
ワードアートでタイトルを作ろう_11
使えそうな小ワザを3つほど
昔のワードアートは、作成したと同時にワードアートツールバーが表示されて、そのメニューの中に、確か『文字の間隔を広くする』、『文字の間隔を狭くする』というような項目があったように記憶しています。
あの機能は何処に行ってしまったのかな、廃止されたのかな? って思っていたら、ひょんなところにありました。
先ずは、それから紹介します。
1. ワードアートの長さを調整する

例えば、ワードアートでタイトルを作ったんだけど文字数が多いため、横に長すぎてバランスが悪い~~ってことや、レイアウトに収めたいのにちょっとはみ出しちゃう~~ってこと、わりと起こりがちです。
そんな時、既に紹介した【文字の効果】→【変形】→【四角】を設定すると、いったんは領域いっぱいに文字が広がりますが、その領域のサイズを変更すれば、それにあわせて文字が大きくなったり小さくなったりするので、タイトルのサイズ調整が可能でした。
上図の右が、その変形の機能を使って作成したもので、タイトル全体の横幅を、10.55cmから9cmまで縮小しています。
※)高さについては、元の文字と同じ高さになるよう調整しています。
で、変形とは全く違う方法で、サイズ調整したのが左のサンプルです。
文字の大きさを変えるのではなく、文字同士の間隔を縮めたり広げたりする機能を使って調整しています。左右どちらも、タイトル全体の横幅を調整するのに使えそうな機能ですが、見た目の違いを感じますね。
どちらが良いとかそういうことでもなく、単純に選択肢が増えるのは良いことです。
では、具体的に文字の間隔をコントロールする方法を図解します。

ワードアートを選択して、
1.【ホーム】タブ →『フォント』横のアイコン →『フォント』画面を表示 →
【文字幅と間隔】タブ →『間隔』で【文字間隔をつめる】を選択 →
『幅』の値を入力する。

詰める文字間隔の『幅』を、3pt、6pt、9pt、12ptに指定したサンプルです。実際はもっと詰めることが可能ですが、文字同士が重なってしまいます。そういうことを敢えてやる.…というデザインもあるかもですね。

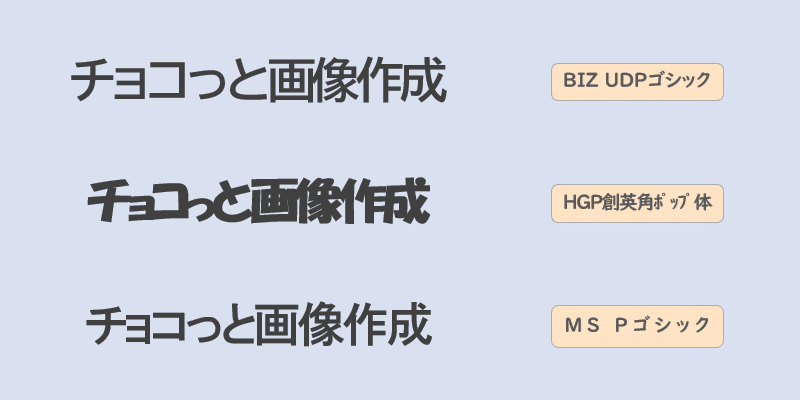
他のフォントでも作ってみました。フォントサイズは36pt、詰めた幅は3ptです。
でも実は、注目して欲しいのはフォント名の方で、
『BIZ UDPゴシック』が標準のまま、
『HGP創英角ポップ体』は1pt 詰めて、
『MS Pゴシック』は3.4pt 広げて
文字全体の長さを揃えてみました。
『HGP創英角ポップ体』と『MS Pゴシック』では文字数の差がありますが、まあ、ギリOKでしょうか。これ以上、差が広がると難しそうですが、条件がそろった時には、積極的に使っていきたい機能だと思います。
ポ)正確に美しく間隔調整するには

普通にワードアート全体を選択して文字間隔を広げたり、詰めたりすると、末尾の文字の右側にも、適用されてしまうことが判明しました。
上図では、10pt 広げていますが、赤く囲んだ箇所に注目です。結果、右余白が広がってしまっています。
デザイン全体に影響が無ければこれでも良しと判断できますが、正確にキレイに調整したいなら、末尾の文字を除いて範囲選択してから、文字間隔を調整すると良いでしょう。
文字間隔を詰める場合は特に、下手すると右辺の枠線が文字の上にかかってしまうので、より注意が必要です。
ちょっとしたポイントですが、知っているのと知らないのでは大違い!? 完成したサンプル、キレイに整っていますよね? このポイントさえ押さえておけば、OKです!

最後に、ずっと『?』だった、上の赤く囲まれている文言です。
そもそも『カーニング』とは、文字間隔の調整をすることを指します。自力で文字間隔をつめたり、広げたりするのですから、今まさにカーニングをやろうしている最中です。
赤く囲まれているのは、そのカーニングの対象の文字を特定するってことなんじゃないかと。
例えば、選択した範囲に小さな文字が含まれていたとして、そんな小さな文字も一緒に詰めちゃっていいんですか? 広げちゃっていいんですか? という確認をしつつ、必要があればカーニングする対象を限定するということなのだと思います、おそらく。
ここではタイトルを作成するという前提なので、小さい文字云々とか、そんな心配はありません。ですので、何も指定しなくてOKです。
それにしても、ちょっと言葉が足りないですよね? そう思うのは、私だけでしょうか?
以上です。
追記)文字列を正しく範囲選択する

文字間隔を調整する時に文字列を範囲選択しますが、その範囲選択の方法が不正確でしたので、ここで訂正します。
文字列の右側の余白部分も一緒に調整されてしまわないために、ひと文字分残すのは決して間違いではないのですが、厳密に言うと、上図の一番下のサンプルの状態が、やはり正しいかと思います。
カーソルを文字列の左端に表示させ、[Shift]キーを押した状態のまま、[→]キーで範囲選択を広げていきます。
末尾まで進むと、最後はどうしても改行記号まで含まれてしまいますが、その状態から[←]キーで1回分引き返すと、改行記号は取り残され、文字列だけが選択された状態になるのです。この状態なら、右余白が一緒になって広がったり、狭くなったりすることはありません。
以上です。
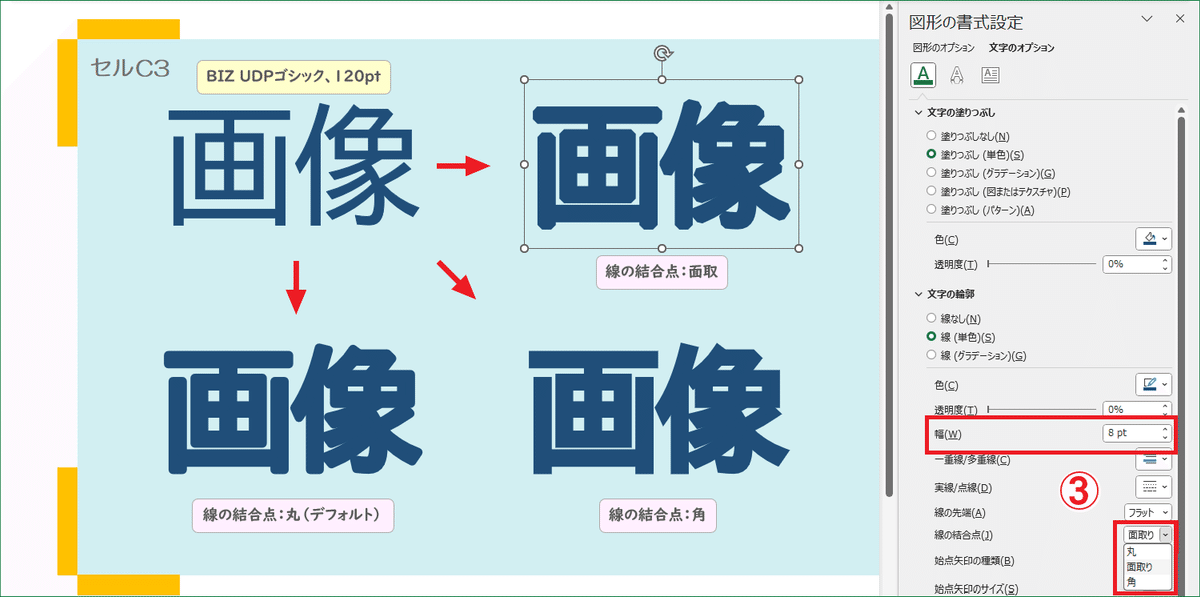
2. 文字の輪郭を太くすると丸っこくなる件

これは、文字に対して太い輪郭を施した場合に限って、可能となる書式設定です。
文字に対して太い輪郭を設定すると、文字のフォルムが少し丸っこくなります。不思議に思っていたんですが、その仕様が解りました。
実はサイドメニューから、3通りのスタイルを選ぶことができるようになっていました。丸っこくなるのは、それがデフォルトだったからです。

2.【図形の書式】→【文字の輪郭】→【その他の線】でサイドメニューを表示すると、該当の項目が表示されるので便利です。

この場合、輪郭の太さは8pt、文字と同じ色を設定しています。
3.『線の結合点』→【面取り】を選択
文字の線の先端がカクカクっと変身します。
選択肢は【丸(デフォルト)】、【面取り】、【角】の3つです。上図のサンプルを見ても、うっかり見過ごしてしまいそうな程度の違いですが、まあ、こんな設定も可能なのです。
ちなみに、『BIZ UDPゴシック』は元々直線的なフォントなので、【面取り】より【角】が本来のらしさを表現するかなと思います。そうですね! 直線的なフォルムのフォントを丸っこくしないために使うという、逆転の発想は十分に有りですね。
残念なことに、『HGP創英角ポップ体』のような骨太のフォントは、輪郭を太くすると文字がすぐつぶれてしまうので、そもそもこの書式を設定すること自体難しいと思われます。
とまあ。この書式を設定するには、いくつかの条件が揃った場合に限られそうですが、直線的なフォントを直線的なまま輪郭を太くするとか、ニュアンスを出したいとか。そういう場面では、かなり有効な機能だと思います。
それにしても、『線の結合点』ってなに? 解りにくい翻訳だな~~と思うのは私だけでしょうか?
以上です。
3. 一括で変更できること

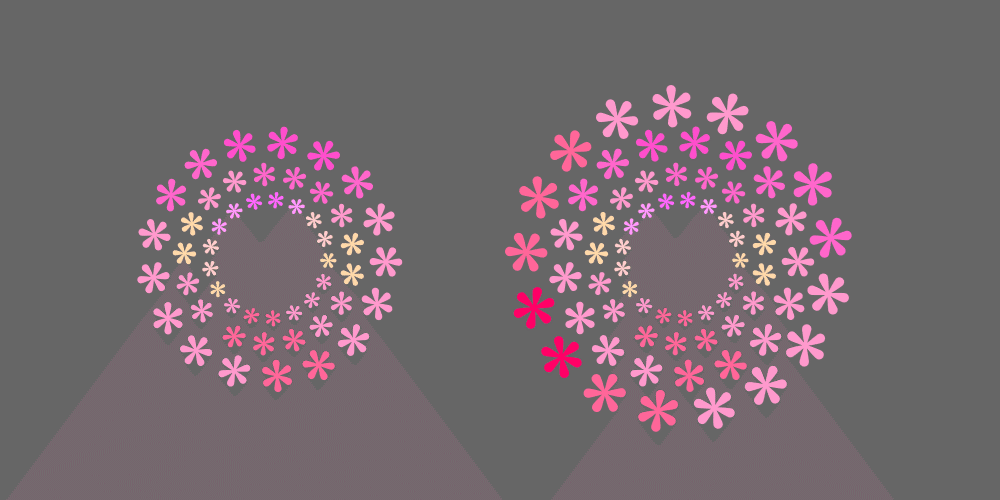
前回、前々回で作成した花輪の画像ですが、時間をかけたのもあって、勿体ないからリサイクルしてまた使おうとしたのです。そのまんまではちょっとアレなんで、3層から4層に変身させて、色もちょっと変えました。
それで。半透明にして大小重ねて背景にしようと思いついたんです。だけど、図柄の一つ一つを半透明にしていくのは時間がかかる~~じゃないですか?
ダメ元で、透明度だけ一括で変更できないか試してみたところ、出来るじゃありませんか。

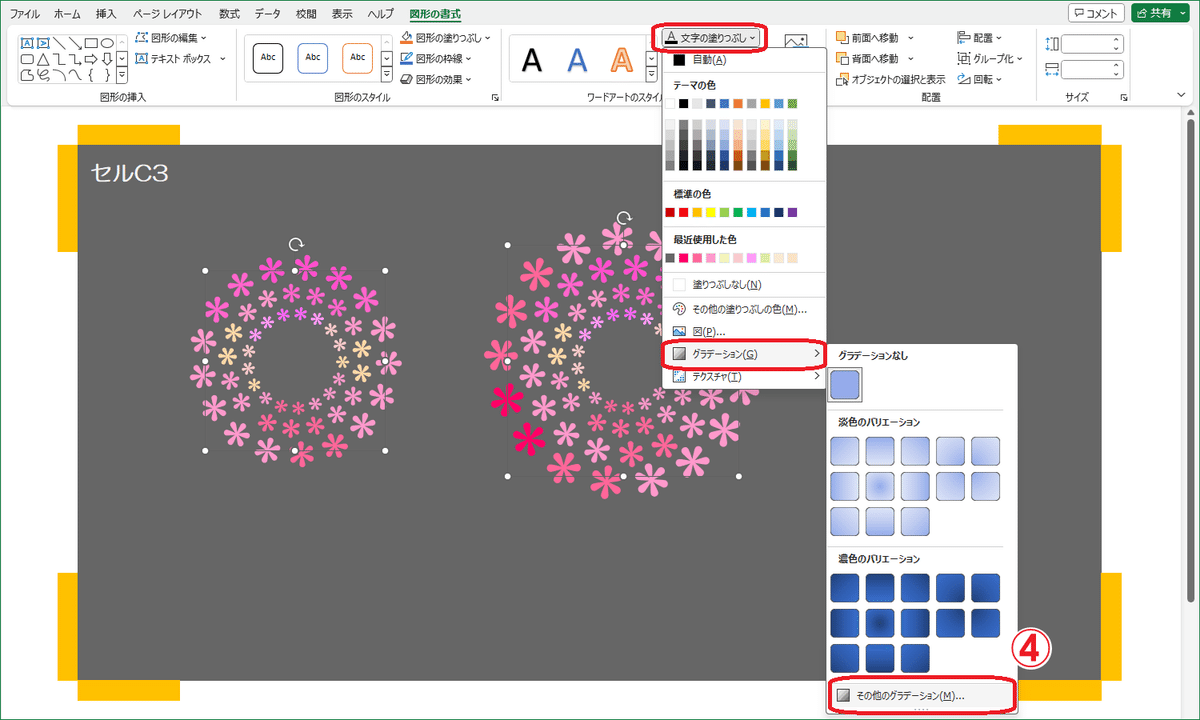
4.【文字の塗りつぶし】→【グラデーション】→【その他のグラデーション】でサイドメニューを表示すると、該当の項目がすぐに表示されるので便利です。

5.『透明度』を【50%】に変更
図全体が一気に薄暗くなって、ダークな背景を反映しているのが解ります。このように、2つの画像の透明度を、一括で変更できたのでした。

一括で変更できるケースはまだまだあるかもです。一括変更できたら作業は大きく進むので、ダメ元で試してみたら良いと思うのです。こういった小さな積み重ねが、結果、作業の効率化を図るような気がします。
以上です。
縦書きのワードアートは2種類あります
縦書きの場合に先ず問題になるのは、半角の文字をどう収めるかってことだと思います。横書きの時は何も考えずに済みますが、半角の数字や英字を、全角ひと文字分しかない幅に、どうやって配置するかって、なかなかに難しいことです。
1. 二つの縦書きの違い

縦書きのワードアートですが、やはり最初は横書きで作成して、後で縦書きに変更します。
6. 『図形の書式設定』→【サイズとプロパティ】→『テキストボックス』→『文字列の方向』で縦書きを選択しますが、縦書きは2種類あります。
【縦書き】と【縦書き(半角文字含む)】です。

『ちょこっとIMAGE』という文字列を、英字部分も全角で入力して、縦書きに変更してみました。ピンクのワードアートがそれぞれの縦書きのデフォルトです。
『縦書き(半角文字含む)』ですが、『縦書き』に比べたらヤケに長いです。そこで、文字間隔を10pt、16pt詰めてみたのが、青と緑のサンプルです。
間隔を調整すればまあ行けそうに見えますが、『っ』の上余白がちょっと不自然です。総じて『縦書き』の方がバランスよく見えます。
では、英字部分が半角だったらどうなるでしょか。

半角文字が混じった場合、『縦書き(半角文字含む)』の方がちゃんと対応しているように見えます。
ただ、やはり『縦書き(半角文字含む)』は文字間隔を詰める必要があるし、調整してもなお、小さい『っ』の上余白は不自然です。さらに調整してみましょう。

文字間隔の設定は文字の後ろに反映されるので、カタカナの『コ』を選択して、周りの文字より多めに間隔を詰めます。
デフォルトのピンクは『3pt』だけ、青は『10pt+5pで 15pt』、緑は『16pt+8ptで 24pt』の間隔を詰めてみましたが、良い感じに調整できていると思います。
ケースバイケースで、その時の状況でどのタイプを使うか判断すれば良いと思います。
縦書きのワードアートを作成する時は、特に理由がない限り、半角英数字を全角に変更して入力し、『文字列の方向』で『縦書き』を選択する.…というのが正解のように思われます。
縦書きのワードアートについては、以上です。詳しいこと解らなくてすみません。
予告
ワードアートは今回で、一応の終了とします。また何か思い出したり気づいたりしたら、随時記事を書いていこうと思っています。
次回からは、Officeのオートシェイプを取り上げます。
