
話題のClineを使ってみた! 初心者でも簡単に作れる⚪︎×ゲーム "〇〇作って"と指示するだけ!?
はじめに
こんにちは!
以前会社の研修でCline(クライン)というエージェント型の開発ツールについて触れました!
今回はClineの紹介と⚪︎×ゲーム(三目並べ)を作っていきます!
Clineとは?
Cline(クライン)は、Visual Studio CodeやCursorなどで使用できるAIエージェント型の拡張機能です。
普通の言葉で「こんなプログラムを作りたいな」と伝えるだけで、AIが理解して必要なコードを作ってくれます!
他にも既存のコードを修正したりすることができたり、コード修正だけではなく自動的にバグを修正をしてくれたり、作ったプログラムのテストをAIがしてくれるんです!
Clineは使用するAIプロバイダーに応じて料金が変動する従量課金制です。
Geminiの無料プランを使うことで無料で始めることも可能です!
🌟 Clineのポイント
VSCodeやCursorで使える便利な拡張機能
無料で始められる(Geminiの無料プランを使用)
日本語で指示を出せる
コードの生成からテスト、バグ修正までAIがサポート
Clineのはじめかた
GeminiのAPIキーを取得する
Geminiの無料プランを使う方は、GeminiのAPIキーを取得しましょう。
無料プランのためリクエスト数やトークン数に制限があると思います。
⚠️ 連続して使用すると制限にかかってしまうのでお気をつけください。
Google AI studioにアクセスします。
今回はAPIキーを取得するので「Get API Key」をクリックします。

「APIキーを作成」をクリックすると、APIキーが発行されます。
発行したAPIキーはあとで使用します。

Clineのインストール
⚠️ CursorまたはVSCodeの環境をお持ちでない方は公式サイトからダウンロードしましょう!
CursorまたはVSCodeを起動させ、拡張機能で「Cline」と検索しインストールします。

インストールが完了すると、左側のメニューに「Cline」のアイコンが表示されます。
ピンマーク📌をクリックすることでメニューに固定することも可能です。

次にClineの設定をします。
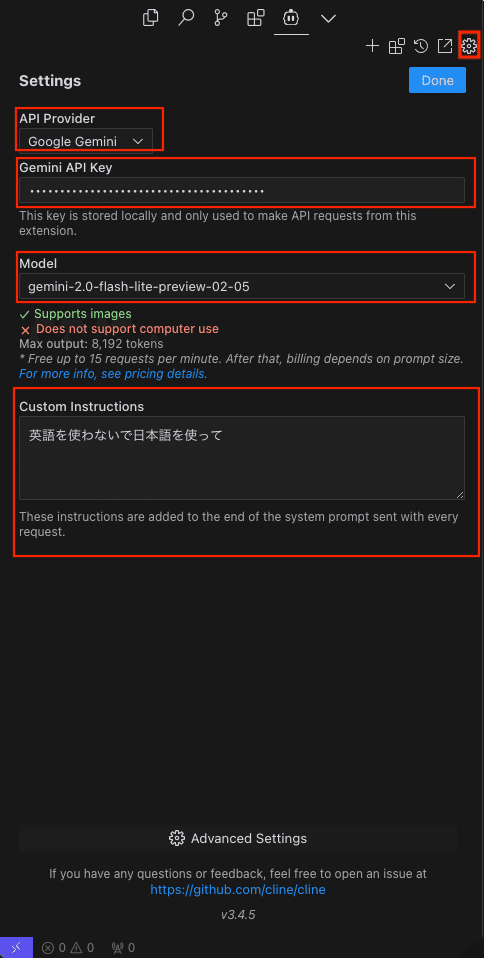
以下のように設定できたら「Done」をクリックします。
・API Provider:Google Gemini
・Gemini API Key:発行したAPIキーを設定
・Model:gemini-2.0-flash-lite-preview-02-05
・Custom Instructions:英語を使わないで日本語を使って
→日本語を使う設定をします

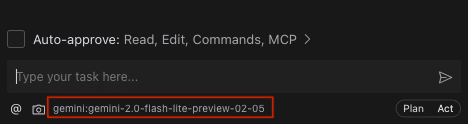
タブの「New Task」をクリックすると、下の方にチャット欄が表示されます。チャット欄の下にモデルが表示されるので、設定したモデル(gemini)になっているか確認しましょう。

ClineではAIが「このコマンドを実行しますか?」などユーザーに提案して、実行していいか、作業を進めていいか確認をしてくれます。
Auto-approveのチェックマークを有効にすることで、権限を与えることができ承認作業をスキップして勝手にタスクを進めてくれる機能です。
Clineを触ってみる
実際にClineを触ってみましょう!
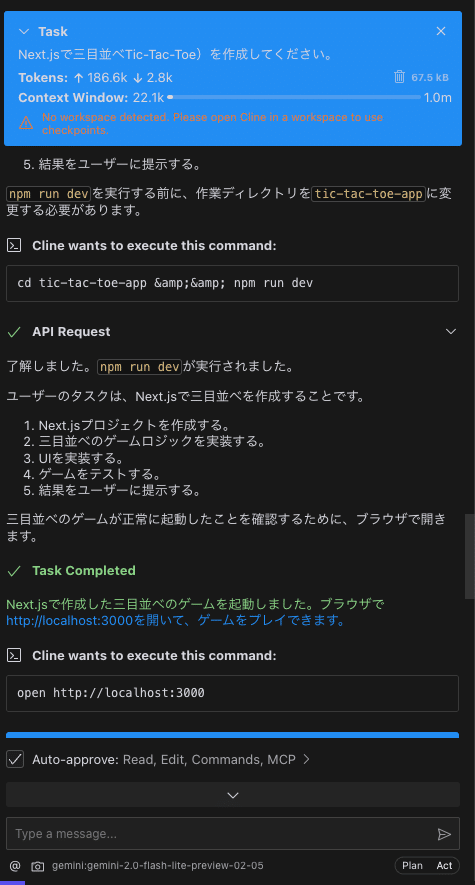
チャット欄に以下のように指示するだけで、⚪︎×ゲーム(三目並べ)の実装を始めてくれます。
Next.jsで〇×ゲーム(Tic-Tac-Toe)を作成してください。

⚪︎×ゲーム(三目並べ)を実装した後に、ブラウザでページを開いてくれましたが、「接続できません」という表示になったため、プロジェクトフォルダを開いて、「Next.jsで〇×ゲーム(Tic-Tac-Toe)を作成してください。」と指示すると、原因を調べて修正してくれました。
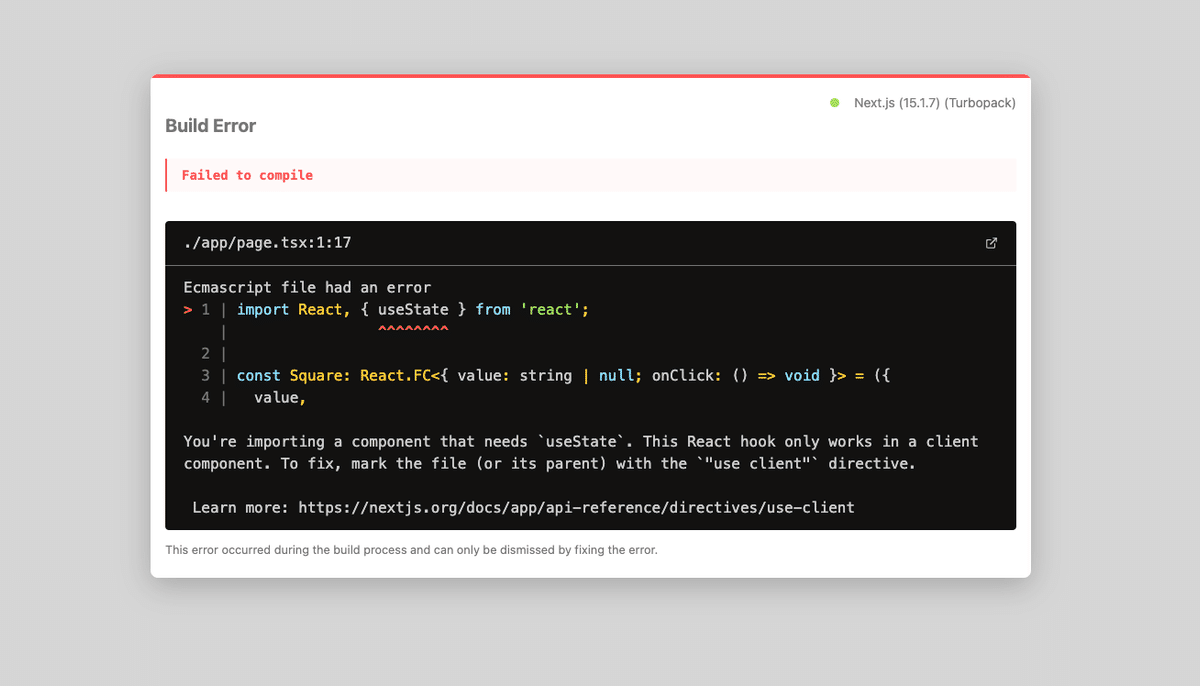
「接続できません」は解決できましたが、エラーが出ていたのでブラウザに表示されているエラーを全てコピーして、Clineのチャットにエラーの内容を貼り付け実行すると・・・

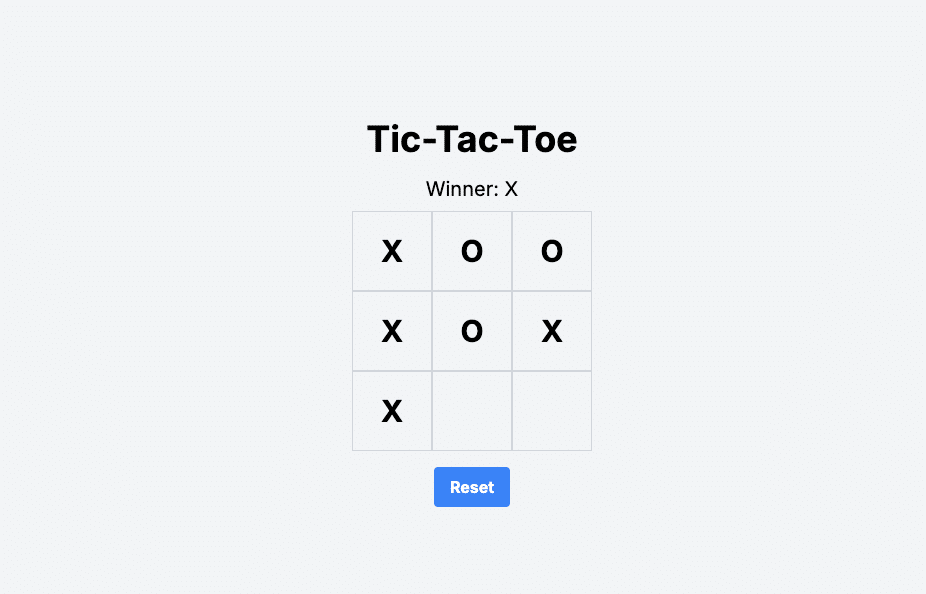
エラーが修正され⚪︎×ゲームのページが表示されプレイできました👏✨

さいごに
今回はClineを使って⚪︎×ゲーム(三目並べ)を作成してみましたが、いかがだったでしょうか?
「こんなアプリ作りたい!」という発想があれば、Clineですぐに作成できます!
「〇〇して」と伝えるだけで、あっという間にゲームができるなんてすごくないですか😳!?
特に初心者の方には、アプリ開発の入り口として最適かもしれません。
ちょっとでも興味がある!という方は、ぜひ試してみてください!
最後までありがとうございました。
引用元ブログ
