
オートシェイプを使いこなそう_2
Officeのオートシェイプでできること

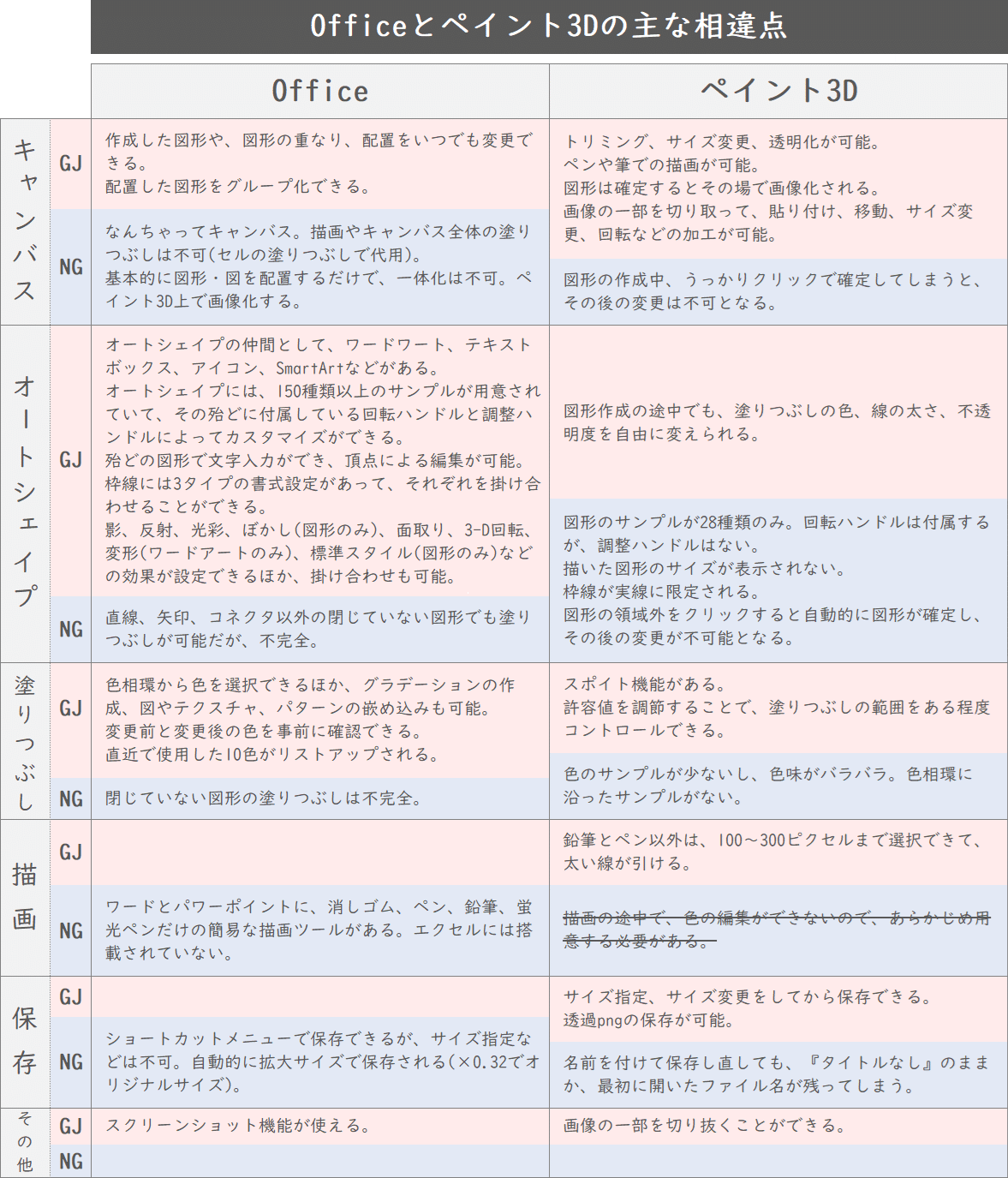
前回の『Officeとペイント3Dの違いリスト』ですが、もうだいぶ間違いがあって、訂正したリストを再掲します。
このリストの内容については、既に解説した部分を除いて、随時取り上げていく予定です。

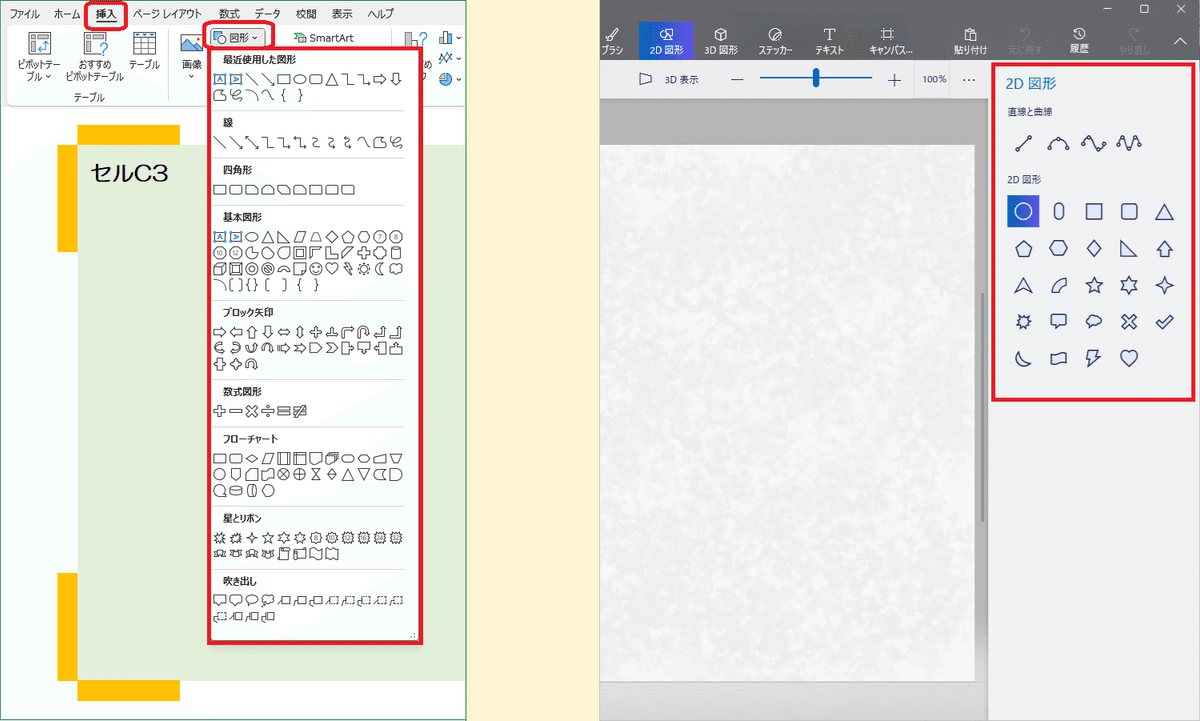
Officeとペイント3Dの、オートシェイプのサンプルの一覧を並べてみました。こうやって改めて見比べると、サンプルの数に差があり過ぎです。
オートシェイプを使って図形を描くのであれば、Officeの方が選択肢が多いし、回転ハンドルのほかに、調整ハンドルや頂点の編集によるカスタイマイズも可能です。
一方の、ペイント3DのGJポイントである『図形作成の途中でも、塗りつぶしの色、線の太さ、不透明度を自由に変えられる。』ですが、これはこれでとっても便利! 詳しい描き方については、『ペイント3Dで背景を作ろう_2』の続追記で図解しています。
図形の描き方そのものは、Officeとペイント3Dではそんなに変わりません。基本的なことは『ペイント3Dで背景を作ろう_2』で図解しているのでここでは割愛します。
1. Officeのオートシェイプで図形を描いてみる

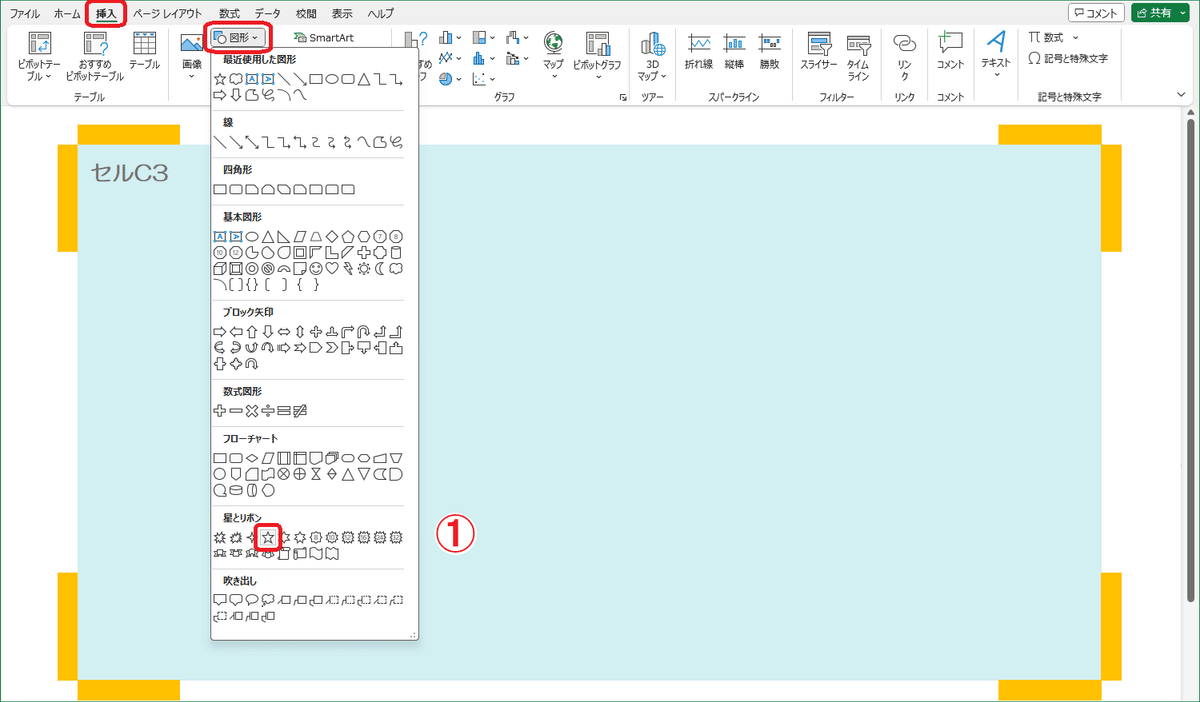
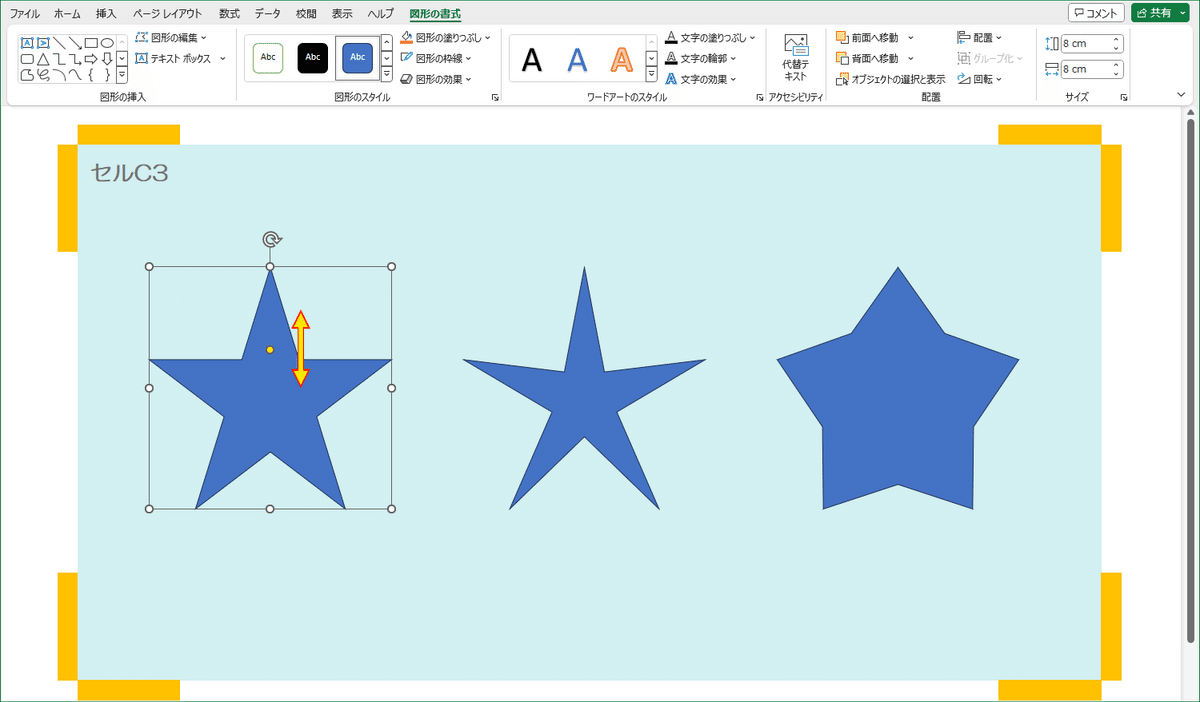
1.【挿入】タブ →【図形】→【星:5pt】を選択します。

キャンバス上で、クリックするか適当にドラッグして図形を描きます。左のサンプルは、クリックして描いたものです。
どちらかと言えば、私はドラッグよりクリックの方をおススメします。何故かと言うと、デフォルトの領域サイズが確認できるからです。
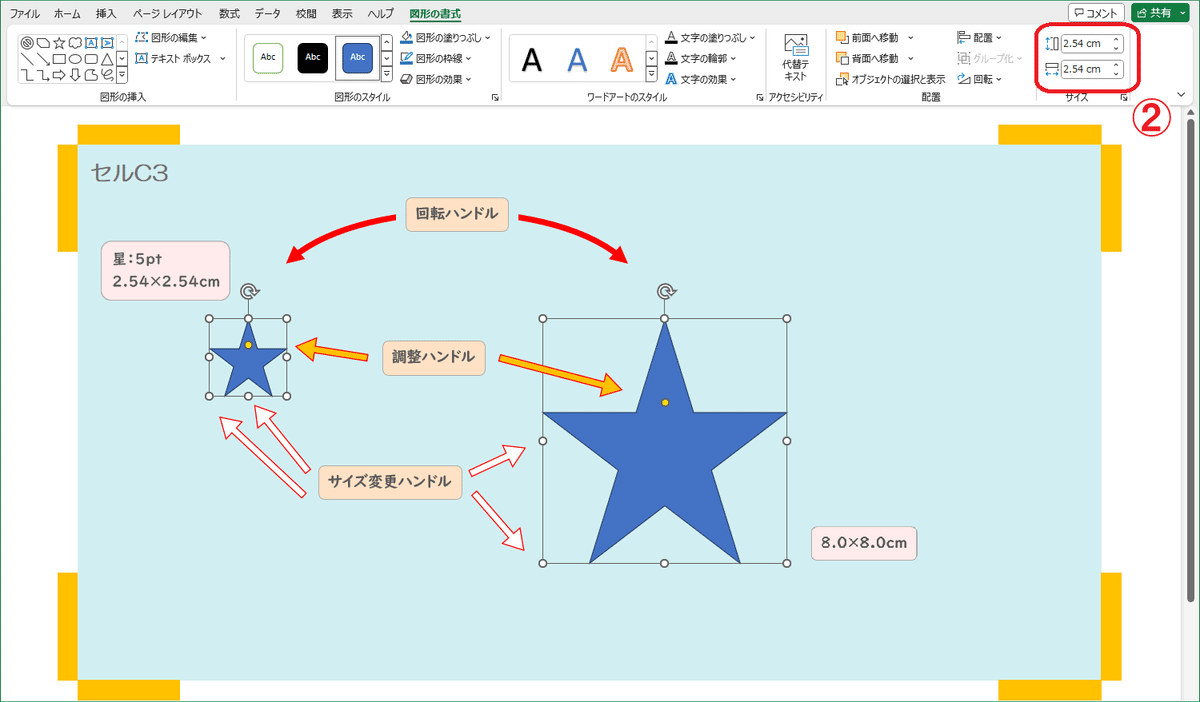
2.【図形の書式】→『サイズ』を見ると、
この星形の場合、高さ、幅とも『2.54cm』となっています。領域が正方形なのです。なので、この星を拡大するにも縮小するにも、正方形になるよう留意すれば星の形は崩れないということが解ります。
図形をドラッグして拡大・縮小するのが面倒、苦手な方は、高さ、幅のボックスに直接数値を入力してサイズ変更をすることもできます。右のサンプルは、高さ、幅とも『8.0cm』と指定して拡大したものです。
描かれた星の図形には、サイズ変更ハンドルの他に、回転ハンドルと調整ハンドルが1個ずつ付属しています。このハンドルを使って図形をカスタマイズしていくのですが、サイズ変更と回転ハンドルについては、既に解説済みですので、ここでは省略します。
2. 調整ハンドルでカスタマイズする

星の内部にある黄色い点が調整ハンドルです。調整ハンドルは、図形との連携で、上下、左右、図形の内側or外側などと、移動できる方向がそれぞれ決まっています。この星の場合は、内側or外側方向です。
中央のサンプルはハンドルを内側に向かって移動させ、右のサンプルは外側に移動させたものです。図形の印象がかなり違ってきます。

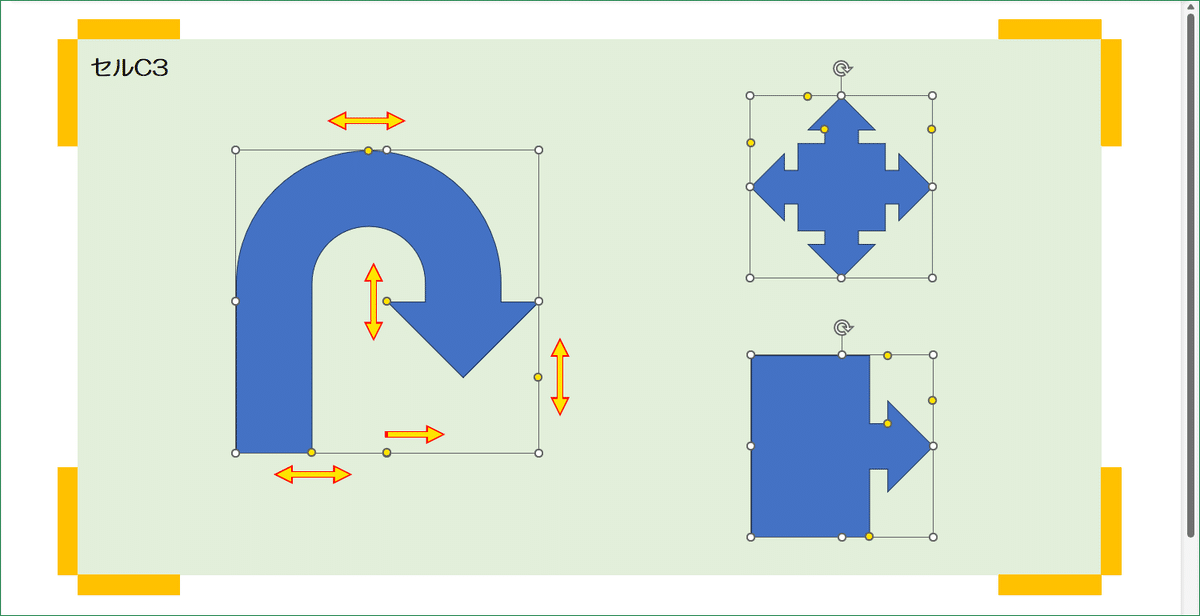
ちなみに、上図の左が、調整ハンドルが最も多い図形で、全部で5個。右はハンドルが4個の図形ですが、ハンドル4個はちょいちょいあります。もちろん調整ハンドルの無い図形もあるにはありますが、大部分の図形が調整ハンドルでカスタマイズできるようになっているのです。
3. 頂点の編集でカスタマイズする
とは言っても、頂点の編集はかなり難しいです。特に円形、曲線は殆ど絶望的。この頂点の編集を自由自在に使いこなせる人がいるとしたら、もう、凄い! のひと言に尽きます。

良い題材になりそうなサンプルがあったので、挑戦してみます。一番簡単だと思える頂点の編集を図解します。
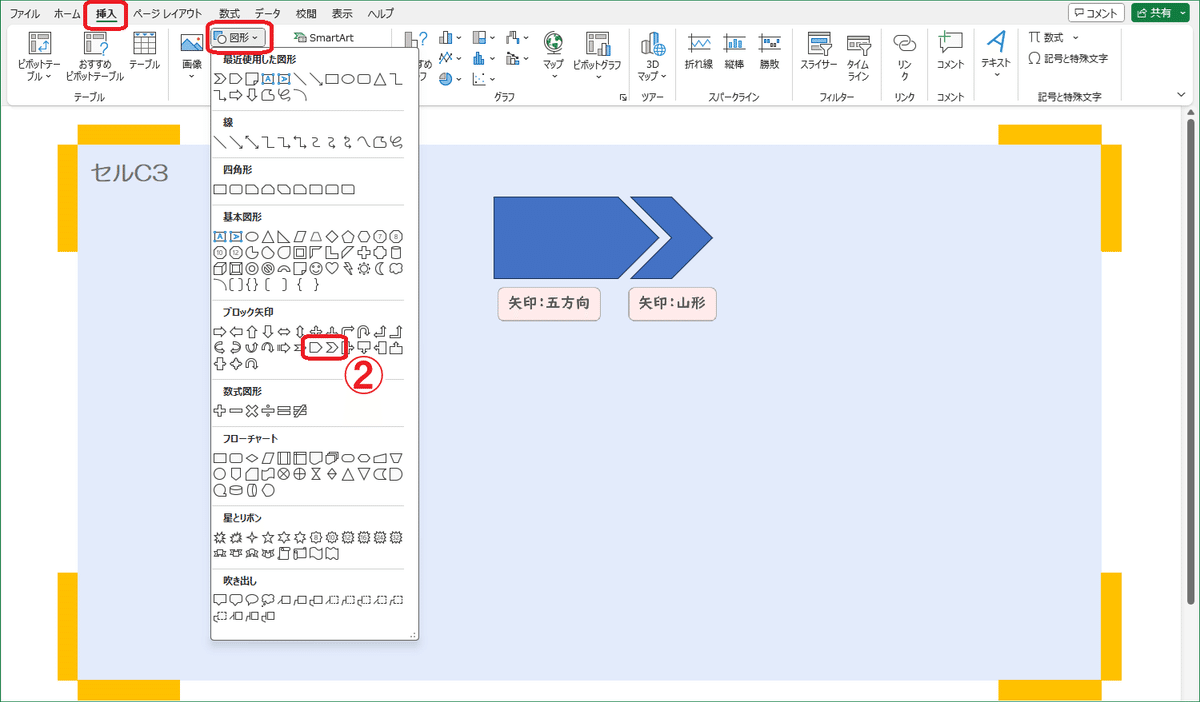
2.【挿入】タブ →【図形】→【矢印:五方向】、【矢印:山形】を描きます。
この二つの図形は対になっているようにキレイに嚙み合っていますが、山形の方は幅が狭く、また文字入力に合う図形ではありません。これを頂点の編集でカスタマイズします。

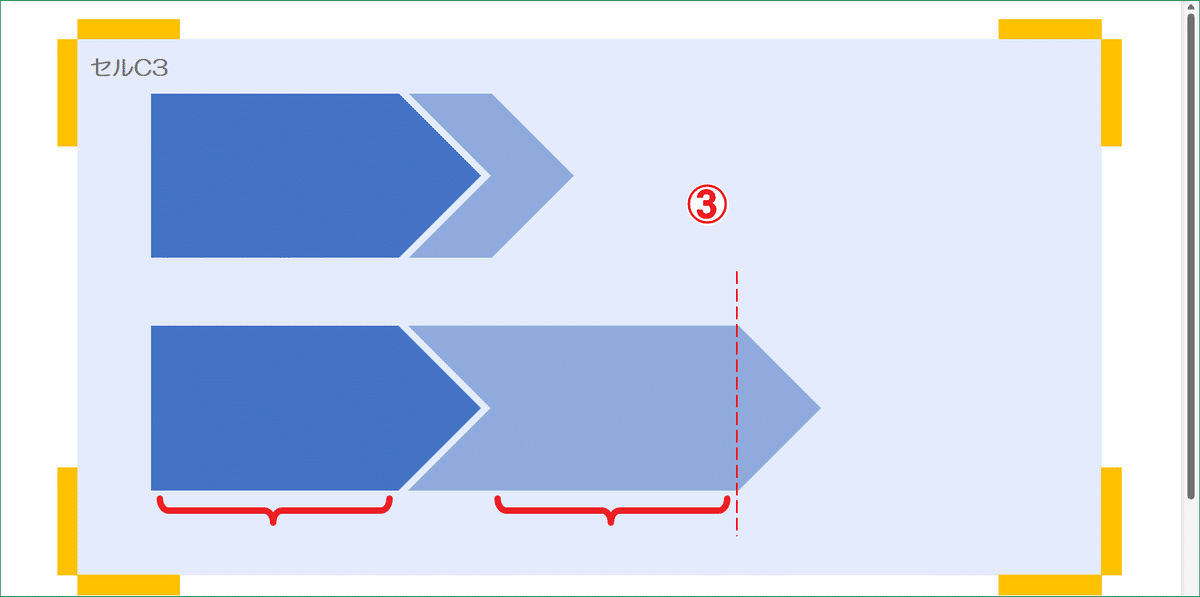
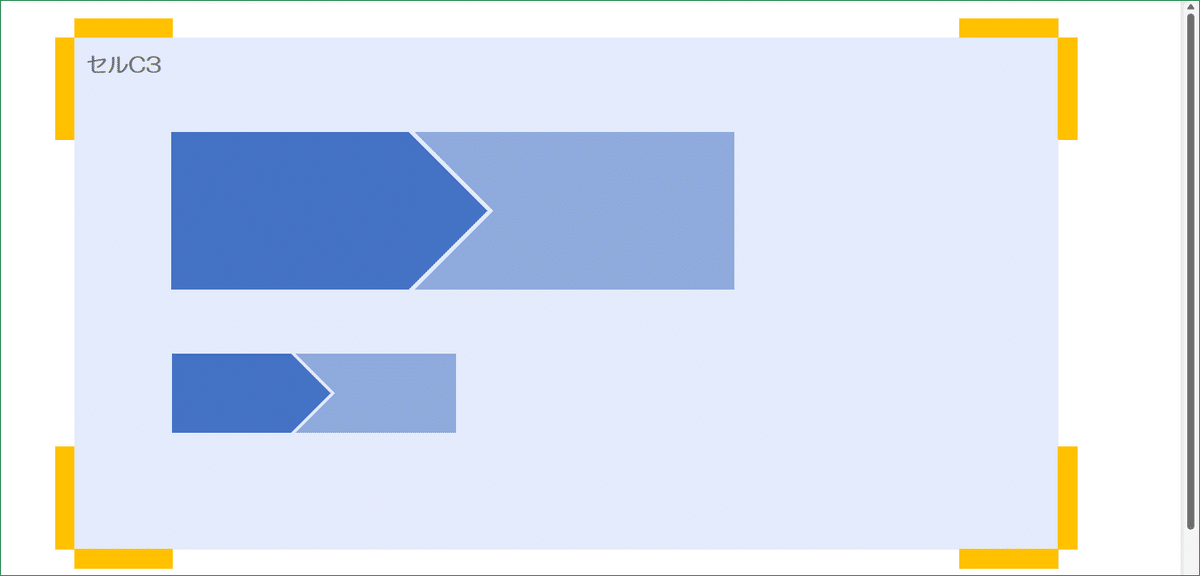
3. 頂点の編集がしやすいように、2つの図形を拡大します。この場合、4倍に拡大しています。
次に、文字入力する部分が同じ長さになるよう、山形の方を横に伸ばします。横や縦のどちらか一方だけを拡大した場合、図形の角度も一緒に変形するパターンもあるのですが、今回の山形は大丈夫でした。これなら行けそうです。
三角の部分は削除して、赤い点線状に形を整えます。

『矢印:山形』を選択して、
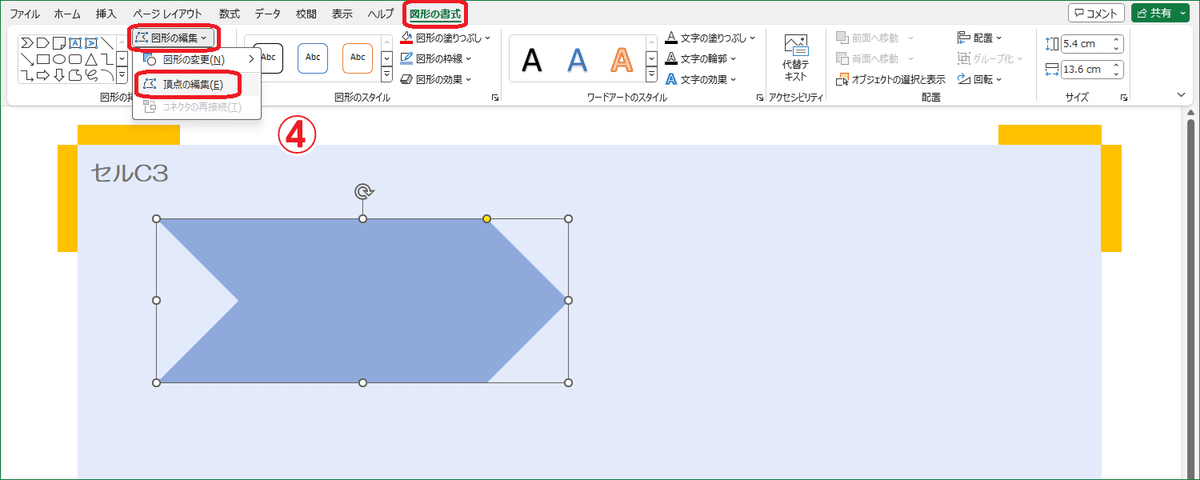
4.【図形の書式】→【図形の編集】→【頂点の編集】をクリック。

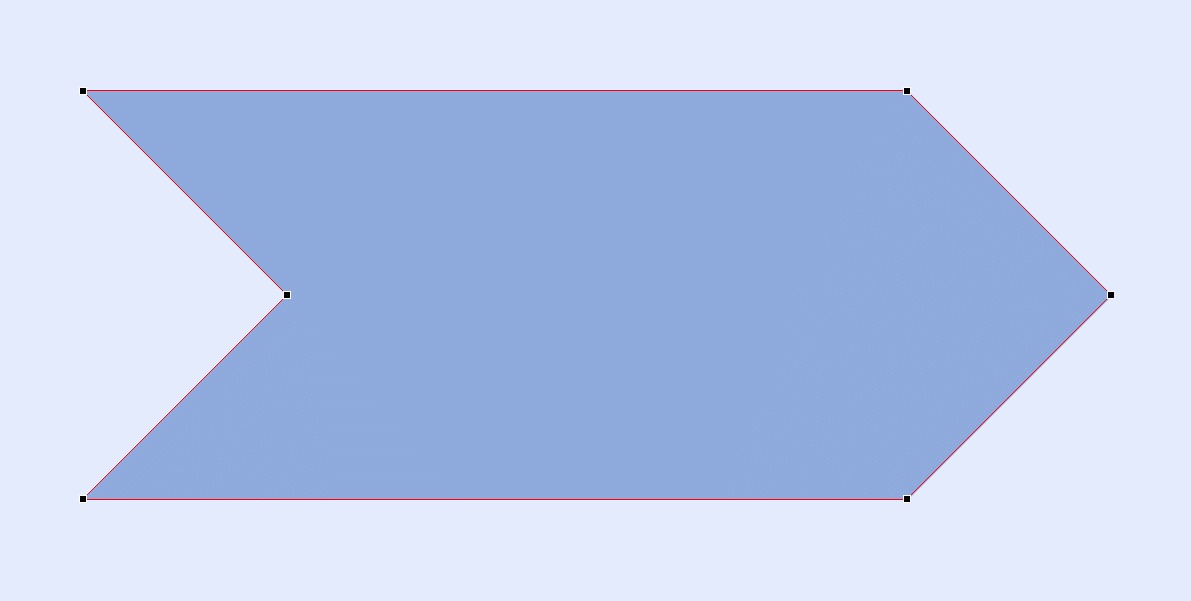
頂点の編集モードになりました。図形全体が赤い細線で囲まれ、黒い点状の頂点が表示されます。この図形では、6個の頂点がありますね。

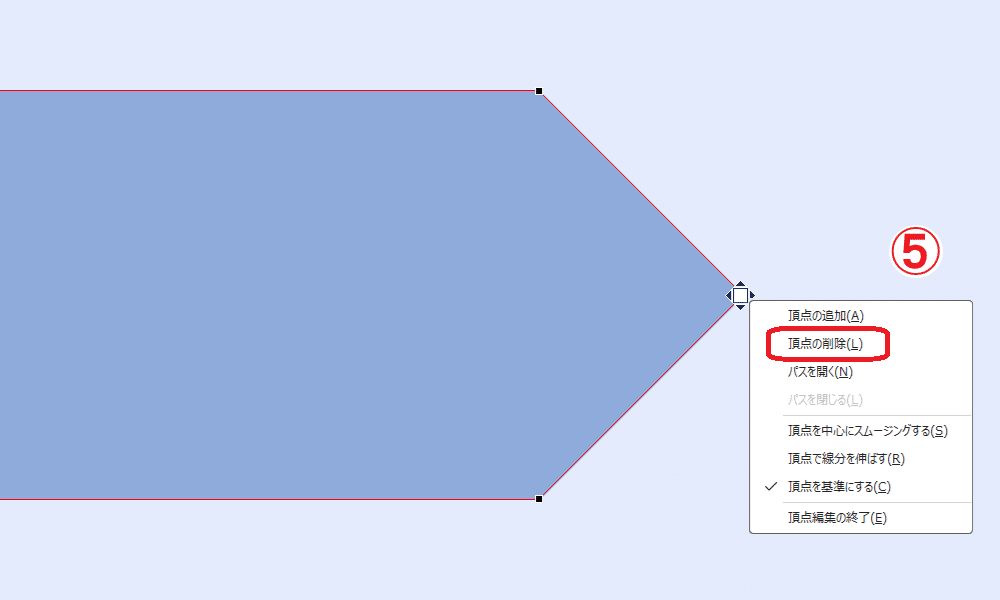
5. 右側先端の頂点上で、右クリック →【頂点の削除】を選択します。

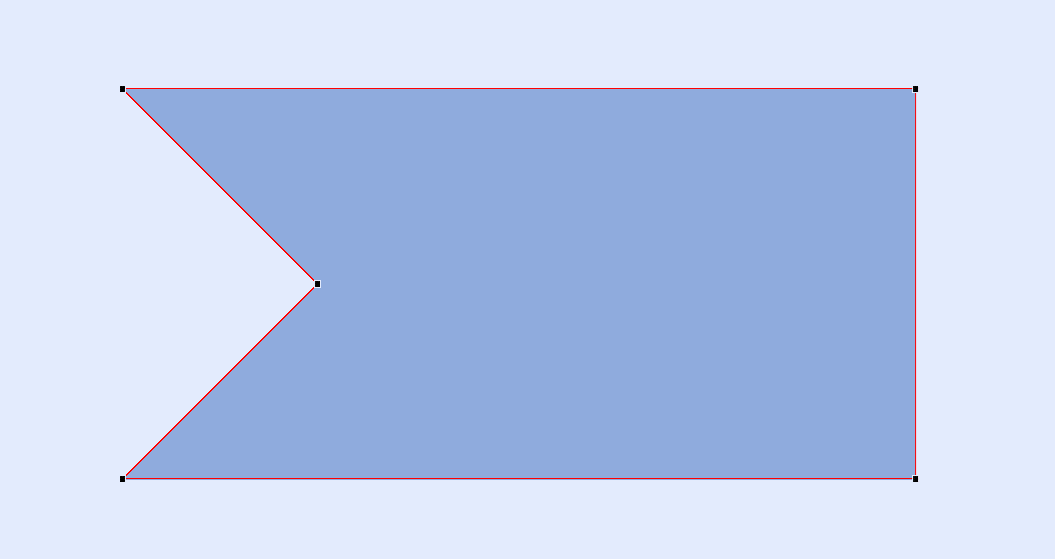
頂点が削除された結果、直線に変形しました。

『矢印:五方向』と組み合わせてみると、良い感じです。下の図形は半分に縮小したものですが、形が崩れることなくキレイなままです。
こうして自分でカスタマイズした図形は、とても貴重なサンプルになります。『自作サンプル』として、まとめて保存しておくと良いと思います。

ただですね.…。
上図は頂点上に表示されるショートカットメニューですが、意味がよく解らないのもあるし、使ってみても変な形になってしまうばかりで。『頂点の削除』以外、使いこなすのは至難の業、お手上げでございます。申し訳ありません。
4. 頂点の編集じゃなくても
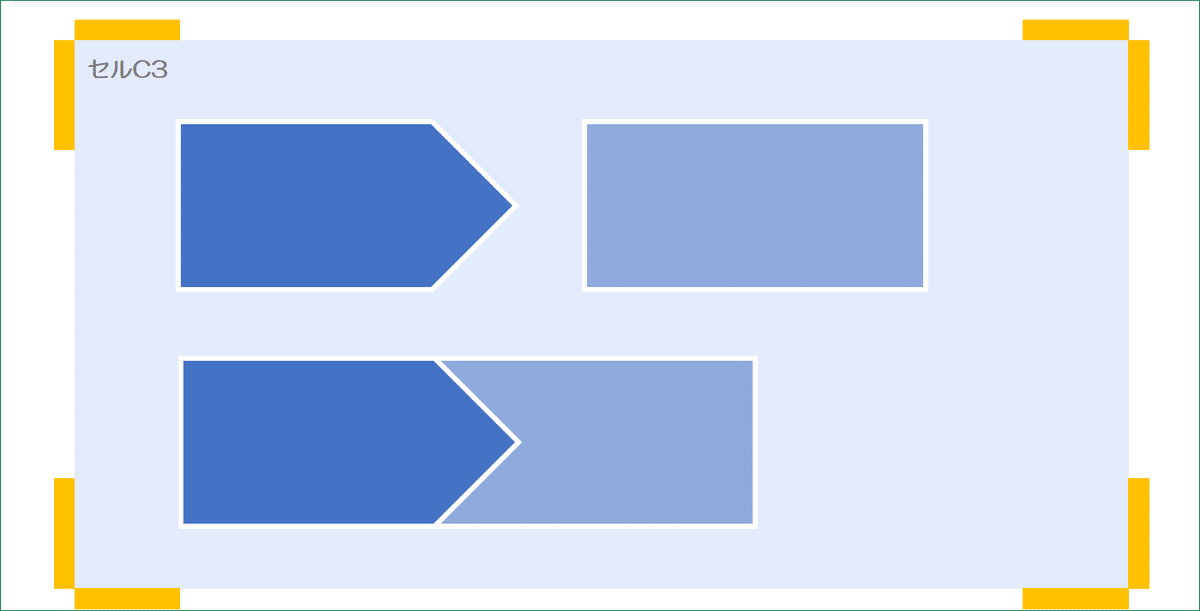
今までの流れをぶった切るようで大変申し訳ないですが、

図形に枠線を設定すれば、ずっと簡単に似たような形にすることは可能なのです。まあこの場合、周囲に白い枠線が生じてしまいますが、枠線があっても影響しないデザインなら、これで十分ですよね。
身も蓋もない展開になってしまいましたが、選択肢が増えるのは良いことなので、『頂点の編集』も使える範囲で使ってみてはいかが? くらいのスタンスで。
以上です。
予告
頂点の編集、ちょっとやっかいでした。何か素敵な攻略法が見つかったら、リベンジしたいと思います。
次回は、オートシェイプの枠線や塗りつぶしに関してです。以前解説したグラデーション以外の、図やテクスチャ、パターンの嵌め込みなど。これ、けっこう面白いと思います。
それとですね、アイコン、SmartArtについては、最後の方で簡単に触れたいと思っています。
追記)記事見出し画像を修正しました。オートシェイプの部分をどうやって作成したかについては、今回間に合わなかったので、次回図解します。
