
Vagrant + Next.js + VSCode の環境構築
Vagrant + Next.js + VSCode の環境構築
ITカレッジ沖縄の
2024年度「Web Application I」の講義で使用する
Next.jsの環境構築の手順です。
更新日 2024年10月29日
目次
対象・環境
仮想環境の準備
Node.js環境をセットアップ
エディタをインストール
Next.jsを使ってみよう
Gitを使ってみよう
対象・環境
対象学科
ITスペシャリスト科
サイバーセキュリティ科
環境
ホストPC
Ubuntu 24.04
VirtualBox 7.0.16
Vagrant 2.4.1
仮想環境
場所 ~/Boxes/WebApp1/
Box ubuntu/jammy64
Ubuntu 22.04
Next環境
Volta 2.0.1
Node.js 20.18.0
npm 10.9.0
React 18
Next.js 14.1.4
Visual Studio Code 拡張機能
Japanes Language Pack for Visual Studio Code
Remote Development
ESLint
Prettier - Code formatter
教科書
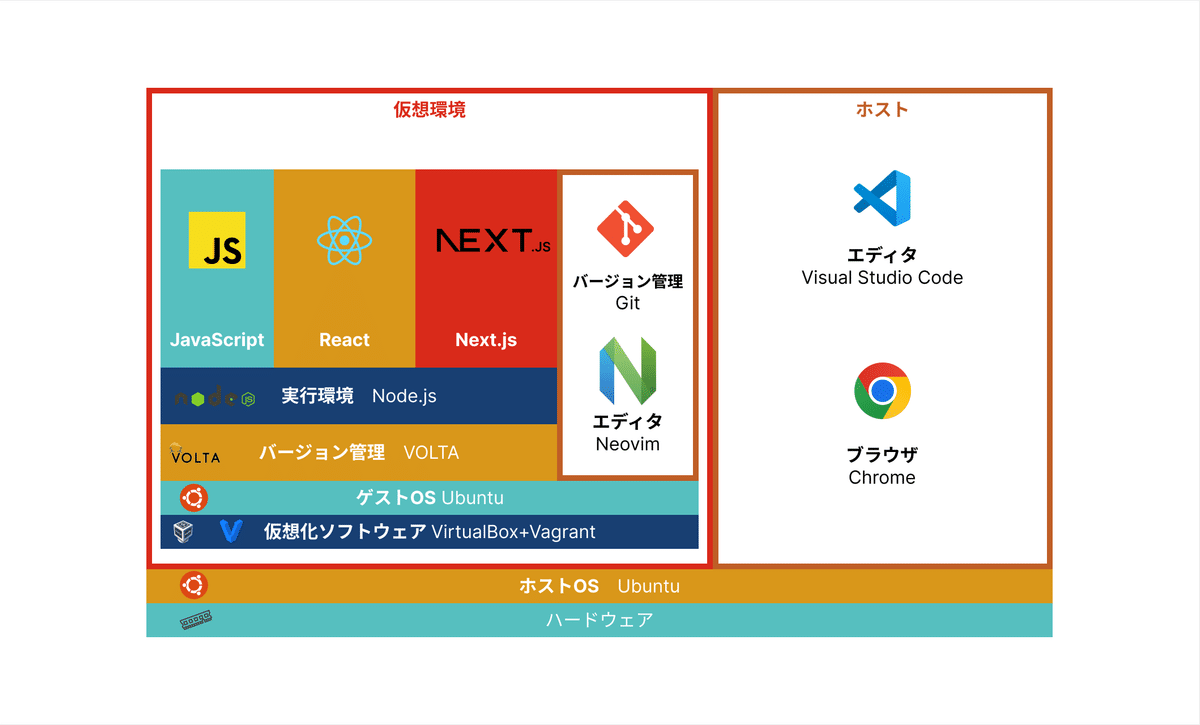
仮想環境の準備
書籍の環境とは違い、
仮想環境内にNext.jsが実行する環境を作って、
ホストPCのエディタから仮想環境PCのファイルへ
アクセスする環境となります。

実行 仮想環境内(Node.js+Next.js)
編集 ホスト エディタ(VSCode)
表示 ホスト ブラウザ(Chrome)
Virtualbox+Vagrantについて
仮想環境のVirtualbox+Vagrantは、
インストール済みだと思いますが、
まだの方や再インストールした方は、
下記の手順を参考にセットアップをしてください。
Vagrant Boxの更新
今回使用予定のBox「ubuntu/jammy64」も新しくなっている可能性もあるので
アップデートをして最新の状態で使用してみましょう
Box追加
$ vagrant box add ボックス名
Box一覧
$ vagrant box list
Box更新
$ vagrant box update
Box更新 (Box指定)
$ vagrant box update --box ボックス名
Box削除
$ vagrant box remove ボックス名
Box削除 (バージョン指定)
$ vagrant box remove ボックス名 --box-version バージョン番号
1.Box更新
ホストPC
$ vagrant box update --box ubuntu/jammy642.Box一覧
ホストPC
$ vagrant box list
ubuntu/jammy64 (virtualbox, 20240701.0.0)
ubuntu/jammy64 (virtualbox, 20241002.0.0)3.Box削除 (バージョン指定)
ホストPC
$ vagrant box remove ubuntu/jammy64 --box-version 20240701.0.04.Box一覧
ホストPC
$ vagrant box list
ubuntu/jammy64 (virtualbox, 20241002.0.0)仮想環境の作成
Vagrantを使用してVirtualBoxに仮想環境を作成します。
1.仮想環境のフォルダを作成
今回の講義用 ~/Boxes/WebApp1/
ホストPC
$ cd ~/Boxes/
$ mkdir WebApp1/
$ cd WebApp1/2.Vagrantの設定ファイル「Vagrantfile」を作成
ホストPC
$ vagrant init ubuntu/jammy64
$ ls
Vagrantfile3.Vagrantの設定ファイル「Vagrantfile」を編集
ホストPC
$ vi Vagrantfile仮想マシンにIPアドレスを割り当てる
仮想マシンIP 192.168.60.10
Vagrantfile 35行目
# Create a private network, which allows host-only access to the machine
# using a specific IP.
# config.vm.network "private_network", ip: "192.168.33.10"↓↓↓
Vagrantfile 35行目
# Create a private network, which allows host-only access to the machine
# using a specific IP.
config.vm.network "private_network", ip: "192.168.60.10"メモリの割り当てを2GBにする
仮想メモリ 2048MB(2GB)
Vagrantfile 64行目
# config.vm.provider "virtualbox" do |vb|
# # Display the VirtualBox GUI when booting the machine
# vb.gui = true
#
# # Customize the amount of memory on the VM:
# vb.memory = "1024"
# end↓↓↓
Vagrantfile 64行目
config.vm.provider "virtualbox" do |vb|
# # Display the VirtualBox GUI when booting the machine
# vb.gui = true
#
# # Customize the amount of memory on the VM:
vb.memory = "2048"
end4.仮想マシンの起動と接続
ホストPC
$ vagrant up && vagrant ssh仮想マシン内
vagrant@ubuntu-jammy:~$5.仮想マシンのアップデート
仮想マシン内
$ sudo apt update
$ sudo apt upgrade6.仮想マシンの終了
仮想マシン内
$ exitホストPC
$ vagrant haltvagrant status 作成した仮想マシンの状態を表示
vagrant init 指定した Box で作成する仮想マシン用の Vagrantfile を作成
vagrant up 仮想マシンを作成および起動
vagrant halt 仮想マシンを停止
vagrant ssh 仮想マシンに ssh 接続
vagrant destroy 仮想マシンを削除
Node.js環境をセットアップ
教科書とは違い、Node.jsを直接インストールではなく、
Node.jsの管理ツール『Volta』(ボルタ)を使っています。
Node.jsバージョン管理ツール
『Volta』
https://volta.sh/
Voltaは、Node.jsやJavaScriptの
パッケージマネージャ(npm, yarnなど)のバージョンを
シンプルに管理するためのコマンドラインツールです。
1.Voltaのインストール
仮想マシン
$ curl https://get.volta.sh | bash
$ exitホストPC
$ vagrant ssh仮想マシン
$ volta -v2.Node.jsのインストール
仮想マシン
$ volta install node
$ node -v
$ volta install npm
$ npm -vエディタをインストール
効率的に快適にコーディングするためにも
エディタ(またはIDE)などの選択が重要になってきますが
今回は、さまざまな開発でも使用され
定番にもなってきている
「Visual Studio Code (VSCode)」を使用します。
「VSCode」の拡張機能を使用して
ホストPCにインストールしている 「VSCode」から
仮想マシンへ「VSCode」から接続し、
直接ファイルなどを操作し、
さらにGitも「VSCode」内で使用できるようになります。
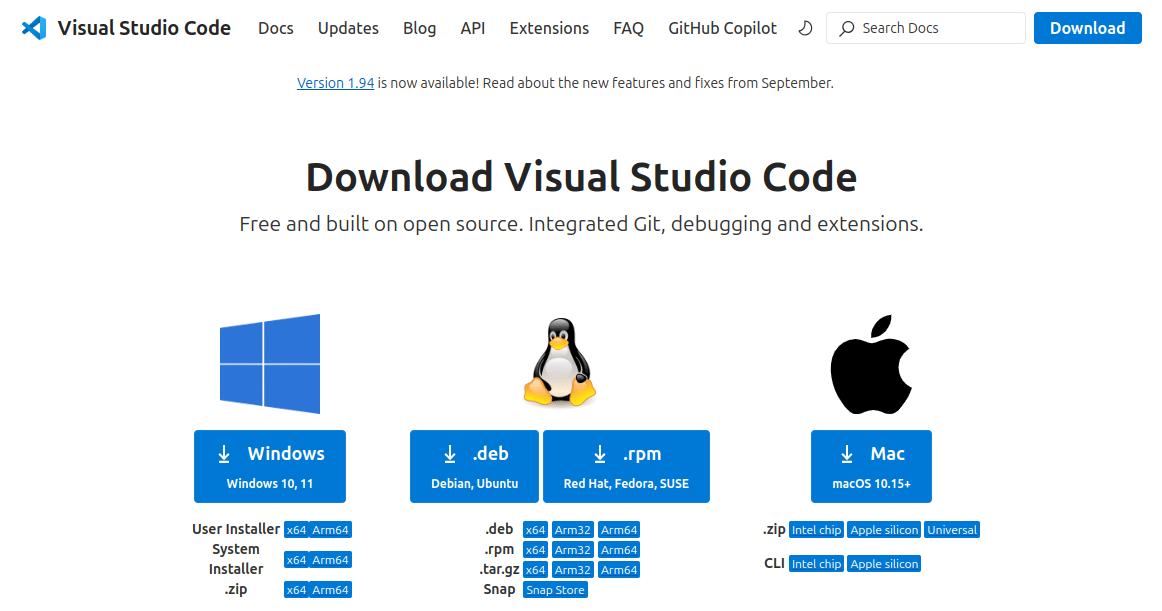
1.Visual Studio Code ダウンロード
ホストPCのUbuntuにインストールするためのデータをダウンロードする
公式サイト ダウンロードページ
https://code.visualstudio.com/download
Ubuntの場合は、「.deb」をダウンロードする

2.aptを使ってファイルからインストール
ダウンロードしたファイルをaptから指定してインストール
$ cd ~/Downloads/
$ ls
code_1.94.2-1728494015_amd64.deb
$ sudo apt install ./code_1.94.2-1728494015_amd64.deb3.aptで自動更新できるようにaptリポジトリと署名キーをインストール
$ echo "code code/add-microsoft-repo boolean true" | sudo debconf-set-selections4.aptのパッケージをhttpsでダウンロード出来るようにする
$ sudo apt install apt-transport-https5.アップデートとして、コマンドでインストールする
$ sudo apt update
$ sudo apt install code6.VSCodeを起動して、ピン留する
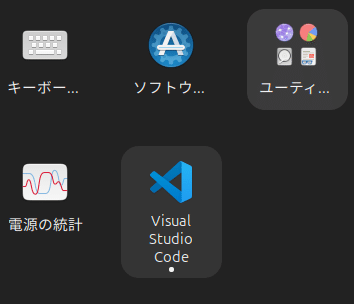
画面左下の「Show Apps」から「Visual Studio Code」を起動

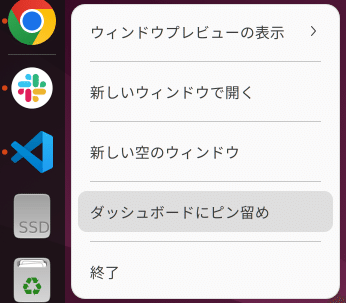
よく使用するので右クリックして「ダッシュボードにピン留め」をする

7.VSCodeを日本語化しよう
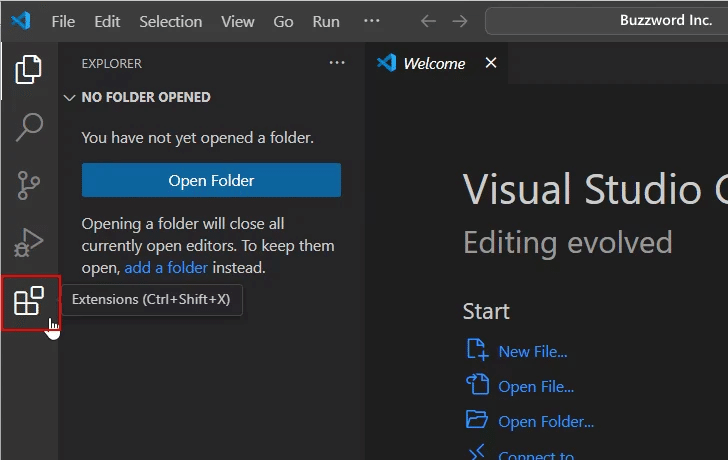
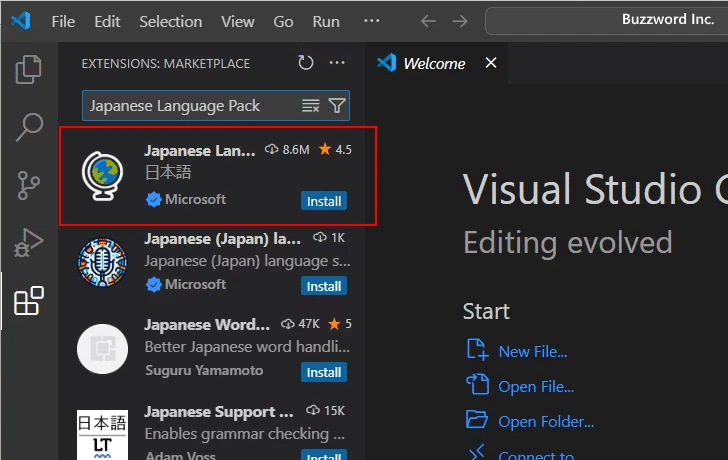
サイドバー「Extensions」のアイコンをクリック

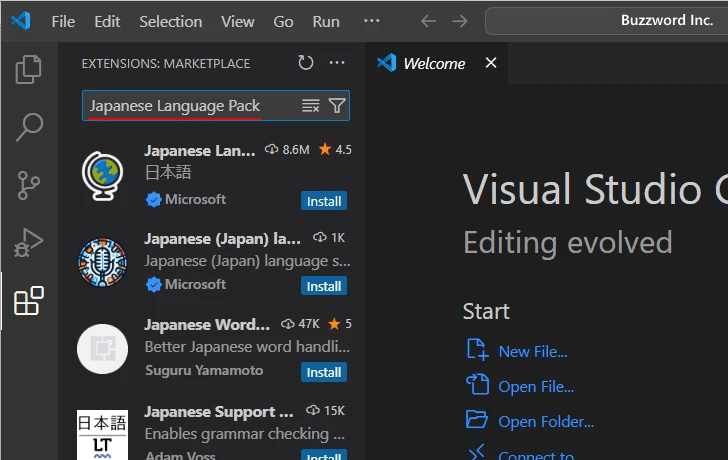
検索ボックスに「Japanese Language Pack」を検索

一覧から「Japanese Language Pack for Visual Studio Code」をクリック

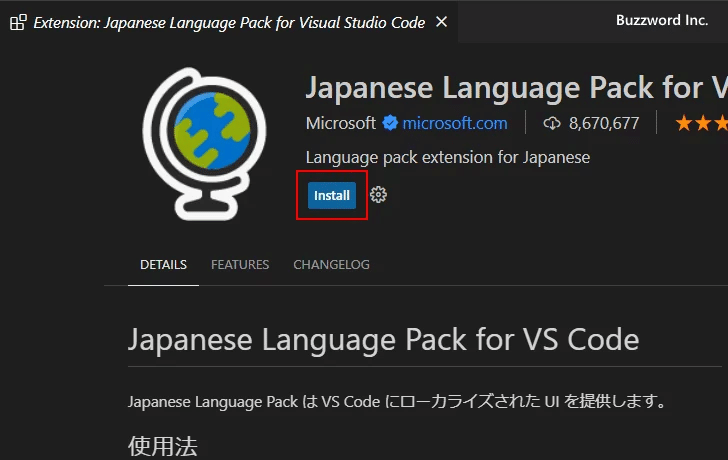
「Japanese Language Pack for Visual Studio Code」の画面で、「install」 をクリック

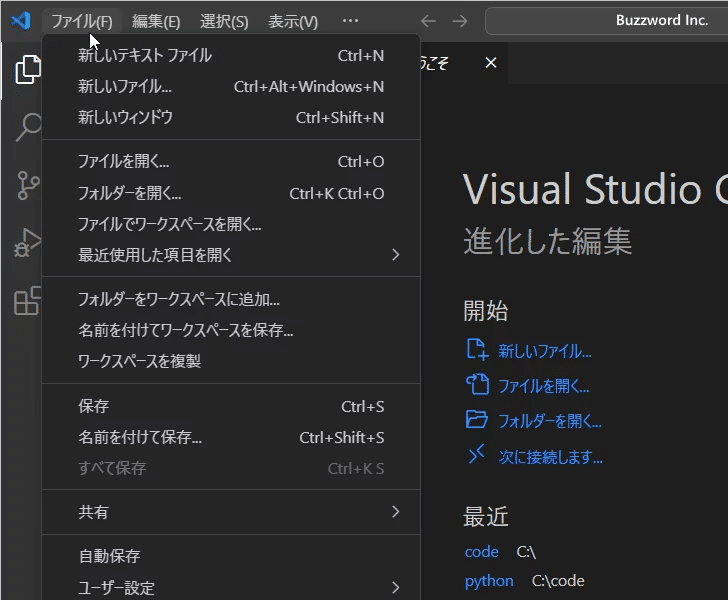
インストールする完了後Visual Studio Code が再起動すると、自動的に日本語を使ってメニューが表示されている

8.VSCodeで仮想環境に接続しよう
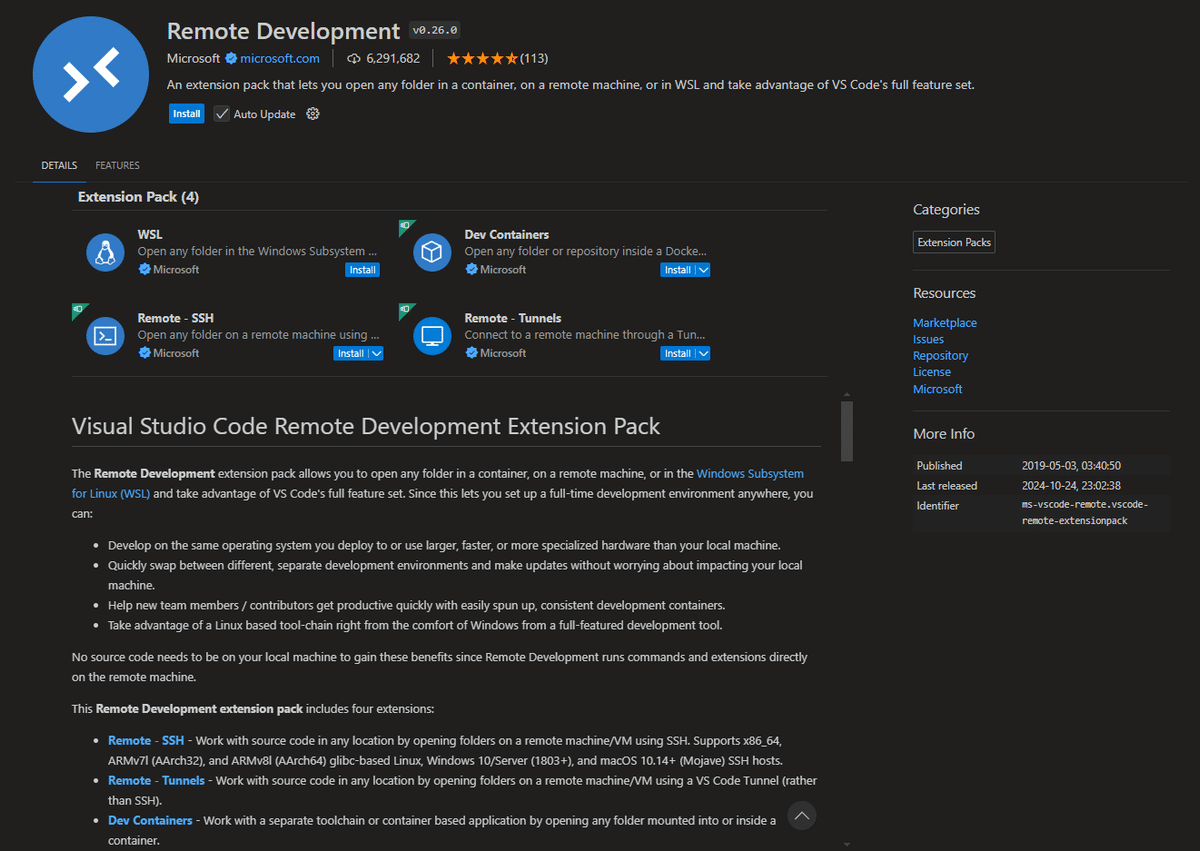
VSCodeの拡張機能から「Remote Development」をインストール

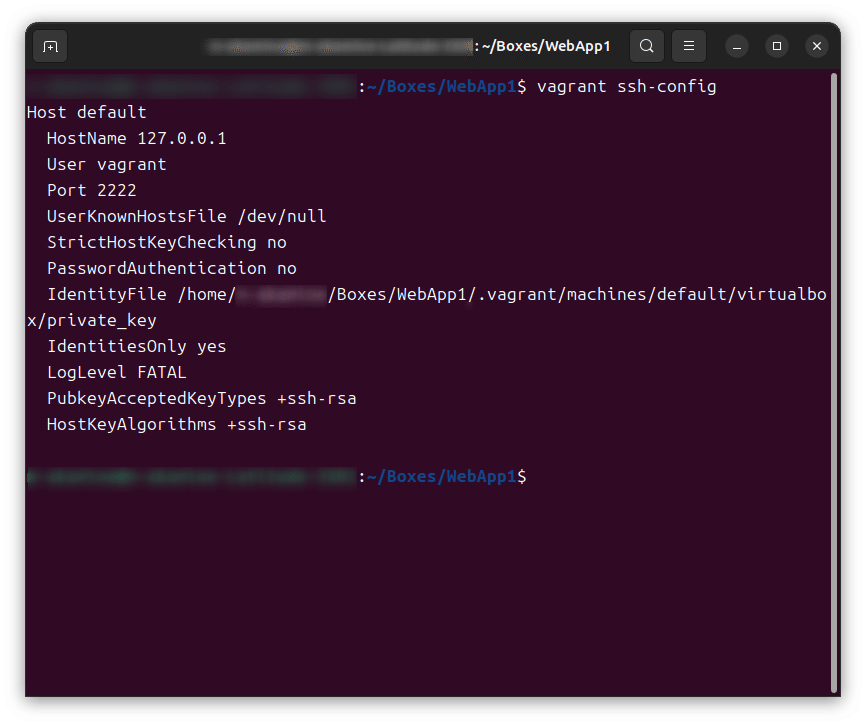
Vagrantが仮想マシンにSSH接続するための設定をコピー

上記のファイルの範囲を選択して、コピー(Ctrl+Shift+C)
VSCodeの
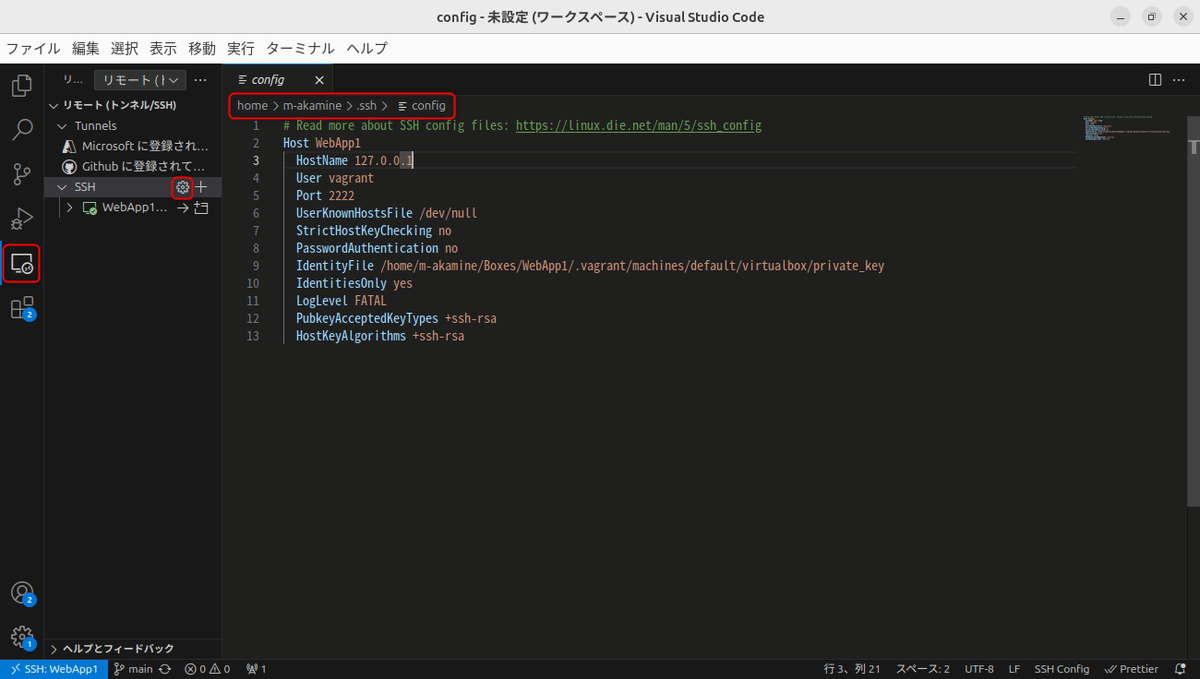
左側アイコン[パソコンのマーク(リモートエクスプローラー)]クリック
[SSH]-[歯車マーク(SSH構成ファイルを開く)]-[/home/ユーザ名/.ssh/config]を開く
コピーしたVagrantSSH接続設定情報を張り付け
ホスト名を「default」から「WebApp1」に変更

[SSH]-[WebApp1]-[→(現在のウインドウで接続...)]
で仮想マシンへ接続する
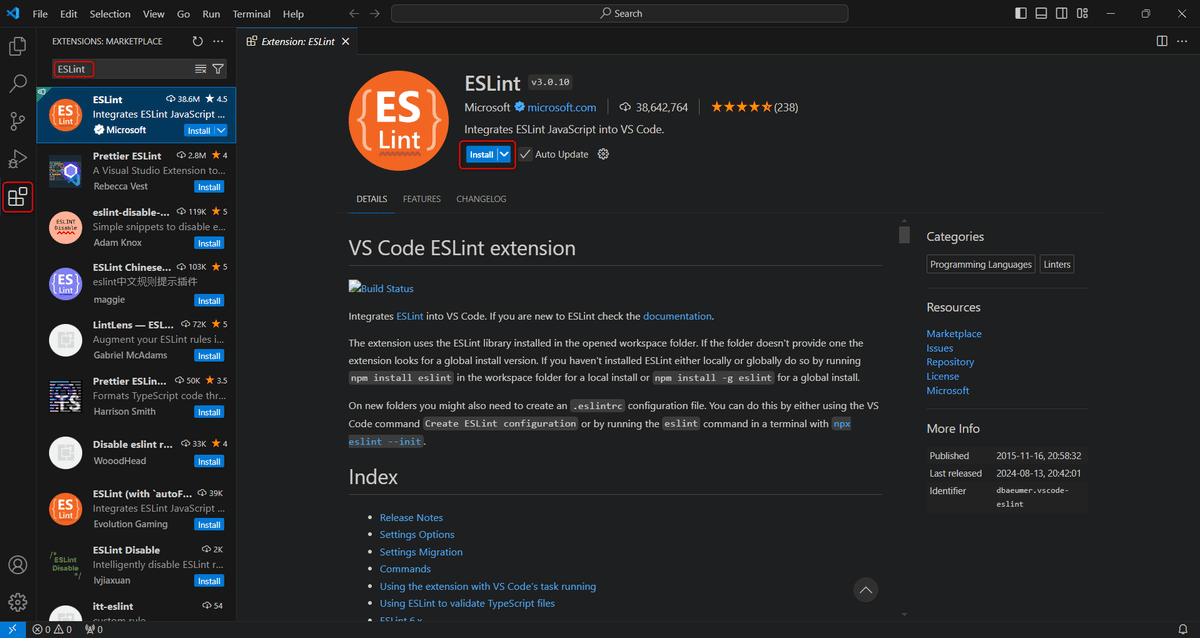
9.VSCodeに「ESLint」、「Prettier」をインストール
「ESLint」(イーエスリント)
JavaScriptやTypeScriptのコードが規約に沿って書かれているか、
指定したルールに違反していないかをチェックをして指摘や修正を
してくれる静的解析ツール
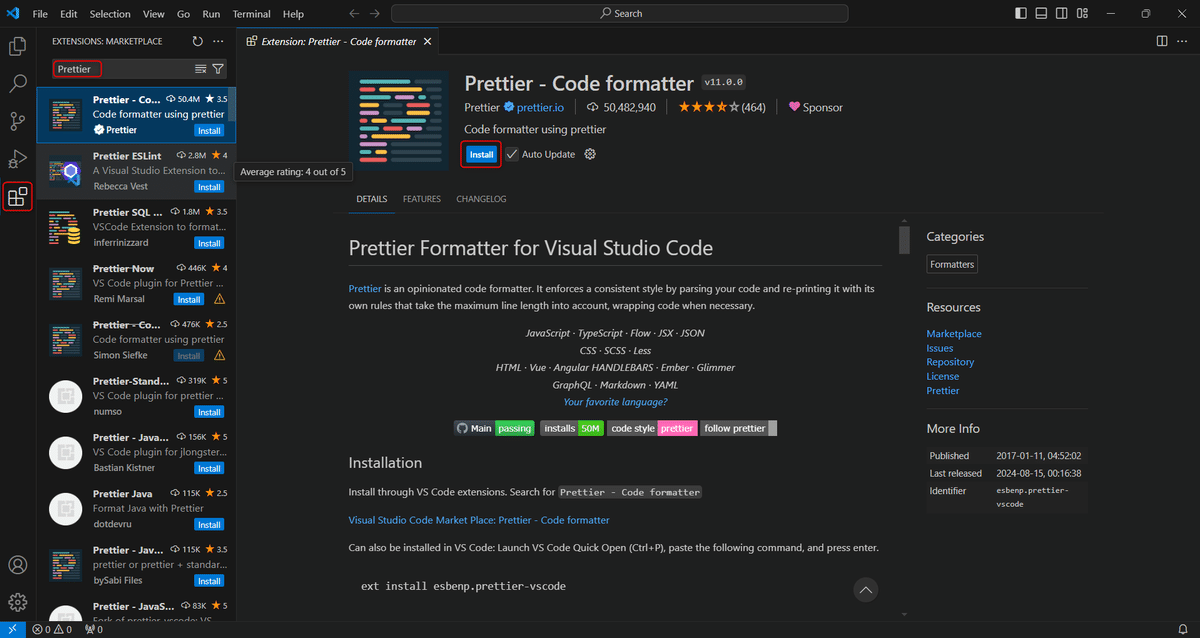
「Prettier」(プリティア)
コードフォーマッターの一種で、コードを自動的に整形してくれるツール
手動でコードを整形する手間を省き、一貫したスタイルでコードを書くことができる
VSCodeの拡張機能から「ESLint」をインストール

VSCodeの拡張機能から「Prettier」をインストール

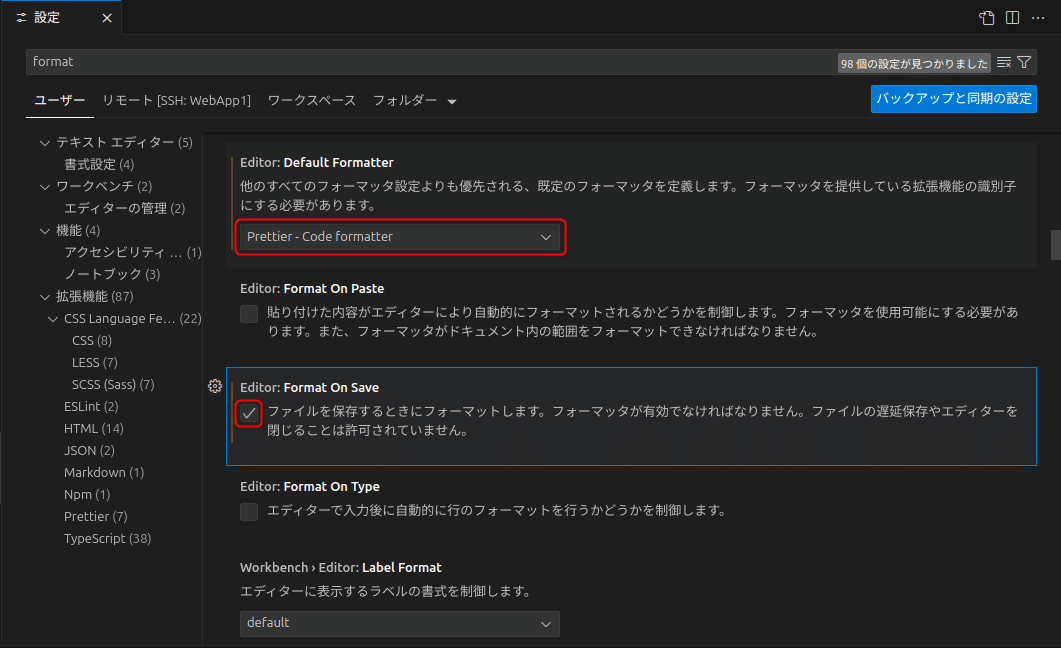
「Prettier」を使用するための設定
VSCodeの左下にある歯車アイコンをクリックし、「設定」をクリック
設定画面の上部にある検索フォームに「format」と入力
「Editor:Default Formatter」と
「Editor:Format On Save」の項目を下記の設定にする
Default Formatter - 「Prettier - Code formatter」を選択
Format On Save - チェックボックスにチェックを入れる

Next.jsを使ってみよう
VSCodeのターミナルから仮想マシンへ接続して
Nextのプロジェクトを作成してみよう
1.Next.jsプロジェクト作成
VSCodeのメニュー「ターミナル」ー「新しいターミナル」を選択
VSCodeターミナル
$ npx create-next-app@14.1 my-next-project教科書とバージョンを合わすために「14.1」にしています
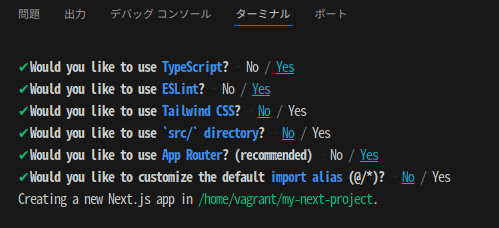
2.Next.jsプロジェクト設定
create-next-appコマンドによって、選択式のインストーラーが起動
Next.jsが推薦する項目がデフォルトで選択されているが
下記の内容でプロジェクトを作成してください。
TypeScript? [Yes]
ESLint? [Yes]
Tailwind CSS? [No]
'src/' directory? [No]
App Router? [Yes]
import alias? [No]

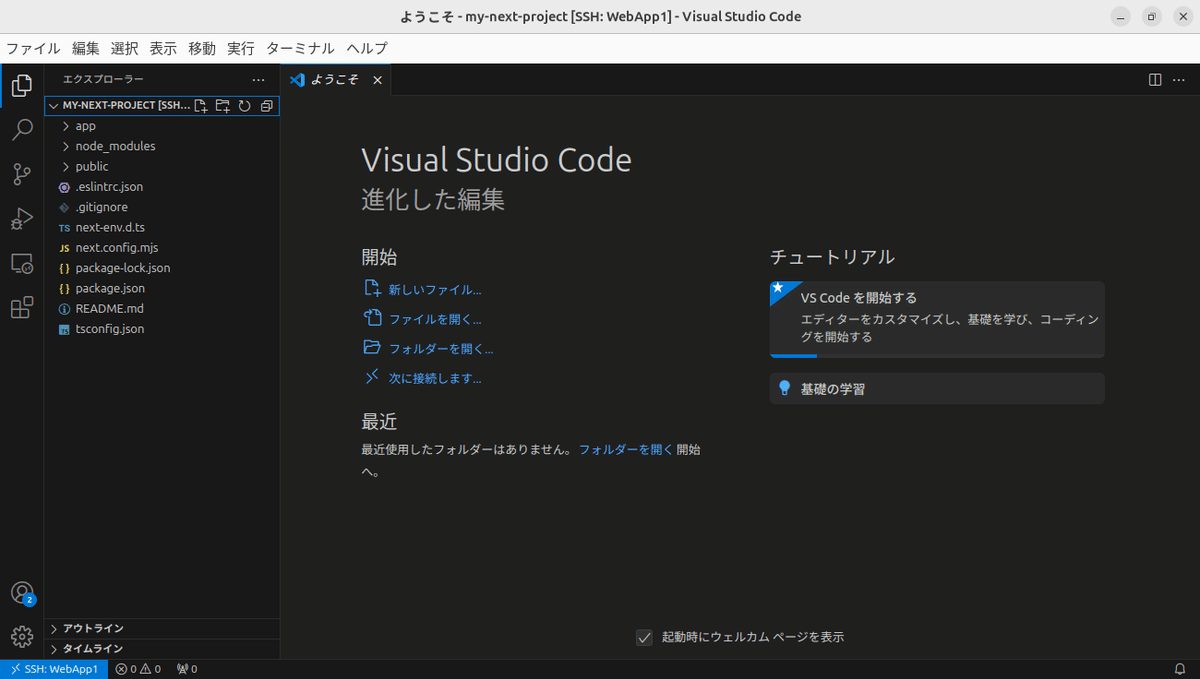
3.Next.jsプロジェクトをVSCodeで開く
メニューから「ファイル」ー「フォルダーを開く」を選択
先ほど作成した、仮想マシンの「my-next-project」を選択して開く

Gitを使ってみよう
仮想マシン内でコマンドを使用して
Git、GitHubを使うことはできますが
今回はVSCodeで出来ることは
VSCodeでGit、GitHubを使っていきましょう
仮想マシンのBox「ubuntu/jammy64」には
デフォルトでGitがインストールされているので
インストール手順は省きます
1.Gitの初期設定
VSCodeのメニュー「ターミナル」ー「新しいターミナル」を選択
Gitがインストールされているか確認
VSCodeターミナル
$ git --versionGitのユーザ名、メールアドレス設定
VSCodeターミナル
$ git config --global user.email "メールアドレス"
$ git config --global user.name "ユーザ名"Gitのデフォルト ブランチ名をmainに設定
VSCodeターミナル
$ git config --global init.defaultBranch mainGitのgit commit 時のエディターをviに変更する
VSCodeターミナル
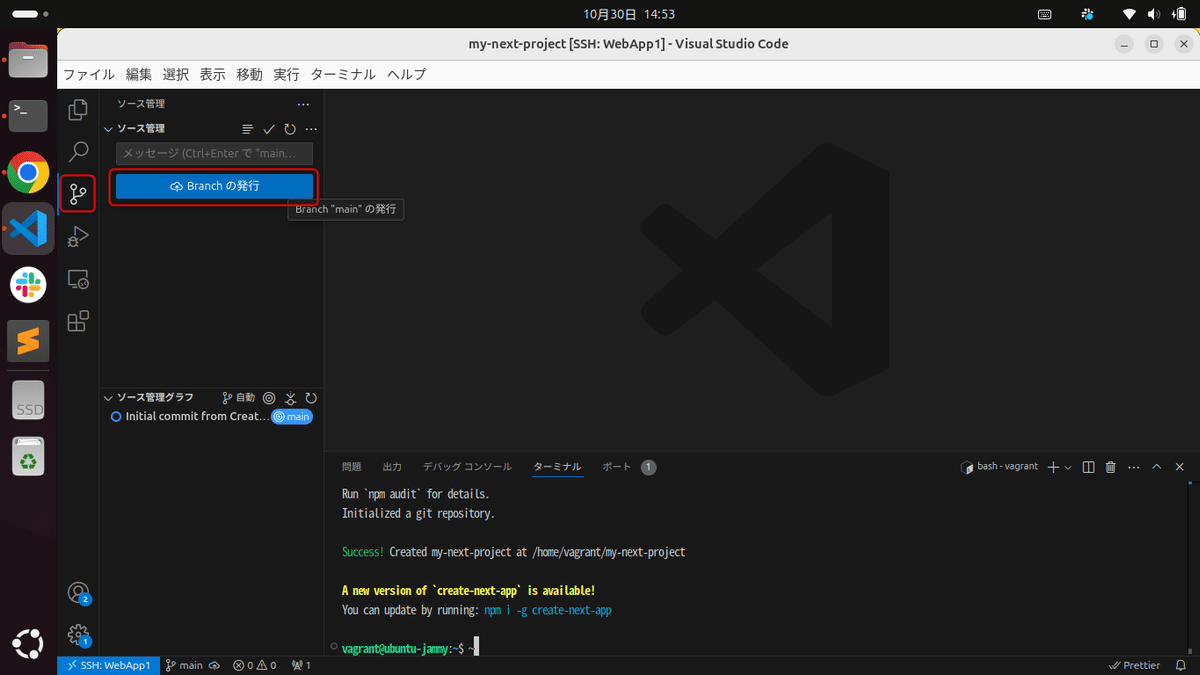
$ git config --global core.editor vi2.Gitリポジトリの作成、GitHub リモートリポジトリの作成、設定
VSCodeを使ってGitの設定を行う
左側の「ソース管理」のアイコンをクリックし、「Branchの発行」をクリック

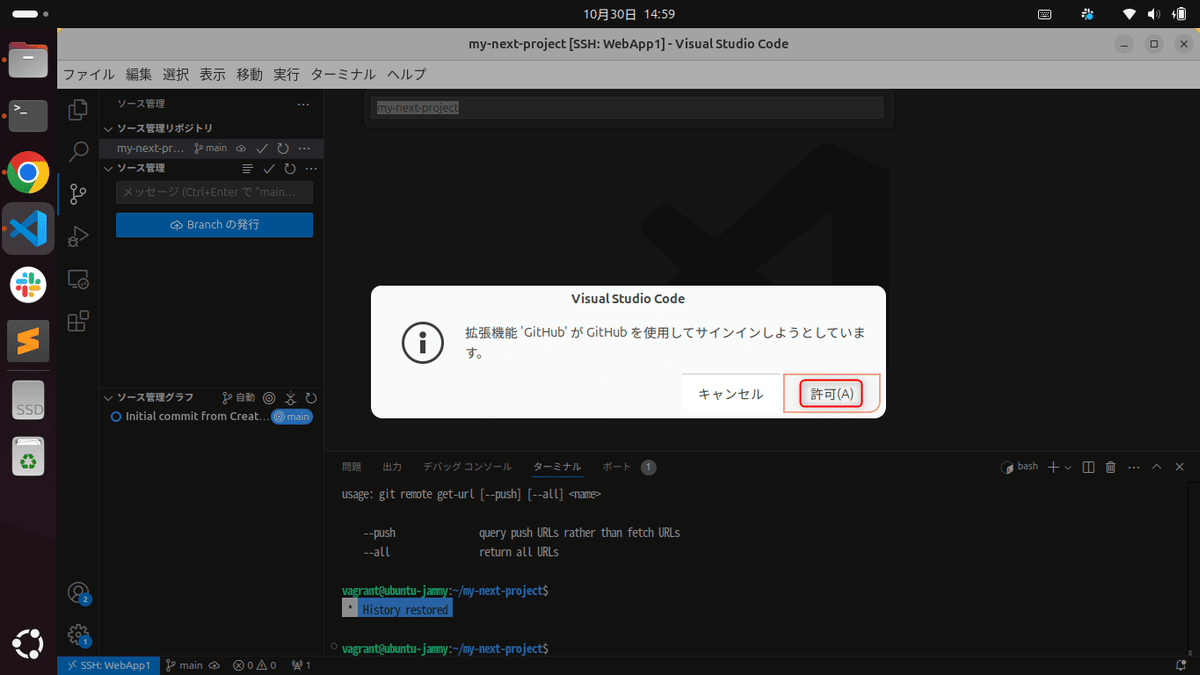
VSCodeの拡張機能GitHubで認証するために「許可」をクリック

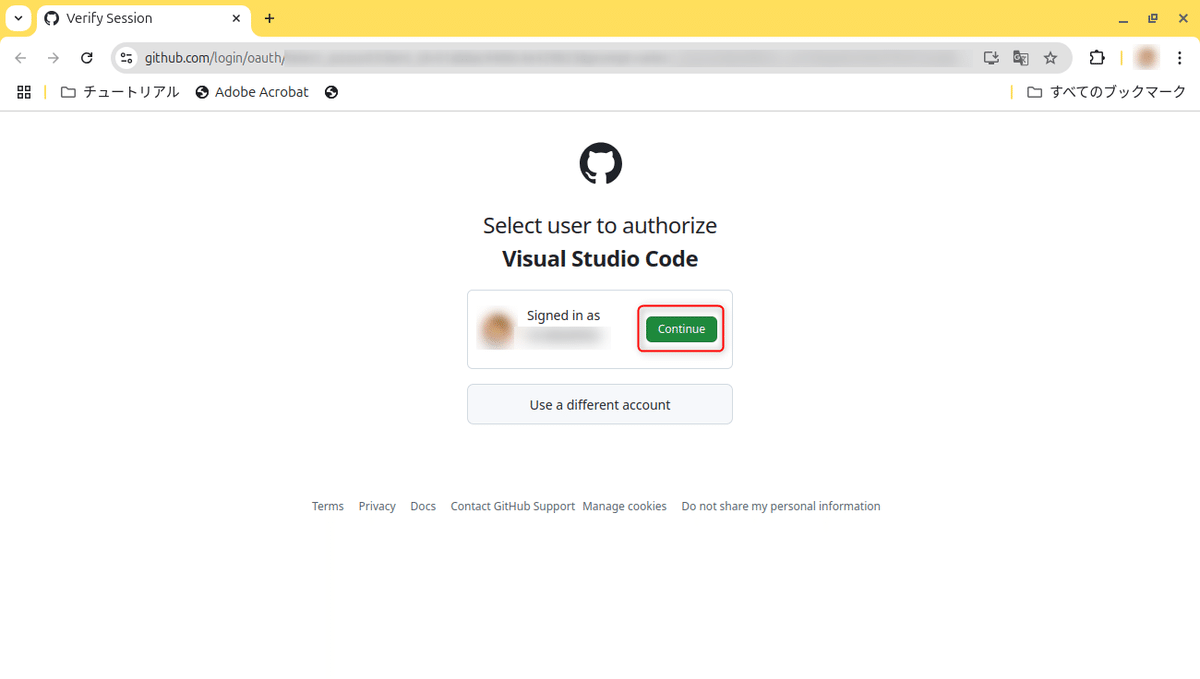
認証するためにブラウザでサインインされているアカウントを確認して
VSCodeからGitHubへのアクセスを許可するために「Continue」をクリック

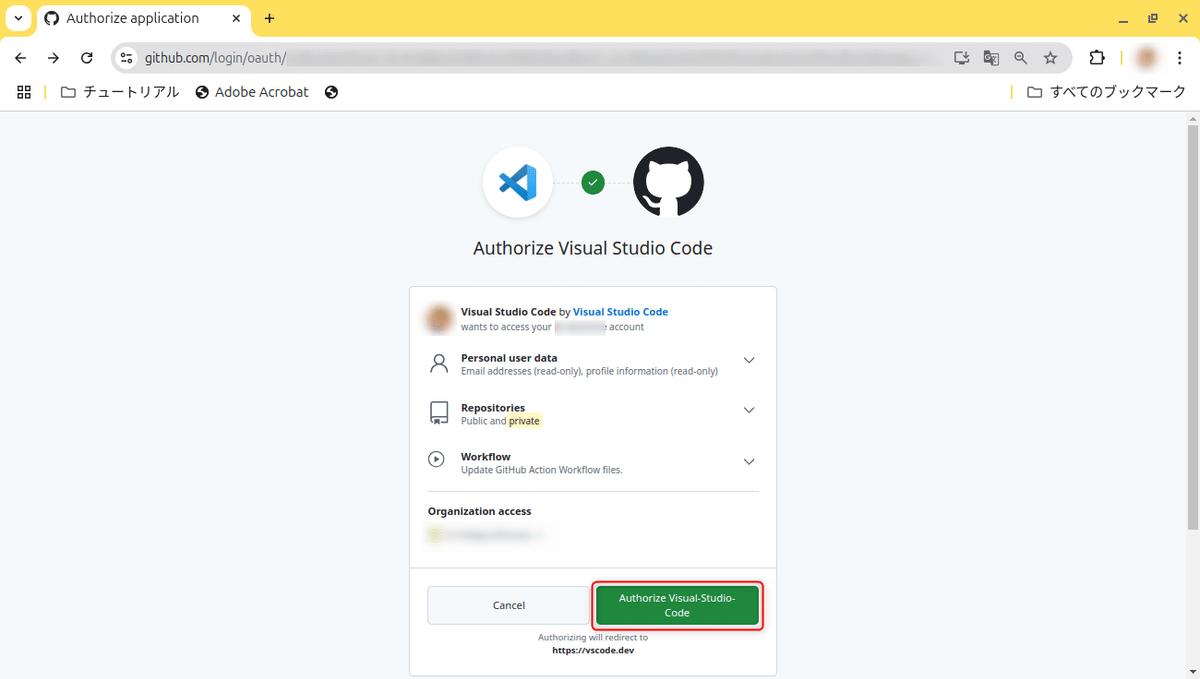
アクセス内容を確認し「Authorize Visual-Studio-Code」をクリックして認証する

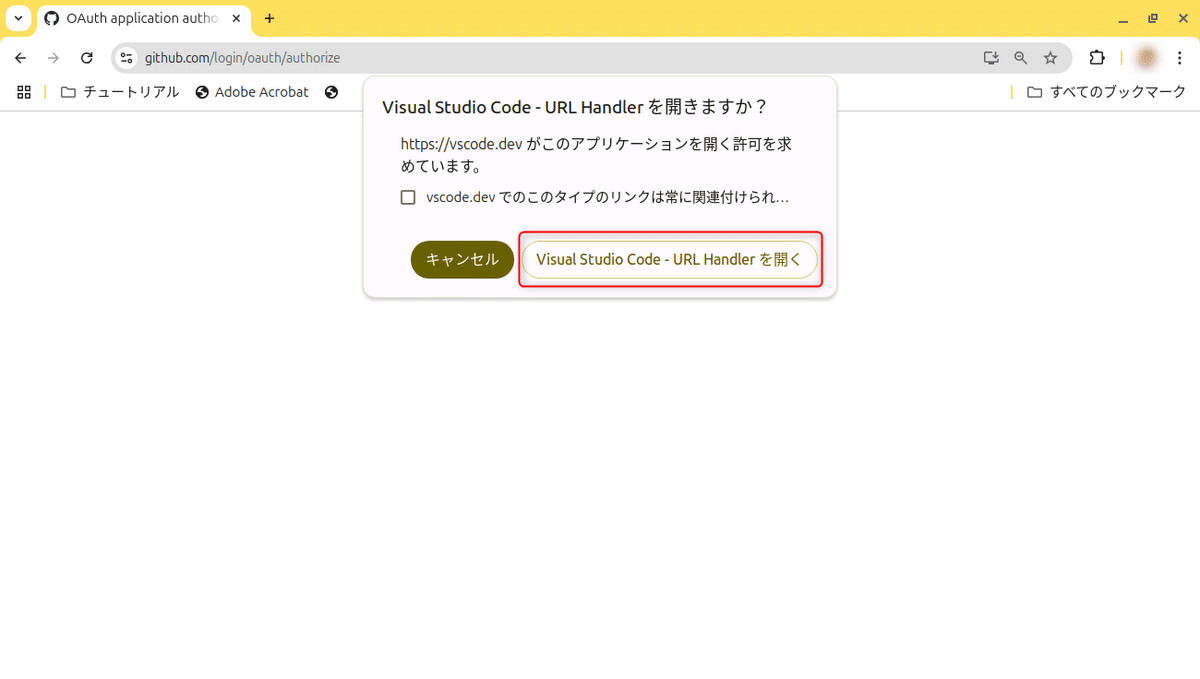
VSCode側に設定を送るために「Visual Studio Code - URL Handlerを開く」をクリック

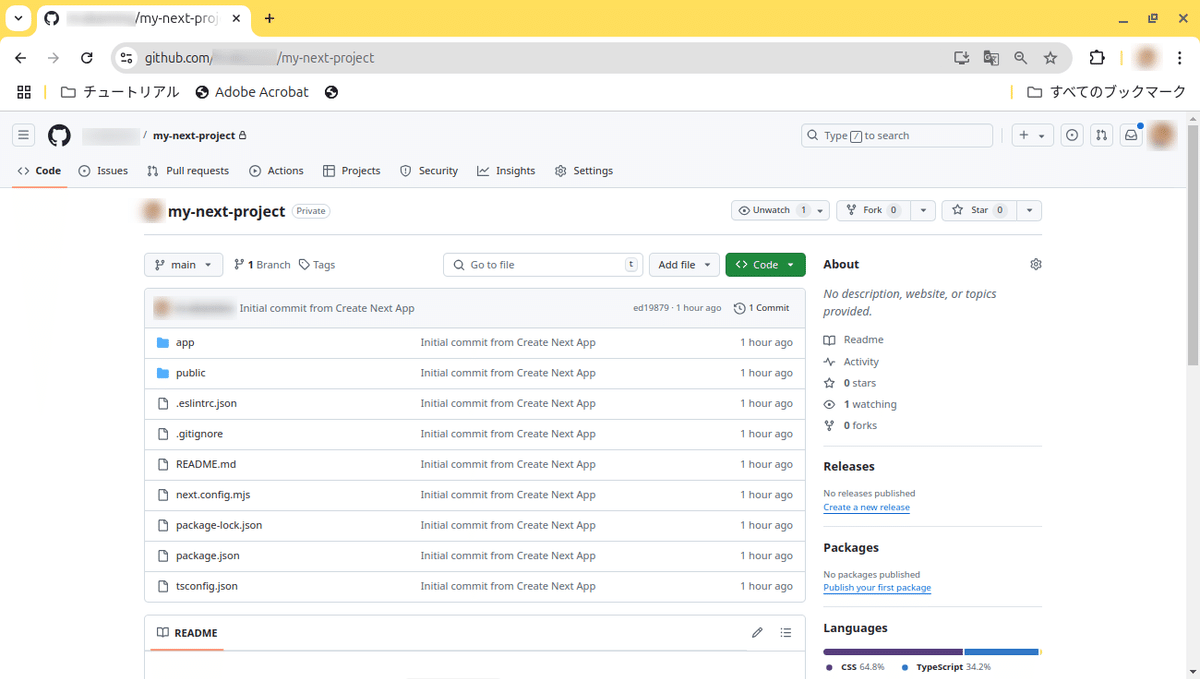
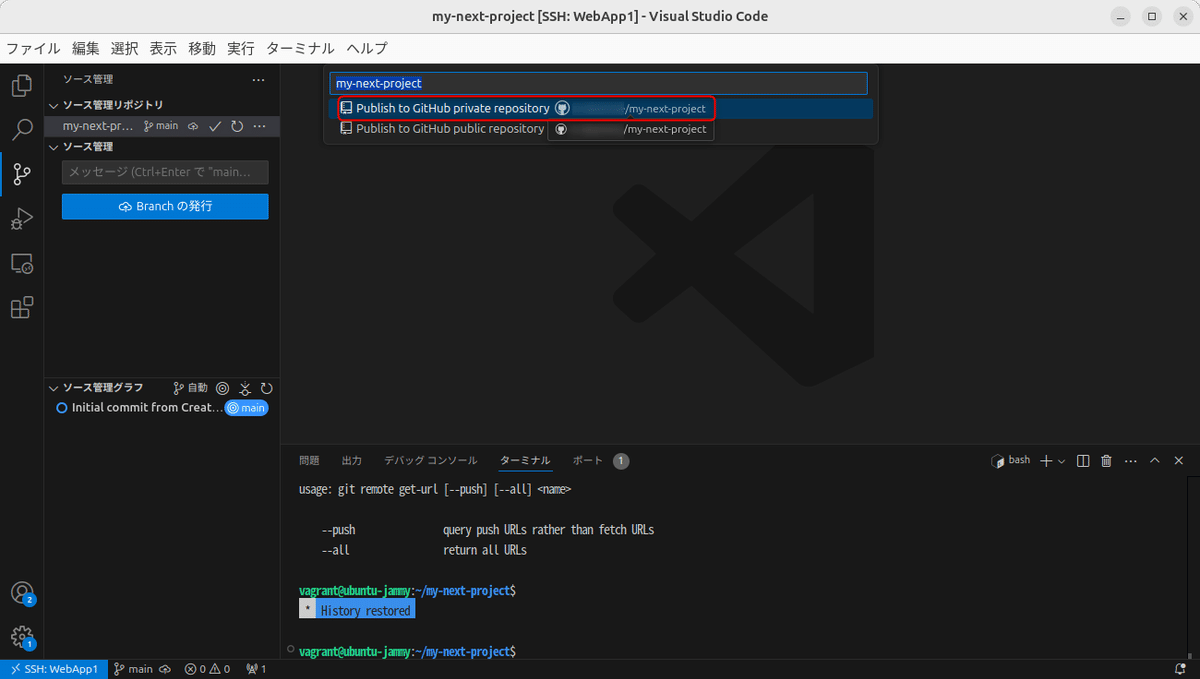
GitHub上プライベートリポジトリで、プロジェクト名と同じ名前のリモートリポジトリを作成する為に
「Publish to GitHub private repository」を選択する

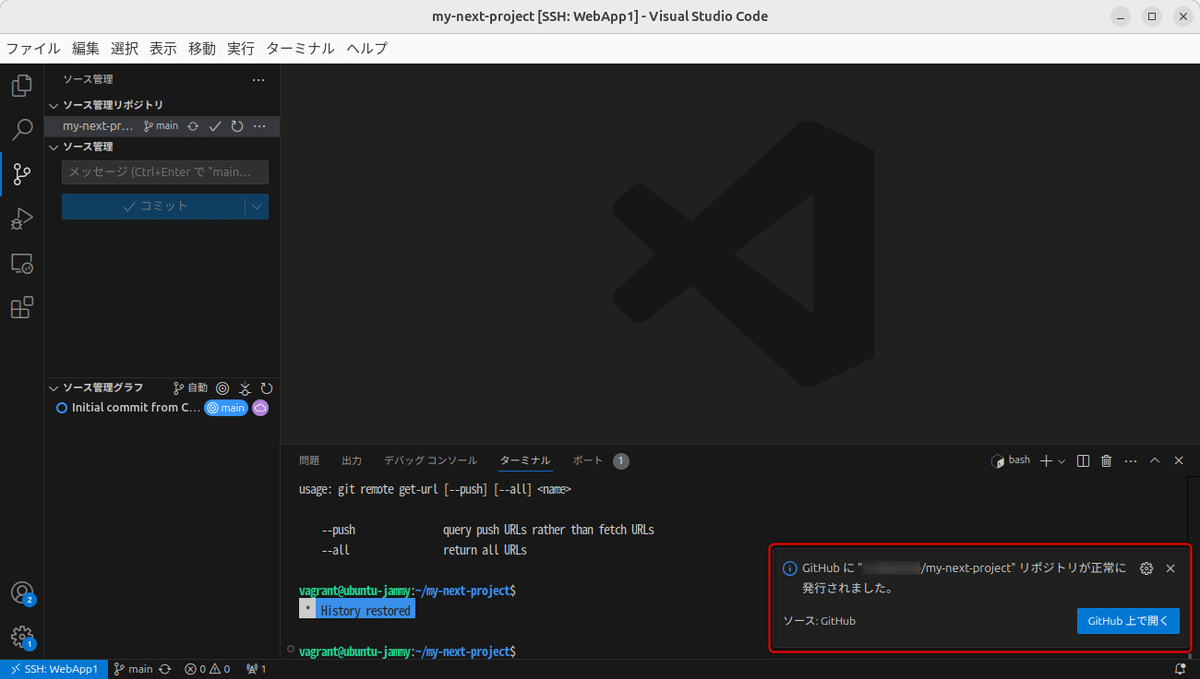
VSCodeでリモートリポジトリの作成を確認

ブラウザでGitHubにアクセスし、リモートリポジトリ作成を確認する