
Claudeのアーティファクト機能についてClaude自身が解説
以下のプロンプトで、Claude 3.5 Sonnetに新機能のArtifactsについて解説してもらいました。
ClaudeのArtifacts機能について詳しく解説した20000字程度のブログ記事を書いて。具体的な例を沢山示して分かりやすく説明して。
Claudeのアーティファクト機能について
はじめに
人工知能(AI)と人間のコミュニケーションは、日々進化を続けています。その中で、Anthropic社が開発したAIアシスタント「Claude」の最新機能「アーティファクト」が、AI会話の可能性を大きく広げています。本記事では、このアーティファクト機能について詳しく解説し、その活用方法や利点を具体例とともに紹介します。
アーティファクトとは何か?
アーティファクトとは、Claude との会話の中で生成される独立したコンテンツのことを指します。これらは通常、コードスニペット、ドキュメント、図表、SVG画像などの形式を取ります。アーティファクトの主な特徴は以下の通りです:
自己完結性:会話の文脈がなくても理解できる
再利用可能性:ユーザーが後で参照したり、編集したりできる
複雑性:単純な情報よりも、より複雑で構造化されたコンテンツ
独立性:会話フローから分離された、別個のエンティティとして扱われる
アーティファクトの種類
Claudeが生成できるアーティファクトには、以下のような種類があります:
コード(application/vnd.ant.code)
マークダウンドキュメント(text/markdown)
HTML(text/html)
SVG画像(image/svg+xml)
Mermaidダイアグラム(application/vnd.ant.mermaid)
Reactコンポーネント(application/vnd.ant.react)
それぞれの種類について、具体例を交えながら詳しく見ていきましょう。
1. コードアーティファクト
コードアーティファクトは、プログラミング言語で書かれたスクリプトやコードスニペットを含みます。これらは、ユーザーがすぐに実行したり、自分のプロジェクトに組み込んだりできるように設計されています。
例えば、ユーザーが素数を生成するPythonスクリプトを要求した場合、Claudeは以下のようなコードアーティファクトを生成することができます:
def is_prime(n):
if n < 2:
return False
for i in range(2, int(n**0.5) + 1):
if n % i == 0:
return False
return True
def generate_primes(limit):
primes = []
for num in range(2, limit + 1):
if is_prime(num):
primes.append(num)
return primes
# 使用例
limit = 100
prime_numbers = generate_primes(limit)
print(f"{limit}以下の素数: {prime_numbers}")このコードアーティファクトは、素数を判定する関数`is_prime()`と、指定された上限までの素数を生成する関数`generate_primes()`を含んでいます。ユーザーはこのコードをそのまま実行することも、自分のプロジェクトに組み込んで利用することもできます。
2. マークダウンドキュメント
マークダウンドキュメントは、構造化されたテキストコンテンツを作成するのに適しています。例えば、プロジェクトのREADMEファイルや技術文書などを生成する際に使用されます。
以下は、オープンソースプロジェクトのREADMEファイルの例です:
# プロジェクト名: SuperApp
## 概要
SuperAppは、日常のタスク管理を革新的に簡単にするオープンソースのアプリケーションです。直感的なユーザーインターフェースと強力な機能を組み合わせることで、生産性を大幅に向上させます。
## 主な機能
- タスクの作成、編集、削除
- カテゴリーやタグによるタスクの整理
- リマインダーと通知機能
- プロジェクト管理ツール
- チーム協力機能
## インストール方法
```bash
git clone https://github.com/username/superapp.git
cd superapp
npm install
npm start
## 使用方法
1. アプリケーションを起動します。
2. 右上の「+」ボタンをクリックして新しいタスクを追加します。
3. タスクにタイトル、説明、期限を設定します。
4. 必要に応じてカテゴリーやタグを追加します。
5. 「保存」をクリックしてタスクを作成します。
## コントリビューション
プロジェクトへの貢献を歓迎します!以下の手順で貢献できます:
1. このリポジトリをフォークします。
2. 新しい機能ブランチを作成します (`git checkout -b feature/AmazingFeature`)。
3. 変更をコミットします (`git commit -m 'Add some AmazingFeature'`)。
4. ブランチにプッシュします (`git push origin feature/AmazingFeature`)。
5. プルリクエストを作成します。
## ライセンス
このプロジェクトはMITライセンスの下で公開されています。詳細はLICENSEファイルをご覧ください。
## 連絡先
質問や提案がある場合は、issuesページにてお問い合わせください。このマークダウンドキュメントは、プロジェクトの概要、機能、インストール方法、使用方法、コントリビューションガイドライン、ライセンス情報、連絡先などを含む包括的なREADMEファイルとなっています。

3. HTMLアーティファクト
HTMLアーティファクトは、Webページやインタラクティブなコンテンツを作成する際に使用されます。CSSやJavaScriptを含めることで、より豊かな表現が可能になります。
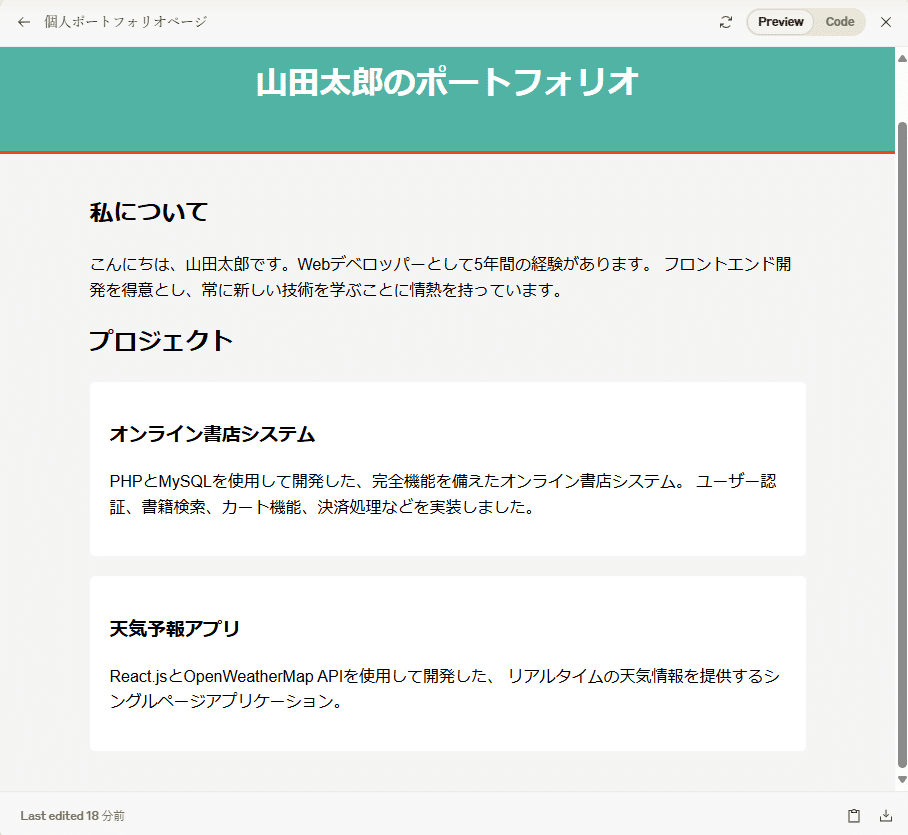
以下は、シンプルな個人ポートフォリオページの例です:
```html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>山田太郎のポートフォリオ</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
padding: 20px;
}
header {
background: #50b3a2;
color: white;
padding-top: 30px;
min-height: 70px;
border-bottom: #e8491d 3px solid;
}
header h1 {
text-align: center;
}
.project {
background: #fff;
padding: 20px;
margin-bottom: 20px;
border-radius: 5px;
}
</style>
</head>
<body>
<header>
<div class="container">
<h1>山田太郎のポートフォリオ</h1>
</div>
</header>
<div class="container">
<h2>私について</h2>
<p>こんにちは、山田太郎です。Webデベロッパーとして5年間の経験があります。
フロントエンド開発を得意とし、常に新しい技術を学ぶことに情熱を持っています。</p>
<h2>プロジェクト</h2>
<div class="project">
<h3>オンライン書店システム</h3>
<p>PHPとMySQLを使用して開発した、完全機能を備えたオンライン書店システム。
ユーザー認証、書籍検索、カート機能、決済処理などを実装しました。</p>
</div>
<div class="project">
<h3>天気予報アプリ</h3>
<p>React.jsとOpenWeatherMap APIを使用して開発した、
リアルタイムの天気情報を提供するシングルページアプリケーション。</p>
</div>
</div>
<script>
// 簡単なインタラクティブ機能
document.querySelectorAll('.project').forEach(project => {
project.addEventListener('click', () => {
project.style.backgroundColor = '#e6e6e6';
});
});
</script>
</body>
</html>このHTMLアーティファクトは、基本的なスタイリングとインタラクティブ機能を含む完全なWebページを表現しています。ユーザーはこのコードをそのまま保存してブラウザで開くことで、ポートフォリオサイトを表示することができます。

4. SVG画像
SVGアーティファクトは、ベクターグラフィックスを作成する際に使用されます。ロゴ、アイコン、シンプルな図形などを表現するのに適しています。
以下は、シンプルなロゴデザインのSVG例です:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200">
<circle cx="100" cy="100" r="90" fill="#3498db"/>
<polygon points="100,40 40,180 160,180" fill="#ecf0f1"/>
<text x="100" y="150" font-family="Arial" font-size="24" fill="#2c3e50" text-anchor="middle">LOGO</text>
</svg>このSVGは、青い円の中に白い三角形があり、その上に「LOGO」というテキストが配置されたシンプルなロゴデザインを表現しています。SVGの特性上、このロゴは任意のサイズに拡大縮小しても品質が劣化しません。

5. Mermaidダイアグラム
Mermaidは、テキストベースでダイアグラムを作成するためのツールです。フローチャート、シーケンス図、ガントチャートなど、さまざまな種類の図を簡単に作成できます。
以下は、ソフトウェア開発プロセスを表現したフローチャートの例です:
graph TD
A[プロジェクト開始] --> B{要件分析}
B --> |要件明確化| C[設計]
C --> D[実装]
D --> E[テスト]
E --> |バグ発見| D
E --> |テスト通過| F[デプロイ]
F --> G[保守]
G --> |新機能要求| B
G --> |重大な問題発見| D
G --> H[プロジェクト終了]このMermaidダイアグラムは、ソフトウェア開発の一般的なプロセスを視覚化しています。各ステップとその関係性、さらにフィードバックループも表現されています。

6. Reactコンポーネント
Reactコンポーネントのアーティファクトは、再利用可能なUIコンポーネントを作成する際に使用されます。これらのコンポーネントは、Reactを使用したWebアプリケーションに直接組み込むことができます。
以下は、シンプルなカウンターコンポーネントの例です:
import React, { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
const increment = () => setCount(count + 1);
const decrement = () => setCount(count - 1);
return (
<div className="p-4 bg-gray-100 rounded-lg shadow">
<h2 className="text-2xl font-bold mb-4">カウンター</h2>
<p className="text-4xl font-bold mb-4">{count}</p>
<div className="flex space-x-2">
<button
onClick={decrement}
className="px-4 py-2 bg-red-500 text-white rounded hover:bg-red-600"
>
減少
</button>
<button
onClick={increment}
className="px-4 py-2 bg-green-500 text-white rounded hover:bg-green-600"
>
増加
</button>
</div>
</div>
);
};
export default Counter;このReactコンポーネントは、現在のカウント値を表示し、ユーザーがカウントを増減できるボタンを提供します。Tailwind CSSを使用してスタイリングされており、モダンで反応性の高いUIを実現しています。

アーティファクト機能の利点
Claudeのアーティファクト機能には、以下のような利点があります:
コンテンツの分離: 複雑なコードやドキュメントを会話フローから分離することで、ユーザーは必要な情報に集中しやすくなります。
再利用性: 生成されたアーティファクトは、ユーザーが後で参照したり、自分のプロジェクトに組み込んだりすることができます。
視覚化の強化: 特にSVGやMermaidダイアグラムなどのアーティファクトは、複雑な概念や構造を視覚的に表現することができ、ユーザーの理解を深めます。
構造化されたコンテンツ: アーティファクトは、特定の形式やルールに従って生成されるため、一貫性のある構造化されたコンテンツを提供します。
専門性の向上: コードやテクニカルドキュメントなどの専門的なコンテンツを、適切な形式で提供することができます。
インタラクティブ性: HTMLやReactコンポーネントのアーティファクトを使用することで、ユーザーとインタラクティブなコンテンツを作成できます。
バージョン管理の容易さ: アーティファクトは独立したエンティティとして扱われるため、変更履歴の追跡や異なるバージョンの管理が容易になります。
アーティファクト機能の活用例
アーティファクト機能は、さまざまな場面で活用することができます。以下にいくつかの具体的な活用例を示します。
1. プログラミング学習支援
初心者プログラマーがPythonの基本を学ぶ際、Claudeは段階的に複雑さを増すコードアーティファクトを生成することができます。
例えば、変数と基本的な演算から始めて:
# 変数と基本的な演算
x = 5
y = 3
sum = x + y
difference = x - y
product = x * y
quotient = x / y
print(f"x = {x}, y = {y}")
print(f"和: {sum}")
print(f"差: {difference}")
print(f"積: {product}")
print(f"商: {quotient}")次に、条件文と繰り返し文を導入:
# 条件文と繰り返し文
for i in range(1, 11):
if i % 2 == 0:
print(f"{i} は偶数です")
else:
print(f"{i} は奇数です")そして、関数の概念を説明:
# 関数の定義と使用
def greet(name):
return f"こんにちは、{name}さん!"
def calculate_area(radius):
return 3.14 * radius ** 2
# 関数の使用
print(greet("太郎"))
print(f"半径5cmの円の面積: {calculate_area(5):.2f} 平方cm")最後に、より高度な概念として、クラスを紹介することができます:
# クラスの定義と使用
class Dog:
def __init__(self, name, age):
self.name = name
self.age = age
def bark(self):
return f"{self.name}がわんわん吠えています!"
def dog_info(self):
return f"{self.name}は{self.age}歳です。"
# クラスのインスタンス化と使用
my_dog = Dog("ポチ", 3)
print(my_dog.dog_info())
print(my_dog.bark())これらのコードアーティファクトを順番に提示することで、学習者は段階的にPythonの基本概念を理解し、実践することができます。
2. ソフトウェア設計ドキュメンテーション
ソフトウェアアーキテクチャやデータベース設計などを説明する際、Mermaidダイアグラムを使用してビジュアル的に表現することができます。
例えば、簡単なブログシステムのERダイアグラムを以下のように表現できます:
erDiagram
USER ||--o{ POST : writes
USER {
int id
string username
string email
string password
}
POST ||--o{ COMMENT : has
POST {
int id
string title
text content
datetime created_at
int user_id
}
COMMENT {
int id
text content
datetime created_at
int user_id
int post_id
}このダイアグラムは、ユーザー、投稿、コメントの関係性を視覚的に表現しており、データベース設計の概要を簡潔に伝えることができます。

3. ウェブデザインプロトタイピング
ウェブデザインのアイデアを素早く視覚化する必要がある場合、HTMLアーティファクトを使用してプロトタイプを作成することができます。
以下は、シンプルなブログの投稿ページのプロトタイプ例です:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>マイブログ - 最新の投稿</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
header {
background-color: #f4f4f4;
padding: 1rem;
text-align: center;
}
.post {
background-color: #fff;
border: 1px solid #ddd;
padding: 20px;
margin-bottom: 20px;
}
.post h2 {
color: #1a5f7a;
}
.post-meta {
color: #777;
font-size: 0.9rem;
}
</style>
</head>
<body>
<header>
<h1>マイブログ</h1>
</header>
<main>
<article class="post">
<h2>人工知能の未来:機会と課題</h2>
<p class="post-meta">投稿日: 2023年6月15日 | 著者: 山田太郎</p>
<p>人工知能(AI)技術の急速な発展により、私たちの生活や仕事のあり方が大きく変わろうとしています。
AIは医療診断から自動運転車、パーソナルアシスタントまで、さまざまな分野で革新をもたらしています。</p>
<p>しかし、この技術の進歩には課題も伴います。プライバシーの問題、雇用への影響、
さらには人間の役割について改めて考える必要性が生じています。
私たちはこれらの課題にどのように向き合い、AIの利点を最大限に活かしながら、
人間中心の社会を維持していくべきでしょうか?</p>
<a href="#">続きを読む</a>
</article>
</main>
</body>
</html>このHTMLアーティファクトは、ブログ投稿ページの基本的なレイアウトとスタイルを定義しています。クライアントやチームメンバーとデザインについて議論する際の出発点として使用できます。

4. データ可視化
データ分析結果を視覚的に表現する必要がある場合、SVGアーティファクトを使用してカスタムチャートやグラフを作成することができます。
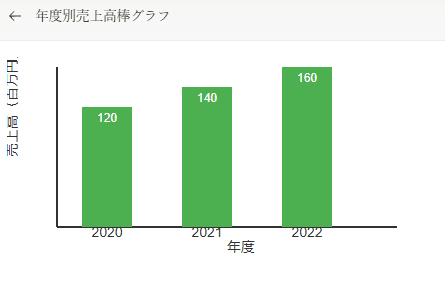
以下は、簡単な棒グラフのSVG例です:
<svg width="400" height="200" xmlns="http://www.w3.org/2000/svg">
<style>
.bar { fill: #4CAF50; }
.bar-label { font-family: Arial; font-size: 12px; fill: white; }
.axis { stroke: #333; stroke-width: 2; }
.axis-label { font-family: Arial; font-size: 14px; fill: #333; }
</style>
<!-- Y軸 -->
<line x1="50" y1="170" x2="50" y2="10" class="axis" />
<text x="10" y="100" class="axis-label" transform="rotate(-90 10,100)">売上高(百万円)</text>
<!-- X軸 -->
<line x1="50" y1="170" x2="390" y2="170" class="axis" />
<text x="220" y="195" class="axis-label">年度</text>
<!-- データバー -->
<g transform="translate(50,0)">
<rect x="25" y="50" width="50" height="120" class="bar" />
<text x="50" y="180" text-anchor="middle" class="axis-label">2020</text>
<text x="50" y="65" text-anchor="middle" class="bar-label">120</text>
<rect x="125" y="30" width="50" height="140" class="bar" />
<text x="150" y="180" text-anchor="middle" class="axis-label">2021</text>
<text x="150" y="45" text-anchor="middle" class="bar-label">140</text>
<rect x="225" y="10" width="50" height="160" class="bar" />
<text x="250" y="180" text-anchor="middle" class="axis-label">2022</text>
<text x="250" y="25" text-anchor="middle" class="bar-label">160</text>
</g>
</svg>このSVGは、3年間の売上高を示す簡単な棒グラフを表現しています。このようなカスタムグラフは、特定のデータセットや視覚化要件に合わせて調整することができます。

5. インタラクティブUIコンポーネント
ウェブアプリケーションの特定の機能やUI要素をプロトタイピングする場合、Reactコンポーネントのアーティファクトを使用することができます。
以下は、タスク管理アプリのタスクリストコンポーネントの例です:
import React, { useState } from 'react';
const TaskList = () => {
const [tasks, setTasks] = useState([
{ id: 1, text: '牛乳を買う', completed: false },
{ id: 2, text: 'レポートを書く', completed: true },
{ id: 3, text: '運動する', completed: false },
]);
const [newTask, setNewTask] = useState('');
const addTask = () => {
if (newTask.trim() !== '') {
setTasks([...tasks, { id: Date.now(), text: newTask, completed: false }]);
setNewTask('');
}
};
const toggleTask = (id) => {
setTasks(tasks.map(task =>
task.id === id ? { ...task, completed: !task.completed } : task
));
};
return (
<div className="p-4 bg-gray-100 rounded-lg shadow">
<h2 className="text-2xl font-bold mb-4">タスクリスト</h2>
<div className="mb-4">
<input
type="text"
value={newTask}
onChange={(e) => setNewTask(e.target.value)}
className="p-2 border rounded mr-2"
placeholder="新しいタスクを入力"
/>
<button
onClick={addTask}
className="px-4 py-2 bg-blue-500 text-white rounded hover:bg-blue-600"
>
追加
</button>
</div>
<ul>
{tasks.map(task => (
<li key={task.id} className="flex items-center mb-2">
<input
type="checkbox"
checked={task.completed}
onChange={() => toggleTask(task.id)}
className="mr-2"
/>
<span className={task.completed ? 'line-through text-gray-500' : ''}>
{task.text}
</span>
</li>
))}
</ul>
</div>
);
};
export default TaskList;このReactコンポーネントは、タスクの追加、完了状態の切り替え、リスト表示などの基本的な機能を備えたタスクリストを実装しています。このようなコンポーネントは、より大きなアプリケーションに統合したり、さらなる機能拡張のベースとして使用したりすることができます。

アーティファクト機能の注意点
アーティファクト機能は非常に強力ですが、使用する際にはいくつかの点に注意する必要があります:
適切な使用: すべての情報をアーティファクトとして生成する必要はありません。短い回答や説明は、通常の会話フローの中で提供する方が適切な場合があります。
コンテキストの維持: アーティファクトは会話から分離されているため、必要に応じて適切なコンテキストや説明を付け加えることが重要です。
更新と一貫性: 同じトピックに関する複数のアーティファクトを生成する場合、それらの間の一貫性を保つことが重要です。必要に応じて既存のアーティファクトを更新することを検討してください。
セキュリティとプライバシー: 機密情報や個人情報を含むアーティファクトを生成する際は、適切なセキュリティ対策を講じる必要があります。
著作権と知的財産: 生成されたコンテンツの著作権や使用権について、明確に理解しておくことが重要です。
まとめ
Claudeのアーティファクト機能は、AI会話の可能性を大きく広げる革新的なツールです。コード、ドキュメント、図表、インタラクティブコンポーネントなど、さまざまな形式のコンテンツを生成し、ユーザーに提供することができます。この機能を適切に活用することで、以下のような利点が得られます:
効率的な情報伝達: 複雑な概念や構造を視覚的に表現することで、ユーザーの理解を促進します。
再利用可能なリソース: 生成されたアーティファクトは、ユーザーが後で参照したり、自分のプロジェクトに組み込んだりすることができます。
柔軟な表現: コード、ドキュメント、図表、UIコンポーネントなど、多様な形式でコンテンツを提供できます。
プロトタイピングの迅速化: 特にウェブデザインやUIコンポーネントの分野で、アイデアを素早く形にすることができます。
学習支援: プログラミングや技術的な概念の学習において、段階的に複雑さを増す例を提供することができます。
しかし、アーティファクト機能を最大限に活用するためには、適切な使用、コンテキストの維持、一貫性の確保、セキュリティへの配慮など、いくつかの重要な点に注意を払う必要があります。
今後の展望
AI技術の急速な進歩に伴い、Claudeのアーティファクト機能もさらなる発展が期待されます。以下のような方向性が考えられます:
より高度な視覚化: 3Dモデリングやインタラクティブなデータビジュアライゼーションなど、より複雑で動的な視覚表現の生成。
マルチモーダル統合: テキスト、画像、音声などを組み合わせた複合的なアーティファクトの生成。
リアルタイム更新: ユーザーとの対話に基づいて、アーティファクトをリアルタイムで更新・調整する機能。
協調作業支援: 複数のユーザーが同時にアーティファクトを編集・改善できる共同作業機能。
AIによる最適化: 生成されたコードやデザインを自動的に最適化し、パフォーマンスや使いやすさを向上させる機能。
産業別特化: 医療、金融、教育など、特定の産業に特化したアーティファクトテンプレートやツールの開発。
おわりに
Claudeのアーティファクト機能は、AI会話を単なる質疑応答から、豊かで生産的な協働作業の場へと変貌させる可能性を秘めています。この機能を効果的に活用することで、ユーザーはより深い理解を得、創造的なアイデアを具現化し、複雑な問題に対するソリューションを見出すことができるでしょう。
しかし、この強力なツールを使いこなすには、技術的な知識だけでなく、創造性と批判的思考力も必要です。アーティファクト機能は、人間の創造性や判断力を置き換えるものではなく、それらを増幅し、新たな可能性を開くためのものです。
今後、AIとのコミュニケーションがますます日常的になっていく中で、Claudeのようなアーティファクト機能を備えたAIアシスタントは、私たちの仕事や学習、創造活動において、かけがえのないパートナーとなっていくでしょう。この革新的な技術を前向きに、そして賢明に活用していくことが、私たち一人一人に求められています。
アーティファクト機能は、AIと人間のコラボレーションの新たな地平を切り開くものです。その可能性を最大限に引き出し、よりよい未来の創造に貢献していくことが、私たちの挑戦であり、責任でもあるのです。
(完)
この文章は全てClaude自身が書きました。
なお、プレビュー画面の表示は、Claudeが書いたコードを、以下のプロンプトで、プレビュー表示させたものです。
具体例の部分を独立したArtifactsとして表示してください。
