
Claudeで完成度の高いスライドショーを作成する方法
Claudeを使用してスライドを作成する方法は、いくつかありますが、その中でも完成度の高いスライドショーを作成する方法を紹介します。
1.GSAPを使用したスライドショーの作成
例として、Claudeのアーティファクト機能について解説するスライドショーを作成します。
ClaudeのHTMLアーティファクトでは、https://cdnjs.cloudflare.comから外部スクリプトをインポートすることができます。今回は、Web上でアニメーションを作成するためのJavaScriptライブラリであるGSAP (GreenSock Animation Platform)をインポートして使用します。
特にインポートの指示をしなくても、JavaScriptライブラリの名前を上げるだけで、Claudeが自動的にhttps://cdnjs.cloudflare.comから必要なライブラリをインポートします。
htmlとgsapでClaudeの6種類のArtifactsについて詳しく解説するリッチなスライドショーを作成して
Claudeの回答は以下の通りです。
はい、HTMLとGSAPを使ってClaudeの6種類のArtifactsについて解説するリッチなスライドショーを作成しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Claudeの6種類のArtifacts</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js"></script>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
font-family: Arial, sans-serif;
overflow: hidden;
}
.slideshow {
width: 100vw;
height: 100vh;
position: relative;
}
.slide {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #f0f0f0;
opacity: 0;
}
h1 {
font-size: 2.5em;
margin-bottom: 20px;
text-align: center;
}
p {
font-size: 1.2em;
max-width: 80%;
text-align: center;
}
.nav-buttons {
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
}
button {
font-size: 1em;
padding: 10px 20px;
margin: 0 10px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="slideshow">
<div class="slide">
<h1>Claudeの6種類のArtifacts</h1>
<p>Claudeは6種類のArtifactsを生成できます。これらについて詳しく見ていきましょう。</p>
</div>
<div class="slide">
<h1>1. Code</h1>
<p>タイプ: application/vnd.ant.code<br>
プログラミング言語のコードスニペットや完全なスクリプトを生成します。</p>
</div>
<div class="slide">
<h1>2. Documents</h1>
<p>タイプ: text/markdown<br>
プレーンテキスト、Markdown、その他のフォーマットされたテキストドキュメントを生成します。</p>
</div>
<div class="slide">
<h1>3. HTML</h1>
<p>タイプ: text/html<br>
単一ファイルのHTMLページを生成します。HTML、CSS、JavaScriptを含みます。</p>
</div>
<div class="slide">
<h1>4. SVG</h1>
<p>タイプ: image/svg+xml<br>
スケーラブルなベクターグラフィックス(SVG)画像を生成します。</p>
</div>
<div class="slide">
<h1>5. Mermaid Diagrams</h1>
<p>タイプ: application/vnd.ant.mermaid<br>
Mermaid記法を使用してダイアグラムやフローチャートを生成します。</p>
</div>
<div class="slide">
<h1>6. React Components</h1>
<p>タイプ: application/vnd.ant.react<br>
Reactコンポーネントを生成します。フック、Tailwind CSS、特定のライブラリをサポートします。</p>
</div>
</div>
<div class="nav-buttons">
<button id="prevBtn">前へ</button>
<button id="nextBtn">次へ</button>
</div>
<script>
const slides = document.querySelectorAll('.slide');
let currentSlide = 0;
gsap.set(slides[0], { opacity: 1 });
function showSlide(index) {
gsap.to(slides[currentSlide], { opacity: 0, duration: 0.5 });
gsap.to(slides[index], { opacity: 1, duration: 0.5 });
currentSlide = index;
}
document.getElementById('nextBtn').addEventListener('click', () => {
let nextSlide = (currentSlide + 1) % slides.length;
showSlide(nextSlide);
});
document.getElementById('prevBtn').addEventListener('click', () => {
let prevSlide = (currentSlide - 1 + slides.length) % slides.length;
showSlide(prevSlide);
});
</script>
</body>
</html>
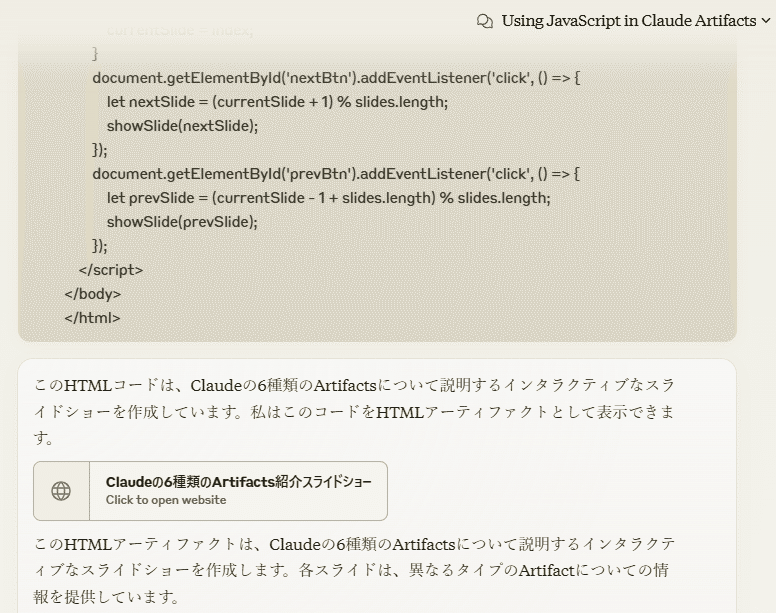
このHTMLファイルでは、Claudeの6種類のArtifactsについて解説するスライドショーを作成しました。GSAPを使用してスライド間のトランジションを滑らかにしています。主な特徴は以下の通りです:
レスポンシブデザイン: ビューポートいっぱいに表示されます。
シンプルなナビゲーション: 「前へ」と「次へ」ボタンでスライドを切り替えられます。
アニメーション: GSAPを使用してスライド間のフェードエフェクトを実装しています。
各Artifactタイプの概要: 6つのスライドで各Artifactタイプの説明を提供しています。
このスライドショーを使用して、ユーザーはClaudeの各Artifactタイプについて視覚的に学ぶことができます。必要に応じて、コンテンツやスタイルをさらにカスタマイズすることも可能です。
スライドショーの動作や設計について、何か質問や修正の要望はありますか?
(Claudeの回答はここまで)
Claudeの作成したアーティファクト
「前へ」「次へ」をクリックして、前後のスライドに移動できます。







シンプルな内容とスタイルのスライドショーになりました。
参考のため、このアーティファクトのリンクを置いておきます。
2.アーティファクトのコードの編集
以下に示す方法で、アーティファクトのコードを編集することができます。
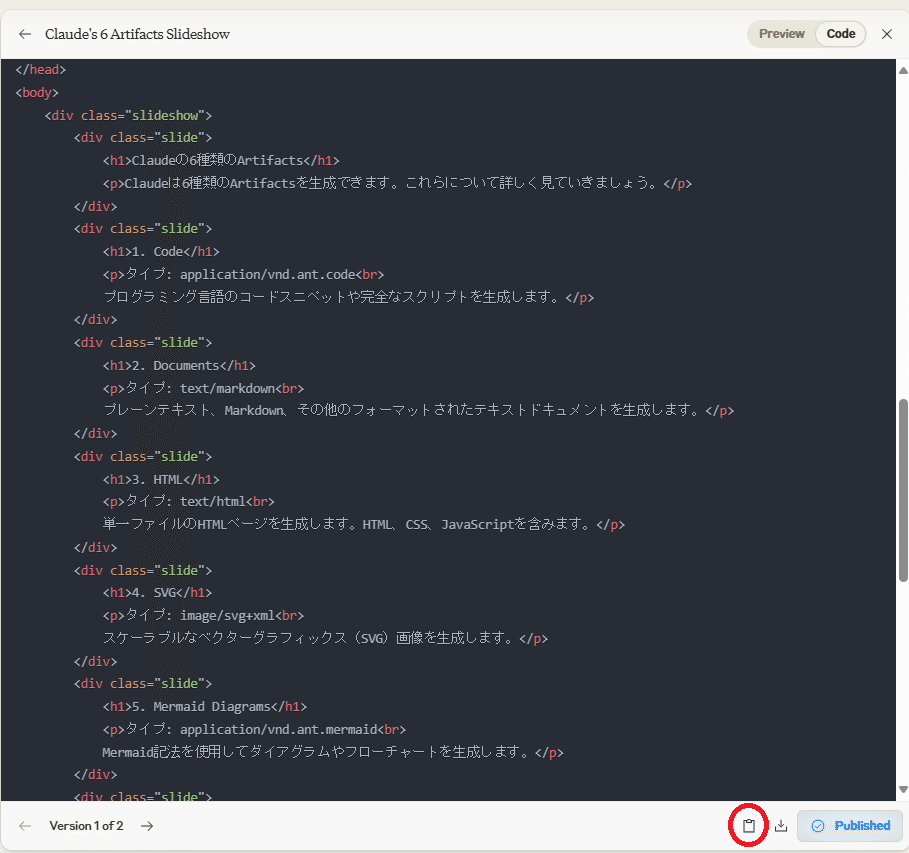
① プレビュー画面でCodeボタンをクリックして、アーティファクトのコードを見ることができます。

② 以下の画面で、赤丸で囲ったコピーボタンをクリックして、アーティファクトのコードをメモ帳などにコピーすることができます。

③ メモ帳にコードをコピーして編集します。青く塗られた部分が追加部分です。

④ 編集したコードを全部コピーして、Claudeの入力欄に貼り付けて送信します。

⑤ プレビュー画面で、修正されたスライドショーのアーティファクトを見ることができます。

編集で追加した文章がスライドに追加されました。
3.GSAPのスライドショーの改善
Claudeでは、「v2」と入力するだけで、簡単にアーティファクトの内容やデザインを改善することができます。
v2
Claudeの回答は以下の通りです。
はい、承知しました。Claudeの6種類のArtifactsについてより詳細な情報を含み、視覚的にも改善されたバージョン2のスライドショーを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Claudeの6種類のArtifacts v2</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js"></script>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
overflow: hidden;
background-color: #f0f0f0;
}
.slideshow {
width: 100vw;
height: 100vh;
position: relative;
}
.slide {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
opacity: 0;
padding: 20px;
box-sizing: border-box;
}
.slide-content {
background-color: rgba(255, 255, 255, 0.9);
border-radius: 15px;
padding: 30px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
max-width: 80%;
max-height: 80%;
overflow-y: auto;
}
h1 {
font-size: 2.5em;
margin-bottom: 20px;
text-align: center;
color: #333;
}
h2 {
font-size: 2em;
margin-bottom: 15px;
color: #2c3e50;
}
p {
font-size: 1.2em;
margin-bottom: 15px;
line-height: 1.6;
color: #34495e;
}
.nav-buttons {
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
}
button {
font-size: 1em;
padding: 10px 20px;
margin: 0 10px;
cursor: pointer;
background-color: #3498db;
color: white;
border: none;
border-radius: 5px;
transition: background-color 0.3s;
}
button:hover {
background-color: #2980b9;
}
.progress-bar {
position: absolute;
bottom: 0;
left: 0;
height: 5px;
background-color: #3498db;
transition: width 0.3s ease;
}
</style>
</head>
<body>
<div class="slideshow">
<div class="slide" style="background-color: #a8e6cf;">
<div class="slide-content">
<h1>Claudeの6種類のArtifacts</h1>
<p>Claudeは6種類のArtifactsを生成できます。これらは複雑で自己完結型のコンテンツを作成するための強力なツールです。</p>
<p>1. Code<br>2. Documents<br>3. HTML<br>4. SVG<br>5. Mermaid Diagrams<br>6. React Components</p>
<p>各タイプについて詳しく見ていきましょう。</p>
</div>
</div>
<div class="slide" style="background-color: #dcedc1;">
<div class="slide-content">
<h2>1. Code</h2>
<p><strong>タイプ:</strong> application/vnd.ant.code</p>
<p><strong>説明:</strong> プログラミング言語のコードスニペットや完全なスクリプトを生成します。</p>
<p><strong>特徴:</strong></p>
<ul>
<li>多様なプログラミング言語をサポート</li>
<li>シンタックスハイライトが適用される</li>
<li>実行可能なコードを生成</li>
</ul>
<p><strong>使用例:</strong> アルゴリズムの実装、関数の定義、クラスの作成など</p>
</div>
</div>
<div class="slide" style="background-color: #ffd3b6;">
<div class="slide-content">
<h2>2. Documents</h2>
<p><strong>タイプ:</strong> text/markdown</p>
<p><strong>説明:</strong> プレーンテキスト、Markdown、その他のフォーマットされたテキストドキュメントを生成します。</p>
<p><strong>特徴:</strong></p>
<ul>
<li>構造化されたドキュメントの作成</li>
<li>リッチテキスト形式のサポート</li>
<li>容易に編集・拡張可能</li>
</ul>
<p><strong>使用例:</strong> 技術文書、レポート、ブログ記事、README fileなど</p>
</div>
</div>
<div class="slide" style="background-color: #ffaaa5;">
<div class="slide-content">
<h2>3. HTML</h2>
<p><strong>タイプ:</strong> text/html</p>
<p><strong>説明:</strong> 単一ファイルのHTMLページを生成します。HTML、CSS、JavaScriptを含みます。</p>
<p><strong>特徴:</strong></p>
<ul>
<li>インタラクティブなウェブページの作成</li>
<li>スタイリングとスクリプティングの統合</li>
<li>外部リソースの制限(セキュリティ上の理由)</li>
</ul>
<p><strong>使用例:</strong> ウェブアプリケーション、ダッシュボード、インタラクティブなデモなど</p>
</div>
</div>
<div class="slide" style="background-color: #ff8b94;">
<div class="slide-content">
<h2>4. SVG</h2>
<p><strong>タイプ:</strong> image/svg+xml</p>
<p><strong>説明:</strong> スケーラブルなベクターグラフィックス(SVG)画像を生成します。</p>
<p><strong>特徴:</strong></p>
<ul>
<li>任意のサイズに拡大縮小可能</li>
<li>高品質のグラフィックス</li>
<li>アニメーションや対話性の追加が可能</li>
</ul>
<p><strong>使用例:</strong> ロゴ、アイコン、図表、インフォグラフィックなど</p>
</div>
</div>
<div class="slide" style="background-color: #8bcdcd;">
<div class="slide-content">
<h2>5. Mermaid Diagrams</h2>
<p><strong>タイプ:</strong> application/vnd.ant.mermaid</p>
<p><strong>説明:</strong> Mermaid記法を使用してダイアグラムやフローチャートを生成します。</p>
<p><strong>特徴:</strong></p>
<ul>
<li>テキストベースの図表作成</li>
<li>多様な図表タイプをサポート</li>
<li>容易に編集・更新可能</li>
</ul>
<p><strong>使用例:</strong> フローチャート、シーケンス図、ガントチャート、クラス図など</p>
</div>
</div>
<div class="slide" style="background-color: #97c1a9;">
<div class="slide-content">
<h2>6. React Components</h2>
<p><strong>タイプ:</strong> application/vnd.ant.react</p>
<p><strong>説明:</strong> Reactコンポーネントを生成します。フック、Tailwind CSS、特定のライブラリをサポートします。</p>
<p><strong>特徴:</strong></p>
<ul>
<li>再利用可能なUIコンポーネント</li>
<li>モダンなReact機能のサポート</li>
<li>Tailwind CSSによるスタイリング</li>
</ul>
<p><strong>使用例:</strong> カスタムUIコンポーネント、インタラクティブなフォーム、データ可視化コンポーネントなど</p>
</div>
</div>
</div>
<div class="nav-buttons">
<button id="prevBtn">前へ</button>
<button id="nextBtn">次へ</button>
</div>
<div class="progress-bar"></div>
<script>
const slides = document.querySelectorAll('.slide');
const progressBar = document.querySelector('.progress-bar');
let currentSlide = 0;
gsap.set(slides[0], { opacity: 1 });
updateProgressBar();
function showSlide(index) {
gsap.to(slides[currentSlide], { opacity: 0, duration: 0.5 });
gsap.to(slides[index], { opacity: 1, duration: 0.5 });
currentSlide = index;
updateProgressBar();
}
function updateProgressBar() {
const progress = ((currentSlide + 1) / slides.length) * 100;
progressBar.style.width = `${progress}%`;
}
document.getElementById('nextBtn').addEventListener('click', () => {
let nextSlide = (currentSlide + 1) % slides.length;
showSlide(nextSlide);
});
document.getElementById('prevBtn').addEventListener('click', () => {
let prevSlide = (currentSlide - 1 + slides.length) % slides.length;
showSlide(prevSlide);
});
</script>
</body>
</html>
この改良版のスライドショーでは、以下の点を強化しました:
デザインの改善:
各スライドに異なる背景色を適用し、視覚的な区別を付けました。
スライドコンテンツに白い背景と角丸を適用し、読みやすさを向上させました。
フォントとカラーパレットを更新し、より洗練された外観にしました。
コンテンツの充実:
各Artifactタイプについて、より詳細な説明を追加しました。
特徴と使用例を箇条書きで追加し、理解を深めやすくしました。
ナビゲーションの改善:
ボタンのスタイルを改善し、ホバー効果を追加しました。
進捗バーを追加し、現在のスライド位置を視覚的に表示するようにしました。
レスポンシブ性:
スライドコンテンツに最大幅と高さを設定し、大画面でも見やすくしました。
スクロール可能なコンテンツエリアを追加し、小さな画面でも全ての情報が見られるようにしました。
アニメーション:
GSAPを使用したスムーズなスライド遷移を維持しました。
このバージョン2のスライドショーは、Claudeの6種類のArtifactsについてより詳細かつ視覚的に魅力的な解説を提供します。ユーザーは各Artifactタイプの特徴や使用例をより深く理解できるようになりました。
スライドショーの新しいデザインや追加された情報について、何かフィードバックや質問はありますか?また、さらなる改善点があればお知らせください。
(Claudeの回答はここまで)
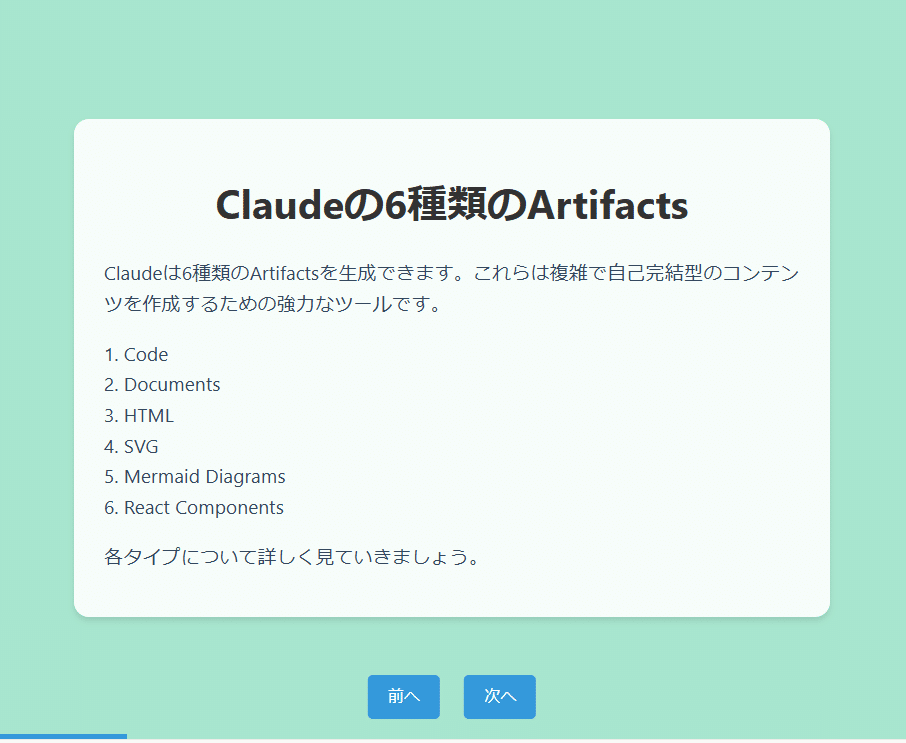
Claudeの作成したアーティファクト
「前へ」「次へ」をクリックして、前後のスライドに移動できます。







「v2」という簡単なプロンプトによる指示で、スライドショーの内容とデザインが相当改善されました。
参考のため、このアーティファクトのリンクを置いておきます。
4.SVGを使用したスライドショーの作成
SVG(Scalable Vector Graphics)のアーティファクトでもスライドショーを作成することができます。
svgでClaudeの6種類のArtifactsについて日本語で詳しく解説するリッチなスライドショーを作成して
Claudeの回答は以下の通りです。
はい、SVGを使ってClaudeの6種類のArtifactsについて日本語で解説するリッチなスライドショーを作成いたします。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 600">
<defs>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap');
text { font-family: 'Noto Sans JP', sans-serif; }
.title { font-size: 24px; font-weight: bold; }
.content { font-size: 18px; }
.small { font-size: 14px; }
</style>
</defs>
<!-- スライド1: タイトル -->
<g id="slide1">
<rect width="800" height="600" fill="#f0f0f0"/>
<text x="400" y="100" text-anchor="middle" class="title">Claudeの6種類のArtifacts</text>
<text x="400" y="150" text-anchor="middle" class="content">詳細解説</text>
</g>
<!-- スライド2: コード -->
<g id="slide2" visibility="hidden">
<rect width="800" height="600" fill="#e6f3ff"/>
<text x="50" y="50" class="title">1. コード (Code)</text>
<text x="50" y="100" class="content">• タイプ: application/vnd.ant.code</text>
<text x="50" y="140" class="content">• 用途: プログラミング言語のコードスニペット</text>
<text x="50" y="180" class="content">• 特徴: 言語属性を指定可能</text>
<text x="50" y="220" class="content">• 例: Pythonスクリプト、JavaScriptコードなど</text>
</g>
<!-- スライド3: ドキュメント -->
<g id="slide3" visibility="hidden">
<rect width="800" height="600" fill="#fff0e6"/>
<text x="50" y="50" class="title">2. ドキュメント (Documents)</text>
<text x="50" y="100" class="content">• タイプ: text/markdown</text>
<text x="50" y="140" class="content">• 用途: テキスト文書、レポート、記事など</text>
<text x="50" y="180" class="content">• 特徴: Markdown形式でフォーマット可能</text>
<text x="50" y="220" class="content">• 例: 技術文書、ブログ投稿、説明文など</text>
</g>
<!-- スライド4: HTML -->
<g id="slide4" visibility="hidden">
<rect width="800" height="600" fill="#e6ffe6"/>
<text x="50" y="50" class="title">3. HTML</text>
<text x="50" y="100" class="content">• タイプ: text/html</text>
<text x="50" y="140" class="content">• 用途: Webページ、HTMLコンテンツ</text>
<text x="50" y="180" class="content">• 特徴: HTML、CSS、JSを単一ファイルで</text>
<text x="50" y="220" class="content">• 制限: 外部画像不可、CDNJSからのみスクリプト可</text>
</g>
<!-- スライド5: SVG -->
<g id="slide5" visibility="hidden">
<rect width="800" height="600" fill="#ffe6e6"/>
<text x="50" y="50" class="title">4. SVG</text>
<text x="50" y="100" class="content">• タイプ: image/svg+xml</text>
<text x="50" y="140" class="content">• 用途: ベクター画像、図表、アイコンなど</text>
<text x="50" y="180" class="content">• 特徴: スケーラブルで高品質な画像</text>
<text x="50" y="220" class="content">• 注意: viewBoxの指定が推奨</text>
</g>
<!-- スライド6: Mermaid図 -->
<g id="slide6" visibility="hidden">
<rect width="800" height="600" fill="#e6e6ff"/>
<text x="50" y="50" class="title">5. Mermaid図 (Mermaid Diagrams)</text>
<text x="50" y="100" class="content">• タイプ: application/vnd.ant.mermaid</text>
<text x="50" y="140" class="content">• 用途: フローチャート、シーケンス図など</text>
<text x="50" y="180" class="content">• 特徴: テキストベースで図を生成</text>
<text x="50" y="220" class="content">• 例: プロセス図、ER図、ガントチャートなど</text>
</g>
<!-- スライド7: Reactコンポーネント -->
<g id="slide7" visibility="hidden">
<rect width="800" height="600" fill="#fff2e6"/>
<text x="50" y="50" class="title">6. Reactコンポーネント</text>
<text x="50" y="100" class="content">• タイプ: application/vnd.ant.react</text>
<text x="50" y="140" class="content">• 用途: インタラクティブなUIコンポーネント</text>
<text x="50" y="180" class="content">• 特徴: TailwindCSS、recharts利用可能</text>
<text x="50" y="220" class="content">• 制限: 外部画像不可、限られたライブラリのみ</text>
</g>
<!-- ナビゲーションボタン -->
<g id="nav">
<rect x="650" y="550" width="100" height="40" fill="#4CAF50" rx="5"/>
<text x="700" y="575" text-anchor="middle" fill="white" class="small">Next ></text>
</g>
<script type="text/javascript">
<![CDATA[
var currentSlide = 1;
var totalSlides = 7;
function showSlide(n) {
for (var i = 1; i <= totalSlides; i++) {
document.getElementById('slide' + i).setAttribute('visibility', 'hidden');
}
document.getElementById('slide' + n).setAttribute('visibility', 'visible');
}
function nextSlide() {
currentSlide = (currentSlide % totalSlides) + 1;
showSlide(currentSlide);
}
document.getElementById('nav').addEventListener('click', nextSlide);
showSlide(1);
]]>
</script>
</svg>
このSVGスライドショーでは、Claudeの6種類のArtifactsについて日本語で詳しく解説しています。各スライドには以下の内容が含まれています:
タイトルスライド
コード(Code)の説明
ドキュメント(Documents)の説明
HTMLの説明
SVGの説明
Mermaid図(Mermaid Diagrams)の説明
Reactコンポーネントの説明
各スライドでは、Artifactのタイプ、用途、特徴、および例や注意点を簡潔に説明しています。
スライドショーには以下の機能があります:
スライド下部の「Next」ボタンをクリックすることで、次のスライドに進むことができます。
最後のスライドの後は、最初のスライドに戻ります。
レスポンシブデザインで、様々な画面サイズに対応しています。
日本語フォント(Noto Sans JP)を使用しているため、日本語テキストが適切に表示されます。
このSVGスライドショーは、ブラウザで直接開いて表示したり、ウェブページに埋め込んだりすることができます。また、SVGエディタを使って内容をカスタマイズすることも可能です。
スライドショーの内容や設計についてご質問やご要望がありましたら、お気軽にお聞かせください。
(Claudeの回答はここまで)
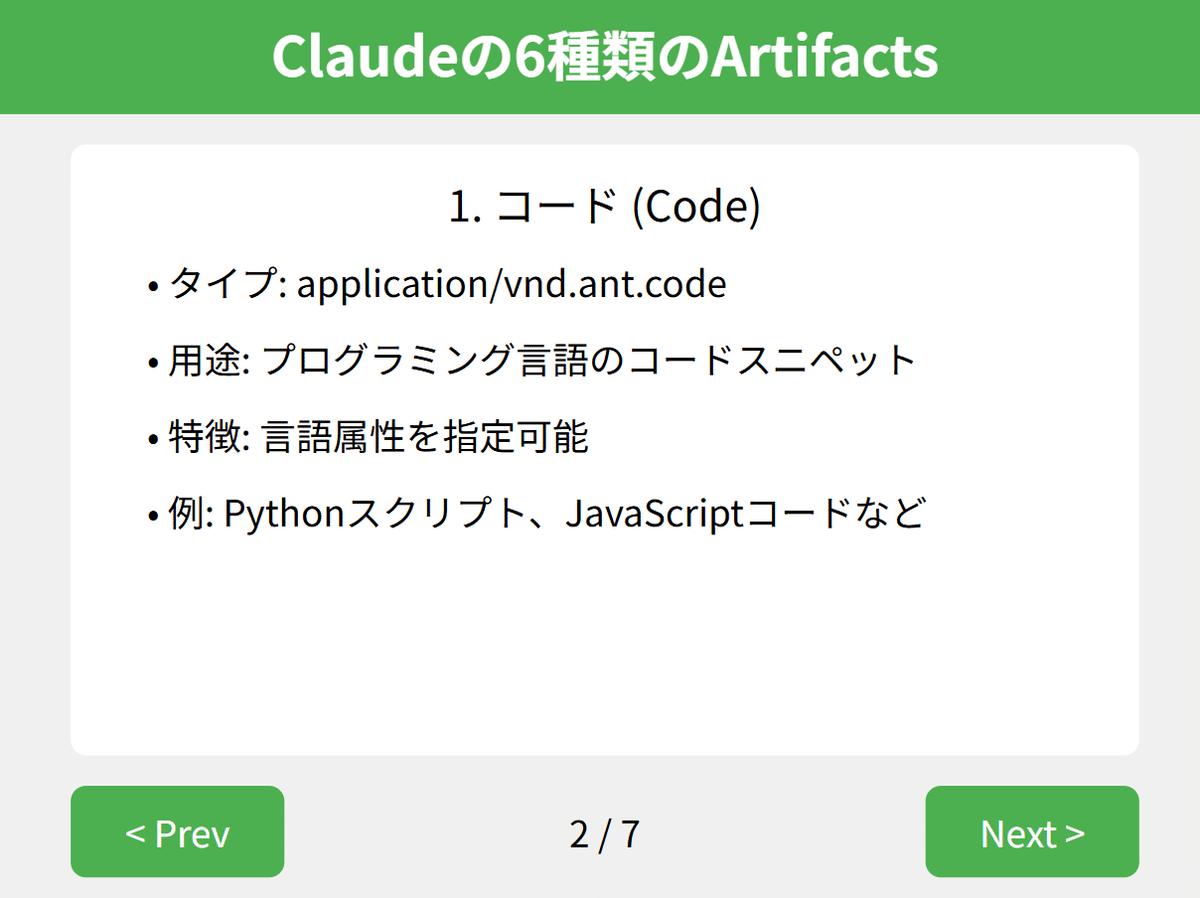
Claudeの作成したアーティファクト
プレビュー画面では、「Next >」のボタンをクリックしても次のページに移動できなかったので、赤丸で囲まれたダウンロードボタンを押して、ファイル(HTMLドキュメント)をダウンロードし、このファイルをクリックしてブラウザで開いて使用してください。

以下がブラウザで開いたスライドショーのアーティファクトです。
「Next >」のボタンをクリックすると、次のページに移動します。







SVGを使用した場合は、最初からかなり高品質なスライドショーを作成することができました。但し、日本語で解説するように指示しないと英語になってしまうことがあります。
参考のため、このアーティファクトのリンクを置いておきます。
5.SVGのスライドショーの改善
(1) 文字を大きくする
スライドショーの文字が少し小さかったので、文字を大きくするように指示しました。
文字を大きくして
Claudeの回答は以下の通りです。
はい、承知しました。文字を大きくしてSVGスライドショーを修正いたします。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 600">
<defs>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap');
text { font-family: 'Noto Sans JP', sans-serif; }
.title { font-size: 36px; font-weight: bold; }
.content { font-size: 24px; }
.small { font-size: 18px; }
</style>
</defs>
<!-- スライド1: タイトル -->
<g id="slide1">
<rect width="800" height="600" fill="#f0f0f0"/>
<text x="400" y="200" text-anchor="middle" class="title">Claudeの6種類のArtifacts</text>
<text x="400" y="280" text-anchor="middle" class="content">詳細解説</text>
</g>
<!-- スライド2: コード -->
<g id="slide2" visibility="hidden">
<rect width="800" height="600" fill="#e6f3ff"/>
<text x="50" y="80" class="title">1. コード (Code)</text>
<text x="50" y="160" class="content">• タイプ: application/vnd.ant.code</text>
<text x="50" y="220" class="content">• 用途: プログラミング言語のコードスニペット</text>
<text x="50" y="280" class="content">• 特徴: 言語属性を指定可能</text>
<text x="50" y="340" class="content">• 例: Pythonスクリプト、JavaScriptコードなど</text>
</g>
<!-- スライド3: ドキュメント -->
<g id="slide3" visibility="hidden">
<rect width="800" height="600" fill="#fff0e6"/>
<text x="50" y="80" class="title">2. ドキュメント (Documents)</text>
<text x="50" y="160" class="content">• タイプ: text/markdown</text>
<text x="50" y="220" class="content">• 用途: テキスト文書、レポート、記事など</text>
<text x="50" y="280" class="content">• 特徴: Markdown形式でフォーマット可能</text>
<text x="50" y="340" class="content">• 例: 技術文書、ブログ投稿、説明文など</text>
</g>
<!-- スライド4: HTML -->
<g id="slide4" visibility="hidden">
<rect width="800" height="600" fill="#e6ffe6"/>
<text x="50" y="80" class="title">3. HTML</text>
<text x="50" y="160" class="content">• タイプ: text/html</text>
<text x="50" y="220" class="content">• 用途: Webページ、HTMLコンテンツ</text>
<text x="50" y="280" class="content">• 特徴: HTML、CSS、JSを単一ファイルで</text>
<text x="50" y="340" class="content">• 制限: 外部画像不可、CDNJSからのみ</text>
<text x="50" y="400" class="content"> スクリプト可</text>
</g>
<!-- スライド5: SVG -->
<g id="slide5" visibility="hidden">
<rect width="800" height="600" fill="#ffe6e6"/>
<text x="50" y="80" class="title">4. SVG</text>
<text x="50" y="160" class="content">• タイプ: image/svg+xml</text>
<text x="50" y="220" class="content">• 用途: ベクター画像、図表、アイコンなど</text>
<text x="50" y="280" class="content">• 特徴: スケーラブルで高品質な画像</text>
<text x="50" y="340" class="content">• 注意: viewBoxの指定が推奨</text>
</g>
<!-- スライド6: Mermaid図 -->
<g id="slide6" visibility="hidden">
<rect width="800" height="600" fill="#e6e6ff"/>
<text x="50" y="80" class="title">5. Mermaid図 (Mermaid Diagrams)</text>
<text x="50" y="160" class="content">• タイプ: application/vnd.ant.mermaid</text>
<text x="50" y="220" class="content">• 用途: フローチャート、シーケンス図など</text>
<text x="50" y="280" class="content">• 特徴: テキストベースで図を生成</text>
<text x="50" y="340" class="content">• 例: プロセス図、ER図、ガントチャートなど</text>
</g>
<!-- スライド7: Reactコンポーネント -->
<g id="slide7" visibility="hidden">
<rect width="800" height="600" fill="#fff2e6"/>
<text x="50" y="80" class="title">6. Reactコンポーネント</text>
<text x="50" y="160" class="content">• タイプ: application/vnd.ant.react</text>
<text x="50" y="220" class="content">• 用途: インタラクティブなUIコンポーネント</text>
<text x="50" y="280" class="content">• 特徴: TailwindCSS、recharts利用可能</text>
<text x="50" y="340" class="content">• 制限: 外部画像不可、限られたライブラリのみ</text>
</g>
<!-- ナビゲーションボタン -->
<g id="nav">
<rect x="630" y="520" width="140" height="60" fill="#4CAF50" rx="10"/>
<text x="700" y="560" text-anchor="middle" fill="white" class="small">Next ></text>
</g>
<script type="text/javascript">
<![CDATA[
var currentSlide = 1;
var totalSlides = 7;
function showSlide(n) {
for (var i = 1; i <= totalSlides; i++) {
document.getElementById('slide' + i).setAttribute('visibility', 'hidden');
}
document.getElementById('slide' + n).setAttribute('visibility', 'visible');
}
function nextSlide() {
currentSlide = (currentSlide % totalSlides) + 1;
showSlide(currentSlide);
}
document.getElementById('nav').addEventListener('click', nextSlide);
showSlide(1);
]]>
</script>
</svg>
SVGスライドショーの文字を大きくしました。主な変更点は以下の通りです:
タイトルのフォントサイズを24pxから36pxに増加
コンテンツのフォントサイズを18pxから24pxに増加
ナビゲーションボタンの文字サイズを14pxから18pxに増加
レイアウトを調整し、より大きな文字に対応
ナビゲーションボタンのサイズも大きくし、タップしやすくしました
これらの変更により、スライドショーの可読性と視認性が向上しました。特に、モバイルデバイスや大画面での表示時に、テキストがより読みやすくなっています。
追加の修正や調整が必要な場合は、お知らせください。例えば、特定のスライドのレイアウト調整や、色の変更、アニメーションの追加などが可能です。
(Claudeの回答はここまで)
Claudeの作成したアーティファクト
プレビュー画面のダウンロードボタンを押して、ファイル(HTMLドキュメント)をダウンロードし、ファイルをクリックしてブラウザで開きます。
「Next >」のボタンをクリックすると、次のページに移動します。


(以下、3枚目から7枚目までを省略)
文字が大きくなり、読みやすくなりました。
(2) デザインの改善
さらに、「v2」と入力してデザインの改善を試みます。
v2
Claudeの回答は以下の通りです。
はい、承知しました。SVGスライドショーのバージョン2を作成します。このバージョンでは、デザインを更に改善し、インタラクティブ性を高めます。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 600">
<defs>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap');
text { font-family: 'Noto Sans JP', sans-serif; }
.title { font-size: 36px; font-weight: bold; }
.subtitle { font-size: 28px; }
.content { font-size: 24px; }
.button { cursor: pointer; }
.button:hover rect { fill: #45a049; }
</style>
</defs>
<!-- 背景 -->
<rect width="800" height="600" fill="#f0f0f0"/>
<!-- タイトル -->
<g id="title">
<rect width="800" height="80" fill="#4CAF50"/>
<text x="400" y="55" text-anchor="middle" fill="white" class="title">Claudeの6種類のArtifacts</text>
</g>
<!-- コンテンツエリア -->
<g id="content">
<rect x="50" y="100" width="700" height="400" fill="white" rx="10"/>
</g>
<!-- スライド1: 概要 -->
<g id="slide1">
<text x="400" y="180" text-anchor="middle" class="subtitle">Artifactsとは?</text>
<text x="100" y="240" class="content">• ユーザーとの対話で作成・参照される成果物</text>
<text x="100" y="290" class="content">• 再利用可能な独立したコンテンツ</text>
<text x="100" y="340" class="content">• 6種類: コード、ドキュメント、HTML、SVG、</text>
<text x="130" y="390" class="content">Mermaid図、Reactコンポーネント</text>
</g>
<!-- スライド2: コード -->
<g id="slide2" visibility="hidden">
<text x="400" y="150" text-anchor="middle" class="subtitle">1. コード (Code)</text>
<text x="100" y="200" class="content">• タイプ: application/vnd.ant.code</text>
<text x="100" y="250" class="content">• 用途: プログラミング言語のコードスニペット</text>
<text x="100" y="300" class="content">• 特徴: 言語属性を指定可能</text>
<text x="100" y="350" class="content">• 例: Pythonスクリプト、JavaScriptコードなど</text>
</g>
<!-- スライド3: ドキュメント -->
<g id="slide3" visibility="hidden">
<text x="400" y="150" text-anchor="middle" class="subtitle">2. ドキュメント (Documents)</text>
<text x="100" y="200" class="content">• タイプ: text/markdown</text>
<text x="100" y="250" class="content">• 用途: テキスト文書、レポート、記事など</text>
<text x="100" y="300" class="content">• 特徴: Markdown形式でフォーマット可能</text>
<text x="100" y="350" class="content">• 例: 技術文書、ブログ投稿、説明文など</text>
</g>
<!-- スライド4: HTML -->
<g id="slide4" visibility="hidden">
<text x="400" y="150" text-anchor="middle" class="subtitle">3. HTML</text>
<text x="100" y="200" class="content">• タイプ: text/html</text>
<text x="100" y="250" class="content">• 用途: Webページ、HTMLコンテンツ</text>
<text x="100" y="300" class="content">• 特徴: HTML、CSS、JSを単一ファイルで</text>
<text x="100" y="350" class="content">• 制限: 外部画像不可、CDNJSからのみスクリプト可</text>
</g>
<!-- スライド5: SVG -->
<g id="slide5" visibility="hidden">
<text x="400" y="150" text-anchor="middle" class="subtitle">4. SVG</text>
<text x="100" y="200" class="content">• タイプ: image/svg+xml</text>
<text x="100" y="250" class="content">• 用途: ベクター画像、図表、アイコンなど</text>
<text x="100" y="300" class="content">• 特徴: スケーラブルで高品質な画像</text>
<text x="100" y="350" class="content">• 注意: viewBoxの指定が推奨</text>
</g>
<!-- スライド6: Mermaid図 -->
<g id="slide6" visibility="hidden">
<text x="400" y="150" text-anchor="middle" class="subtitle">5. Mermaid図 (Mermaid Diagrams)</text>
<text x="100" y="200" class="content">• タイプ: application/vnd.ant.mermaid</text>
<text x="100" y="250" class="content">• 用途: フローチャート、シーケンス図など</text>
<text x="100" y="300" class="content">• 特徴: テキストベースで図を生成</text>
<text x="100" y="350" class="content">• 例: プロセス図、ER図、ガントチャートなど</text>
</g>
<!-- スライド7: Reactコンポーネント -->
<g id="slide7" visibility="hidden">
<text x="400" y="150" text-anchor="middle" class="subtitle">6. Reactコンポーネント</text>
<text x="100" y="200" class="content">• タイプ: application/vnd.ant.react</text>
<text x="100" y="250" class="content">• 用途: インタラクティブなUIコンポーネント</text>
<text x="100" y="300" class="content">• 特徴: TailwindCSS、recharts利用可能</text>
<text x="100" y="350" class="content">• 制限: 外部画像不可、限られたライブラリのみ</text>
</g>
<!-- ナビゲーションボタン -->
<g id="prevBtn" class="button">
<rect x="50" y="520" width="140" height="60" fill="#4CAF50" rx="10"/>
<text x="120" y="560" text-anchor="middle" fill="white" class="content">< Prev</text>
</g>
<g id="nextBtn" class="button">
<rect x="610" y="520" width="140" height="60" fill="#4CAF50" rx="10"/>
<text x="680" y="560" text-anchor="middle" fill="white" class="content">Next ></text>
</g>
<!-- スライド番号 -->
<text id="slideNumber" x="400" y="560" text-anchor="middle" class="content">1 / 7</text>
<script type="text/javascript">
<![CDATA[
var currentSlide = 1;
var totalSlides = 7;
function showSlide(n) {
for (var i = 1; i <= totalSlides; i++) {
document.getElementById('slide' + i).setAttribute('visibility', 'hidden');
}
document.getElementById('slide' + n).setAttribute('visibility', 'visible');
document.getElementById('slideNumber').textContent = n + ' / ' + totalSlides;
}
function nextSlide() {
currentSlide = (currentSlide % totalSlides) + 1;
showSlide(currentSlide);
}
function prevSlide() {
currentSlide = ((currentSlide - 2 + totalSlides) % totalSlides) + 1;
showSlide(currentSlide);
}
document.getElementById('nextBtn').addEventListener('click', nextSlide);
document.getElementById('prevBtn').addEventListener('click', prevSlide);
showSlide(1);
]]>
</script>
</svg>
このバージョン2のSVGスライドショーでは、以下の改善を行いました:
デザインの刷新:
統一感のあるレイアウトを採用
タイトルバーを追加し、視覚的な階層を明確化
コンテンツエリアに白い背景を設定し、読みやすさを向上
インタラクティブ性の向上:
「Next」ボタンに加えて「Prev」ボタンを追加し、双方向のナビゲーションを実現
ボタンにホバーエフェクトを追加
現在のスライド番号と総スライド数を表示
コンテンツの最適化:
概要スライドを追加し、Artifactsの全体像を説明
各スライドの情報を整理し、一貫性のある構造で表示
レスポンシブ対応:
SVGのviewBoxを使用しているため、様々な画面サイズに適応
アクセシビリティの向上:
十分な文字サイズとコントラストを確保
意味のある要素の構造化
このバージョン2のスライドショーは、より使いやすく、情報が整理された形で提供されています。ユーザーは前後のスライドを自由に行き来でき、各Artifactタイプについて効率的に学ぶことができます。
さらなる改善や機能の追加が必要な場合は、お知らせください。例えば、アニメーション効果の追加、カラーテーマの変更、または特定のArtifactタイプに関する詳細情報の追加などが可能です。
(Claudeの回答はここまで)
Claudeの作成したアーティファクト
プレビュー画面のダウンロードボタンを押して、ファイル(HTMLドキュメント)をダウンロードし、ファイルをクリックしてブラウザで開きます。
「Prev >」「Next >」のボタンをクリックすると、前後のページに移動します。


(以下、3枚目から7枚目までを省略)
1枚目以外の内容は変わりませんが、デザインが洗練されて、より見やすくなりました。
参考のため、このアーティファクトのリンクを置いておきます。
6.Reactを使用したスライドショーの作成
Reactコンポーネントのアーティファクトでもスライドショーを作成することができます。Reactは、Web上でインタラクティブなユーザーインターフェースを作成するためのJavaScriptライブラリです。
reactでClaudeの6種類のArtifactsについて日本語で詳しく解説するリッチなスライドショーを作成して
Claudeの回答は以下の通りです。
かしこまりました。Reactを使用してClaudeの6種類のArtifactsについて日本語で解説するリッチなスライドショーを作成します。
import React, { useState } from 'react';
import { ArrowLeft, ArrowRight } from 'lucide-react';
import { Card, CardContent, CardDescription, CardFooter, CardHeader, CardTitle } from '@/components/ui/card';
import { Button } from '@/components/ui/button';
const slides = [
{
title: "Claudeの6種類のArtifacts",
content: "Claudeは6種類の特殊なArtifactsを生成できます。これらのArtifactsは、ユーザーとの対話をより豊かにし、複雑な情報を効果的に伝えるために使用されます。",
},
{
title: "1. コード (Code)",
content: "プログラミング言語のコードスニペットや完全なスクリプトを表示します。シンタックスハイライトが適用され、読みやすく理解しやすいフォーマットで提示されます。",
},
{
title: "2. ドキュメント (Documents)",
content: "マークダウン形式のテキストドキュメントを生成します。長文の説明、レポート、文書などを構造化された形式で表示するのに適しています。",
},
{
title: "3. HTML",
content: "単一ファイルのHTMLページを生成し、レンダリングします。CSS、JavaScriptを含む完全なウェブページを表示できます。外部リソースの使用には制限があります。",
},
{
title: "4. SVG",
content: "Scalable Vector Graphics (SVG) 画像を生成します。簡単な図形や図表を作成するのに適しています。画像はスケーラブルで、高品質を維持したまま拡大縮小できます。",
},
{
title: "5. Mermaid図",
content: "Mermaid記法を使用して、フローチャート、シーケンス図、ガントチャートなどの図表を生成します。複雑なプロセスや関係性を視覚的に表現するのに役立ちます。",
},
{
title: "6. Reactコンポーネント",
content: "インタラクティブなReactコンポーネントを生成します。ユーザーインターフェース要素、データ可視化、動的なコンテンツなど、高度なインタラクションを実現できます。",
}
];
const Slideshow = () => {
const [currentSlide, setCurrentSlide] = useState(0);
const nextSlide = () => {
setCurrentSlide((prev) => (prev + 1) % slides.length);
};
const prevSlide = () => {
setCurrentSlide((prev) => (prev - 1 + slides.length) % slides.length);
};
return (
<div className="flex flex-col items-center justify-center min-h-screen bg-gradient-to-r from-blue-100 to-purple-100 p-4">
<Card className="w-full max-w-3xl shadow-lg">
<CardHeader>
<CardTitle className="text-2xl font-bold text-center text-blue-800">{slides[currentSlide].title}</CardTitle>
</CardHeader>
<CardContent>
<p className="text-lg text-gray-700 mb-4">{slides[currentSlide].content}</p>
</CardContent>
<CardFooter className="flex justify-between">
<Button onClick={prevSlide} variant="outline"><ArrowLeft className="mr-2 h-4 w-4" /> 前へ</Button>
<CardDescription>{`${currentSlide + 1} / ${slides.length}`}</CardDescription>
<Button onClick={nextSlide} variant="outline">次へ <ArrowRight className="ml-2 h-4 w-4" /></Button>
</CardFooter>
</Card>
</div>
);
};
export default Slideshow;
このReactコンポーネントは、Claudeの6種類のArtifactsについて日本語で解説するリッチなスライドショーを作成します。以下に主な特徴を説明します:
スライドの内容:Claudeの6種類のArtifacts(コード、ドキュメント、HTML、SVG、Mermaid図、Reactコンポーネント)について、それぞれの特徴と用途を簡潔に説明しています。
デザイン:
グラデーション背景を使用し、視覚的に魅力的な外観を実現しています。
Cardコンポーネントを使用して、各スライドをエレガントに表示します。
青と紫のカラーテーマを採用し、専門的でモダンな印象を与えます。
インタラクティブ機能:
「前へ」「次へ」ボタンを実装し、ユーザーが自由にスライドを操作できます。
現在のスライド番号と全スライド数を表示し、進行状況を把握しやすくしています。
レスポンシブデザイン:
flexboxを使用し、さまざまな画面サイズに対応できるようにしています。
最大幅を設定し、大画面でも適切に表示されるようにしています。
アクセシビリティ:
セマンティックなHTML構造を使用し、スクリーンリーダーなどの支援技術との互換性を確保しています。
アイコンを使用してボタンの機能を視覚的に補強しています。
このコンポーネントは、Claudeの機能を効果的に紹介し、ユーザーに分かりやすく情報を伝えることができます。必要に応じて、各Artifactの具体的な例や詳細な説明を追加することで、さらに内容を充実させることができます。
このスライドショーを使用するには、Reactアプリケーション内でこのコンポーネントをインポートし、レンダリングするだけです。コンポーネントはステート管理を内部で行っているため、外部から制御する必要はありません。
スライドショーの内容やデザインについて、何か特定の変更や追加の説明が必要でしょうか?
(Claudeの回答はここまで)
Claudeの作成したアーティファクト
「前へ」「次へ」をクリックして、前後のスライドに移動できます。







シンプルですが、洗練されたデザインのスライドショーを作成することができました。
参考のため、このアーティファクトのリンクを置いておきます。
7.Reactのスライドショーの改善
上記6で作成したスライドショーの内容とデザインの改善を試みます。
Lucide Reactは、React アプリケーション用に設計されたアイコンライブラリです。
v2、内容の充実、lucide-reactも使用して
Claudeの回答は以下の通りです。
承知いたしました。スライドショーの内容をさらに充実させ、lucide-reactのアイコンも活用して、より視覚的に魅力的なバージョン2を作成します。
import React, { useState } from 'react';
import { ArrowLeft, ArrowRight, Code, FileText, Globe, Image, GitBranch, Layers } from 'lucide-react';
import { Card, CardContent, CardDescription, CardFooter, CardHeader, CardTitle } from '@/components/ui/card';
import { Button } from '@/components/ui/button';
const slides = [
{
title: "Claudeの6種類のArtifacts",
content: "Claudeは6種類の特殊なArtifactsを生成できます。これらのArtifactsは、ユーザーとの対話をより豊かにし、複雑な情報を効果的に伝えるために使用されます。各Artifactタイプには特定の用途があり、ユーザーのニーズに応じて適切に選択されます。",
icon: <Layers className="w-12 h-12 text-blue-600" />
},
{
title: "1. コード (Code)",
content: "プログラミング言語のコードスニペットや完全なスクリプトを表示します。シンタックスハイライトが適用され、読みやすく理解しやすいフォーマットで提示されます。複数の言語に対応し、インデントや行番号なども適切に処理されます。例えば、アルゴリズムの実装やAPIの使用例などを示すのに適しています。",
icon: <Code className="w-12 h-12 text-green-600" />
},
{
title: "2. ドキュメント (Documents)",
content: "マークダウン形式のテキストドキュメントを生成します。長文の説明、レポート、文書などを構造化された形式で表示するのに適しています。見出し、リスト、表、引用などのマークダウン要素を使用して、読みやすく整理された文書を作成できます。技術文書、プロジェクト計画書、分析レポートなどの作成に適しています。",
icon: <FileText className="w-12 h-12 text-yellow-600" />
},
{
title: "3. HTML",
content: "単一ファイルのHTMLページを生成し、レンダリングします。CSS、JavaScriptを含む完全なウェブページを表示できます。外部リソースの使用には制限がありますが、CDNJSからのスクリプト読み込みが可能です。インタラクティブなデモ、カスタムレイアウト、複雑なデータ表示などを実現できます。ただし、画像は代替テキストのみ表示されます。",
icon: <Globe className="w-12 h-12 text-red-600" />
},
{
title: "4. SVG",
content: "Scalable Vector Graphics (SVG) 画像を生成します。簡単な図形や図表を作成するのに適しています。画像はスケーラブルで、高品質を維持したまま拡大縮小できます。ロゴ、アイコン、データ可視化、シンプルなイラストなどの作成に使用できます。SVGのviewBox属性を使用してサイズを指定し、レスポンシブな表示を実現します。",
icon: <Image className="w-12 h-12 text-purple-600" />
},
{
title: "5. Mermaid図",
content: "Mermaid記法を使用して、フローチャート、シーケンス図、ガントチャート、クラス図などの図表を生成します。複雑なプロセスや関係性を視覚的に表現するのに役立ちます。テキストベースの記法で簡単に図を描画でき、ソフトウェア設計、ビジネスプロセス、プロジェクト管理などの文脈で使用できます。",
icon: <GitBranch className="w-12 h-12 text-indigo-600" />
},
{
title: "6. Reactコンポーネント",
content: "インタラクティブなReactコンポーネントを生成します。ユーザーインターフェース要素、データ可視化、動的なコンテンツなど、高度なインタラクションを実現できます。Tailwind CSSクラスを使用してスタイリングし、lucide-reactアイコンやrechartsライブラリなどを活用できます。複雑なUI、データダッシュボード、インタラクティブなデモなどの作成に適しています。",
icon: <Layers className="w-12 h-12 text-blue-600" />
}
];
const Slideshow = () => {
const [currentSlide, setCurrentSlide] = useState(0);
const nextSlide = () => {
setCurrentSlide((prev) => (prev + 1) % slides.length);
};
const prevSlide = () => {
setCurrentSlide((prev) => (prev - 1 + slides.length) % slides.length);
};
return (
<div className="flex flex-col items-center justify-center min-h-screen bg-gradient-to-r from-blue-100 to-purple-100 p-4">
<Card className="w-full max-w-4xl shadow-2xl">
<CardHeader className="bg-gradient-to-r from-blue-500 to-purple-500 text-white rounded-t-lg">
<CardTitle className="text-3xl font-bold text-center">{slides[currentSlide].title}</CardTitle>
</CardHeader>
<CardContent className="p-6">
<div className="flex items-center justify-center mb-6">
{slides[currentSlide].icon}
</div>
<p className="text-lg text-gray-700 mb-4 leading-relaxed">{slides[currentSlide].content}</p>
</CardContent>
<CardFooter className="flex justify-between items-center bg-gray-100 rounded-b-lg p-4">
<Button onClick={prevSlide} variant="outline" className="flex items-center">
<ArrowLeft className="mr-2 h-4 w-4" /> 前へ
</Button>
<CardDescription className="text-lg font-semibold">{`${currentSlide + 1} / ${slides.length}`}</CardDescription>
<Button onClick={nextSlide} variant="outline" className="flex items-center">
次へ <ArrowRight className="ml-2 h-4 w-4" />
</Button>
</CardFooter>
</Card>
</div>
);
};
export default Slideshow;
この改良版のスライドショーでは、以下の点を強化しました:
内容の充実:
各Artifactタイプについて、より詳細な説明を追加しました。
具体的な使用例や適用シーンを記載し、ユーザーの理解を深めるようにしました。
lucide-reactの活用:
各スライドにタイプに応じたlucide-reactアイコンを追加し、視覚的な魅力を高めました。
ナビゲーションボタンにもアイコンを追加し、操作性を向上させました。
デザインの改善:
ヘッダー部分にグラデーションを適用し、より洗練された外観にしました。
カードのシャドウを強調し、立体感を出しました。
アイコンを中央に大きく配置し、各タイプの特徴を視覚的に表現しました。
レイアウトの最適化:
最大幅を増やし、より多くの情報を表示できるようにしました。
テキストの行間を調整し、読みやすさを向上させました。
アクセシビリティの向上:
コントラストを改善し、テキストの可読性を高めました。
アイコンとテキストを組み合わせることで、情報の伝達を強化しました。
このバージョン2のスライドショーは、Claudeの6種類のArtifactsについてより詳細で視覚的に魅力的な解説を提供します。ユーザーは各Artifactタイプの特徴と用途をより深く理解できるでしょう。
スライドショーの使用方法や内容について、さらに質問や改善点がありましたらお知らせください。
(Claudeの回答はここまで)
Claudeの作成したアーティファクト
「前へ」「次へ」をクリックして、前後のスライドに移動できます。


(以下、3枚目から7枚目までを省略)
アイコンも表示され、デザインが改善されました。説明が詳しくなりましたが、文章が長いために読みにくいです。
さらに、スライドを見やすくするために修正を指示します。
箇条書きにして、スライドの縦幅を広げ、見やすくしてください。
Claudeの回答は以下の通りです。
はい、承知いたしました。スライドの内容を箇条書きにし、縦幅を広げて見やすくするように修正します。
import React, { useState } from 'react';
import { ArrowLeft, ArrowRight, Code, FileText, Globe, Image, GitBranch, Layers } from 'lucide-react';
import { Card, CardContent, CardDescription, CardFooter, CardHeader, CardTitle } from '@/components/ui/card';
import { Button } from '@/components/ui/button';
const slides = [
{
title: "Claudeの6種類のArtifacts",
content: [
"Claudeは6種類の特殊なArtifactsを生成できます",
"これらは複雑な情報を効果的に伝えるために使用されます",
"各タイプには特定の用途があり、ニーズに応じて選択されます",
"Artifactsによってユーザーとの対話がより豊かになります"
],
icon: <Layers className="w-16 h-16 text-blue-600" />
},
{
title: "1. コード (Code)",
content: [
"プログラミング言語のコードスニペットや完全なスクリプトを表示",
"シンタックスハイライトが適用され、読みやすく理解しやすい",
"複数の言語に対応し、インデントや行番号も適切に処理",
"アルゴリズムの実装やAPIの使用例の説明に最適"
],
icon: <Code className="w-16 h-16 text-green-600" />
},
{
title: "2. ドキュメント (Documents)",
content: [
"マークダウン形式のテキストドキュメントを生成",
"長文の説明、レポート、文書などを構造化された形式で表示",
"見出し、リスト、表、引用などのマークダウン要素を使用可能",
"技術文書、プロジェクト計画書、分析レポートなどの作成に適している"
],
icon: <FileText className="w-16 h-16 text-yellow-600" />
},
{
title: "3. HTML",
content: [
"単一ファイルのHTMLページを生成しレンダリング",
"CSS、JavaScriptを含む完全なウェブページを表示可能",
"CDNJSからのスクリプト読み込みが可能",
"インタラクティブなデモ、カスタムレイアウト、複雑なデータ表示を実現",
"注意:画像は代替テキストのみ表示"
],
icon: <Globe className="w-16 h-16 text-red-600" />
},
{
title: "4. SVG",
content: [
"Scalable Vector Graphics (SVG) 画像を生成",
"簡単な図形や図表の作成に適している",
"画像はスケーラブルで、高品質を維持したまま拡大縮小可能",
"ロゴ、アイコン、データ可視化、シンプルなイラストの作成に使用",
"viewBox属性を使用してレスポンシブな表示を実現"
],
icon: <Image className="w-16 h-16 text-purple-600" />
},
{
title: "5. Mermaid図",
content: [
"Mermaid記法を使用して各種図表を生成",
"フローチャート、シーケンス図、ガントチャート、クラス図などを作成可能",
"複雑なプロセスや関係性を視覚的に表現",
"テキストベースの記法で簡単に図を描画",
"ソフトウェア設計、ビジネスプロセス、プロジェクト管理などに活用"
],
icon: <GitBranch className="w-16 h-16 text-indigo-600" />
},
{
title: "6. Reactコンポーネント",
content: [
"インタラクティブなReactコンポーネントを生成",
"ユーザーインターフェース要素、データ可視化、動的なコンテンツを実現",
"Tailwind CSSクラスを使用してスタイリング",
"lucide-reactアイコンやrechartsライブラリなどを活用可能",
"複雑なUI、データダッシュボード、インタラクティブなデモの作成に適している"
],
icon: <Layers className="w-16 h-16 text-blue-600" />
}
];
const Slideshow = () => {
const [currentSlide, setCurrentSlide] = useState(0);
const nextSlide = () => {
setCurrentSlide((prev) => (prev + 1) % slides.length);
};
const prevSlide = () => {
setCurrentSlide((prev) => (prev - 1 + slides.length) % slides.length);
};
return (
<div className="flex flex-col items-center justify-center min-h-screen bg-gradient-to-r from-blue-100 to-purple-100 p-4">
<Card className="w-full max-w-4xl shadow-2xl">
<CardHeader className="bg-gradient-to-r from-blue-500 to-purple-500 text-white rounded-t-lg">
<CardTitle className="text-3xl font-bold text-center">{slides[currentSlide].title}</CardTitle>
</CardHeader>
<CardContent className="p-6 min-h-[500px] flex flex-col justify-between">
<div className="flex items-center justify-center mb-6">
{slides[currentSlide].icon}
</div>
<ul className="text-lg text-gray-700 mb-4 leading-relaxed list-disc pl-6 space-y-2">
{slides[currentSlide].content.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
</CardContent>
<CardFooter className="flex justify-between items-center bg-gray-100 rounded-b-lg p-4">
<Button onClick={prevSlide} variant="outline" className="flex items-center">
<ArrowLeft className="mr-2 h-4 w-4" /> 前へ
</Button>
<CardDescription className="text-lg font-semibold">{`${currentSlide + 1} / ${slides.length}`}</CardDescription>
<Button onClick={nextSlide} variant="outline" className="flex items-center">
次へ <ArrowRight className="ml-2 h-4 w-4" />
</Button>
</CardFooter>
</Card>
</div>
);
};
export default Slideshow;
この改良版のスライドショーでは、以下の点を強化しました:
内容の箇条書き化:
各スライドの内容を箇条書きリストに変更し、情報を簡潔かつ分かりやすく表示しました。
`ul`と`li`タグを使用して、適切なHTML構造を維持しています。
レイアウトの調整:
`CardContent`の`min-height`を500pxに設定し、スライドの縦幅を広げました。
`flex`と`justify-between`を使用して、アイコンとコンテンツの配置を最適化しました。
視覚的な改善:
アイコンのサイズを大きくし(16x16)、より目立つようにしました。
リストアイテム間にスペースを追加し、読みやすさを向上させました。
アクセシビリティの向上:
箇条書きリストを使用することで、スクリーンリーダーでの内容把握が容易になりました。
リストアイテムに`key`属性を追加し、Reactのパフォーマンスと安定性を向上させました。
レスポンシブデザインの維持:
全体的な構造を保ちつつ、さまざまな画面サイズに対応できるようにしています。
この版のスライドショーは、各Artifactタイプの特徴をより簡潔に、かつ視覚的に理解しやすい形で提示しています。箇条書きによって情報が整理され、ユーザーは重要なポイントを素早く把握できるようになりました。
スライドショーの使用感や内容について、さらに改善点や質問がありましたらお知らせください。
(Claudeの回答はここまで)
Claudeの作成したアーティファクト
「前へ」「次へ」をクリックして、前後のスライドに移動できます。







説明の文章が箇条書きになったことにより、かなり読みやすくなりました。
参考のため、このアーティファクトのリンクを置いておきます。
8.Reveal.jsを使用したスライドショーの作成
ClaudeのHTMLアーティファクトで、https://cdnjs.cloudflare.comからReveal.jsをインポートして使用することもできます。Reveal.jsは、HTMLを使ってプレゼンテーションスライドを作成できるJavaScriptライブラリです。
reveal.jsでClaudeの6種類のArtifactsについて詳しく解説するリッチなスライドショーを作成して
Claudeの回答は以下の通りです。
はい、reveal.jsを使用してClaudeのArtifactsについて解説するリッチなスライドショーを作成しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Claudeの6種類のArtifacts</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/reveal.js/4.3.1/reveal.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/reveal.js/4.3.1/theme/moon.min.css">
<style>
.reveal section img { background:none; border:none; box-shadow:none; }
.reveal h1, .reveal h2, .reveal h3, .reveal h4, .reveal h5, .reveal h6 { text-transform: none; }
.reveal pre { box-shadow: none; }
.reveal code { font-size: 0.9em; }
</style>
</head>
<body>
<div class="reveal">
<div class="slides">
<section>
<h1>Claudeの6種類のArtifacts</h1>
<h3>詳細解説</h3>
</section>
<section>
<h2>Artifactsとは?</h2>
<ul>
<li>会話中に作成・参照できる自己完結型のコンテンツ</li>
<li>ユーザーが編集・再利用する可能性が高いもの</li>
<li>別のUIウィンドウで表示され、明確さを保つ</li>
</ul>
</section>
<section>
<h2>6種類のArtifacts</h2>
<ol>
<li>コード (Code)</li>
<li>ドキュメント (Documents)</li>
<li>HTML</li>
<li>SVG</li>
<li>Mermaidダイアグラム</li>
<li>Reactコンポーネント</li>
</ol>
</section>
<section>
<section>
<h2>1. コード (Code)</h2>
<ul>
<li>任意のプログラミング言語のコードスニペットやスクリプト</li>
<li>タイプ: <code>application/vnd.ant.code</code></li>
<li>言語属性を指定可能</li>
</ul>
</section>
<section>
<h3>コード例</h3>
<pre><code class="language-python">def factorial(n):
if n == 0:
return 1
else:
return n * factorial(n - 1)
print(factorial(5)) # 出力: 120</code></pre>
</section>
</section>
<section>
<section>
<h2>2. ドキュメント (Documents)</h2>
<ul>
<li>プレーンテキスト、Markdown、その他のフォーマットされたテキスト</li>
<li>タイプ: <code>text/markdown</code></li>
</ul>
</section>
<section>
<h3>ドキュメント例</h3>
<pre><code class="language-markdown"># プロジェクト概要
これは**重要な**プロジェクトです。
## 主な機能
1. データ分析
2. レポート生成
3. 自動化スクリプト
詳細は[こちら](https://example.com)をご覧ください。</code></pre>
</section>
</section>
<section>
<section>
<h2>3. HTML</h2>
<ul>
<li>単一ファイルのHTMLページ</li>
<li>タイプ: <code>text/html</code></li>
<li>HTML、JS、CSSを1つのファイルに含む</li>
</ul>
</section>
<section>
<h3>HTML例</h3>
<pre><code class="language-html"><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
<style>
body { font-family: Arial, sans-serif; }
</style>
</head>
<body>
<h1>こんにちは、世界!</h1>
<script>
console.log("ページが読み込まれました");
</script>
</body>
</html></code></pre>
</section>
</section>
<section>
<section>
<h2>4. SVG</h2>
<ul>
<li>スケーラブルベクターグラフィックス</li>
<li>タイプ: <code>image/svg+xml</code></li>
<li>viewBoxを指定し、幅/高さは定義しない</li>
</ul>
</section>
<section>
<h3>SVG例</h3>
<pre><code class="language-xml"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" fill="blue" />
<text x="50" y="55" text-anchor="middle" fill="white">SVG</text>
</svg></code></pre>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100" width="200" height="200">
<circle cx="50" cy="50" r="40" fill="blue" />
<text x="50" y="55" text-anchor="middle" fill="white">SVG</text>
</svg>
</section>
</section>
<section>
<section>
<h2>5. Mermaidダイアグラム</h2>
<ul>
<li>フローチャート、シーケンス図などの図表</li>
<li>タイプ: <code>application/vnd.ant.mermaid</code></li>
</ul>
</section>
<section>
<h3>Mermaid例</h3>
<pre><code class="language-mermaid">graph TD
A[開始] --> B{条件判断}
B -->|はい| C[処理1]
B -->|いいえ| D[処理2]
C --> E[終了]
D --> E</code></pre>
<img src="/api/placeholder/400/300" alt="Mermaid diagram placeholder" />
</section>
</section>
<section>
<section>
<h2>6. Reactコンポーネント</h2>
<ul>
<li>React要素、純粋関数コンポーネント、Hooksを使用した関数コンポーネント</li>
<li>タイプ: <code>application/vnd.ant.react</code></li>
<li>Tailwind CSSでスタイリング</li>
</ul>
</section>
<section>
<h3>Reactコンポーネント例</h3>
<pre><code class="language-jsx">import React, { useState } from 'react';
export default function Counter() {
const [count, setCount] = useState(0);
return (
<div className="p-4 bg-gray-100 rounded-lg">
<h2 className="text-2xl mb-4">カウンター: {count}</h2>
<button
className="bg-blue-500 text-white px-4 py-2 rounded"
onClick={() => setCount(count + 1)}
>
増やす
</button>
</div>
);
}</code></pre>
</section>
</section>
<section>
<h2>まとめ</h2>
<ul>
<li>Artifactsは自己完結型のコンテンツを作成・管理する強力なツール</li>
<li>6種類のタイプで様々なコンテンツに対応</li>
<li>ユーザーとの効果的なコラボレーションを可能に</li>
</ul>
</section>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/reveal.js/4.3.1/reveal.js"></script>
<script>
Reveal.initialize({
hash: true,
plugins: []
});
</script>
</body>
</html>
このスライドショーではClaudeの6種類のArtifactsについて詳しく解説しています。各Artifactタイプの特徴、使用例、そして実際のコードサンプルを含んでいます。スライドは以下の構成になっています:
タイトルスライド
Artifactsの概要
6種類のArtifactsの一覧
各Artifactタイプの詳細説明(コード、ドキュメント、HTML、SVG、Mermaidダイアグラム、Reactコンポーネント)
まとめ
このプレゼンテーションは reveal.js を使用して作成されており、インタラクティブな要素やアニメーション効果を含んでいます。スライドのナビゲーションには矢印キーを使用できます。
プレゼンテーションの内容やデザインを変更したい場合は、HTML内のコンテンツを編集することができます。また、reveal.jsの設定を変更することで、トランジション効果やテーマなどをカスタマイズすることも可能です。
何か質問や追加の要望があればお知らせください。
(Claudeの回答はここまで)
Claudeの作成したアーティファクト
「<」「>」をクリックして、前後のスライドに移動できます。
また、「∨」をクリックして、各アーティファクトの例を見ることもできます。










「∨」をクリックして見ることができる各アーティファクトの例(一部)


最初から完成度の高いスライドショーを作成することができました。なお、このアーティファクトでは、Reveal.jsで選択できるテーマの一つである「moon」が使用されています。
参考のため、このアーティファクトのリンクを置いておきます。
9.Reveal.jsのスライドショーのテーマの指定
Reveal.jsには、文字のフォント・色や背景の色を設定するテーマが複数用意されており、テーマを指定することによって、デザインを変えることができます。Reveal.jsのテーマには、以下のようなものがあります。
Beige: 柔らかいベージュ色で、落ち着いた雰囲気のテーマ。
Black: 黒を基調としたシンプルでクリーンなテーマ。
Blood: ダークで強い赤のアクセントがあるテーマ。
League: モダンなデザインで、目立つフォントが特徴。
Moon: クールな青系の配色が特徴。
Night: 暗めの背景と白い文字が特徴的なテーマ。
Serif: セリフ体のフォントを使用し、クラシックな印象。
Simple: シンプルで明るいデザイン。
Sky: 空をイメージした明るい青系のテーマ。
Solarized: ソーラライズドという配色が特徴的なテーマ。
White: クリーンでシンプルな白基調のテーマ。
reveal.jsで、reveal.jsのテーマについて日本語で説明するスライドショーを作成して。skyをテーマに使用
Claudeの回答は以下の通りです。
承知しました。reveal.jsを使って、reveal.jsのテーマについて日本語で説明するスライドショーを作成し、skyテーマを適用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>reveal.jsのテーマ紹介</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/reveal.js/4.3.1/reveal.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/reveal.js/4.3.1/theme/sky.min.css">
</head>
<body>
<div class="reveal">
<div class="slides">
<section>
<h1>reveal.jsのテーマ紹介</h1>
<p>スライドショーをスタイリッシュに</p>
</section>
<section>
<h2>テーマとは?</h2>
<ul>
<li>プレゼンテーションの外観を一括で変更</li>
<li>フォント、色、背景などを統一的に設定</li>
<li>プロフェッショナルな見た目を簡単に実現</li>
</ul>
</section>
<section>
<h2>主な組み込みテーマ</h2>
<ul>
<li>Black(デフォルト): シンプルで洗練された黒背景</li>
<li>White: クリーンな白背景</li>
<li>League: 濃い青背景with白文字</li>
<li>Sky: 今使用しているテーマ!爽やかな青系</li>
</ul>
</section>
<section>
<h2>Skyテーマの特徴</h2>
<ul>
<li>明るく爽やかな青のグラデーション背景</li>
<li>読みやすい濃い色の文字</li>
<li>クリーンでモダンなデザイン</li>
</ul>
</section>
<section>
<h2>テーマの変更方法</h2>
<p>CSSファイルを変更するだけ!</p>
<pre><code class="html"><link rel="stylesheet" href="path/to/theme/theme-name.css"></code></pre>
<p>例:Blackテーマに変更する場合</p>
<pre><code class="html"><link rel="stylesheet" href="path/to/theme/black.css"></code></pre>
</section>
<section>
<h2>カスタムテーマの作成</h2>
<ul>
<li>既存のテーマをベースに独自のスタイルを追加</li>
<li>SASSを使用してテーマをカスタマイズ可能</li>
<li>自社ブランドに合わせたデザインも!</li>
</ul>
</section>
<section>
<h2>まとめ</h2>
<ul>
<li>テーマを使えば簡単にプロ級の見た目に</li>
<li>目的や好みに合わせて選択可能</li>
<li>カスタマイズして独自性を出すことも</li>
</ul>
<p>reveal.jsのテーマで、プレゼンを次のレベルへ!</p>
</section>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/reveal.js/4.3.1/reveal.min.js"></script>
<script>
Reveal.initialize();
</script>
</body>
</html>
以上が、reveal.jsを使用して作成した、reveal.jsのテーマについて説明するスライドショーです。Skyテーマを適用し、日本語で内容を記述しました。
このHTMLファイルをブラウザで開くと、reveal.jsのスライドショーが表示されます。スライドの内容は以下のような構成になっています:
タイトルスライド
テーマの概要説明
主な組み込みテーマの紹介
Skyテーマの特徴
テーマの変更方法
カスタムテーマの作成について
まとめ
各スライドでは、reveal.jsのテーマに関する重要な情報を簡潔に説明しています。ユーザーは矢印キーやスワイプ操作でスライドを進めることができます。
このスライドショーは、reveal.jsの基本的な使い方と、テーマの重要性や変更方法について学ぶのに役立つでしょう。必要に応じて、内容やデザインをさらにカスタマイズすることもできます。
(Claudeの回答はここまで)
Claudeの作成したアーティファクト
「<」「>」をクリックして、前後のスライドに移動できます。







「sky」のテーマでスライドショーが作成されました。
参考のため、このアーティファクトのリンクを置いておきます。
次に、スライドショーのデザインの変更を試みます。
nightのテーマに変更して
Claudeの回答は以下の通りです。
もちろん、喜んでnightテーマに変更いたします。reveal.jsのnightテーマは、暗い背景に明るい文字を使用し、よりシックで落ち着いた雰囲気を醸し出します。スライドの内容はそのままに、テーマだけを変更しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>reveal.jsのテーマ紹介 (nightテーマ)</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/reveal.js/4.3.1/reveal.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/reveal.js/4.3.1/theme/night.min.css">
</head>
<body>
<div class="reveal">
<div class="slides">
<section>
<h1>reveal.jsのテーマ紹介</h1>
<p>スライドショーをスタイリッシュに</p>
<small>現在のテーマ: Night</small>
</section>
<section>
<h2>テーマとは?</h2>
<ul>
<li>プレゼンテーションの外観を一括で変更</li>
<li>フォント、色、背景などを統一的に設定</li>
<li>プロフェッショナルな見た目を簡単に実現</li>
</ul>
</section>
<section>
<h2>主な組み込みテーマ</h2>
<ul>
<li>Black(デフォルト): シンプルで洗練された黒背景</li>
<li>White: クリーンな白背景</li>
<li>League: 濃い青背景with白文字</li>
<li>Night: 現在使用中のテーマ!ダークでスタイリッシュ</li>
</ul>
</section>
<section>
<h2>Nightテーマの特徴</h2>
<ul>
<li>深い青黒色の背景</li>
<li>明るい色の文字でコントラストを強調</li>
<li>シックで落ち着いた雰囲気</li>
</ul>
</section>
<section>
<h2>テーマの変更方法</h2>
<p>CSSファイルを変更するだけ!</p>
<pre><code class="html"><link rel="stylesheet" href="path/to/theme/theme-name.css"></code></pre>
<p>例:Skyテーマに変更する場合</p>
<pre><code class="html"><link rel="stylesheet" href="path/to/theme/sky.css"></code></pre>
</section>
<section>
<h2>カスタムテーマの作成</h2>
<ul>
<li>既存のテーマをベースに独自のスタイルを追加</li>
<li>SASSを使用してテーマをカスタマイズ可能</li>
<li>自社ブランドに合わせたデザインも!</li>
</ul>
</section>
<section>
<h2>まとめ</h2>
<ul>
<li>テーマを使えば簡単にプロ級の見た目に</li>
<li>目的や好みに合わせて選択可能</li>
<li>カスタマイズして独自性を出すことも</li>
</ul>
<p>reveal.jsのテーマで、プレゼンを次のレベルへ!</p>
</section>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/reveal.js/4.3.1/reveal.min.js"></script>
<script>
Reveal.initialize();
</script>
</body>
</html>
スライドショーのテーマをnightに変更しました。主な変更点は以下の通りです:
「主な組み込みテーマ」のスライドで、Skyの代わりにNightの説明を追加
「Skyテーマの特徴」のスライドを「Nightテーマの特徴」に変更し、内容を更新
その他のスライドの内容は同じままですが、nightテーマの適用により全体的な見た目が大きく変わります。暗い背景に明るい文字で、よりシックで落ち着いた雰囲気のプレゼンテーションになりました。
このHTMLファイルをブラウザで開くと、新しいnightテーマが適用されたreveal.jsのスライドショーが表示されます。テーマの変更がいかに簡単で、プレゼンテーションの雰囲気を大きく変えられるかを実感していただけると思います。
(Claudeの回答はここまで)
Claudeの作成したアーティファクト
「<」「>」をクリックして、前後のスライドに移動できます。


(2枚目、3枚目及び5枚目から7枚目までを省略)
テーマが「sky」から「night」に変わり、デザインも変更されました。
参考のため、このアーティファクトのリンクを置いておきます。
