
Okta Workflows のSlackメッセージをBlock-kitで良い感じに整形してみよう
こんにちは!
CAMPFIREで情シス(コーポレートエンジニア)を務めております、いたがきと申します!
この記事はCAMPFIREのアドベントカレンダー2024の17日目の記事です!
CAMPFIREではIdP(Identity Provider)としてOktaを採用しており、アカウント関連の自動処理に一部「Okta Workflows」を利用しています。
処理自動化に便利なOkta Workflowsですが、利用するにあたって詰まった点かつ、日本語での解説記事などがほぼ無かった内容について、備忘録も兼ねて記しておこうと思います。
あらかじめお断りしておきますが、内容はものすごーーーーーーーーくニッチです。需要なんてほぼなさそうなジャンルのお話です。
Slackのメッセージ様式の箇所だけは、Slackユーザーの方にもちょびっとだけ掠るかもしれません。
Okta Workflowsとは
その名の通り、Okta謹製のワークフローアプリ(iPaaSツール)です。
様々なトリガーとアクションを備えており、多機能なSaaS連携と自動化が実現可能です。
Oktaが開発・提供しているだけあって、Oktaとの連携が強いのが特徴です。流石、公式が最大手ですね。
このため、OktaをトリガーとしたID周りの自動化などに特に刺さりやすい、と個人的に思っています。
Oktaを契約すると無償で5フロー使えるプランがくっついてくるので、小規模な自動化であればこれで組めてしまうのも良いですね。
(使っているともっと欲しくなる、絶妙な数量です…)
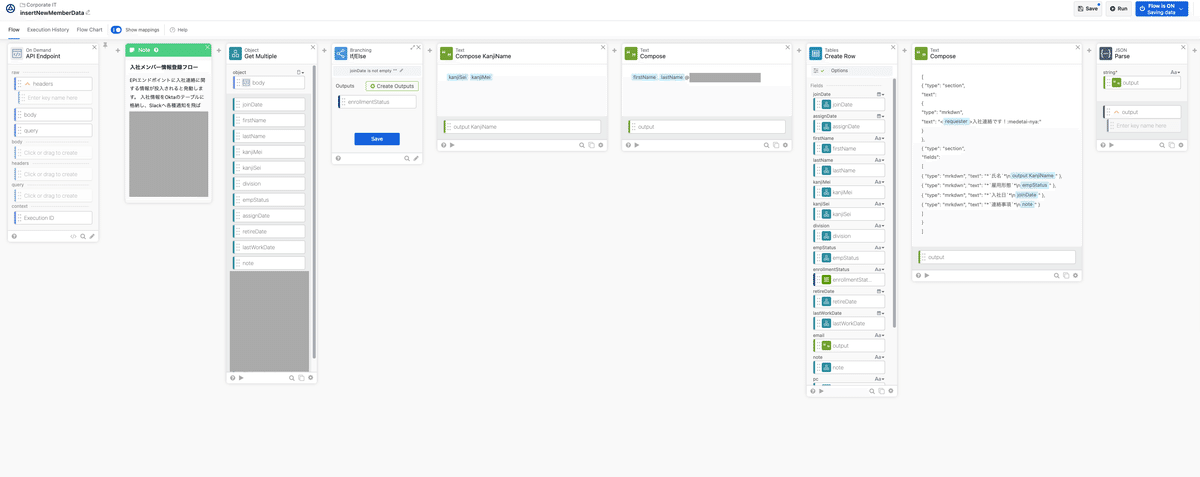
以下はHRセクションからの入社情報をキャッチしたら、各種ユーザー情報を取得してストックするフロー(の一部)の図です。
※社外秘な部分はマスキング済み

Okta Workflowsから良い感じのSlack通知を飛ばしたい
Okta WorkflowsはSlackとも連携可能です。
何かしらの自動化処理を行った後に実行結果をSlack通知する、みたいな使い方は、よくあるユースケースではないでしょうか?
その際のSlack通知の見た目とか内容をいい感じにしたいな…というのが今回の記事の本旨になります。
Okta WorkflowsからのSlack通知について
Okta WorkflowsからSlackチャンネルにメッセージ通知を行う際には「Send Message to Channel」カードを使用します。
読んで字のごとく、チャンネルにメッセージを送信する処理ですね。

このとき、メッセージの送り方として「Message Type」というものを指定できます。
「Plain Text」と「Blocks」形式が選べるのですが、プレーンテキストはその名の通り素のテキストメッセージになるので、全然装飾ができません。
全くのプレーン味です。素です。
こっちはチョコレートでデコレーションした上にフルーツのトッピングとかを加えたような味にしたいと思っているのに。
処理作成時に参考にさせていただいた記事も、プレーンテキスト前提のものが多くヒットしました。
が、「Blocksでいい感じに装飾する方法」のような事例はなかなか見当たりませんでした。
試しにplain-textで通知処理を行ってみたのですが、ものすごく簡素な見た目になりました。
物足りない…もうちょっと、こう、見た目を…いい感じにしたい…!!!
Block-Kitで通知メッセージを装飾したい
ということで、「Blocks」の方を使ってメッセージを送る処理を作っていきます。
具体的な設定方法については、Oktaが公開しているトレーニングビデオにも解説がありました。
実際にフロー上でSlackメッセージ投稿処理を組んでるところや、ブロックでのメッセージの組み方などを流れで追いたい方は、こちらのビデオを視聴されるのもオススメです。
では、実際の設定手順について、順を追って説明していきましょう。
まずはOkta Workflowsを開き、Slackのメッセージ送信パーツを選びます。
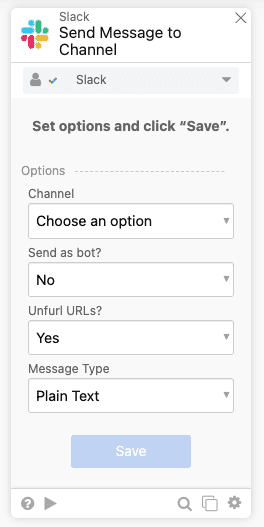
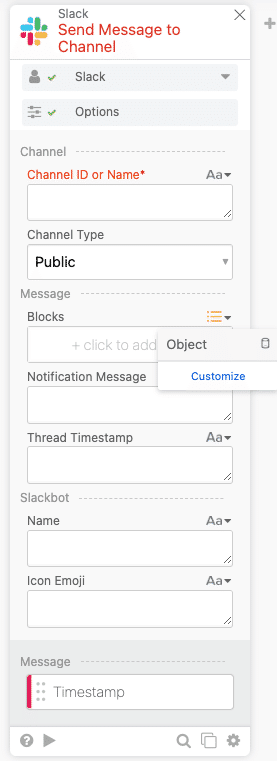
Send Message to Channelが画面上に表示されたら、「Blocks」をクリックすると以下のような画面になります。
この「Message」セクションの「Blocks」がSlackの投稿メッセージ本文となります。

項目の説明を見てみると、「Object」という表示になっています。
Okta Workflowsでデータを受け渡す際、「メッセージの内容はObject型で渡してね」ということになります。
Okta WorkflowsにはObject,Text,Dateなどのデータ型が存在しており、カード内の処理によって受け取れるデータ型は異なっていることが分かります。
データ型の仕様による困ったポイント
ここで困ったポイントが出てきます。
Slackのメッセージ本文はText型で記述する必要がある、という点です。
Plain TextだったらそのままText型で本文を生成するカードを一つ設け、生成した本文をカードの中に格納してあげれば良いです。
それがBlocksだとObject型しか受け付けてくれません。
どうやってデータを格納したらいいんだ、困ったぞ。となります。
テーブルへのデータインサートはテキストを読み取って勝手に型変換してくれる割に、カードへのデータ受け渡しの際には厳密に型指定してくるので、個人的には混乱を招きやすいポイントでした…。
ということで、生成したテキストをObjectに変換してからSlack投稿カードへ受け渡してやる、という一手間が必要となります。
SlackのBlock-Kitについて
実際に本文の生成手順へ移る前に、Slack側の投稿メッセージ記述方式についても触れておきましょう。
SlackのメッセージはBlock-kitというUIフレームワークを使うと、いい感じにかっこよくメッセージを装飾できたり、メッセージ本文内にボタンを付けたり画像を埋め込んだりできます。
また、ブロックキットにはビルダーツールも用意されています。
GUI上でポチポチと組んでみて、見た目がどんな感じになるのか、その時のJSONはどうなっているのか、というものを見て・触って・試せるツールが提供されているので、メッセージブロックを作成するときにとても便利です。
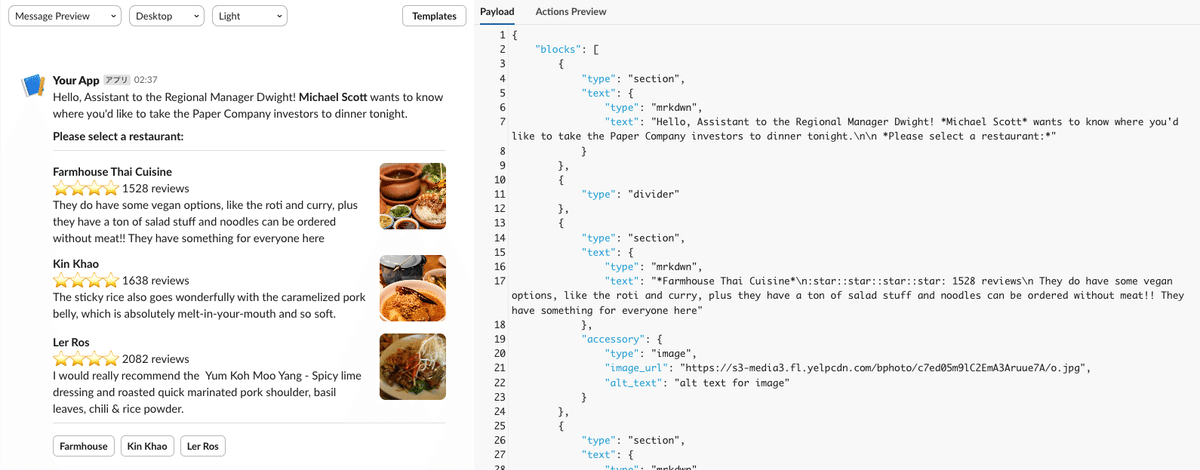
ということで、まずは Block Kit Builder(以下、ビルダーと表記)を開いてJSONを用いたメッセージ本文を組んでいきます。
JSONはローカルのエディタでカタカタと手打ちで作っても良いんですが、ビルダーを使用するメリットは以下の二点があげられます。
ビルダーのUI上で実際のSlackメッセージの見た目が確認できる
JSON構文が間違っているとエラーを表示してくれる
ビルダーで組んだほうが「確実なJSON」が出来上がってきますね。

ビルダーでポチポチとメッセージを組んだら、組み上がったJSON構文を使ってメッセージオブジェクトを作成します。
Text型でJSONを記述する
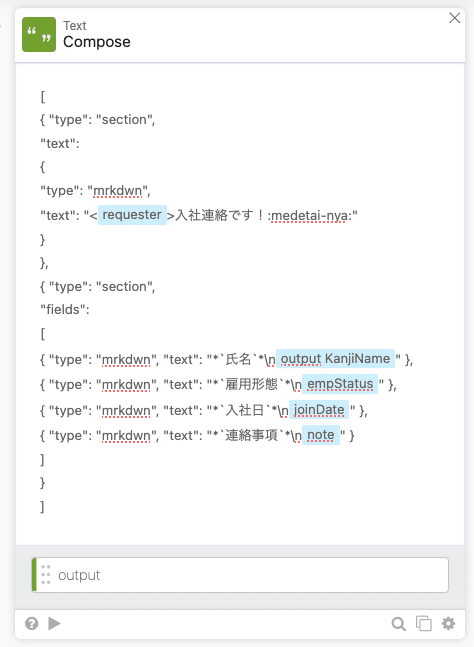
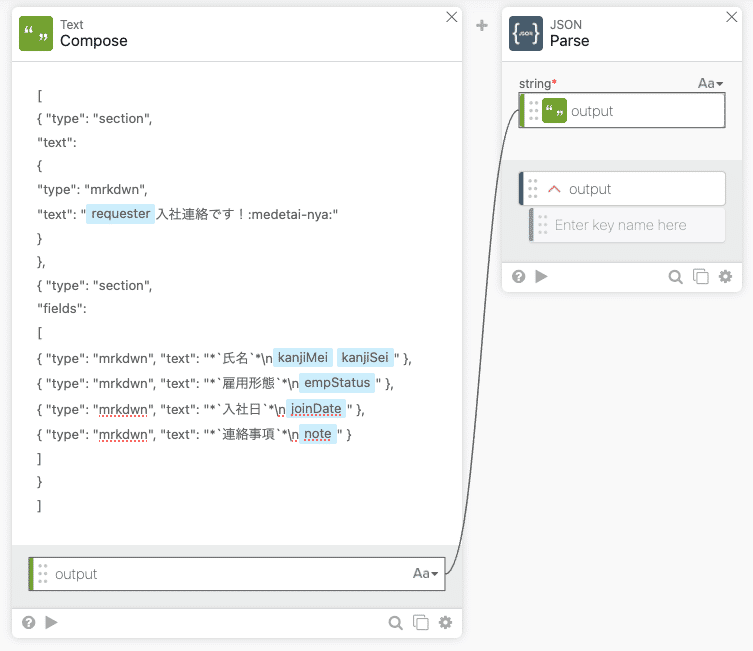
Okta WorklowsでText型のデータを生成するためには、「Compose」カードを使います。

ボックス内にテキスト本文を記載していくと、outputとしてText型の変数が生成されます。
Compose本文内には他のカードで生成したデータも格納できるので、動的なテキスト情報を生成することも可能です。
上図の例だと、他のフローなどから受け取ったIDやユーザーネームなどの情報を本文に入れ込んだりしています。
なお、外部のエディタからテキストをコピペするとインデントが壊滅しちゃうのがOkta Workflowsのエディタの残念ポイントです。
インデント入れようとしてTabキーを押すと隣のカードに遷移しちゃうし、エディタとしてはほぼ使えないエディタUIになっちゃってます。
どうもComposeカードではJSONフォーマットのような複雑なテキストを作ることは想定されていないようです…。(上の図は頑張ってエンター入れて見やすくしました)
ハマったポイント1:BlocksのParse対象箇所
メッセージ本文の生成は、先ほどブロックキットビルダーで作成したJSONをComposeのエディタにペタっと貼ってやればよいだけなのですが、注意すべき点はJSONのどの部分を貼り付けるか、という点です。
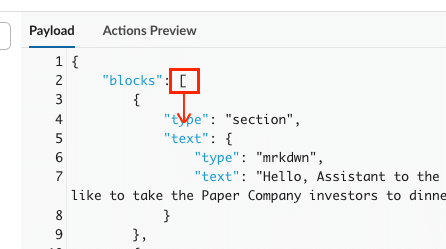
ビルダーに表示されているJSONの先頭にある "blocks": 以降の[]で囲われた部分のみ、貼り付けてやる必要があります。
ビルダーで生成したJSONを全部そのまま貼り付けると、解析エラーになりメッセージが送信できません。

メッセージ送信を行うカードにも「blocks」と記載のある通り、"blocks"以降の内容がメッセージ本文として認識・解析されるようです。
そして生成されたオブジェクトのみ、メッセージ本文として受け付けてくれるようですね。
最初はこれがわからず、全文貼り付けては解析エラーになったり、投稿時にランタイムエラーになったりして首をひねっていました。
ハマったポイント2:改行コード
改行コードを含む複数行の文字列をJSONとして送信することも可能です。
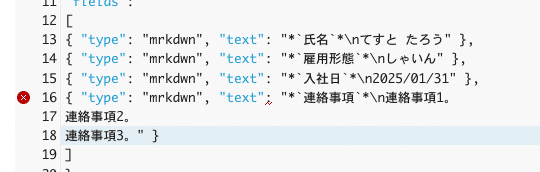
ただし、その改行コード付きのJSONをそのままParseにかけると解析エラーとなります。
これは、Parseが改行を認識した時点で「JSON構文そのものが改行される」という仕様のためです。
改行を含む文字列をビルダーに貼り付けてやると、わかりやすくエラーになります。
""(ダブルクォート)で囲まれた文字はあくまで一行に収めねばなりません。


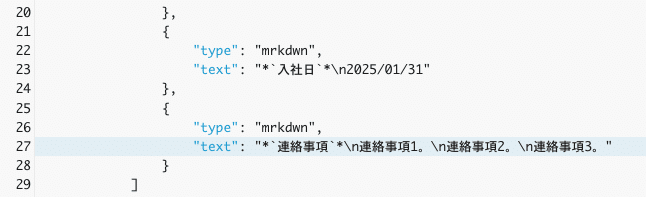
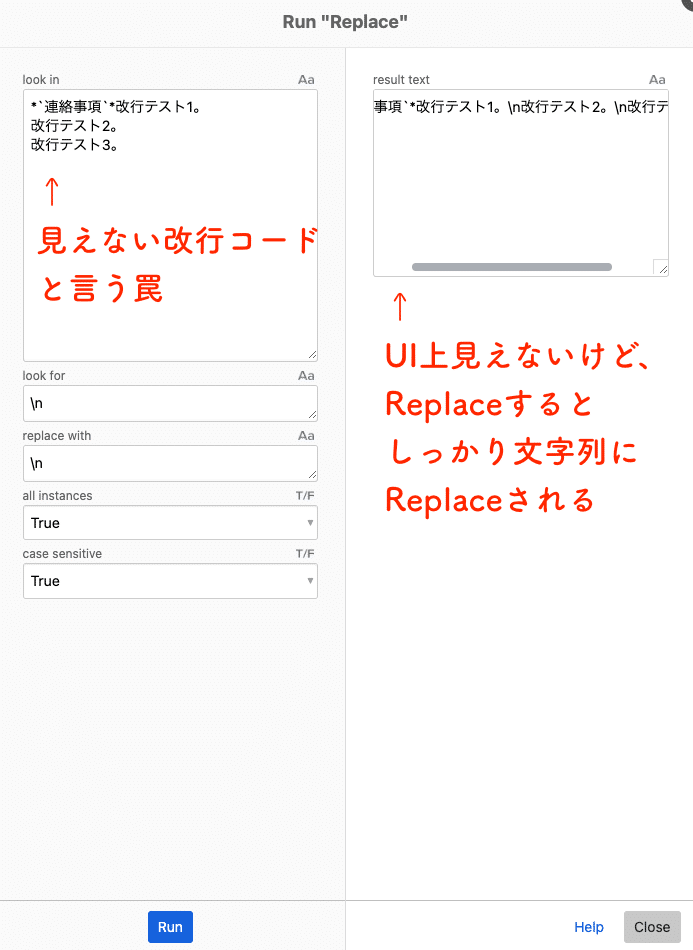
この状況を回避するために、改行コードをリプレースする「Replace」カードを一つはさみ、テキスト内の改行をすべて "\n" という改行コード文字列に変換してやる必要があります。

虚無から \n という改行コードが生まれました。
なんだか不思議ですよね。
Replace前後の文字列は全く同一にも関わらず、処理すると視覚的に見えなかったものが変換されて文字列として顕現します。
一応これでエラーは回避可能となります。
ただし、あまりこれを多用するといたずらにフローのステップ数が増えていくので、Okta Workflowsでフローを組む際にはこうした改行コードを含むデータそのものを極力排除していったほうが作成・メンテナンスコストは下がると思われます。
JSONを解析・オブジェクトへ変換する
さて、ようやくJSONオブジェクトへの変換のステップです。
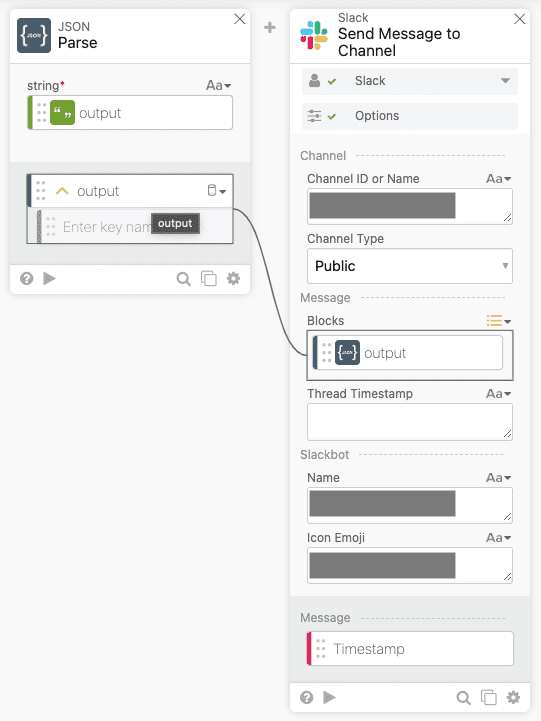
OktaでText型からJSONオブジェクトを作成するときは、「Parse」を使います。
Parseカードが、ここまでの手順で作成したテキスト型データをJSONオブジェクトとして解析し、生成されたoutputがObject型になるということになります。
ということで、Composeで生成したoutputをParseのStringにドラッグ&ドロップします。

Parseで生成したoutputを、さらにSlackパーツのBlocksにドラッグ&ドロップします。
これでSlackメッセージの本体(object型)ができました。

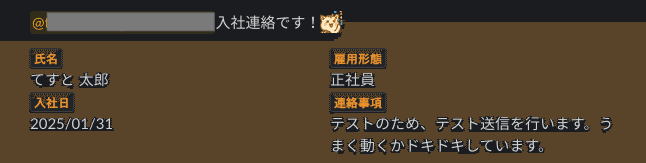
そして、実際にSlackへ送ったテスト用のメッセージの動作結果がこちらです。

Slackメッセージが装飾ができました〜!🎉
おわりに
最初は「通知とはいえ視覚的に見栄えいいほうがわかりやすいし良いじゃないの」くらいの感覚で組み始めたのですが、思った以上にハマったりしました。
でも、おかげでまた一つSaaSの仕様に対する知識が得られました。
Okta Workflowsは色々なSaaSと連携できて、イイ感じに自動処理が組めます。
テーブルも既定で用意されているので、簡易的なデータストアとしても機能し、駆使すれば色々な情報が色々なSaaSに情報連携・自動処理可能な素敵ツールとなっています。
ID駆動の自動化にはもってこいですね。
UIは…ちょっと…その…だいぶ…癖はありますが……。
ステップを追加していくと横にビローンって伸びていくんですよ…絵巻物か何かなの……???
ただ、それを補って余りある優秀なツールであると思っています。
流石天下のIdPトップランナー!!
現環境はまだ少し無償枠のフローが残っているので、更に自動化処理を組んでいこうと思います。
たまーに、無心に黙々とiPaaSのフローを組んでるとき、心が洗われる気がするんですよね…。
