【Grasshopper】抽出するコンポーネント集【アイテム編】
リストの中から欲しいデータを抽出するコンポーネントを紹介します。
(パターンで抽出、階層を抽出はこちらをご覧ください)
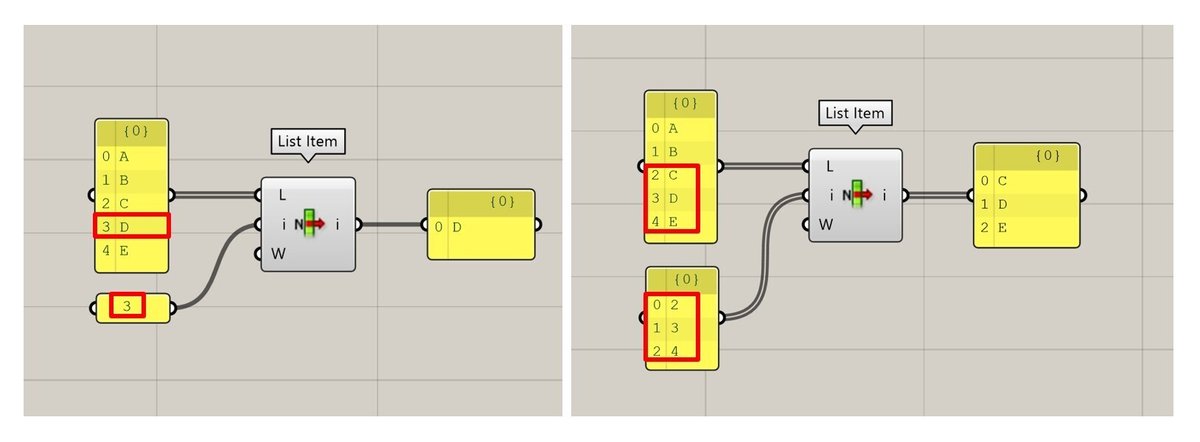
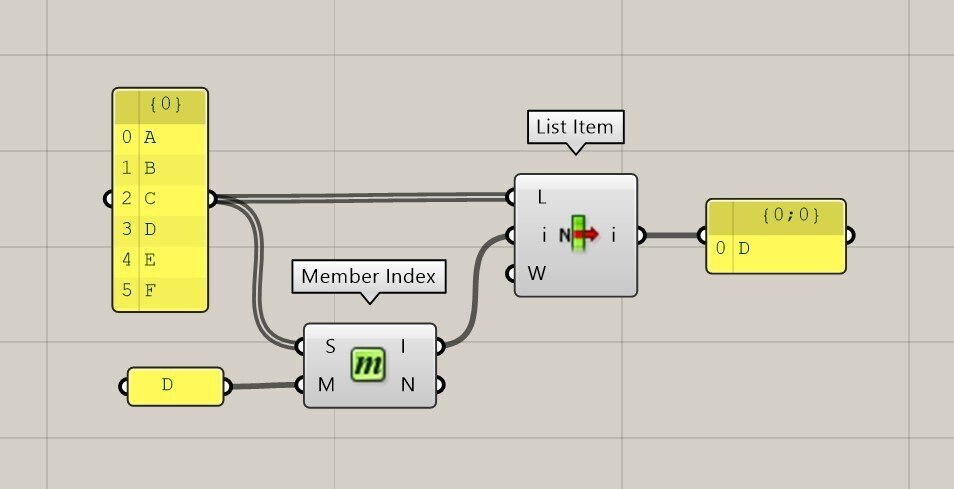
指定したインデックス値のアイテムを抽出する 【List Item】

List Itemは「i」端子に入力したインデックス値のみ抽出します。

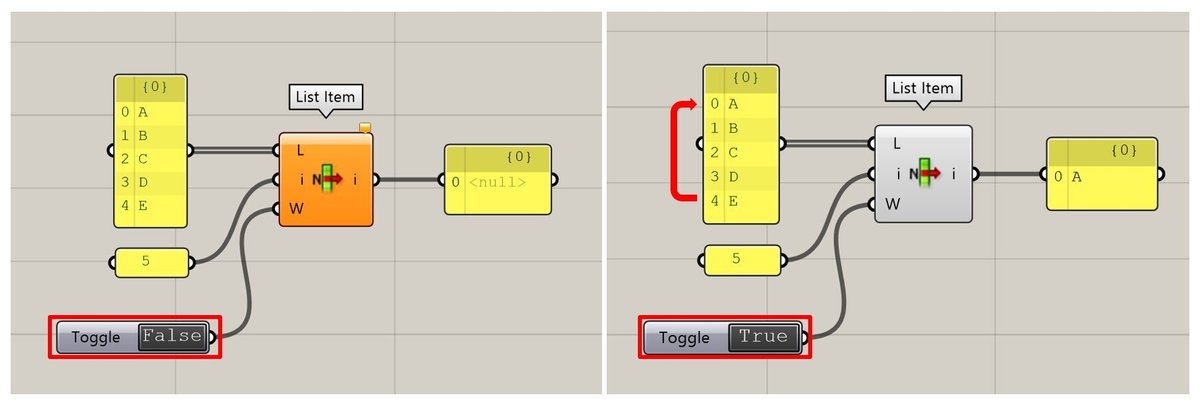
False→リストに無いインデックス値を入力すると<null>
True →リストに無いインデックス値を入力すると0から繰り返すといった違いがあります。
(何もつないでいない時はTrueです)
階層のあるリストはこのようになります。

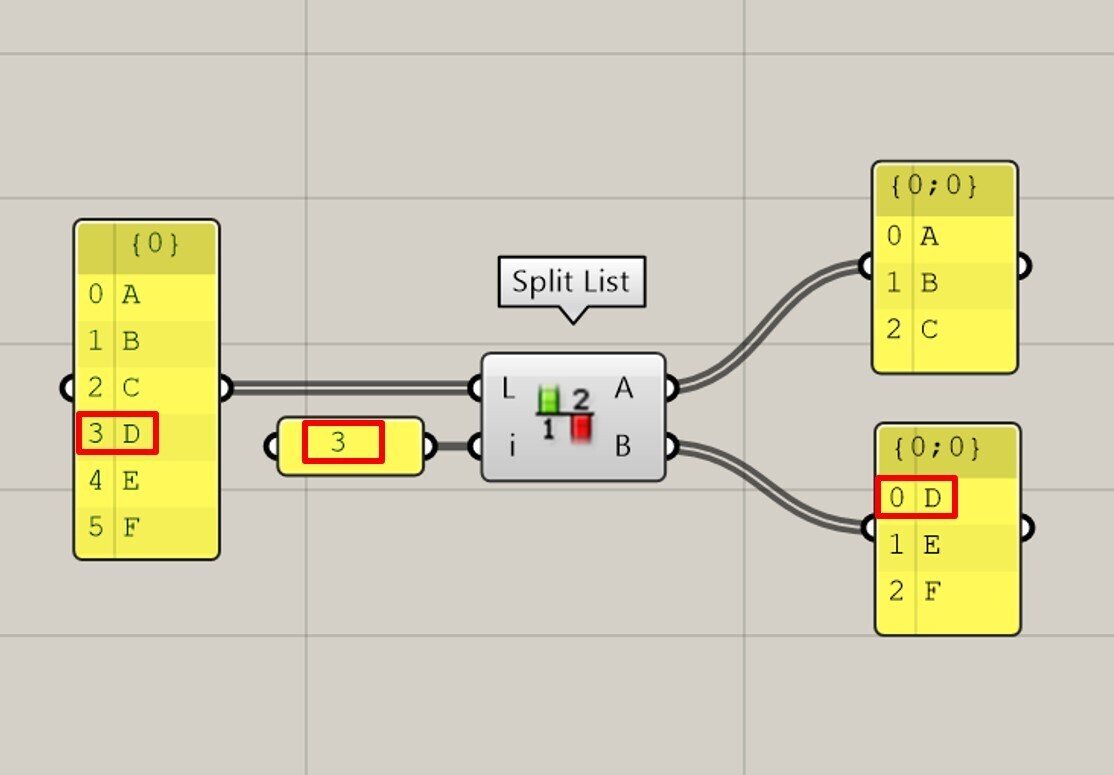
指定したインデックス値の前後で分割する 【Split List】

Split Listは「i」端子で指定したインデックス値の前後でリストを分割します。
「A」端子からはインデックス値より前、「B」端子からは指定したインデックス値を含んだ後ろのリストを抽出します。
階層のあるリストだとこのようになります。

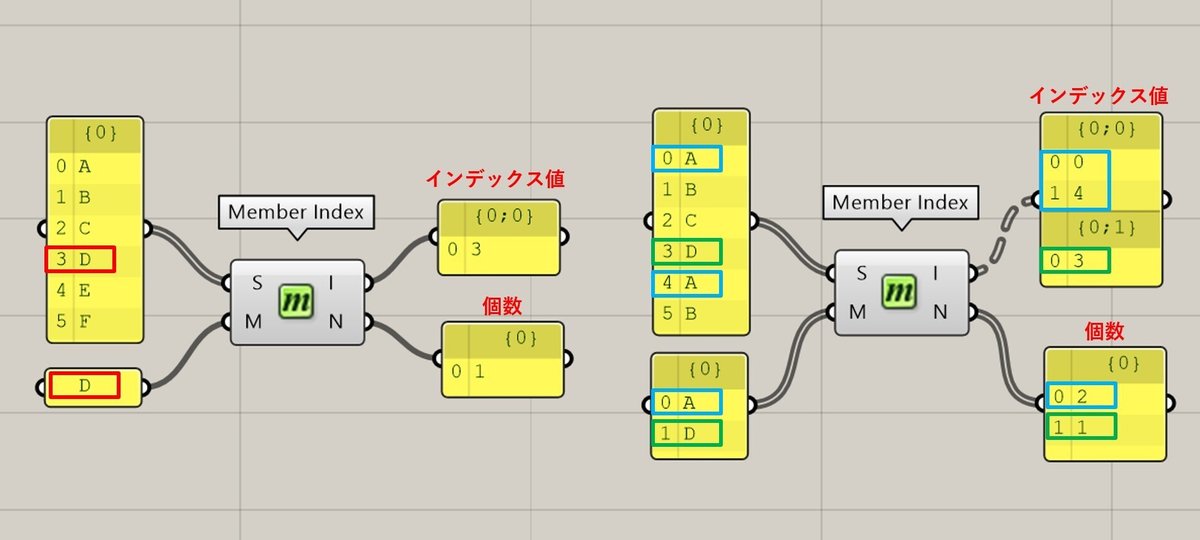
指定したアイテムのインデックス値を抽出する 【Member Index】

Member Indexはリスト内のデータを検索し、「I」端子からはインデックス値、「N」端子からは個数を出力してくれるコンポーネントです。

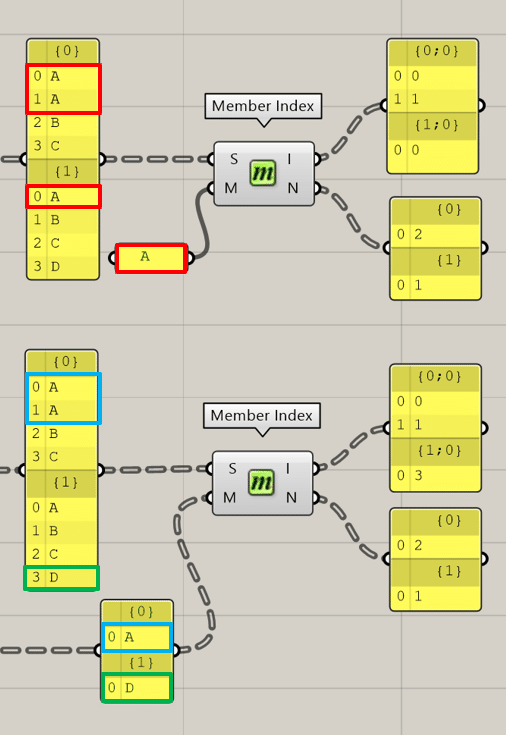
階層のあるリストだとこのようになります。

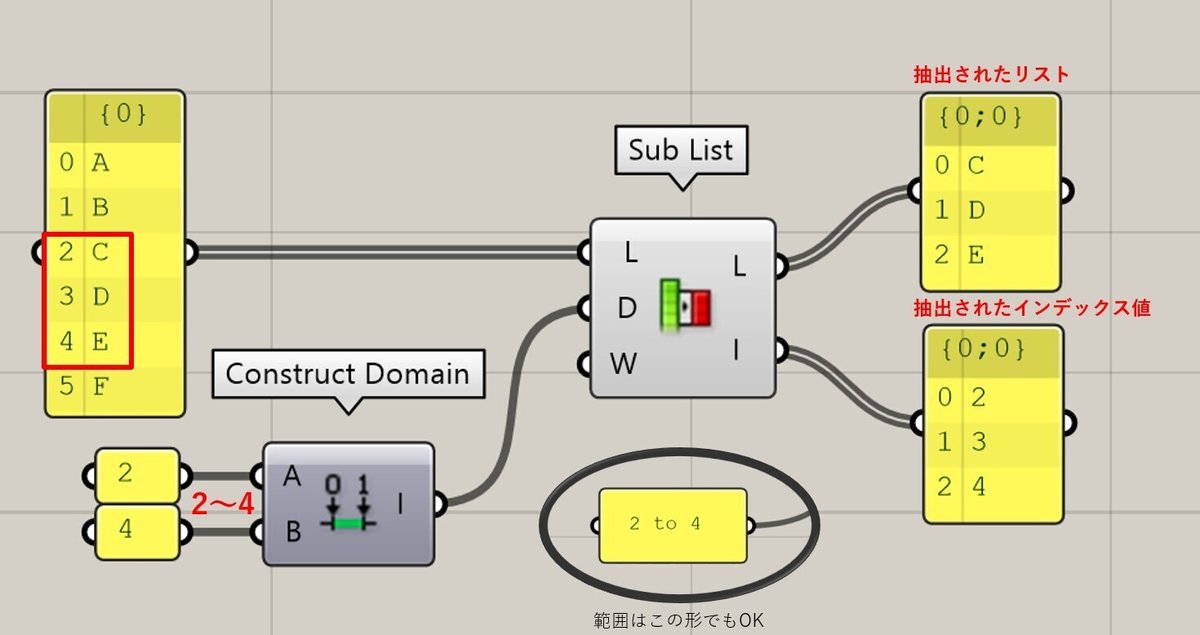
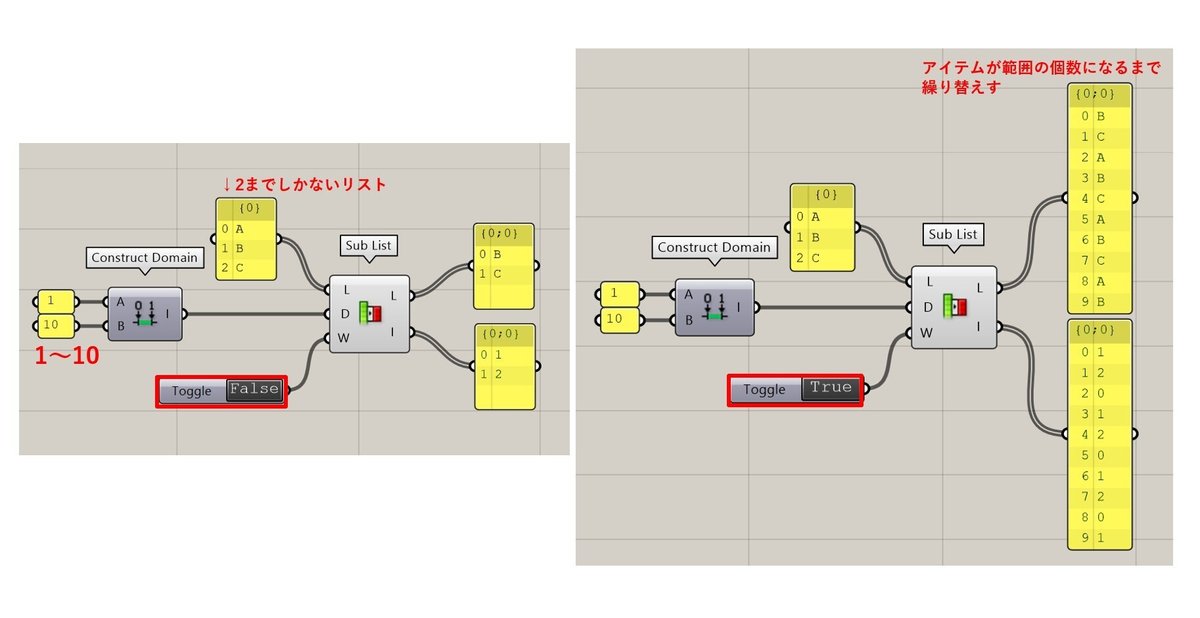
指定した範囲のアイテムを抽出する 【Sub List】

Sub Listはインデックス値の範囲を指示し、その範囲を抽出したリストとインデックス値を出力します。

範囲がリストのデータ数を上回るとこのような違いが出ます。
True →範囲の個数になるまでリストを繰り返す
False→繰り返さない(何もつないでいない時はTrueです)

階層のあるリストだとこのようになります。

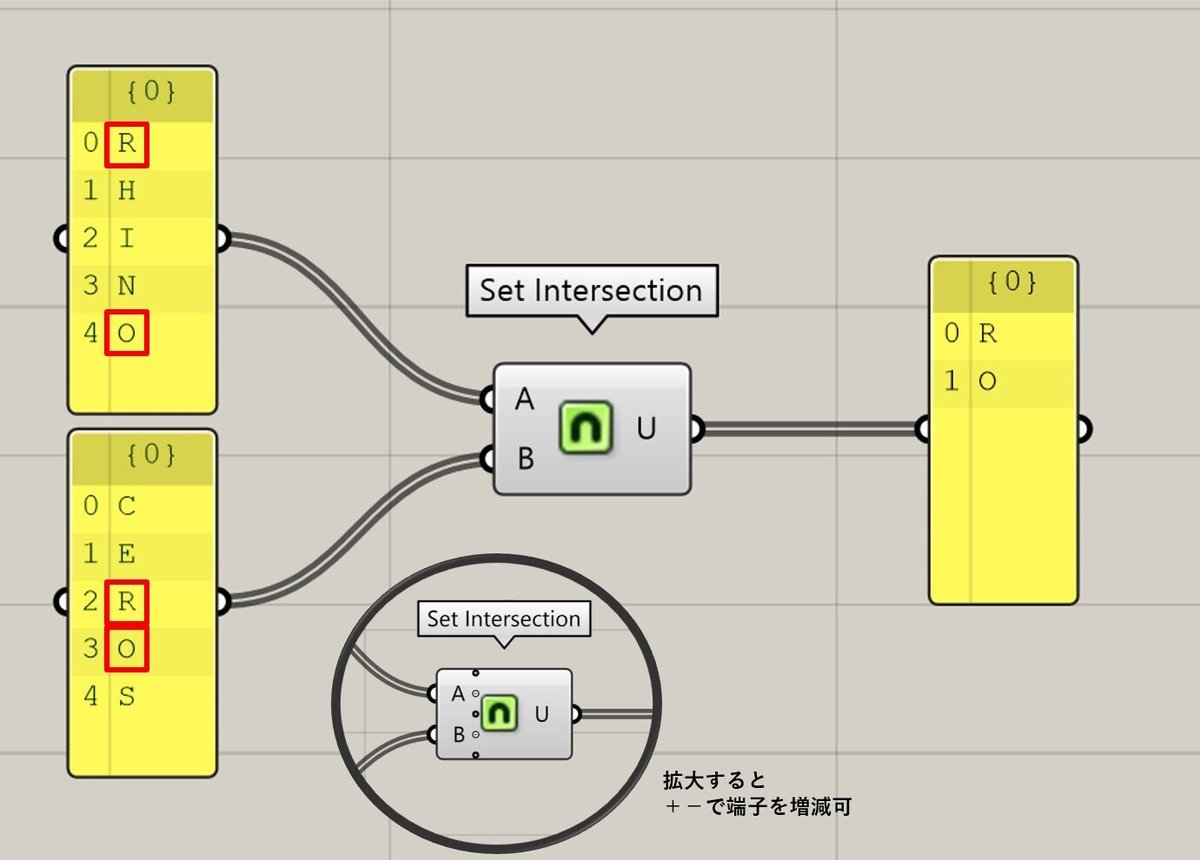
複数のリストの内すべてに含まれているアイテムだけを抽出する 【Set Intersection】

Set Intersectionは接続した複数のリストのうち、すべてのリストに含まれるアイテムを抽出します。

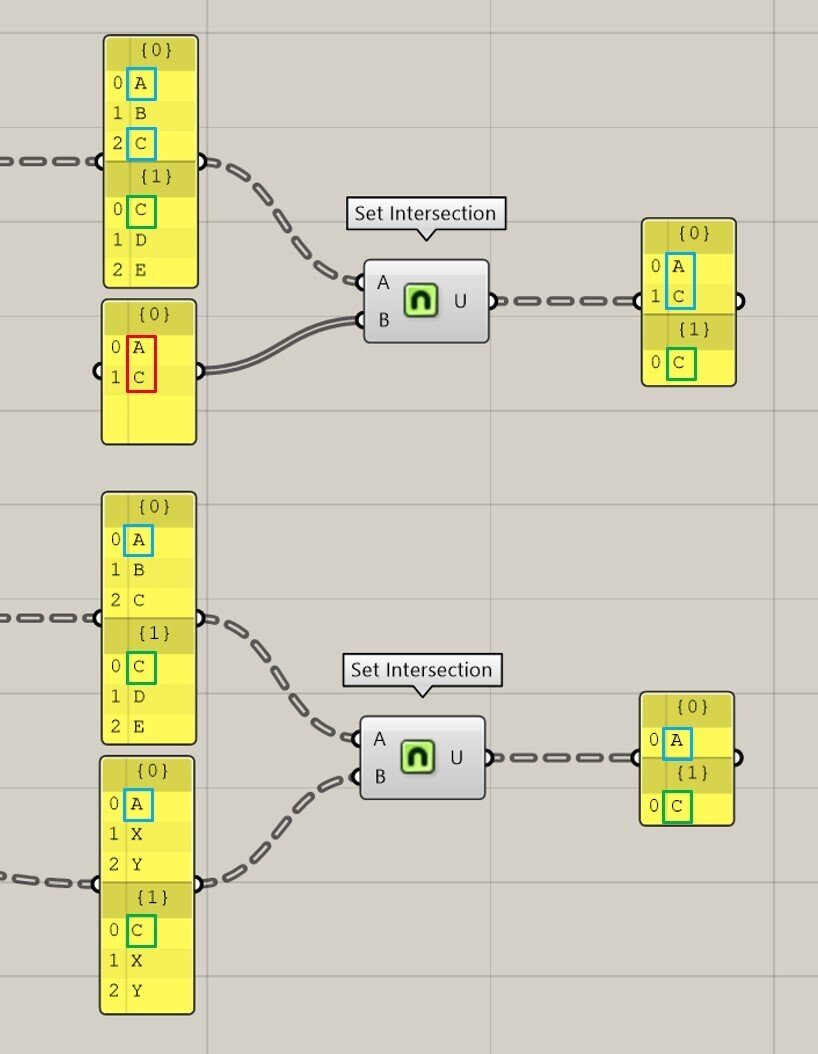
階層のあるリストだとこのようになります。

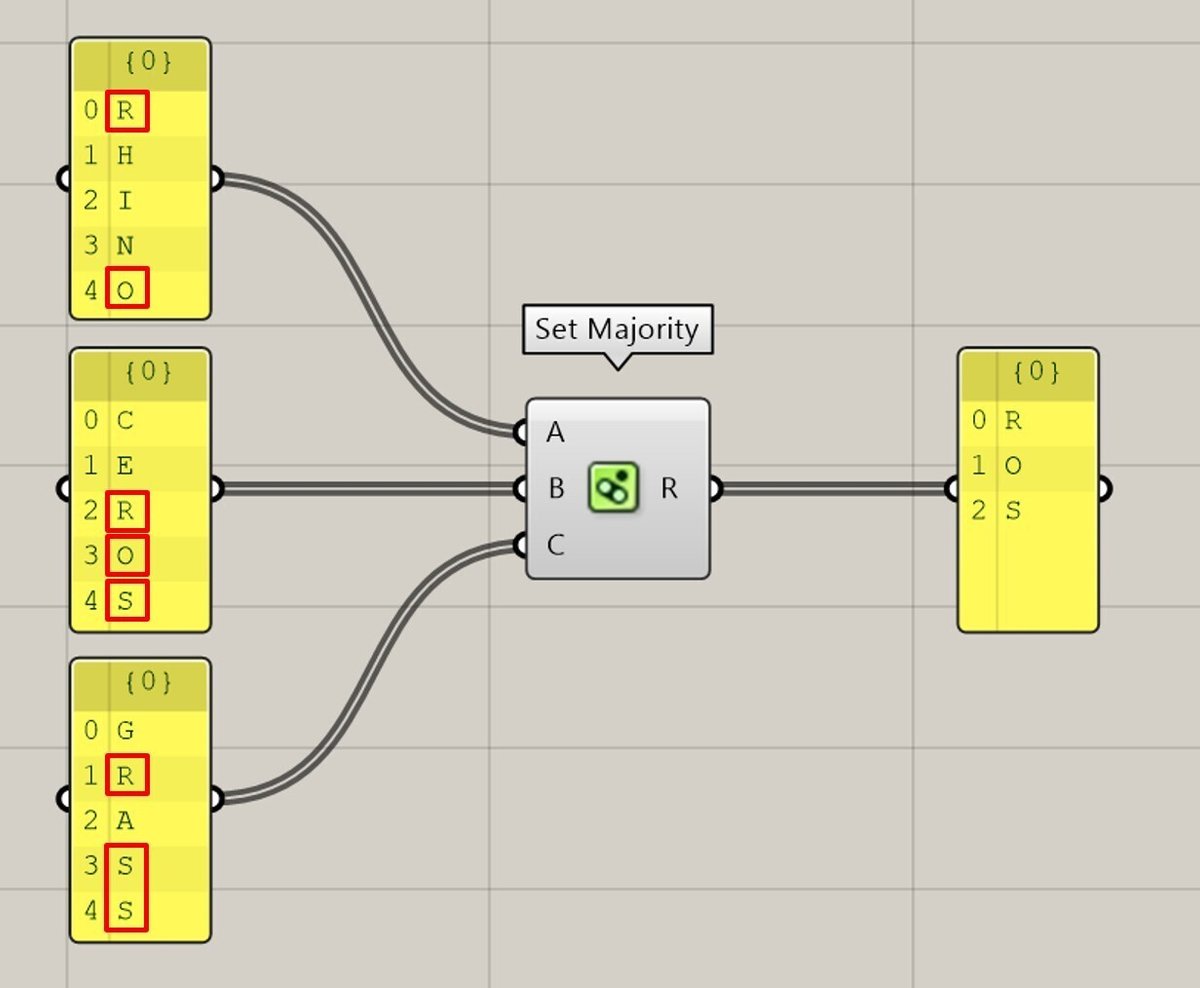
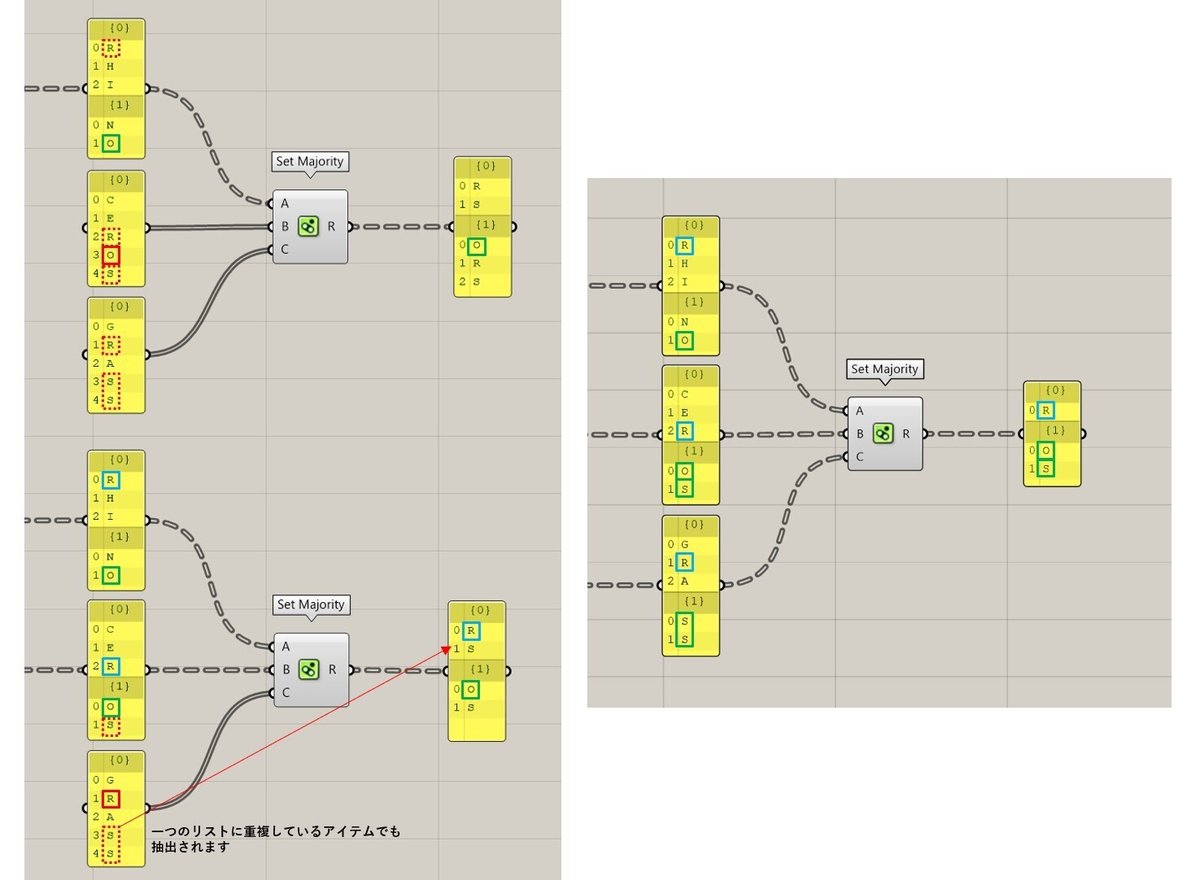
3つのリストの内2つ以上に含まれるアイテムだけを抽出する 【Set Majority】

Set Majorityは3つのリストを接続します。
接続したリストのうち、2つ以上のリストと重複するデータのみを抽出してくれます。

階層のあるリストだとこのようになります。

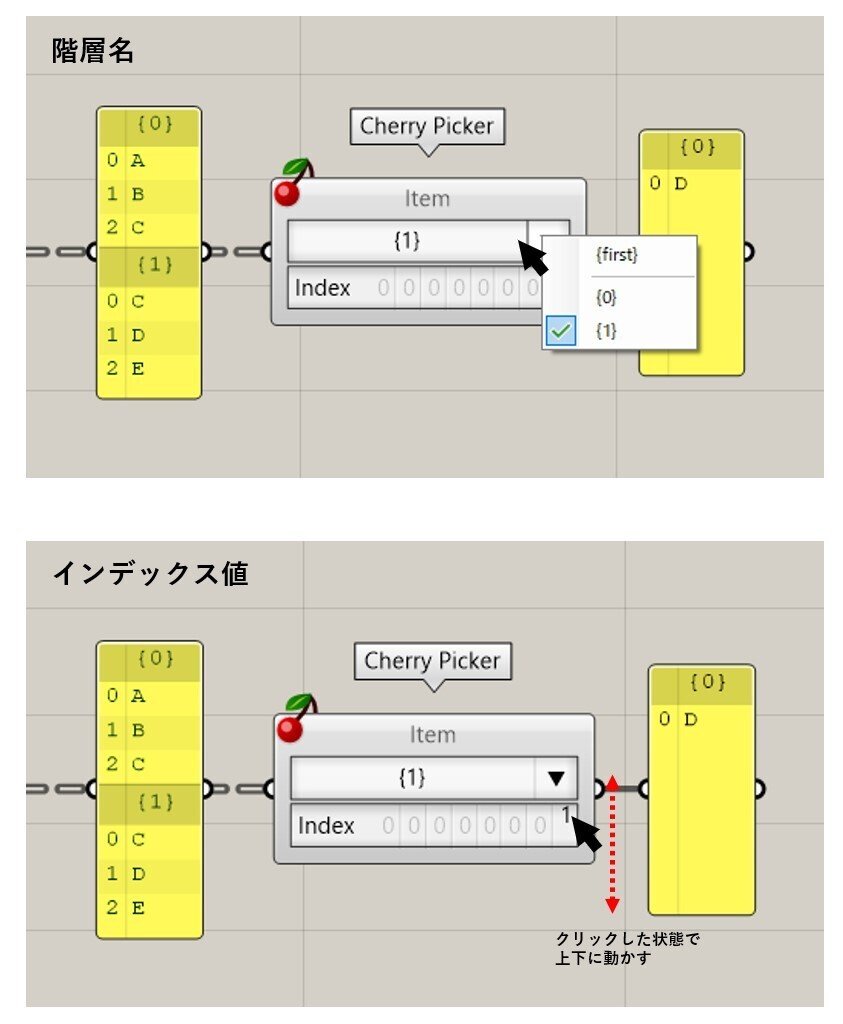
指定したインデックス値のアイテムを抽出する(一つのみ) 【Cherry Picker】

Cherry Pickerはコンポーネントに表示した階層・インデックス値を抽出してくれます。
(Cherry Picker には「都合のいい部分だけを取る」「良い部分のみ刈り取る」といった意味があるそうです。)
操作には少々癖があります。
階層はシンプルにダイアログボックスから階層を選ぶようになっておりますが、
インデックス値の方は数字にカーソルを置いた状態で、クリックしたまま上下に移動するとダイヤルが回るように数字が動きます。

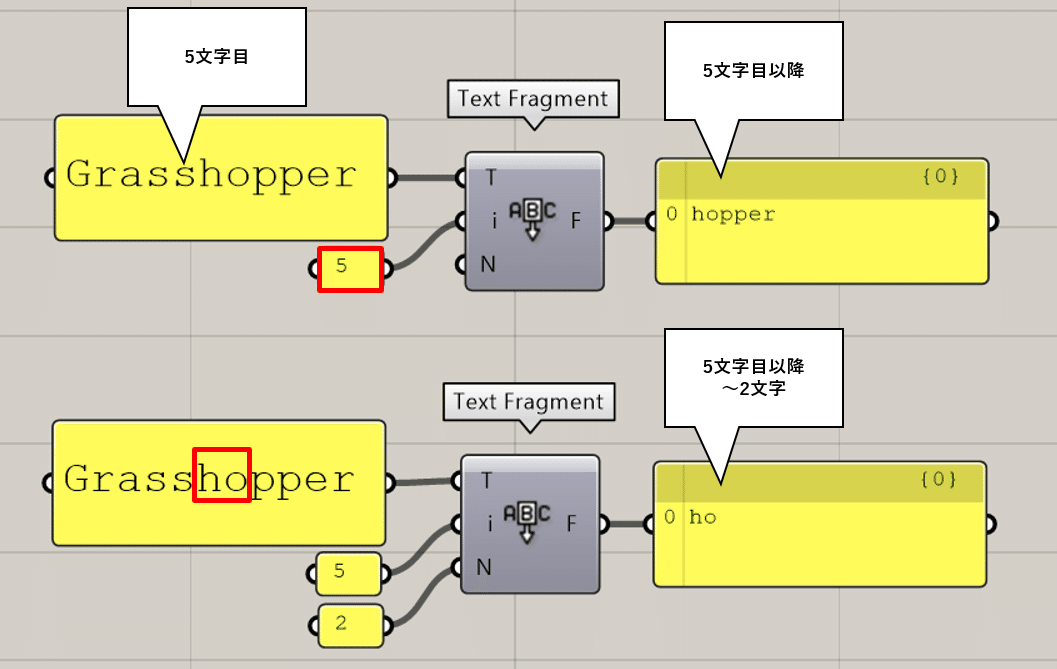
テキストを抽出する 【Text Fragment】

Text Fragmentは「i」端子で指定した文字数以降のテキスト、
「N」端子でその後に続く文字数を指定して抽出することが出来ます。
テキストを分割して抽出する【Text Split】

Text Splitは「C」端子で指定した記号を境にテキストを分割します。
分割したテキストは階層に順番にまとめられます。
ここからは今まで紹介してきたコンポーネントとはちょっと違った抽出をご紹介します。
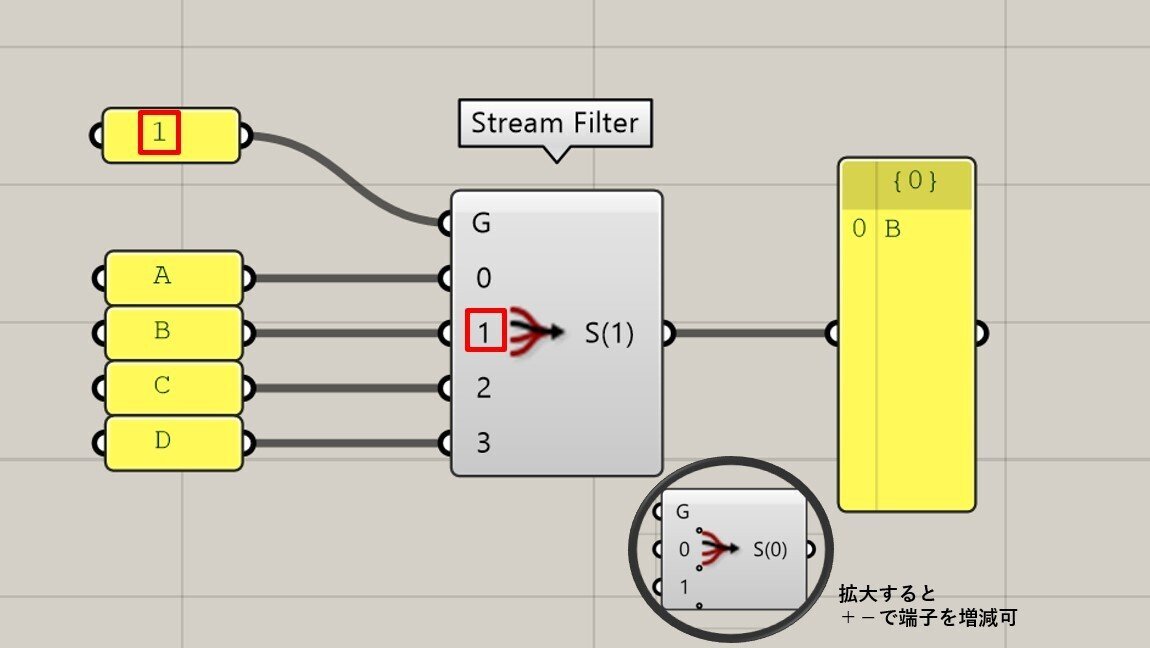
複数のリストを接続して一つのリストを選ぶ 【Stream Filter】

Stream Filterはコンポーネントにつないだ複数のリストの内、「G」端子で指示した番号のリストのみ反映してくれるコンポーネントです。

リストが二つの場合はToggleスイッチなんかも使えます。
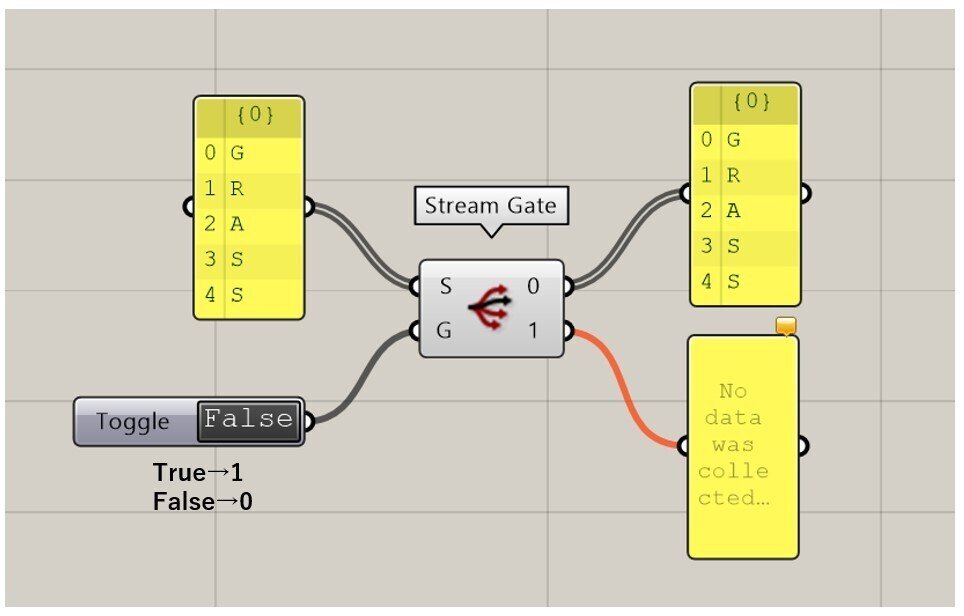
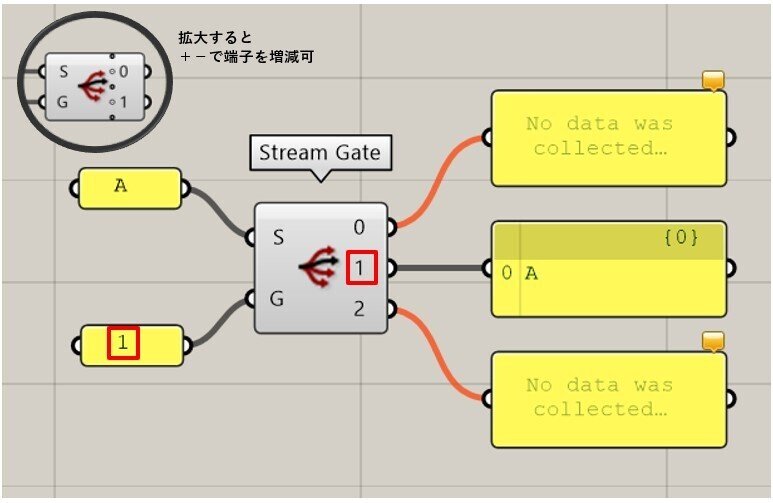
リストを指定した端子から出力する 【Stream Gate】

Stream GateはStream Filterとは逆に、ひとつのリストに対しどの端子から出力するかを「G」端子で指示します。