
ワードアートでタイトルを作ろう_9
まだまだ色々できるワードアート
『ワードアートでタイトルを作ろう_5』の記事見出し画像で作成した蚊取り線香、完全に失敗です。あの日も時間が無くて、よく考えもせず作り始めたので….。恥ずかしい結果となりました。
おまけに、記事の内容もイマイチでした。近々に内容を一部リニューアルしたいと考えます。
ワードアートでクルクルを作ってみる

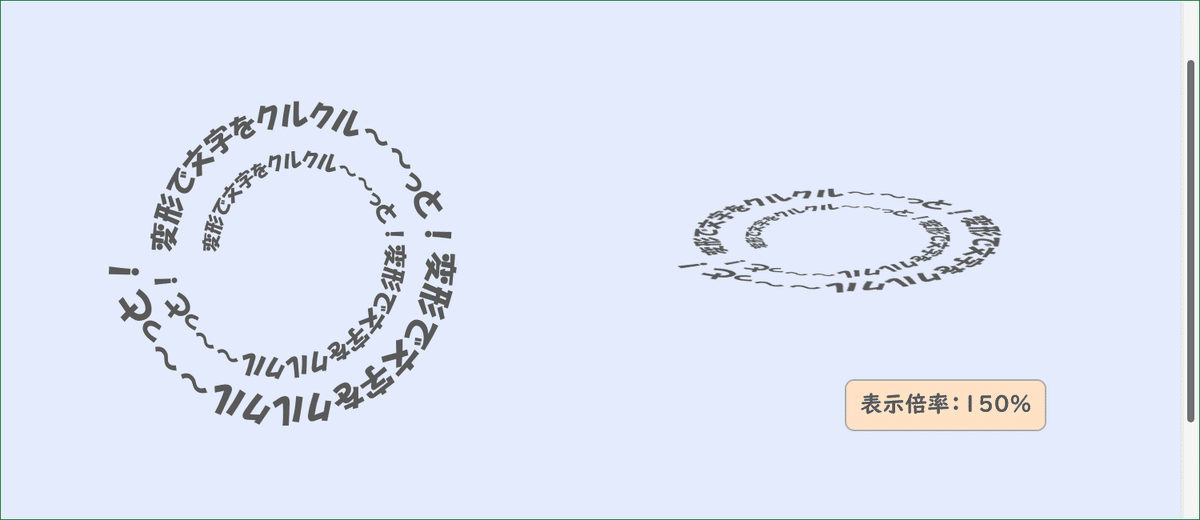
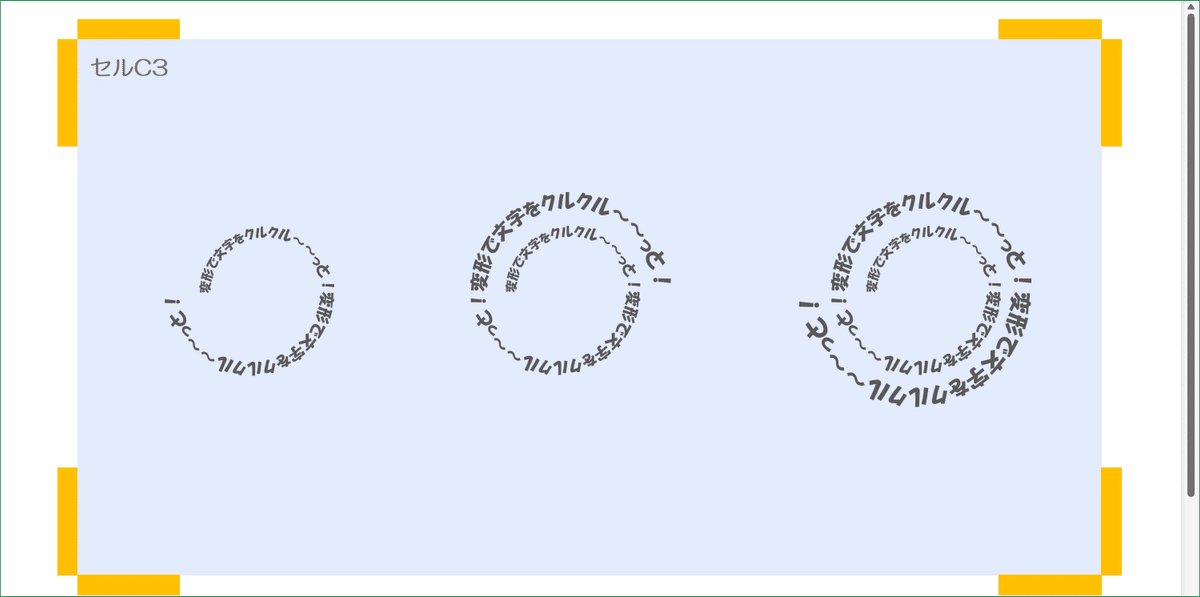
今回作るのは上図のクルクルです。右は、クルクルっと巻いた後、『文字の効果』の『3-D回転』の設定をしたものです。
わぉ、蚊取り線香みた~い!? だからどうだって話ですけども.…?
クルクル巻きのワードアートにどれだけの関心が集まるのか全く不明ですし、また、これが絶対正解の作り方という訳でもありませんが。
それでもまあ、みなさんの参考になれば、ちょっとしたヒントになれば、幸いでございます。

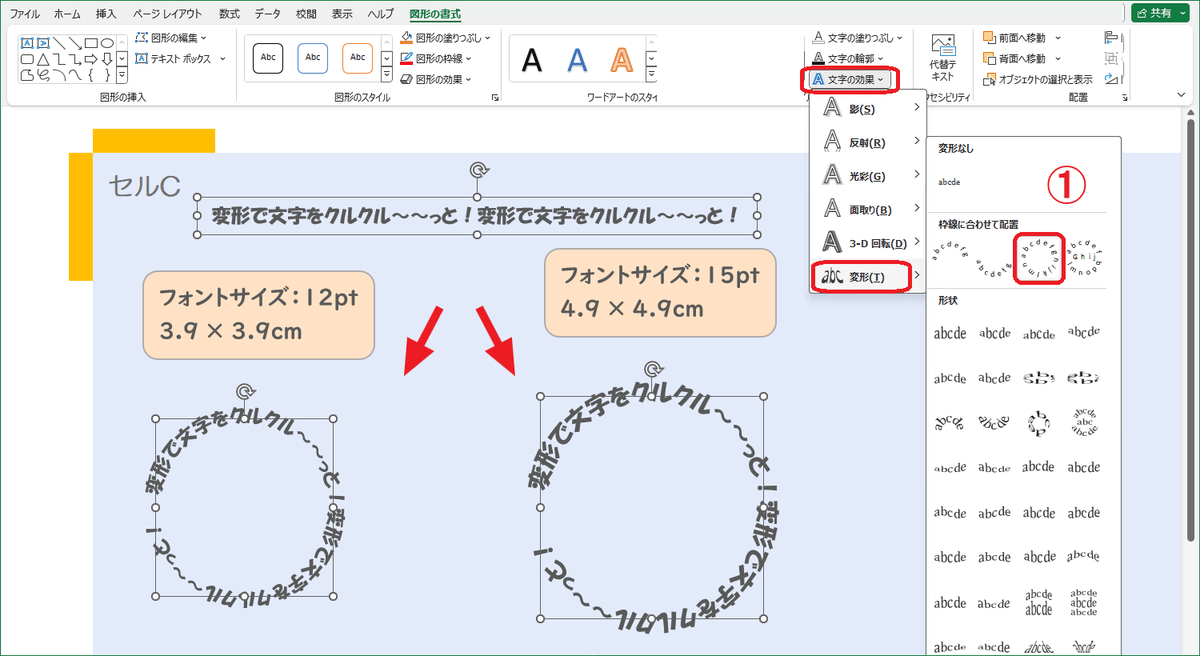
内側の小さいクルクルから作っていきます。『変形でクルクル~~っと!』という文字列を2つ並べてワードアートを作りました。
フォントサイズと領域のサイズは上の通り、
フォントはいつもの【HGP創英角ポップ体】です。
1.【文字の効果】→【変形】→『枠線に合わせて配置』→【円】を設定。

同じ文字列を繰り返すのは、キレイな円形を作りたいからで、形が完成したら、下半分、もしくは上半分を【塗りつぶしなし】にして合体します。
この段階では、敢えて文字列に余白を持たせています。なので、若干円形が歪んで見えます。
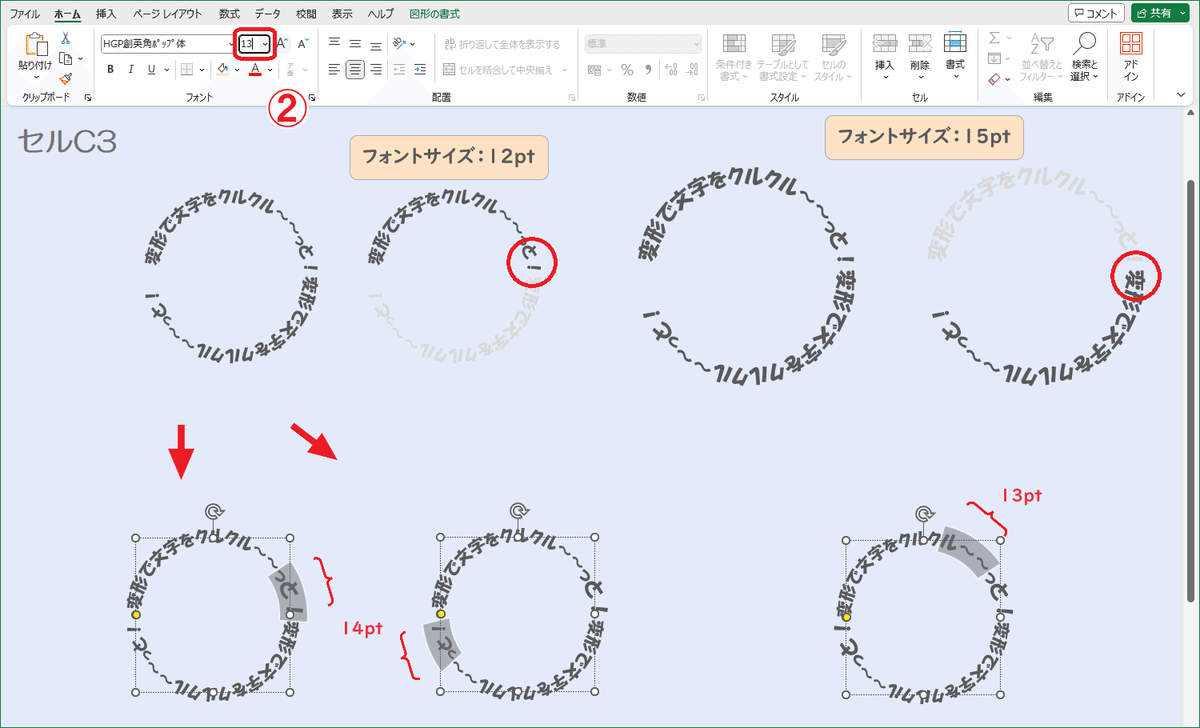
上段の赤丸で囲った箇所が接合部分となりますが、フォントサイズが12ptから15ptにいきなり大きくなるのはどうかと思って、小さい方の文字列の末尾から3文字だけ選択して14ptに、その次の3文字を13ptに変更しました。キレイな円にするために、反対側も3文字ずつ、14pt、13ptに変更します。

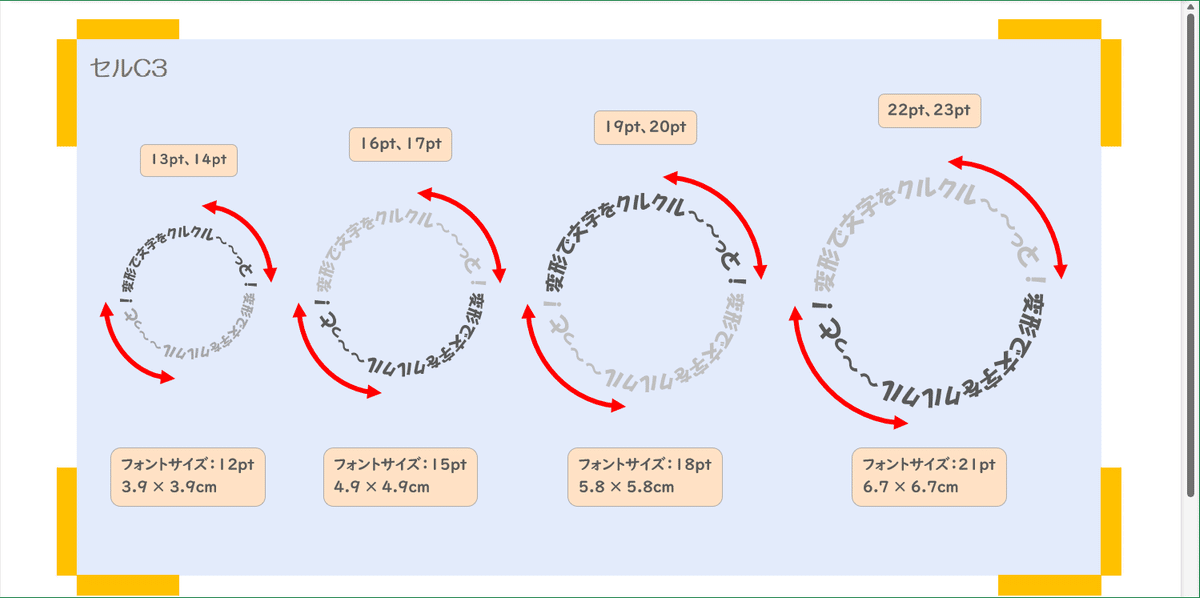
クルクルは4つ作りました。薄いグレーの文字列は、実際は【塗りつぶしなし】に設定します。
円形にした後で、文字列の中の3文字だけを選択するのはちょっと難しいです。いったん、【変形なし】に戻してから、フォントサイズを変更して、再度【円】のスタイルを設定する方が簡単かと思います。
円形のまま文字選択をするのであれば、[Shift]キーと、[←]or[→]キーを使って実行してください。

パーツの合体は、目分量で整えていきます。不自然に見えなければ良いんじゃない? てな感じで.…。
これで一応完成です。
クルクル同士のすき間をもっと空けるとか、密にしてギュウギュウにしてみるとか、文字が徐々に大きくなる過程をもっと工夫してみるとか、改善の余地があるでしょう。みなさんの工夫でもって、もっとカッコよいクルクルが誕生するのを楽しみにしています。
以上です。
他にもあるぞ、ワードアート

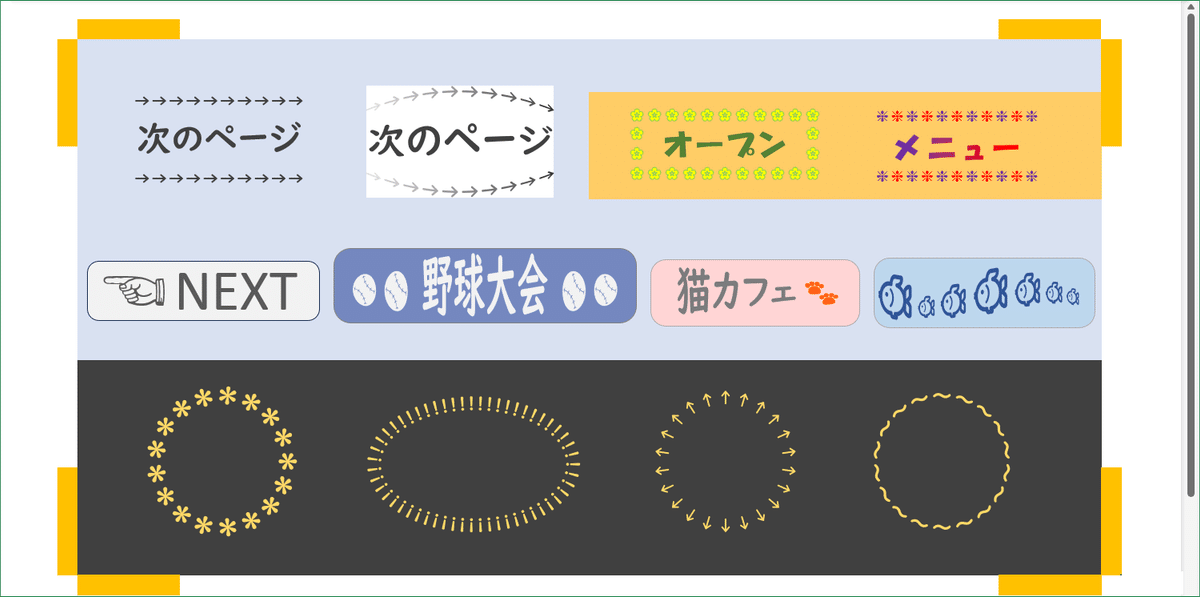
なんか、ザックリと作ってみました。これはほんの一例で、まだまだワードアートで出来ることがたくさんあると思います。

◆◆ 次のページ ◆◆
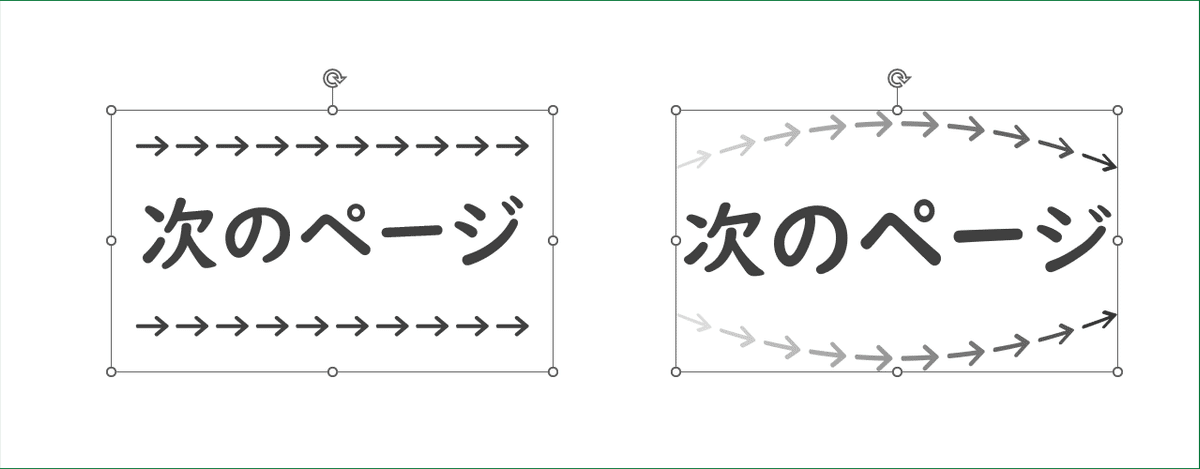
ワードアートの文字列は1行と決まっていません。上図のサンプルは3行で書いてみました。もちろん、改行しています。
『→』・・・ UD デジタル 教科書体 NK-B、16pt
『次のページ』・・ UD デジタル 教科書体 NK-B、32pt
右のサンプルは、左の状態に【文字の効果】→【凸レンズ】を設定したものです。さらに、上下の右矢印をひと文字ずつ色を変え、モノクロのグラデーションにしてみました。

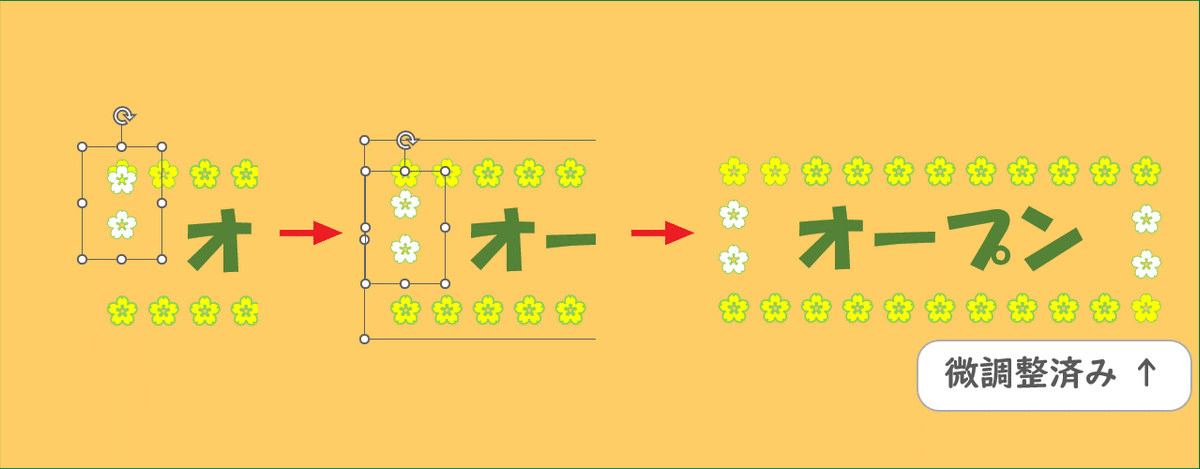
◆◆ オープン、メニュー ◆◆
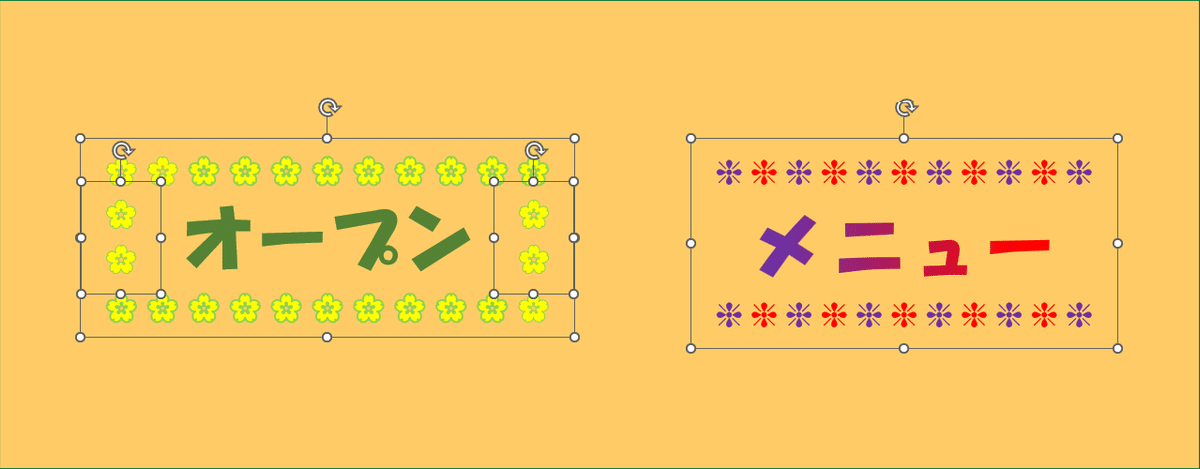
この2つのサンプルも、3行のワードアートです。
『オープン』、『メニュー』・・ HGP創英角ポップ体、28pt
左の絵文字(はな)・・・・・・ 12pt
右の絵文字(ほし)・・・・・・ 14pt
オープン、メニューの文字間に、それぞれ6pt、12ptのスペースを挿入しています。
文字の両脇に絵文字を入れたい場合は、別個に作って合体します。領域の幅を狭めて縦長にすれば、自然と絵文字は縦に並びます。

ちなみに、縦と横の絵文字の合わせですが、縦の絵文字を横の絵文字に重ねてみて、水平での位置を決めます。[↓]キーである程度下に移動したら、ワードアート本体と一緒に選択して、【配置】→【上下中央揃え】で垂直での位置を揃えます。
こんな風に【配置】機能を上手に活用すると、パーツ同士の配置が簡単に整います。が、その後で微調整が必要な場合もあります。忘れずに、目視で最終チェックをしてください。
上の場合だと、右端の縦の絵文字を、[↓]キーを4回押して微調整しています。左端の方は未調整です。若干ですが、やや上方向に偏っていますね。

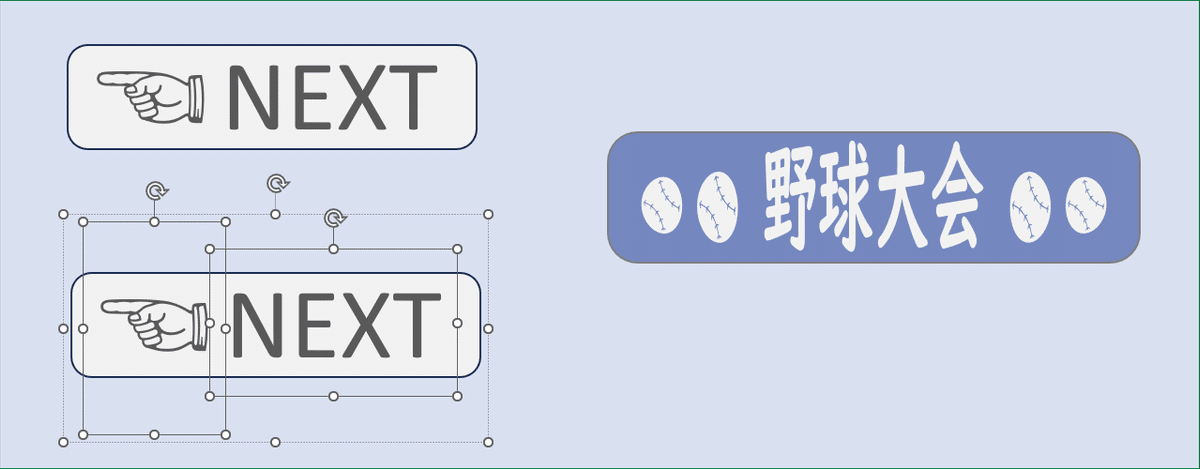
◆◆ NEXT ◆◆
『NEXT』・・・・・ Calibri、54pt
絵文字(ひだり)・・・ 60pt
絵文字と文字を同列に入力すると、時に上下のバランスが崩れるので、そういう場合は、別個に作成して後で合体すると良いでしょう。『NEXT』の前にスペースを入力して、絵文字が入る余白を作っています。
◆◆ 野球大会 ◆◆
『野球大会』・・・ UD デジタル 教科書体 NK-B、32pt
絵文字(ぼーる)・・・ 24pt
【文字の効果】→【変形】→【停止】を設定しています。
絵文字部分がちょい下がり気味ですが、ギリOKと判断しました。これを正確に高さの中央に配置したければ、別個で作成して合体します。
追記)前々々回の記事で、『文字の効果』の形状タイプの変形は、フォントサイズとは無関係に領域いっぱいに文字が広がると説明しましたが、言葉が足りませんでした。
例えば、変形前にフォントサイズで大小の差をつけると、その関係性は変形後も反映されます。フォントサイズを完全に無視して同一に拡大されるという訳ではありません。悪しからずです。

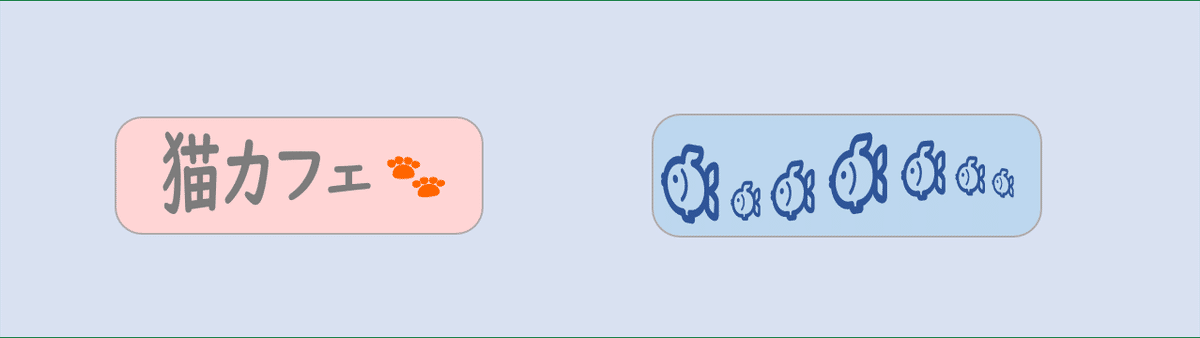
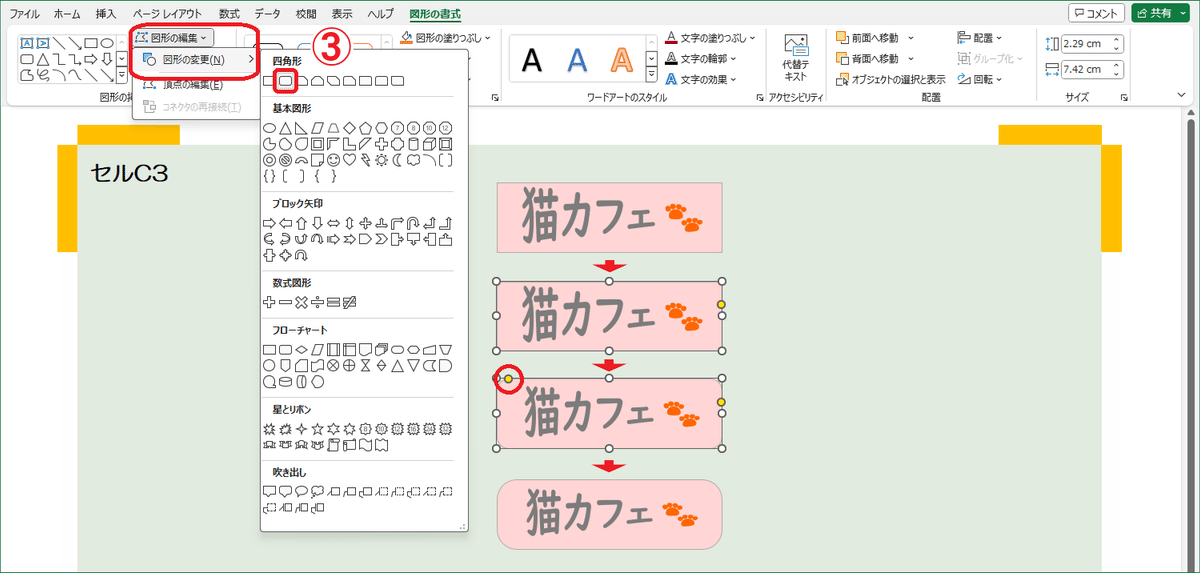
◆◆ 猫カフェ ◆◆
『猫カフェ』・・・ UD デジタル 教科書体 NK-B、32pt
絵文字(あし)・・・ 32pt
【文字の効果】→【変形】→【フェード:右】を設定しています。
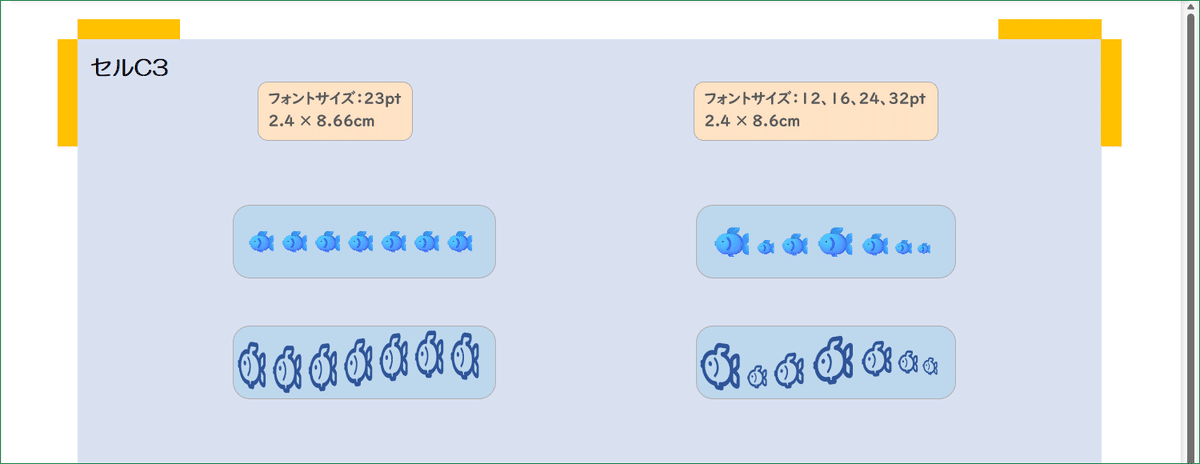
◆◆ さかな ◆◆
絵文字(さかな)・・・12pt、16pt、24pt、32pt
【文字の効果】→【変形】→【波:上向き】を設定しています。

変形を適用する前に、同一のフォントサイズで揃えるか、大小の差をつけるかでは上のような違いが生じます。どちらも波の感じが出てます。その時々のデザインによって選択すれば良いと思います。
ああそれと。絵文字って、文字の効果の『面取り』と『変形』を適用すると、自動的にベタ塗に変換されるんですね~~。今頃になって気づきました。それ以外の効果は、イラストのままで行けます。

ワードアートの領域はデフォルトでは四角形ですが、これを変えることができます。
3.【図形の編集】→【図形の変形】→【四角形:角を丸くする】
これで、角丸四角形に変更します。
左上に、変更ハンドルが表示されます。このハンドルで、角をどれくらい丸くするか調整できるのです。
一応、リストにある図形はどれでも適用できる前提ですが、ただ、複雑な図形や元々無理な形については、単独で図形を作成して合体させた方が良いかと思います。Officeのオートシェイプについては、ワードアートの次に取り上げる予定です。

輪の中に、何か気の利いた文字をガンと入れたかったのですが、良いアイディアが浮かびませんでした....。『闘魂』とか? 違うか!
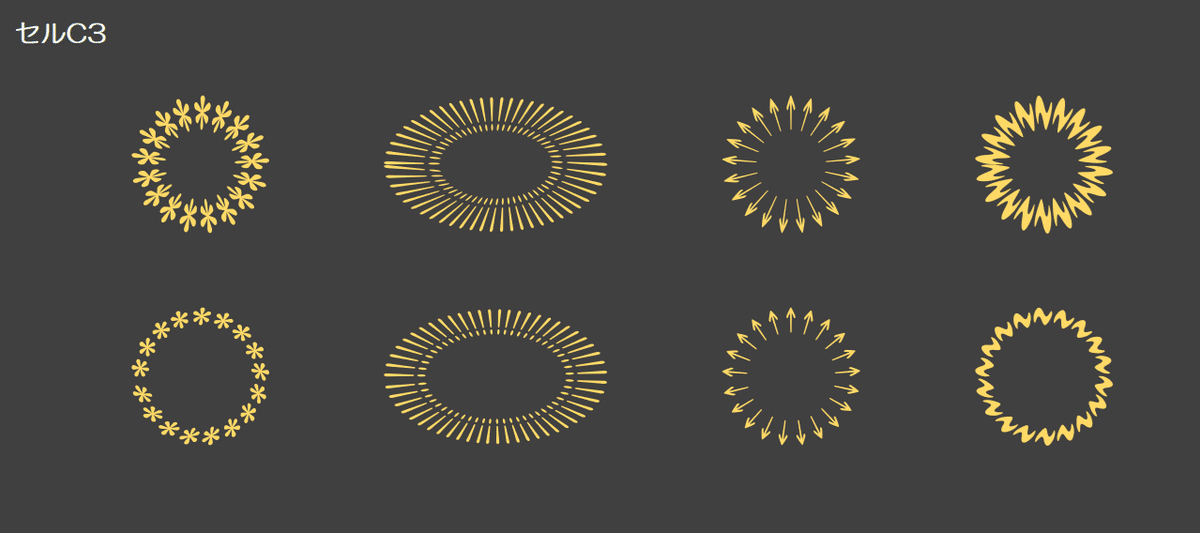
◆◆ (ほし) ◆◆
絵文字(ほし)・・・ 24pt
領域サイズ・・・3.9×3.9cm
※ このデザインを大小いくつか重ねて、キレイに彩色すると花火を描き出せるかもしれないですね。
◆◆ !!! ◆◆
『!』・・・・UD デジタル 教科書体 NK-B、24pt
領域サイズ・・・ 3.8×6.3cm
◆◆ ↑↑↑ ◆◆
『↑』・・・・UD デジタル 教科書体 NK-B、24pt
領域サイズ・・・ 3.9×3.9cm
◆◆ ~~~ ◆◆
『~』・・・・UD デジタル 教科書体 NK-B、24pt
領域サイズ・・・ 3.9×3.9cm
※)すべてのワードアートに、
【変形】→『枠線に合わせて配置』→【円】を設定しています。
※)今更ですが、絵文字にはフォントは適用されません。『ほし』と入力して変換すると、沢山の絵文字候補が出現します!

先ほどのサンプルをそのままに、
『枠線に合わせて配置』→【円】から、
『形状』→【ワープ円】に変更してみました。印象がだいぶ変わります。
下段は変更ハンドルで、文字の高さを縮めてみたものです。楕円形のワードアートの継ぎ目がちょっと変になっていますが、ハンドルで変更したら目立たなくなりました。ただどちらかと言うと、『枠線に合わせて配置』→【円】の方が、コントロールしやすいような気がします。
でもま、こんなデザインも有りかと。可能性は無限大!
追記)文字の内側に枠線を引く

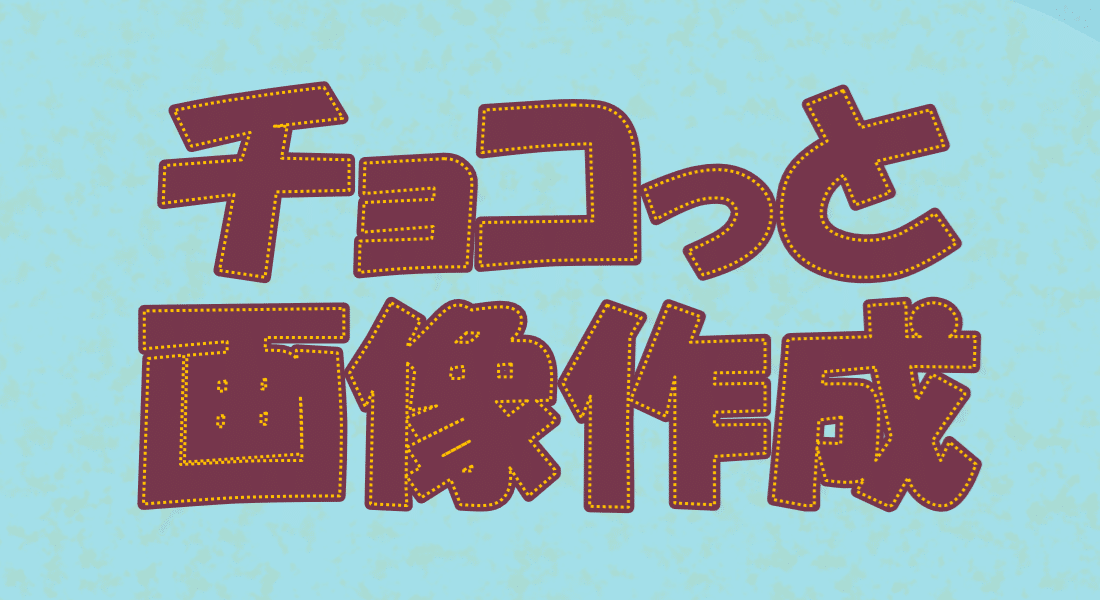
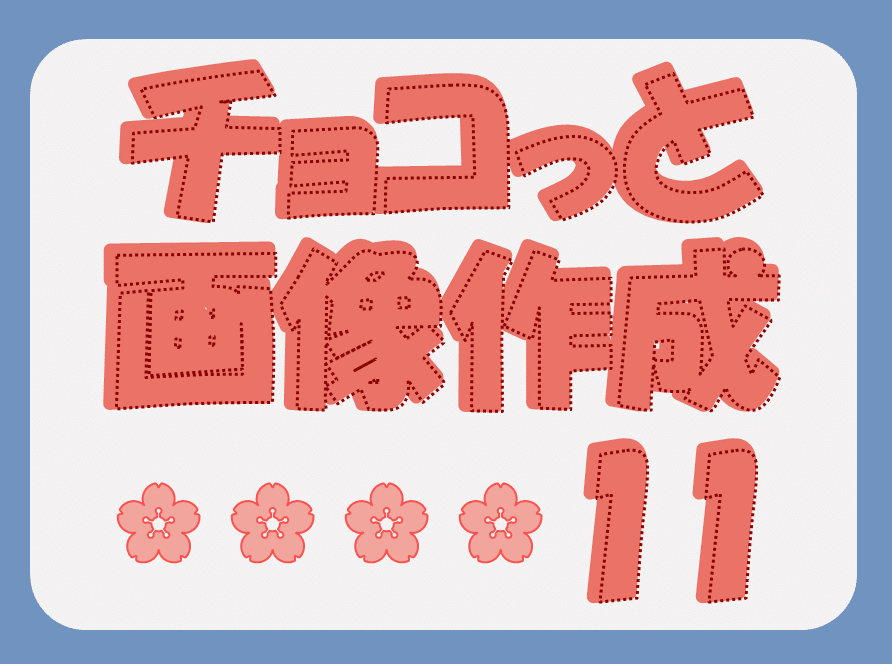
2月29日号の記事見出し画像です。『チョコっと画像作成』のタイトル文字に点線の枠線を施しています。この枠線設定の工程を解説したいと思います。時間が無くて、今号まで延びてしまってゴメンなさい。
画像全体にも枠線を設定していますが、こちらは簡単です。
背景画像のサイズが17.73×33.87cmなので、これよりもひと回り小さい、この場合だと17.3×33.5cmの四角形を作成して、図形は塗りつぶしなしにし、枠線の色や太さ、種類を設定をして、背景画像の上に重ねれば良いのです。
※)四角形は後で、角丸四角形に変換しています。

文字の場合は、そこまで簡単ではありません。

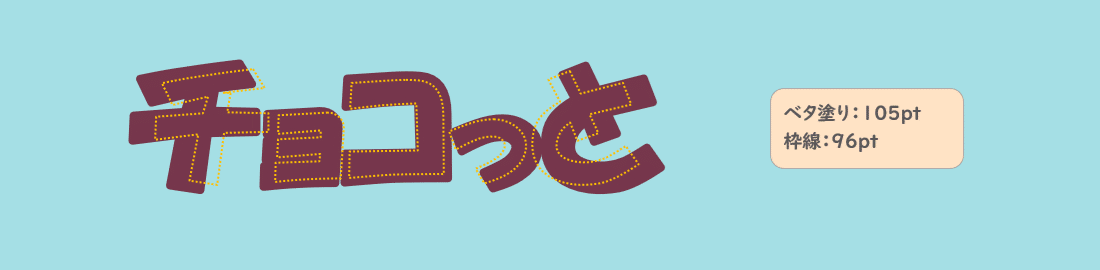
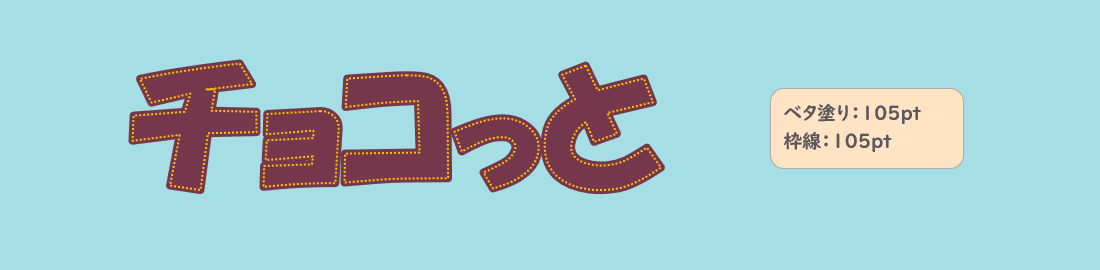
枠線用のフォントサイズをベタ塗り用よりひと回り小さくしたら、文字の配置が全体的にズレてしまうのです。

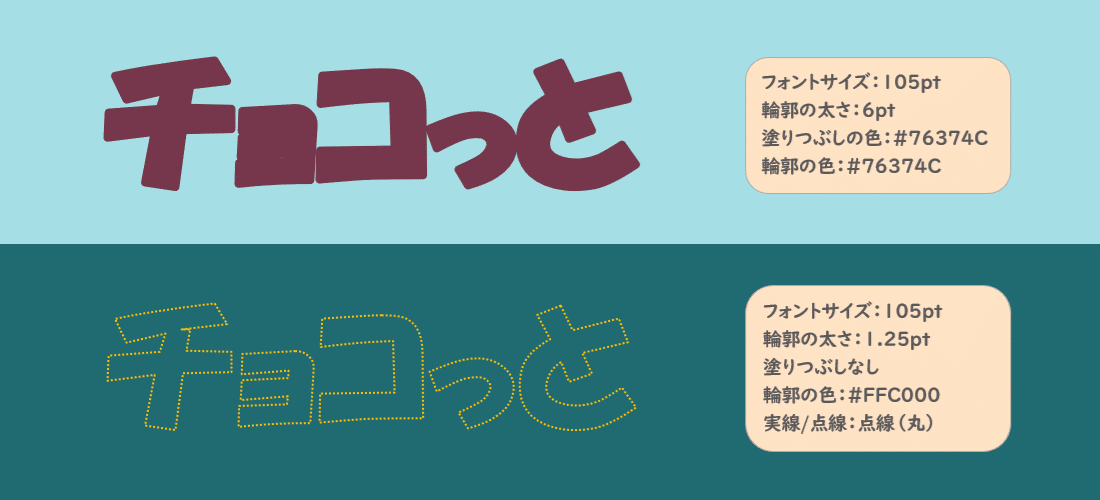
フォントサイズは枠線もベタ塗りも同じです。変えるのは、輪郭の太さ。

それぞれの設定は上の通りです。
ベタ塗りの文字ですが、輪郭が太すぎて一部つぶれています。『ョ』が殆ど四角形になっていますが、枠線がちゃんと文字を示すので大丈夫。

2つの文字を重ねた時、枠線が上に重ならないようなら、
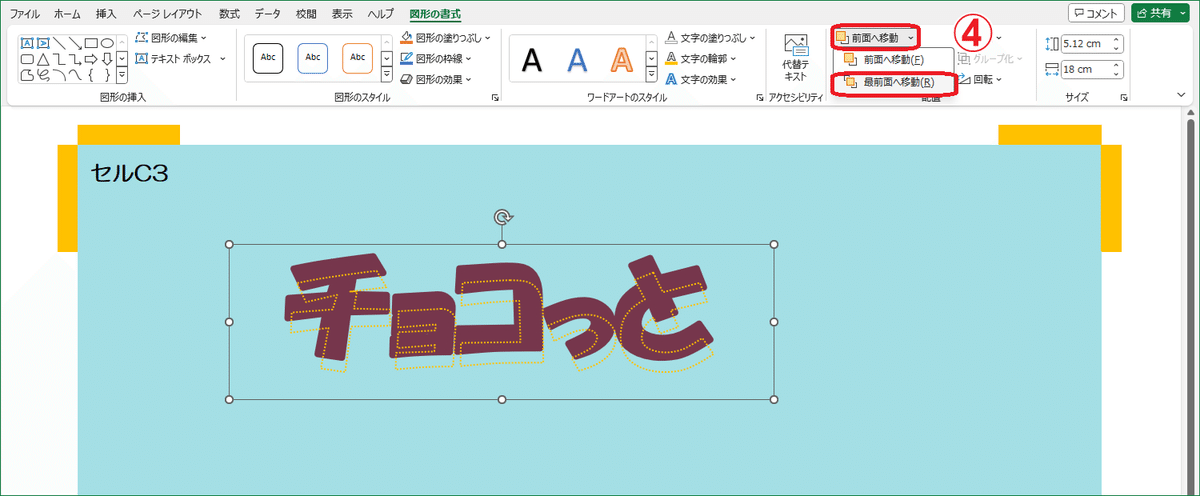
4.【前面へ移動】→【最前面へ移動】
で、最前面に移動させます。

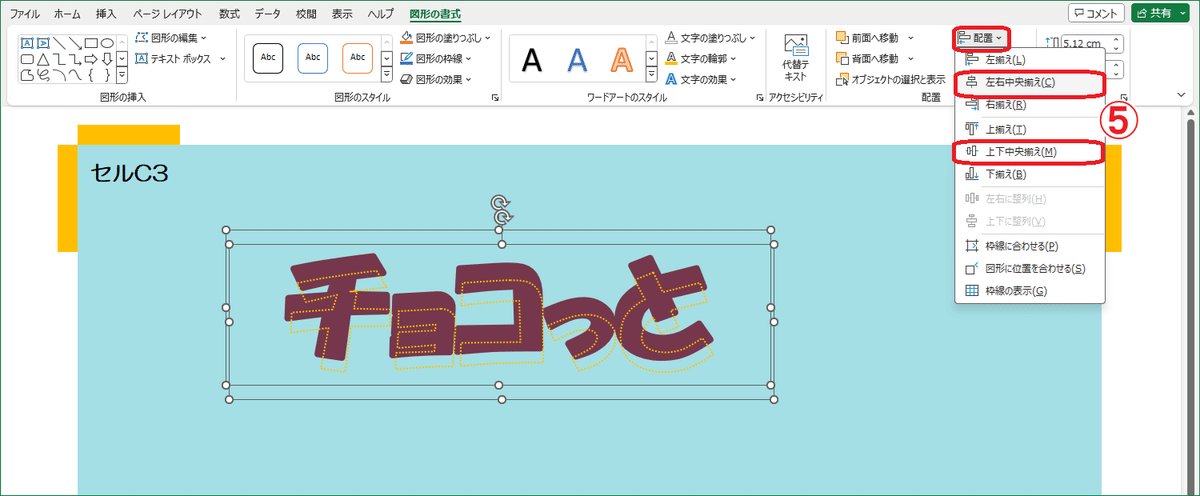
2つのワードアートを選択して、
5.【配置】→【左右中央揃え】→【上下中央揃え】
ピッタリ合わせたらグループ化して完成です。

前々回の記事見出し画像です。これも、上記と同じ工程で作成していますが、最後に、枠線を敢えてちょっとだけ右下にズラしています。
こういうのをニュアンスって言うんでしょうか? カッコつけてる感じ? まあ、有りか無しかで言ったら、有りですよね!?

最後に。
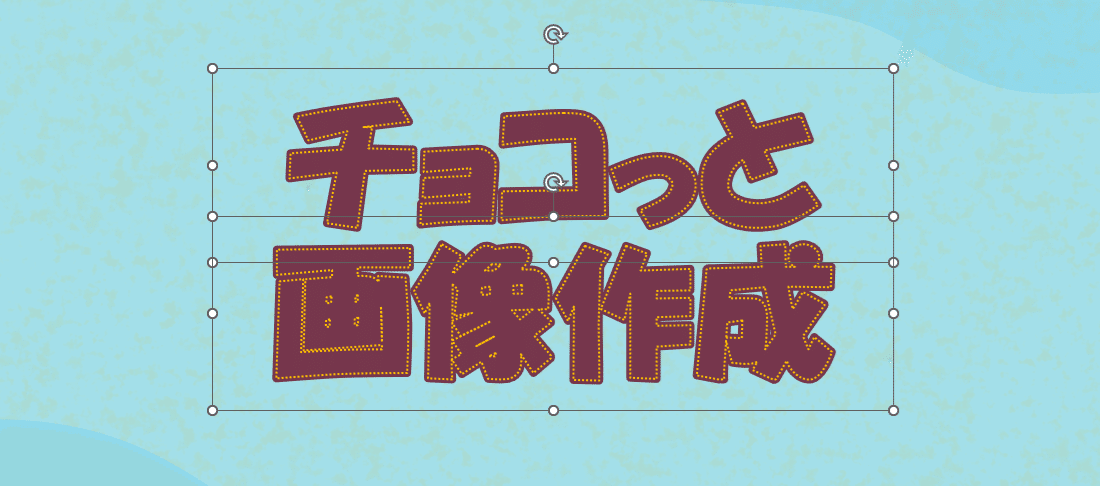
ワードアートは改行すると、予想以上に行間が空きます。記事見出し画像の場合、横には長いけど高さはあまりないので、このたっぷりな行間は、時に命とり。
みなさんの中にも対策している方、多いかと思いますが。行間を調整するため敢えて分割して作成するのが良いかと。
一度でできることを二つに分けて作業するのですから面倒ではありますが、こういう配慮が積み重なることで、デザインのクオリティは上がっていくんだと思います.…が、まあでも、コンセプトは『チョコっと~~』なので、みなさん、無理をしない範囲でね。ってことで。
予告
次回は、ワードアートの仲間のような立ち位置にいるテキストボックスを取り上げます。それと、縦書きのワードアートについても、解る範囲で。
