
Mermaid記法のすゝめ 〜図解によるアウトプットの大切さ〜
こんにちは!
CAMPFIREで情シス(コーポレートエンジニア)をやっている、いたがきと申します!
この記事はCAMPFIREのアドベントカレンダー2023の11日目の記事です!
この記事では、テキストから図を書き起こすことができる「Mermaid記法」というものの良さについて書いていこうと思います。
Mermaid記法はいいぞおじさん「Mermaid記法はいいぞ」
Mermaid記法とは
ものすごく簡単に言うと、「テキストから図を作れる記述方法」です。
色々な方が解説記事を書かれていますので、そちらをみてもらうのが一番良いかもしれません。
「何かを図で表したいな」というときに、いちいち作図ツールを開くことなく、NotionやGithubやローカルのマークダウンファイルに所定のフォーマットでカタカタ打ち込めばすぐに綺麗な図が描ける、というとっても便利なものです。
Mermaid記法を使うメリット
メリットその1:手軽さ
一度書き方を覚える必要がある、というスイッチコストはあるものの、Mermaidでの作図は圧倒的に作図コストが低いです。
皆さんは「図を書こう」ってなったときに、何を使って書きますか?
よくあるExcelやPowerPoint、GoogleSlideでしょうか?
FigmaやFigjam?
え?Visioですか?マニアック!
それらのツールを用いた作図の場合、ツールを開いて、ファイルやキャンバスなどを新規作成して、オートシェイプなどのアイテムを作って、矢印を作って、くっつけて、テキスト入れたり、大きさ調整したり、印刷時にはじっこが切れないようページ範囲を微調整したり…。
と、簡単な図を作るだけでも何かと細かい調整が面倒だったりします。
Mermaid記法だと、対応するエディタを開いてコードブロック内に順番に記述をしていくだけでエディタが勝手に綺麗に作図してくれます。
人間が直接図の要素を触る必要がないんですね。
アイテムを入れ替えたい場合も、記述した行を入れ替えるだけで綺麗に描画し直してくれます。

VScodeでも作図できるので、適当なmdファイルをローカルに作ってMermaidをプレビューするプラグインをインストールすれば、ローカル環境でもお手軽に作図可能です。
ドラフトを作ったり、自分の思考整理とかでお試しで作る時は、もっぱらVScodeで黙々と書いてたりします。
VScodeが万能すぎて、もうこれなしでは生きていけません。(脱線)
メリットその2:共有のしやすさ
Mermaidで作図したものは基本的にマークダウンテキストです。
つまりそのテキストを共有すればそのままお手軽に共同編集もできますし、コピーして図を量産することもできます。
CAMPFIREではNotionを使っているので、Notionのコードブロックで共有しちゃえば、共同作業が捗りますね。
ページ内にMermaidで書いたコードブロックを配置して、ドキュメントを追記したりすれば、さらに情報の物量が増えます。

メリットその3:種類の豊富さ
作図できる図の種類も豊富で、フローチャート、シーケンス、ER図など、お仕事で使えそうな図は一通り作れます。
いろんなシーンでの活用が見込めますね。
情シスチームでは、業務やサービス間のつながりを書き出して「どことどこがどう繋がってるんだっけ?」みたいなことを考える時に使ったりすることが多いです。
ガントチャートも書けるんですが、それだったらMermaidよりタスクマネジメントツールで可視化した方がよくない!?余計手間じゃない!?!?とは思います。
(お試しでスケジュール引いてみた、という使い方ならアリかも?)
とにかくお仕事のいろんなシーンで使いやすいです。
実際に描いてみよう
実はNoteにもコードブロックがあり、Mermaidに対応しているんですよね。
と言うわけで、実際にお仕事で使っていた図をNote上でサンプルとして描画してみます。
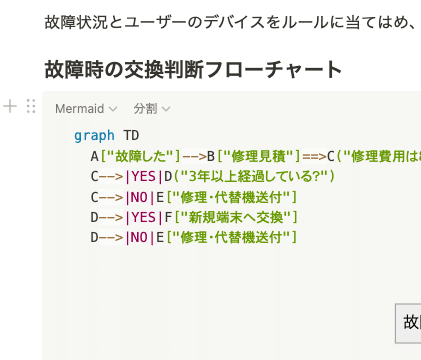
フローチャートの例
```mermaid
graph TD;
A["故障した"]-->B["修理見積"]==>C("修理費用はXX,000円より高い?");
C-->|YES|D("3年以上経過している?")
C-->|NO|E["修理・代替機送付"]
D-->|YES|F["新規端末へ交換"]
D-->|NO|E["修理・代替機送付"]
```graph TD;
A["故障した"]-->B["修理見積"]==>C("修理費用はXX,000円より高い?");
C-->|YES|D("3年以上経過している?")
C-->|NO|E["修理・代替機送付"]
D-->|YES|F["新規端末へ交換"]
D-->|NO|E["修理・代替機送付"]PCが故障した時の修理判定条件を可視化したときのフロー図です。
条件分岐がわかりやすいですね。
シーケンス図の例
```mermaid
sequenceDiagram;
participant ユーザー
participant 情シス
participant キャリア
ユーザー->>+情シス: 故障修理依頼
Note over 情シス: 故障情報確認
情シス->>+キャリア: 故障交換申し込み
キャリア-->>-ユーザー: 代替機発送
Note over ユーザー: 代替機セットアップ
ユーザー-->>+キャリア: 故障機返送
```sequenceDiagram;
participant ユーザー
participant 情シス
participant キャリア
ユーザー->>+情シス: 故障修理依頼
Note over 情シス: 故障情報確認
情シス->>+キャリア: 故障交換申し込み
キャリア-->>-ユーザー: 代替機発送
Note over ユーザー: 代替機セットアップ
ユーザー-->>+キャリア: 故障機返送こっちはスマホが壊れた時の交換フローです。
関係者3者でやりとりするので、スイムレーン形式の図で流れを追うとスタートからゴールまでがわかりやすいです。
こんな感じでお手軽に図解できます。
ただし向き不向きもある
これは便利!じゃあ図は全部Mermaidでいいね!…となるかと言ったら必ずしもそうとは限りません。
共同編集などで複数名が図を触ったりしたい、という場合には「図の編集者みんながMermaidで記載する」という合意形成は必要です。
マークダウンに明るくない人がいたり、学習コストが高くて編集する人の負担になるのであれば、その人が扱いやすいツールを使った方が当然効率は良くなりますね。
そう言う意味ではExcelやパワポは強いです。とても強力。
事前知識なしでも直感的に触れるツールです。
Mermaidは便利なのですが、結局道具の一つでしかないので、シーンに応じて最適なツールを選んでいけば良いのかなーと思います。
おまけ:図解の重要性
一般的な図解の重要性
図解って大事だと思うんです。
何かを伝えるときに、一回図にすれば思考の整理・可視化・共有がスムーズになると思います。
上の例で出したPC故障時の図にしても、テキストオンリーで記載されたものと、図で示されたものだとだいぶ分かりやすさが異なると思います。
テキストオンリーの場合:
PCが故障した
修理見積もりを行う
修理費XX円より高い?
購入から三年経過している場合、新規端末に交換する
購入から三年未満の場合、修理を行う
修理費XX円より安い
修理を行う
図解した場合:
```mermaid
graph TD;
A["故障した"]-->B["修理見積"]==>C("修理費用はXX,000円より高い?");
C-->|YES|D("3年以上経過している?")
C-->|NO|E["修理・代替機送付"]
D-->|YES|F["新規端末へ交換"]
D-->|NO|E["修理・代替機送付"]
```テキストでも上から順にちゃんと読んでいけばわかるのですが、パッとみて誰にでも分かりやすいのは図のほうだと思います。
あと、のっぺりした文章って読んでて目が滑ったり眠くなったりしません?
会社という組織単位、チーム単位でお仕事を行う上で、というよりも人間社会で避けて通れないのは他者とのコミュニケーションです。
コミュニケーションにおいては、「どのように伝えるか」「相手にとって分かりやすい手段は」という点はなるべく重視していきたいポイントだと思っています。
そのための手段として、図で表すという手法は視覚的に情報が分かりやすいというメリットがとても大きいです。
特にCAMPFIREという会社はフルリモートワークという働き方がスタンダードですので、コミュニケーションのベースはテキストコミュニケーション、つまり「書いたものを見てもらう」ことがほとんどです。
そうした中での情報の伝え方、共有の仕方、コミュニケーションの取り方としていろんな方法を知っておく、そして相手や仕事内容に合わせてそれらの方法の中から適切なものをチョイスしていく、ということはとっても大事だなぁと改めて思いました。
情シス業務における図解の重要性
情シス(コーポレートエンジニア)のお仕事のひとつに、「社内のお仕事をIT技術を使っていい感じに効率化する」というものがあります。
効率化を行う、と言ってもいきなり「ツールを入れちゃうよ〜!」とはならず、まずは「どんなお仕事をしているのか」ということを可視化するところからスタートします。
そんなときに役に立つのが図解・図示だと思います。
色々な関係者やサービスが複数絡まり合ってる業務も存在したりするので、まずはそうしたものを解きほぐして、見えるようにしてから、「じゃあこの仕事は不要だから省こう」とか「ここはもっと前段階で処理した方が良さそう」とかあれこれ考えることができます。
最大の効率化は「やめること」なので、可視化したもののうち削れるプロセスは削り切って、省力化できるものはしてしまって、それでも残ったプロセスに対して自動化やサービス導入をして効率化していく、というアプローチが最も良いのだろうね、と思っています。
お仕事効率化RTAチャレンジをやっている身としては、可視化とはタイムアタックへの第一フェーズといっても過言では無いですね。
多分これが一番早いと思います。
おわりに
正直なところ、私自身、これまではなんやかんや色々なツールを試してみても、結局万人受けするパワポで図を書いたり、もっと遡れば所謂神Excelというもので図を書いたり設計書書いたりしてました。
印刷範囲からはみ出したものを提出して怒られた思い出もあります。懐かしい。古き良き(?)時代でした。
あれはあれで便利なんです。
汎用性あるし、圧倒的なユーザー数だから共有する際のコストを考えると誰しもが扱えるというメリットはものすごい強力なものでして。
よく「脱Excel!」みたいな論調とかもあったりするのですが、Excelで効率よく回ってるのであれば作図であろうと申請フォーマットであろうと、Excelで作っても良いとは思ってます。
(結局は組織次第、人次第、道具次第でしかないわけなので、適しているなら道具は何でも良いと思います)
でもCAMPFIREにジョインして、先輩情シスさんが「Mermaidめっちゃ便利!」と嬉々として触っているのを見て「なんじゃこりゃめっちゃ便利!」と思ってチーム内でもドキュメント作成時に活用するようになりました。
最終的にアドベントカレンダー書くまでに至りました。
めっちゃ便利。そしてめっちゃ面白いです。
これはひとえに新しい道具を使うに適した環境と、新しい道具を嬉々として試すような環境だからこそ出来たことかなと思います。
Mermaid記法だけでなく、情シスチームで仕事をしているとそれぞれがそれぞれの得意ジャンルとか知らない知識とか見たことない情報・発見を日常的に持ち寄ってわちゃわちゃしているので、シナジー効果というか、とっても刺激になります。
というわけで、Mermaid記法はいいぞ、そしてCAMPFIREの情シスチームはいいぞ、というおはなしでした。
明日のカレンダーはそんな情シスチームの先輩の記事です!楽しみです!
〜おしまい〜
