
【VRChat初心者向け】Unity操作不要でアバターをアップロード with EAUploader【使い方ガイド編】

前回の『EAUploaderで簡単にアバターをアップロードしよう 導入編』でアバターをVRChatにアップロードする下準備は出来ました。
今回はEAUploaderを使ったVRChatへのアップロード方法を見てみましょう。
アバターを入手
まずは自分好みのアバターを入手するところから始めなければなりません。
BoothなどでVRChatへアップロードする販売・頒布されているアバターをダウンロードしてください。BoothではVRChatのマークがついた商品がVRChat向けとなっております。
この記事では例として、「霊音」アバターを使用して話を進めます。
アバターを導入
ダウンロードしたアバターは基本的にZipファイルに入っていますので、すべてを解凍してEAUploaderへと導入します。
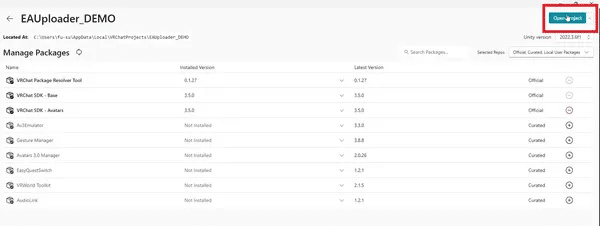
前回作ったプロジェクトを開くとEAUploaderが自動的に起動します。


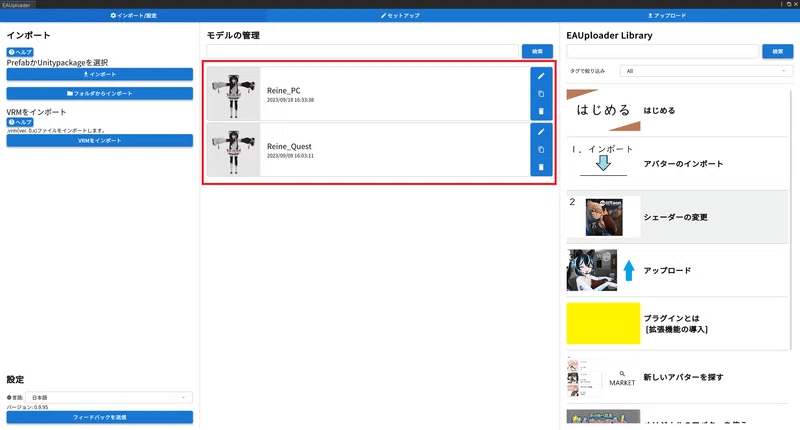
『ファイル選択』でダウンロードしたアバターの.unitypackageを選択します。フォルダを選択すると、指定フォルダ内のすべての.unitypackageと.prefabファイルがインポートされます。

アバターが一覧に表示されれば大丈夫です。
シェーダーを導入

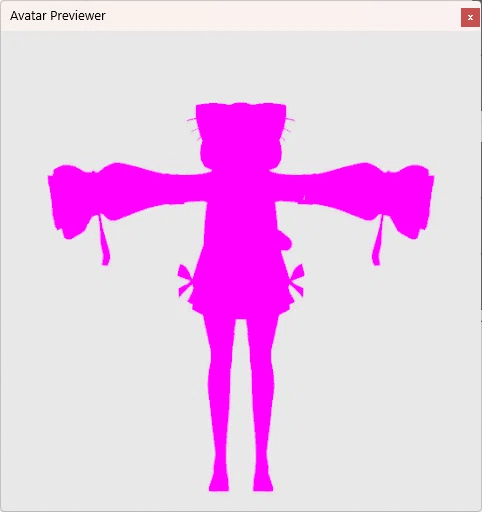
このメッセージが出た場合は、シェーダーをプロジェクトに追加する必要があります。シェーダーとは何かはとても長くなるので割愛します。

適切なシェーダーがないと、このようにテクスチャがピンク色になります。アバターに適用するシェーダーは、Boothの配布元情報やダウンロードしたフォルダ内に記載がある可能性が多いのでマニュアルを調べましょう。

2024年6月現在、ほとんどのアバターはlilToonが対応となっております。「とりあえずlilToon」で対応可能な場合が多いです。
下記よりlilToonをVCCに入れましょう。

EAUploaderを導入した方法とほぼ同じ手順でlilToonは導入できますので割愛します。


このように、1つのUnityパッケージに複数の種類のデータが梱包されている場合もあります。プロジェクトにシェーダーをインポートすれば、アバターに設定されているシェーダーが自動で適用されるので特に触る必要はありません。
この記事ではPC用アバターの説明を行い、Quest対応アバターについては省略させていただきます。
アバターのアップロード
それではアバターをアップロードします。
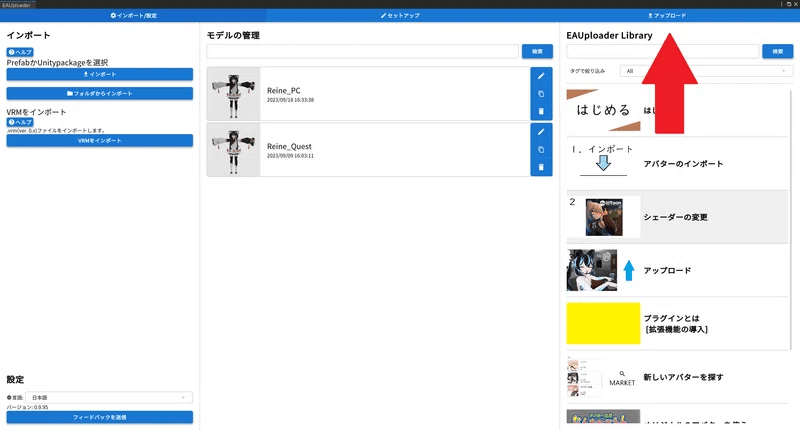
右上のアップロードを選択してください。

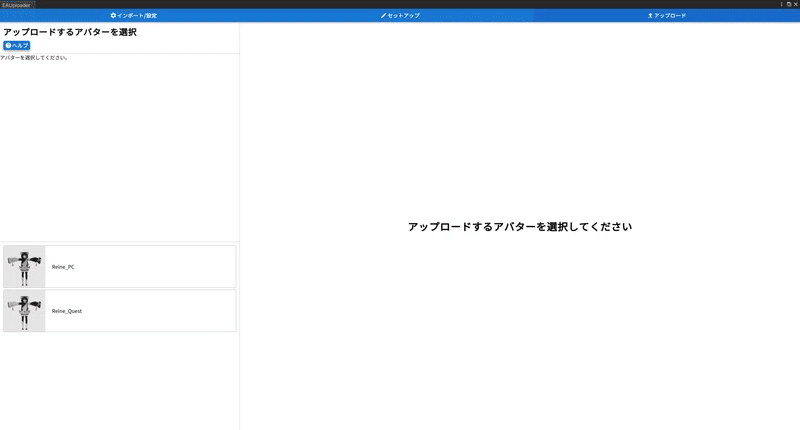
左側にアップロード可能なアバターが一覧で表示されますので、アップロードしたいアバターを選択してください。

右側がアップロードの画面です。アバターを選択するとログインボタンが表示されますのでログインを押すと、SDKのログイン画面が出てきます。

メールアドレスとパスワードを入力したのち、二段階認証でメールに送られるコードを入力してログインを完了させてください。

NewUser以上であれば、アップロード項目が表示されます。
各項目を入力して、アップロード下の同意文にチェックを入れてアップロードします。
サムネイルは独自のプレビュー画像がデフォルトで設定されますので、必要に応じて他のサムネイルに変更してください。
エラーが発生してアップロードできなかった場合
残念ながら、現在のEAUploaderではエラーに対するヘルプや対処が実装されていません。XやDiscordコミュニティなどで、エラーとともに他のユーザーに聞いてみてください。
初めての方はアバターが「VRChat」に対応しているか確認し、確実に対応しているものを使用して試してみてください。

