
[2024年1月振り返り]
「生まれてからの20年と、その後の人生の体感時間は同じ」というのをどこかで聞いた気がしますが、それが事実であるとすれば1月がこんなに早く過ぎてしまうのも納得ですね。あれ、先週ぐらいに年越ししてなかったっけ・・・。
来月はもっと早いので気を引き締めていきたいです!
今月の目標
ポートフォリオを完成させる
「UIデザインの教科書」読了する
アプリ模写100本ノックを週1回行う
STUDIOで自主制作
デザイン模写の改善案制作
転職活動準備をする
できたこと
1.ポートフォリオ制作
一旦1月中の完成を目指していましたが、Webスクールでフィードバックを受けたのでその部分をこれから手直しします。元々このポートフォリオは「後で何個か実績追加して完成する器を作る」予定で制作し始めたので、現時点の修正を終えたらポートフォリオ本体の制作は一旦休止し、来月は主にUIUXデザインの追加実績を制作する予定です。
2.「UIデザインの教科書」読了
少しずつ読み進めて読了しました。私はWebデザインから学習を始めましたが、今まで「なんとなく」で作っていたものの根拠となる知識を得られたように思います。あらゆるもののデザインをする時にUI系の本を読むと骨組みがしっかり築けそう、と感じました。
UIデザインの基礎本で言うと「はじめてのUIデザイン」が有名なのでこれもとても読みたいです。でも同じ基礎本なのに何冊も読むの微妙かな?いやでも読みたい・・・Kindle100円(!!)だし・・・とモジモジしています(こうして積読が増加していく)。
3.アプリ模写100本ノックを2週に1回以上行う
頻度が減っている理由として、自分の中で「短時間での分析だと不完全燃焼感があってやや億劫になってしまった」というのがあります。見るならじっくり見たいけど、そうすると継続が難しいという諸刃の剣。アプリ模写は朝イチで予定に組み込むことが多かったのですが、来月からは気分を変えて夜活でやってみようと思います。
「アプリ模写で分析したUIの改善案を考えよう」というのも来月やる予定なので、そこで不完全燃焼さをなくしたいところです。。
4.STUDIOでデザインから実装まで行う(自主制作)
STUDIOツールに触れよう月間だったので、いろいろ調べながらツールに触れたり、自分でサイトデザインから構築まで行いました。
当初公開までする予定でしたが、途中で「これの場合はどう?」「こういうパターンはどうやったらいいんだろう?」というのを実験してみたくなり、当初のデザインがごった煮のようになってきたので、公開にはいたっていません(公開方法は把握済み)。
来月はじめにクライアントさんと打ち合わせをして、実際にサイト制作させていただくことになるので、1つ1つ確認しながらミスなくサイト公開まで完遂したいです。
5.UIデザインの制作方法を動画視聴して思い出す
今年は自分でUIデザインをたくさん作りたい!実際のアプリも作ってリリースしたい!という目標があるので、これに向けて過去に購入したWebスクールのUIデザイン動画を見直して制作方法を思い出していました。
動画視聴中にどうしても「オブジェクト指向型UIデザイン」の書籍(読んでいる途中)を思い出してしまい、「これは・・タスク指向型の制作方法では・・?」とソワソワしてきたので、来月は同書籍を読み進めて「オブジェクト指向型UIデザイン」の制作方法を学んでいきたいです。
参加した展示会やイベント
今月見つけた【良いUX・微妙なUX】
良いUX
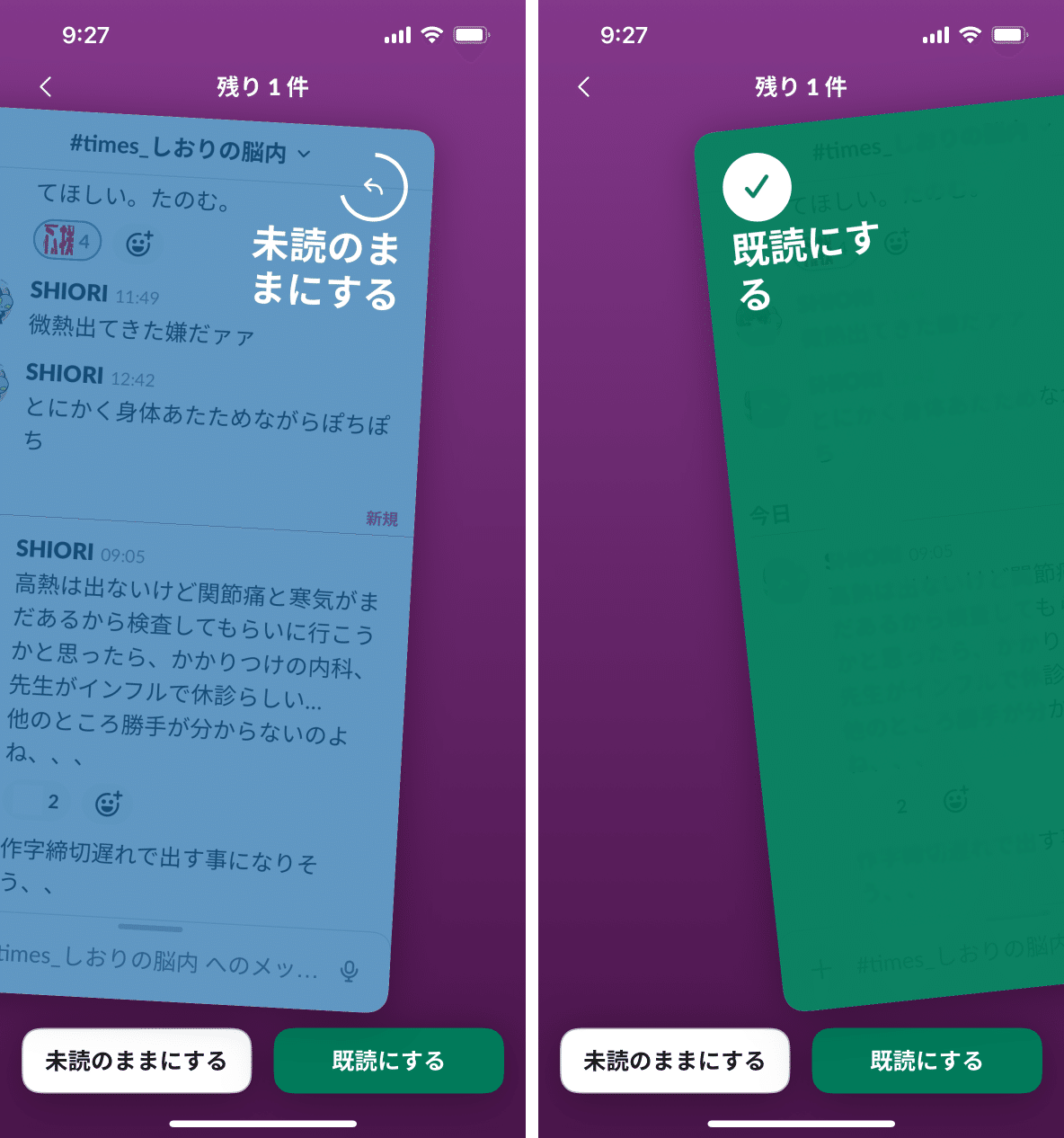
Slackのキャッチアップ
所属しているまるみデザインファームではオンラインコミュニティの中でも類稀なるスピードで活発にSlackが更新されていくのですが、いちいちいろんな部屋に出入りして更新内容を見ていくのは大変です。
キャッチアップ機能はどうやら今月リリースされたようなのですが、新着メッセージだけをカード式でまとめてどんどん見れる超嬉しい機能。左右のスワイプで既読と未読を振り分けられます。Slackは追いたいけど時短したい!という人(私)にとって画期的な機能です。
こういう新機能はユーザーインタビューで考案されていくのでしょうか?そのインタビューがどんなものなのかを知りたいので受けてみたいなあ、、とぼんやり考えています(調べてみたら、ITreviewなるものでお客さんの声を集めているという2020年の記事が出てきたけど、、これなのか??)。
ちなみに、App Store上のSlackアプリのバージョン履歴のテキストも遊び心があって好きです。


微妙なUX
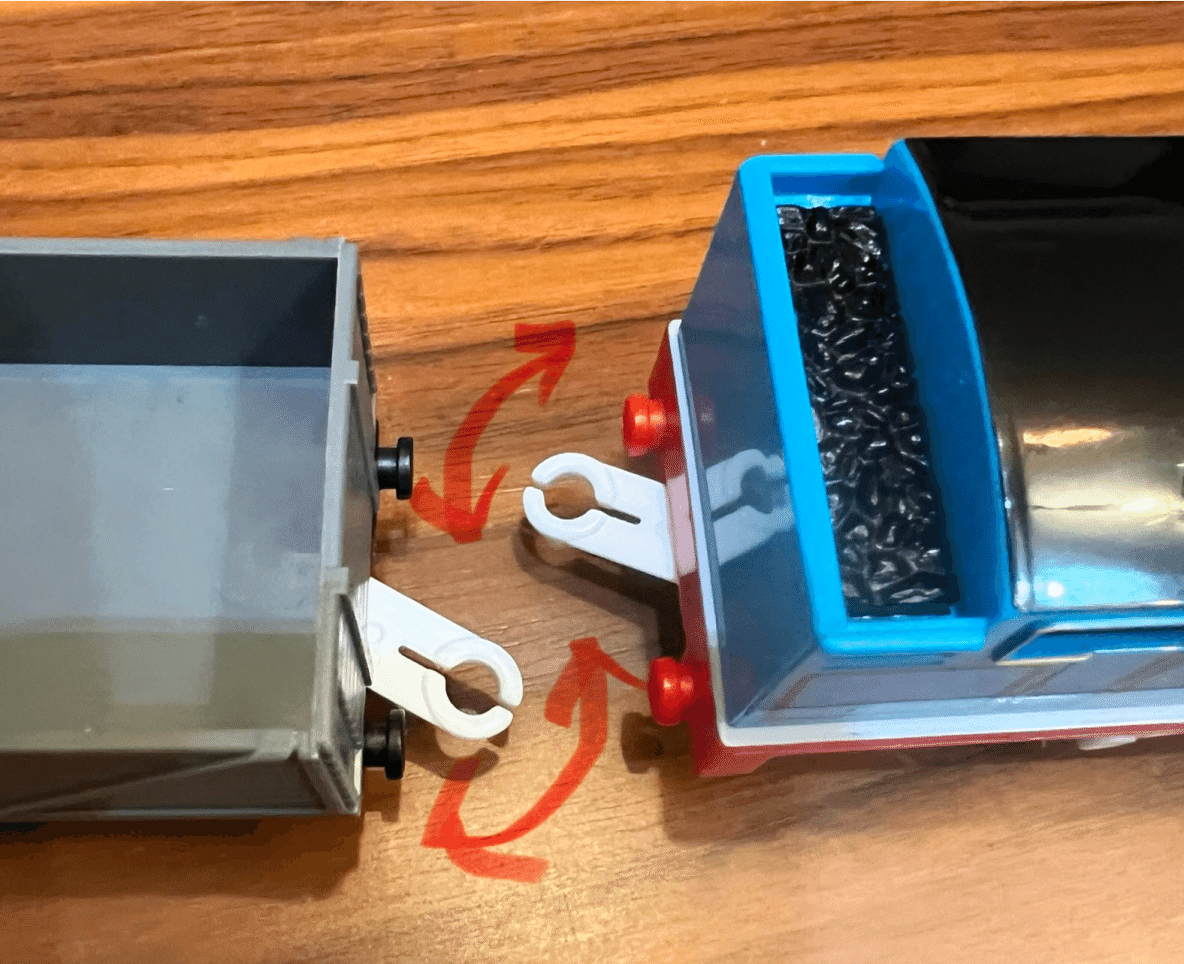
トーマスプラレールの接続部分
3歳の息子がサンタさんからのプレゼントでトーマスのプラレールをもらったのですが、このトーマス車両の接続部分がグラグラで全くスムーズに接続できません。

トーマスに限らず、他の車両でもグラついているものとしっかり固定されて接続しやすいものが混在しているのですが、これは、なんでしょう・・?
接続部分に指を添えて固定した状態を作れば接続できますが、3歳児にはハードルが高く、「できなーい!」と息子はイライラし、私は料理中に何度もプラレールを接続する作業が発生するため双方にとって微妙なUXです。最近のささやかな悩みの種です。
所感
年末に年間目標を立てたものの1月に詰め込みすぎてしまい、2月以降との差が激しくて若干不安だったんですが、やっていくうちに次々やりたいことが増えたのと、1月のやり残しを2月以降の月に分散させていく作戦でとりあえずやってみようと思います。
今月は引き続きSTUDIO学習が楽しく、自分でちゃんとコーディングしてみたい!と人生で初めてコーディングに前向きな気持ちになっているので、熱が冷めぬうちにコーディング学習もやりたいところです。
ひとまず今月もnoteが書けたことは大変快挙なので、自分を褒めたいです。来月以降も継続してコツコツやっていこうと思います。
