
読書リストとして使う|Notionの使い方#日常編
何かと話題のNotion。使ってみたいけど、使い方がいまいちわからないから手を出しにくい、、、という方が多いと思います。なので今回は、Notionを便利な読書リスト(リーディングリスト)として活用する方法をサンプル付きで紹介します。
サンプル
実際のページ
このページをご自分のページとして複製することもできます。
データベース



ページ

リーディングリストを作る
1.データベースを作成する(インラインでもフルページでもOK)
2.プロパティを以下のように設定する
本の名前
タイトル
著者
テキスト
ステータス
ステータス
未着手
読み中
済
3.ビューをボードに変更して、ビュー名を「一覧」にする
4.未着手ビューと済ビューをテーブルで追加する
5.未着手ビューは「フィルター→ステータス→未着手」、済ビューは「フィルター→ステータス→済」でフィルターをかける
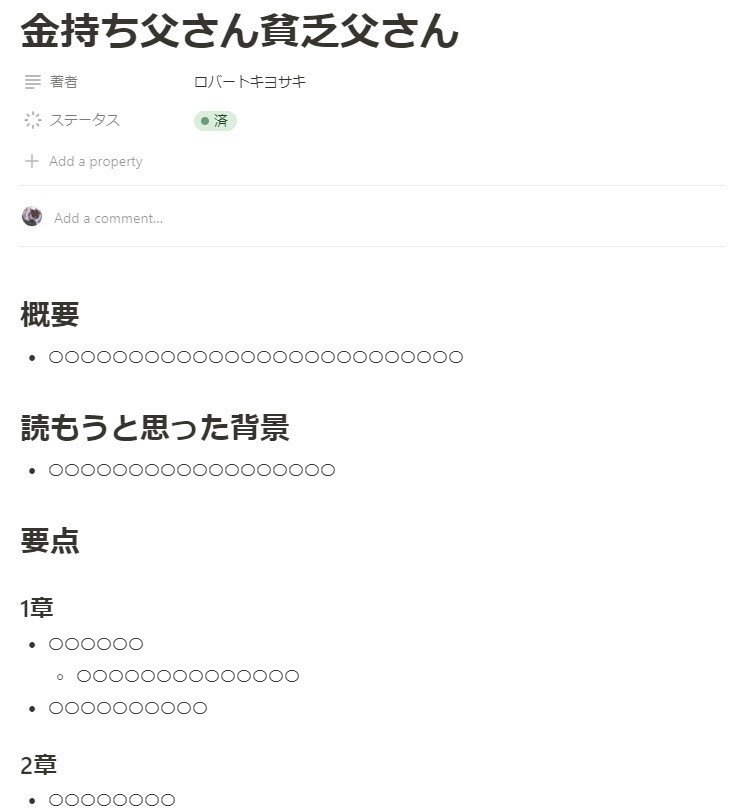
6.以下のようなテンプレートを作成する
概要
読もうと思った背景
要点
リーディングリストを使う
読みたいと思った本を一覧ビューに追加する
読み始めたらステータスを「読み中」に変更
読みながら、または読み終わったら、ページを記入していく
読み終わったらステータスを「済」に変更
