
【Grasshopper】曲線上に平面をつくる
1.はじめに
こんにちはN子です。
曲線上に平面を作るコンポーネントがいくつかありますが・・・
毎度「どれだっけ?」となるのでまとめてみました。
作成した平面には見やすいようにこちらのモデルを配置していきます。

平面についてはC子さんの記事をどうぞ!
2.進行方向が「X」
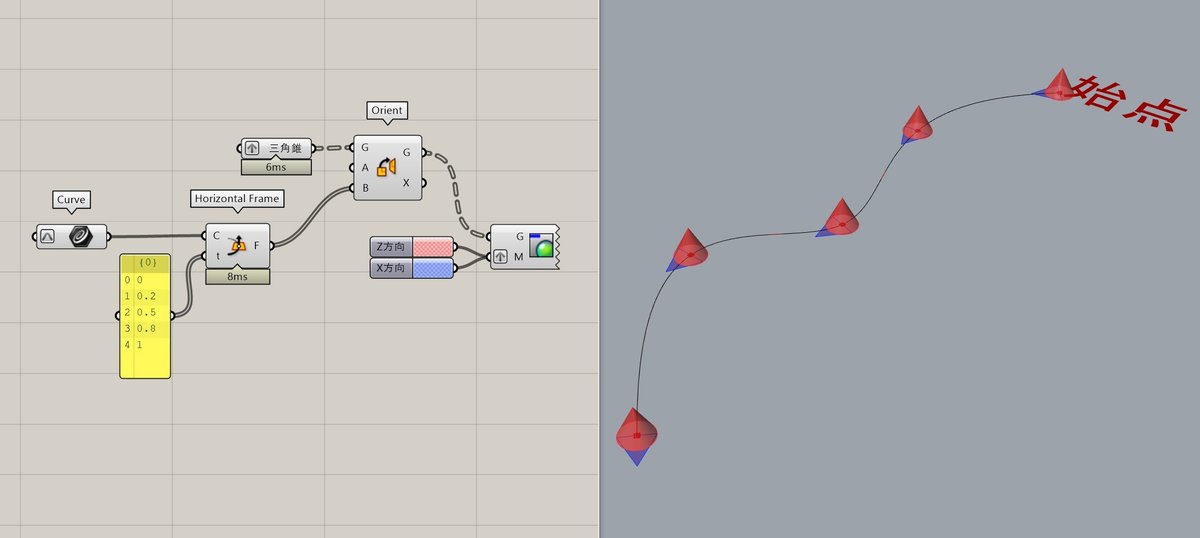
「t値」を指定する ”Horizontal Frame"

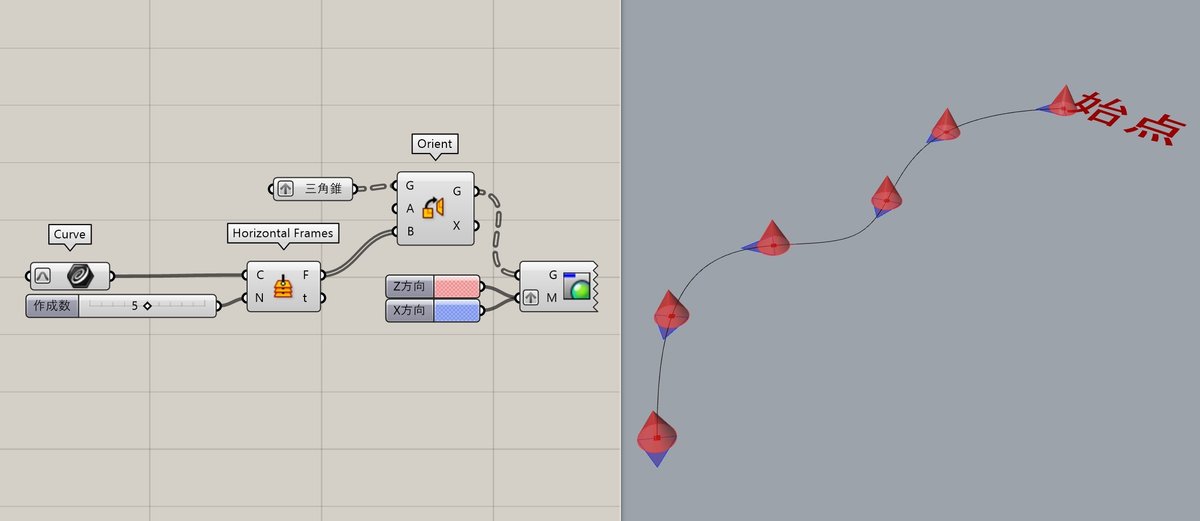
「作成数」を指定する ”Horizontal Frames"

作成数は「指定した数値=平面の数」ではなく、「Curveの分割数」になります。
実際に作成される平面は「指定した数値+1」です。
曲率でZの向きが変わる ”Curve Frame" "Curve Frames"


3.進行方向が「Z」
「t値」を指定する ”Prep Frame"

「作成数」を指定する ”Prep Frames"


Align(A)にはTrue/Falseを入力することができ、X方向を切り替えることが可能です。
4.おまけ1:Curveの長さを指定して作成する
t値、作成数で平面を作る方法を紹介していきましたが
「Curveの長さ」を指示して作成したい場合もあるかと思いますので、
その方法を紹介します。
使用コンポーネント "Divide Length"

"Divide Length"は指定した長さごとにpointを作成してくれるコンポーネントです。
t値も出力できますので、そのまま"Prep frame"や"Horizontal frame"に接続しましょう。
5.おまけ2:Curveに沿ったモデルを配置する
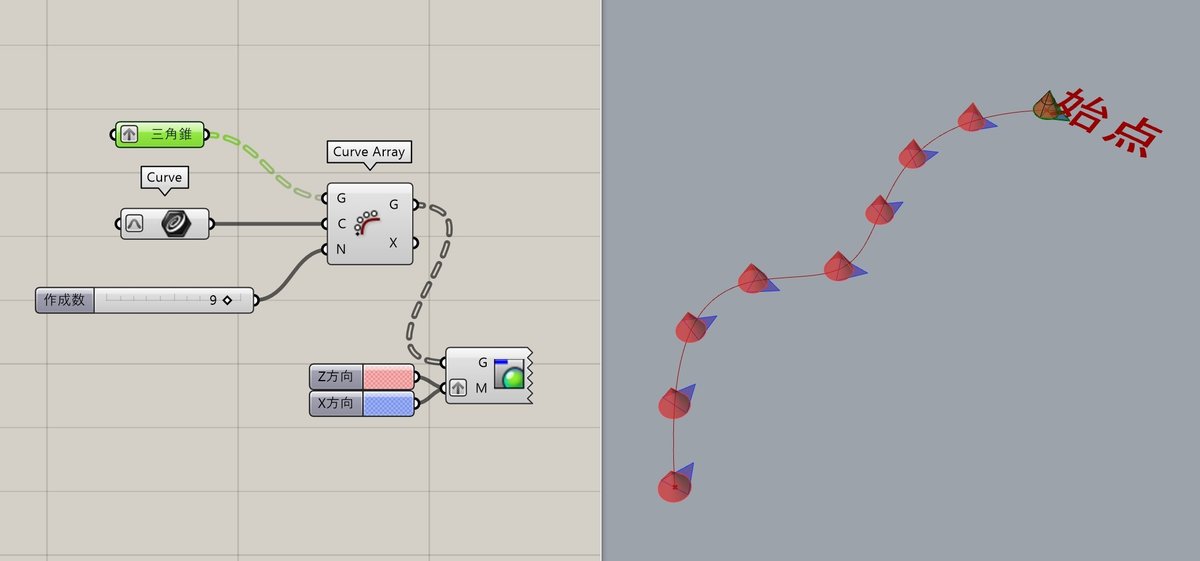
「曲線上に平面をつくる→orientでモデルを配置」で説明を行いましたが、単純にモデルを曲線に沿って配置したい場合は"Curve Array”でも可能です。

上の画面では、三角錐モデルを始点に配置しました。
X方向をみるとCurveの流れに沿ってモデルが回転しているのが分かります。
"Prep frames"や"Horizontal frames"同様、「作成数」を指定しますが、
"Curve Array”は「モデルの数=作成数」となります。
("Prep frames"や"Horizontal frames"は「Curveの分割数=作成数」)

