
ワードアートでタイトルを作ろう_6
ペイント3Dのダウンロード、まだ出来ます(2025年1月5日確認)。
まだの人は、サイトが消えてしまう前に、ちゃちゃっと無料ダウンロードしちゃいましょう!
ペイント3Dのダウンロードはこちらから
ダウンロードの方法などについては『チョコっと画像作成_00 準備編』で図解しています。参考にしてください。
なお最新の記事では、『ペイント3Dだからできること』と題して、ペイント3Dの有益で楽しい機能を紹介しています。もし良かったら、見ていってください。
※)『ペイント3Dだから出来ること_1』では、『塗りつぶし』と『許容値』に関して、超図解しています。
36スタイル、まとめてみました。
今回は、前回の『変形』の続きを解説します。
その前に。
クネった文字を連結してクネクネするところまで行きたかったのですが、時間が足りませんでした。次回までお待ちください。
もとい。
『文字の効果』の『変形』ですが、数えたら40ものスタイルがあるんですね。前回、解説したのはそのうちの4スタイル。残り36。どうする? DOする!
余談ですが、【文字の効果】と同様に、図形に対する【図形の効果】がありますが、この【変形】は文字だけに設定するもので、図形の効果には含まれていないんです。反対に、いつかちょっと問題になった? 【ぼかし】ですが、これは【文字の効果】にはなくて【図形の効果】にだけあるのです。
ま。とにかくササッと進めていきたいと思います。

今回取り上げるのは、【変形】の中の『形状』タイプのスタイルです。全部で36もの種類がありますが、上から順番に図解していきます。今回も、トンボの上で作業を行います。文字の大きさやバランスなどの参考になれば幸いです。
サンプルとなるワードアートの書式設定は以下の通りです。
フォント:【HGP創英角ポップ体】
フォントサイズ:【32pt】 ※)殆ど無意味
文字の塗りつぶしの色:【#4B466C】
『形状』ってどういう意味? と思っていた私でしたが、下図の『四角』のサンプルを見ると解りやすいです。フォントサイズは関係なく、文字がワードアートの領域いっぱいに広がっていますね。
つまりは『形状』とは、それぞれのスタイルの形に、めいっぱい文字を合わせるってことなのではないかと。実際、この『形状』のスタイルを設定すると、フォントサイズは指定できなくなります。
ですので、この『形状』スタイルでタイトルを作成する場合、先ずはタイトル全体の大きさ(領域)を決めておくのが肝心。ということですね。

◆ 四角 ◆
デフォルトは、四角い領域いっぱいに広がるだけです。変更ハンドルが下辺の中央に位置していて、左右に動かすと、前傾 or 後傾の平行四辺形に変えることができます。
◆ 停止 ◆
左右の端が細くなる八角形のスタイルです。左辺上にハンドルがあって上下に動かします。上辺まで移動すると『四角』スタイルに変更してしまい、下への移動は高さの中央がMAXです。左右の端が尖った六角形になります。
◆ 三角形:上向き ◆
下辺から上に向かう五角形のスタイルです。左辺の高さ中央にハンドルが位置していて、上下に移動します。下辺まで行くと鋭い三角形になり、上辺まで行くと『四角』スタイルに変更してしまいます。
下向き三角形のタイプもあり、同様の工程で作成できます。
◆ シェブロン:下 ◆
V字の形に似た六角形のスタイルです。ハンドルは、左辺の下半分の途中に位置していて、高さ中央より上には移動できません。下は下端まで行けますが、下端まで移動してしまう『四角』スタイルに。
上向きのシェブロンのタイプもあり、同様の工程で作成できます。
【四角】スタイルのおススメな使い方

【四角】スタイルの場合、ワードアートの領域を縦に延ばすだけで自動的に縦長の文字に変更できます。横に延ばせば横長の文字に。ハンドルはいっさい使いません。
特に縦長の文字は、文字数の多いタイトルをタイトに収めたい時などに、とても重宝します。
円形タイプのスタイルのハンドル操作に手こずったら
丸みのある形状のスタイルは、全般的に高さがあった方がハンドルの操作がしやすくなります。いったん正方形まで高さを増すと良いでしょう。スタイルの変更を済ませた後で、元のサイズに戻せばOKです。ハンドル操作が難しく感じたら、試してみてください。

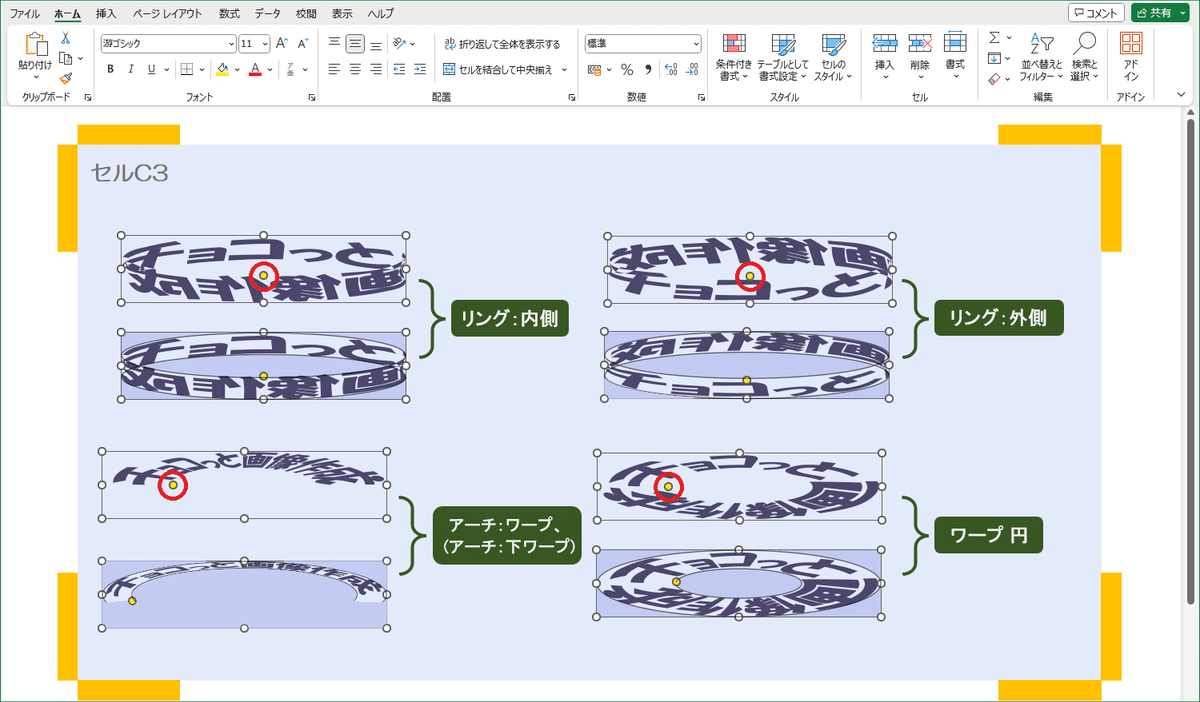
◆ リング:内側 ◆
透明の丸いコップの内側に、文字が印刷されたシールを時計回りに貼ったようなスタイルです。領域の中央のやや下あたりにハンドルが位置していて、グッと下辺まで移動すれば、極端に細いリング状になります。上方向へは、高さの中央より上には行けないようになっています。
ハンドルを左右に動かして、文字の傾斜を前傾から後傾に変えることも可能ですが、この辺の調整はちょっと微妙に難しいと感じました。
◆ リング:外側 ◆
透明の丸いコップの外側に、文字が印刷されたシールを反時計回りに貼ったようなスタイルです。ハンドルの操作は【リング:内側】と同様ですが、文字の傾斜を前傾に変更するのは難しくて、ほぼ無理と思われます。
◆ アーチ:ワープ ◆
『枠線に合わせて配置』の『アーチ』に似たスタイルです。
ハンドルを水平状態で左辺に近づければ細いリングに、領域の中心に近づければ太いリングに変わります。
また、ハンドルを掴んで下方に引っ張れば円形にもなりますが、これは、領域に高さを足してから実行した方がやりやすいでしょう。
◆ ワープ:円 ◆
『枠線に合わせて配置』の『円』に似たスタイルです。ハンドルを水平状態で左辺に近づければ細いリングに、領域の中心に近づければ太いリングに変わりますが、ハンドルが水平から逸れると、途端に変な形になってしまいます。
作業前に領域をいったん高くすると、変更しやすくなります。

◆ ワープ:ボタン ◆
『枠線に合わせて配置』の『ボタン』と同様、ワードアートの文字は3行分書きます。改行を必ず入れてください。
文字が円状ではないのは、文字数が少ないからです。丸みをキレイに表すには、ある程度の文字数が必要です。ハンドルを左辺に寄せて幅を小さくしたら文字が横に伸びて、円状の形に収まりました。ハンドルは基本水平に動かして、リングの幅を変更するためだけに使用します。
◆ カーブ:下 ◆
右辺の高さ中央あたりに位置しているハンドルを、下げると先がより細くなりますが、下のサンプル図に描かれているくらいまでしか下げられません。逆に、上にあげることも可能ですが、上げるほどにカーブは緩やかになり、MAXだと【四角】スタイルに変更されてしまいます。
【カーブ:上】は【カーブ:下】を左右反転したスタイルです。同様の工程で作成できます。
◆ 上ワープ ◆
上に向かって丸くカーブする帯状のスタイルです。ハンドルは上下に動かして帯状の幅を加減しますが、下のサンプル図がほぼMAXで、それより上には行きません。下に行くほどにカーブは緩やかになりMAXだと【四角】スタイルに変更されてしまいます。
【下ワープ】は【上ワープ】を上下反転したスタイルです。同様の工程で作成できます。

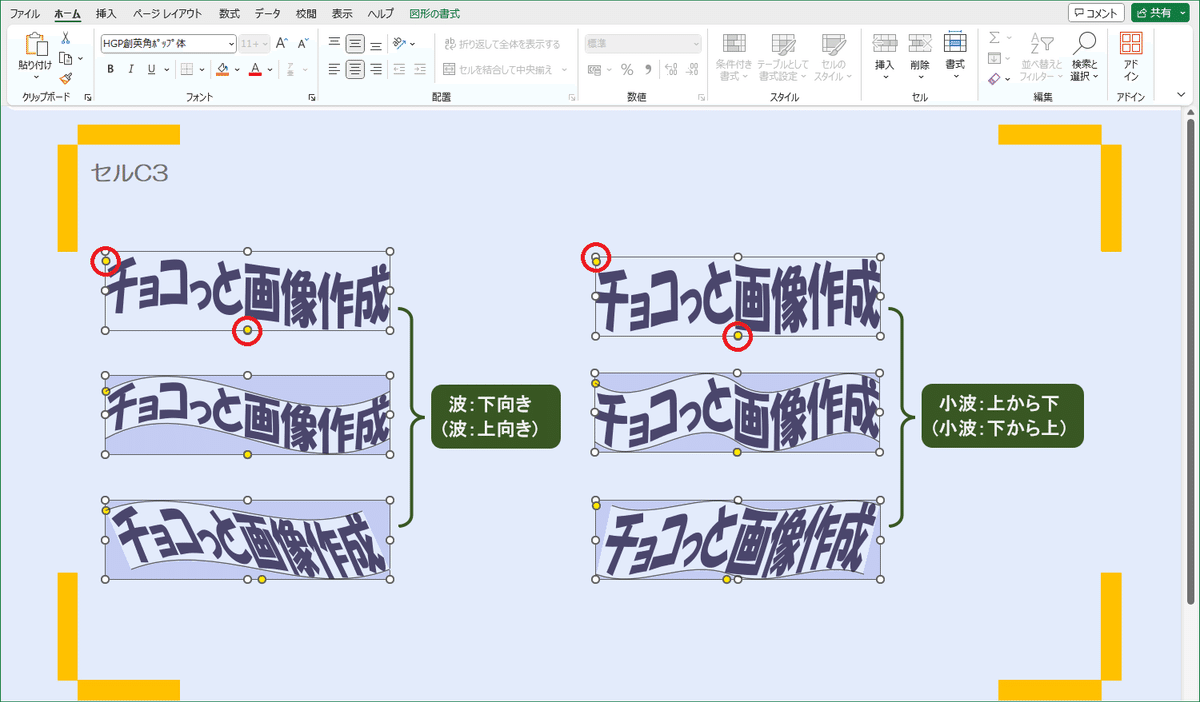
◆ 波:下向き ◆
クネッとしながら上から下がる波状のスタイルです。波状の動きをキレイに表すには、ある程度の文字数が必要です。
ハンドルが2つあります。関係ないけど、ペイント3Dの4点曲線に似ています。
左辺上にあるハンドルは波の幅を加減しますが、真ん中のサンプル図がMAXで、劇的に細くできないようになっています。
下辺上のハンドルは、左右に移動させると、前傾 or 後傾の傾きを追加することができます。
【波:上向き】はクネッとしながら下から上がるスタイルで、ハンドルの操作は同様です。
◆ 小波:上から下 ◆
図を見るに、『下から上』ではないか? と思うのですが……。全体的に見ると、クネクネしながら下から上がっていく波状のスタイルです。波状の動きをキレイに表すには、ある程度の文字数が必要です。
ハンドルが2つあって、どちらも【波】と同様の働きをします。ただし、波の幅はちょっとしか加減できないようで、真ん中のサンプル図のハンドルの位置がMAXなのです。
【小波:下から上】は上から下がっていく波状のスタイルです。ハンドルの操作は同様です。

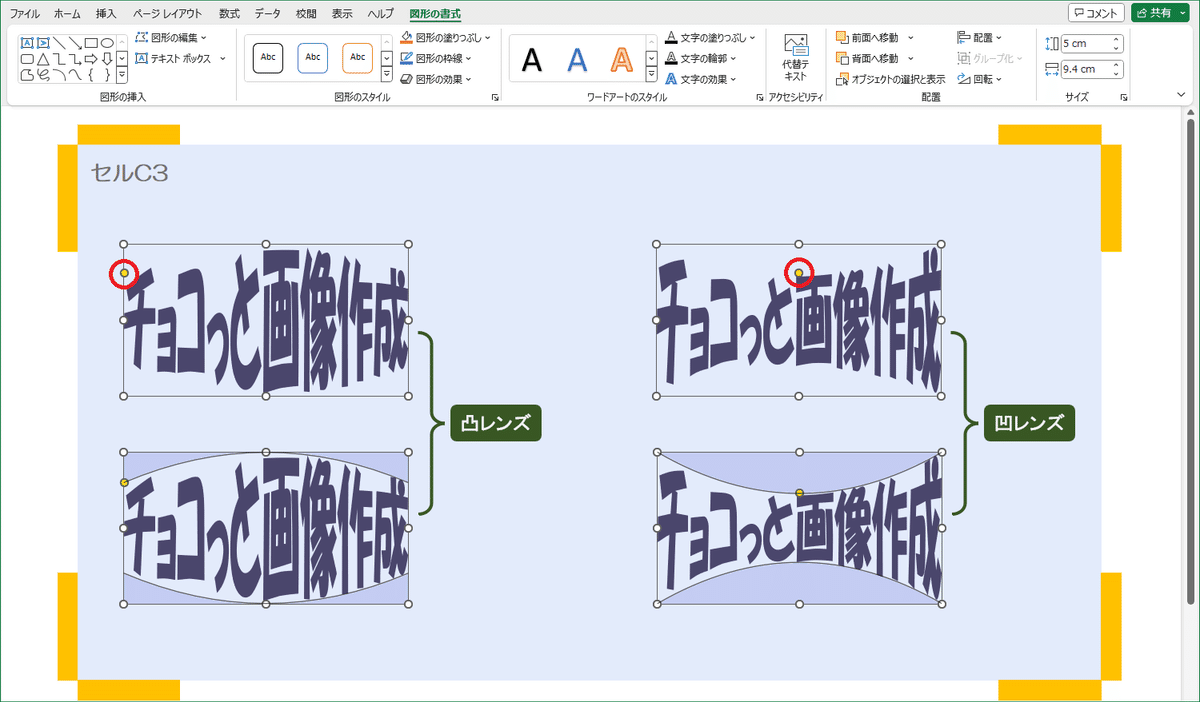
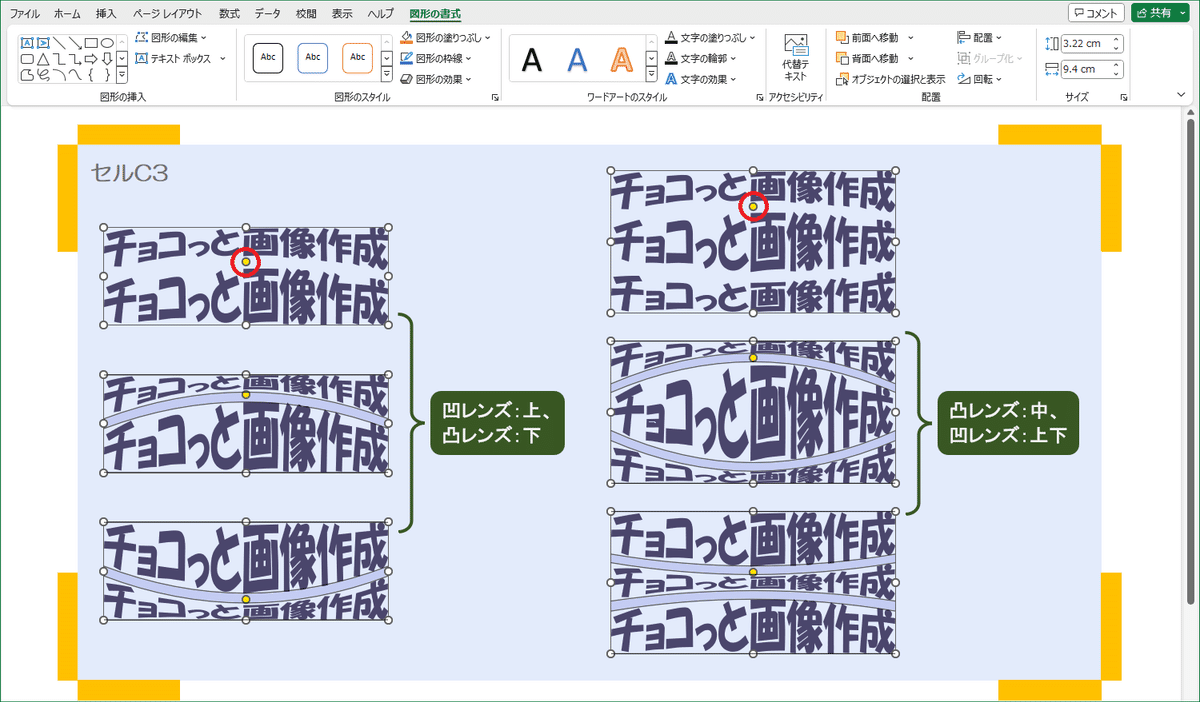
◆ 凸レンズ ◆
横になったタルのように中央が膨らんだスタイルです。ただ、左にあるハンドルは少ししか下がらず、下のサンプル図がMAXなのです。どちらかと言えば上に移動することによって、緩やかな膨らみにするために用意された感じがします。
◆ 凹レンズ ◆
中央がすぼまった、蝶ネクタイのような形のスタイルです。左右中央のちょい下にあるハンドルを下げることによって、中央部分がさらにすぼまっていきます。サンプル図はMAXではなく、さらに縮めることが可能です。凸レンズに比べて可動範囲は広いです。

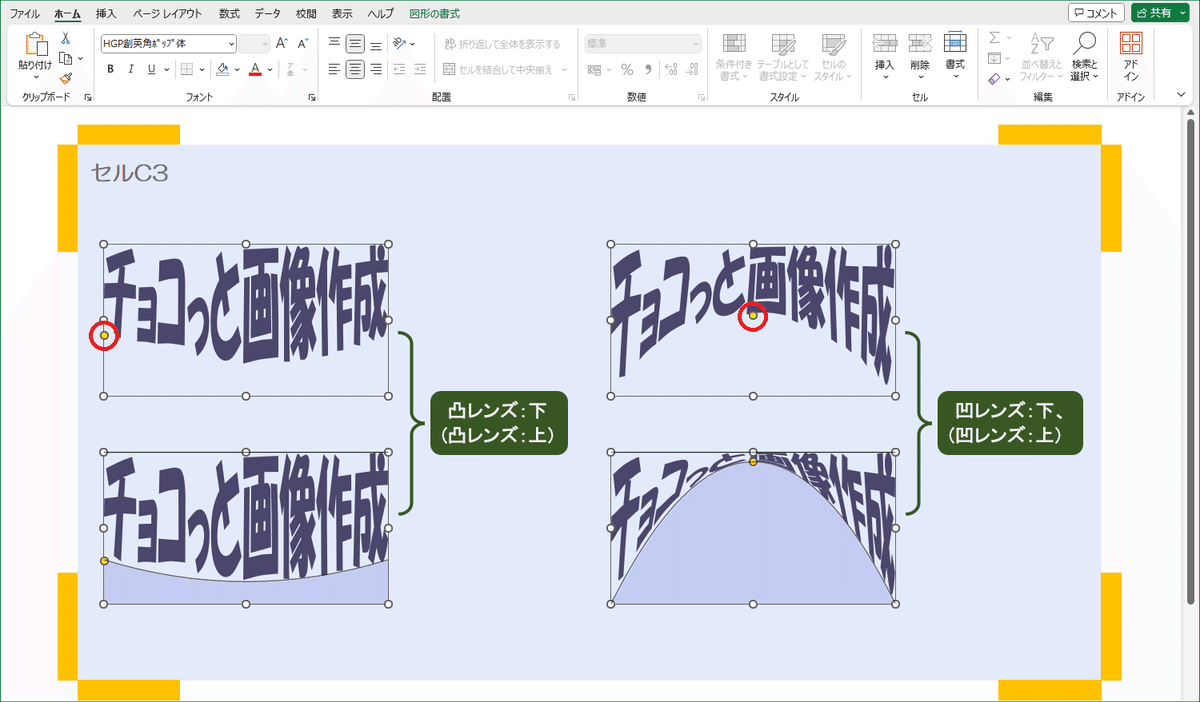
◆ 凸レンズ:下 ◆
天井から、膨らみながら垂れ下がっているように見えるスタイルです。左にあるハンドルは上には移動できず、下に移動させて緩やかな丸みに変更するためにあるようです。下辺まで行ってしまうと【四角】スタイルに変身してしまいます。ユーザーとしては、むしろハンドルを上に移動させて丸みを際立たせたいですよね?
【凸レンズ:上】は床から上に向かって膨らむスタイルです。ハンドルの役割は同じです。
◆ 凹レンズ:下 ◆
中央を凹ませながら、天井から垂れ下がっているように見えるスタイルです。領域の中央あたりに位置するハンドルを上下に移動させて、凹みの加減を調節します。
凹レンズと比較するとハンドルの可動範囲が広く、MAX近くまで上げてたら、ここまで凹みました。
【凹レンズ:上】は床から上に向かって両端から伸びていくスタイルです。ハンドルの役割は同じです。

◆ 凹レンズ:上、凸レンズ:下 ◆
見てお解かりのように、凹レンズが上に、凸レンズが下に連結したスタイルです。領域内にあるハンドルは上下に移動します。ハンドルを中央より下にまで移動させると、『凸レンズ:上、凹レンズ:下』のスタイルに変更できます。
◆ 凸レンズ:中、凹レンズ:上下 ◆
凹レンズで凸レンズを挟んだスタイルです。ハンドルは一つしかありませんが、下方に移動させると、凹レンズを凸レンズが挟んだスタイルに変更できます。

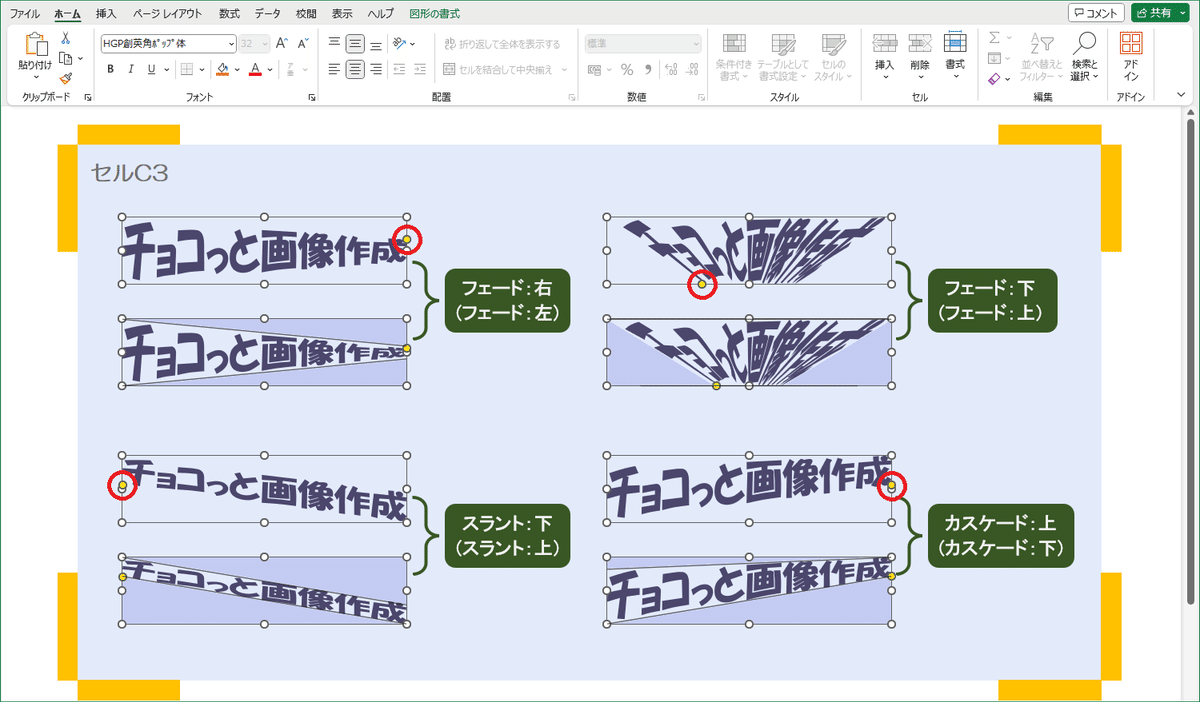
◆ フェード:右 ◆
右辺の中央に向かってすぼまっていくスタイルです。右辺にあるハンドルは、高さの中央まで移動でき、鋭い先端に変化します。
【フェード:左】は『フェード:右』が左右反転したスタイルで、左辺の中央に向かってすぼまっていきます。
◆ フェード:下 ◆
下辺の中央に向かってすぼまっていくスタイルです。下辺にあるハンドルは、幅の中央まで移動でき、鋭い先端に変化します。
【フェード:上】は『フェード:下』が上下反転したスタイルで、上辺の中央に向かってすぼまっていきます。
◆スラント: 下◆
左上から右下に向かって斜めになるスタイルです。ワードアートの領域は平行四辺形になります。左辺のハンドルは、上は上半分の真ん中あたりまで、下は下端まで移動可能ですが、下端まで移動すると【四角】スタイルに変身してしまいます。
【スラント:上】は左下から右上に向かって斜めになります。ハンドルの使い方は同様です。
◆ カスケード:上 ◆
上述の『スラント+フェード』といったスタイルです。左下から右上に向かって斜めになりますが、平行四辺形ではなく、少し先端がすぼまります。右辺のハンドルは、上は上半分の真ん中あたりまで、下は下端まで移動可能ですが、下端まで移動すると【四角】スタイルに変身してしまいます。
【カスケード:下】は左上から右下に向かって斜めになります。ハンドルの使い方は同様です。
以上、『形状』タイプのスタイル36個を駆け足で図解しました。
総括して、平べったい形状より、ある程度高さがあった方がハンドルの操作が容易になると思いました。作成中は高さをちょい増しして、作業が終わった後に元のサイズに戻すというやり方もありかなと思います。
サイズを変更したら文字のレイアウトが崩れたということも、今までの経験からして無いように思いますので、試してみてはいかがかと。
予告
ゴメンなさい。クネった文字を連結してクネクネにする方法まで行く予定だったのですが、時間が足りませんでした。次回取り上げたいと思います。
