
Claude 3.5 Sonnetと6種類のArtifacts
1章 はじめに
人工知能(AI)の進化は、私たちの日常生活やビジネスの在り方を急速に変革しています。その最前線に立つのが、Anthropic社が開発したAIアシスタント、Claude 3.5 Sonnetです。
Claude 3.5 Sonnetは、高度な言語理解能力と多岐にわたるタスク処理能力を持つAIモデルとして注目を集めています。しかし、その真の革新性は単なる性能向上にとどまりません。今回、Claude 3.5 Sonnetに搭載された新機能「Artifacts」が、AIとのコミュニケーションの質を大きく向上させる可能性を秘めているのです。
Artifacts機能とは、AIアシスタントが生成したコンテンツを、より構造化された形で提示できる機能です。これにより、ユーザーは複雑な情報や多様なフォーマットのデータを、より効率的かつ直感的に理解し、活用することが可能になります。
本記事では、Claude 3.5 Sonnetの特徴を概観するとともに、6種類のArtifacts機能について詳しく解説します。各Artifactの特性や利用法を理解することで、AIアシスタントとのコラボレーションがいかに進化し、私たちの創造性や生産性を高める可能性があるのかを探っていきます。
AIの進化は、私たちのコミュニケーションや問題解決の方法を根本から変えつつあります。Claude 3.5 SonnetとArtifacts機能は、その変革の最先端にあると言えるでしょう。では、この革新的なAIアシスタントの世界に、一緒に飛び込んでみましょう。
2章 Claude 3.5 Sonnetの特徴
Claude 3.5 Sonnetは、Anthropic社が開発したAIアシスタントの最新モデルであり、その卓越した性能と多様な能力で注目を集めています。本章では、Claude 3.5 Sonnetの主要な特徴と、他のClaude 3モデルとの比較を通じて、その革新性を探ります。
(1) 性能と能力の向上:
高度な言語理解: Claude 3.5 Sonnetは、複雑な文脈や微妙なニュアンスを理解し、より自然な対話を実現します。専門用語や業界固有の表現にも対応できるため、幅広い分野での利用が可能です。
マルチタスク処理能力: 一度の指示で複数のタスクを同時に処理できる能力が大幅に向上しています。これにより、複雑なプロジェクトや多岐にわたる質問にも効率的に対応できます。
創造的思考: 単なる情報の再生ではなく、新しいアイデアの生成や問題解決のための独創的なアプローチを提案する能力が強化されています。
倫理的判断: 高度な倫理的ガイドラインに基づいて動作し、センシティブな話題や潜在的に有害な要求に対しても適切に対応します。
学習と適応: 会話の文脈から学習し、ユーザーのニーズや好みに応じて応答をカスタマイズする能力が向上しています。
(2) 他のClaude 3モデルとの比較:
Claude 3 Haiku: 最も高速なモデルで、日常的なタスクに適しています。Claude 3.5 Sonnetと比較すると、処理速度は速いものの、複雑なタスクへの対応力はやや劣ります。
Claude 3 Opus: 文章作成や複雑なタスクに優れたモデルです。Claude 3.5 Sonnetは、Opusの高度な能力を維持しつつ、より幅広いタスクに対応できるよう最適化されています。
Claude 3.5 Sonnet: 3つのモデルの中で最も知性が高く、バランスの取れた性能を誇ります。Haikuの迅速さとOpusの高度な能力を融合させ、さらに独自の強化が施されています。
Claude 3.5 Sonnetは、これらの特徴により、研究開発、ビジネス分析、クリエイティブな作業、教育支援など、幅広い分野で活躍が期待されています。
3章 Artifacts機能の概要
Artifacts機能は、Claude 3.5 Sonnetに搭載された革新的な機能であり、AIアシスタントとのコミュニケーションを新たな次元へと引き上げます。この章では、Artifacts機能とは何か、そしてなぜそれが重要なのかについて詳しく解説します。
(1) Artifacts機能とは何か:
Artifacts機能とは、AIアシスタントが生成したコンテンツを、より構造化された形式で提示する機能です。従来のテキストベースの応答に加えて、コード、ドキュメント、HTML、SVG画像、図表、そしてReactコンポーネントなど、多様な形式のコンテンツを生成し、ユーザーに提供することができます。
これらのArtifactsは、会話の流れの中で自然に生成され、ユーザーインターフェース上で別のウィンドウに表示されます。これにより、複雑な情報や視覚的な要素を、テキストのやり取りから切り離して、より明確に提示することが可能になります。
(2) なぜArtifactsが重要なのか:
情報の明確化:複雑なデータや概念を、より理解しやすい形式で提示することができます。例えば、長文の説明よりも図表やダイアグラムの方が効果的な場合があります。
作業効率の向上:コードやドキュメントなどのArtifactsを直接生成することで、ユーザーは即座にそれらを利用または編集することができます。これにより、アイデアから実装までの時間を大幅に短縮できます。
マルチモーダルコミュニケーション:テキスト、コード、画像など、多様な形式を組み合わせることで、より豊かで効果的なコミュニケーションが可能になります。
カスタマイズと再利用:生成されたArtifactsは、ユーザーのニーズに合わせて容易に修正や拡張が可能です。また、後で再利用することもできるため、継続的な作業や学習に役立ちます。
創造性の促進:視覚的な要素やインタラクティブなコンポーネントを簡単に生成できることで、ユーザーの創造的な思考や問題解決能力を刺激します。
専門知識の拡張:技術的な図表やコードなど、専門的なコンテンツを容易に生成できるため、ユーザーの専門知識を補完し、拡張することができます。
Artifacts機能は、AIアシスタントとのインタラクションを単なる質問と回答のやり取りから、より豊かで生産的な共同作業の場へと変貌させる可能性を秘めています。
4章 6種類のArtifactsとその利用法
(1) コード
def fibonacci(n):
if n <= 1:
return n
else:
return fibonacci(n-1) + fibonacci(n-2)
def main():
num = int(input("フィボナッチ数列の何番目の数を計算しますか?: "))
result = fibonacci(num)
print(f"フィボナッチ数列の{num}番目の数は{result}です。")
if __name__ == "__main__":
main()
コードArtifactは、プログラミング言語のソースコードを構造化された形で提示します。主な特徴と利用法は以上のとおりです:
構文ハイライト:コードの可読性が向上し、エラーの発見が容易になります。
言語指定:特定のプログラミング言語に適したフォーマットで表示されます。
編集可能:ユーザーはコードを直接編集し、カスタマイズできます。
実行可能:適切な環境があれば、コードを直接実行してテストできます。
利用例:
アルゴリズムの説明
プログラミング教育
コードレビュー
ソフトウェア開発の効率化
(2) ドキュメント
プロジェクト計画書:AIチャットボット開発
1. プロジェクト概要
このプロジェクトは、顧客サポート向けAIチャットボットの開発を目的としています。
2. 目標
・応答精度:90%以上
・応答時間:2秒以内
・ユーザー満足度:80%以上
3. スケジュール
1. 要件定義:2週間
2. 設計:3週間
3. 開発:8週間
4. テスト:3週間
5. デプロイ:1週間
4. 予算
総予算:500万円
5. チーム構成
・プロジェクトマネージャー:1名
・AIエンジニア:2名
・フロントエンドエンジニア:1名
・バックエンドエンジニア:1名
・QAエンジニア:1名
6. リスク管理
・データセキュリティリスク
・スケジュール遅延リスク
・技術的課題リスク
各リスクに対する対策を別途詳細に策定する。
7. 成功基準
・予定通りのスケジュールと予算内でのリリース
・上記目標の達成
・顧客からの肯定的なフィードバック
ドキュメントArtifactは、マークダウン形式で構造化されたテキストを提供します。主な特徴と利用法は以下のとおりです:
階層構造:見出しやリストを使用して情報を整理します。
フォーマット:太字、斜体、表などを使用して読みやすさを向上させます。
編集可能:ユーザーは内容を直接編集し、カスタマイズできます。
変換可能:他の形式(HTML、PDF等)に容易に変換できます。
利用例:
プロジェクト計画書の作成
技術文書の執筆
ブログ記事の下書き
会議議事録の作成
(3) HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AI技術の未来</title>
<style>
body { font-family: Arial, sans-serif; line-height: 1.6; padding: 20px; }
h1 { color: #333; }
.content { max-width: 800px; margin: 0 auto; }
</style>
</head>
<body>
<div class="content">
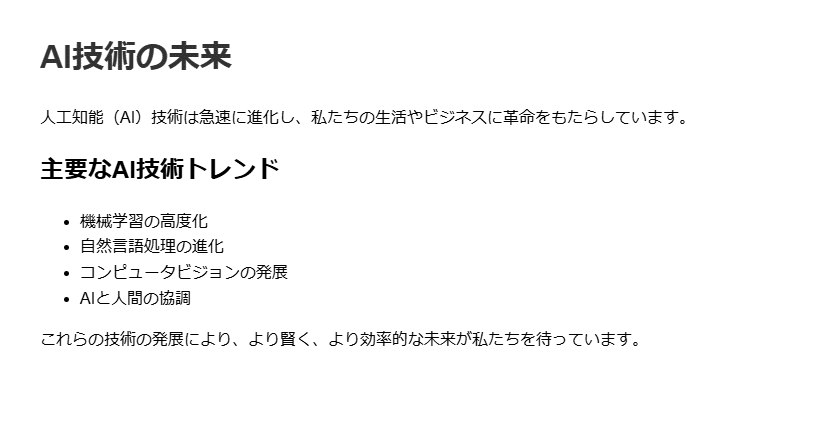
<h1>AI技術の未来</h1>
<p>人工知能(AI)技術は急速に進化し、私たちの生活やビジネスに革命をもたらしています。</p>
<h2>主要なAI技術トレンド</h2>
<ul>
<li>機械学習の高度化</li>
<li>自然言語処理の進化</li>
<li>コンピュータビジョンの発展</li>
<li>AIと人間の協調</li>
</ul>
<p>これらの技術の発展により、より賢く、より効率的な未来が私たちを待っています。</p>
</div>
</body>
</html>

HTML Artifactは、ウェブページの構造とスタイルを定義します。主な特徴と利用法は以下のとおりです:
インタラクティブ:ユーザーはウェブページをプレビューできます。
スタイリング:CSSを使用してデザインをカスタマイズできます。
編集可能:HTMLコードを直接編集し、ページ構造を変更できます。
レスポンシブデザイン:様々なデバイスに対応したレイアウトを作成できます。
利用例:
ウェブサイトのプロトタイピング
HTMLメールテンプレートの作成
インタラクティブな学習教材の開発
データ可視化のためのウェブページ作成
(4) SVG
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="45" fill="white" stroke="gray" stroke-width="2"/>
<path d="M50 50 L50 5 A45 45 0 0 1 95 50 Z" fill="#ff9900"/>
<path d="M50 50 L95 50 A45 45 0 0 1 50 95 Z" fill="#0099ff"/>
<path d="M50 50 L50 95 A45 45 0 0 1 5 50 Z" fill="#ff5555"/>
<path d="M50 50 L5 50 A45 45 0 0 1 50 5 Z" fill="#55ff55"/>
<text x="50" y="50" text-anchor="middle" dy=".3em" font-size="10">データ分布</text>
</svg>

SVG Artifactは、ベクターグラフィックスを定義します。主な特徴と利用法は以下のとおりです:
スケーラビリティ:品質を損なうことなく拡大縮小が可能です。
編集可能:SVGコードを直接編集して図形を変更できます。
アニメーション:SVG要素にアニメーションを適用できます。
インタラクティブ:JavaScriptと組み合わせて動的な図を作成できます。
利用例:
データ可視化(グラフ、チャート)
ロゴデザイン
アイコン作成
インフォグラフィックス
(5) Mermaidダイアグラム
graph TD
A[開始] --> B{アカウント存在?}
B -->|はい| C{パスワード正確?}
B -->|いいえ| D[アカウント作成]
C -->|はい| E[ログイン成功]
C -->|いいえ| F[パスワードリセット]
D --> G[登録フォーム]
G --> H[確認メール送信]
H --> I[メール確認]
I --> E
F --> J[リセットリンク送信]
J --> K[新パスワード設定]
K --> E
E --> L[終了]
MermaidダイアグラムArtifactは、テキストベースで様々な図表を作成します。主な特徴と利用法は以下のとおりです:
多様な図表:フローチャート、シーケンス図、ガントチャートなどを作成できます。
テキストベース:コードのようにバージョン管理が可能です。
編集容易:テキストを修正するだけで図表を更新できます。
自動レイアウト:要素間の関係性を定義するだけで、適切なレイアウトが生成されます。
利用例:
ソフトウェア設計図の作成
ビジネスプロセスの可視化
プロジェクトタイムラインの表現
データフローの説明
(6) Reactコンポーネント
import React, { useState } from 'react';
import { Sun, Cloud, CloudRain } from 'lucide-react';
const WeatherApp = () => {
const [city, setCity] = useState('');
const [weather, setWeather] = useState(null);
const getWeatherIcon = (condition) => {
switch (condition) {
case 'sunny':
return <Sun className="text-yellow-400" />;
case 'cloudy':
return <Cloud className="text-gray-400" />;
case 'rainy':
return <CloudRain className="text-blue-400" />;
default:
return null;
}
};
const handleSubmit = (e) => {
e.preventDefault();
// 実際のアプリではここでAPI呼び出しを行います
setWeather({
condition: ['sunny', 'cloudy', 'rainy'][Math.floor(Math.random() * 3)],
temperature: Math.floor(Math.random() * 30) + 10
});
};
return (
<div className="p-4 max-w-md mx-auto bg-white rounded-xl shadow-md">
<h1 className="text-xl font-bold mb-4">天気アプリ</h1>
<form onSubmit={handleSubmit} className="mb-4">
<input
type="text"
value={city}
onChange={(e) => setCity(e.target.value)}
placeholder="都市名を入力"
className="w-full p-2 border rounded"
/>
<button type="submit" className="mt-2 w-full bg-blue-500 text-white p-2 rounded">
天気を確認
</button>
</form>
{weather && (
<div className="text-center">
<div className="text-6xl mb-2">{getWeatherIcon(weather.condition)}</div>
<p className="text-2xl">{weather.temperature}°C</p>
</div>
)}
</div>
);
};
export default WeatherApp;

ReactコンポーネントArtifactは、再利用可能なUIコンポーネントを定義します。主な特徴と利用法は以下のとおりです:
インタラクティブ:ユーザー入力に応じて動的に更新されるUIを作成できます。
再利用性:一度作成したコンポーネントを他のプロジェクトで再利用できます。
モジュール性:複雑なUIを小さな、管理しやすいパーツに分割できます。
スタイリング:Tailwind CSSを使用して簡単にスタイリングができます。
アイコン統合:lucide-reactライブラリを使用して、豊富なアイコンを利用できます。
データ可視化:rechartsライブラリを使用して、グラフやチャートを簡単に作成できます。
利用例:
ウェブアプリケーションのUIプロトタイピング
インタラクティブなダッシュボードの作成
カスタムフォームコンポーネントの開発
データ可視化ツールの構築
ReactコンポーネントArtifactを使用することで、開発者はより迅速にアイデアを形にし、インタラクティブなUIを構築することができます。また、コンポーネントベースの設計により、大規模なアプリケーションの開発も効率的に行えます。
以上が6種類のArtifactsとその利用法の詳細な説明です。各Artifactタイプは、それぞれ特定の用途や課題に適しており、適切に使用することで、AIアシスタントとのコミュニケーションや作業の効率を大きく向上させることができます。
5章 Artifacts機能の活用例
Artifacts機能は、AIアシスタントとのコミュニケーションを大きく改善し、様々な分野で生産性を向上させる可能性を秘めています。本章では、各Artifact typeの具体的な使用シナリオを紹介し、実際の業務や日常生活でどのように活用できるかを探ります。
(1) ソフトウェア開発プロジェクト
ECサイト開発プロジェクト計画
1. プロジェクト概要
顧客の要望に基づいて、新しいECサイトを開発する。
2. 主要機能
・ユーザー認証システム
・商品カタログ
・ショッピングカート
・決済システム
・注文管理
3. 技術スタック
・フロントエンド: React
・バックエンド: Node.js, Express
・データベース: MongoDB
4. スケジュール
・要件定義: 2週間
・設計: 3週間
・開発: 8週間
・テスト: 3週間
・デプロイ: 1週間
5. チーム構成
・プロジェクトマネージャー: 1名
・フロントエンドエンジニア: 2名
・バックエンドエンジニア: 2名
・QAエンジニア: 1名
6. 成功基準
・すべての主要機能が実装されていること
・パフォーマンステストでレスポンスタイムが1秒以内であること
・セキュリティ監査をパスすること
ECサイトシステム設計図

認証サービスのコードサンプル
const express = require('express');
const bcrypt = require('bcrypt');
const jwt = require('jsonwebtoken');
const User = require('./models/User');
const router = express.Router();
router.post('/register', async (req, res) => {
try {
const { username, email, password } = req.body;
const hashedPassword = await bcrypt.hash(password, 10);
const user = new User({ username, email, password: hashedPassword });
await user.save();
res.status(201).json({ message: 'User registered successfully' });
} catch (error) {
res.status(500).json({ error: 'Registration failed' });
}
});
router.post('/login', async (req, res) => {
try {
const { email, password } = req.body;
const user = await User.findOne({ email });
if (!user) {
return res.status(401).json({ error: 'Authentication failed' });
}
const isMatch = await bcrypt.compare(password, user.password);
if (!isMatch) {
return res.status(401).json({ error: 'Authentication failed' });
}
const token = jwt.sign({ userId: user._id }, process.env.JWT_SECRET, { expiresIn: '1h' });
res.json({ token });
} catch (error) {
res.status(500).json({ error: 'Login failed' });
}
});
module.exports = router;
このシナリオでは、プロジェクト計画書、システム設計図、そしてコードサンプルを組み合わせることで、プロジェクトの全体像を把握し、具体的な実装まで一貫して管理することができます。
(2) データ分析レポート作成
2023年第2四半期売上分析レポート
1. 概要
2023年第2四半期の売上データを分析し、主要な傾向と洞察を提供します。
2. 全体の売上傾向
・総売上: ¥1,250,000,000
・前年同期比: +15%
・目標達成率: 105%
3. 製品カテゴリ別分析
1. 電子機器: 45%
2. 衣料品: 30%
3. 家具: 15%
4. その他: 10%
4. 地域別分析
1. 関東: 40%
2. 関西: 25%
3. 中部: 20%
4. その他: 15%
5. 主要な洞察
・電子機器カテゴリが引き続き最大の売上貢献
・関東地域での売上が特に好調
・オンライン販売の割合が前年比10%増加
6. 今後の戦略
・電子機器カテゴリの品揃え拡大
・関西地域でのマーケティング強化
・オンライン販売プラットフォームの改善
7. 結論
第2四半期は好調な結果となり、特に電子機器カテゴリと関東地域での成長が顕著でした。この勢いを維持しつつ、他の地域やカテゴリでの成長機会を探っていくことが重要です。
売上データ可視化コンポーネント

このシナリオでは、マークダウン形式のレポートで詳細な分析を提供し、Reactコンポーネントを使用して視覚的にデータを表現しています。これにより、読者は文章での説明と視覚的な表現の両方から情報を得ることができます。
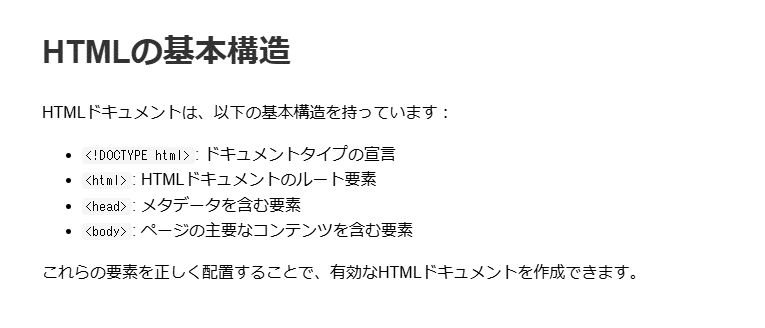
(3) 教育コンテンツ作成
HTMLレッスン:基本構造

HTML構造図

HTML基本構造クイズ

この教育コンテンツの例では、HTMLで説明文を構造化し、SVGで視覚的な補足を行い、Reactコンポーネントでインタラクティブなクイズを提供しています。これにより、学習者は多様な方法で情報を取り入れ、理解を深めることができます。
以上の活用例は、Artifacts機能がどのように実際の業務や学習シーンで活用できるかを示しています。各Artifactタイプを適切に組み合わせることで、より豊かで効果的なコミュニケーションや情報伝達が可能になります。
6章 Artifacts機能がもたらす可能性
Artifacts機能の導入は、AIアシスタントとのコミュニケーションに革命をもたらす可能性を秘めています。この章では、Artifacts機能が実現する新たな可能性と、それがもたらす影響について考察します。
(1) ユーザーエクスペリエンスの向上
Artifacts機能は、AIアシスタントとのやり取りをより直感的で効率的なものに変えます。
マルチモーダルコミュニケーション:テキスト、コード、図表、インタラクティブな要素を組み合わせることで、複雑な概念や情報をより分かりやすく伝えることができます。
コンテキストの維持:関連するArtifactsを会話の流れの中で提示することで、ユーザーは文脈を失うことなく情報を理解し、タスクを進めることができます。
カスタマイズと再利用:生成されたArtifactsを編集・修正することで、ユーザーのニーズに合わせたコンテンツを簡単に作成できます。
(2) 複雑なタスクの効率化
Artifacts機能は、特に複雑で多岐にわたるタスクの処理を大幅に効率化します。
プロジェクト管理:計画書、図表、コードサンプルなどを一元的に管理し、プロジェクトの全体像を把握しやすくなります。
ソフトウェア開発:設計図、コード、ドキュメントを統合的に扱うことで、開発プロセス全体を効率化できます。
データ分析:レポート、可視化、インタラクティブなダッシュボードを組み合わせることで、データからより深い洞察を得やすくなります。
(3) 創造性の促進
Artifacts機能は、ユーザーの創造性を刺激し、新たなアイデアの創出を支援します。
アイデアの視覚化:思考をすぐに図表や図形として表現できるため、アイデアの具体化が容易になります。
プロトタイピングの高速化:UIコンポーネントやインタラクティブな要素を素早く作成できるため、アイデアの検証が迅速に行えます。
学際的なアプローチ:異なる形式のArtifactsを組み合わせることで、複数の分野にまたがる問題解決が促進されます。
(4) 教育と学習の変革
Artifacts機能は、教育や学習のプロセスを大きく変える可能性があります。
インタラクティブな学習材料:テキスト、図表、クイズを組み合わせた総合的な学習体験を提供できます。
パーソナライズド学習:学習者の理解度や好みに応じて、適切なArtifactsを動的に生成・提示できます。
スキル習得の加速:特に、プログラミングや設計など、実践的なスキルの習得を効果的に支援できます。
(5) 業務プロセスの最適化
Artifacts機能は、様々な業務プロセスを最適化し、生産性を向上させる可能性があります。
ドキュメンテーションの自動化:仕様書、マニュアル、報告書などを、関連するコードや図表と共に効率的に生成できます。
意思決定支援:データ可視化やシミュレーションを用いて、より良い意思決定を支援できます。
コラボレーションの促進:チーム間でArtifactsを共有・編集することで、より効果的な協力が可能になります。
Artifacts機能は、AIアシスタントを単なる質問応答システムから、真の知的パートナーへと進化させる可能性を秘めています。ユーザーとAIが協力して創造的な問題解決を行う新たな時代の幕開けとなるかもしれません。
7章 まとめ
本記事では、Claude 3.5 Sonnetの特徴とその革新的な機能であるArtifactsについて詳しく解説してきました。ここで、主要なポイントを振り返り、AIアシスタントの未来について展望します。
(1) Claude 3.5 Sonnetの革新性
Claude 3.5 Sonnetは、高度な言語理解能力、マルチタスク処理能力、創造的思考能力を備えた最新のAIモデルです。その特徴は以下の通りです:
複雑な文脈や微妙なニュアンスの理解
多岐にわたるタスクの同時処理能力
倫理的判断に基づいた応答
ユーザーのニーズに応じた適応能力
(2) Artifacts機能の重要性
Artifacts機能は、AIアシスタントとのコミュニケーションを新たな次元に引き上げます:
6種類のArtifact(コード、ドキュメント、HTML、SVG、Mermaidダイアグラム、Reactコンポーネント)をサポート
複雑な情報を構造化された形で提示
マルチモーダルなコミュニケーションを実現
ユーザーの創造性と生産性を促進
(3) 実践的な活用例
Artifacts機能は、様々な分野で革新的な活用が期待されます:
ソフトウェア開発:設計、コーディング、ドキュメンテーションの統合
データ分析:レポート作成と可視化の効率化
教育:インタラクティブな学習材料の作成
ビジネス:プロジェクト管理や意思決定支援
(4) AIアシスタントの未来展望
Claude 3.5 SonnetとArtifacts機能は、AIアシスタントの未来を示唆しています:
より自然で効果的なヒューマン・AIコラボレーション
複雑な問題解決能力の向上
創造的なタスクにおけるAIの活躍
教育や学習プロセスの変革
ビジネスプロセスの最適化と生産性の向上
(5) 課題と展望
AIアシスタントの進化に伴い、以下の課題にも注目する必要があります:
プライバシーとデータセキュリティの確保
AIの判断に対する説明責任と透明性の確保
人間の役割の再定義とAIリテラシーの向上
Claude 3.5 SonnetとArtifacts機能の登場は、AIアシスタントの新たな時代の幕開けを告げるものです。これらの技術は、人間とAIのコラボレーションをより深化させ、創造性、生産性、そして問題解決能力を大きく向上させる可能性を秘めています。
しかし、この技術革新がもたらす可能性を最大限に活かすためには、私たち人間側の準備も必要です。AIリテラシーの向上、倫理的な使用ガイドラインの策定、そして人間とAIの適切な役割分担の検討が求められるでしょう。
AIアシスタントは、もはや単なるツールではありません。Claude 3.5 SonnetとArtifacts機能は、AIが真の知的パートナーとして機能し得ることを示しています。この新しい協働の形が、私たちの働き方、学び方、そして創造の仕方をどのように変えていくのか。その答えは、技術の進化と共に、私たち一人一人が考え、形作っていく必要があるでしょう。
AIとの共生時代において、私たちはより創造的で生産的な未来を築くチャンスを手に入れたのです。この機会を最大限に活かし、人間とAIが互いの長所を補完し合いながら、より良い世界を創造していくことが、私たちに課された挑戦であり、そして可能性なのです。
以上で、Claude 3.5 SonnetとArtifacts機能に関する詳細な解説と考察を終えます。この新しい技術が皆様の業務や日常生活にどのような変革をもたらすのか、楽しみにしています。
この文章は全てClaude 3.5 Sonnetが書きました。
プロンプト
あなたはプロのサイエンスライターです。Claude 3.5 Sonnetと新機能Artifacts(6種類のArtifactsの詳細とそれぞれの利用法)について詳しく解説するブログ記事を書いてください。まず最初に、アウトラインだけを作成してください。
以降は、「1章の原稿を書いて」「2章の原稿を書いて」のように、1章ずつ原稿の作成を指示します。
