
React Developer Tools を利用したアプリのパフォーマンス改善
みなさん、こんにちは。ウイングアーク1stの いしま です。
React・TypeScript のアプリ開発で描画が遅い問題があり、この問題について、React Developer Tools の Profiler を利用して改善した内容をご紹介します。
※当記事はReact・TypeScriptの開発経験があり、Chromeの開発者ツールや拡張機能の操作できる前提の内容になっています。
※React Developer Tools は、Chromeの拡張機能で、Reactのアプリケーションの各コンポーネントの描画状況を確認できるツールです。

当記事では、実際に行ったパフォーマンス改善作業を例として、改善にいたるまでの流れを目次としています。
1.描画が遅いケースを特定する
アプリケーションが遅い要因として、描画以外の問題がないことを確認できていることが前提となります。
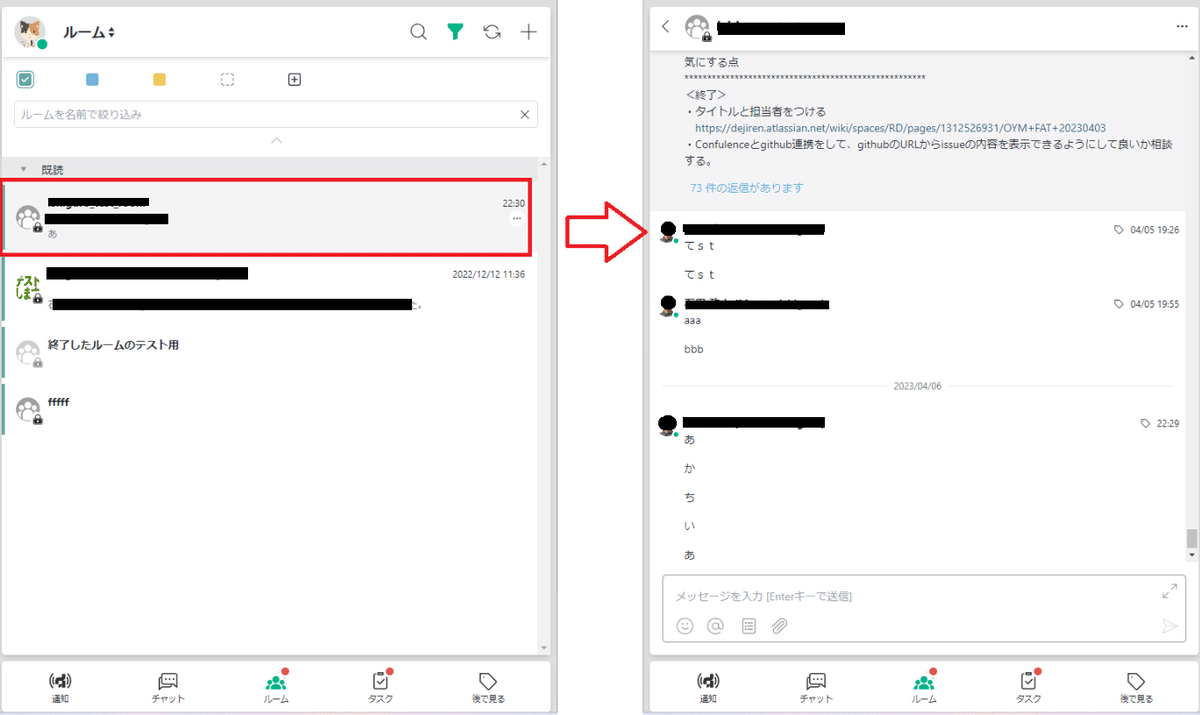
例として、以下のような画面操作の表示が遅い場合の状況を分析します。
一覧から要素を選択する
選択した要素の詳細が表示される

Reactのアプリケーションをデバッグ実行すると、Chromeの開発者ツールで Profiler による記録が可能になりますので、ボトルネックを分析したい操作の前に記録を開始し、対象の操作終了後に記録を終了します。

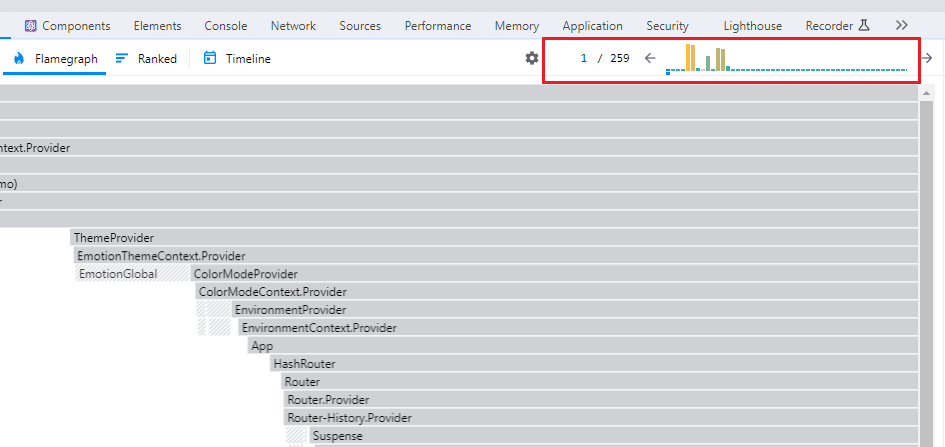
記録が終了すると、Flameglaph に描画の状況が表示されます。
この計測結果では、「画像3.計測結果」の赤枠部分の棒グラフが259個あり、対象の操作で259回の描画が行われていることが分かります。それぞれの棒グラフを選択すると、その描画処理でのコンポーネントの状況が、Flameglaph に表示されます。

259回の描画をそれぞれの調査するのは現実的でないため、各描画の中でも特に遅い箇所を絞っていきます。

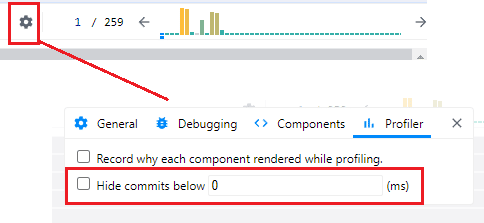
Profiler の Hide commits below の設定で、指定時間[ms]以下の描画の非表示にできますので、この設定を調整しながら、遅い描画だけを特定します。

この計測結果では、Hide commits below の設定を 1000[ms] にすることで、特に遅い描画が 11件あることが分かりました。この遅い描画について詳細を分析して、ボトルネックとなっている箇所を特定していきます。

2.描画が遅いコンポーネントを特定する
11件の遅い描画のなかで1つを選択し、Flameglaph を確認すると、コンポーネントの描画が大量に行われていることが分かりました。

他の遅い描画を確認し、同じ傾向だったため、何度も描画されているコンポーネントを選択し、その内訳の確認すると、ユーザーのアバターを表示するコンポーネント内の Popoverというコンポーネントの描画が大部分を占めていることが分かりました。

※効率良く進めるために
描画の傾向をつかむためには、1つの Flameglaph 画面だけで確認するのは効率が悪いため、記録した結果をエクスポートし、複数のChromeの開発者ツールで、エクスポートした結果をロードして、各描画の傾向を比較しながら確認するのがおすすめです。

3.描画のパフォーマンス改善を行う
ボトルネックとなっていたコンポーネントを調査すると、ユーザーのアバターコンポーネントで、マウスオーバー時に表示するポップアップメニューがボトルネックの要因となっていました。
マウスオーバー時にのみ使用するため、対象の親コンポーネントがアクティブになったときにのみ、ポップアップメニューを有効化し、それ以外はコンポーネント自体を使用しないように対応しました。
結果として遅い描画の11件の問題を解消することができました。
4.最後に
実例をもとにパフォーマンス改善内容を紹介させて頂きました。
今回紹介した改善内容以外にも、同じように問題となるコンポーネントを特定した上で、以下のような対応でパフォーマンス改善したケースもあります。
解決例1)コンポーネントのmemo化により再描画を抑制し改善
解決例2)memo化をしても表示する件数が多いと遅くなる場合
表示領域だけ描画する仮想化ライブラリを利用して改善
パフォーマンス問題を解決するには、地道で大変な作業が多いと思いますので、この記事を見た方のお役に立てれば幸いです。
