
オートシェイプを使いこなそう_9
1.『塗りつぶし(図またはテクスチャ)』を文字に設定してみる
『塗りつぶし』の(図、テクスチャ、パターン)は、文字に対してはあんまり利用する機会がないように思え、オートシェイプの解説の中で少し触れる程度で良いかなと考えていましたが、今になって少し気になりサンプルを作ってみました。

左のサンプルは、使用した写真が良くないのかもです。花びらが散らばった写真と、ミニトマトがぎっしり並んでいる写真を挿入してみましたが、写真の美しさを活かせているかは、はなはだ疑問です。力不足でゴメンなさいってことで。
右のサンプルはパターンを設定しています。ベタ塗りよりはニュアンスがあって面白い.…かな?
なお、『図、テクスチャ、パターン』は、図形、文字とも枠線には設定できません。図形、文字そのものに対してのみです。
ま、ワードアートを見る限り、細い枠線に図やパターンを挿入しても目立たないで終わってしまいそうです。が、そこを見事にデザイン化してしまう人もいるのでしょうね~~。
2. 『図形の効果 ・・・ ぼかし』
『ぼかし』は図形に対してのみ設定できて、文字には適用できません。
これは私個人の感想なんですけども、図形の効果の『ぼかし』は、使う機会がありそうに見えて、実はそうでもない? 的な。機能そのものも、ごく簡単な構成になっています。

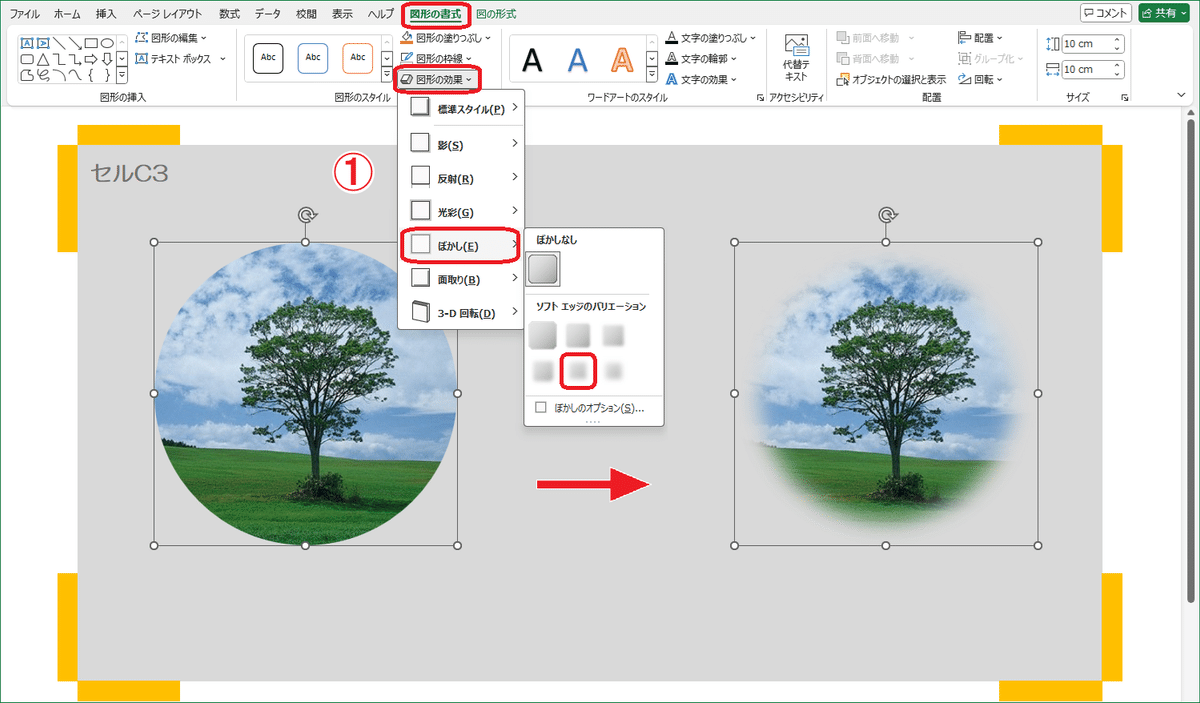
1. 図形を選択 →【図形の書式】→【図形の効果】→【ぼかし】→
6個あるバリエーションの中から【25pt】を選択。
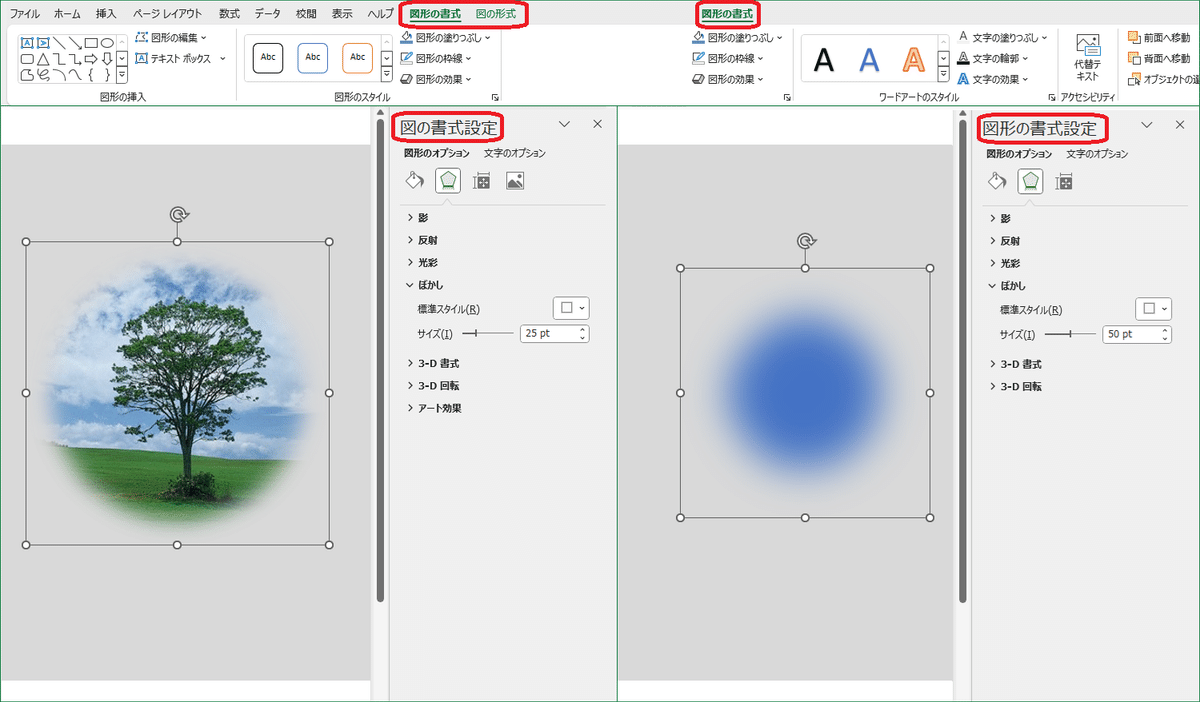
右図のように変化しました。円周の周辺がぼやけています。
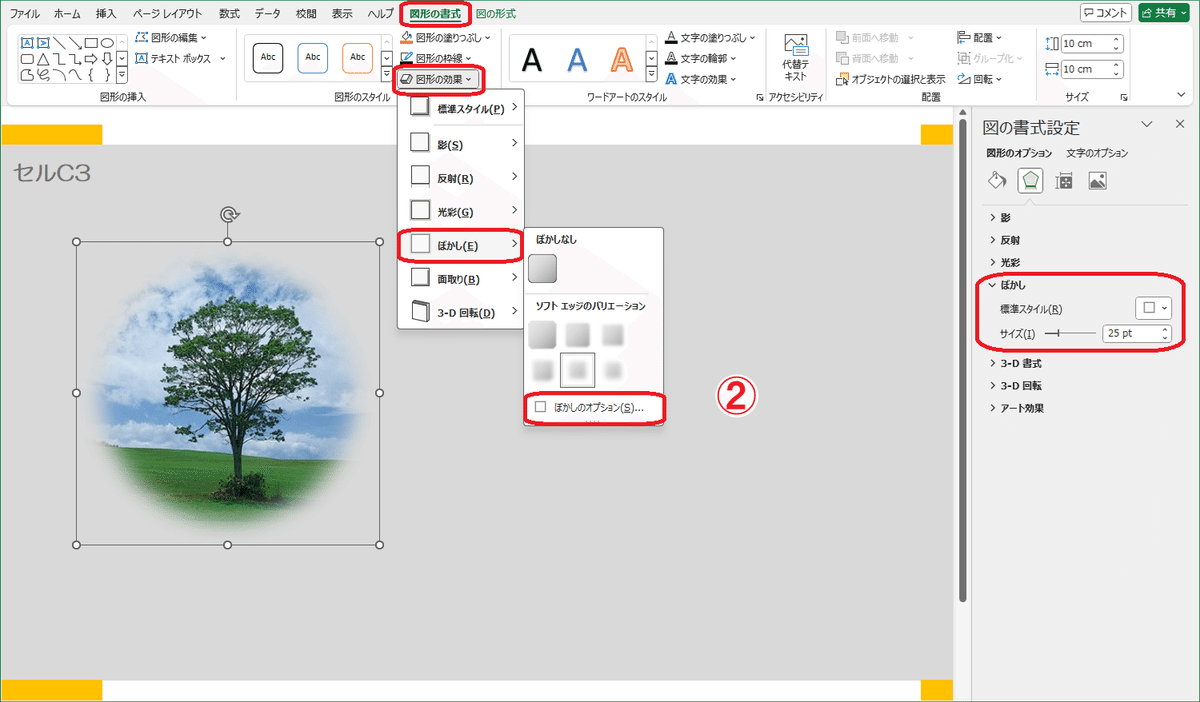
サイドメニューを表示してみましょう。

2.【図形の書式】→【図形の効果】→【ぼかし】→【ぼかしのオプション】
でサイドメニューを表示すると、調整できる項目は『サイズ』しかありません。
6つあるエッジのバリエーションも、『1pt、1.5pt、5pt、10pt、25pt、50pt』という『サイズ』の数値でしかないのです。そしてこのサイズの数値は、ぼかしが始まる位置を円周からの距離で表したものと思われます、Officeのサポートにもそこまでの説明はないので断言はできませんけども.…。
『サイズ』は数値を直接入力したり、バーをスライドすることによって指定できます。数値の範囲は『0~100pt』です。

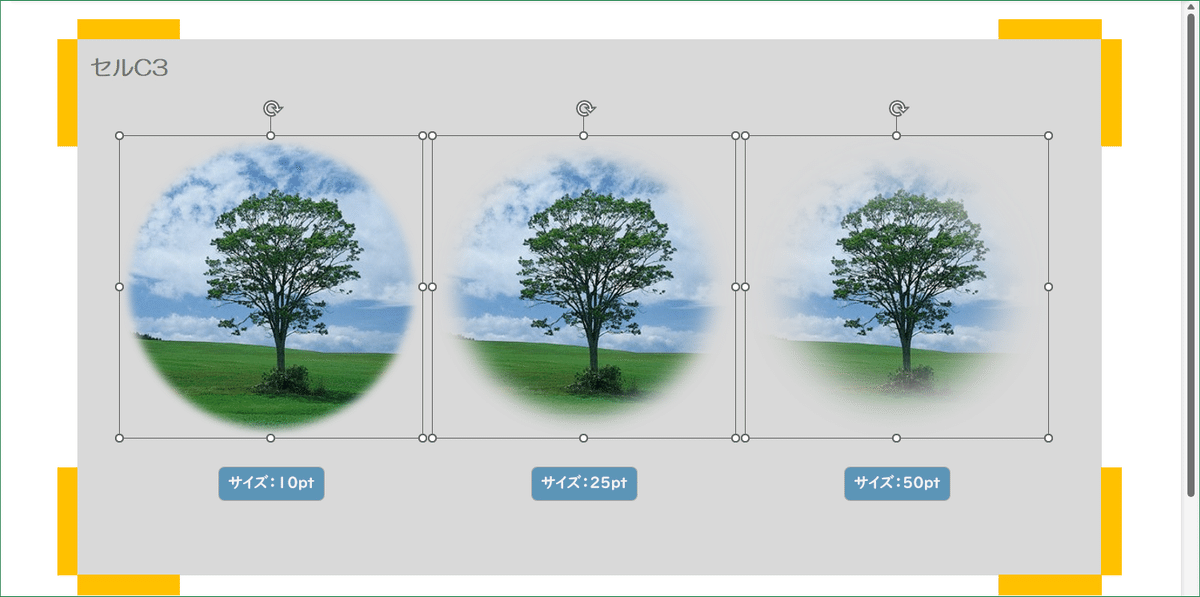
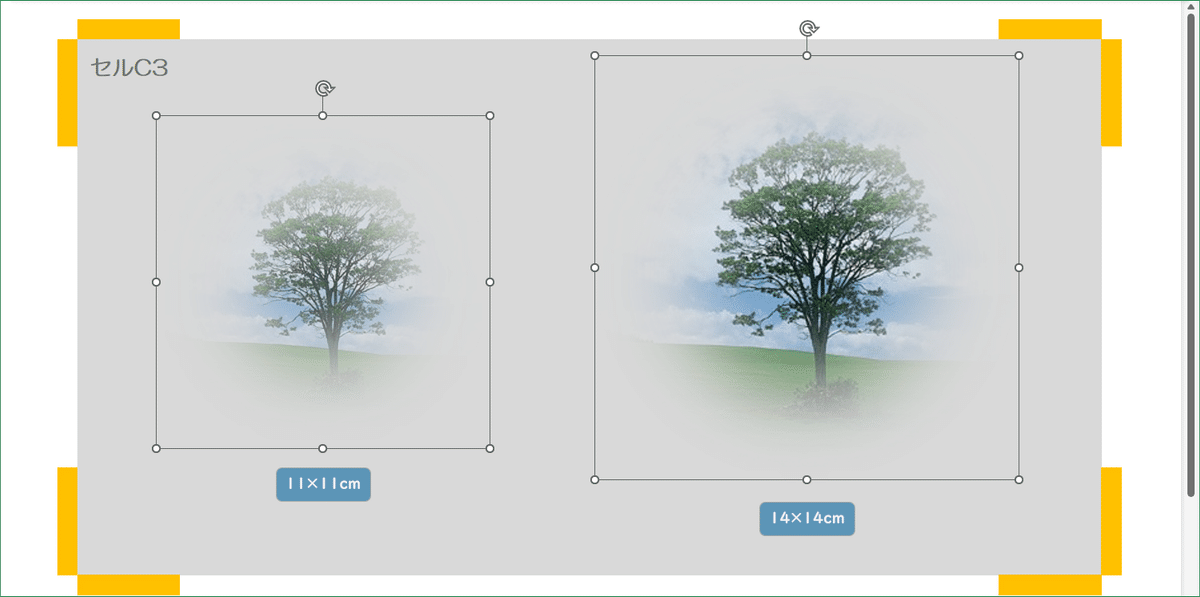
サイズの値によってぼかしの範囲が決まります。

どちらもMAXの【サイズ:100pt】を指定しています。図形が小さいほどぼかしの割合が大きくなります。
まあ、難しく考えずに。バーをスライドさせると、ぼかしが図形に即反映されるので、見た感じで決定するのが良いかな~~と思います。

ちなみに、今回使ったサンプルは円形に画像(写真)を嵌め込んだもので、図形でもあり図でもあるのです。なのでこの図形を選択すると、『図形の書式』と『図の形式』のタブが両方並んで表示されます。
『図形の書式』→『図形の効果』でも、『図の形式』→『図の効果』でも、効果の内容はまったく同じです。ただサイドメニューを見ると、『図の書式設定』と表示されるので、どちらかと言えば図の扱いになるのかな~~と思いました。
この記事では『図形の効果』について記述しているので、右のサンプルのような円形とか四角形などを素材にした方が適正だったかもしれません。ただ、まんまの図形にぼかしをいれても見た目つまらないと思ったので、あえて写真を挿入した円形をサンプルにしてみたのです。
紛らわしいサンプルですみませんでした。
最後に。
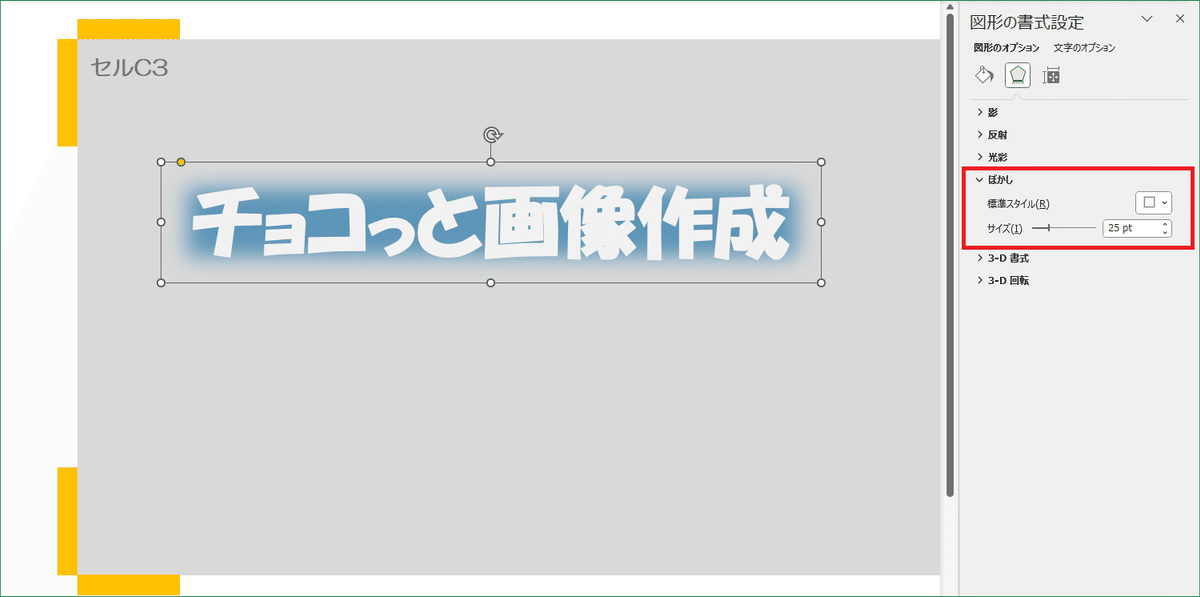
『ぼかし』は図形に対してのみ設定できて文字には適用できません、と言われて、『ワードアートには使えないのか~~』と勘違いする方がいらっしゃるかな? と思って。

文字そのものをぼかすことはできませんが、ワードアートの領域に対しては設定できます。テキストボックスなども同様です。

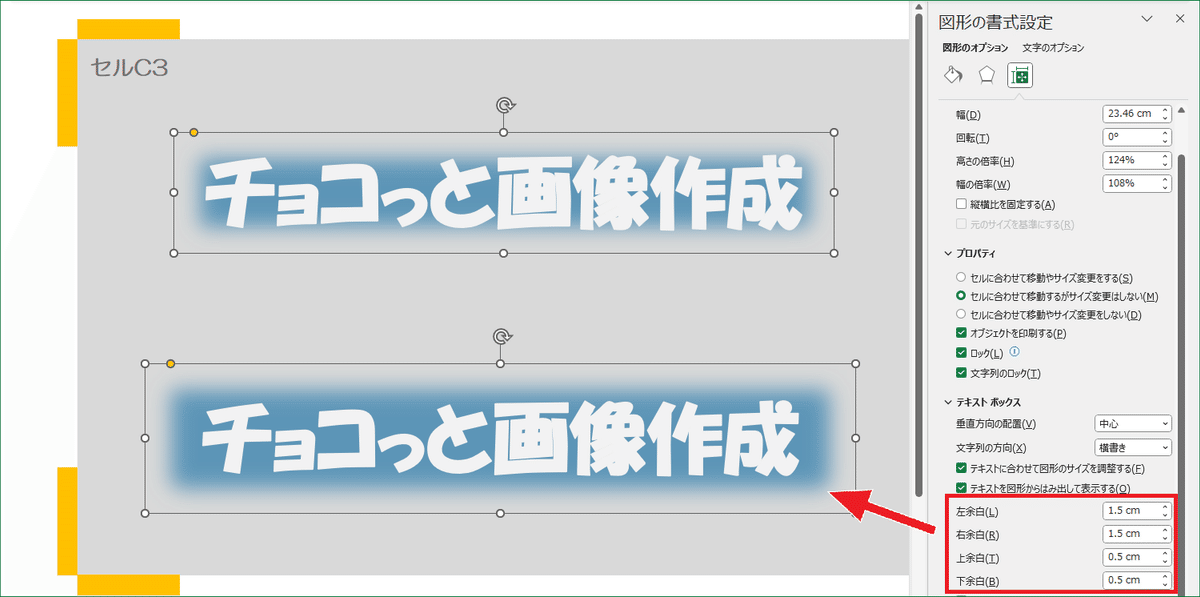
ただ、ひとつポイントがあって、ワードアートの領域にぼかしを設定する際には余白を多めに取った方が良いかもです。上のサンプルだと、文字のきわの部分で背景色がかなり薄くなっています。場合によっては背景色が消えてしまうこともあります。
ぼかしつつ背景色で文字を際立たせたいと考えるのなら、あらかじめ余白を多めに設定しておきましょう。
きわまで攻めるか、余裕をもってぼかすか。どちらも有りですが、狙ってやるのと無自覚でやるのでは結果が違ってきます。.…と思います。
以上です。
3. 記事見出し画像作成のポイント ・・・ ぼかし

『ぼかし』をメインに作成した記事見出し画像ですが....、ハッキリ言って、かなりの手抜きでございます。ペイント3Dとエクセルを行ったり来たりしながら、チャチャッと作成しました。

大きい方を作ってみます。
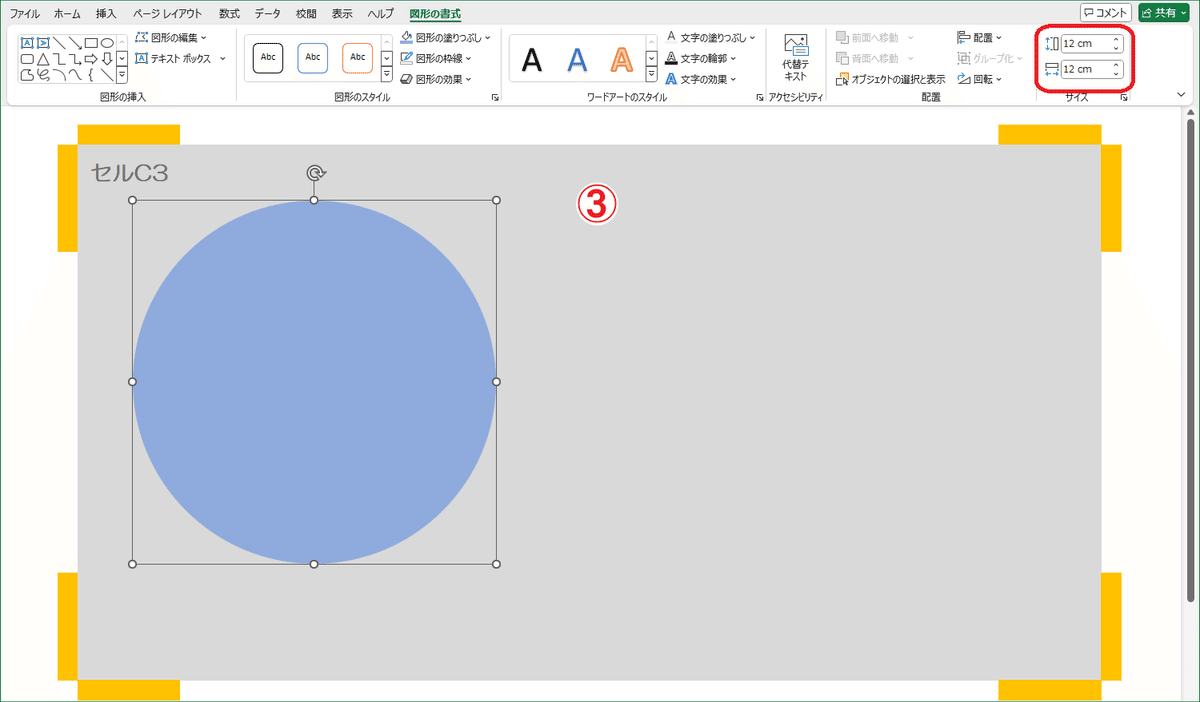
3.【挿入】タブ →【図形】→【楕円】で直径12cmの正円を描きます。

次に、ペイント3Dを起動して、嵌め込みたい画像を開いて表示します。
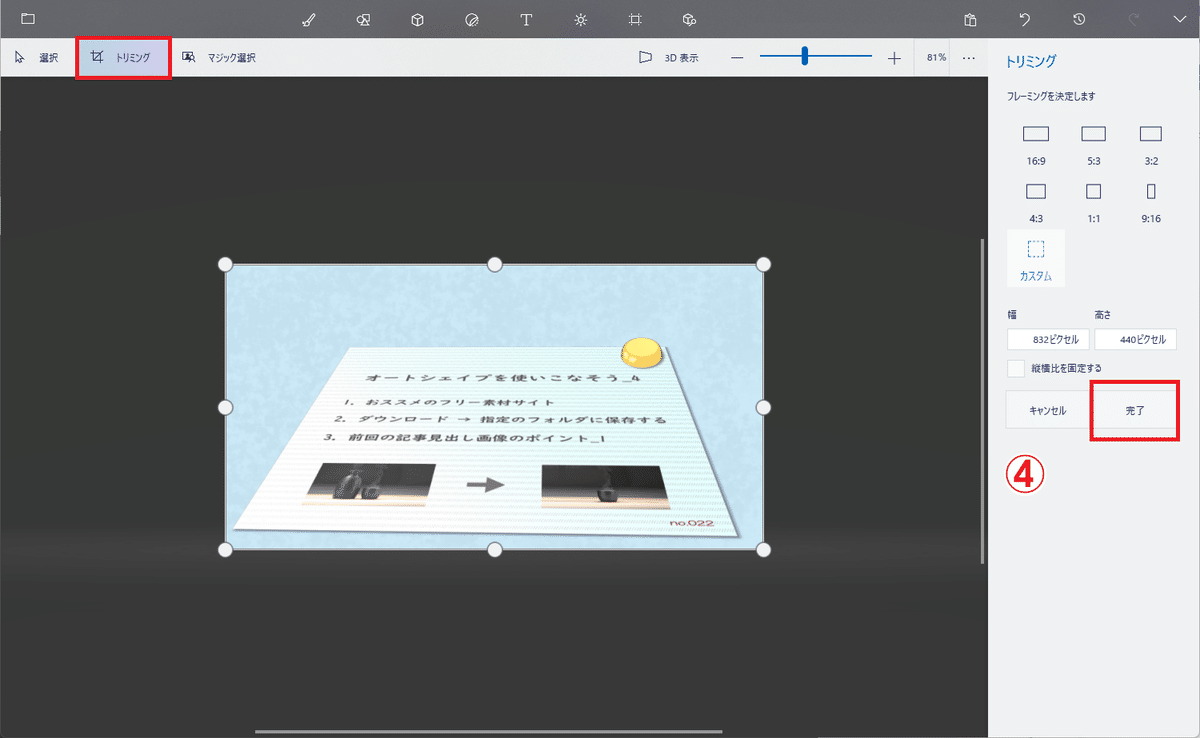
4.【トリミング】→ 嵌め込みたい部分をトリミングします →【完了】

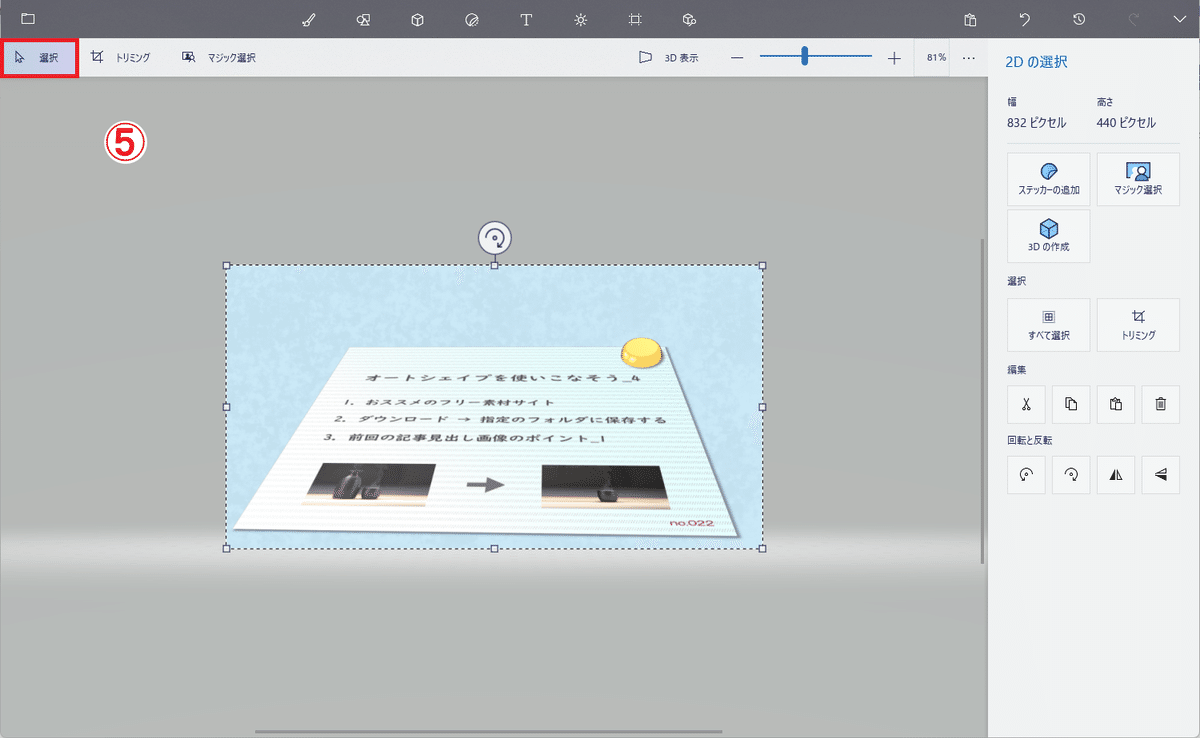
5.【選択】→ 画像全体を囲むように範囲選択します →[Ctrl+C]でコピー

エクセルに戻り、サイドメニューを表示します。
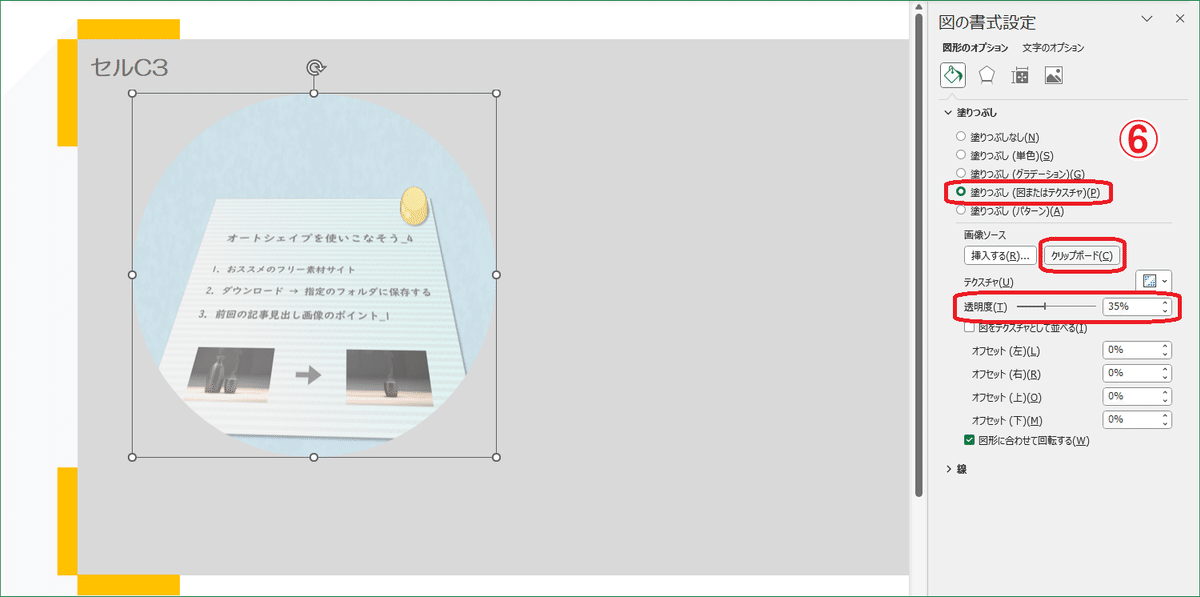
6.【塗りつぶし(図またはテクスチャ)】→【クリップボード】→
【透明度:35%】を指定します。
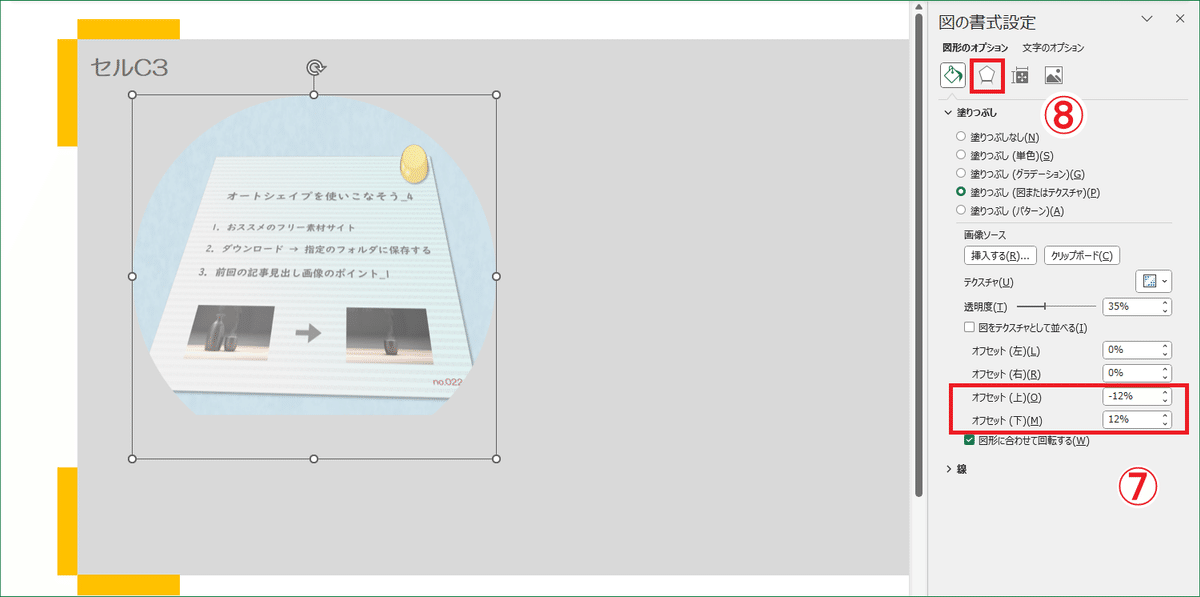
図柄がやや下の方に沈んでいるのが気になります。

7.【オフセット(上):-12%】、【オフセット(下):12%】で、上下中央に移動させます。下側の図柄が消失してしまったように見えますが、この後ぼかしを入れるので問題なしと判断しました。
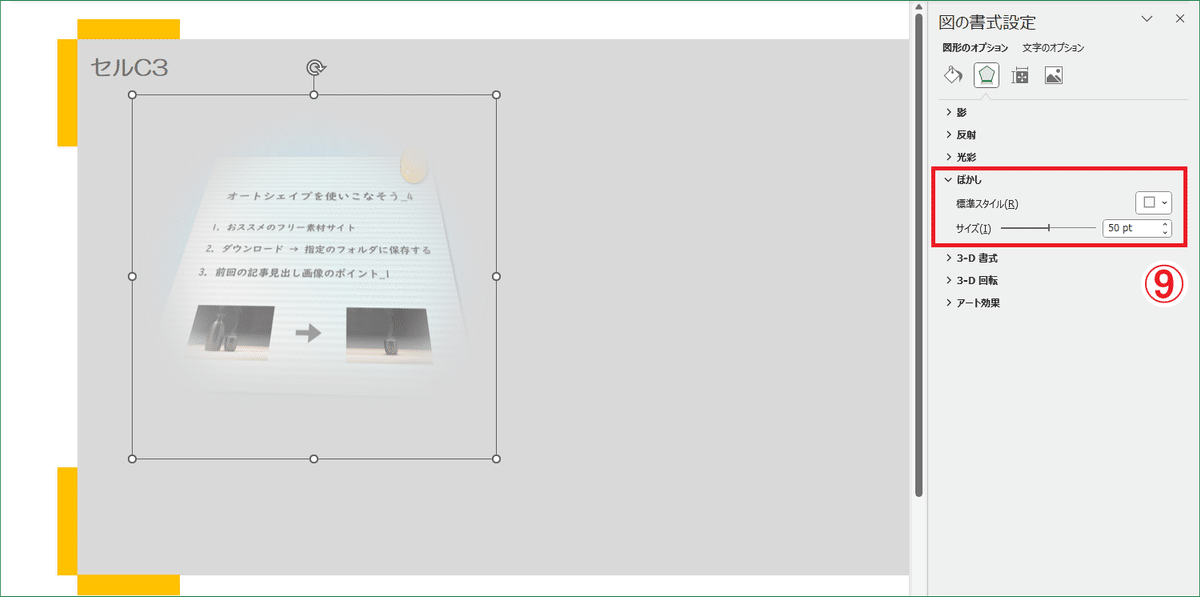
8.【効果】タブを表示します。

9.【ぼかし】→【サイズ:50pt】を設定します。
こんな感じで作成していきました。一度図形に挿入して、何か違うな~~とか思ったら、ペイント3Dに戻って、手順4.からやり直せば良いのです。そう思うと気軽に挑戦できますよね?
私自身も一度で決められず、行ったり来たりしています。だけど、5回も繰り返していると作業に慣れてきて、後半はサクサク進みました。
なお、トリミングした画像ですが、保存するなら採用されたものだけを保存すると良いでしょう。心配性な方は、あれもこれもと保存したくなりますが、画像が増えすぎて、却って必要な時に探し出せなくなる可能性が高まります。それに、保存も大事ですが、整理整頓の方がもっと大事です。画像の管理にも十分に留意してください。
最後に、デザインの概要を記述しておきます。
・・ 図形1 ・・
図形のサイズ:12×12cm
透明度:35%
オフセット(上):-12pt
オフセット(下):12pt
ぼかし:50pt
・・ 図形2 ・・
図形のサイズ:10.5×10.5cm
透明度:50%
ぼかし:45pt
・・ 図形3 ・・
図形のサイズ:9×9cm
透明度:55%
ぼかし:30pt
・・ 図形4 ・・
図形のサイズ:8×8cm
透明度:60%
ぼかし:20pt
・・ 図形5 ・・
図形のサイズ:7×7cm
透明度:70%
ぼかし:20pt
全体的な構成としては、大きい図形が最前面で、小さくなるほど背面に位置し、透明度は徐々に上がり、ぼかしのサイズは小さくなる.…といった感じです。
以上です。
すみません、力尽きました。前回の記事見出し画像の図解は、次回に投稿します。
予告
前回の記事見出し画像の、立方体の影の作り方から図解したいと思います。途中まで書きかけて挫折しました。気温の高低の差があり過ぎて、身体にこたえる日々。無理をしない! と、肝に銘じた今日この頃でございます。
