
画像とオートシェイプを組み合わせる_2
サブタイトルを、
『オートシェイプを使いこなそう_12』から、
『画像とオートシェイプを組み合わせる_2』に変更しました。
1. 1枚の写真で背景を作成する時のポイント

上が、前回の記事見出し画像に使用した写真です。『ぱくたそ』からダウンロードさせていただきました。

で、上の写真がこうなった訳です。見比べて気づいたんですが、ちょっと暗くしすぎました。それにシャドー効果? が強くて、なんか写真に見えない。絵画風の効果(エフェクト)を利かせたような印象すら受けます。
ま、いいや。先に進みます。
先ず、使用する写真、画像を用意しましょう。既に用意したという前提で、作業工程を図解していきます。
※)フリー素材を提供しているサイトから画像を入手する方法などは、『オートシェイプを使いこなそう_4』で解説しています。

最初に、用意した画像を記事見出し画像サイズの『1280×670ピクセル(1.91:1)』に合わせますが、その作業はペイント3Dで行います。
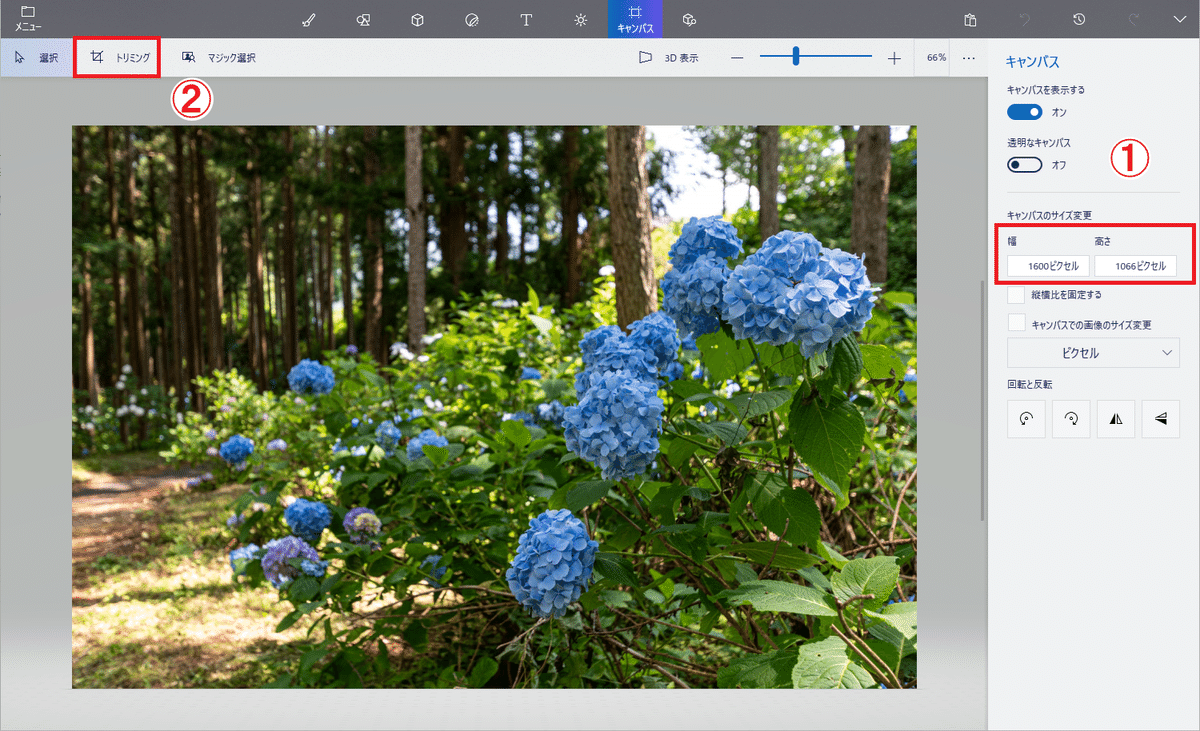
1. ペイント3Dを起動 →【開く】→【参照】で、目的の画像を探して表示 →
画像のサイズを確認します。
画像サイズが『1280×670px』より大きければOKです。小さい画像はおススメしません。無理に『1280×670px』に拡大すると画像の目が粗れてしまいます。
2.【トリミング】をクリックします。

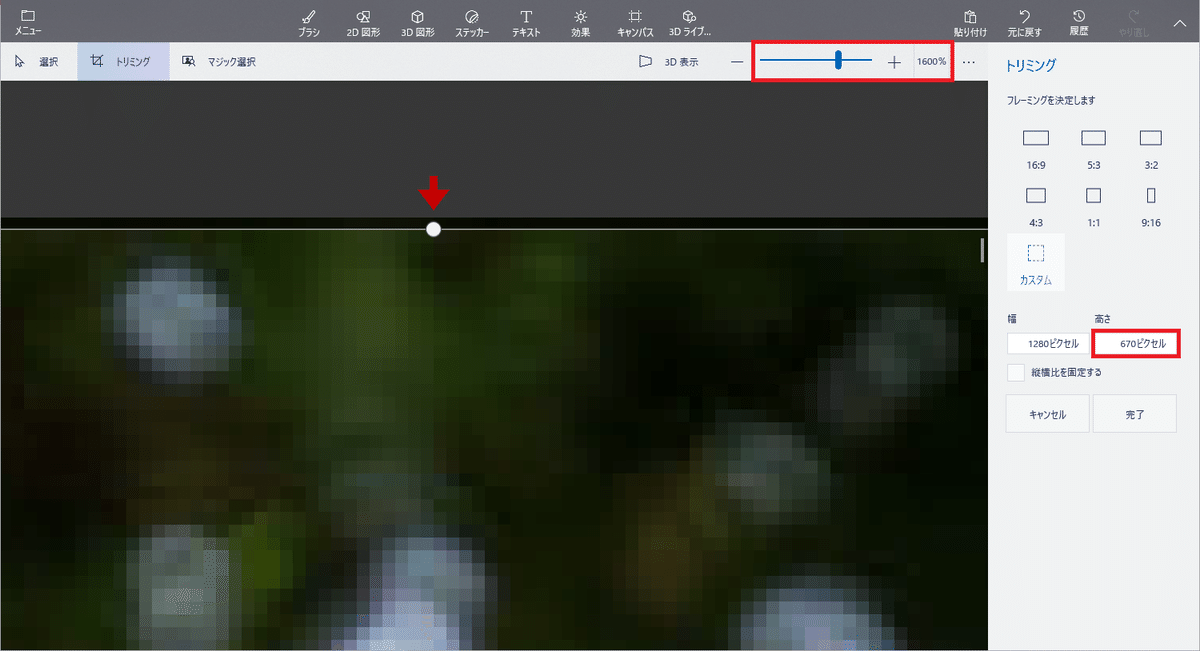
3. 画面がトリミングモードになりました。
【縦横比を固定する】にチェックが入っていたらチェックを外します。
画像のどの部分を採用するかを決めていく訳ですが、幅か高さか、どちらかの選択範囲を先ず決めて、『1280×670ピクセル(1.91:1)』の縦横比に合わせるように、残りの方向を更にトリミングします。
今回の写真の場合は、横幅はそのまま使用することにしたので、高さを838ピクセルに合わせることにしました。

4.『1.91:1』の縦横比に合わせつつ、トリミングする部分の選択ができたら、【完了】をクリックします。

5.【キャンバス】タブを表示 →【縦横比を固定する】と【キャンバスでの画像のサイズ変更】にチェックを入れる → 【幅:1280ピクセル】と入力して[Enter]キーを押す → 【幅:1280、高さ:670】に変更できたらOKです。

それで。ちゃんと縦横比を計算してトリミングしたにも関わらず、計算通りに縮小できない場合もあるのです。上のサンプルでは、『高さ:671ピクセル』となっています。1ピクセル程度の誤差は割と生じやすいです。
サイズが目標値よりも大きくなってしまった場合は、この状態から再度トリミングモードにして1ピクセルだけ削除すればOKです。

ただし、1ピクセルだけ削除するのって、とても繊細な作業なのです。表示倍率を思いっきり上げるとやり易くなります。
※)ペイント3DはMAXで表示倍率6400%まで拡大表示できる仕様になっています。
ただ。逆にこれが『高さ:669ピクセル』と小さくなってしまった場合、まあこれを670ピクセルに拡大してしまっても、そんなに問題はないかとは思いますが、やはりおススメはできないです。
私だったら、[Ctrl+Z]キーで最初のトリミングモードで【完了】する直前まで戻り、1ピクセルだけ復活させるところからやり直します。1ピクセルで足りなかった場合は、2ピクセル復活させてみてください。その後に縮小すると、『1280×670』サイズになるハズです。

おススメはしませんが、再トリミングする過程を省略して画像サイズを修正したい場合は、【縦横比を固定する】のチェックを外してからサイズ変更すればOKです。直接『670ピクセル』と書き直しても変更できます。一番簡単かもしれません。
とまあ、以上の流れで、記事見出し画像に使用する画像のサイズを整えたら、いったんその段階で保存しておきましょう。

でね。保存する直前になって、被写体の向きがやっぱちょっと違うんだよな~~とかありますよね。そんな時は、【左右反転】、【上下反転】ボタンで一発変更できます。意外に使えると思うので、おススメです。
画像サイズ、被写体の向きなどが整ったら、保存します。

6.【メニューの展開】をクリックします。

7.【名前を付けて保存】→【画像】を選択。

8. 画像の保存先となるフォルダを開く →『ファイルの種類』が【2D-JPEG】になっていると思いますが、そのまま【2D-JPEG】で保存するか、【2D-PNG】に変更して、名前をつけて保存します。
2. 画像のファイル形式についての考察

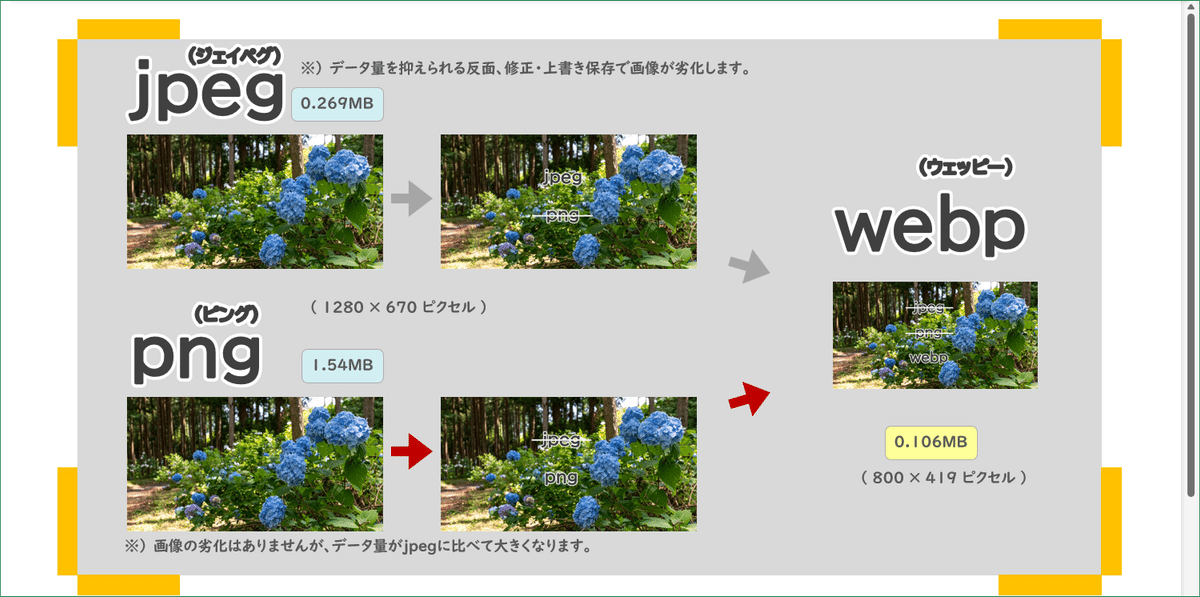
私たちが普段画像用として使用しているファイル形式は、『JPEG(ジェイペグ)』と『PNG(ピング)』の2つしかありません。その他にもあるにはあるのですが、データ量が大きすぎてWeb上に掲載するのは難しかったり、プロ仕様のグラフィックツールでしか扱えなかったり.…なのです。
上のサンプルを見ると解るように、JPEGもPNGも、キレイに写真を表示できています。しかし、データ量を比較するとJPEGが0.269MB、PNGが1.54MBとなり、PNGがJPEGの5倍以上。しかしその一方で、JPEGには修正・上書き保存を繰り返すと画質が劣化するという欠点があり、どちらも一長一短なのでした。
無料提供のサイトからJPEG形式の写真などをダウンロードして、記事見出し画像用にサイズ変更しただけでnoteにアップロードするなら、まあ劣化の問題は気にしなくても良いかなとも思いますが。現に、そういう写真やイラストを一面に表示しているだけの記事見出し画像が、ちらほらと見受けられますね。
しかし私はこの記事内で、タイトルやサブタイトルなどをワードアートで作成して表現しましょうっておススメしている立場です。そうすると必然的に、ワードアートとか図形とか、他の要素が背景写真の上に追加されることになります。
時間に余裕があり完成まで一気に仕上げてしまって、保存作業が1~2回だけで済むなら、JPEG形式でもまあOKかな。でも、なかには細切れの時間の中で作業をしている方もいらっしゃいますよね。そうなってくると、加工・修正・加筆と上書き保存を繰り返すことになります。
どれだけの頻度で上書き保存するかにもよりますが、画質の劣化が心配な方は、上の8.の工程で、JPEG形式からPNG形式に変換するのが良いかなと思います。ただ、PNGはデータ量が大きいので、JPEGに比べたら画像のアップロードに時間がかかります。ネット環境や気象状況、時間帯によっては、アップロードができないっていう事態もあり得るのです。
自分が作ろうとしている記事見出しの作風とか、ネット環境とかを考慮した上で、JPEGで保存するのが良いか、PNGで保存するのが良いか判断して頂けたらと思います。
なお。
Webの世界は日々進歩していて、2010年に『WebP(ウェッピー)』という新しい画像形式が登場しました。これがデータ量も少なくて劣化もしないという優れもの。noteで採用しているのを知った時、さすが~~と思いました。
残念なことに、ウィンドウズは『WebP』にまだ対応していないので、私たちの使用しているPCでは、表示はできるし、加工も可能ですが、いざ保存するとなると『JPEG』か『PNG』形式に変換することになってしまいます。今現在は、私たちが作成した画像をnoteにアップロードした時に、note側で『WebP』に変換しているだけなのです。
ちなみに、『WebP』に変換された画像をnoteからダウンロードしたのが、右端のサンプルです。データ量は『0.106MB』と軽い、軽い!.…と思ってたら、なんでだか画像サイズも『800×419』に縮小されていました。画像サイズが小さければデータ量は必然的に小さくなります。元の『1280×670』サイズに変換してみると、ほぼ『JPEG』と同等という結果になりました。
JPEGと同じくらいデータ量が小さくて、PNGのように劣化しないWebPが、今後どんど浸透していって、やがてJPEGやPNGに取って代るだろうと思われます。でも、まだ少し先のようです。
3. 前回の記事見出し画像作成のポイント・・・オートシェイプでなんちゃってシャドーを演出してみる

背景に使用する写真ですが、保存が済んで、ペイント3D上に表示されたままだったら、そのままエクセルのシートに貼り付けるのが早いです。
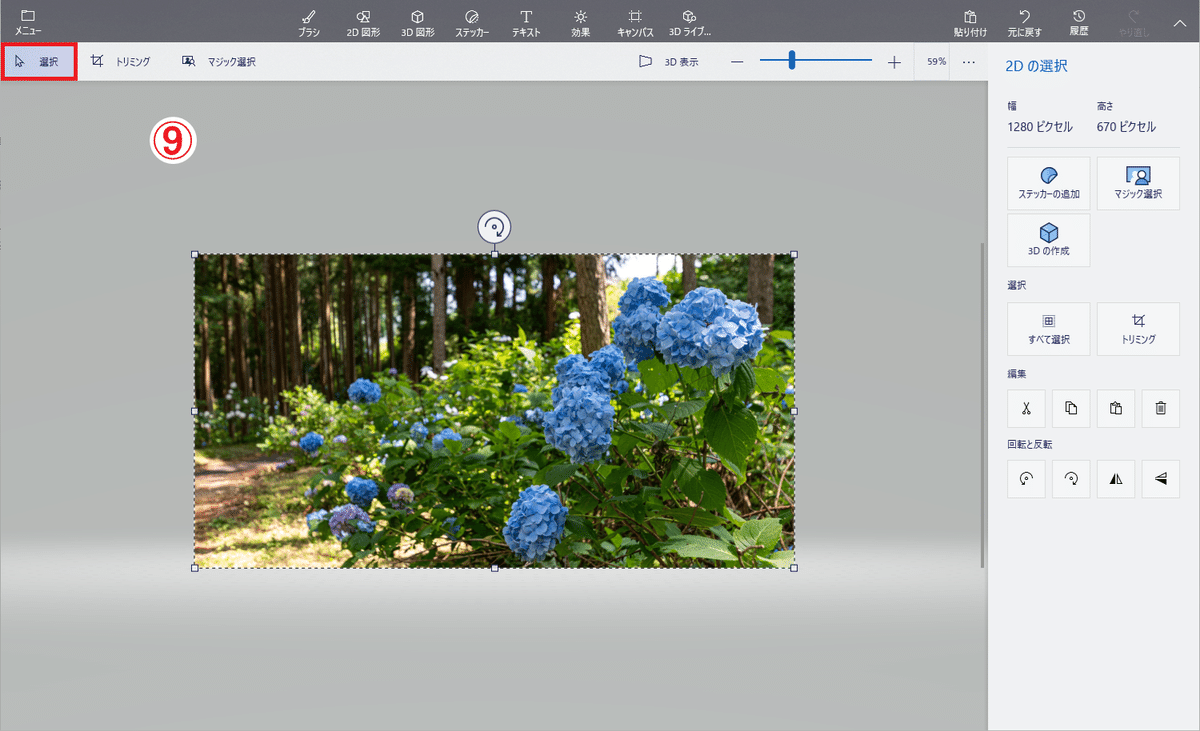
9.【選択】→ 画像を囲むように範囲選択 → [Ctrl+C]でコピーします。
エクセルのキャンバスを表示させて、[Ctrl+V]で貼り付けます。
※)トンボ上で作業をする場合は、左上角のセルを選択してから、貼り付けしてください。この場合は、[セルC3]を選択しています。

例えば、画像を保存したところでいったん作業を中断して、後日再開するとします。そういう場合は、エクセルから保存した画像を呼び出すのが早いと思います。
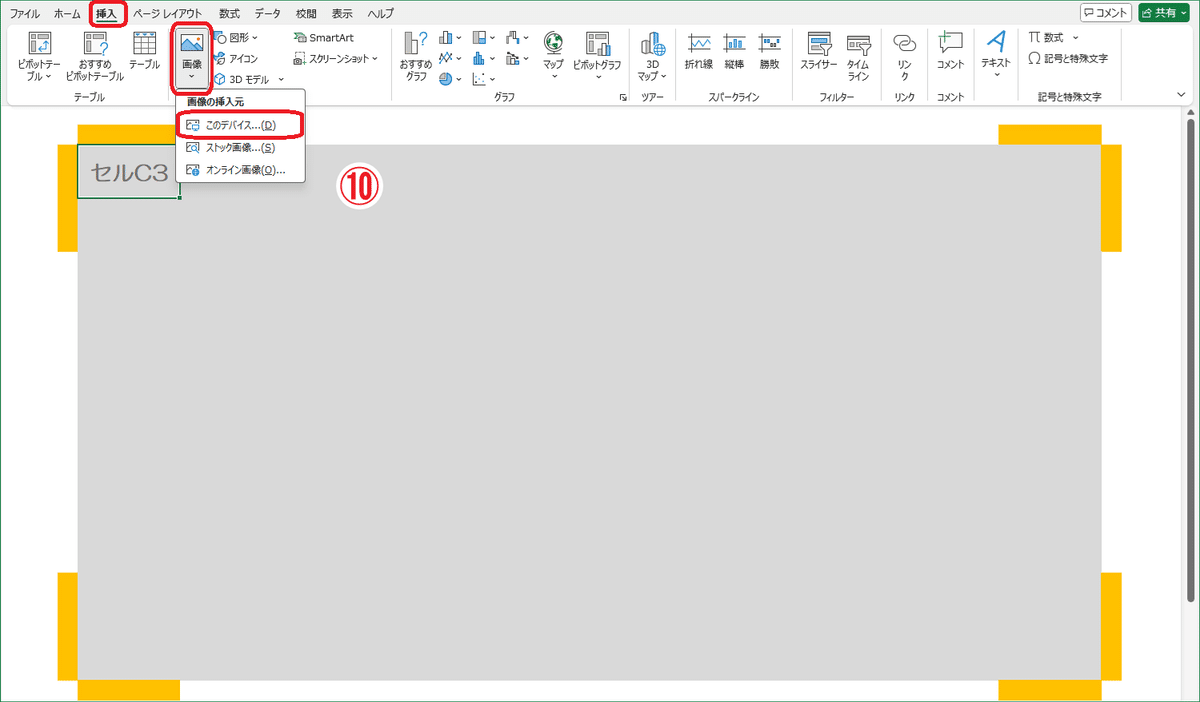
10.【挿入】タブ →【画像】→【このデバイス】→『図の挿入』画面が表示されます。
※)トンボ上で作業をする場合は、左上角のセルを選択してから、図の挿入を開始してください。この場合は、[セルC3]を選択しています。

11. 挿入する画像を選択 →【挿入】をクリック。

必ずしも上のようになるとは限らないかもですが、中途半端なサイズで表示される可能性大です。こうなってしまったら、
12.【図の形式】タブ →『サイズ』横のアイコンをクリック → サイドメニューを表示します。

サイドメニューの『サイズ』の項目を見ると、『倍率:64%』に縮小されているのが判ります。画像のサイズそのものが変わった訳ではないのです。
13.【リセット】をクリックすると原型サイズに戻り、『倍率:100%』となります。これでOKです。

それでですね。まあこれは必須という訳ではないのですが、本格的な作業に入る前におススメしたいのが、背景となる画像に取っ手をつけるというひと手間なんです。
14. 丸でも三角でも四角でも、どんな図形でも構いませんので、画像の右側に掴みやすい大きさの図形を描き、最背面に配置して、背景となる画像とグループ化しておきます。使いどころは、後で解説します。
さていよいよ、なんちゃってシャドーを作成します。

シャドーは2層構造です。先ずは全体シャドーを作成します。
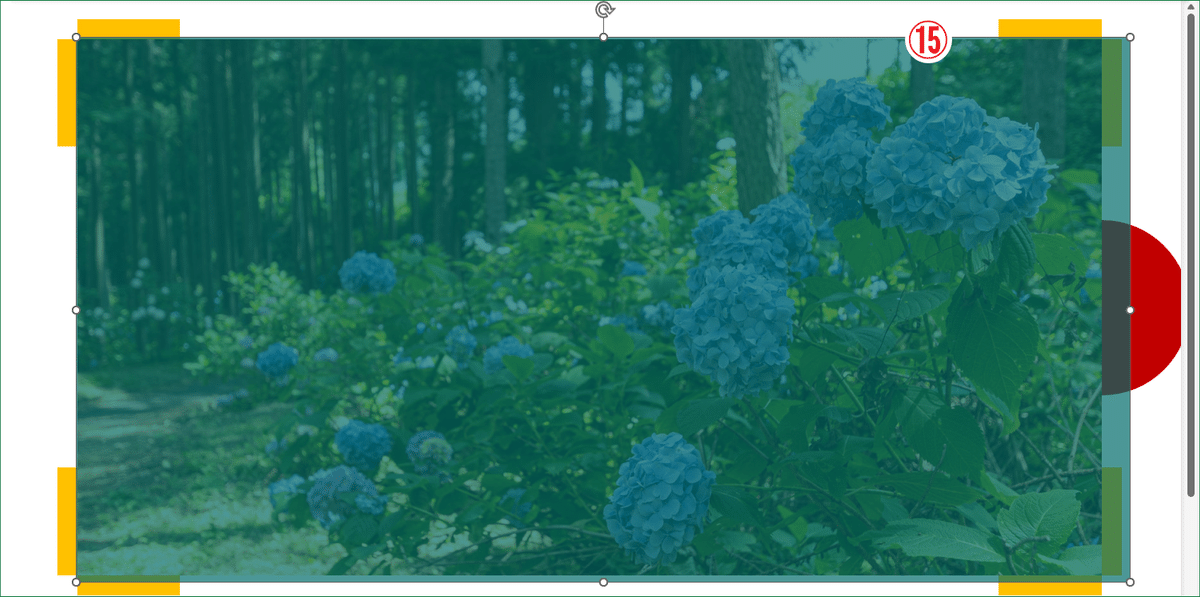
15.【挿入】タブ →【図形】→【正方形/長方形】で背景画像を覆うように四角形を描きます。背景写真より若干大きいサイズで、右側だけは掴みやすいようにもう少し大きくしています。
【図形の塗りつぶし:#006a68、透過性:30%】
【図形の枠線:枠線なし】
以上に設定しました。

背景写真を除いて比較してみても、やはりちょっと暗かったようです。透過性をもう少し上げたら良かったかもですね。

16. 次に、全体シャドーを背景写真の半分くらいまで下げ、縦長四角形を描きます。
※)背景写真の右端からはみ出していて、赤い取っ手とかぶらない箇所をクリックすると、迷わず一発で全体シャドーを選択することができます。

17. 縦長四角形を、適当にコピーして増やします。右端と左端の縦長四角形だけは背景写真の端よりやや(1ピクセル程度)はみ出すよう、丁寧に配置します。

18.【ホーム】タブ →【検索と選択】→【オブジェクトの選択】
これで、範囲選択した領域内のオブジェクトを一挙に選択できるようになります。

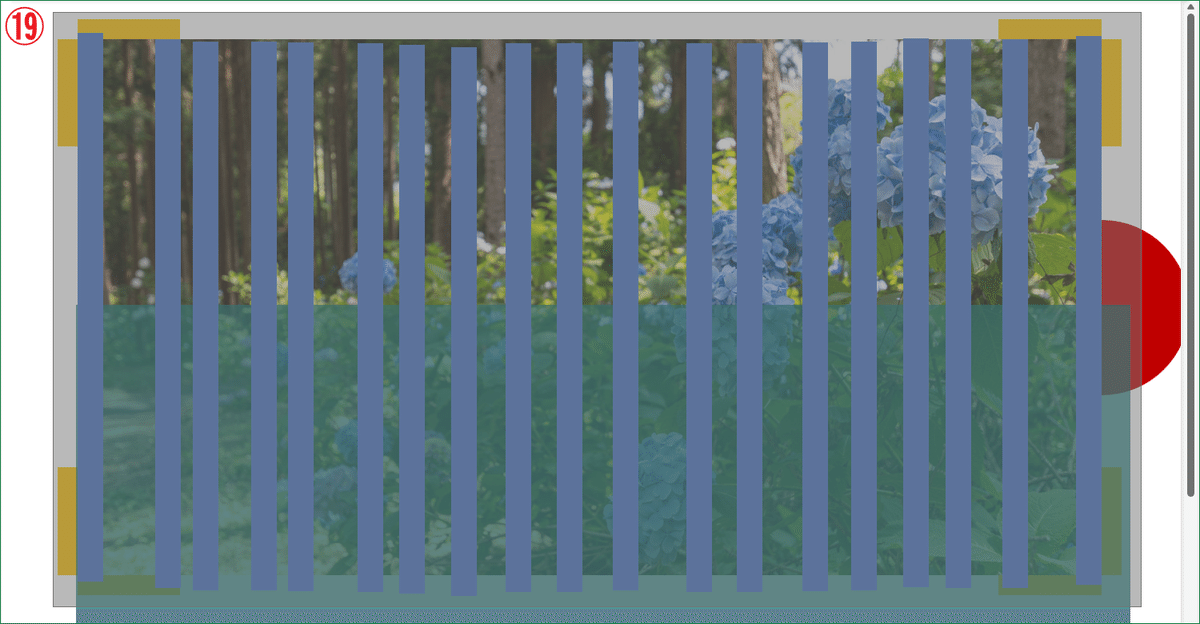
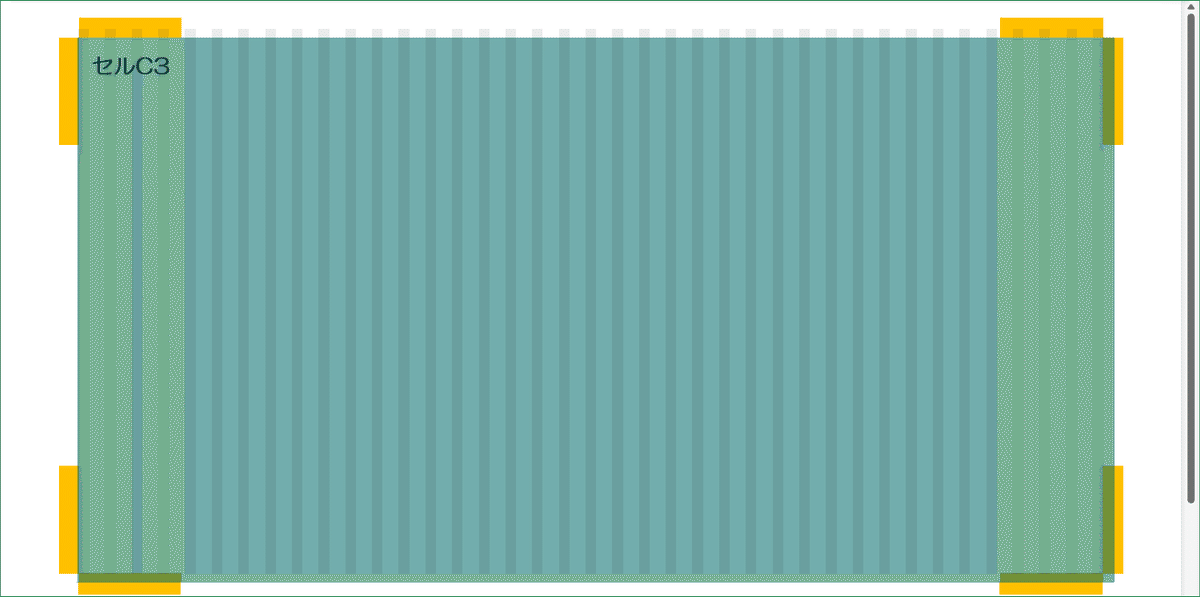
19. ちょっと解りづらいですが、灰色で囲まれているのが範囲選択した部分です。
背景写真にくっついている赤い取っ手は、その一部が範囲選択からはみ出しているので、背景写真は選択されません。また全体シャドーも、下半分がはみ出しているので、これも選択されません。結果、縦長四角形だけが一括で選択されます。

縦長四角形が全部選択されているのを目視で確認したら、
20.【図形の書式】→【配置】→【上下中央揃え】、【左右に整列】
縦長四角形をキレイに並べます。

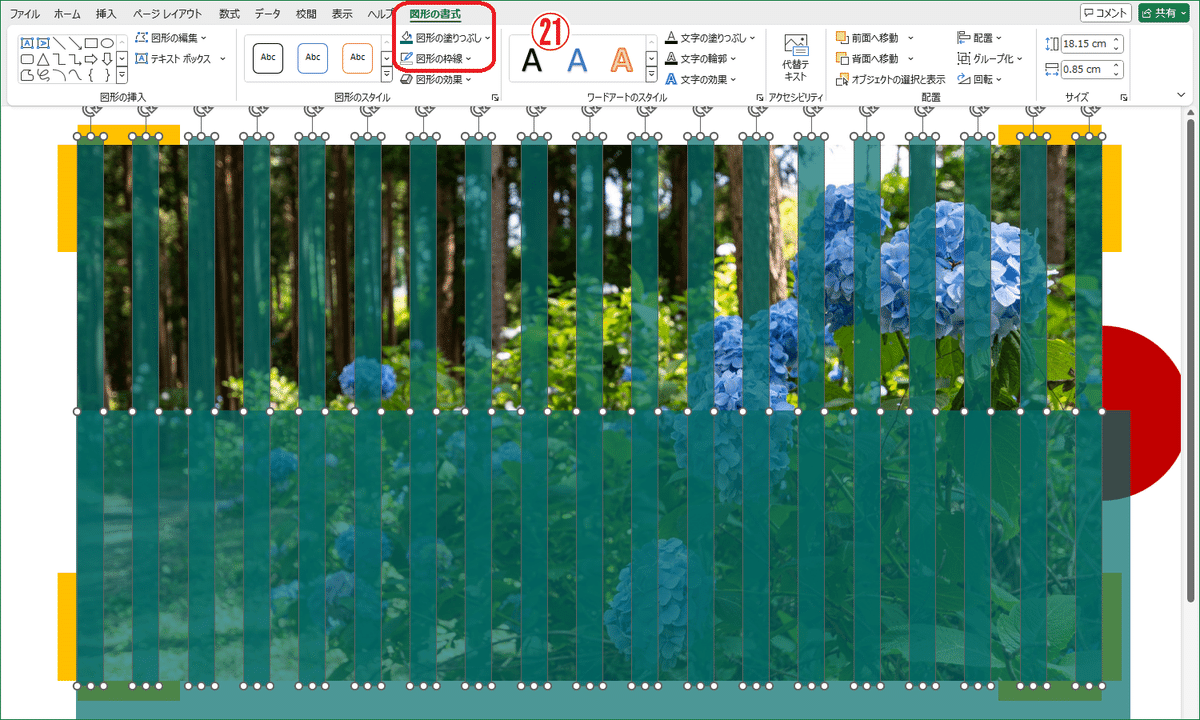
21.【図形の書式】→【図形の塗りつぶし:#006a68、透過性:30%】→
【図形の枠線:枠線なし】を設定します。

全体シャドーを背景写真にかぶせてみて、全体の色調を確認しましょう。
赤い取っ手をクリックすると背景写真だけを選択できるので、背景写真をいったん削除してみて、シャドーだけの色調を確認するのも有効かと思います。
このような微妙な色合いは、丁寧に行ったり来たりしながら探っていくしかないように思います。
確認できたら、[Ctrl+Z]で元に戻すことを忘れないでください。

次に、縦長四角形のサイズや間隔を調整してみます。縦長シャドーの数が多すぎると思ったとします。
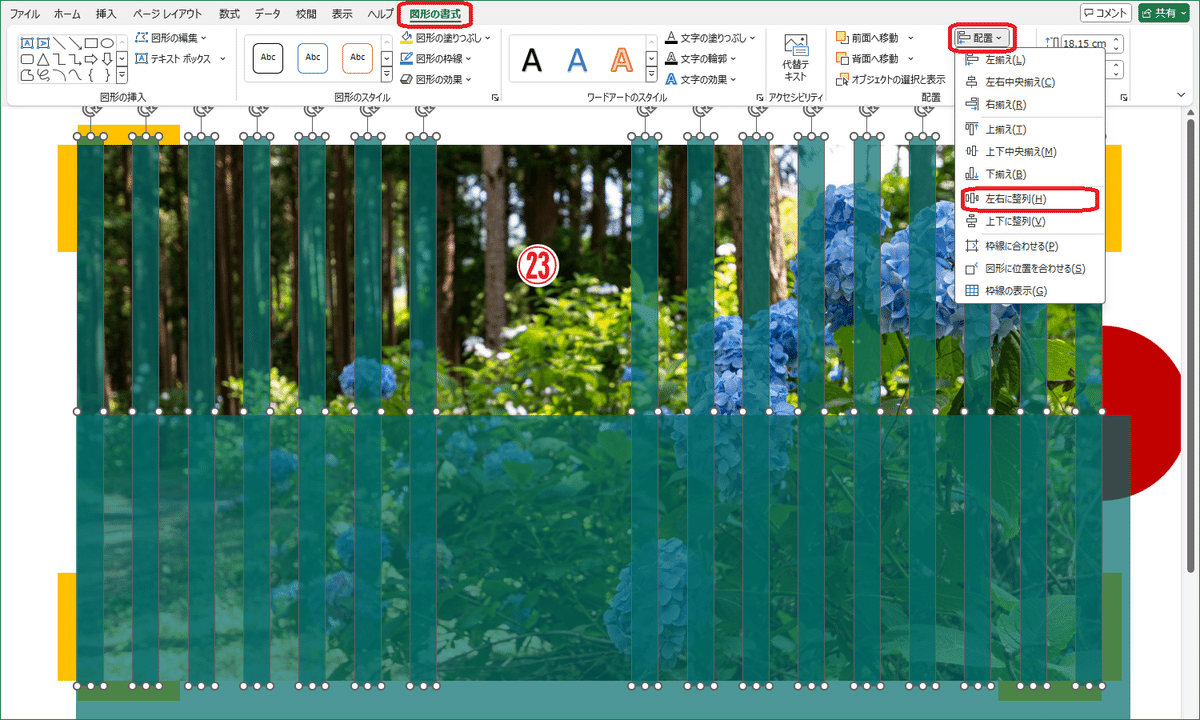
23. 縦長シャドーをいくつか削除します → 縦長シャドーだけを一括で範囲選択 → 【図形の書式】→【配置】→【左右に整列】でキレイに並べ直します。

縦長シャドーの間隔が空きました、どうでしょうか。
今度は逆に、間隔が空き過ぎているように感じたとします。そうなれば、必要な数だけ縦長シャドーをコピーして増やし、並べ直せば良いのです。

24. 縦長シャドーを追加します → 縦長シャドーだけを一括で範囲選択 → 【図形の書式】→【配置】→【上下中央揃え】、【左右に整列】でキレイに並べ直します。

つい調子に乗って、縦長シャドーを増やし過ぎました。しかし今度は、縦長シャドーを減らすのではなく、縦長シャドーの暗い部分と、間の明るい部分の幅の比率を逆転させて調整しようと考えたとします。
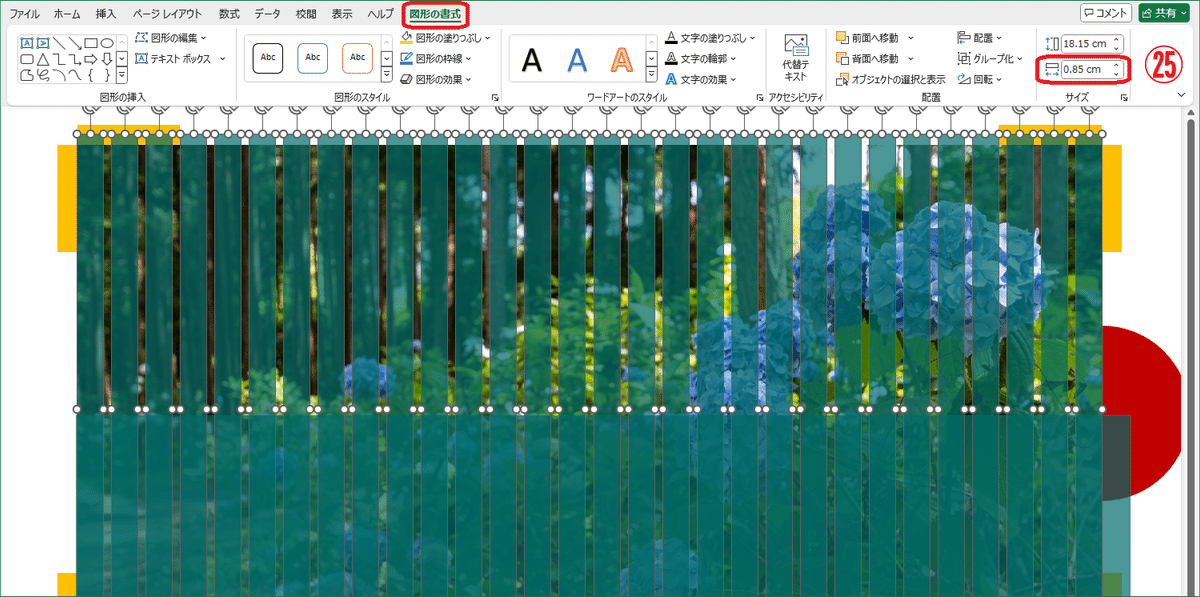
25. 縦長シャドーだけを一括で範囲選択 → 【図形の書式】→【幅】の値を小さくすると一括でサイズが変更されます。ついでに、高さも調整しましょう。背景写真の上下から若干はみ出すくらいの長さが良いです。
※)縦長シャドーをブレることなくキレイにコピーできていたら、一括選択した状態でも、高さ、幅の値は表示されます。しかし、図形のひとつでも、ほんの少しでもサイズが違ったら、高さ、幅の値は空白になるのです。とは言っても、たとえ空白になっていたとしても、改めて数値を設定すれば、一括で設定されたサイズに変更されるので大丈夫です。

今回は、
26.【幅:0.85cm 】→【幅:0.4cm】に変更しました。
幅のサイズを変更すると、右端の縦長シャドーの位置がずれます。再度背景写真にあわせてから、【左右に整列】を実行してキレイに並べ直します。

キレイに並べ直したら、こんな感じになりました。
とまあ、こんな感じで、行ったり来たりしながら、影の色と透過性、縦長シャドーの数、幅と間隔のサイズ、両脇をシャドーにするのか明るくするのかなどを決めていきます。

私自身が、前回の記事見出し画像で実際に作成したシャドーはこんな感じ。
全体シャドーは、
【図形の塗りつぶし:#006a68、透過性:30%】、
【図形の枠線:枠線なし】、
縦長シャドーは39本で、
【幅:0.4cm】
【図形の塗りつぶし:#000000(黒)、透過性:92%】、
【図形の枠線:枠線なし】
以上の設定となりました。
※)色々試してみた結果、縦長シャドーは透明に近い黒が調和すると感じました。

全体シャドーを【透過性:45%】、縦長シャドーを【幅:0.35cm】に変更してみました。これくらい明るい色調の方がやはり良いですね。

写真を重ねるとこうなりました。まあまあ、良いと思います。

さて、シャドーが完成したら、最終チェックをします。
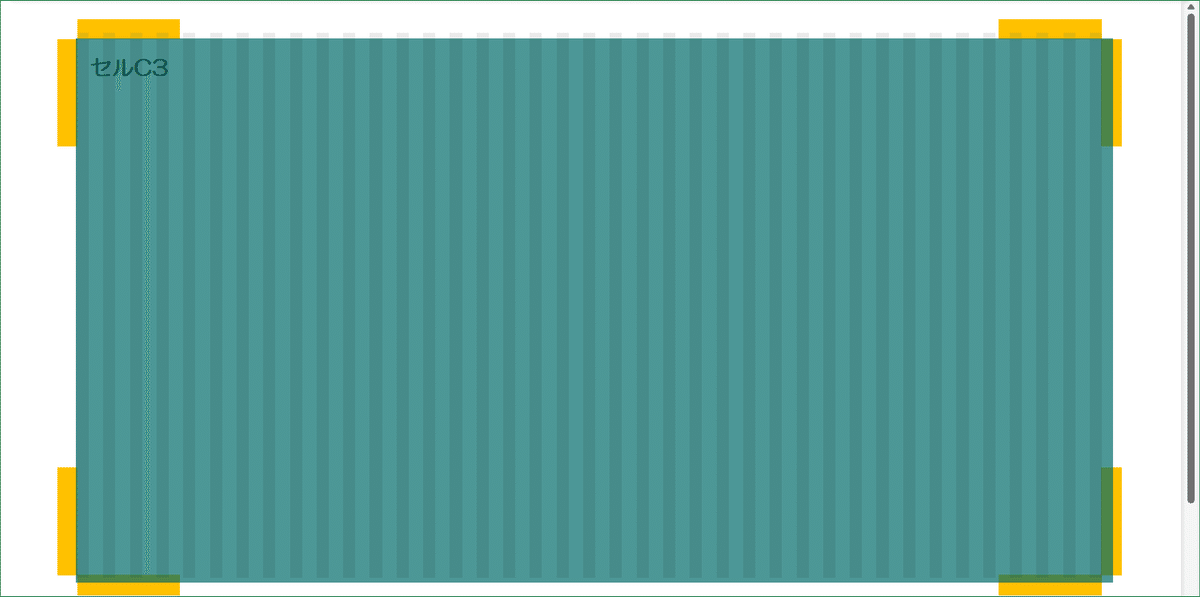
全体シャドーを選択して、[Ctrl+X]でいったん切り取ります。縦長シャドーが背景写真の四角をちゃんとカバーしているかチェックします。写真の端っこのギリをせめずに、若干、1ピクセル程度はみ出すくらいが良いでしょう。
縦長シャドーのチェックが済んだら、[Ctrl+V]で全体シャドーを貼り付け、全体シャドーが背景写真をちゃんとカバーしているかを確認します。
※)『オブジェクトの選択』状態を解除しないと、セルの選択ができません。画像や図形を配置していないキャンバス上でダブルクリックすると『オブジェクトの選択』が解除されます。
シャドーの確認が済んだら、いったんこの段階でペイント3Dで画像化してしまうと良いでしょう。もちろん、このままタイトルなどの作成に取りかかっても全然かまいません。
でも、ペイント3D上で『1280×670』ピクセルに整えて、今度はその画像を、背景画像としてエクセルのキャンバスに貼り付ければ、シャドーが動いてしまうことは絶対に無いので安心です。作画に慣れていない方には、こちらをおススメします。
と言いつつ、時間がないので背景画像化については、次回に取り上げたいと思います。時間切れでございます、ゴメンなさい。
正直に言って、面倒な作業ばかりです。何が正解なのか解らなくて不安でもあります。でも最後は、こんな面倒な作業を楽しめるかどうかだと思います。楽しんで挑戦してみて欲しいです。
最後の最後に。素材となる写真ですが、明暗の差がはっきりくっきりしていない方がまとまりやすいかな~~思いました。写真選び、思った以上に大事かも。
以上です。
予告
シャドーが完成した後の、背景の画像化について図解します。
オートシェイプについては、良いアイディアが閃いたら取り上げるとして、そろそろ『図(画像)』編に突入しようかと考えています。
