
Claudeでグラフを描く3種類のアーティファクトの比較
Claudeには以下の6種類のアーティファクトがあります。

この内、3の単一ページHTML、4のSVG画像、6のReactコンポーネントの3種類のアーティファクトでグラフを描くことができます。
今回は、この3種類のアーティファクトで描いたグラフの比較をしてみます。
1.HTML(Chart.js及びD3.js)でのグラフ描画
HTMLでグラフを作成するようにプロンプトで指示すると、デフォルトでChart.jsが使用されます。Chart.jsは、様々な種類のグラフを簡単にWebサイトやアプリケーションに追加できるオープンソースのJavaScriptライブラリです。
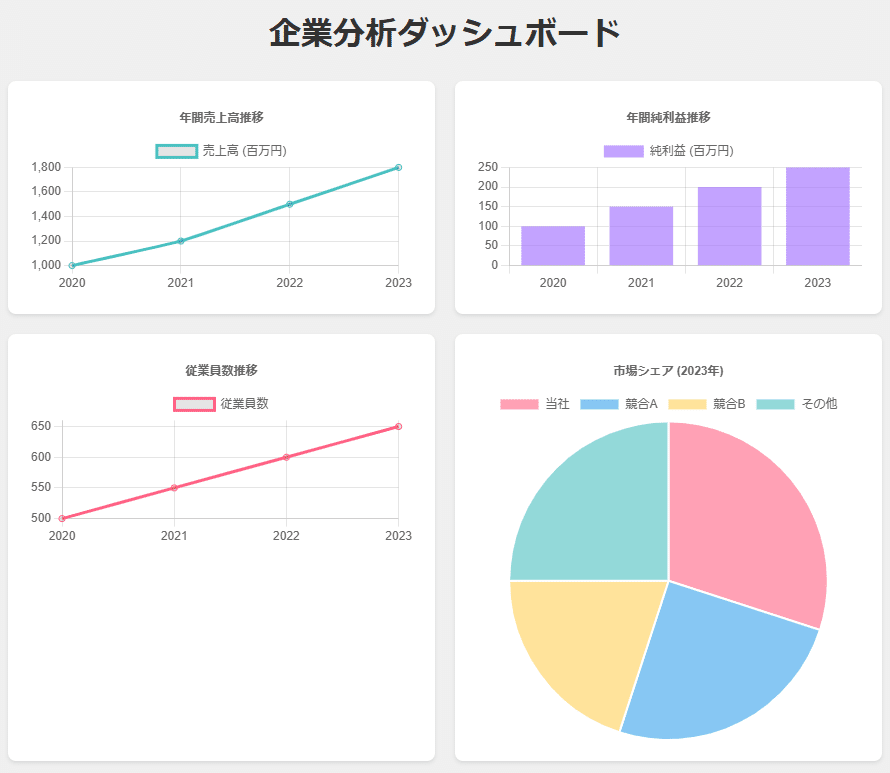
(1) 企業分析ダッシュボード
Chart.jsを使用して、企業分析用のダッシュボードのHTMLファイルを作成します。Chart.jsの使用を明示する必要はありません。
htmlで複数のグラフを含む企業分析用のダッシュボードを作成して
Claudeの回答は以下の通りです。
はい、HTMLで企業分析用のダッシュボードを作成します。複数のグラフを含む、シンプルながら情報豊富なダッシュボードを作ってみましょう。
このHTMLファイルは、4つの異なるグラフを含む企業分析用のダッシュボードを作成します。以下の要素が含まれています:
年間売上高推移(折れ線グラフ)
年間純利益推移(棒グラフ)
従業員数推移(折れ線グラフ)
市場シェア(円グラフ)
このダッシュボードは以下の特徴があります:
レスポンシブデザインで、様々な画面サイズに対応します。
Chart.jsライブラリを使用して、インタラクティブなグラフを作成しています。
シンプルで見やすいレイアウトを採用しています。
ダミーデータを使用していますが、実際のデータに簡単に置き換えることができます。
このHTMLファイルをブラウザで開くと、ダッシュボードが表示されます。実際のデータを使用する場合は、スクリプト部分のデータ配列を更新するだけで済みます。
さらに詳細な説明や、特定の部分の変更方法についてご質問がありましたら、お気軽にお聞きください。
(Claudeの回答はここまで)
Claudeが作成した企業分析ダッシュボードのアーティファクトは以下の通りです。

インタラクティブなグラフとなっており、最初にアニメーションが付いています。マウスオーバーで以下のように該当部分の数値などが表示されます。

Remixで実際のデータを入れて使用できるように、アーティファクトの公開リンクを置いておきます。
(2) Chart.jsで描けるグラフの一覧
Chart.jsで描けるグラフの一覧を作成してもらいます。
chart.jsで描けるグラフの一覧を作成して
以下は、Claudeが作成した主要なグラフタイプとその簡単な説明を含むリストです。
Chart.jsで描けるグラフの一覧
1. 折れ線グラフ (Line Chart)
- データの変化や傾向を時系列で表示するのに適しています。
- 例:株価の推移、気温の変化
2. 棒グラフ (Bar Chart)
- カテゴリー別のデータ比較に適しています。
- 例:月別売上、製品別収益
3. 横棒グラフ (Horizontal Bar Chart)
- 棒グラフの横版。長いラベルや多くのカテゴリーがある場合に便利です。
- 例:国別データ、長い項目名のランキング
4. 円グラフ (Pie Chart)
- 全体に対する部分の割合を表示するのに適しています。
- 例:市場シェア、支出の内訳
5. ドーナツグラフ (Doughnut Chart)
- 円グラフの変形で、中央に空白があります。
- 例:投票結果、予算配分
6. 面グラフ (Area Chart)
- 折れ線グラフの下部を塗りつぶしたもの。累積データの表示に適しています。
- 例:ウェブサイトの訪問者数の推移、売上の累積
7. 散布図 (Scatter Plot)
- 2つの変数の関係を点で表示します。
- 例:身長と体重の関係、広告費と売上の相関
8. バブルチャート (Bubble Chart)
- 散布図の拡張で、第3の変数をバブルのサイズで表現します。
- 例:国の人口(x軸)、平均寿命(y軸)、GDP(バブルサイズ)
9. レーダーチャート (Radar Chart)
- 複数の変数を比較するのに適しています。
- 例:選手のスキル評価、商品の多角的評価
10. 極座標グラフ (Polar Area Chart)
- 円グラフの変形で、各セグメントの半径が値を表します。
- 例:月別データの周期的パターン、風向きと強さ
11. 混合グラフ (Mixed Chart)
- 異なるタイプのグラフを1つのチャートに組み合わせます。
- 例:売上(棒グラフ)と利益率(折れ線グラフ)の組み合わせ
これらのグラフタイプは、データセットやオプションを調整することで、さらにカスタマイズすることができます。また、Chart.jsの拡張機能を使用することで、より高度なグラフやチャートを作成することも可能です。
さらにグラフのサンプルを作成してもらいます。
htmlでそれぞれのグラフのサンプルを作成して。3列で表示して
Claudeの回答は以下の通りです。
はい、Chart.jsを使用してそれぞれのグラフタイプのサンプルを含むHTMLファイルを作成します。
このHTMLファイルには、先ほど説明した11種類のChart.jsグラフのサンプルが含まれています。各グラフは別々のコンテナ内に配置され、それぞれにタイトルが付いています。
このファイルをブラウザで開くと、以下のグラフが表示されます:
(省略:先程の11種類のグラフの名称)
各グラフにはサンプルデータが設定されていますが、これらは実際のデータに簡単に置き換えることができます。また、各グラフのオプションやスタイルをカスタマイズして、より具体的なニーズに合わせることも可能です。
このサンプルを基に、必要に応じて特定のグラフタイプを選択したり、データや外観をカスタマイズしたりすることができます。特定のグラフについて詳しく知りたい場合や、カスタマイズの方法について質問がある場合は、お気軽にお聞きください。
(Claudeの回答はここまで)
以下がChart.jsで描ける主要なグラフのサンプルです。


参考のためにアーティファクトの公開リンクを置いておきます。
(3) D3.jsによる企業分析ダッシュボード
HTMLアーティファクトでグラフを描く場合、D3.jsを使用することもできます。D3.js (Data-Driven Documents) はデータを基にSVG形式で多種多様なグラフや図を描くことができるJavaScriptライブラリで、カスタマイズ性が高いことが特徴です。
D3.jsを使用して、企業分析用のダッシュボードのHTMLファイルを作成します。D3.jsの使用を明示して指示します。
htmlとd3.jsで複数のグラフを含む企業分析用のダッシュボードを作成して
Claudeの回答は以下の通りです。
企業分析用のダッシュボードをHTML及びD3.jsで作成するのは素晴らしいアイデアです。複数のグラフを含む対話的なダッシュボードを作成しましょう。以下にサンプルコードを示します。
(コードを省略)
このダッシュボードには以下の4つのグラフが含まれています:
売上推移(棒グラフ)
部門別売上比率(円グラフ)
月次利益(折れ線グラフ)
従業員数推移(折れ線グラフ)
それぞれのグラフはD3.jsを使用して作成されており、ダミーデータを使用しています。実際の使用時には、このデータを実際の企業データに置き換えることができます。
ダッシュボードのレイアウトはCSSグリッドを使用して作成されており、レスポンシブデザインになっています。各グラフは白い背景の上に配置され、視覚的に見やすくなっています。
このコードをHTMLファイルとして保存し、ウェブブラウザで開くことで、ダッシュボードを表示することができます。D3.jsライブラリはCDNを通じて読み込んでいるため、インターネット接続が必要です。
グラフのカスタマイズや、データの動的な更新など、さらなる機能を追加したい場合は、お知らせください。また、特定の部分について詳しい説明が必要な場合も、遠慮なくお尋ねください。
(Claudeの回答はここまで)
Claudeが作成した企業分析ダッシュボードのアーティファクトは以下の通りです。

最初に作成したダッシュボードにはアニメーションやマウスオーバー効果は付いていませんでしたが、これらを追加することもできます。
アニメーションやマウスオーバーを追加できますか?
Claudeの回答は以下の通りです。
もちろんです。アニメーションとマウスオーバー効果を追加して、ダッシュボードをよりインタラクティブにすることができます。以下に、これらの機能を追加した更新版のコードを示します。
(コードを省略)
この更新されたバージョンでは、以下のアニメーションとマウスオーバー効果を追加しました:
売上推移(棒グラフ):
棒グラフが下から上に伸びるアニメーション
マウスオーバー時に棒の色が変わり、ツールチップが表示される
部門別売上比率(円グラフ):
マウスオーバー時にスライスが強調表示され、ツールチップが表示される
月次利益(折れ線グラフ):
線が描画されるアニメーション
マウスオーバー時にポイントが大きくなり、ツールチップが表示される
従業員数推移(折れ線グラフ):
線が描画されるアニメーション
マウスオーバー時にポイントが大きくなり、ツールチップが表示される
また、全体的な変更点として:
ツールチップ機能を追加し、マウスオーバー時に詳細情報を表示
CSSでツールチップのスタイルを定義
アニメーション効果にD3.jsのtransition()メソッドを使用
これらの変更により、ダッシュボードがよりインタラクティブになり、ユーザーエクスペリエンスが向上しました。ユーザーは各データポイントにマウスを合わせることで、より詳細な情報を得ることができます。
さらなる改善や機能追加が必要な場合は、お知らせください。
(Claudeの回答はここまで)
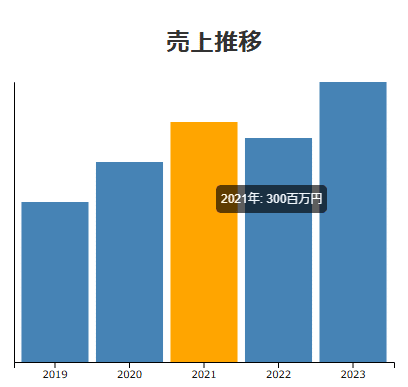
グラフを表示するときに、最初にアニメーション表示が追加され、マウスオーバーで以下のように該当部分の数値などが表示されるようになりました。

Remixで実際のデータを入れて使用できるように、アーティファクトの公開リンクを置いておきます。
(4) D3.jsで描けるグラフと図の一覧
D3.jsで描けるグラフと図の一覧を作成してもらいます。
D3.jsで描けるグラフと図の一覧を作成して
以下は、Claudeが作成したD3.jsで描けるグラフと図の一覧です。
D3.jsで描けるグラフと図の一覧
D3.js(Data-Driven Documents)は、強力なJavaScriptライブラリで、HTMLとSVGを使用してさまざまな種類のインタラクティブな視覚化を作成できます。以下は、D3.jsで一般的に作成されるグラフと図の一覧です:
1. 基本的なグラフ
- 折れ線グラフ
- 棒グラフ(縦棒・横棒)
- 散布図
- エリアチャート
- パイチャート
- ドーナツチャート
2. 統計的グラフ
- ヒストグラム
- ボックスプロット(箱ひげ図)
- バイオリンプロット
- 累積分布関数(CDF)グラフ
3. 階層的データの視覚化
- ツリーダイアグラム
- トリーマップ
- サンバーストチャート
- デンドログラム
4. ネットワークデータの視覚化
- ノードリンクダイアグラム
- フォースダイレクテッドグラフ
- 弧ダイアグラム(Arc Diagram)
5. 地理的データの視覚化
- 地図(コロプレス図、ポイントマップ)
- 地理的ヒートマップ
- 流線図(Flow Map)
6. 多次元データの視覚化
- パラレルコーディネートプロット
- レーダーチャート(スターチャート)
- ヒートマップ
7. 時系列データの視覚化
- ガントチャート
- タイムライン
- ストリームグラフ
8. その他の特殊なグラフ
- バブルチャート
- ワードクラウド
- サンキーダイアグラム
- ツリーマップ
- コードプロット
9. インタラクティブな要素
- ズーム機能
- パン機能
- ツールチップ
- ブラシ(選択範囲の指定)
- アニメーション
これらのグラフや図は、D3.jsの柔軟性と強力な機能を使用してカスタマイズや組み合わせが可能です。データの性質や表現したい内容に応じて、適切な視覚化方法を選択できます。
さらにグラフのサンプルを作成してもらいます。
htmlとd3.jsで描けるグラフや図の一覧を作成して。プレースホルダー画像を用いず、実際にグラフや図を描いて
Claudeの回答は以下の通りです。
HTMLとD3.jsを使って描けるグラフや図の一覧を作成し、実際にそれらを描画してお見せします。
HTMLとD3.jsを使用して、5種類の一般的なグラフや図を描画しました。以下は含まれているグラフの一覧です:
棒グラフ
折れ線グラフ
円グラフ
散布図
ヒートマップ
これらのグラフは、D3.jsライブラリを使用して動的に生成されています。各グラフはSVG要素内に描画され、それぞれ異なるデータセットと視覚化技術を使用しています。
このHTMLファイルを開くと、すべてのグラフが表示されます。グラフはシンプルなデザインになっていますが、D3.jsの機能を使ってさらにカスタマイズや対話性の追加が可能です。
これらの例は、D3.jsで作成できるグラフや図の一部に過ぎません。D3.jsは非常に柔軟で強力なライブラリなので、これ以外にも多くの種類のグラフや視覚化を作成することができます。
何か特定のグラフについて詳しく知りたい場合や、他の種類のグラフについて質問がある場合は、お気軽にお聞きください。
(Claudeの回答はここまで)
最初に作成されたアーティファクト


もう少しきれいに見せるためにインフォグラフィック形式で表示させます。

コードが長すぎて、出力トークン数制限に引っかかってしまいました。
続きのコードを書かせます。
続きを書いて
Claudeの回答は以下の通りです。
はい、承知しました。3×3のインフォグラフィックの残りの部分を完成させます。
これで3×3のインフォグラフィックが完成しました。各セルには異なるタイプのグラフや図が含まれています:
棒グラフ
円グラフ
折れ線グラフ
ツリーマップ
レーダーチャート
バブルチャート
積み上げ面グラフ
散布図
ドーナツチャート
このインフォグラフィックは、D3.jsの多様な機能を活用して、様々なデータ可視化手法を示しています。各グラフは、それぞれ異なるデータセットと視覚化技術を使用しており、データの性質や目的に応じて適切なグラフタイプを選択できることを示しています。
このHTMLファイルをブラウザで開くと、9つのグラフが3×3のグリッドレイアウトで表示されます。各グラフはシンプルながら効果的なデザインになっており、それぞれのデータ特性を視覚的に表現しています。
さらにカスタマイズしたい場合は、色使いの調整、アニメーションの追加、インタラクティブ要素の実装など、様々な改善が可能です。また、実際のデータセットを使用することで、より意味のある可視化を作成することもできます。
何か特定のグラフについて詳しく知りたい場合や、さらなる改善点についてアイデアが欲しい場合は、お気軽にお聞きください。
(Claudeの回答はここまで)
コードが2つに分かれてしまったため、メモ帳にコードをコピーして、重複部分を削除し、1つのコードに編集します。
次に、ChatGPTを開いて、テキストファイルをHTMLファイルに変換します。

青字のリンクをクリックして、HTMLファイルをダウンロードし、ファイルをクリックすると、ブラウザで以下のように表示されます。

2.SVGでのグラフ描画
次はSVG(Scalable Vector Graphics)形式でグラフを作成します。SVGはXML形式のベクター画像フォーマットの一つで、拡大・縮小しても画質が劣化しません。テキストエディタ―を使って直接編集することが可能です。
(1) 企業分析ダッシュボード
SVGを使用して、企業分析用のダッシュボードを作成します。
svgで複数のグラフを含む企業分析用のダッシュボードを作成して
Claudeの回答は以下の通りです。
はい、SVGを使って企業分析用のダッシュボードを作成いたします。このダッシュボードには複数のグラフを含め、企業の主要な指標を視覚化します。
このSVGダッシュボードには、以下の4つの主要な分析グラフが含まれています:
売上高推移:左上のラインチャートで、2019年から2024年までの売上高の変化を示しています。
利益率内訳:右上の円グラフで、異なる事業部門や製品カテゴリーの利益率を表示しています。
従業員数推移:左下のバーチャートで、2021年から2024年までの従業員数の変化を示しています。
市場シェア比較:右下の水平バーチャートで、自社と主要競合他社の市場シェアを比較しています。
このダッシュボードは、企業の主要な財務指標と市場ポジションを一目で把握できるようにデザインされています。SVG形式であるため、拡大縮小しても画質が劣化せず、ウェブサイトやプレゼンテーションに組み込むのに適しています。
さらに詳細な分析や特定の指標に焦点を当てたグラフが必要な場合は、お知らせください。ダッシュボードをカスタマイズしたり、個別のグラフを詳細に作成したりすることができます。
(Claudeの回答はここまで)
Claudeが作成した企業分析ダッシュボードのアーティファクトは以下の通りです。

インタラクティブなグラフではなく、アニメーションやマウスオーバーの仕組みもありません。しかし、自由に拡大・縮小することができ、サイズを変更しても画質が劣化しません。
Remixで実際のデータを入れて使用できるように、アーティファクトの公開リンクを置いておきます。
(2) SVGで描けるグラフの一覧
SVGで描けるグラフの一覧を作成してもらいます。
svgで描けるグラフの一覧を作成して
Claudeの回答は以下の通りです。
SVGで描けるグラフの一覧を作成いたします。これらのグラフタイプは、データの視覚化や分析に広く使用されています。
以上が、SVGで描くことができる主要なグラフタイプの一覧です。それぞれのグラフタイプについて簡単に説明します:
折れ線グラフ:時系列データや連続的な変化を表現するのに適しています。
棒グラフ:カテゴリー別のデータ比較に使用されます。
円グラフ:全体に対する部分の割合を示すのに適しています。
散布図:2つの変数間の関係を示すのに使用されます。
エリアチャート:折れ線グラフの領域を塗りつぶしたもので、累積や比較に適しています。
レーダーチャート:複数の変数を同時に比較するのに適しています。
ヒートマップ:データの密度や頻度を色で表現します。
ツリーマップ:階層構造を持つデータを表現するのに適しています。
箱ひげ図:データの分布を表現するのに使用されます。
バブルチャート:3つの変数を同時に表現できます。
ガントチャート:プロジェクトのスケジュールや進捗管理に使用されます。
サンバーストチャート:階層構造を円形で表現します。
これらのグラフタイプは、SVGの特性を活かして柔軟にカスタマイズすることができます。データの性質や表現したい内容に応じて、適切なグラフタイプを選択することが重要です。特定のグラフタイプについて詳しく知りたい場合や、実際にSVGでの実装方法について質問がありましたら、お知らせください。
(Claudeの回答はここまで)
以下は、Claudeが作成したSVGで描ける主要なグラフタイプの一覧です。

参考のため、アーティファクトの公開リンクを置いておきます。
(3) もう少し複雑な混合グラフの作成
SVGを使用して、もう少し複雑な混合グラフを作成します。
具体的な数値のサンプルを用意して、svgで折れ線グラフと棒グラフの混合グラフを作成し、項目ごとの数値も表示して、ダッシュボードにまとめて
Claudeの回答は以下の通りです。
はい、具体的な数値サンプルを用意して、折れ線グラフと棒グラフの混合グラフを作成し、ダッシュボードにまとめます。この例では、ある企業の5年間の売上高と利益率の推移を示します。
このダッシュボードは、2019年から2023年までの5年間の売上高と利益率の推移を示しています。以下に、グラフの主な特徴と読み取れる情報を説明します:
売上高(棒グラフ):
青色の棒グラフで表示
左側のY軸で億円単位で表示
2019年: 500億円
2020年: 450億円 (減少)
2021年: 550億円 (回復・成長)
2022年: 650億円 (大幅成長)
2023年: 700億円 (さらなる成長)
利益率(折れ線グラフ):
オレンジ色の折れ線で表示
右側のY軸でパーセント単位で表示
2019年: 10%
2020年: 9% (わずかに減少)
2021年: 12% (回復・改善)
2022年: 15% (大幅改善)
2023年: 16% (さらなる改善)
トレンド分析:
2020年に売上高と利益率ともに減少しているが、これは外部要因(例:経済不況や市場の変化)の影響を示唆している可能性があります。
2021年以降、売上高と利益率の両方が継続的に成長しており、企業の業績が順調に改善していることがわかります。
特に2022年と2023年の成長が顕著で、売上高の増加と同時に利益率も向上しています。これは効率的な経営や高付加価値製品・サービスの提供が功を奏している可能性を示唆しています。
視覚的特徴:
棒グラフと折れ線グラフを組み合わせることで、売上高と利益率の関係を視覚的に理解しやすくなっています。
各データポイントに具体的な数値を表示することで、正確な情報を即座に把握できます。
背景色や軸の配置、凡例の追加により、データの読み取りやすさを向上させています。
このダッシュボードを用いることで、経営陣や投資家は企業の財務パフォーマンスの推移を簡単に把握し、今後の戦略立案や意思決定に活用することができます。さらに詳細な分析や追加のデータポイントが必要な場合は、お知らせください。
(Claudeの回答はここまで)
Claudeが作成した混合グラフのアーティファクトは以下の通りです。

Remixで実際のデータを入れて使用できるように、アーティファクトの公開リンクを置いておきます。
3.React(Recharts)でのグラフ描画
Reactでグラフを作成するようにプロンプトで指示すると、デフォルトでRechartsが使用されます。Rechartsは、Reactベースのグラフ作成ライブラリです。Reactコンポーネントとしてグラフを作成できるため、Reactアプリケーションに簡単に組み込むことができ、グラフの外観や動作を細かくカスタマイズできます。
ダッシュボードを作成する際には、レイアウト構成にshadcn/uiのコンポーネント、スタイリングにTailwind CSSを使用しています。shadcn/uiは、Reactアプリケーション向けのUIコンポーネントライブラリで、これを使用することによりアプリケーション内で美しく統一されたデザインを簡単に実現できます。また、Tailwind CSSは、ユーティリティファーストのCSSフレームワークで、事前定義されたクラスを使って、迅速かつ効率的に美しいデザインを実現できます。
(1) 企業分析ダッシュボード
Rechartsライブラリを使用して、企業分析用のダッシュボードのReactコンポーネントを作成します。Rechartsの使用を明示する必要はありません。
reactで複数のグラフを含む企業分析用のダッシュボードを作成して
Claudeの回答は以下の通りです。
はい、Reactを使って企業分析用のダッシュボードを作成しましょう。複数のグラフを含む、情報豊富なダッシュボードを作成します。
このReactコンポーネントは、企業分析用のダッシュボードを作成します。以下の要素が含まれています:
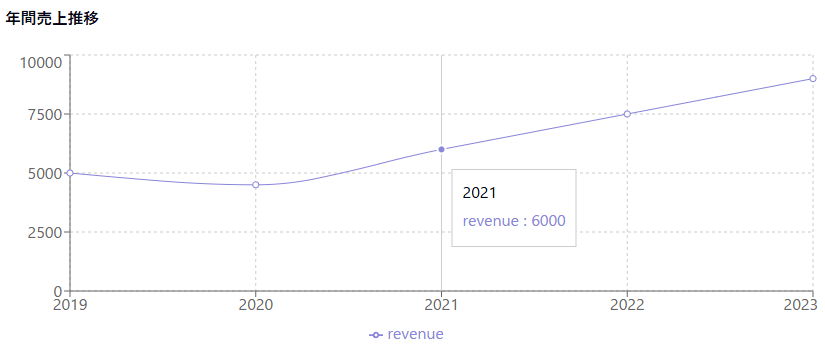
年間売上推移を示す折れ線グラフ
市場シェアを表す円グラフ
製品別のパフォーマンス(売上と利益)を示す棒グラフ
このダッシュボードは、recharts ライブラリを使用してグラフを描画し、shadcn/ui のコンポーネントを使用してレイアウトを構成しています。また、Tailwind CSS を使用してスタイリングを行っています。
このコンポーネントを使用するには、必要なライブラリ(react、recharts)とshadcn/uiコンポーネントがプロジェクトにインストールされていることを確認してください。
ダッシュボードの内容やスタイルをさらにカスタマイズしたい場合は、お知らせください。データの更新、新しいグラフの追加、またはレイアウトの変更など、どのような修正でも対応可能です。
(Claudeの回答はここまで)
Claudeが作成した企業分析ダッシュボードのアーティファクトは以下の通りです。

インタラクティブなグラフとなっており、最初にアニメーションが付いています。マウスオーバーで以下のように該当部分の数値などが表示されます。

Remixで実際のデータを入れて使用できるように、アーティファクトの公開リンクを置いておきます。
(2) Rechartsで描けるグラフの一覧
Rechartsで描けるグラフの一覧を作成してもらいます。
rechartsで描けるグラフの一覧を作成して。サンプルのグラフを作成して
Claudeの回答は以下の通りです。
もちろんです。rechartsで描けるグラフの一覧と、それぞれのサンプルを作成します。
このReactコンポーネントは、rechartsライブラリで描画可能な主要なグラフタイプのサンプルを含んでいます。以下は、含まれているグラフの一覧です:
折れ線グラフ (LineChart)
棒グラフ (BarChart)
エリアチャート (AreaChart)
円グラフ (PieChart)
散布図 (ScatterChart)
レーダーチャート (RadarChart)
ラジアルバーチャート (RadialBarChart)
複合チャート (ComposedChart)
ツリーマップ (Treemap)
各グラフには、それぞれのタイプを示すサンプルデータが使用されています。これらのグラフは、データの可視化や分析に役立ちます。
このコンポーネントを使用するには、recharts ライブラリがプロジェクトにインストールされていることを確認してください。また、必要に応じて、データやスタイルをカスタマイズすることができます。
特定のグラフタイプについて詳しく知りたい場合や、特定のデータセットに合わせてグラフをカスタマイズしたい場合は、お知らせください。さらに詳細な説明や例を提供できます。
(Claudeの回答はここまで)
以下は、Claudeが作成したRechartsで描ける主要なグラフタイプのサンプルです。



参考のためにアーティファクトの公開リンクを置いておきます。
(3) ツリーマップのサンプル
上記(2)のツリーマップのサンプルが分かりにくいので作り直しました。
ツリーマップのサンプルを作成し直して
Claudeの回答は以下の通りです。
はい、ツリーマップのサンプルをより詳細で実用的なものに作り直しましょう。階層構造を持つデータを表現するため、企業の部門別売上データを例として使用します。
この新しいツリーマップの例では、以下の改善を行いました:
より複雑なデータ構造: 企業の部門別売上データを模したサンプルデータを使用しています。これにより、階層構造を持つデータの視覚化方法を示しています。
カスタムコンテンツ: `CustomizedContent` コンポーネントを作成し、各セルの見た目をカスタマイズしています。これにより、深さに応じて色を変え、適切なテキストを表示しています。
色分け: 異なる部門を区別するために、複数の色を使用しています。
ツールチップ: ホバー時に詳細情報(ここでは金額)を表示するツールチップを追加しました。
レスポンシブデザイン: `ResponsiveContainer` を使用して、ビューポートのサイズに応じてグラフのサイズが調整されるようにしています。
サイズ調整: グラフの高さを増やし(`h-96`クラス)、より大きく見やすい表示にしました。
このツリーマップは以下の情報を視覚化しています:
会社の主要部門(製品部門、サービス部門、研究開発部門)
各部門内の小部門
各部門および小部門の相対的な売上規模(面積で表現)
具体的な売上金額(百万円単位)
この例では、ユーザーは一目で各部門の相対的な重要性を理解でき、さらに詳細な情報もツールチップで確認できます。
さらに改善したい点や、他のグラフタイプについて詳しく知りたい場合は、お知らせください。
Claudeが作成したツリーマップのサンプルのアーティファクトは以下の通りです。

Remixで実際のデータを入れて使用できるように、アーティファクトの公開リンクを置いておきます。
(4) アイコンの表示
lucide-reactライブラリを使用して、様々なアイコンを表示することができます。
カラフルな100個のアイコンを表示して
Claudeの回答は以下の通りです。
はい、カラフルな100個のアイコンを表示するReactコンポーネントを作成します。
import React from 'react';
import * as Icons from 'lucide-react';
const iconNames = Object.keys(Icons);
const getRandomColor = () => {
const hue = Math.floor(Math.random() * 360);
return `hsl(${hue}, 70%, 50%)`;
};
const IconGrid = () => {
const randomIcons = Array.from({ length: 100 }, () => ({
icon: iconNames[Math.floor(Math.random() * iconNames.length)],
color: getRandomColor(),
}));
return (
<div className="grid grid-cols-10 gap-4 p-4">
{randomIcons.map((item, index) => {
const IconComponent = Icons[item.icon];
return (
<div key={index} className="flex items-center justify-center">
<IconComponent size={24} color={item.color} />
</div>
);
})}
</div>
);
};
export default IconGrid;
このReactコンポーネントは、以下の特徴を持つカラフルな100個のアイコンのグリッドを表示します:
lucide-reactライブラリからランダムに選択された100個のアイコンを表示します。
各アイコンにはランダムな色が割り当てられます。
アイコンは10x10のグリッドレイアウトで表示されます。
このコンポーネントを使用すると、毎回異なるアイコンと色の組み合わせが表示されます。ウェブサイトやアプリケーションに視覚的な魅力を追加するのに適しています。
必要に応じて、グリッドのサイズ、アイコンの数、色の範囲などをカスタマイズすることができます。何か調整や追加の機能が必要な場合は、お知らせください。
Claudeが作成した100個のカラフルなアイコングリッドのアーティファクトは以下の通りです。

参考のためにアーティファクトの公開リンクを置いておきます。
4.まとめ
HTML(Chart.js)、SVG、React(Recharts)のそれぞれに特徴があります。HTMLとReactは、インタラクティブなグラフを作成することができ、アニメーションとマウスオーバーによる数値表示が付いてきます。また、SVGはデフォルトのカラーが鮮やかで、拡大・縮小しても画質が劣化しないという特徴があります。
筆者は、ブラウザで簡単にファイルを開けること、2列表示、3列表示などのレイアウト変更が容易なことなどから、HTMLを使用することが多いです。また、グラフのカラーやスタイルは、いずれのアーティファクトでも、カスタマイズ可能です。
それぞれのアーティファクトの特徴を生かして、是非、使い分けてみてください。
