
ペイント3Dだから出来ること_5
ペイント3Dのダウンロード、終了してしまったようです(2025年2月4日朝:確認済)。とうとう終わってしまいました。残念でなりません。
『ちょこっと画像作成』は、『Office&ペイント3Dで作成』のコンセプトのまま続けていきたいと思います。
『マジック選択』で画像を切り取る_後編
『チョコっと画像作成』では、3D画像・3D図形は扱わない前提でしたが、『マジック選択』を実行しながら、その後に登場する3D画像を完全無視するのもどうかと。
そんな訳で、『マジック選択』後の3D画像について、さわりだけでも取り上げようと思い直しました。
3D画像の変形とかに興味の無い方は、サクッと通り過ぎていただいて構いませんが、最後の『4. 本日の記事見出し画像作成のポイント』は、そんな方々にもおススメの内容となっています。目から鱗の、マジカルな使いこなし術、気になってきましたね?
1. ペイント3Dだからできること・・・画像を切り取るだけでは終わらない『マジック選択』
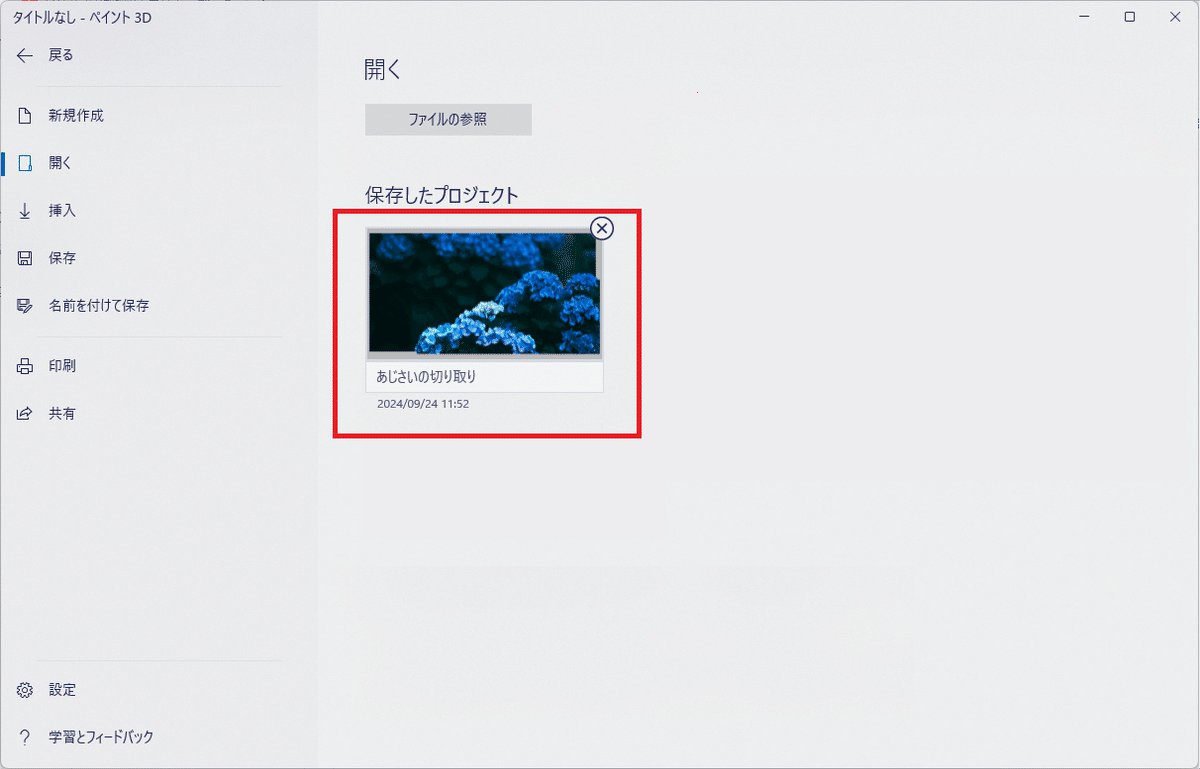
さて、前編の続きです。前回保存したプロジェクトを開くところから再開します。

ペイント3Dを起動 →【開く】で上の画面が表示されるので、保存したプロジェクトをクリックします。

前回保存した時と同じ状態で、画面が表示されます。
ここで、注意すべきポイントがあって、切り取った画像を選択しようとしても画像がなかなか反応しない時があります。その結果、切り取り画像はこのままなんだ~~って勘違いしてしまう人もちらほらいるのでは? と心配してしまう私です。

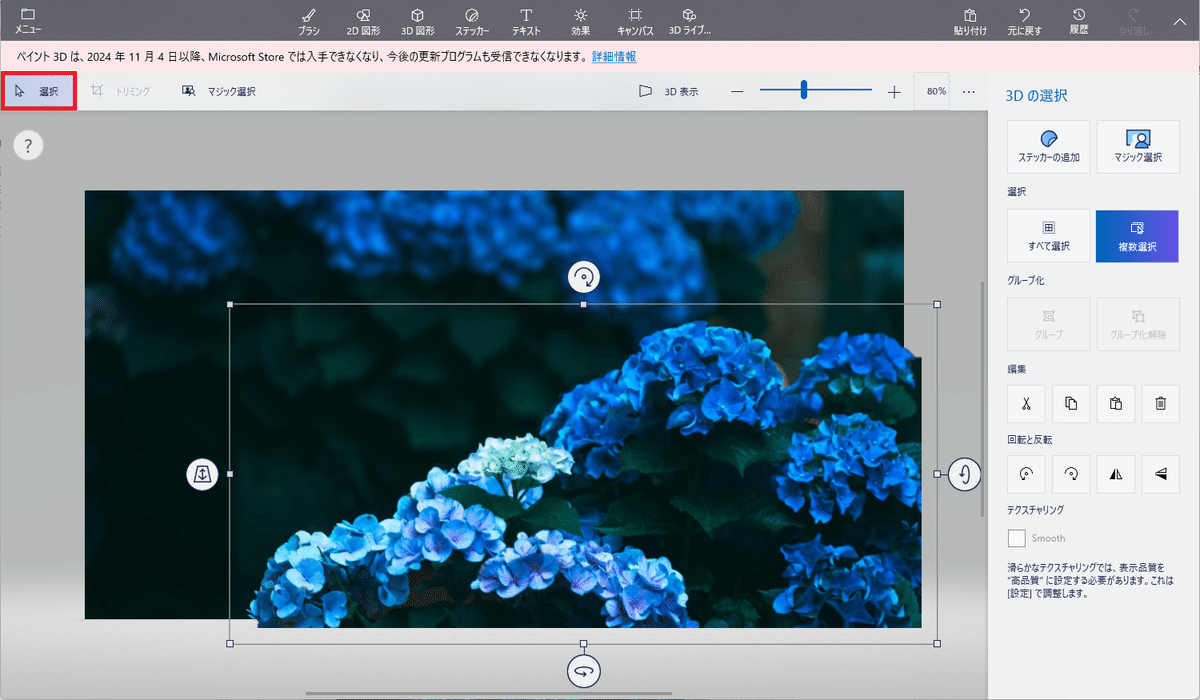
画面左上の【選択】→ 切り取った画像上でクリックすると、簡単に選択できます。
もう一つの方法は、キャンバス画面に移動することです。キャンバス画面では、クリックするだけで簡単に選択できるようになっています。

さて。キャンバス画面で改めて確認しましょう。
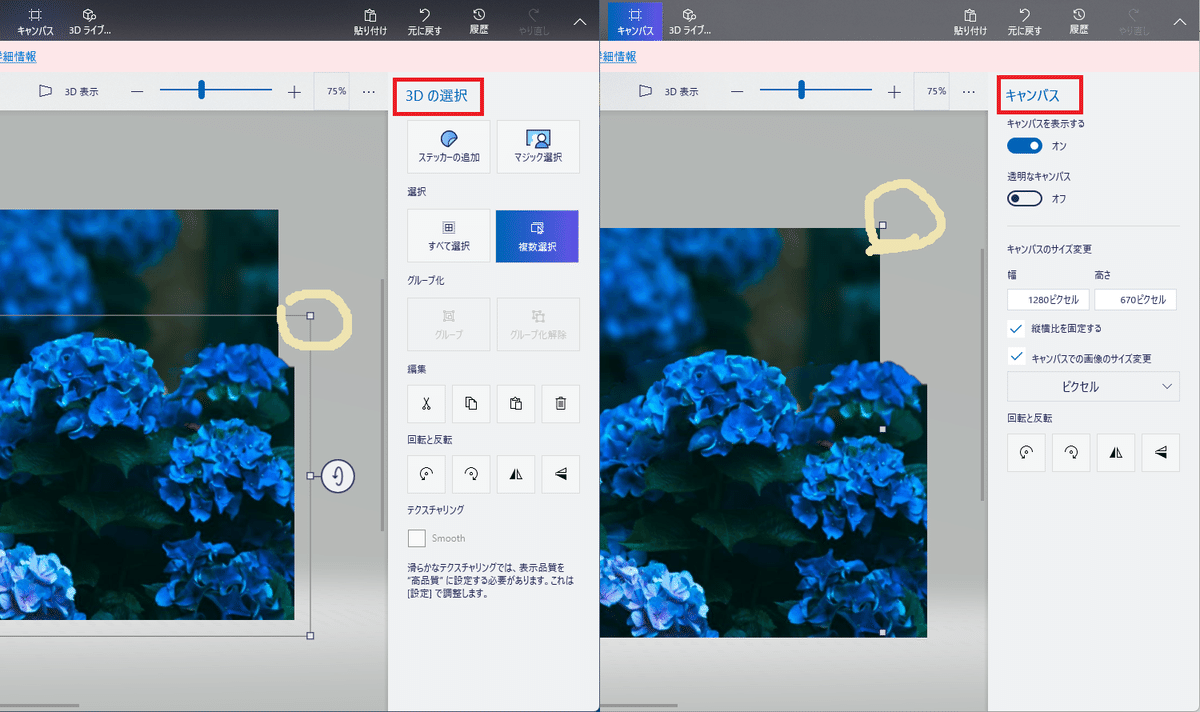
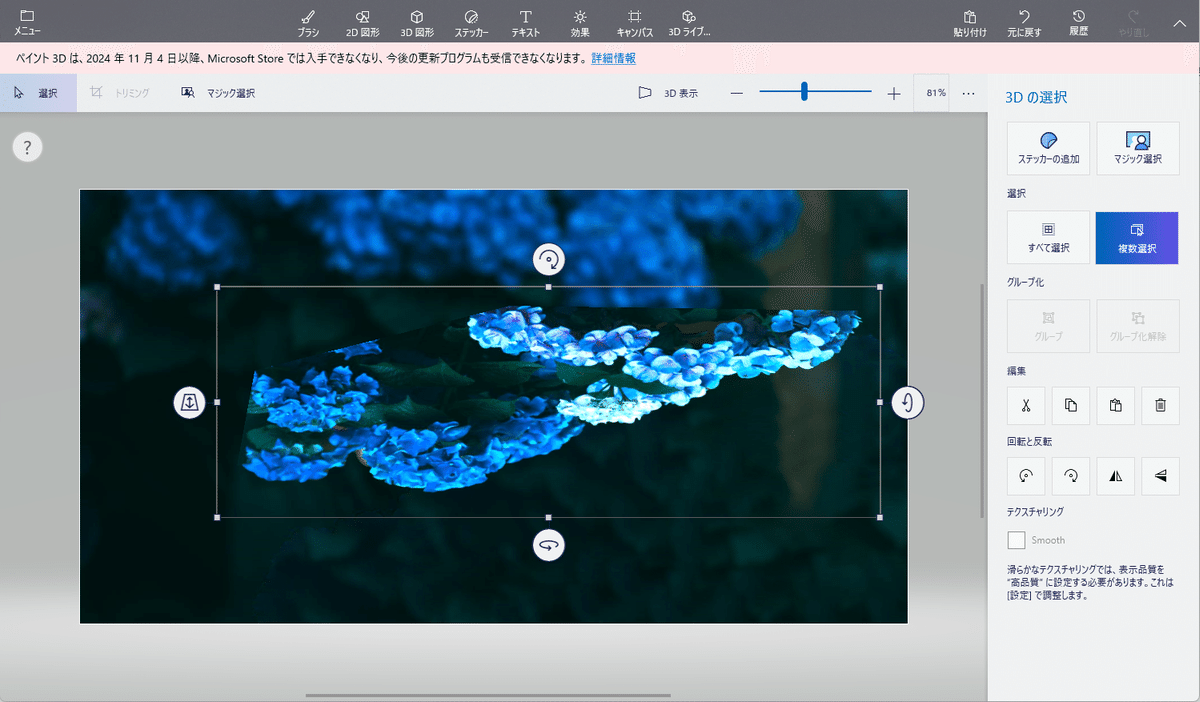
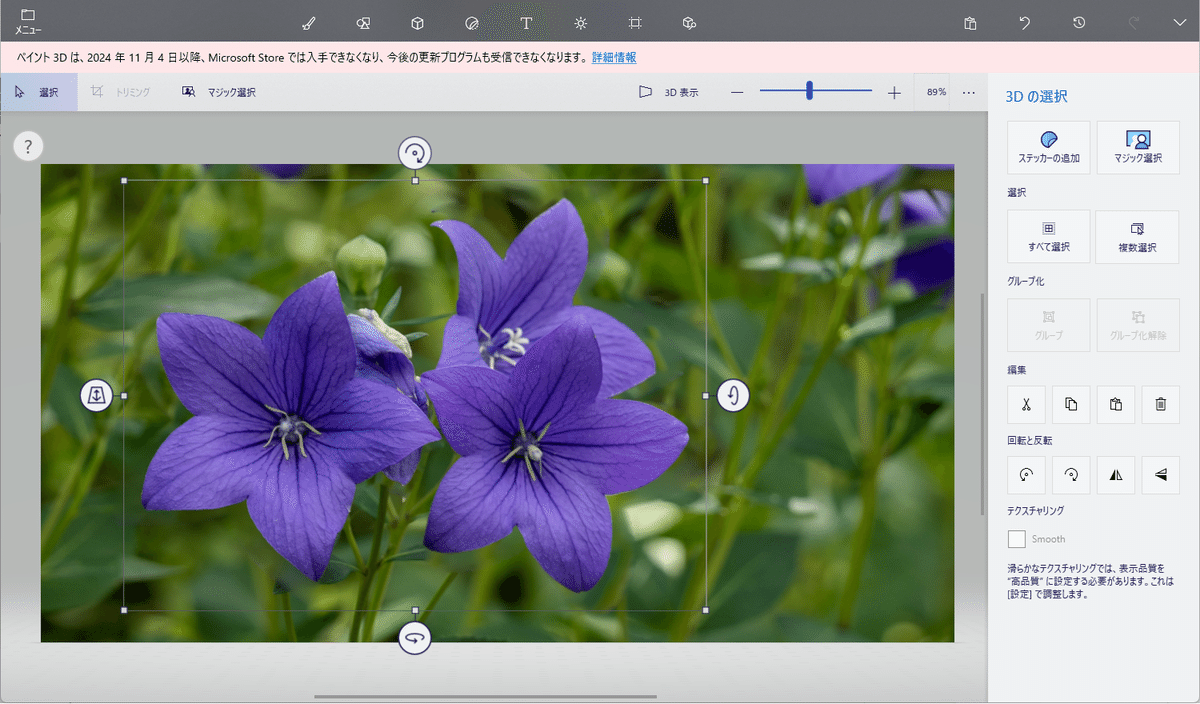
切り取った画像を選択したら、『3Dの選択』というサイドメニューが表示されました。選択を解除するか、キャンバスの方を選択すると、サイドメニューはいつもの見慣れた『キャンバス』です。
つまり、切り取った画像は『3D画像』に変換されているのです。

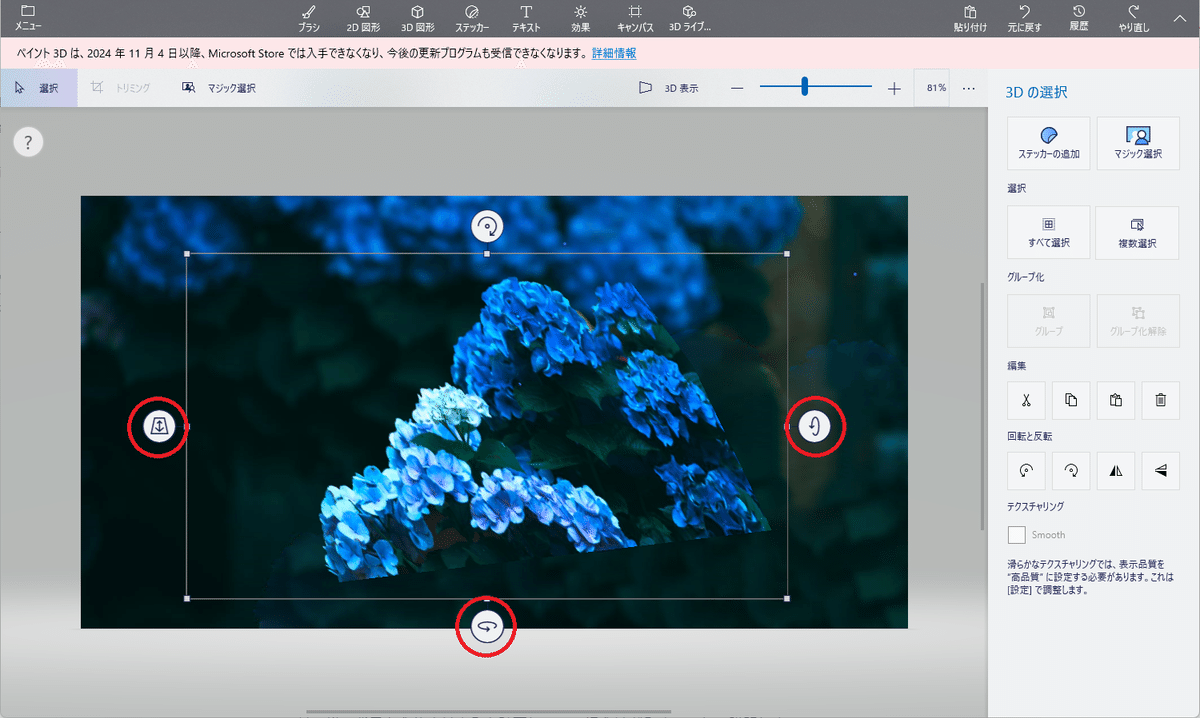
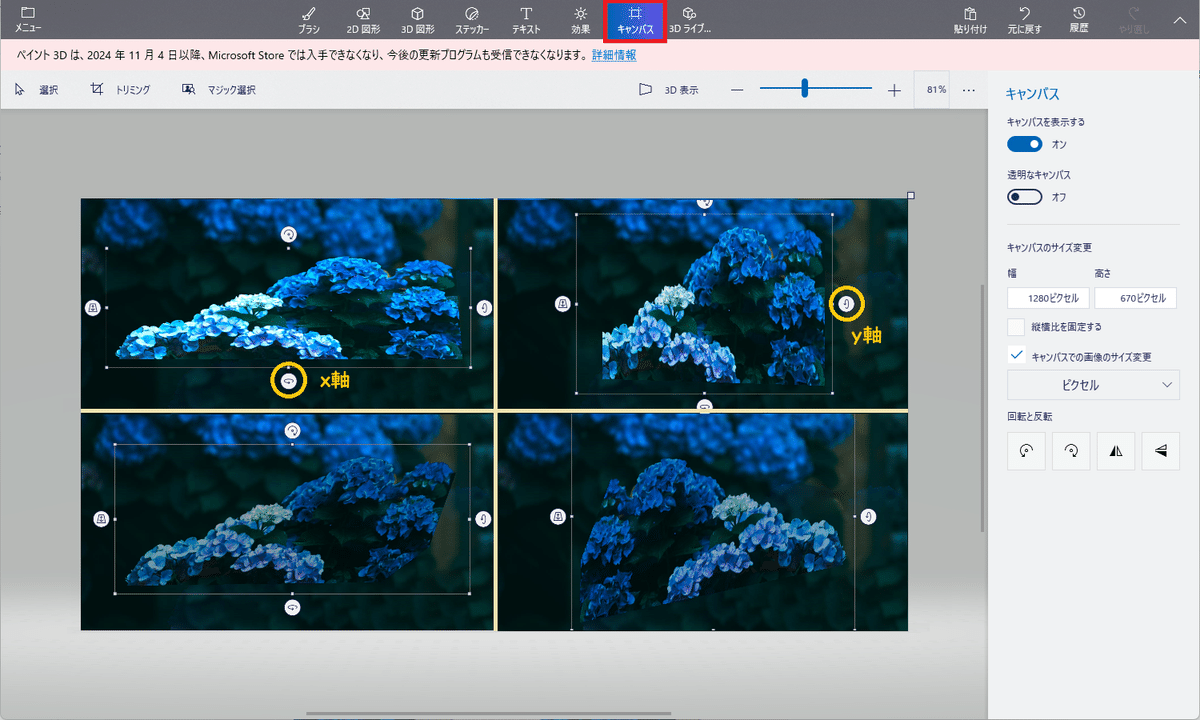
実際に、画像を選択すると表示される見慣れないハンドルを、動かしてみるとよく分かります。

x軸は横向きの回転を、y軸は縦向きの回転を実行します。くるっと裏返しにすることも可能です。

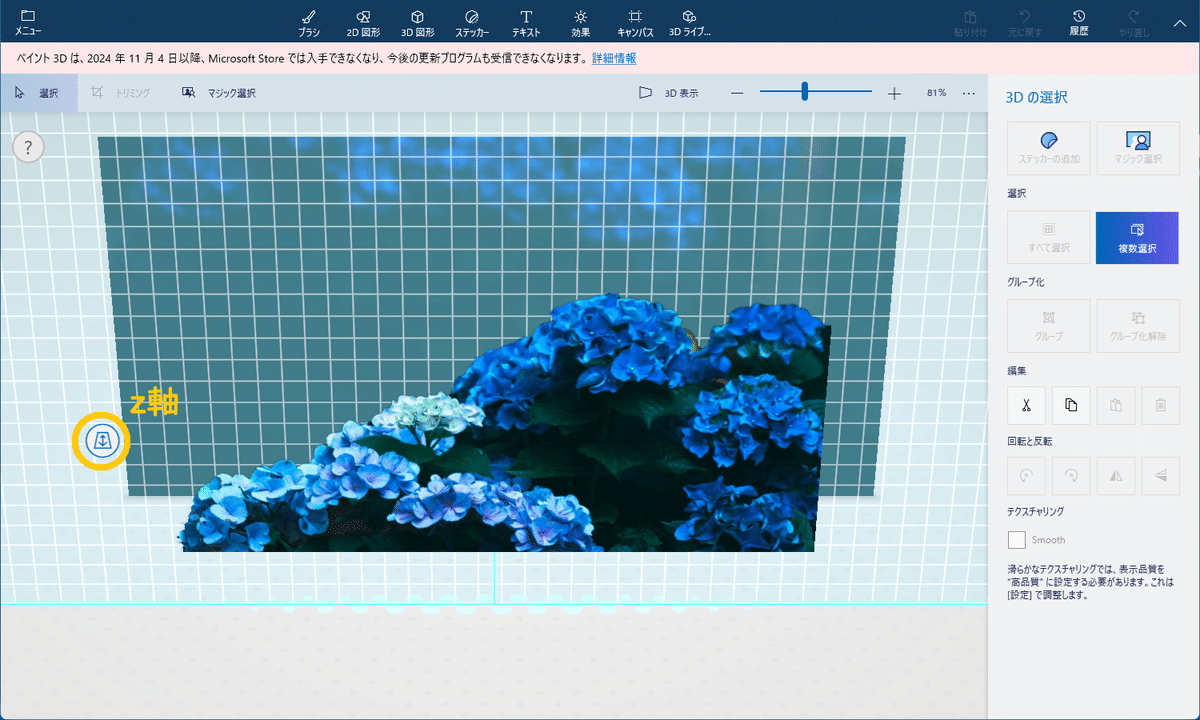
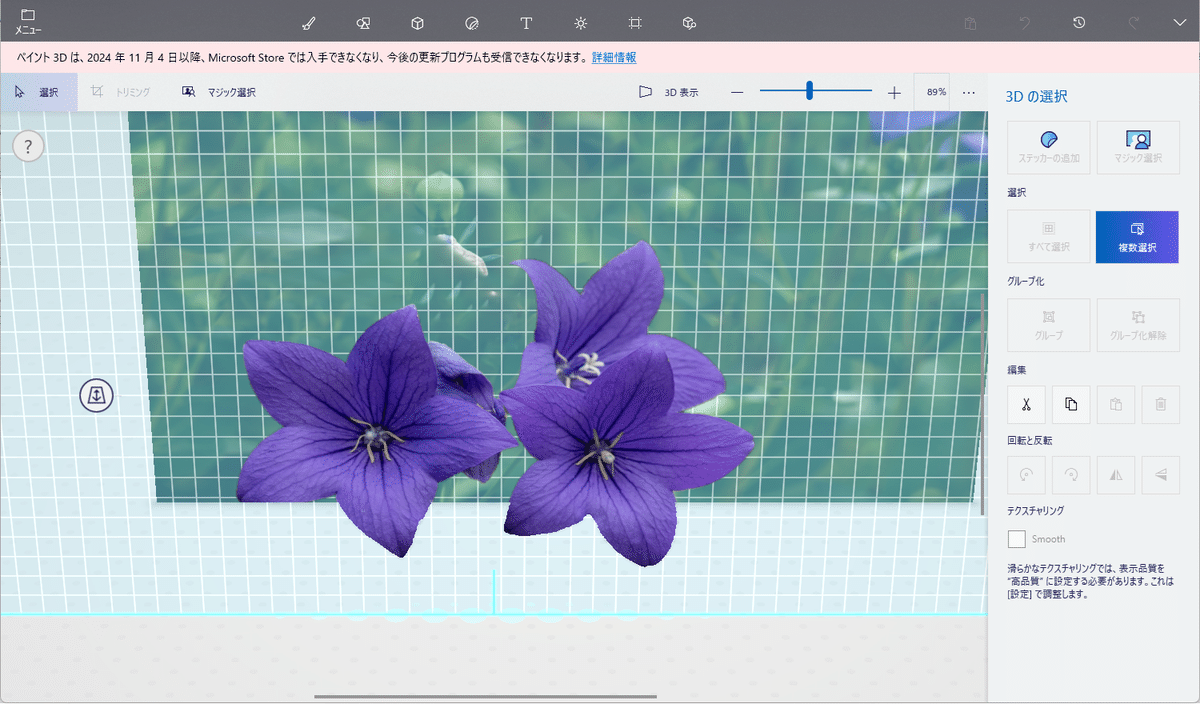
左側にあるのが奥行きを調整するハンドルで、ハンドルを動かすと背景だけが方眼状になって全面に広がって、ちょっとびっくり。
z軸のハンドルを下げると画像が手前に移動したようになって、その分画像は拡大します。ハンドルを上げると後ろに後退したようになって、画像は縮小します。さらに背景よりも後ろに下がるポイントがあって、そこを過ぎると画像は背景の裏手にまわり、姿を消してしまいます。
さて。
改めて上の画像を見ると、切り取った画像と背景の間に空間があって、二層構造になっているのがよく分かります。空間の中で画像がクルクル回転する訳ですから、二層構造は必然的な前提とも言えます。
二層構造で表現される3D画像は、画像の選択を解除しても背景と一体化することはなく、ずっと独立したままです。選択を解除するとキャンバス(背景)と一体化してしまう2D画像とは、全然違うタイプの画像なのでした。
それともうひつ、気づいたことが。切り取った画像がデフォルトで105%に拡大されていた理由です。切り取った直後から、画像がちょっと前に出ているから、その分見た目が大きくなるんです。ああ、そういうことなんですね、納得です。
で結局。この後どうしろと? って感じがしますけども。
つまりは、切り取った画像を色々と変形できますよってことで、こういった変形が好きな方には大変嬉しいことだろうし、アイディア・工夫次第で面白いデザインが大いに期待できるということです。
グダグダ言わずに、変形した画像を保存しましょう。
2. 変形した3D画像を正しい手順で保存する。

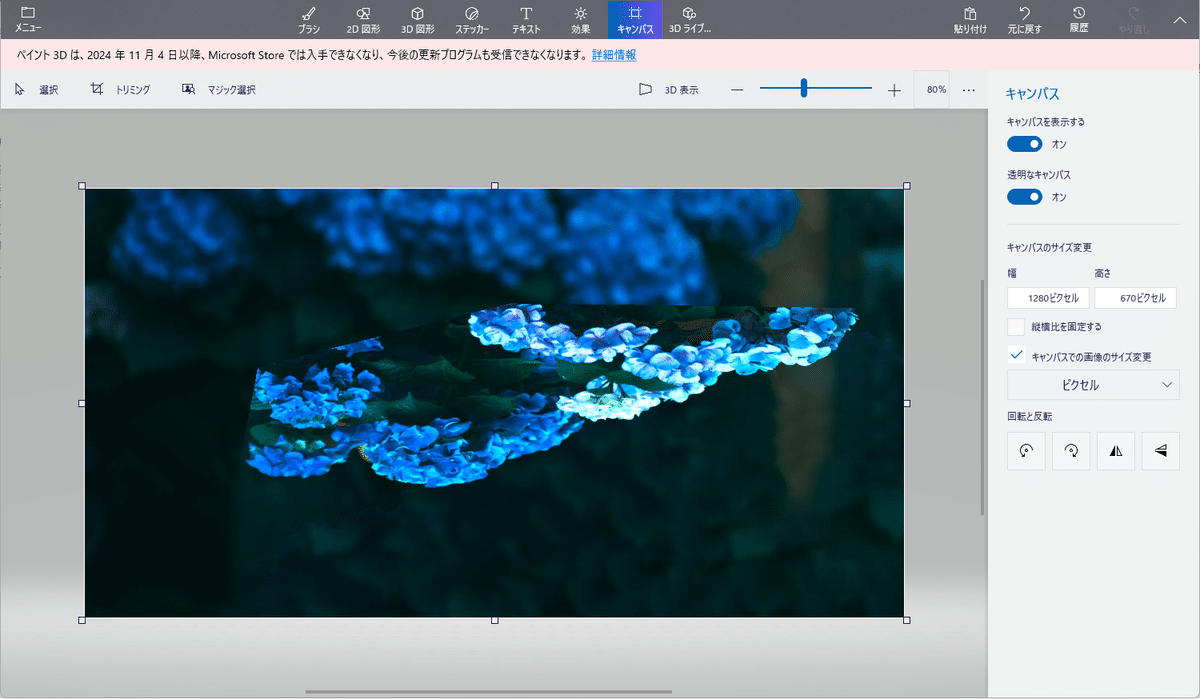
3Dの変形が済んだら、このまま【キャンバス】画面に移動します。あじさいの花を上下逆さまにしてみました。

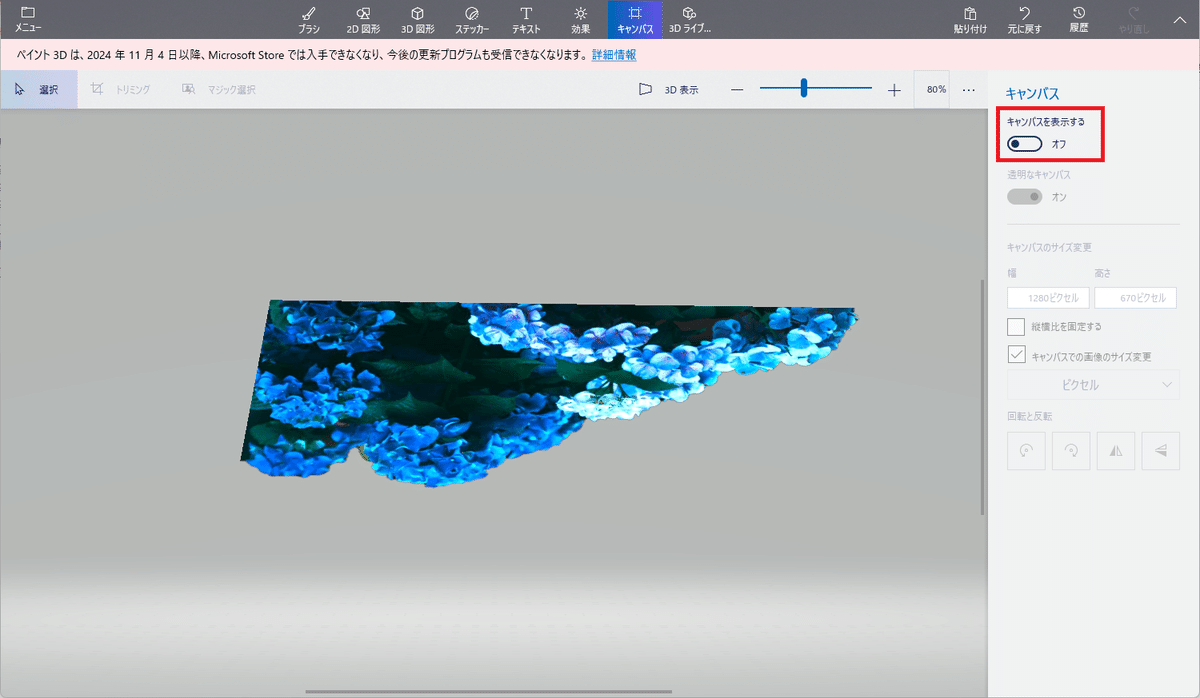
サイドメニューの【キャンバスを表示する:オフ】に設定するだけで、あら不思議~。キャンバスがキレイに消えてしまいました。二層構造だから可能なんだと思いますが、初めての展開に思わずビックリ~。
さらに、その下の項目が全部無効になっているではありませんか。二度ビックリです。
3D画像は、途中で新規な工程を経て保存する仕様になっているのです。とは言っても、画面左上の【メニューの展開】→【名前を付けて保存する】→【画像】をクリック! までは同じです。

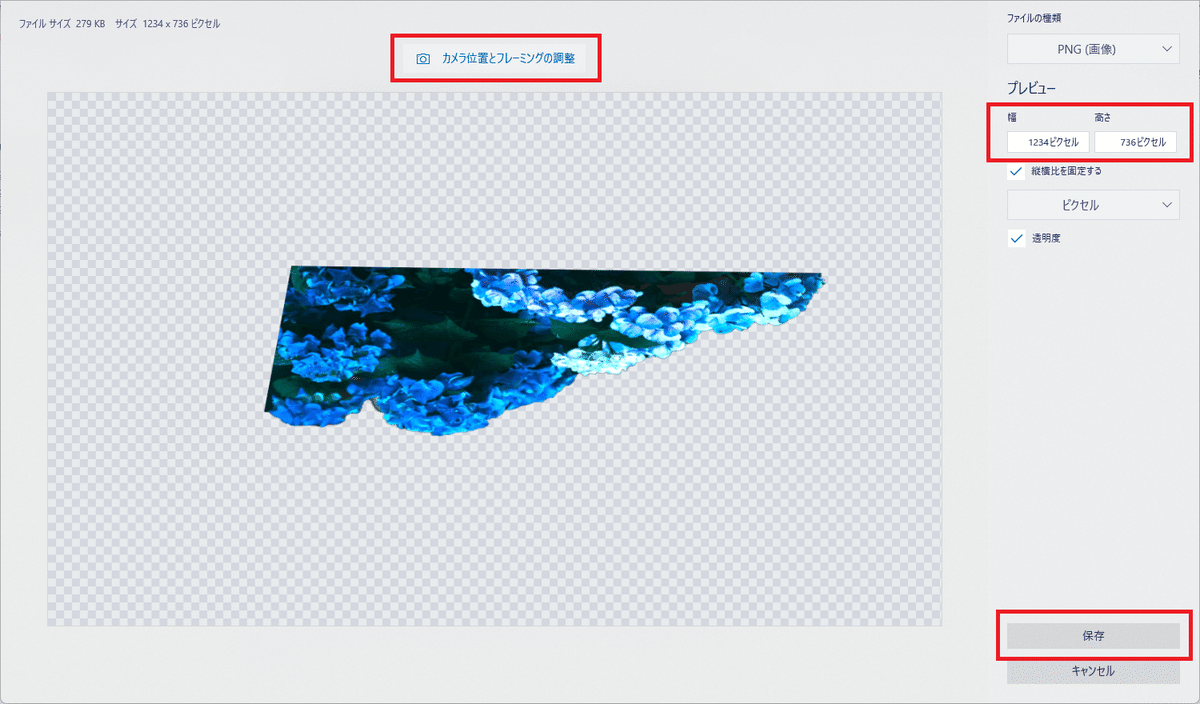
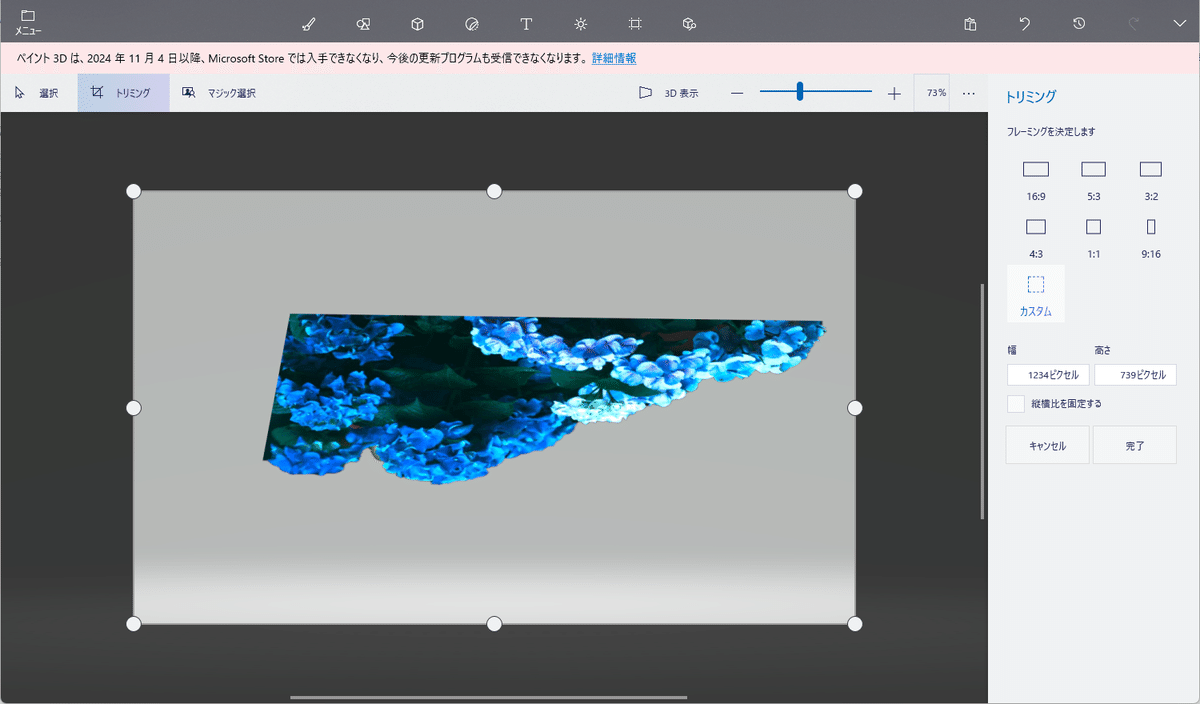
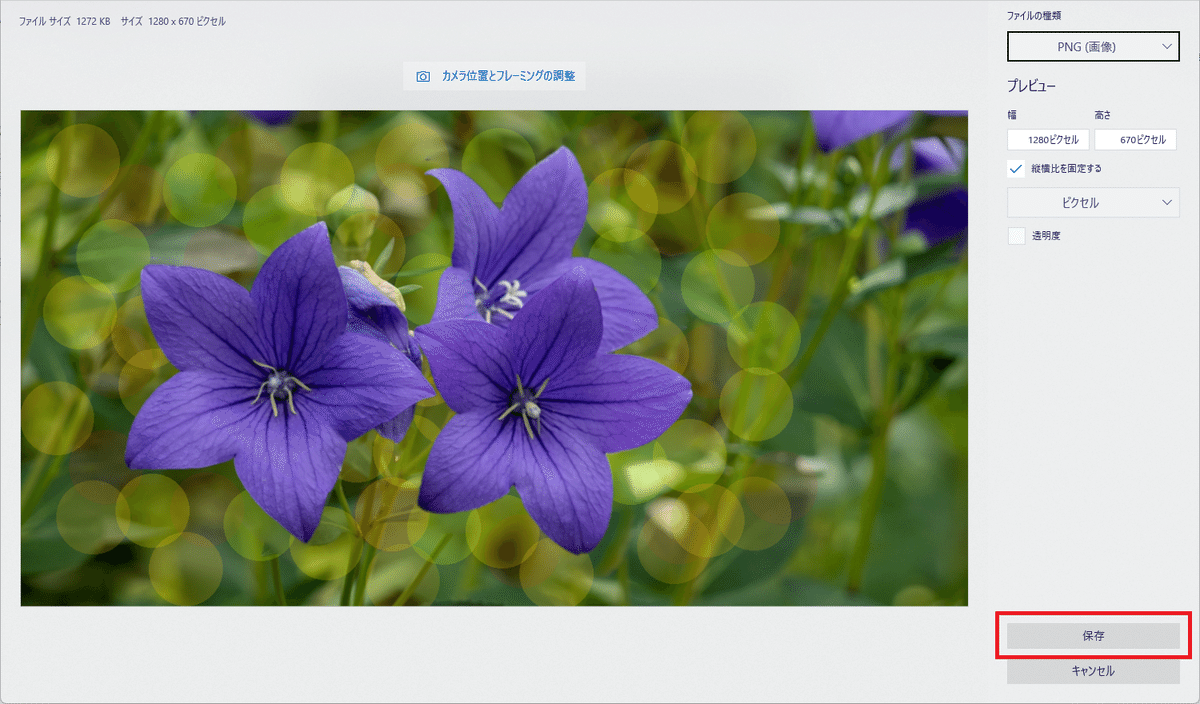
そして、上の画面が突然登場します。サイドメニューを見ると、サイズ変更はできそうです。その下には【保存】のボタンがありますね。
そして、とっても気になるのが上部中央に位置する【カメラ位置とフレーミングの調整】。

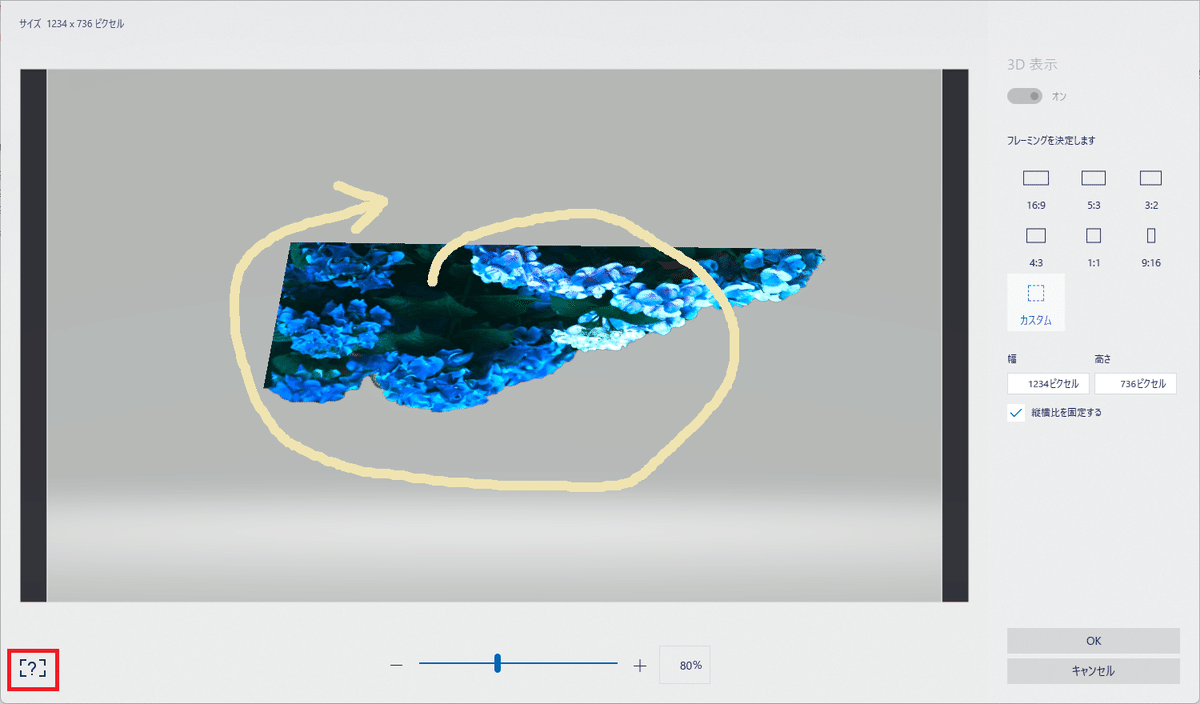
【カメラ位置とフレーミングの調整】をクリックして、画像の中心から時計回りにドラッグすると、画像がクルクルと回ります。

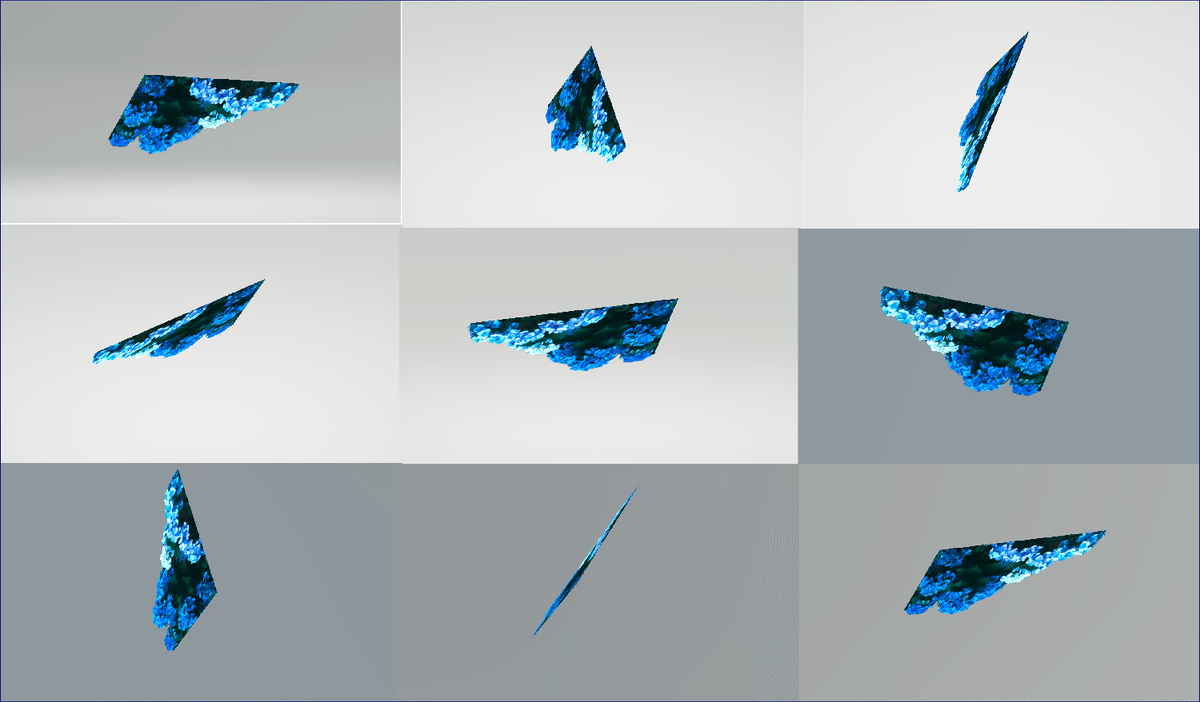
こんな風に、クルクルと。どういう理由かは分かりませんが、背景の下地の色が暗くなったり、明るくなったり。でも、保存したら背景は透明になるので、心配は要りません。

とまあ、こんな風に、保存する直前というタイミングで、またまた変形が追加出来ちゃうのでした。驚きのひと言に尽きます。3D画像に詳しくないので、ただただ凄い機能なんだろうな~~と、感心するばかりです。
気の済むまでクルクルしたら、【OK】をクリック。
※)画面の左下に『?』アイコンがあって、クリックすると、ドラッグの方法などを解説しています。

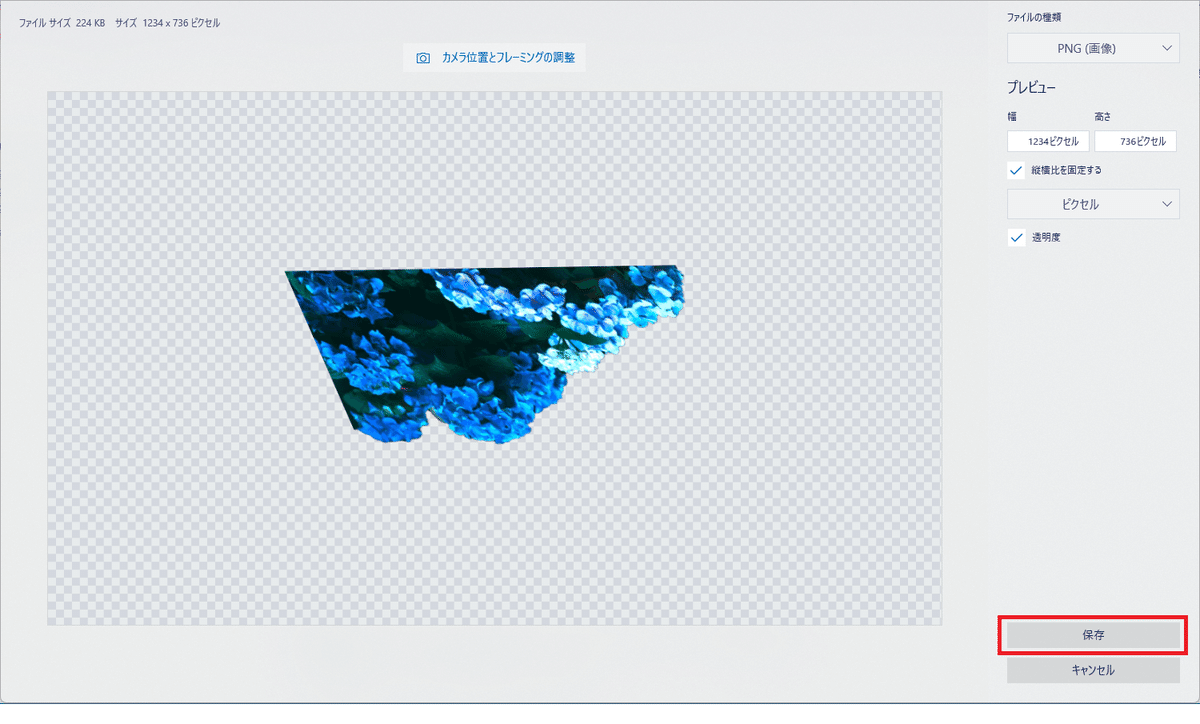
先の画面に戻ります。右下の【保存】をクリックすると、いつも通りの保存作業に進みます。
と、こんな風に、3D画像の保存は、保存する直前に変形の追加ができるのでした。
ところで。

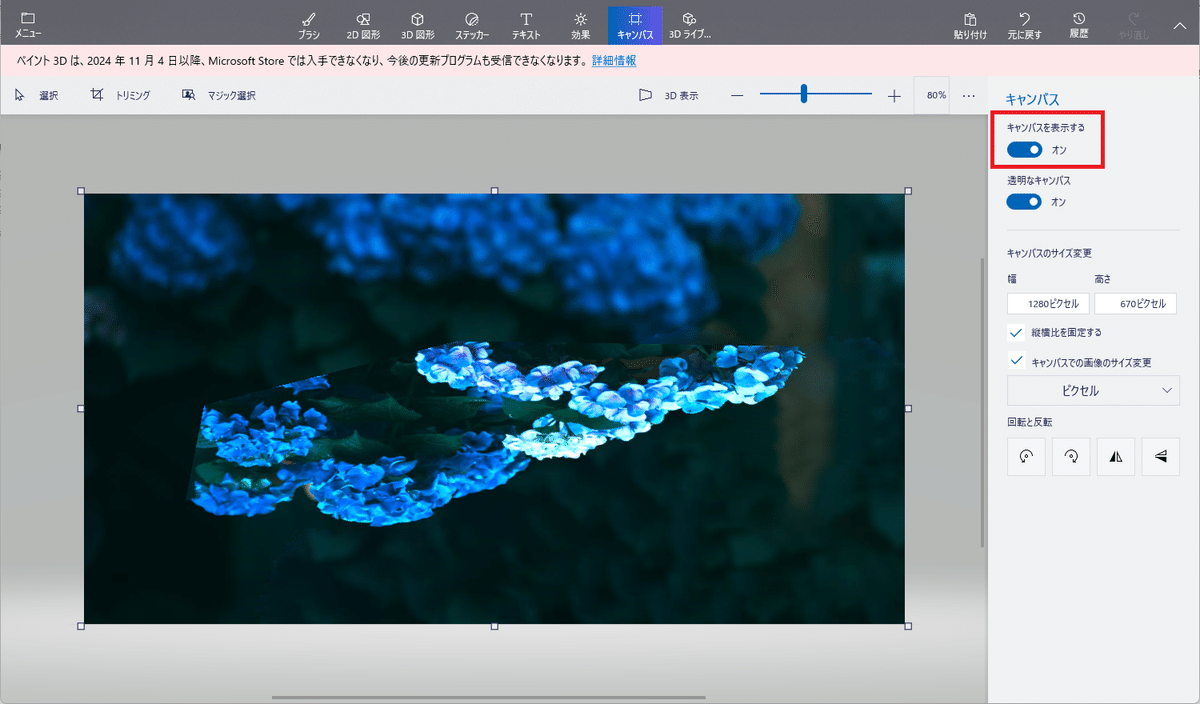
保存する際に、キャンバス画面で【キャンバスを表示する:オン】にしたままだったらどうなるか、気になりませんか?

キャンバスを表示したままだと、当然ですが、キャンバス(背景)も一緒に保存できるようになります。
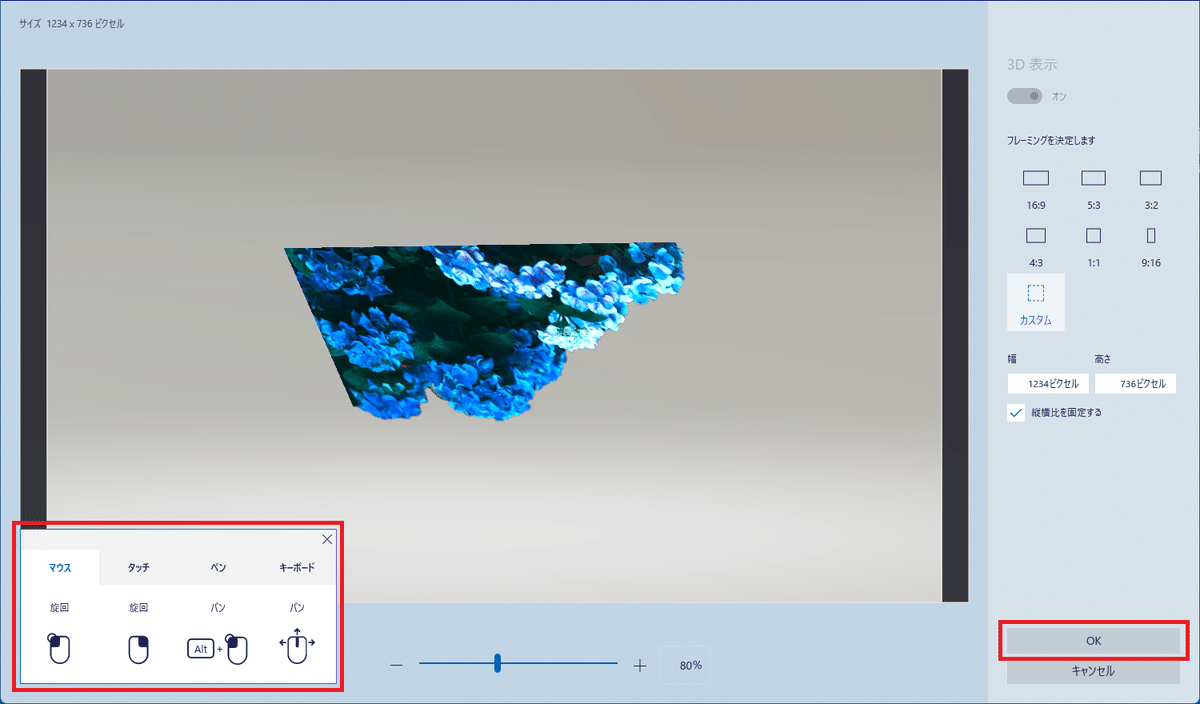
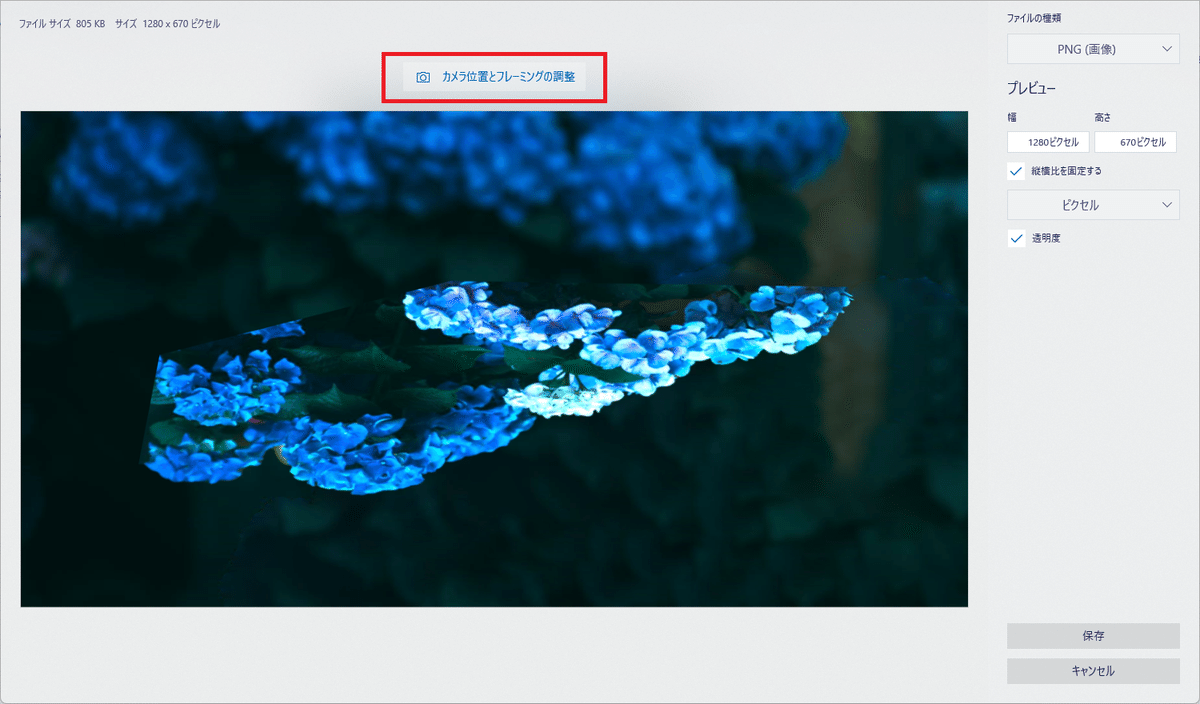
【カメラ位置とフレーミングの調整】をクリックすると先と同様に、画面が切り替わります。

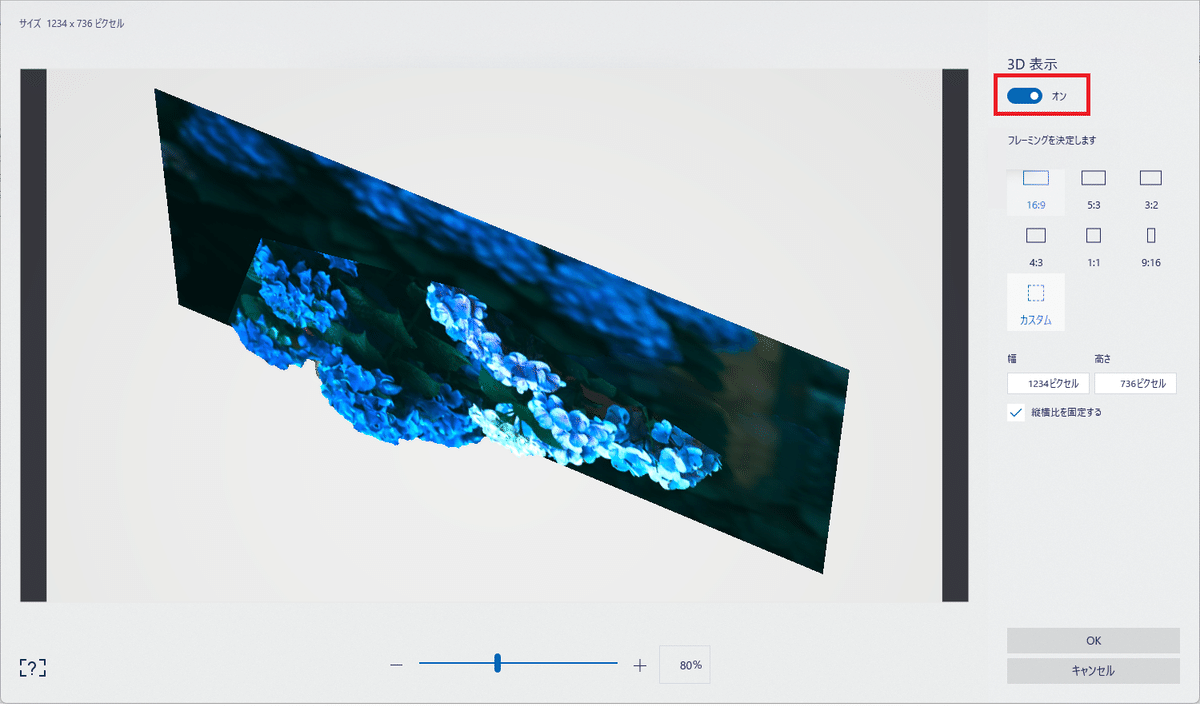
【3D表示:オフ】からオンに切り替えます。3D表示をオンにすると、キャンバス込みでクルクル回すことができます。
その後の操作は先と同じです。
※)切り取った画像単独の場合は、デフォルトで【3D表示:オン】になっていますが、キャンバス込みの場合は、自分で設定しなくてはいけません。
※)『キャンバス』のサイドメニューにある、『透明なキャンバス:オン or オフ』ですが、事前にオンに設定しないと余白部分は透明にならないので、保存作業に入る前に、忘れずにオンに設定しましょう。オフのまま保存すると、余白部分は薄いグレー色となって保存されます。
以上です。
3. 変形にこだわらなければ、いつもの手順で保存する方が早い
3D画像の変形にこだわりたかったら、前述の通りに保存するのが良いと思いますが、私から見て、ひとつだけ難点があるんですね。それは、保存作業の過程の中に、トリミングするタイミングが無いってことです。

この広すぎる余白は、居ても立っても居られないくらい気になるので、私だったら、保存した画像を再度ペイント3Dで開いて、トリミングしちゃいます。
だったら。いつもの保存作業の流れでトリミングをして、必要ならサイズ変更もした上で保存する方が早くて、簡単です。【カメラ位置とフレーミングの調整】による変形をしないのであれば、絶対こちらの方がおススメです。

【マジック選択】で画像を切り取った後、X軸、Y軸、Z軸で変形した状態です。切り取った画像を選択して[Ctrl+C]でコピーします。

ペイント3Dをもう1画面、起動します →【新規作成】→ [Ctrl+V]で貼り付けます。
すると、いつもの作業工程になり、トリミングして、必要ならサイズ変更して、【透明のキャンバス:オン】にして、保存すれば良いのです。保存するのに必要な工程が、一連の流れで出来てしまいます、簡単ですね。
さて。
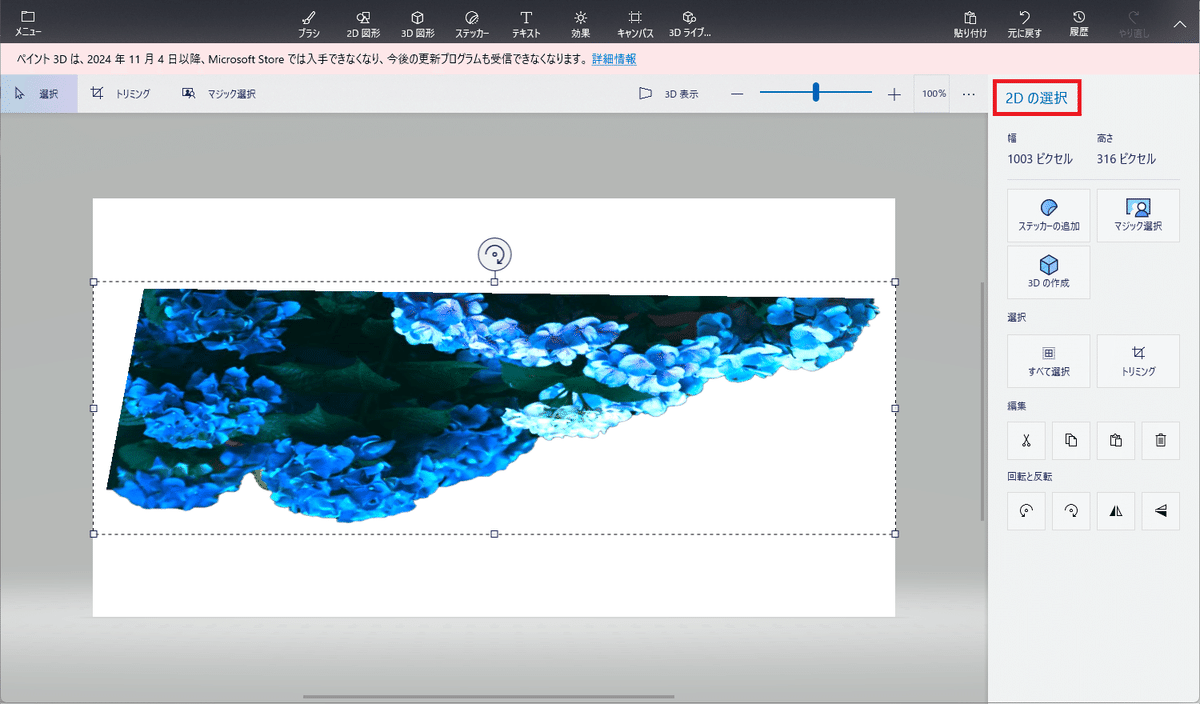
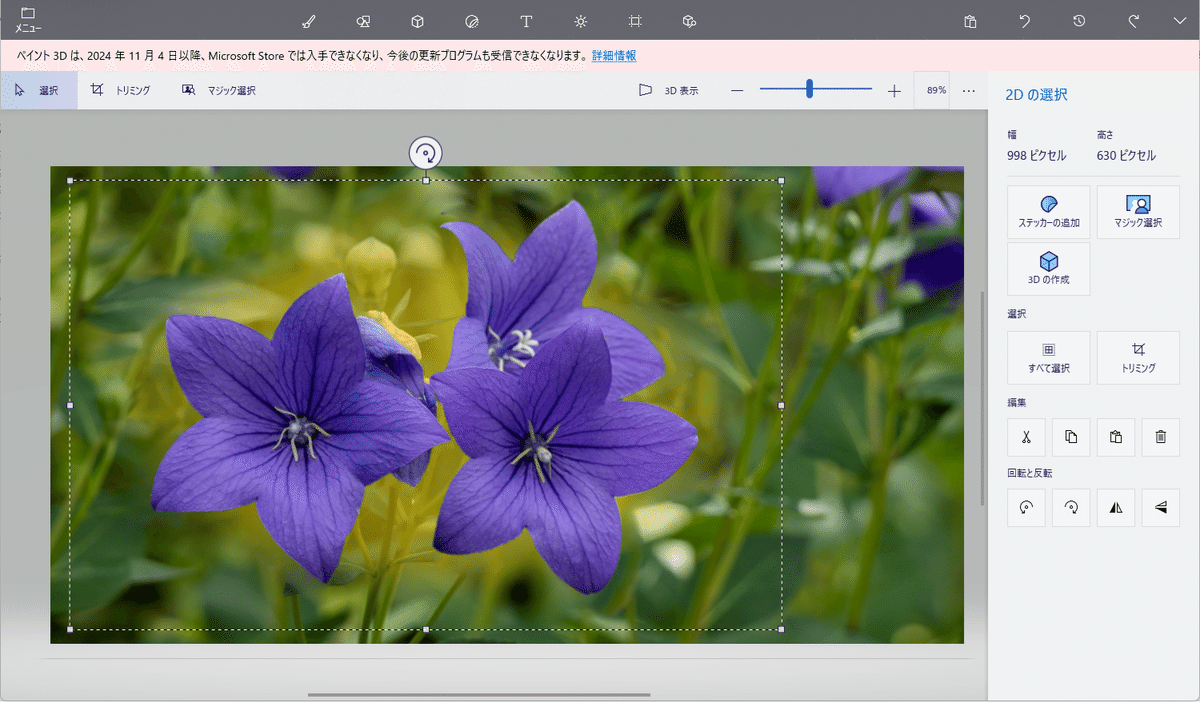
切り取った画像を選択すると『3Dの選択』と表示されましたが、この画像を別画面のキャンバスに貼り付けた直後、サイドメニューには『2Dの選択』と表示されます。別のキャンバスに貼り付けることによって、3D画像からいつもの2D画像に変換されたのが分かります。
3Dと2Dではキャンバスの構造から違うので、作業中の操作感もだいぶ違ってきます。2D画像の加工に慣れていると、3Dの操作はちょっと難しく感じるかも知れませんが、それでもトライしたい方はガンバです!
以上です。
4. 本日の記事見出し画像作成のポイント・・・変形だけでは終わらない『マジック選択』、マジカルな機能にびっくり?

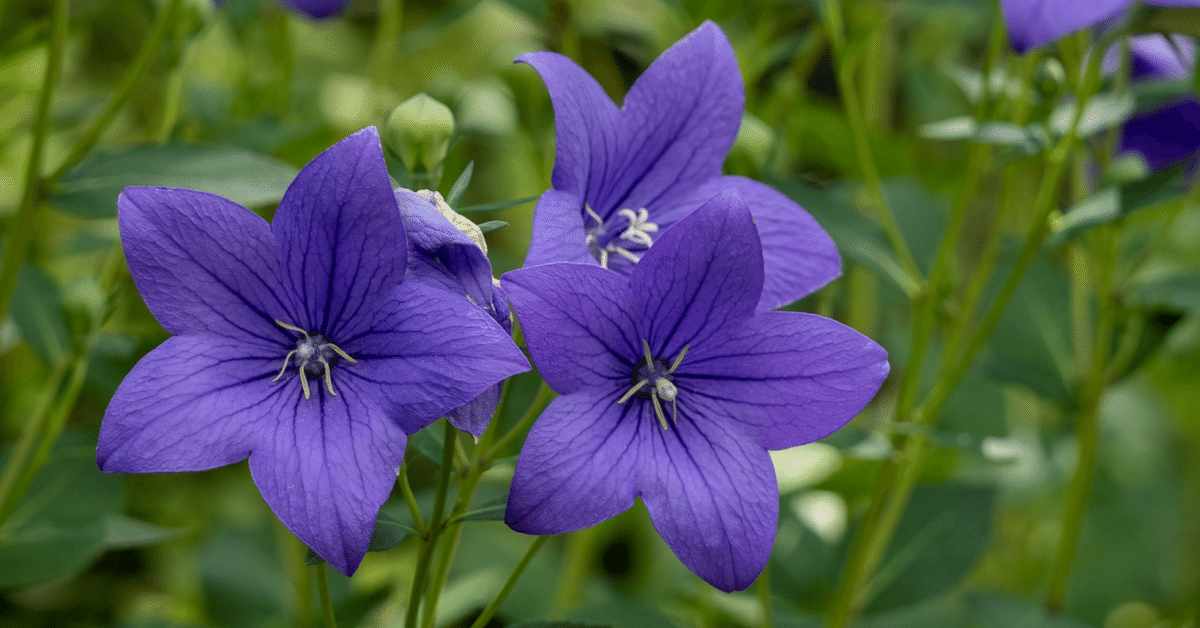
今回の記事見出し画像で使用した桔梗の写真です。『photoAC』さんから入手いたしました。『1280×670』にリサイズしていますが、敢えてこのサイズに調整しました。

マジック選択で、中央付近の3輪だけ切り取りました。若干の修正があっただけで切り取りが完了しました。写真選びはすごく大事です。
画像のサイズですが、桔梗の花が最初からちょっと大きめだったので、105% → 95%に縮小してみました。画像領域に定規を当てて測り、245mm → 222mmに。背景の接合箇所に多少ズレは生じますが、背景がちょっとぼやけているので、まあその辺は支障が無いだろうと思って。

改めてZ軸で動かしてみると、背景と画像がまったく別次元にいることが分かります。ここでふと、ある疑問が浮かびました。例えば、ピクセルペンで色を塗ったとして、両方を一度に塗るって可能なのか? と。
でもその前に、そもそも色を塗ること自体、可能なのでしょうか?

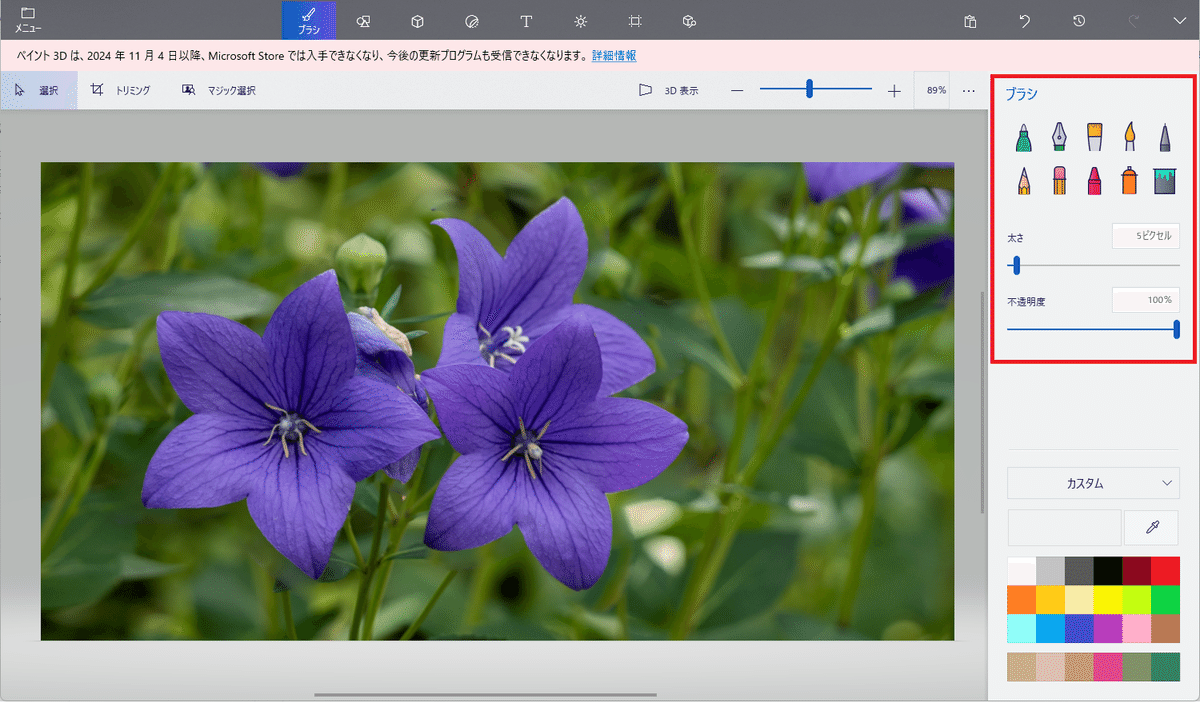
画像の背景上をクリックして3D画像の選択を解除すると、【ブラシ】も【2D図形】も、サイドメニューが有効になるのでした。メニューが有効ってことは、描画は可能だってことになりませんか?

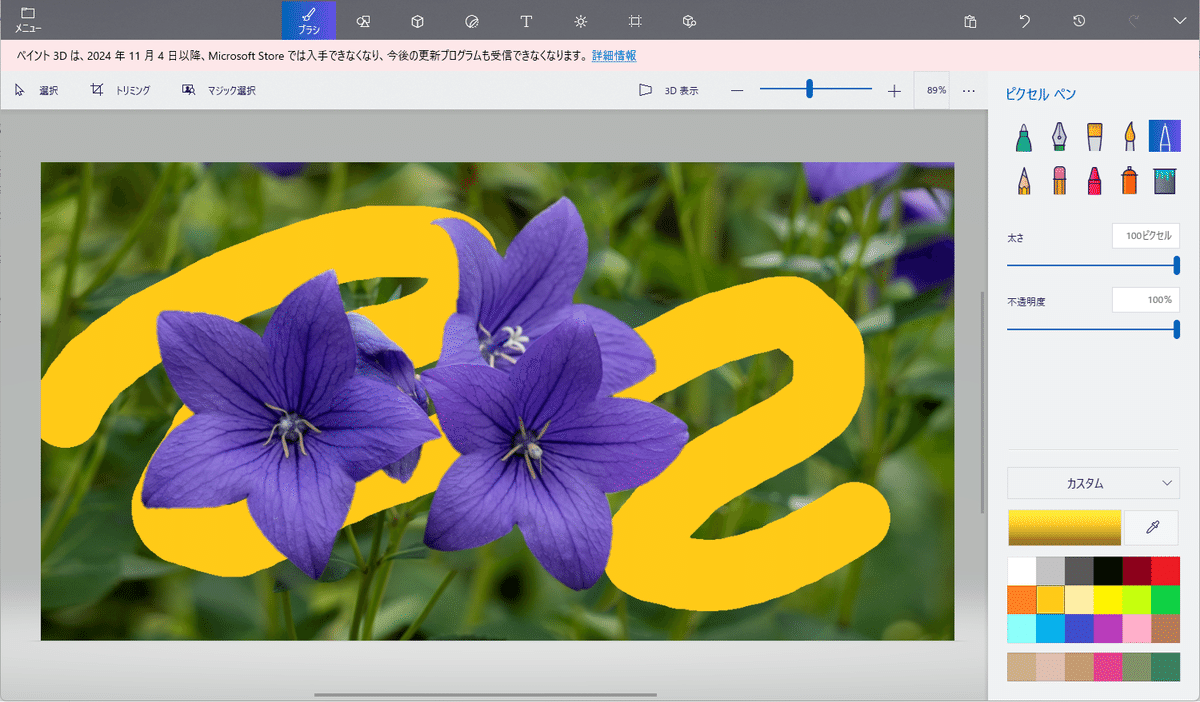
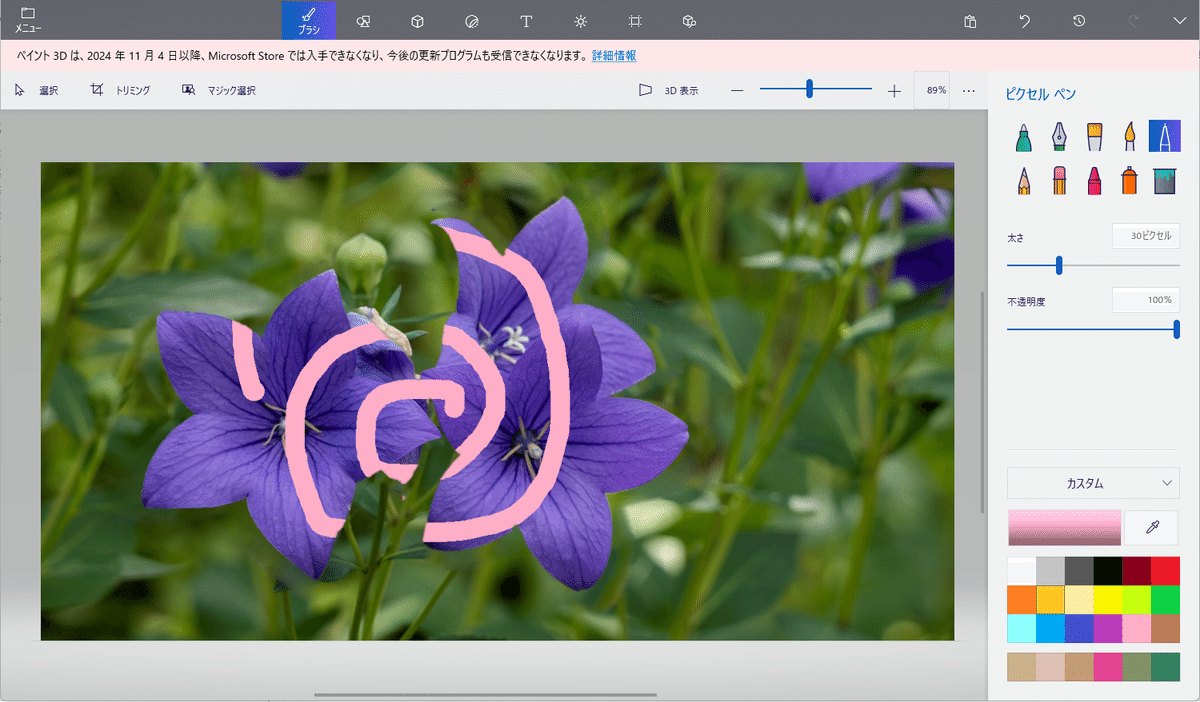
やってみたら、こうなりました。
理屈で考えたら、こうなるハズなのです。当然の結果です。でも、実際に目の当たりすると、凄く不思議でビックリします。

さらに、こんな風にもなりました。二度ビックリです。
色々試してみて分かったのですが、塗り始めの位置が重要なのです。背景上から塗り始めると背景だけに、切り取った画像上から始めると画像だけに色が塗られたり、線が引かれたりするのでした。
俄然面白くなりました。色んなことが出来そうではありませんか。可能性がまた広がった~~! と、興奮するのは私だけでしょうか。

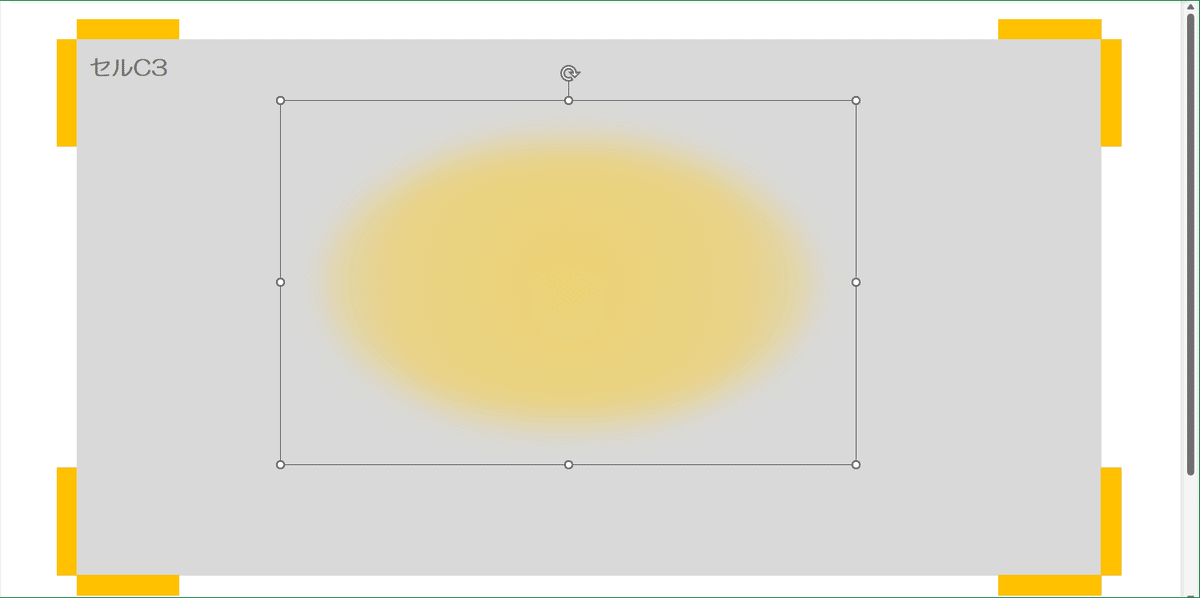
エクセルでこんなグラデーションを作ってみました。[Ctrl+C]でコピーして。

[Ctrl+V]で背景に貼り付けることもできました(3D画像上には不可でした)。
ちょっと残念なのが、【2D図形】のメニューです。有効なのですが、背景と3D画像の区別は出来ないようでした。

で、結局私は、
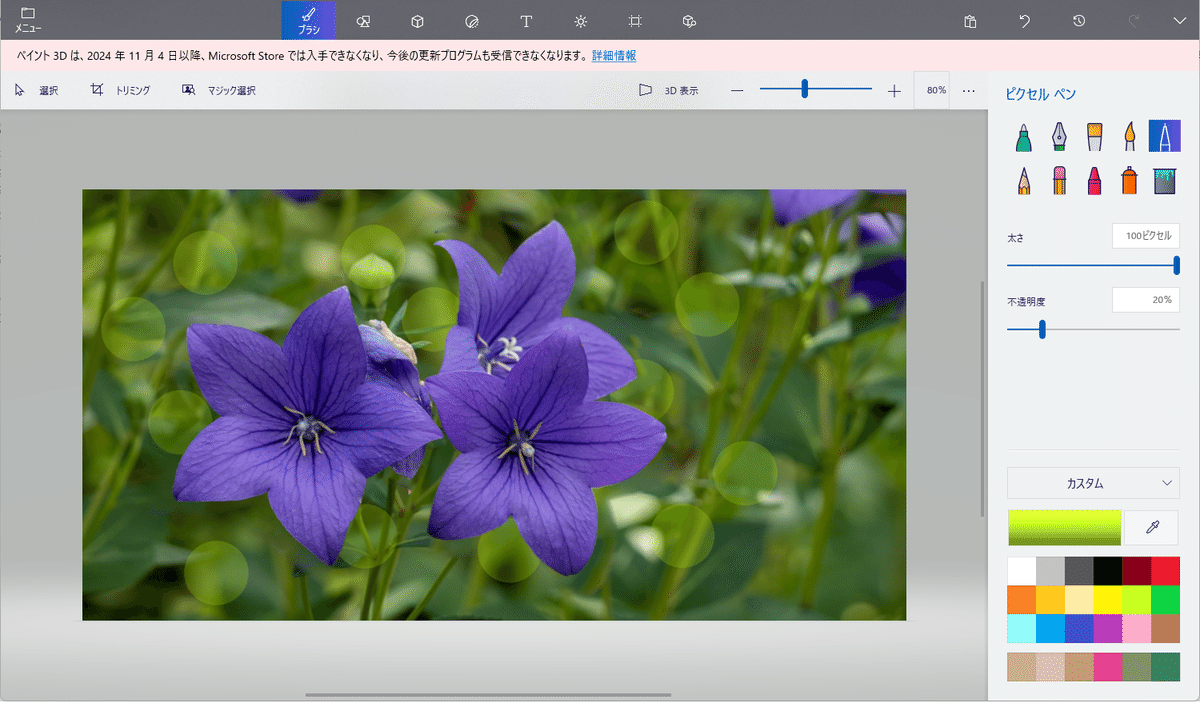
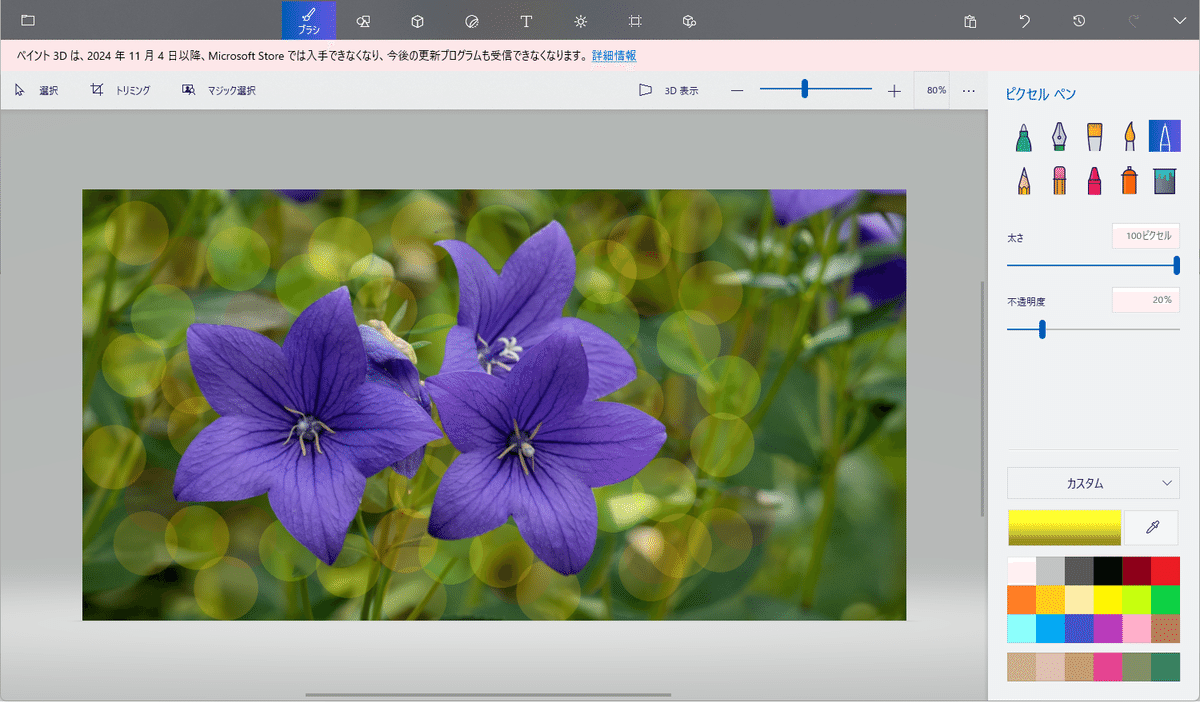
明るくて原色に近い色を4色ばかり選択しては、【不透明度:20%】、【太さ:100ピクセル】に設定したピクセルペンで、背景上をアトランダムにワンクリックしてみたのです。

描き上げたら保存します。この場合は、正しい方の保存を実行します。
なお、背景画像のサイズをあえて『1280×670』に調整したのは、ピクセルペンで描画する小円の大きさを確保したかったからです。大きいサイズで作成すれば、円が小さくなって目立たなくなります。
大きく作成した方が全体の仕上がりはキレイですが、今回はピクセルペンで描く円の大きさを優先しました。

この画面では何もせずに【保存】をクリック。この後は、いつものように保存します。領域いっぱいに背景画像が広がっていますので、保存後のトリミングも必要ありません。

今回採用しなかったですが、桔梗の花にだけ描画したパターンです。気づかれない可能性大ですね。
最後に。
アイディア次第で色んなことができそうな予感がしますが、どうでしょう? 皆さんの閃き次第では、とんでもなくカッコイイ作品が出来るかもです。楽しみにしています
以上です。
予告
3D画像の変形については、もう良いかなと思います。次回は、『マジック選択』の応用編。驚きの使い方をご披露いたします。なんちゃって。
