
[2024年7月振り返り]
プライベートの予定詰め込みまくりの7月でした。
後半若干体調を崩してしまったものの、プライベート/仕事/勉強の切り替えをより意識できる月だったかなと思います。
今月の目標
イベントロゴ(作字)制作
イベントロゴのInstagram投稿
「オブジェクト指向UIデザイン」の実践課題に取り組む
アプリの構築ツールを触る
UIデザインのクライアントワークに応募する
できたこと
1.イベントロゴ(作字)制作
ご依頼いただいていたイベントロゴを制作しました!
毎回悩みに悩むイベントロゴ・・・個人的には特に「キャッチ―さ」「可読性」(そしてもちろん「作字すること」!)に重きを置いています。
これからどんどんブランディングしていかないといけないなーと思うのですが、今はいろんなテイストを出せる訓練を続けるべきだとも感じています。

次にやりたいこと
いい加減、Instagram運用をします・・・(何ヶ月言い続けるんだ自分)
2.「オブジェクト指向UI」のワークアウトを完走!
「オブジェクト指向UIデザイン」の本にあるワークアウト(実践課題)は基礎編と応用編合わせて全部で18題あるのですが、それをすべて取り組み終えて完走しました!
一応本書ではワークアウトよりも前のページに基本の型となるものが書かれているのですが、実際にUIを作ったり改善することになると100%その型どおりでは太刀打ちできず、型を変形させたり、新しい視点を取り入れる必要があります。やはり「普段からUIデザインをたくさん見て【使いやすい導線】や【使いにくい理由】を観察し、引き出しをたくさん作る」ことが大事だなと痛感したので、もっとこの部分を鍛えていきたいです。
ワークアウトを通じて「これを使う場面のユーザを出来る限りリアルに想像して、乗りうつったように考える」ことの重要性や「自分が必要と思っている機能でもユーザにとっては不要(邪魔)なことが多々ある」ことを知りました。この感覚はしばらくするとすぐ忘れてしまいそうなので、継続的にトレーニングしていきたいです。
次にやりたいこと
「UIデザインを見るトレーニング」に取り組みたいです!実は1つだけやってみたのですが、なかなかうまく行かず・・・。業務系のアプリで再チャレンジしたいです!
3.アプリの構築ツールを触る
先月「Bubbleの設計方法を解説しているYouTubeを見始めた!」と書き、実際にBubbleを触っていたのですが、途中で「BubbleじゃなくてClick(同じくノーコードツール)を使いたかった」ということに気づき(遅)、改めてClickの解説YouTubeを見ながらツールを触り始めました!
Clickはアプリデザインが簡単に直感的に構築できるノーコードツールなのですが、「何かアプリを作ってブラウザで動かしたい!!」という私の要望が叶えられそうだったのでこちらを選択しています。本当はネイティブアプリを作って実際にAppStoreなどにあげる経験までしたかったのですが、課金プランになるのでひとまず最初は、Webブラウザで操作できる状態まで持っていけるようにしたいと思います!
次にやりたいこと
引き続きClick操作を習得して、アプリ構想→リサーチ→デザイン→構築→FBまで回したいです!
参加した展示会やイベント
今月は参加できていません・・!
今月見つけた【良いUX・微妙なUX】
良いUX
今月は見つけられませんでした。
微妙なUX
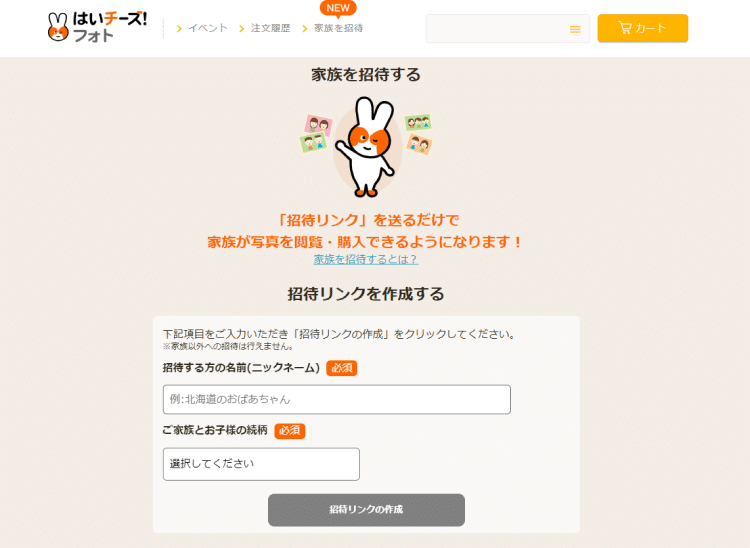
「はいチーズ」WebアプリのUI
「はいチーズ」という保育園向けのサービスアプリがあります。わが子が通う保育園ではこのアプリを介して写真販売が行われるので、早速使い始めたのですが、特に重大作業である「購入後の写真の共有」や「購入した写真の閲覧」に苦戦しました。
先に種を明かすと、「購入後の写真の共有」も「購入した写真の閲覧」も、実はこのアプリではできません!(ショック!)アプリ上でお母さんが買った写真を、お父さんのログイン画面では見られないのです・・・。そもそもその機能がないのが悲しいですが、「家族を招待」というメニューは存在し、そちらを開くと「「招待リンク」を送るだけで家族が写真を閲覧・購入できるようになります!」と書かれています。何も知らない人からすると「これで家族が買ったわが子の写真が閲覧できそう」と思いますが、実際のところは購入前の透かしが入った写真が閲覧できるだけで、そこから購入写真を共有してダウンロードしたり、透かしなしの綺麗な写真を見ることはできないのでした。

分からなさ過ぎて何度もいろいろなメニューをループしました(微妙なUIあるある)。我が家は夫の画面で購入したのですが、共有しようと試行錯誤している過程で同じ写真を「購入する」ボタンが再び現れたりして、決済後だったので二重払いにならないか余計にハラハラしました。しかもこういう写真ってめっちゃ高いんですよね・・・。
実はこの「はいチーズ」アプリ。前職で保育園関係の業務を少しかじった経緯があり、管理画面サイドも触ったことがあるのですが、管理画面もすごく分かりにくい・使いにくい部分が多く、当時UIやUXというワードも知りませんでしたが、「使いにくいなぁ」と毎度感じていたことを覚えています。
うさちゃんがトレードマークのかわいいアプリではあるのですが・・・しかし保育園関係のアプリで使いやすいと感じたことがそもそもないので、そういうことなのかもしれません。
所感
比較的メリハリのつけられた月でしたが、オブジェクト指向UIのワークアウトがすべて終わって少し完全燃焼してしまった感が途中で出てしまったのがもったいなかった・・・と感じます。モチベーション維持や継続って本当に難しいですね・・。
Clickの構築練習が面白く、来月もUIの勉強を中心に取り組んでいきたいです。そして何ヶ月も言い続けているロゴのインスタ運用を・・早くしなければ・・!
お盆休みもあり、7月に引き続きプライベートの予定が多めな8月になりそうですが、余裕を持ったスケジューリングを意識して進んでいきたいです!
