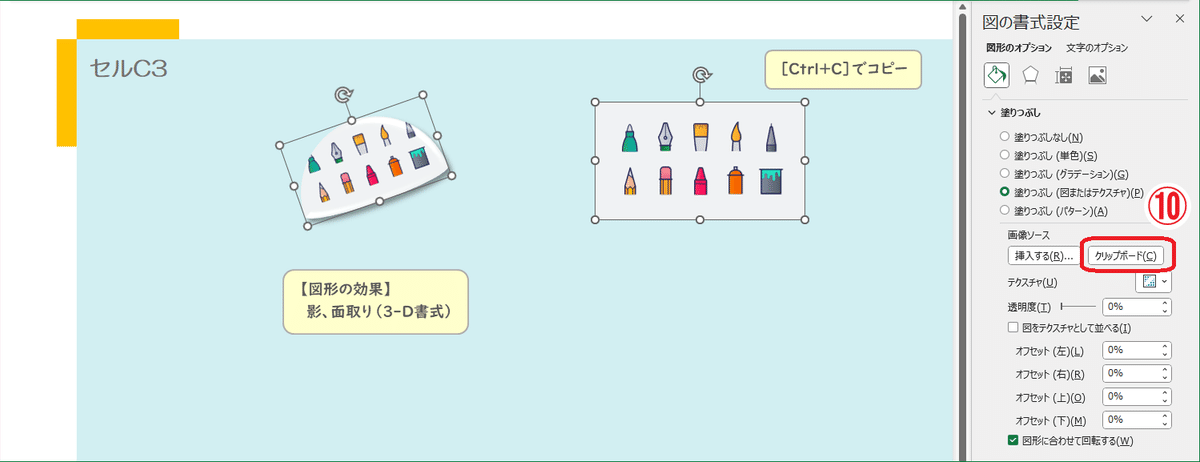
10. トリミングした画像を[Ctrl+C]でコピー → 半円を選択 →
【クリップボード】で半円に嵌め込みます。
さらに、図形の効果で、『影』と『面取り』を設定しています。
ここで注意喚起を発動します。
『図形の効果』、『文字の効果』の『面取り』ですが、サイドメニューでは『3-D 書式』となっているのです。何故、統一しない!? まったくもって理解できません。
という訳で。『面取り』=『3-D 書式』です。皆さんも、十二分にお気をつけください。
作業に戻ります。
このケースでは、トリミングした画像を保存しませんでした。保存する場合は、トリミングが済んだ画像をペイント3Dにコピペして保存します。画像の保存については、『ペイント3Dで背景を作ろう_1』を参照して下さい。
4. 記事見出し画像のポイント ・・・ トリミング → 加工
上記の工程で、スクショした画像を半円に嵌め込んでみたのですが、なんかイマイチ~~ってことがありますよね?
私は『ブラシ』というメニュー名を入れたかったのです。それと、全体的に色がカラフル過ぎて、他の図形との差が気になりました。
こんな風に、スクショした画像に満足できない場合は、ペイント3D上で加工します。

Officeのトリミングはなんちゃって機能なので、いつもで元に戻せます。ペイント3Dには【完了】ボタンがありますが、Officeには無いんです。私も先ほど、『確定する』と書きましたが、実際には確定できないのです。
11.【図の形式】タブ →【トリミング】→【トリミング】
トリミングした画像の上の部分を広げ、『ブラシ』を取り込みます。

『ブラシ』の文字込みの画像を[Ctrl+C]コピーします。
12. ペイント3Dの新規画面を表示 → [Ctrl+V]で貼り付けます。
『ブラシ』の文字が入る分だけ高さが増すので、当然横幅も広くしないといけません。

13.【トリミング】→ トリミングモードにして、先ず高さを決めます。
『ブラシの』文字は少し切れるくらいが良いので、余白はあまり無いようにしました。
この段階での高さは『266ピクセル』。『2.81:5.01』の比率に合わせるために、横幅を『474ピクセル』に微調整して【完了】します。

14.【ブラシ】タブ → 【スポイト】で背景のカラーを取得 →
【ピクセルペン】で白い余白部分を塗りつぶします。

15. スポイトで取得した背景色のカラーコードを、『色を編集します』画面で確認してメモするか、カスタマイズに登録しておきます。
※)詳しいスポイト機能の使い方、カラーコードの取得については、過去の記事を参考にしてください。

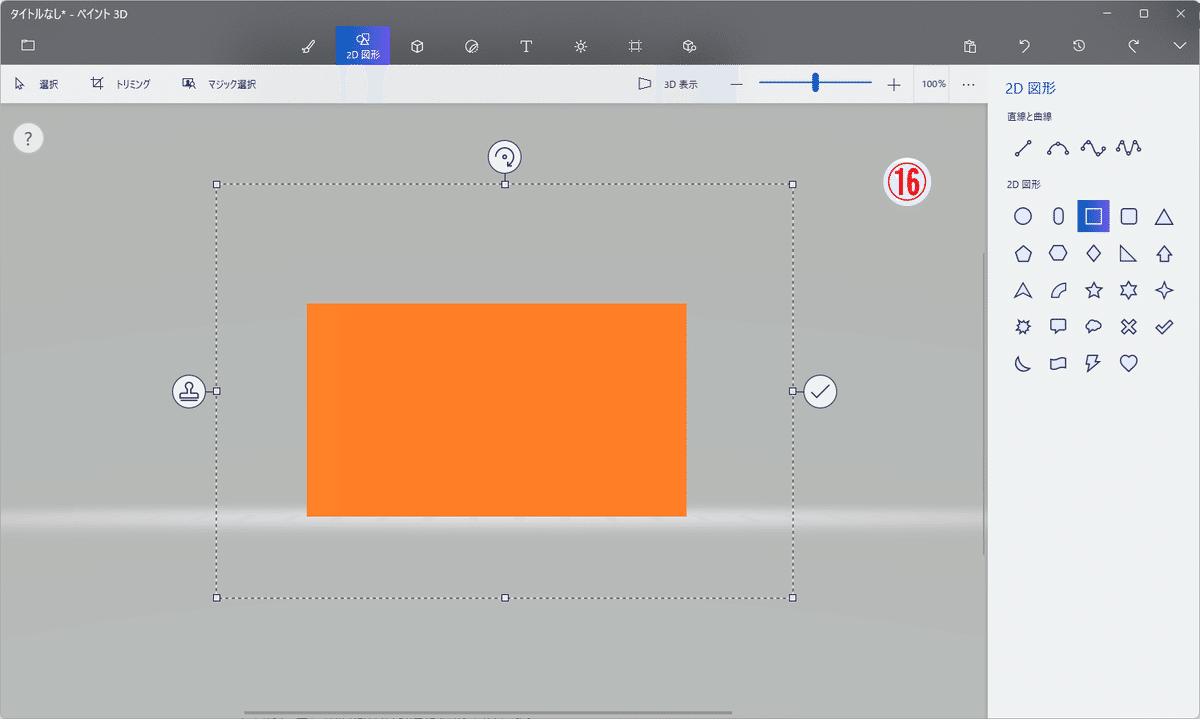
16.【2D 図形】タブ → サイドメニュー →【四角形】を選択 →
画像を覆うように囲みます。

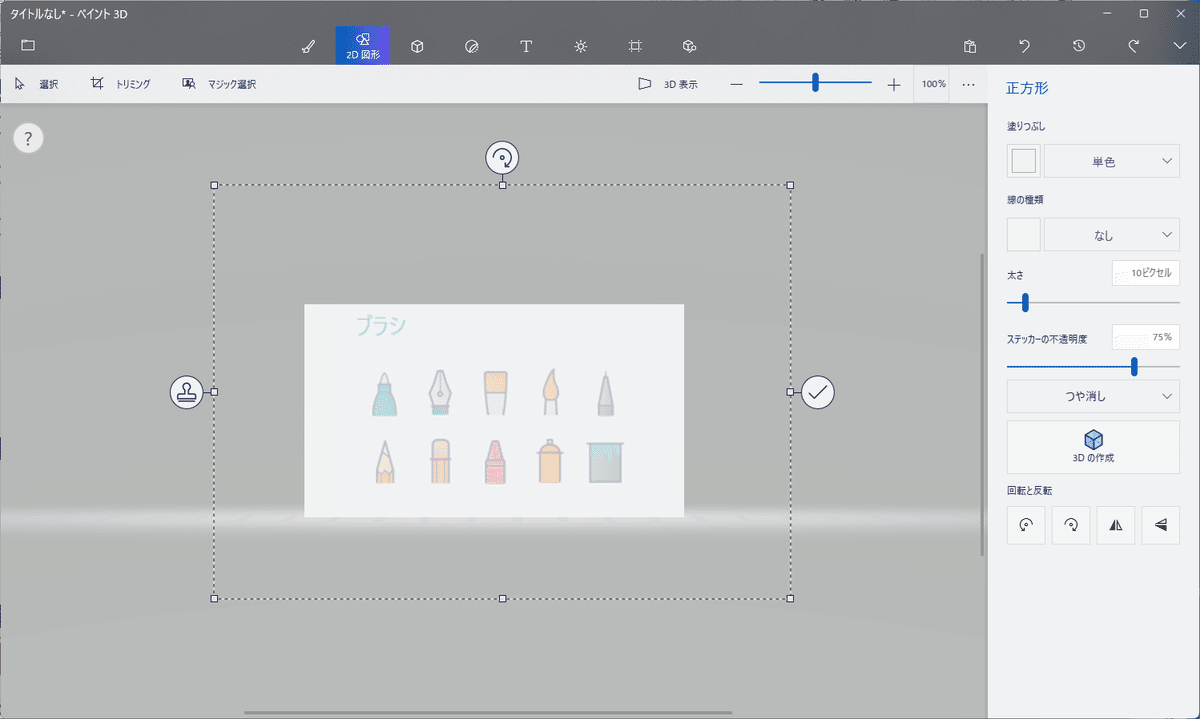
17.【塗りつぶし】で先ほど取得した背景色を選択し、ステッカーの不透明度を【75%】に指定します。

結果、こうなります。これが良いかどうかは解りませんけれど、まあこんなこともできるということです。

実はさらに、
18.【選択】をクリックしてから、画像中のアイコンを囲むようにして範囲選択した上で、[→]or[←]キーで中心に寄せていく.…というのを繰り返して、アイコンの間隔を若干縮めたりもしています。
※)場所移動の修正は手動ではなく、[→]、[←]、[↑]、[↓]キーを使って実行するのがポイントです。
ま、ここまで来ると、もう本人が満足するかどうかです。気が済むまで修正したら画像を保存して、エクセル上で図形の中に嵌め込みます。
※)図の挿入、画像の嵌め込みについては、『オートシェイプを使いこなそう_4』を参照してください。

もし仮に、精魂込めて修正したにもかかわらず、保存するまでもないと考えたとしたら、保存を省略することも可能です。
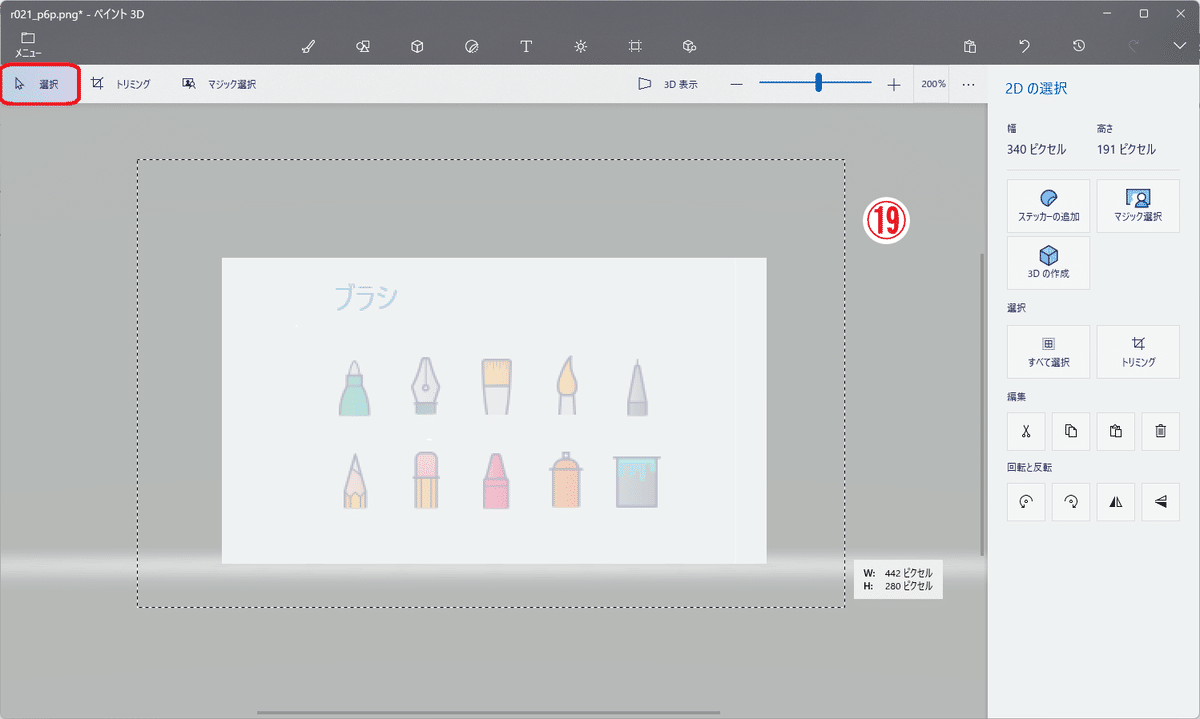
19.【選択】をクリック → 画像全体を囲むように選択 → [Ctrl+C]でコピー

エクセルに戻って、
20. 嵌め込み先の図形を選択 → サイドメニューの【クリップボード】をクリック → 図の挿入の完了です。
※)もしこの方法が上手くいかなかったら、ペイント3Dからコピーして、エクセルのキャンバス上にいったん貼り付けてから、図の挿入を実行するのも有りです。
以上です。
5. 記事見出し画像のポイント ・・・ プリントスクリーン

では次に、右側の図形を作成します。この画像は、スクリーンショットでは取得できません。プリントスクリーン機能を使います。

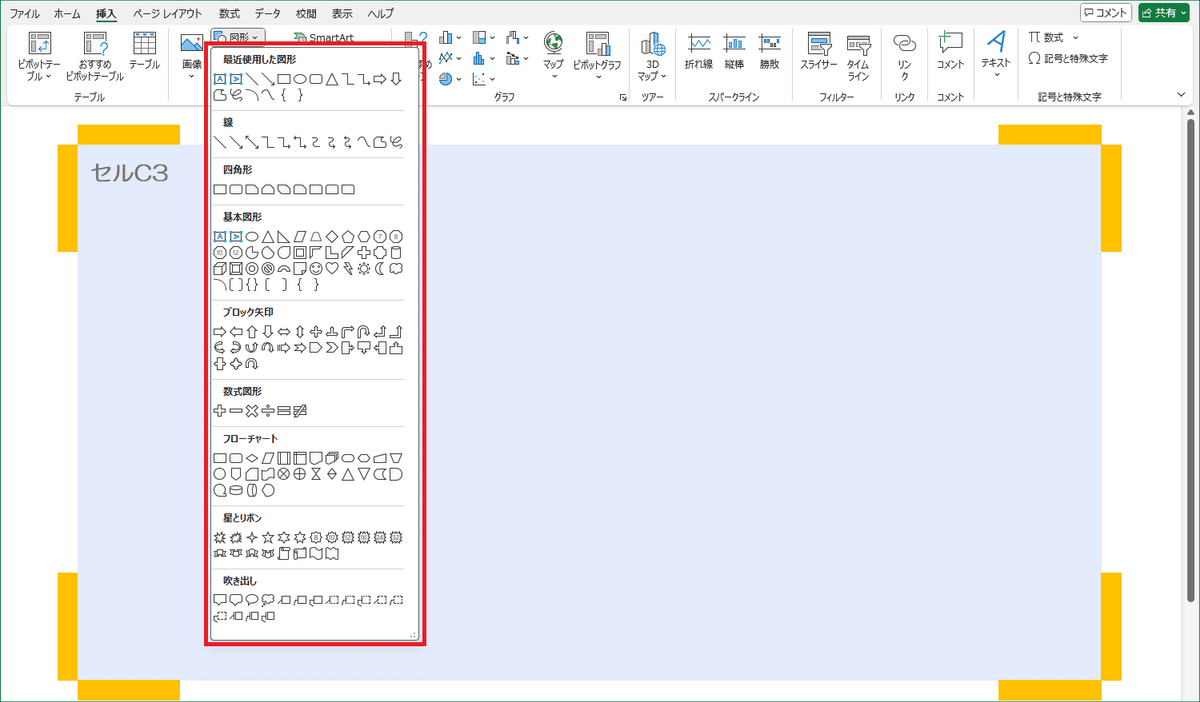
右側の図形に嵌め込んだのは、【挿入】タブ →【図形】で表示される図形の一覧表です。スクショは、フラットな画面しか取得できないので、こういった場合はプリントスクリーンを使うのです。
そこで。
皆さんにキーボードを見ていただきたのですが、キーボードの最上段の右側に、[PrintScreen]と書かれたキーがあると思います。
通常は、この[PrintScreen]と[Ctrl]キーでプリントスクリーンを実行するのですが、メーカーによって組み合わせが違う場合があります。もう今では、そんなことないのかも知れないけど、一応念のため、出来る範囲で確認しましょうか。
[PrintScreen]の文字の色が、他のキーと同じ色だったら問題ありません。[Ctrl+PrintScreen]で実行できます。
[PrintScreen]の文字がグレーだったり、うす茶色だったりした場合、キーボードの下段左、[Ctrl]キーの周辺に同じ色のキーがないか探してみてください。[PrintScreen]と同じ色のキーがあれば、そのキーとの組み合わせでプリントスクリーンが実行できるようになっています。
さて。
[Ctrl+PrintScreen]キーでプリントスクリーンが実行できると言いましたが、[Ctrl+PrintScreen]はフル画面の画像を取得するのです。後のトリミング作業が大変です。
そこで。
[Alt]キーを追加します。[Alt]が加わると、全画面の取得ではなく、最前面の画面だけが取得できるようになるのです。
一度に3つのキーを押すので、片手では無理です。両手を使って、
[Ctrl]+[Alt]+[PrintScreen]です。

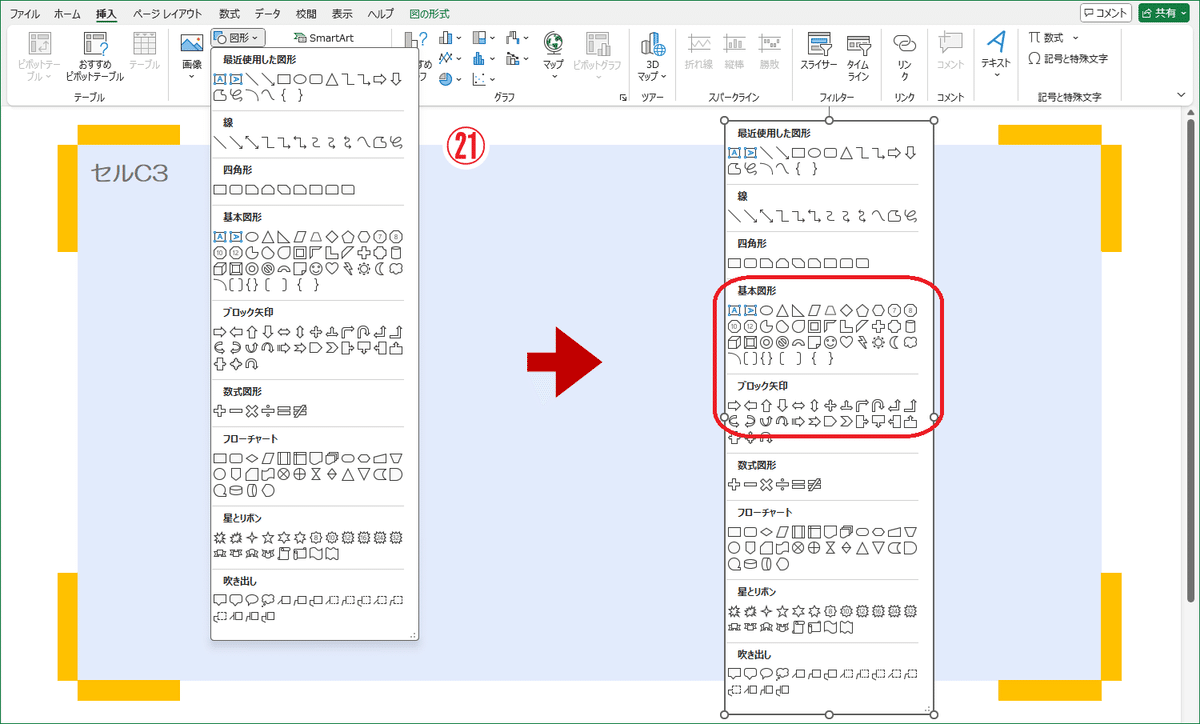
21.【挿入】タブ →【図形】→ 図形の一覧を表示したまま →
[Ctrl+Alt+PrintScreen]でプリントスクリーンを取得 →
[Ctrl+V]でその場に貼り付けます
取得した画像を見ると、左端の余白がほとんど無いし、枠線も不要と思われます。
なので、ペイント3D上に貼り付けて、加工・修正します。プリントスクリーンをそのままペイント3Dに貼り付けても良いし、ある程度エクセル上でトリミングしてからでもOKです。

こんな感じにトリミングしました。
この場合は、敢えて変形させてみようと思って、『2.81:5.01』の比率に合わせませんでした。

変形してる!? って思う程度の出来ですが、まあ、こんな感じにできましたとさ。

最後に、この図形ですが、これはこれでちょっと面倒な点があることに、たった今気づきました。
サイドメニューの画面を元に作成している訳ですが、サイドメニューをスクショで撮ろうと思ったら、スクショ機能を実行するエクセル以外に、被写体としてのエクセル画面を表示させる必要があります。でその被写体用のエクセル上で、サイドメニューがちゃんと表示されるように、画像作成の工程を再現する必要もあるのです。
だったら、[Ctrl+Alt+PrintScreen]で画面を取得した方が早いかもしれません。少なくとも、エクセルを二重に開く必要は無くなります。
という訳で、スクショを使うか、[Ctrl+Alt+PrintScreen]を使うか。その場の状況に合わせて選ぶと良いと思います。
長々と書きましたが、記事見出しのポイント解説、まだまだ終わりそうにありません。一つ一つが長いです、くどいかな? と心配にもなる今日この頃です。
でもま、皆さんの何かの参考なれば幸いです。
今回は以上です。
予告
次回は、記事見出し画像作成のポイントを中心に、解説します。
そう言えば!
前回の記事見出し、ハッキリ言って未完成です。とんでもなく、クオリティの低い画像をさらけ出してしまいました。恥ずかしい限り。でもま、こんなこともあるさ、だって無理がきかないプレシニアなんだもの~~って、言い訳させてください。
